最近,出于自身发展和企业品牌形象提升的需要,一些车企流行起了更换新LOGO,先有吉利把LOGO由红色改为蓝色,后有哈弗的红蓝标战略。现在,豪华品牌凯迪拉克坐不住了,他们也要改。上海车展期间,凯迪拉克在华正式发布了全新LOGO,并将于年内全部更换。近日,从凯迪拉克官方了解到,其已于5月4日正式启用全新LOGO,全新LOGO不仅是凯迪拉克的风范,更体现了其未来的愿景。
作者: Ruiwen

在之前的设计博文中,我们提及过企业品牌标志设计之简约设计,之前的文章是从logo设计的角度阐述简洁设计的方式,今天我们整理的这篇文章将介绍几款采用简洁风格设计的名片,如果在不同场合出示自己名片时,一定会让大家眼前一亮的,毕竟与人打交道,名片是自己的第一印象,快一起看看这些名片设计,在以后设计自己的名片时,可以作为参考啦:

今年是万隆会议成功召开的第60周年,今年4月,习近平对巴基斯坦进行了国事访问并赴印度尼西亚出席亚非领导人会议和万隆会议60周年纪念活动。以下是亚非领导人会议和万隆会议60周年纪念活动logo标识,会徽logo以亚洲Asia和非洲Afica的首字母”aa”组成“60”字样,logo颜色分别采用红色与绿色,整体logo设计简洁明朗,造型独特,以下是万隆会议logo设计作品以及海报设计作品:
给大家推荐一组意大利设计师Raffaele Russo创作的知名汽车标志的极简化设计,一共是14副汽车标志logo设计作品,在这组logo设计中,设计师将原有的知名汽车标志设计全部采用了扁平化设计风格,让以往熟悉的汽车标志变得更加有趣:

4月30日消息,微软终于宣布了斯巴达(Spartan)浏览器项目的官方命名,微软在Windows10上集成的新浏览器的内核名为Edge,所以大家一定猜到了,它被命名为Microsoft Edge。微软对新浏览器名字的解释是——”Refers to being on the edge of consuming and creating.”(在消费和创造的边缘)。宣布新名称后,同时也展示了新版logo设计,相比之前微软IE浏览器logo,Microsoft Edge在logo设计方面和之前的logo设计方案还是有一定区别:

下面我们一起来考考你的眼力,这些logo设计大部分是在日常生活中经常见到的,那么看看你能不能从其中分辨出他们,看看那个企业logo设计才是正确的设计,这些迷惑的选项,可能是在logo颜色、logo字母拼写、logo图形等等方面迷惑你,下面就分辨出他们吧:



















转自:logo大师

近日,苏宁易购全新logo曝光,logo色彩搭配方面,改变了以往黄蓝色彩组合,转为黑白黄三色,并增加小狮子形象,整体更具现代感与亲和力,与原先logo相比,实现全面颠覆。这种采用动物作为logo的案例,在互联网公司logo设计中经常可以看到,比如我们之前介绍过的如同动物园般的互联网公司LOGO,据悉,全新logo将在4月28日开业的苏宁易购生活广场中使用。据苏宁市场中心负责人介绍,此次新logo主要运用百兽之王“狮子”作为设计元素,与图形中“云”的嘴部特征巧妙结合,来诉说苏宁易购线下与线上统一的云商模式。同时,以极简、亲和可爱的形象变化去吸引年轻化、个性化的消费群体,提升消费体验。

在色彩方面,新logo改变原苏宁易购“电器化”感受略强的蓝色,传承黄色,与包容性、时代感最强的黑色构成全新色彩体系。英文大小写混合的设计考虑使得整体在视觉更具平衡性。且此形式改变传统对称的标志组合形式,运用小狮子的眼睛与中文形成视觉平衡,错位式组合形式加强整体的独特性与互联网行业现代、活泼的特性,使标志更具符号化。

苏宁上述负责人表示,全新logo将在网上商城与实体门店中使用,而苏宁易购也会作为苏宁旗下零售品牌实现线上线下的统一,线下门店将全部使用苏宁易购品牌,即将于4月28日开业的上海浦东和南京山西路苏宁易购生活广场是苏宁易购双线零售品牌的首次落地。

“苏宁易购生活广场是苏宁实体零售业务的一种新形式,相较于我们平时见到的苏宁门店,苏宁易购生活广场业务功能更全,除传统的家电、3C产品销售外,还包括了苏宁帮客、海外购、红孩子、超市、金融等业务,以及日用、百货、家装等全品类商品的虚拟出样,涵盖了全品类的销售与体验。简单而言,就是苏宁易购网上商城所销售的商品、所提供的服务,消费者到苏宁门店也能买得到商品或享受到服务。”苏宁上述负责人告诉记者。

原文阅读:http://www.logonews.cn/suning-new-logo-2015.html

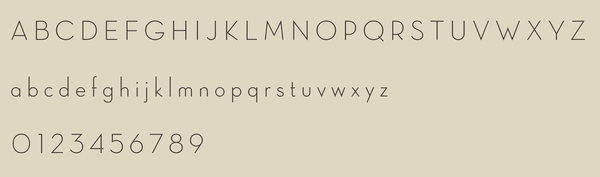
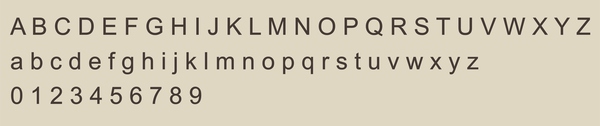
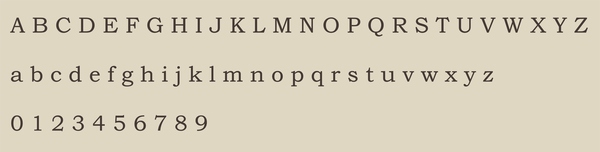
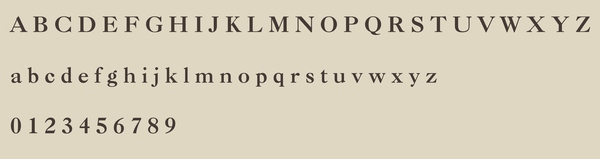
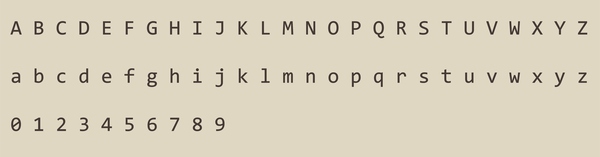
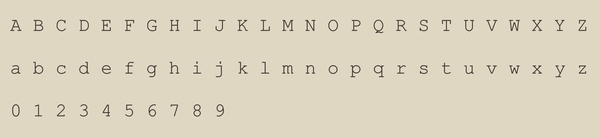
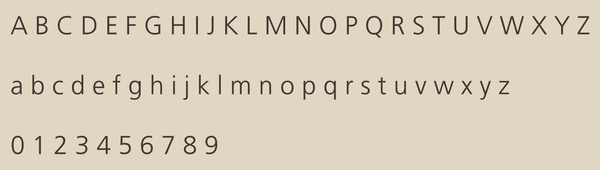
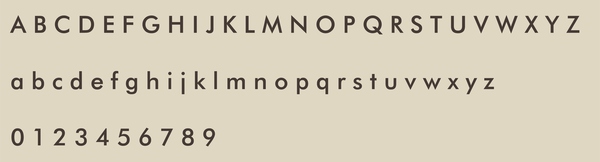
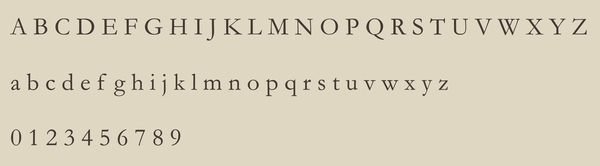
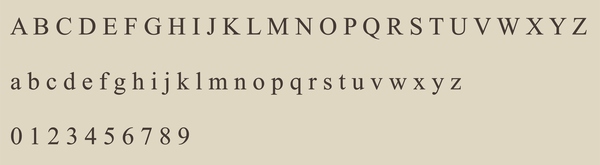
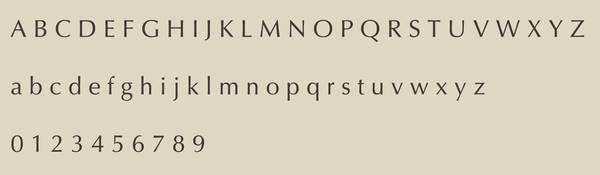
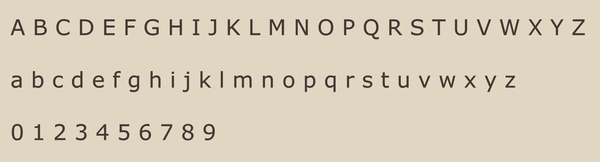
之前我们介绍过经典的中文字体设计推荐,今天我们一起来看看值得推荐的英文字体设计,这些经典的英文字体设计都是经过几十年甚至上百年的时间洗练,字体价值为业界公认,每款字体都附有解说,特别是在字母类logo设计中,很多字体都是设计不错的选择,当你不知道选哪个英文字体时,直接来这看看吧!

















字体资源下载地址:http://vdisk.weibo.com/s/sPguC5VuxYnBD
原文阅读:http://www.uisdc.com/classic-english-fonts-recommend

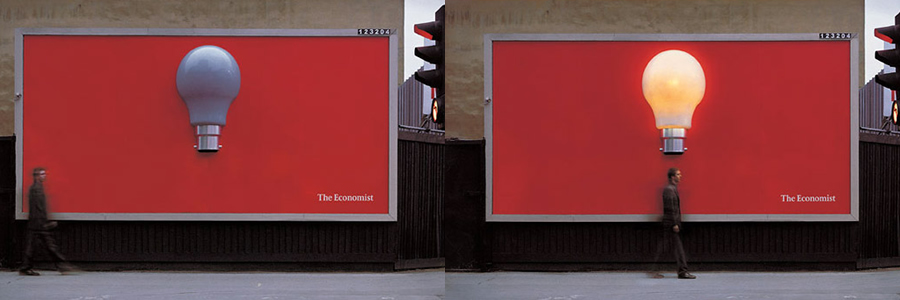
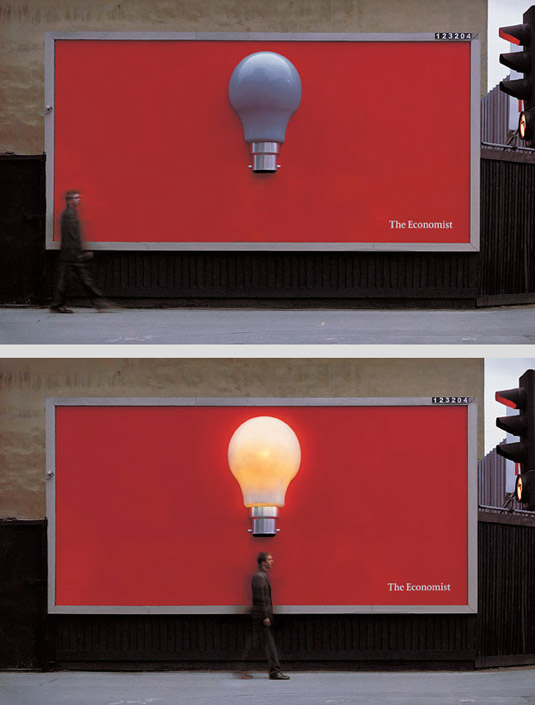
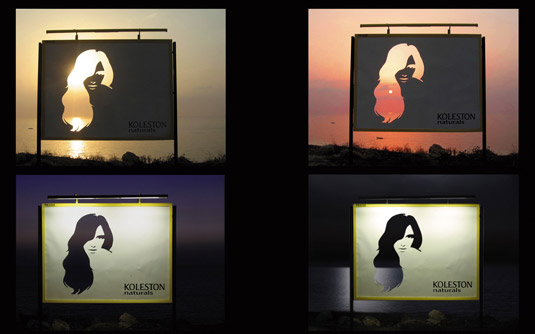
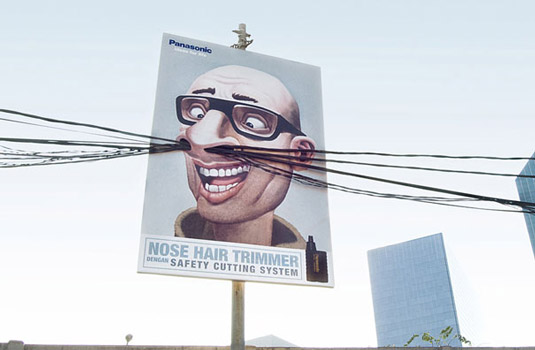
户外广告牌是我们生活中最常见的设计了,好的户外广告牌设计不仅能引起目标客户的兴趣,还会激发他们的想象力,一个创意的户外广告牌,不仅自身要设计优秀,如果能够和周围环境相辅相成,那么广告的效应将放大数倍,同时在企业品牌形象塑造方面也会有所凸显,下面我们就企业看看这一组创新十足的广告牌设计。

设计的亮点在于喷涌而出的资源与轻便的iPod两者强烈的对比,它在强调的就是「iPod在手,天下我有」的气势


超赞的还有日晷的设计创造了一个 「M」的投影。可见高超的设计师玩转的不仅是Photoshop,生活一切都可以变成设计。




标语:追尾不是闹着玩的,请给货车一点空间,这是法律!这样的设计的确能吸引司机们驻目观看,但愿他们不会看出神….

很想知道粘这么多钻花了多长时间…在温哥华为科学博物馆打造的一个广告,总共有9000颗玻璃钻,为的是衬出这个展览的价值:在知识面前,钻石不值一提。



原文阅读:http://www.creativebloq.com/design/billboard-advertising-1131681
译文:http://www.uisdc.com/advertise

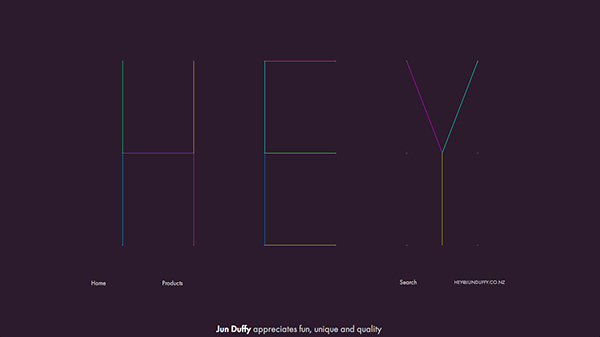
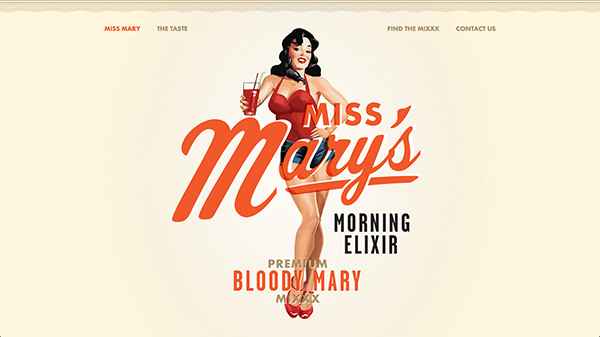
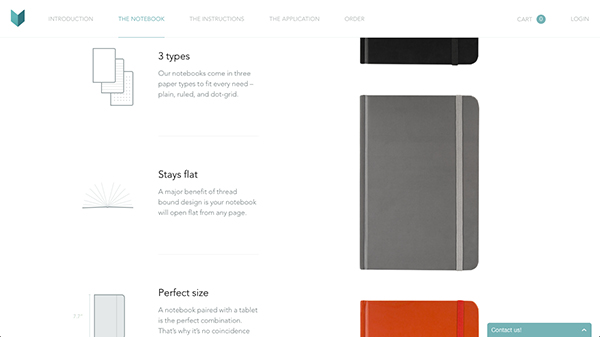
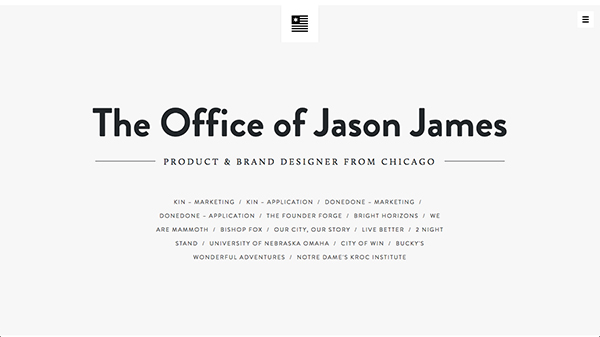
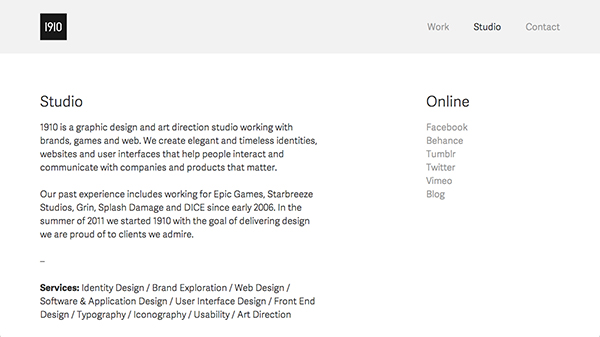
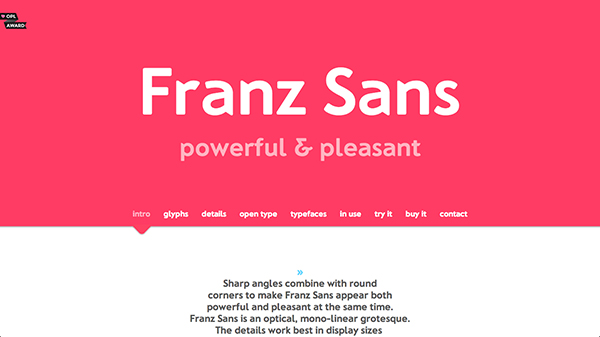
字体logo设计中,选用合适字体或者改造设计字体,都可以成就一枚创意十足的logo设计,然而今天我们介绍的不仅仅是字体设计成就logo,而是字体设计成就一个网站。字体漂亮或者整体设计不错的网站我们之前也展示了很多,但是这次展示出的16个非常漂亮的网站,都是因为他们选用了精美的字体,因此我们说字体成就了网站。那么,不论你是想找网站还是字体方面的灵感,下列内容都能对你有所帮助:
创意类:


简洁类:



舒适类:



大胆类:



厚而薄:





原文阅读:http://designmodo.com/websites-typography/