今天我们一起来谈谈VI设计中标准色与辅助要素的应用,在讨论这个话题之前,我们先了解这个logo案例:安亿投资控股商标设计。雇主在完成了标志设计之后,提出了VI设计的需求。对于VI设计任务,依然是标志设计项目中标设计师张远峰完成,设计师张远峰提供的VI设计如下图所示:

对于设计师张远峰提供的这套VI设计,雇主并不是很满意,坚持更换设计师,因此在雇主的要求下,123标志项目客服艾琳为雇主更换了项目VI 设计师,最终由设计师谭家强负责VI设计,谭家强提供的VI如下图所示:

最终,雇主选择了设计师谭家强提供的VI设计。对于客户的选择,项目客服艾琳询问雇主意见时,雇主对于设计师张远峰提供的VI总是认为“感觉不对”,因此选择更换设计师,而对于后者谭家强提供的VI,雇主看了后便欣然接受。对于雇主最后做出的选择,123标志负责客服的同事,也进行了讨论,通过我们仔细观察与研讨两位设计师的VI作品,最后我们得出这样一个结论,设计师张远峰提供的VI设计,可能只是在VI设计中Logo在不同应用的展现,而对于设计师谭家强提供的VI设计在“辅助颜色与辅助要素”方面体现的更加标准,整体能够体现雇主企业的行业特征与企业属性,更重要的是设计师谭家强在VI设计中增加的“辅助颜色与辅助要素”使得整体VI 设计更具视觉性和情感魅力。
通过对上述案例的分析,我们了解到“辅助颜色与辅助要素”这个因素,下面就简单介绍一下这个影响雇主选择的“辅助颜色与辅助要素”。
What?
在VI设计中,除了企业标志设计、标准字设计外,具有适应性的辅助要素(辅助图形),也经常运用。 辅助图形又称装饰花边,是视觉识别设计要素的延伸和发展,与标志、标准字体、标准色保持宾主、互补、衬托的关系,是设计要素中的辅助符号,主要适应用于各种宣传媒体装饰画面,加强企业形象的诉求力,视觉识别设计的意义更丰富,更具完整性和识别性。
Why?
在VI设计中,使用辅助元素或辅助要素,这是因为标准色彩的严格性和局限性,常常会使企业视觉形象的色形显得单调而乏味,另外,为了区别企业不同部门、不同场合、不同品牌和产品,在VI设计中常常需要采用辅助色彩或辅助元素作为延伸设计的手段。辅助色彩与元素的应用能使企业视觉形象显得既丰富又有条理,既灵活机动又不至于导致色彩混乱,使基础要素企应用系统中的设计开拓了更大的变化空间。同时辅助色彩与辅助元素在VI设计表现上有如下的特征:
1、烘托形象的诉求力,使标志、标准字体的意义更具完整性,易于识别。
2、能增加设计要素的适应性,使所有的设计要素更加具有设计表现力。
3、能强化视觉冲击力,使画面效果富于感染力,最大限度地创造视觉诱导效果。
How?
那么,在VI 设计中如何体验以及如何处理辅助颜色、辅助要素与标准色彩的关系呢?首先VI设计过程中要结合具体应用系统的特点和视觉传达的要求,对辅助色彩进行理性的分析,既要注意色彩在整个VI设计面貌上的系统性,不能因辅助色彩的使用造成局部的突变与变异而带来视觉的突兀和混杂,还要做到在创意、图形和色彩的关系上互为补充、各有千秋,达到个性与共性的均衡。一般可以按照这3点要素梳理:
1、设定标准色彩时要充分发挥色彩感知的领先优势,以及主色在带动图形感知和文字感知上的协同优势,尽量做到诉求准确和传达清晰;
2、设定辅助色彩时要发挥不同的色彩组合在较短时间内所产生的视觉冲击力和感染力,以及在较长时间内的视觉吸引力和凝聚力;
3、辅助色彩的选择要注意与标准色彩的协调,以及与用色环境和表现对象的协调。
最后希望通过上述案例的讨论以及对于“辅助颜色与辅助要素”的分析,设计师能够在VI设计中,合理的应用辅助颜色与辅助要素,能够设计出色的VI作品,最后得到雇主的认可与肯定!

1月5日,360总裁齐向东以内部邮件形式,正式宣布360搜索将正式推出独立品牌“好搜(haosou.com)”,并启用全新域名。这一品牌和新LOGO已于1月6日正式启用。360推出独立品牌“好搜”,是在强化360的搜索品牌,希望在搜索领域以全新的身份介入,意在提升360已有的搜索市场份额。对于此次360推出的“好搜”品牌,新的品牌设计与新的形象logo已于1月6日正式启动,在新的品牌logo方面,“好搜”依然沿用360固有的绿色品牌色调,中文“好搜”字体棱角分明,意在勾勒搜索框的原型,同时加入多彩放大镜元素,增强搜索的品牌属性与搜索结果的精准度、丰富性。

对于为何推出“好搜”,齐向东解释说:“360搜索体验无论是在准确度、丰富性,还是在安全性上,都有了飞速的提升。在体验上并不亚于竞争对手,在某些方面甚至强于竞争对手,在这种情况下,我们唯一的弱项就是品牌。而之前的360搜索严格意义上讲是一个业务名称,而不是品牌名称。”在功能上,“好搜”配置了照妖镜、安心购、良心医、摸字搜、周边号、万花筒、随心谈七个功能,首推适配移动端的“摸字搜索”。
移动搜索是未来的趋势,好搜品牌就是为移动而生。”齐向东认为,移动环境下鲜明的品牌名称和形象标识有助于用户的选择使用和记忆理解。他同时表示,推出独立品牌“好搜”是为给360搜索业务提供更大的独立空间,也藉此使搜索业务更加适应移动互联网时代的发展需求。他还强调,360将倾全公司之力为“好搜”提供支持。
有业内人士表示,就名称而言,“好搜”比“360搜索”更有利于产品在移动互联网传播。此举意在使搜索品牌独立,成为360系列下的子品牌,为360移动搜索的推广做铺垫。

为什么推出好搜品牌?
360搜索成长的过程,就是一个不断从垄断巨头那里虎口夺食、刀头舐血的过程。2012年8月,360搜索诞生引爆了3B大战。2年间经受的明着打压,暗地里下绊儿的事情不少,但每过一道槛儿,360搜索的份额就上涨一些,支持360搜索的用户就多一些,直至2014年8月360搜索市场份额超过30%,将垄断巨头的份额拉低至58%。 严格来说,360搜索并不是一个品牌名称,而是中国第一大安全品牌360公司旗下的一个业务板块,所以“好搜”的诞生,也并不是一次品牌更名。这就像养育一个孩子,小的时候,家里先起个亲切的小名儿随意叫着,现在孩子长大成人了,要到更广阔的天地里去闯荡了,需要有一个正式的名字,名正则言顺。 360搜索推出独立品牌好搜,将继续挑战搜索垄断,反抗搜索霸权!致力于成为中国搜索第一品牌!
为什么叫好搜?
好搜,不做坏事。
搜索引擎与其他的网络应用有所不同,它是用户上网的入口。
用户给了搜索引擎很大的信任,为搜索引擎公司创造了巨大的财富。
但搜索引擎在一些人手中沦为恶意敛财的私器,成为替坑蒙拐骗等恶行
助纣为虐的道具,对用户来讲无疑是一场灾难。
十年以来,有千万个被假医院,假药品信息耽误医治的大爷大妈,
而犯罪帮凶仍逍遥法外;
十年以来,有千万个被诈骗信息,病毒链接勒索钱财的老人与孩子,
而幕后黑手仍不思悔改。
更可怕的是,如果让这样的恶人完全垄断了市场,21世纪的中国互联网将陷入“中世纪黑暗”。
美国前总统里根的话言犹在耳:不是枪杀人,是人杀人。
搜索引擎这把枪,掌握在好人手里是工具,掌握在恶人手里就是凶器。
这就是我们的初心,这就是“好搜”的由来——好搜,不做坏事!
保护信息安全,保护消费安全,不让坏搜索只手遮天!

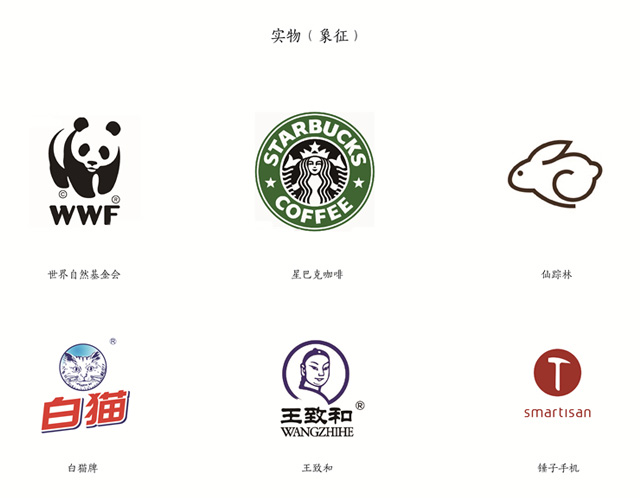
LOGO设计的思路多种多样,但是我个人从logo设计的历史上,大致可以归纳出五种logo创意思路,思路的名称是自己编的,仅供大家参考。而列举的这些思路背后,都是有着各自的时代背景的。先从历史最悠久的一种设计思路开始说,这个思路可简称为实物(象征)法。这种思路设计出来的logo,都有一个特点:就是logo描绘的人或物本身就有着强烈的象征意义和传奇故事。
这是历史上最早出现的logo设计思路,在商品业还不发达的远古时代,logo设计大多是一些家族的徽章。过去几乎所有欧洲家族的徽章,都是以一种动物作为的自家的象征物(又称“吉祥物”),比如象征正义的麋鹿,象征的坚韧的公牛、象征霸主的雄鹰等等……以一些充满寓意的动植物为主,成为各个家族徽章上的象征物。《权利的游戏》这部电视剧里各个家族的徽章就是最好的例子,见下图:

在现代,实物法也是运用地最广泛的设计思路,见下图:都是这个实物法设计思路的代表,这些logo的吉祥物各自代表的意义,我想大家应该都是耳熟能详了。这个思路最重要的一步,是要寻找出一种具有代表性的人或物,与企业本身的理念宗旨相对应。

第二种思路可以看作是实物法的延伸。称为地域(情怀)法,这个设计思路的特点是非常注重个人情感或地域风情的表达,并且运用丰富的色彩与纹理效果。
在人类进入了手工业时代后,世界各地文明之间不断地碰撞与融合,与此同时也产生了一个新的问题:一些采用着主流吉祥物(鹰、牛、马、鹿、狮、虎)的家族徽章在世界各地不断“撞衫”。这就好比如权利游戏里的兰尼斯特家族放在今天,很可能就要因为徽章的事情和标致汽车公司打一场官司……
那么为了解决这一问题,西欧各地家族开始加强自身徽章的独特性,开始在吉祥物上面刻画地域性的细节,比如我家徽章上的麋鹿是当地的斑点鹿,你家的是条纹鹿的,他家的鹿角画地特别大等等……通过吉祥物身上的细节来区分各个家族的徽章。假如自家徽章吉祥物本身就没有什么特别的,也可以在数量上下功夫,在一个徽章上拼命地堆吉祥物的数量,比如下图的左一。那么问题来了,这家徽章究竟用了多少种吉祥物?
不仅仅是吉祥物的数量上要领先他人,色彩的搭配也要独一无二才行。综上所述,造就了西欧中世纪各地家族徽章各种独特的视觉系…以及其反人类的易读性。见下图:

这些logo最大的问题在于印刷极不方便,而且价格高昂。
那么在现代,还有哪些logo还在运用这种思路来设计呢?一般来说是出现在地方的特产店和地域标志中,以及一些不差钱的…..地域赛事和航空企业的标志设计,前者可以说是这种logo设计思路的绝对统治领域了。比如下图,各地的运动会的Logo……

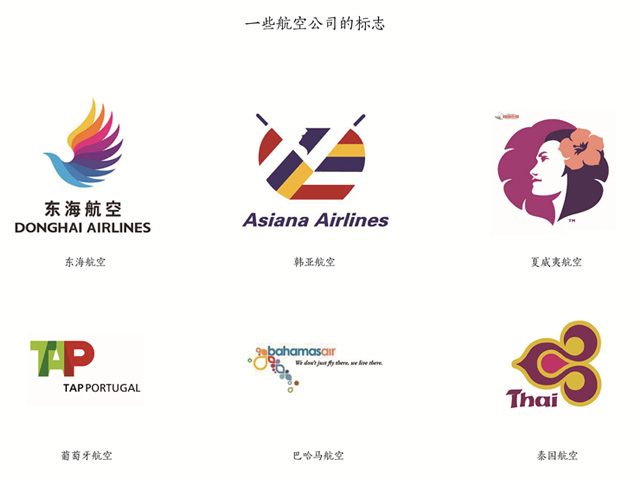
以及各地航空公司的logo…

这些logo的设计思路主要在于采用当地最具代表性的图腾和色彩,或者从当地有名的风俗上出发。加以斑斓的色彩夺人眼球,努力把当地的特色融入logo的设计里。由于这样的logo若印刷成黑白,就变得难以识别,所以logo的出现必须是全彩的,印刷成本很高,所以这些 logo背后的企业一般都不差钱。在现代,我们又会把这种设计风格称为是一种“复古情怀”。
第三种思路继承前两种思路的特点,称为经典(国际)法,这个思路弱化了吉祥物本身的刻画并强调几何化的构成,同时追求着对称的美感。
在工业革命之后,德国的某位青年为了改变人们对工业制品冰冷刻板的印象,创立了著名的包豪斯设计学院,将世界引入了现代设计,并且慢慢形成了一种“国际主义”风格,这个风格提倡的“少即是多”、单调地色彩、几何化构成也影响了那个时代的logo设计,渐渐地就形成了一种经典的设计思路。中国建国时期一些大型国企的logo设计,都是这种设计思路的产物,见下图:中国铁路是极佳的例子。

以上这些logo至少有一个显著的特点 —— 极度追求对称之美,这么做的原因一方面是为了印刷方便,另一方面,至少识别率大大地提升了不少。
说到这里,不得不提到日本的家族徽章。在16世纪,并不是所有的家族徽章都像西欧的家族一样以复杂难记著称的。在大洋另一岸的日本,日本家族的徽章,却是另一番景象,见下图:
当时的日本印刷业不发达(必须要有…),徽章的色彩多于单色为主。不同于西欧家族的徽章注重对吉祥物的堆叠与刻画,日本注重对吉祥物的简化提炼和几何构成,这就是现代主义设计与之前的不同之处,简直就是经典logo设计思路的活标本……
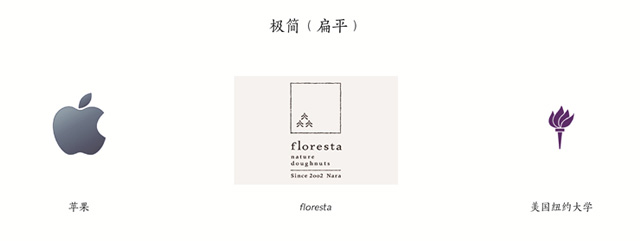
第四种思路发扬了前一思路“少即是多”的思想,称为极简(国际)法,用最少的元素表达丰富地涵义。
与前一思路最大的区别在于 —— 不再追求对称了,但是这并不代表着这是一个简单的设计手法,这个思路要求对细节的把握要出人意料。这种设计思路的logo,一个细节的关键,往往就决定着这个logo的成败!看下图的例子们:

这是目前较流行的一种设计思路,同时也是最难做的一种…
第五种思路独立其他的设计思路,是文字设计思路,将文字的情感与企业的个性相结合。
可以说是logo设计历史上一种通用型设计思路,这是一种符号的艺术。这种设计思路可以与图形设计思路相结合,也可以单独存在,要求设计师要清楚不同的字体对视觉传达的情感的不同。就中文来说,简单的分类比如代表优雅庄重的宋体,历史古韵的楷书,以及中庸的黑体。根据字体的字面、骨骼和体饰又可以分别给人不同的视觉感受。细说起来,完全可以写成很厚一本书。由于例子太多,代表性的例子不好选,所以暂时空白。
综上,本文介绍的五种常规思路分别是:实物、地域、经典、极简、文字。
本文作者:梁木东

企业随着时代潮流的发展,自身业务或者理念会发生一定的变革,因此这一变革最直接的体现那就是企业logo的变化。因此,很多的企业都会在这种大浪潮下,设计一枚新logo,对于新logo的设计,一定要慎重,虽说新 Logo 不能救一家公司,但可以毁一个品牌,下面我们一起看看一些知名品牌如何更换自己的logo!
中兴:logo也需要全球化策略
在连续使用了29年的老Logo和品牌标识语之后,中兴通讯2014年12月30日表示从今年3月起,它将在全球范围内推行一套全新的Logo和配套的宣传语“未来,不等待”。除了字体颜色上的微调,新Logo最大的不同在于它去掉了“中兴”这两个中文字。中兴方面预计这套全新的品牌标识将在2015年内推行完毕。

中兴方面表示,本次新标设计圆润、流动,充分体现年轻、自由、开放、融合的时代特征与中兴通讯倡导的新的CGO(Cool, Green, Open)企业文化。你可能会对中兴自己的这个说法感到质疑,但毋庸置疑的是中兴以此公示了自己的国际化战略,或者说国际化已经成为其公司未来发展计划的关键。
事实上,去年 8 月,中兴通讯正式启动了M-ICT 战略,对外宣称将以运营商、政企、消费者和新兴蓝海市场作为自己的四大市场。从 2011 年第二季度开始,ZTE 在全球手机市场上的增幅在 3% 上下。但要进入更多新兴市场的话,携带中文 Logo 可能具有一定的局限性,这也解释了它为什么要在今年换掉了这个 29 年的 LOGO,品牌标示是为市场战略服务的。
那么除了中兴,我们索性盘点了以下几个换 Logo 的品牌。它们因不同的理由改版,新 Logo 也将它们带向了不同的未来,有的成功,有的失败。
李宁:既没有讨好 90 后,也被 80 后所抛弃
2010 年,李宁露出了它历时一个月完成的品牌重塑计划。虽然沿用了多年的“ LOGO 像耐克,口号像阿迪”一度饱受非议,但它的新 Logo 也没怎么讨到消费者喜欢。

撇开设计的因素,李宁将原本的中文口号“一切皆有可能”换成了 “Make The Change”(让改变发生)。之后,它频繁的在各大媒体上播出以“90 后”为主题的广告,可惜的是 90 后并没有为此买单,而它原本一些忠诚的 80 后顾客也因此转向其它品牌。
然后是在换 LOGO 的第二年,李宁全年利润 3.86 亿元,比前一年下降 65%。2012 年更糟糕,公司历史上第一次出现亏损,而且一亏就是将近 20 亿元。这个雪崩一般的亏损势头直到 2014 年的中期还在延续。背后的主要原因主要是两个:2008 年灾难性的库存堆积一直未能消化,以及,市场创新能力不足。所以,仅仅换一个 Logo 并不能让改变真的发生。
Gap:新商标仅存在了 11 天便被撤
2010 年 10 月,美国最大服装品牌 Gap 的在其官网 gap.com 发布了新商标,而它也一举代替使用了超过 20 年的旧版蓝底白字标识。不过这个毫无征兆的决策在接下去的时间里迅速演变成了一场公关灾难。作为一个深入美国人心的休闲服饰品牌,社交网络上充斥着对 Gap 新商标的吐槽。
之后,事情发生了扭转。10 月 11 日,Gap 最终决定撤回新标,继续沿用之前那个经典LOGO。“商标是我们的,也是消费者的,但归根到底还是消费者的。”Gap 好像演绎了一番这个道理。

而在这次的公关灾难过后,Gap 更换了品牌市场宣传的负责人,同时任命了公司历史上首位首席营销官。万幸的是,这样一出的换 LOGO 风波似乎没有给前者带来太大的负面影响。
联想:可能是最成功的更换 Logo 案例之一
2003 年 4 月,联想将原先的商标 “联想 LEGEND” 换成了“Lenovo 联想”。而这其中最主要的原因就是准备进入海外市场的联想发现,Legend已经被合法注册了。
你会发现,除去这个“意外”,此次换标同样是联想开启国际化战略的重要一步。不过除了浪费了约400亿元的商标费,联想面临最大的挑战还是如何让用户记住这个新 LOGO。
联想为此做了一个大的campaign,最重要的是找到了奥运会这个平台。2004 年,联想花费6500-8000万美元获得了奥运赞助商的资格。并配合了“人类失去联想,世界将会怎样”这样双关语的广告文案,受到欢迎。

2005年,它斥资12.5亿美元收购了IBM旗下个人电脑业务,同时也获得了后者的奥运赞助商资格。2006年,联想成为了第一家跻身国家奥委会顶级全球合作伙伴(Top)的中国企业,并且成为都灵冬奥会中国运动员的赞助商。借助这个世界性的平台,联想将自己的新商标和五环连在了一起,借力后者,为自己创造了足够多的曝光机会。
而从收购IBM到2014年底完成对摩托罗拉的收购,包括联想现在在海外市场取得的业绩,可以说走得一帆风顺。虽然不能都归功于2003年的换标,但这一步显然是走对了。
Airbnb :从“有地方住”到“欢迎回家”
2014 年7月,Airbnb发布了自己的新 Logo。同时,这家以短租服务起家,陆续向旅游服务平台转型的创业公司也将企业口号定位为“belong anywhere欢迎回家”,也就是从最早的“有地方住”上升到了情感层面。

不过Airbnb的这个新 Logo“The Bélo”长得颇具有话题性,于是一经发出就在社交网络上引起了的各种讨论。除了挤兑它具有色情意味,Buzzfeed 还出了一个名为“18件跟Airbnb新Logo长的像东西”的榜单。
Airbnb肯定是知道自己 Logo 的话题性的,所以它也愿意在这上面做文章。为了配合推广,Airbnb还在当时推出了一个邀请用户一起来设计 Logo 的活动。如何给新 Logo 配色全看用户的喜欢了。
去年10月,Airbnb 的估值达到了130亿美元。作为如今最为炙手可热的创业公司,Airbnb也的确没有理由在Logo上低调了。
星巴克:不止是做咖啡
星巴克这个名字最早起于美国作家Herman Melville的名著《白鲸记》(Moby Dick),文中捕鲸船的那个爱煮咖啡的大副就叫Starbucks。

星巴克的 Logo 进化史从 1971 年开始,第一版 Logo 为咖啡棕色,商标形象为 十六世紀挪威的雙尾美人魚木雕圖案。不过由于清晰可见的美人鱼胸部和肚脐图案,这个早期 Logo 被认为具有色情意味。
1987 年,星巴克推出第二版商标。而这时星巴克的创始人 Baldwin 和 Bowker 已经将自己的股权出售给了霍华德·舒尔茨。这一版的商标确定了星巴克沿用至今的深绿色,并且原本的胸部和肚脐也被美人鱼的长发盖住了。
1992 年,第三次改版。美人鱼由全身像变为半身像。
2011 年,星巴克迎来了自己的第四次改版。这一次,它索性将原本商标上的文字“STARBUCKS COFFEE”全部去掉,仅保留了美人鱼的图像。
可以想见,这绝不仅是一次图像上的转变而已。2012 年,它收购了美国连锁烘焙品牌 La Boulange,之后由后者生产的大量烘焙食品和三明治被推广到了全美星巴克门店。
是的,Logo 的转变其实是星巴克在为企业策略转变所打的欠账,它越来越不想只做咖啡了。
Via:好奇心日报

还记得Fedex标志中,那个隐藏的向右箭头吗,正是因为这个隐藏的向右箭头,使得Fedex的标志是如此的经典。今天给大家也展示40个也采用类似logo设计技巧的经典作品,为了使大家能明白设计师创意手法,每个作品都简单做了介绍,还是希望大家能够从这些隐藏符号的logo案例中得到灵感,在日后的作品设计中采用这样的手法!









































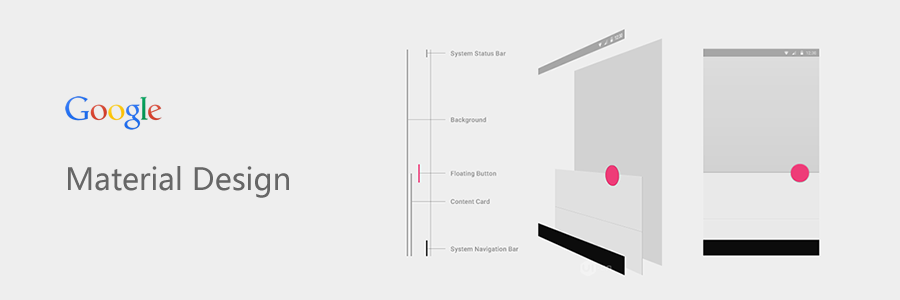
之前给大家介绍过Google Squared项目中logo品牌设计的整个过程,从文中我们可以看到一个简单的Google Squared标志设计足以承托Google Squared的品牌形象,今天接着给大家介绍Google Material Design方面的内容,Material Design设计语言发布已有一段时间了,那么Material Design的核心是什么?来自Sven Lenaerts的经验文章将其概括为两点(Material、动效),带大家认识Material Design。
介绍
前不久,Google为设计师和开发者们推出了全新的设计语言——Material Design。在UI、动效和交互设计上,Material Design均引入了全新的设计理念,这也是设计产品时最核心的基础。本质上,Google的Material Design设计语言可以概括为由两部分组成:Material、动效
Material
在设计中Material 提供了设计语境,“材质”的表面和边界都蕴含了视觉线索。对比一下真实世界,我们清楚一间房间有多大,是因为能看到房间的墙壁。同时,房间的内部布置也告诉了我们房间的用途。比如厨房跟浴室看起来就大不相同。
同样道理,好比真实世界中房间的墙壁和内部布置,Material Design的风格和内容在数字空间里也为用户提供了视觉线索。这样由于设计过的Material的视觉线索,用户就能更好地理解UI界面了。

动效
在Material Design上,动效的理念有着相似的原理。动效贯穿于整个应用的程序流当中,表达了设计的前后关系,尤其是对于产品的连续性来说,让用户完全不会有中断的感觉。诸如设计上的不一致,或者导航让人晕头转向,完全不会有这些问题。
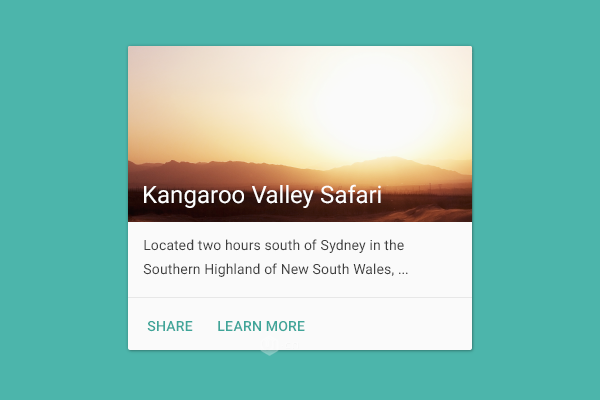
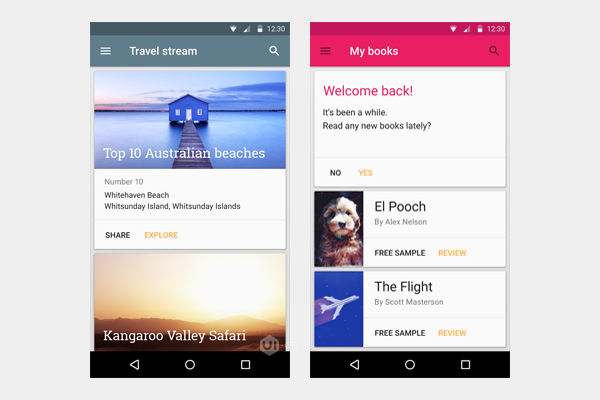
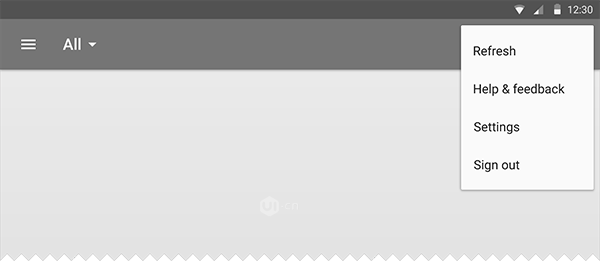
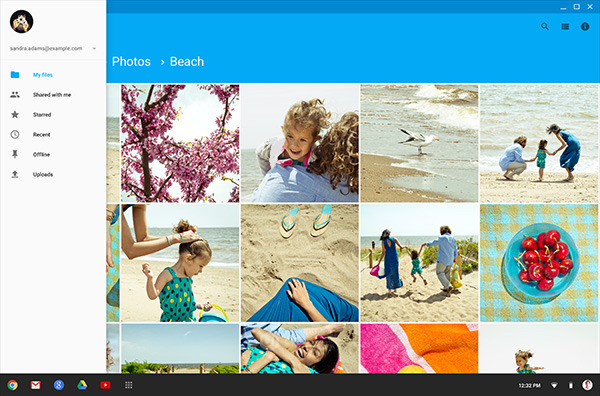
怎么做动效?这里有个例子。在主页浏览视图里包含一列卡片。当你点击一个卡片时,卡片的“材质”不再是一张卡片的大小,而是将延展至全屏。

注意这个例子如何同时运用了Material和动效。卡片就是所谓的Material。当用户与其交互时,通过动效Material延展开来显示更多内容。这样给用户一种视觉连贯性,告诉用户他们的操作如何影响到界面。

Material
我们进一步探索下什么是Material。本质上,Material是所有静态设计元素的组合。想象一下,图形、颜色、字体以及你常用的各种设计元素。这些共同组成了一种Material。
颜色
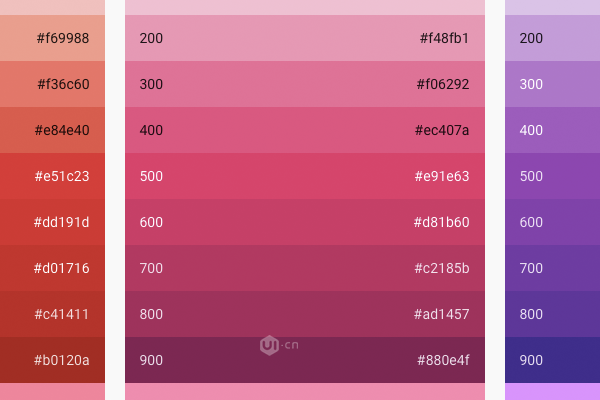
颜色对于设计师的重要性丝毫不亚于用户。和对用户产生的心理学效果一样,颜色对于设计的外观和感觉也具有巨大影响。颜色可以让设计更值得信赖,更具感染力,更具实用性等等。在Material Design,提供了丰富的配色,我们可以使用其作为产品设计的基础。
 (强烈推荐将这个referenceof colors 收藏到书签,这是UI设计配色的快捷参考)
(强烈推荐将这个referenceof colors 收藏到书签,这是UI设计配色的快捷参考)
字体
Roboto,安卓标准字体,经打磨后改善了其跨平台的使用。对字体使用不太熟悉的设计师,Material Design提供了掌握字体设计的相关指南。
很简单,使用这张表格的只需要下载下面这些速查资源。当开始一个新设计的时候,这些速查资源为你的字体提供了源文件参考。
Roboto font files
PSD source file
AI source file
Sketch source file
布局
Material Design上的布局设计借鉴了印刷设计上的一些规范准则,这也是Google Material Design的灵感来源。其重点强调了构建的用户界面,能够较好地适应不同类型的设备。大家都知道,在多设备上的自适应性已经成为目前产品设计的关键。

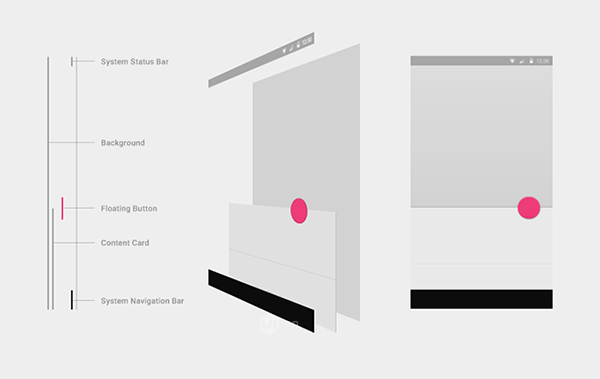
其核心概念之一是 堆栈。当使用Material Design设计语言设计UI时,通过投影,颜色对比以及(垂直于平面的)Z轴上的层级关系,可以让用户感觉到空间层次感。此处深度对用户来说也是一种视觉隐喻。在堆栈中最顶层的悬浮元素,如按钮(FAB,Floating action button),用于强调这是UI上的可执行动作。

对于更资深的设计师,设计规范里还有参考线网格,可以使用。Material Design设计规范上的Metrics&Keylines 页面在细节上做得非常棒,并且提供了相关资源可以去好好地感受下。
如果你希望使用预先设定好的布局,那么可以下载Google的布局模板。

动效
动效中Material的作用在前面的卡片例子中讲述过了。动效还可以使Material Design更加灵活生动。
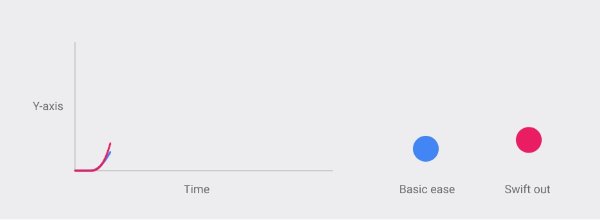
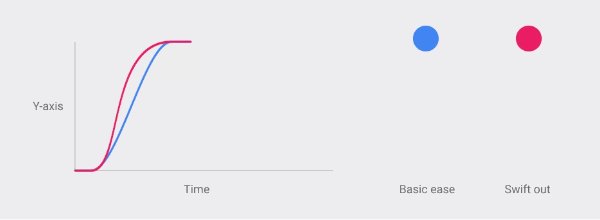
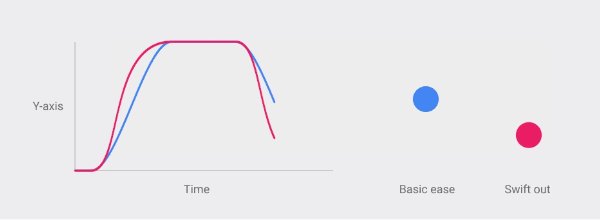
缓动
当你开始学习动效设计基础时,缓动会是你学到的基本法则之一。给动画加入缓动效果,可以使运动更加自然。不要给动画的运动物体一个恒定的速度,须要在开始的时候缓慢加速,以及结束的时候缓慢减速。想象一下一辆行驶中的骑车是如何加速和刹车的。缓动效果正是借鉴了这种运动,所以用户感觉元素的运动是十分自然的。

下面的资源十分值得收藏:
- Animation Principles in UI Design: Understanding Easing (Medium, by Suresh Selvaraj). 这是一个学习缓动基础的好网站。
- Authentic Motion (Google). 这里又大量的参考,有很多例子。

响应式交互(Responsive Interaction)
当一个用户与设计元素交互时,大多数都会给出反馈和响应。在Material Design里,动态的反馈一方面可以让用户感觉很爽,另一方面它提供了前后线索。响应式动效的美妙之处在于你可以通过其清楚知道自己的操作,提高了产品的可用性。
触摸涟漪(touchripple)是我见过最美的响应式交互案例,这是一种当用户与特定元素交互时特殊的视觉突出效果。

还有个设计例子就是打开或扩展某一元素的效果。当你点击一个特定元素及扩展它时,新的“材质”将从你触摸的点上延展开来。因为是直接从用户触摸的中心上扩展,视觉上元素的扩大看上去会十分自然。更多的响应式交互例子,可以浏览Google的Material Design官网.
最后,对于响应式交互来说界面间转场也是十分重要的。这是最关键的动效形式,用于保持设计的视觉连续性。对于屏幕的进入和退出,动效的原点提供了视觉上的线索。UI界面可以动态的改变大小和扩展,这给设计师们极大的空间,可以玩转漂亮的转场动效。最重要的,这些使UI界面更加有意义。
不错的资源
Material Design Reel (YouTube, by Google)
Default Design Themes: Light & Dark (.ai )
Iconography Reference Sheet (By Google)(中文版)
Card Design Reference Sheet (By Google)(中文版)
750 System Icons (.zip)
灵感
下面是一些设计师设计的非常棒的Material Design设计。



总结
这篇文章介绍Material Design的仅是抛砖引玉。如果以上叙述激起了你的兴趣,强烈推荐阅读Google的 官方指南(中文版链接)。
保持一颗创造力的心,拥抱Material Design。大多数现有的指导只是为了让好设计更佳。同时他们仅作为一个指南,这意味着作为一名设计师,想要成长的话,欢迎在此基础上加入自己的想法。
我鼓励大家设计的时候参考这些规范指南。也就是说,你也可以采取不同于寻常的方法,作为设计师,这也有利于保持设计技能走在前沿,不断成长。
你呢?对Material Design有哪些看法?有哪些特别的经验?欢迎在评论上分享出来,我相信很多人也和我一样对此很感兴趣的~
(原文:What You Can Learn From Google’s Material Design)

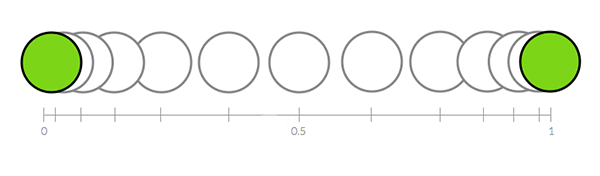
随着社会的发展,logo形象也随着时代的步伐一步步在改变,在之前的博文中也给大家介绍过logo形象的改变,不过这种改变是不同时代有不同的形象,改变只是顺应时代的潮流。今天这篇文章也是讲述logo形象的变化,不过这种变化是由互联网技术的发展而驱动,因为响应式网页的出现,使得网页设计要应对“思考”不同的布局,所以对于不同的布局,logo也要玩转响应式设计。今天分享9个品牌logo案例参考,希望在以后的设计或者应用中,它们能带给您启发!
本次案例摘自Responsivelogos.co.uk网站(部分内容稍有改动),该站展示了多个品牌标志是如何展现响应式设计。案例有可口可乐、香奈儿、耐克、李维斯、迪斯尼等作品,从中获取些灵感吧,以后设计LOGO可能也要考虑响应式了!
可口可乐LOGO
首先来看看可口可乐标志,在大尺寸中,包含“饮料”、“可乐”一些字符。

中尺寸,去掉其它标语,因为标语字体太少了,直接去掉更好。

小尺寸,去掉一些修饰图形线条之类的元素。

最小尺寸,标志直接用简写或是简化的图案。

123标志
大尺寸图片样式

中尺寸图片样式

最小尺寸图片样式

香奈儿 LOGO
大尺寸图片样式

中尺寸图片样式

小尺寸图片样式

最小尺寸图片样式

耐克LOGO
大尺寸图片样式

小尺寸图片样式

最小尺寸图片样式

BANG & OLUFSEN LOGO
大尺寸图片样式

中尺寸图片样式

小尺寸图片样式

最小尺寸图片样式

迪斯尼LOGO
大尺寸图片样式

中尺寸图片样式

小尺寸图片样式

最小尺寸图片样式

李维斯LOGO
大尺寸图片样式

中尺寸图片样式

最小尺寸图片样式

Guinness 健力士啤酒 标志
大尺寸图片样式

中尺寸图片样式

最小尺寸图片样式

VICTORINOX 维氏手表 LOGO
大尺寸图片样式

中尺寸图片样式

最小尺寸图片样式

总结
通过以上案例,大家对标志简化、响应式会有一定的理解了,以后项目如何需要响应式设计,可以按照上面的技巧来制作你的LOGO了。
如有好的建议或疑问,可以在下方评论处一起讨论,欢迎大家分享本文,让更多小伙伴位一起学习吧!










随着阿里巴巴的上市,品牌价值对于公司是越来越重要,品牌是企业在市场、社会公众心中变现的个性特征,是一种识别标志、一种精神象征、一种价值理念,是企业价值的核心体现。而品牌形象,则是品牌与消费者在生活工作中,通过某种事物、某些事件之间建立起的一种联系,是消费者对品牌的认知。在之前的一篇文章中,我们介绍过品牌VI设计辅助图形设计法则,如同VI设计中,辅助图形的设计法则,在企业品牌形象设计方面也有自己的设计准则以及发展的方向,今天就介绍一下品牌形象发展过程中,品牌形象之“变”。
什么是品牌形象?
品牌形象,大则可以分为硬形象和软形象,硬形象是我们能看到的logo图形设计、标语、风格形象,其中包括各类广告图片、橱窗展示、语音口号、形象代言等。软形象,是企业文化愿景之类,是企业的灵魂所在。但是在消费者的生活中,能看到的往往是硬形象更多,作为品牌核心的软形象,却没有很好地传达给消费者,普遍现象就是消费者知道这企业是做什么,卖什么,但不知道企业做这些产品的原因。
品牌形象为什么要“变”?
品牌形象是企业的象征,品牌是有生命力的,它不受人类、产品等生命周期理论的束缚,可以有无限长久的生命,但随着社会和市场的不断发展变化,品牌也会有过时、过期、不合时代的时候,最终也会显得苍老,所以,我们要永保品牌青春就得给它打“长生不老药”,这是品牌形象之”变“。
1.企业战略发生变化,市场属性需要重新定位,需要重塑品牌;
重塑品牌充满高风险、高难度,重塑可以破坏消费者对品牌已有的认可和记忆,就像某国回来”面貌“突然变化,品牌重塑的成本也是最高的。
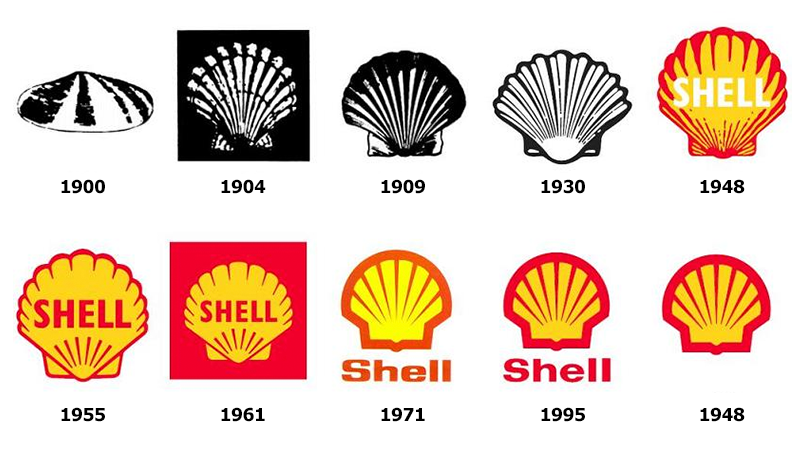
壳牌的标识演变堪称全球标识逐步成功演变的一个典范,从1897年开始使用标识后,壳牌标识先后经历十次变化,但每次均保留了标识的核心元素——贝壳,因为贝壳通常被认为是海洋的象征,它正体现了壳牌对新观念、新产品和新方法的探索与追求,从而体现了壳牌为顾客服务的精神。

2.社会大环境发生变化,跟随趋势作调整;
对于品牌的重要载体品牌标识来说,没有一劳永逸的标识设计,因为市场在变、竞争对手在变、消费对象也在变。提升品牌形象,使之符合时代的节拍,使品牌保持新鲜感、吸引力和高水平的沟通表现,从而使品牌焕发新的生命活力。
Nike可以说在全世界家喻户晓,但Nike在成立之初,并没有设计出非常漂亮的标识。1971年,Nike对标记作了重大改动,标识并非出自名家手笔,而是由一位名不见经传、名叫戴维逊的学生所设计,据说设计费只用了35美元,但戴维逊也估不到如此的设计竟然成为了一代经典!1978年,Nike又对标识作了进一步改进,将小写的nike改写成大写NIKE,放在”勾子“形状的一划之上,并将勾子填充红色,这一修改堪称经典中的经典,令人印象深刻。后来,Nike将标识改成红底白字、白色的勾子,让消费者始终联想起网球运动。考虑到Nike已经深入人心,1996年Nike又对品牌标识作了改进,这一次是连名牌名都去掉了!而且,近年来NIKE均以黑色”勾子”作广告,有型又有格。

3.梳理企业旗下母品牌,统一品牌认知和形象;
随公司业务的发展,衍生出更多母品牌,但是久而久之母品牌多了,消费者会产生疑惑,这时,就要重新定义品牌形象了的统一性了。
2014年3月30日,中国最大的连锁酒店业巨头如家酒店集团全面启用新标志,旗下三大酒店品牌如家酒店、莫泰酒店以及和颐酒店的标志也同步变更。新版如家酒店集团标志升级了此前黄蓝小屋的设计形象,采用了色调为中国红的印章设计方案,更加简洁流畅和现代利落。印章在中国传统文化中是权利与责任的象征,更是对诚信的一份郑重承诺,此次集团标志升级用深红线条和阴刻纹路组成汉字“如家”印,体现了如家集团在未来的发展中,始终以为消费者提供回家般的服务为首任的责任与承诺;同时,将中国传统的印章和书法艺术形式结合起来,经过艺术的再创作,优雅地写出了如家一直倡导的人人相互支撑的”家”文化。

4.企业扩张需求,需要多领域体现品牌特点;
企业要做强做大,离不开全国化扩张,在不同国家不同文化下传达品牌形象是件非常不容易的事,这必须对品牌形象作多维度适应调整。
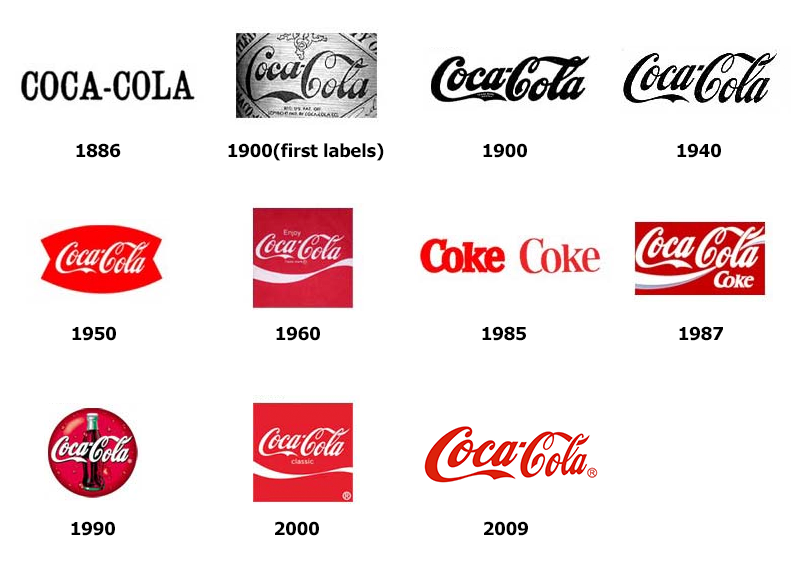
从1885第一瓶可口可乐被发明,这个品牌就一直在不断开拓创新。其标志、包装、广告都在不断的进行演化、改进。下面资料展示“Coca-Cola”这一经典品牌的历史。

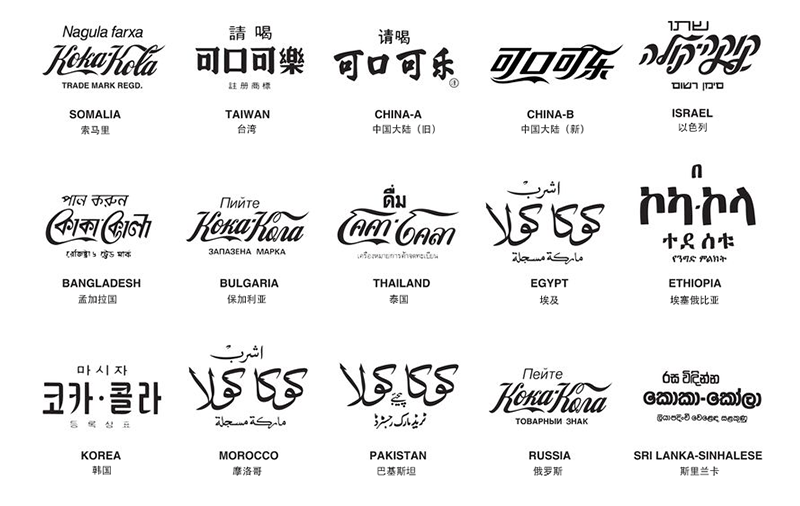
在上图中我们可以看到,可口可乐标志从1900年代开始字体就一直沿用鲁宾逊设计的斯宾塞体草书“Coca-Cola”字样,字体有一种悠然的跳动之态,给人以连贯、流线和飘逸之感,一百多年来,可口可乐的VI进行了多次修改,但“Coca-Cola”的草书字样只是做了细微的调整。 可口可乐在某些国家或地区会就当地的语言文字设计出本地化的logo,下面是一些例子。

总结:
对企业来说,老态龙钟的品牌形象升级,提升品牌保持新鲜感、生命力的战略性任务,这也是高风险的举措,品牌形象的改变,或许会对自身形象造成破坏,或许一“变”成名,但这也是跟随时代进步的体现,品牌形象升级就像人们不同年龄段的都要保持青春风格一样,而企业要做的,保持企业文化传承和整体形象才能立足不败之地。
原文作者:阿里巴巴MUX-翔乐

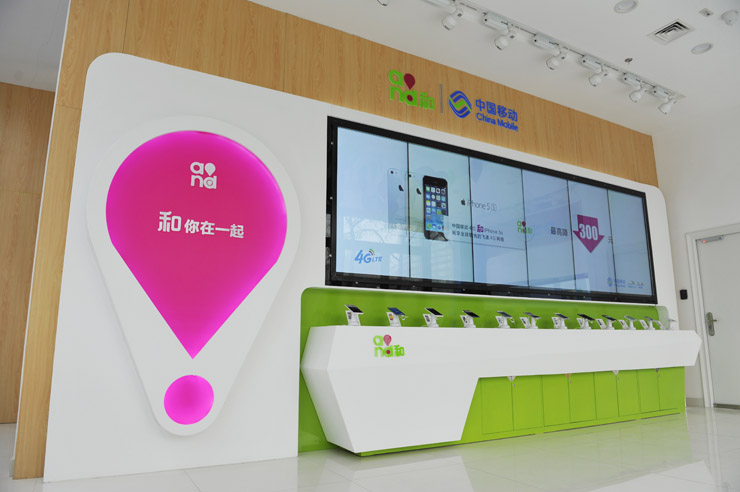
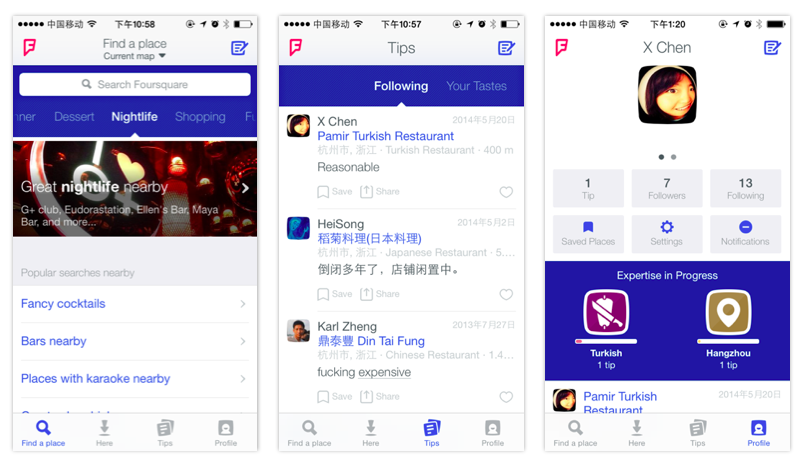
对于每一个系统化品牌设计,不管是国家品牌形象设计,还是企业公司logo设计,都蕴藏着智慧风暴的结晶,同时也紧紧跟随着时代发展的步伐,今天给大家推荐一篇中国移动新的商业品牌“and和”设计,与之前传统中国移动所呈现的品牌形象不同,这次的“and和”品牌首先在色彩上给人一种清新,图标设计方面也是紧贴时代潮流!
标志设计
标志设计的创意来源于移动互联网时代的移动化象征符——“定位符号”,代表随时随地每个点,都在身边给你惊喜,如影随形。
矩阵式的字母排列,寓意在移动互联网时代,商业主品牌将连接你我,为用户提供多维度、全方位、最优质的服务。
色彩一改以往的冷色调,选择悦动玫红、清新草绿,色彩对比鲜明,区隔竞品,使商业主品牌标志成为易识、易记、简洁有力的视觉传达符号,同时也向受众传达出友好的品牌形象。
标志整体,寓意中国移动将时刻在用户身边,助力梦想的实现,和每个人一起共创美好未来。



品牌视觉识别系统(VI)设计
正邦完成了中国移动应用整合,增值业务统一命名为“和”,但对部分客户规模大、知名度高的个性命名业务、联合战略业务及语音类产品,保留源业务名;统一标志设计,结合商业主品牌中感叹号辅助元素进行延展,形成统一业务ICON设计风格,并利用商业主品牌中的玫红色,统一业务APP软件应用风格。
VI基础部分对品牌标志、标准字、品牌色彩、辅助图形、标志组合进行了系统规范;VI应用部分,对媒体宣传、门头、终端、会议标志规范系统、活动/会议系统进行了统一规范。