
之前给大家介绍过Google Squared项目中logo品牌设计的整个过程,从文中我们可以看到一个简单的Google Squared标志设计足以承托Google Squared的品牌形象,今天接着给大家介绍Google Material Design方面的内容,Material Design设计语言发布已有一段时间了,那么Material Design的核心是什么?来自Sven Lenaerts的经验文章将其概括为两点(Material、动效),带大家认识Material Design。
介绍
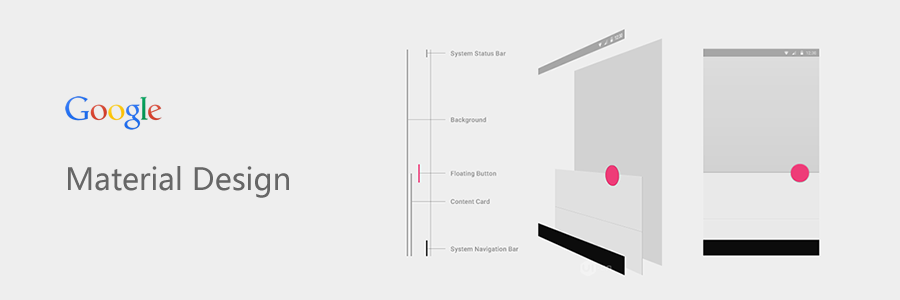
前不久,Google为设计师和开发者们推出了全新的设计语言——Material Design。在UI、动效和交互设计上,Material Design均引入了全新的设计理念,这也是设计产品时最核心的基础。本质上,Google的Material Design设计语言可以概括为由两部分组成:Material、动效
Material
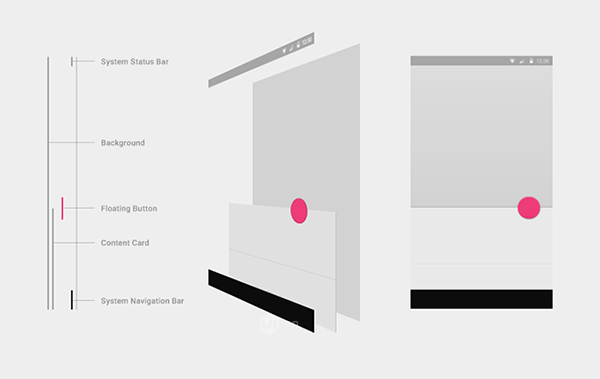
在设计中Material 提供了设计语境,“材质”的表面和边界都蕴含了视觉线索。对比一下真实世界,我们清楚一间房间有多大,是因为能看到房间的墙壁。同时,房间的内部布置也告诉了我们房间的用途。比如厨房跟浴室看起来就大不相同。
同样道理,好比真实世界中房间的墙壁和内部布置,Material Design的风格和内容在数字空间里也为用户提供了视觉线索。这样由于设计过的Material的视觉线索,用户就能更好地理解UI界面了。

动效
在Material Design上,动效的理念有着相似的原理。动效贯穿于整个应用的程序流当中,表达了设计的前后关系,尤其是对于产品的连续性来说,让用户完全不会有中断的感觉。诸如设计上的不一致,或者导航让人晕头转向,完全不会有这些问题。
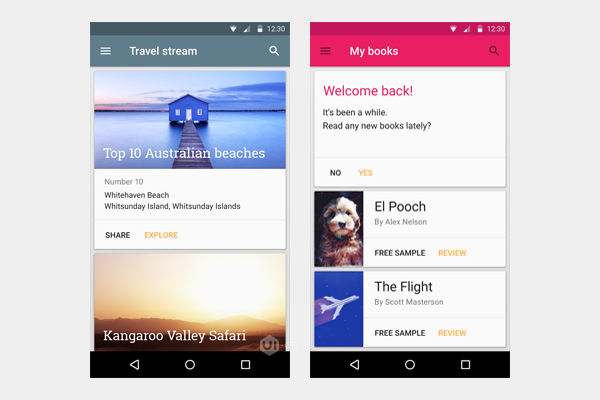
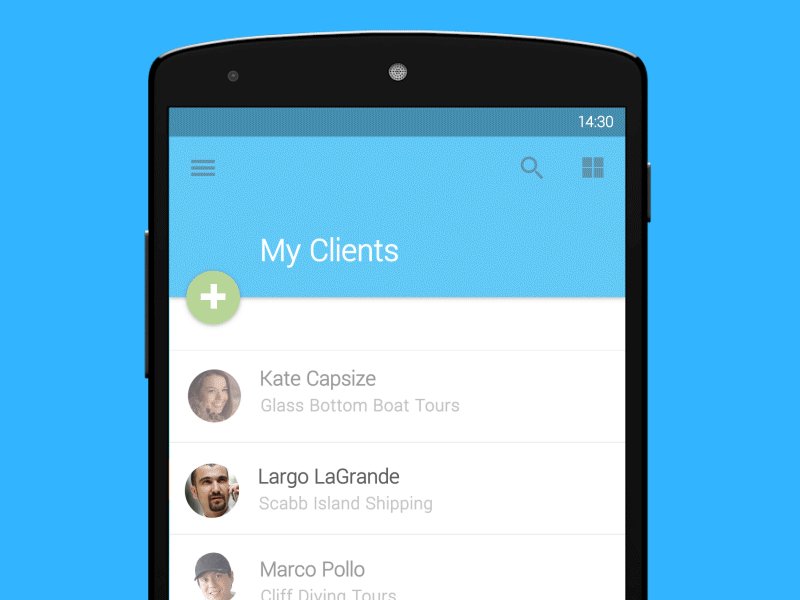
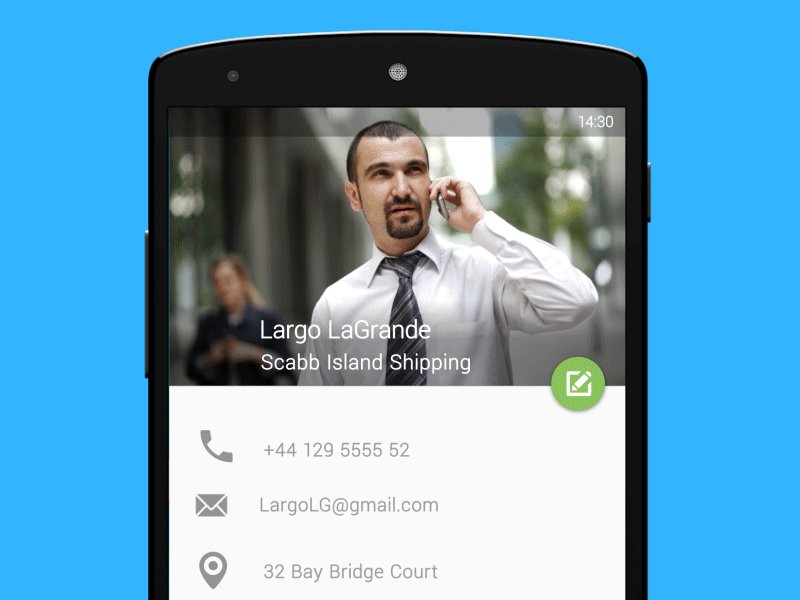
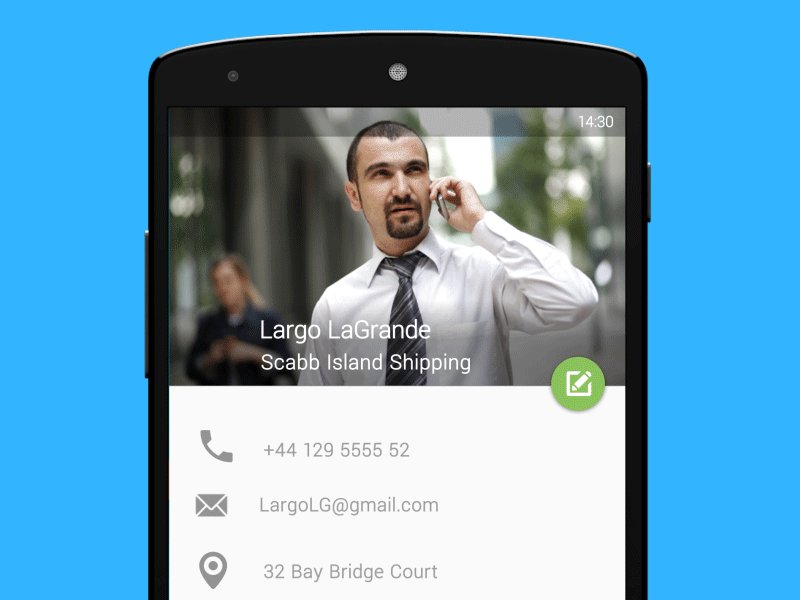
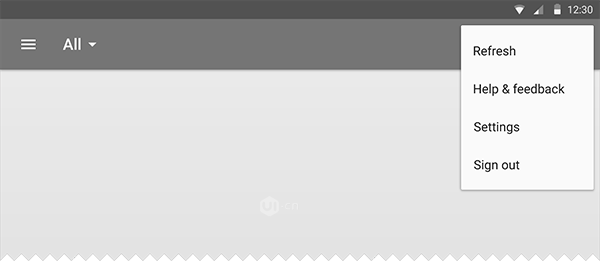
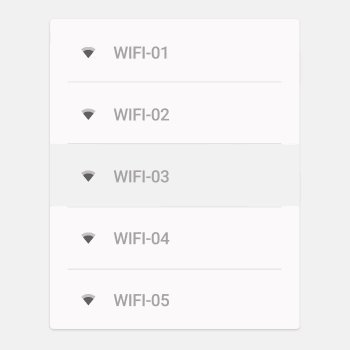
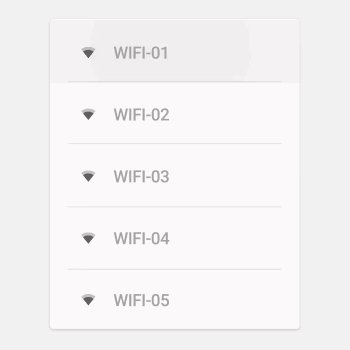
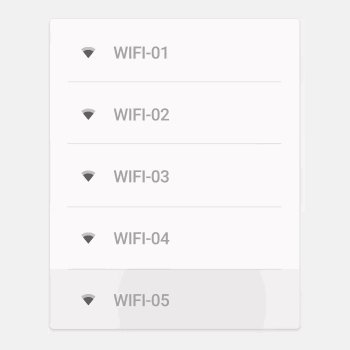
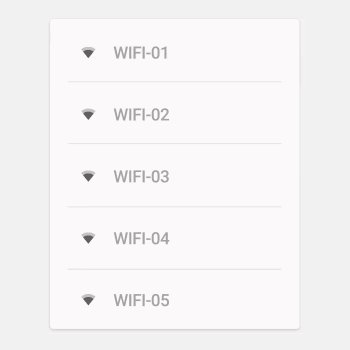
怎么做动效?这里有个例子。在主页浏览视图里包含一列卡片。当你点击一个卡片时,卡片的“材质”不再是一张卡片的大小,而是将延展至全屏。

注意这个例子如何同时运用了Material和动效。卡片就是所谓的Material。当用户与其交互时,通过动效Material延展开来显示更多内容。这样给用户一种视觉连贯性,告诉用户他们的操作如何影响到界面。

Material
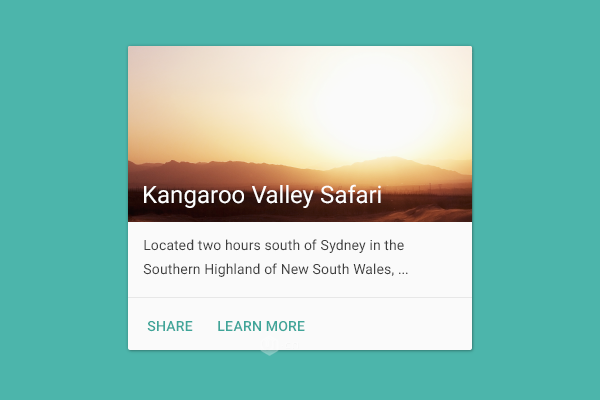
我们进一步探索下什么是Material。本质上,Material是所有静态设计元素的组合。想象一下,图形、颜色、字体以及你常用的各种设计元素。这些共同组成了一种Material。
颜色
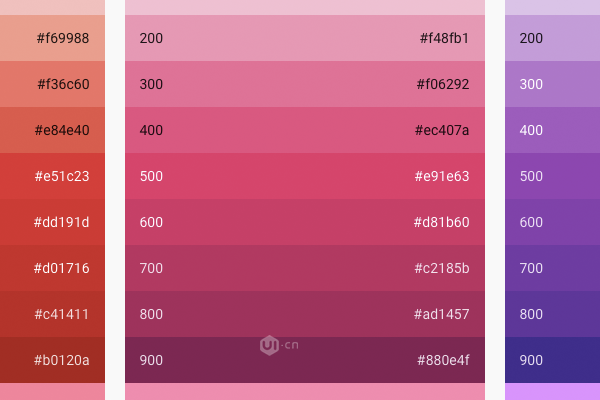
颜色对于设计师的重要性丝毫不亚于用户。和对用户产生的心理学效果一样,颜色对于设计的外观和感觉也具有巨大影响。颜色可以让设计更值得信赖,更具感染力,更具实用性等等。在Material Design,提供了丰富的配色,我们可以使用其作为产品设计的基础。
 (强烈推荐将这个referenceof colors 收藏到书签,这是UI设计配色的快捷参考)
(强烈推荐将这个referenceof colors 收藏到书签,这是UI设计配色的快捷参考)
字体
Roboto,安卓标准字体,经打磨后改善了其跨平台的使用。对字体使用不太熟悉的设计师,Material Design提供了掌握字体设计的相关指南。
很简单,使用这张表格的只需要下载下面这些速查资源。当开始一个新设计的时候,这些速查资源为你的字体提供了源文件参考。
Roboto font files
PSD source file
AI source file
Sketch source file
布局
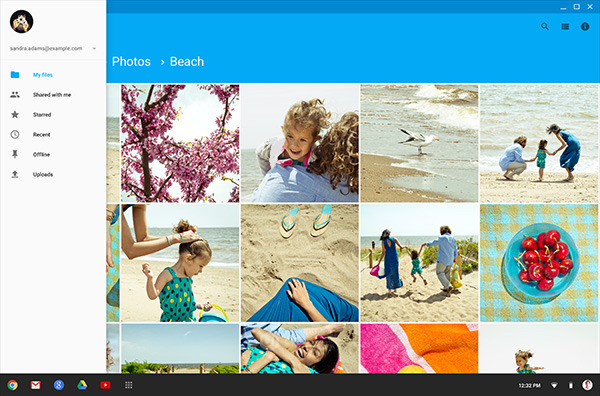
Material Design上的布局设计借鉴了印刷设计上的一些规范准则,这也是Google Material Design的灵感来源。其重点强调了构建的用户界面,能够较好地适应不同类型的设备。大家都知道,在多设备上的自适应性已经成为目前产品设计的关键。

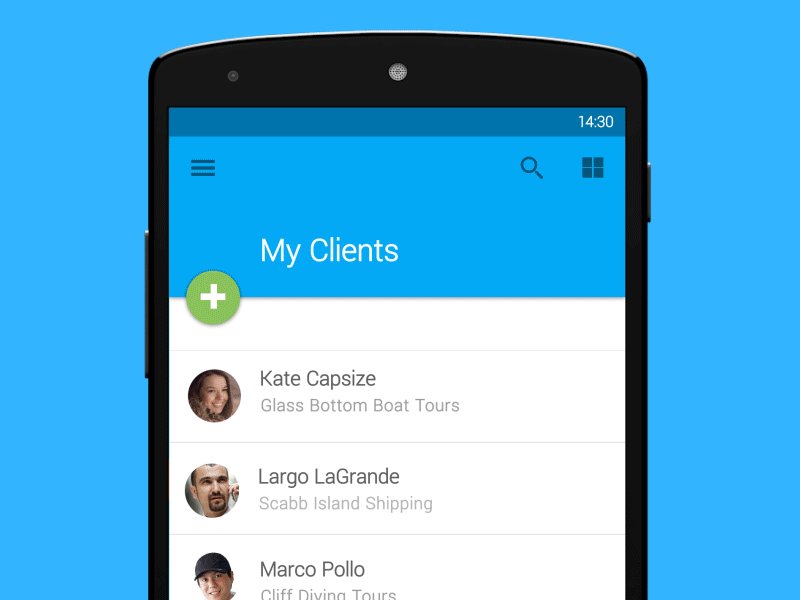
其核心概念之一是 堆栈。当使用Material Design设计语言设计UI时,通过投影,颜色对比以及(垂直于平面的)Z轴上的层级关系,可以让用户感觉到空间层次感。此处深度对用户来说也是一种视觉隐喻。在堆栈中最顶层的悬浮元素,如按钮(FAB,Floating action button),用于强调这是UI上的可执行动作。

对于更资深的设计师,设计规范里还有参考线网格,可以使用。Material Design设计规范上的Metrics&Keylines 页面在细节上做得非常棒,并且提供了相关资源可以去好好地感受下。
如果你希望使用预先设定好的布局,那么可以下载Google的布局模板。

动效
动效中Material的作用在前面的卡片例子中讲述过了。动效还可以使Material Design更加灵活生动。
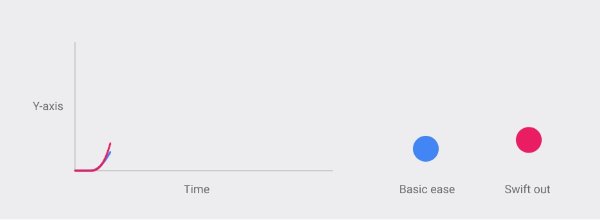
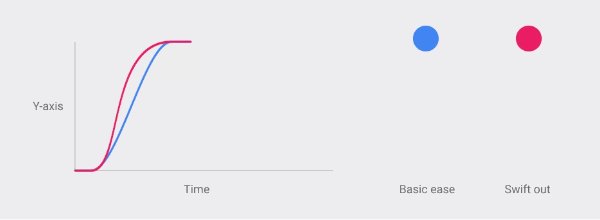
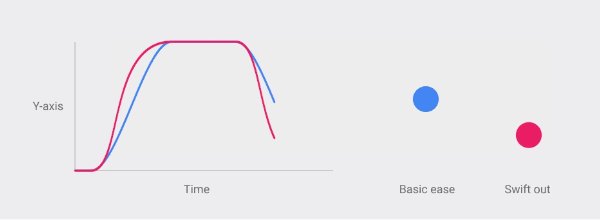
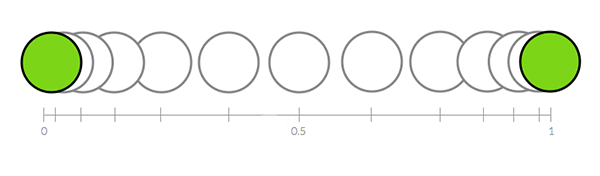
缓动
当你开始学习动效设计基础时,缓动会是你学到的基本法则之一。给动画加入缓动效果,可以使运动更加自然。不要给动画的运动物体一个恒定的速度,须要在开始的时候缓慢加速,以及结束的时候缓慢减速。想象一下一辆行驶中的骑车是如何加速和刹车的。缓动效果正是借鉴了这种运动,所以用户感觉元素的运动是十分自然的。

下面的资源十分值得收藏:
- Animation Principles in UI Design: Understanding Easing (Medium, by Suresh Selvaraj). 这是一个学习缓动基础的好网站。
- Authentic Motion (Google). 这里又大量的参考,有很多例子。

响应式交互(Responsive Interaction)
当一个用户与设计元素交互时,大多数都会给出反馈和响应。在Material Design里,动态的反馈一方面可以让用户感觉很爽,另一方面它提供了前后线索。响应式动效的美妙之处在于你可以通过其清楚知道自己的操作,提高了产品的可用性。
触摸涟漪(touchripple)是我见过最美的响应式交互案例,这是一种当用户与特定元素交互时特殊的视觉突出效果。

还有个设计例子就是打开或扩展某一元素的效果。当你点击一个特定元素及扩展它时,新的“材质”将从你触摸的点上延展开来。因为是直接从用户触摸的中心上扩展,视觉上元素的扩大看上去会十分自然。更多的响应式交互例子,可以浏览Google的Material Design官网.
最后,对于响应式交互来说界面间转场也是十分重要的。这是最关键的动效形式,用于保持设计的视觉连续性。对于屏幕的进入和退出,动效的原点提供了视觉上的线索。UI界面可以动态的改变大小和扩展,这给设计师们极大的空间,可以玩转漂亮的转场动效。最重要的,这些使UI界面更加有意义。
不错的资源
Material Design Reel (YouTube, by Google)
Default Design Themes: Light & Dark (.ai )
Iconography Reference Sheet (By Google)(中文版)
Card Design Reference Sheet (By Google)(中文版)
750 System Icons (.zip)
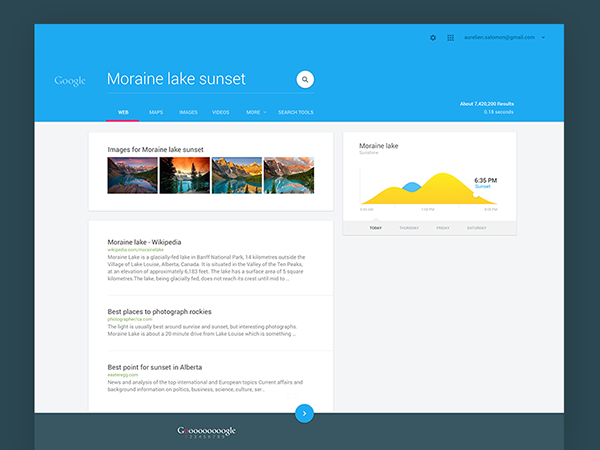
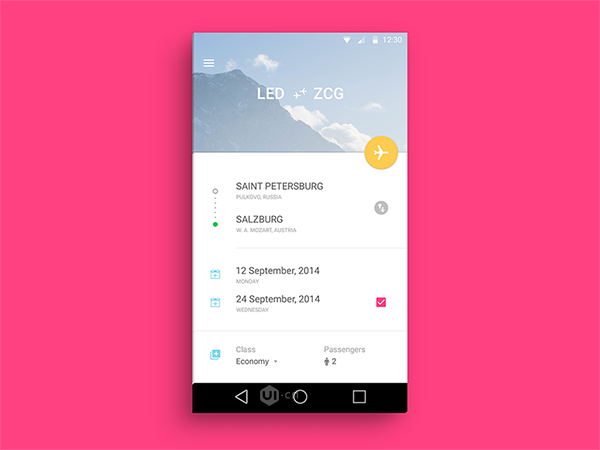
灵感
下面是一些设计师设计的非常棒的Material Design设计。



总结
这篇文章介绍Material Design的仅是抛砖引玉。如果以上叙述激起了你的兴趣,强烈推荐阅读Google的 官方指南(中文版链接)。
保持一颗创造力的心,拥抱Material Design。大多数现有的指导只是为了让好设计更佳。同时他们仅作为一个指南,这意味着作为一名设计师,想要成长的话,欢迎在此基础上加入自己的想法。
我鼓励大家设计的时候参考这些规范指南。也就是说,你也可以采取不同于寻常的方法,作为设计师,这也有利于保持设计技能走在前沿,不断成长。
你呢?对Material Design有哪些看法?有哪些特别的经验?欢迎在评论上分享出来,我相信很多人也和我一样对此很感兴趣的~
(原文:What You Can Learn From Google’s Material Design)
