
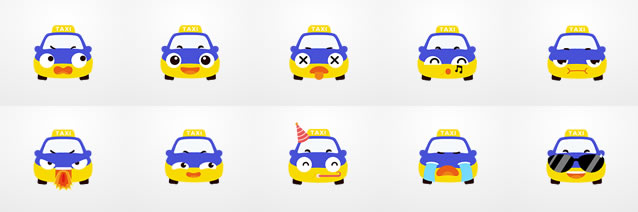
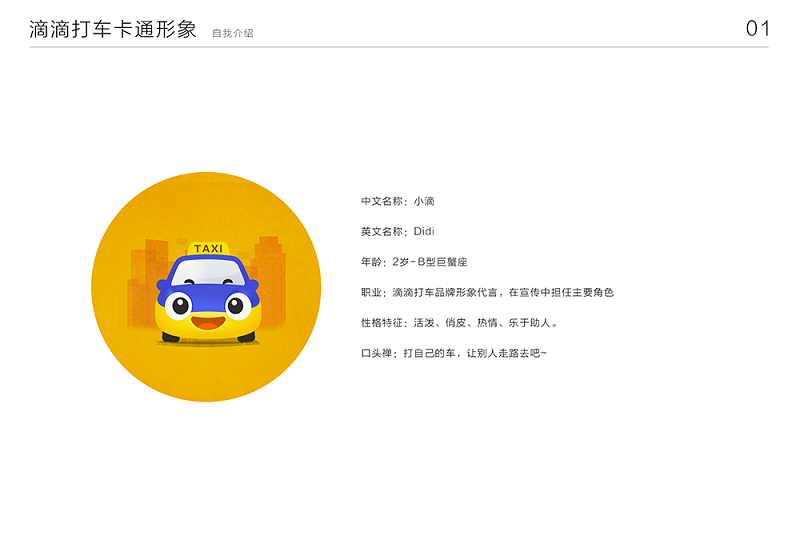
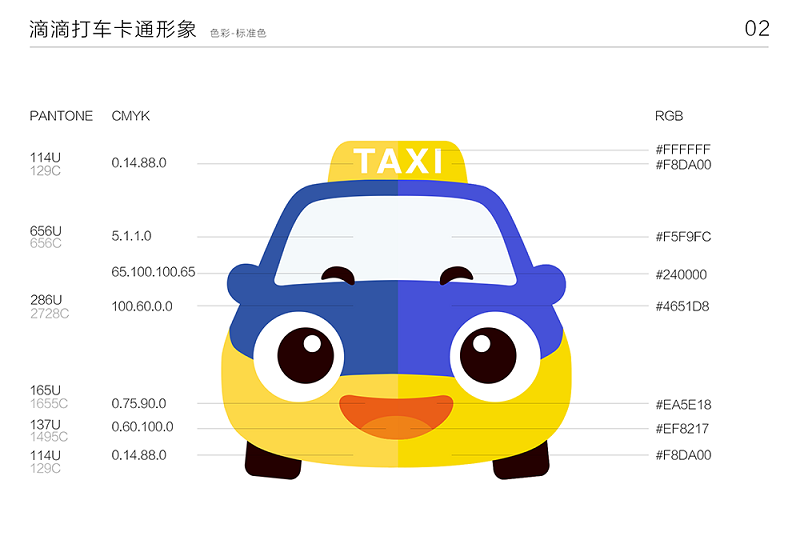
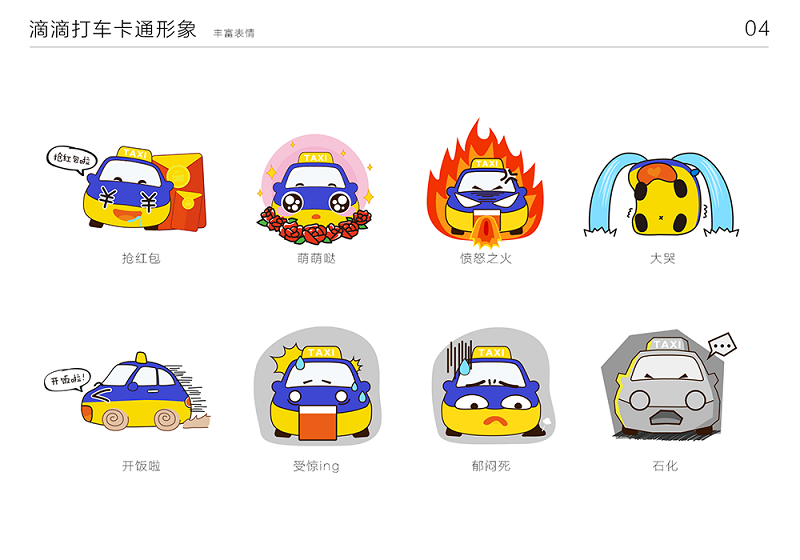
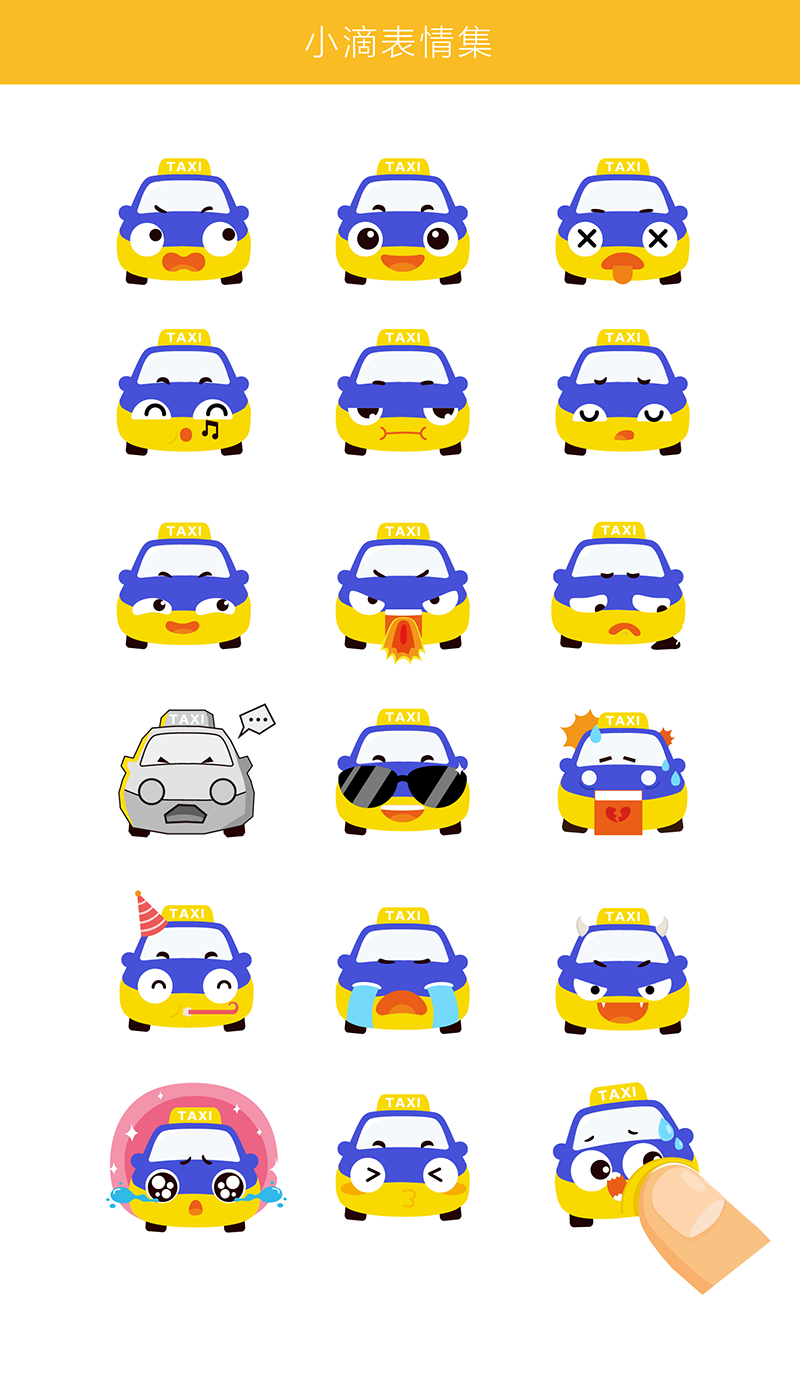
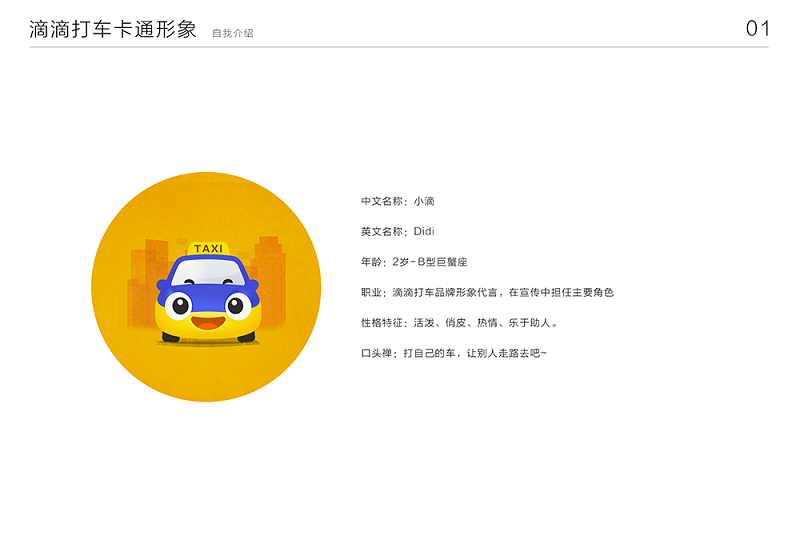
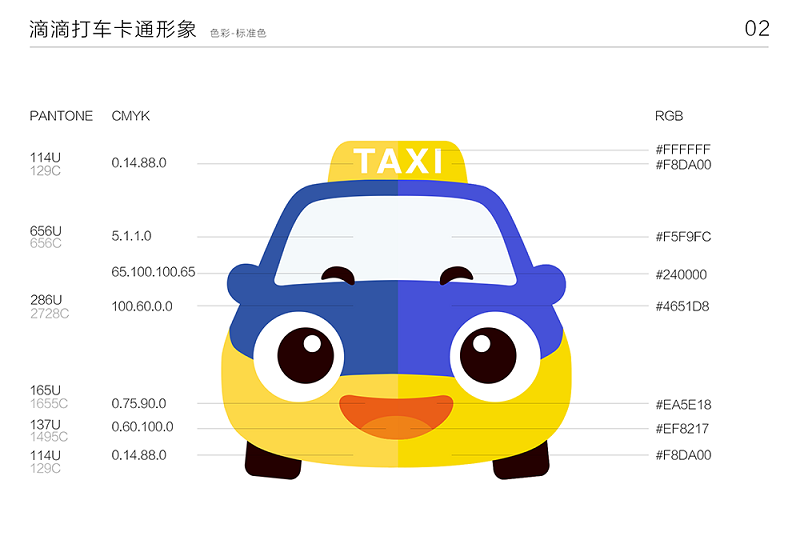
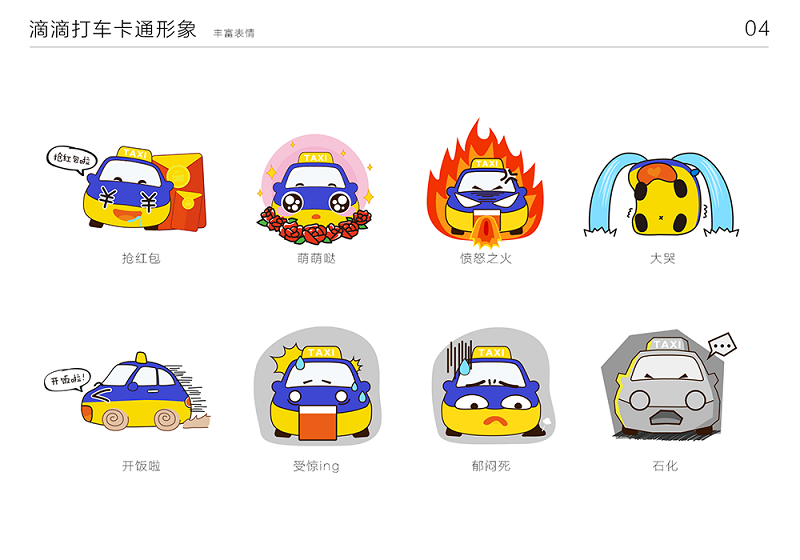
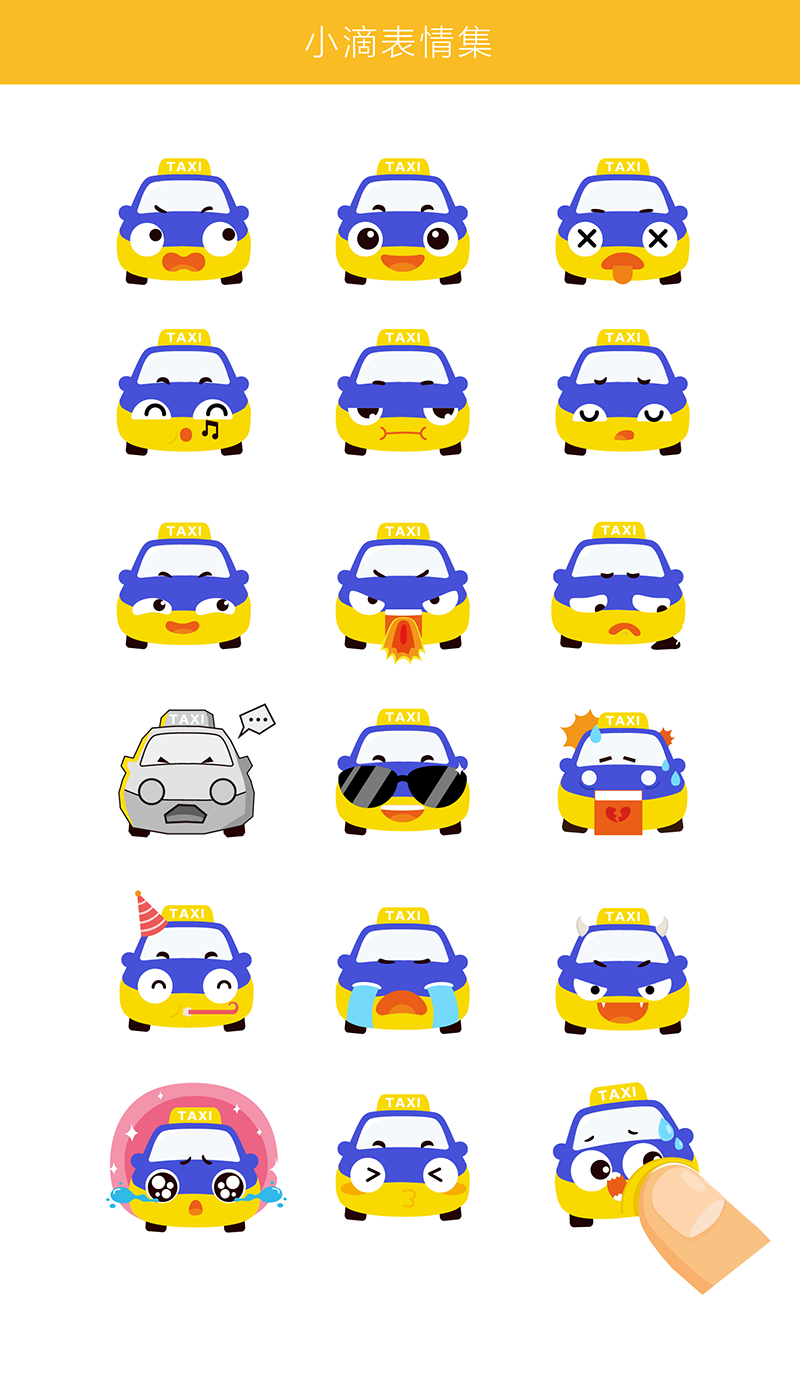
在滴滴打车互联网公司logo设计的博文中,我们介绍了滴滴打车APP标志的设计过程以及设计理念,在标志中最重要的元素就是出租车这个元素,标志设计团队将其定义为“小暖男”,中文名叫“小滴”,同时小滴也是滴滴打车的吉祥物,今天的这篇文章,我们就来介绍一下这位小暖男-小滴。在这篇关于小滴的文章中,你会看到小滴各种可爱的卡通形象设计、以及卡通表情设计,同时还有相关小滴设计延伸物,快来一睹小滴的风采吧!








在滴滴打车互联网公司logo设计的博文中,我们介绍了滴滴打车APP标志的设计过程以及设计理念,在标志中最重要的元素就是出租车这个元素,标志设计团队将其定义为“小暖男”,中文名叫“小滴”,同时小滴也是滴滴打车的吉祥物,今天的这篇文章,我们就来介绍一下这位小暖男-小滴。在这篇关于小滴的文章中,你会看到小滴各种可爱的卡通形象设计、以及卡通表情设计,同时还有相关小滴设计延伸物,快来一睹小滴的风采吧!








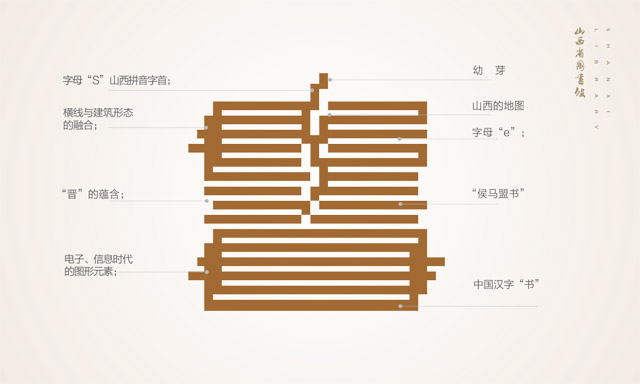
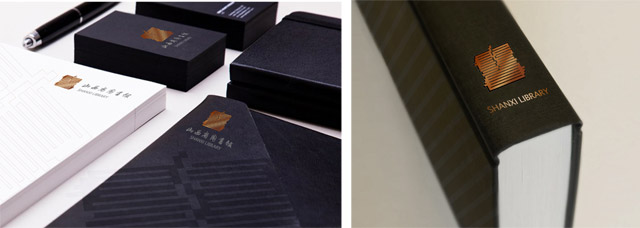
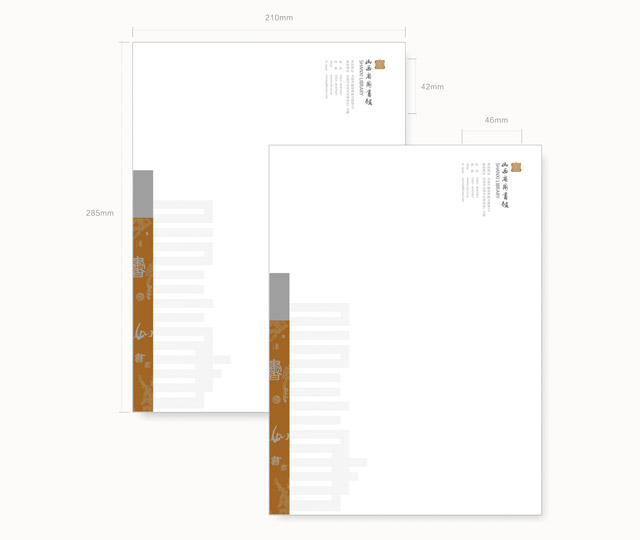
2013年7月,山西省图书馆位于太原市长风商务区“文化岛”新建主馆区正是投入使用,同时在开馆之季,图书馆启用了新的vi设计,其中山西省图书馆标志设计以正体“书”字为载体,以建筑特有的书籍剪影、汾河沉岩为元素。自下而上层层书卷图形承载着三晋文化精粹;中部条条横线象征侯马盟书;建构于历史之上是“e”形符号,展望信息时代。从远古至当代星火辉映,承上启下传承文化三晋。
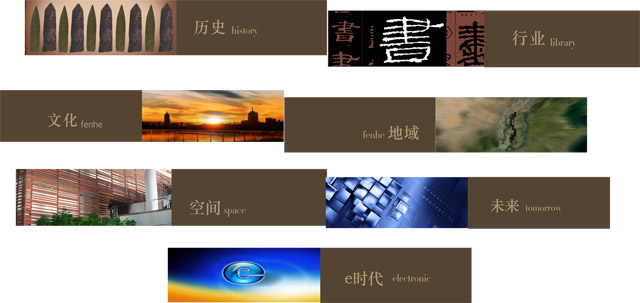
在标志中部由首字母“S”勾勒出一幅抽象的山西地图,上下相连的线条正是三晋文脉纵贯南北。在顶部汾河源头位置知识之花化作一颗幼芽蓬勃而发,预示才智未来,希望无限。从标志行业属性、历史传承、地域形态、文化特色、空间呼应、展望未来六个方面展现设计魅力。源自汉字,形于盟书,内蕴三晋,融汇建筑,前瞻时代。将三晋文化根脉尽现其中。在现代构成艺术中揭示出传统文化精华。表达山西省图书馆中学为体,西学为用的精神核心。

山西图书馆介绍
山西省图书馆是国内为数不多的百年老馆之一,是由政府主办的公益性、免费对外开放的公共文化场所。图书馆创始于清宣统元年(1909),历经风雨,数易其名。1919年为山西教育图书博物馆,1925年为山西公立图书馆,1933年为山西省立民众教育馆,1949年为山西省图书博物馆。1957年成立山西省图书馆筹备处,正式与博物馆分离独立建制,馆址选在迎泽公园西畔文源巷(文源巷因此而得名)。1960年8月28日,山西省图书馆正式对外开放,文坛泰斗郭沫若亲笔题写馆名。2013年7月,位于太原市长风商务区“文化岛”的新建主馆启用,其占地面积60亩,建筑面积5万平方米,设计藏书量700万册,有各类阅览室27个,是山西省十大建筑之一,具有宏伟、开放、现代、人文等特点,已成为省城的文化新地标。









原文阅读:http://www.logonews.cn/shanxi-library-new-logo.html

企业平面设计中,图片与文案设计整理,对于用户的第一感受非常重要,虽然给图片、照片配上文字,与平面排版有相通之处,但又截然不同,照片的文字,重在衬托照片,而平面、海报设计的文字则重在传达力量,前者更多的是一种点缀,而后者更多的是一种武器,所以,照片的文字是为了引导人们更好的观看照片,而不是喧宾夺主。 下文通过设计之家引用的案例,给大家介绍几种图文搭配的技巧方法:

虽然上面这幅照片的文字很吸引人的眼球,但这个文字是平和的,没有攻击性的,它重在描述事实,起的是辅助性的作用,哪怕它的位置很显眼,但人们分配给它的注意力却是有限的,这就是属于给照片配字而不是平面设计。 当然,有时候二者的界限并不是十分的明显,比如:

这幅作品的文字是平和的,不具有攻击性的,但它又是经过精心设计的,从花纹到字体都是经过雕琢的,因此,你很难判断它的性质。不过在正规的摄影比赛中,一般都不允许添加修饰性的文字,原因之一就是因为修饰性的文字会让图片形成一种设计感,进而影响人们对图片本身的判断,比如这幅图,去掉文字你会感觉是非常普通的摄影作品,但加上文字之后你会感觉还比较不错。 下面开始正文。 我归纳了一下我常用的十种添加文字的方法: 上面十种类型你如果都能掌握,应付你为照片添加文字这个工作绝对绰绰有余了。
一、文字渲染型
何为文字渲染型?简单点儿讲,就是让人们分配更多的注意力到文字,进而用文字优化画面。咦?这不是有点儿步入误区了吗?不是不要让文字吸引过多的注意力吗?咳咳,这是个例外。 运用这个类型,最重要的就是要选好字体,手写体?粗犷体?纤细体?字体的选择几乎决定了你的最终效果。 比如这幅作品:

因为文字占据的空间大,所以人们很容易就被它吸引到,又因为文字极具煽动性,所以会让人们的注意力停留的时间更长,而在字体的选择上,选择了更加坚硬的字体来配合画面,加上黑色文字的选择,与整体画面的融合十分到位。
二、朴实无华型
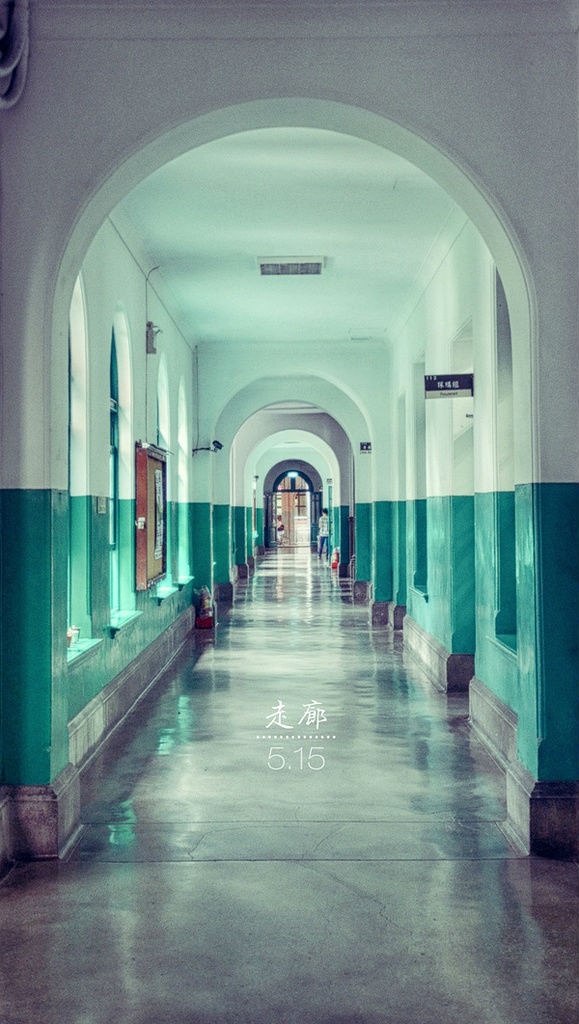
这种类型十分常见,也运用得非常广泛。简而言之,这种类型就是纯文字,并且没有颜色的对比,大小的对比,字体的对比等。 这种类型又有两个基本型:竖直型和水平型。 比如:

这就是竖直型。 再比如:

这就是水平型。 这种类型的关键在于:把握好字体的选择,间距的选择和文字的选择。 字体要融合画面,间距根据需要增减,文字一定不能与画面格格不入。 具体我就不展开了,因为这也不是三言两语就可以讲清楚的事情。
三、底纹型
什么叫底纹型?就是在文字区域存在一个底纹将文字与画面分离开来。 这种类型的优点就是能够最大限度的降低画面对文字的影响,让你拥有更大的空间选择文字与排版,并且能更加有效的凸出文字。 我们经常会遇到这样的情况,当我们在画面输入文字的时候,因为颜色差异不大的关系,文字经常被画面掩盖掉了,这时候,底纹型就可以一劳永逸的解决这个问题。 当然,这种类型也有一个明显的缺点,就是如果安排不好,就像是在画面上打了一个补丁一样。 比如:


下面这幅图,因为整体色调偏暗,如果再加上黑色文字,会出现文字看不清的状况,而运用底纹型可以有效解决这个问题。 底纹型的关键在于如何让底纹更好的融合进画面而不显突兀,主要的方法有一:让底纹本身具有设计感。二:调整不透明度。三:将部分文字置于底纹之外以加强底纹与画面的联系。
四、文字线型
所谓文字线型,就是在画面的文字之中有一根线,这根线呢,通常有三种表现形式:水平,垂直和斜线,而线本身又有两种形式:实线和虚线。 不要小看这根线,它可以发挥很大的作用,主要体现在平衡画面,凸显层次,引导观者等。 比如:

再借用几张其他答案的:


这种类型的关键在于安排好主次关系,选择好线条和选择好摆放的位置。
五、字体搭配型
这种类型没有太多要讲的,主要就是不同字体类型进行搭配,同中求异,凸出重点,个人建议字体不要太多,2-3种足矣,另外建议印刷体和手写体进行搭配。字体搭配还包括:中英文搭配,文字与数字搭配等。

六、颜色搭配型
这个也很简单,就不展开了,注意的要点是:颜色不要太多,2-3种即可,色彩的纯度不要太高,不然容易非主流。

七、大小组合型
这个很简单了,前面也已经用到过了,就是让字体有一个大小的变化,进而突出重点和拥有节奏上的变化。 当然还有很多种组合方式,比如这种:

八、图文混合型
这种就是在文字中还镶嵌着图片,图片一般以个性签名,图腾,特殊符号等构成,可以很好的活跃画面。

九、镂空型
所谓镂空型,就是文字是镂空的。对于镂空型的,需要注意的是底色的选择和字体的选择,一把而言,白色底色就不错,如果你能选到更适合的当然更好,字体的话要够宽大,不然太纤细就完全没有效果了。

十、印章型
这个类型的适用范围稍微狭窄一些,主要是运用在中国风的照片里面。


原文阅读:http://www.sj33.cn/article/sjll/201409/40231.html

在阅读这篇文章之前,我们来看这个网站Brandfolder,Brandfolder可以说是一个企业品牌管家,这个网站将企业所有对外宣传、推广、展示的VI设计、多媒体文件都进行了统一管理与归档,例如当公司员工在应用企业logo时,他可以按照应用环境的不同选取不同的logo样式,可以是深色背景、浅色背景、不同尺寸等等,这对于企业对外品牌化统一方面十分重要。对于上述案例的引用,我们必须还有一个前提,那就是企业在品牌建设的本身需要有一套完整的设计规范:
很多设计师与创意工作者都忽视了品牌设计规范的作用(有些人也称其为品牌策略,或其中的一部分)——它给出了一系列清晰的准则,规定了线上线下的市场推广材料应该长什么样。风格规范可以为你节约时间与金钱,减少遭遇的挫折,使市场推广材料更易于维护和创造。把它当作一套标注详尽的衍生品;它提供了如何实施的相关说明,有时甚至能让你深入了解其中缘由。如果你不怎么确信你服务的每个品牌与公司都需要它,或者不确定如何创建,请往下读……
为何每个品牌都应该有设计规范
对于小公司或只有一个设计师的公司而言,设计规范似乎并无必要。但说真的,每个品牌都应当有风格和品牌指南,来确保他们产品的每种视觉元素统一一致。
先拿只有一个设计师的情况来说。如果你是你们公司项目中唯一的设计师。你设计他们的logo、名片和所需的其他所有市场推广材料。你对所有的元素都心中有数。
现在,一年后,公司规模扩大了两倍,突然他们需要再雇一个设计师来分担你的工作。这下好玩了,你得凭记忆教这个新人品牌的设计规范。其中包括很多过去一年内你根本没有考虑过的事情。
当然,如果什么重要的东西没有传达,他们会指责你没有教好新员工。
如果你可以给出一份设计规范,包含了他们所需的一切:颜色、logo尺寸和放置、字体使用等,事情就相当简单了。
又或者说你是为多个客户服务的自由职业者。一份设计规范可以使你轻松回到数月或数年前完成的作品中,而不必梳理旧文件来了解用了具体哪种字体,或是具体颜色的十六进制色值是什么。相反,你可以拖入一个文件,就能瞬间看到你所需的一切。
设计规范可以确保你的作品不会被一些新的、水平欠佳的设计师糟蹋了,他们并不理解你的设计如何发挥作用。你最不想看到的,是你精心设计的logo被缩得太小,或是与其他元素靠的太近,实际上这损耗了它的影响力(更糟的是,元素间的留白彻底被打乱了)。
为每个你服务的品牌创建设计规范,可以使你的工作更轻松,也让你的作品更加统一(使得所有图片显得更专业)。初入一个项目时,创建一套基础的设计规范并不怎么耗时间,却能省去你大量的工作,使你在这过程中避免无尽的挫败。
基础元素
每套设计规范都会有细微差别,因为它取决于品牌有多复杂,可能需要多少种市场推广材料。不过有些基本的元素几乎在每套设计规范中都会出现。
字体
每个品牌的市场推广材料中都应该使用统一的字体,无论线上线下。列出这些字体,配上例子和字符集,这点尤为重要。

别忘了除了字体使用之外,你可能还得指定标题、照片说明等文字的字号。指定字体族中禁用的特殊样式和字重也是个好主意,连字或备用字符该不该用,诸如此类。
颜色
品牌使用的颜色应当尽可能详细。这意味着不仅要提供网页使用的十六进制色值,还要有等价的CMYK甚至Pantone色值用于印刷。不是所有颜色都能完美无缺地在网页和印刷间转换,所以指定优先级是个好主意,这样不会导致最终颜色和你原先的颜色差别太大。

很多十六进制RGB色域直接转换时,若不进行人工调整,会在CMYK模式中发生剧烈的变化(某些蓝色通常会变灰暗,红色会偏橙色或粉色等等)。花时间确认和纠正每个色域,这样可以得到尽可能好的结果。还要确保检查颜色的印刷效果,而不仅仅是屏幕上。
Logo尺寸与位置
通常,多数logo太小会失去其展示效果。你可以设计一个备用logo(通常是简化版)用于小尺寸,或者就定义一个logo展示的最小尺寸。

还要指定logo周围需要多少留白,以保证不影响它的效果。指定logo能否以其他颜色形式呈现(尤其灰度模式),还有它是否只能用在中性背景色上,还是彩色的背景也可以。还要指定logo能否放在边框中,这种情况周围要有多少留白。
图标或其他图形
如果还有独有的特殊图标(或图标集),或者通用的特殊图片,那么指南中得指定这些东西。包含一个指向该图标集的链接,因为图标名并不唯一,容易搞混。
你还需要指定是否只能用某种特定的类型或样式的图片。比如,你可能会指定所有图片都需要包含某种特定颜色,或者都要加上复古的滤镜效果,或者都得是黑白的。
文案写作指南
尽管并非每套设计规范都会需要文案撰写说明,如果你的品牌想努力表现出一种特定的写作风格时,这是个好办法。
可能有些特殊词句会包括在内,同时可能还有些其他词句应该不惜一切避免使用(有时候因为他们与竞争对手有紧密关联)。指明这些非常重要。
可能还有一条,文案应当积极向上,或者要专业,或利用对特定人群有吸引力的语言。
网页的特有元素
尽管有很多元素通行于印刷品和网页间,还是有些网页特有元素,印刷品上是找不到的,网站中却普遍存在。
这包括按钮样式和层级、表单样式呈现之类。若没有一套清晰的规则可以遵循,要使这些东西在多个页面(甚至多个网站)保持统一,会是一项重大的挑战。
还要考虑其他元素
你可能还要考虑为下面这些东西增加指南:
(1)品牌历史、愿景和个性化信息。这些在品牌宝典中很常见,可能在标准的设计规范中不多见。
(2)社交媒体指南,包括应该分享的文章类型,还有各种品牌元素应该如何用于各社交网站。
(3)网站中的设计布局和栅格系统标准,有时印刷广告中也有。
(4)其他材料的指南,比如宣传册或名片。
(5)所有元素的使用样例。
设计规范该有多长?
设计指南的长度可以从一个页面到几十页,取决于品牌的复杂度,还有市场推广材料的种类。
如果是极简的网站,只有一个logo设计、明确的字体和用色,没有线下的材料,单页的设计规范勉强是够了。
但是,一个拥有众多部门、涉及诸多市场的巨型跨国企业,广告横跨众多媒体,就需要类似一本书来阐明所有用法。
不论哪种,你的设计规范只需要包含必要元素,但是要精确传达品牌视觉风格等信息。
一份活文档
你的设计指南不是一块石头。品牌是会进化的。会有新logo出现。网站会进行重设计。市场推广材料会更新。重要的是确保设计指南随着其他更新一并更新。

设计指南也有助于确保品牌以一种无缝的方式升级,尽量不会疏远你的用户。看品牌升级进展到哪里了,可以指出其自然进化的方向,好过鲜明的反差。
虽然设计指南应该具有流动性,会随时间变化,但还是要能查阅旧版本的设计指南。而且要确保你对设计指南做出的任何更改都是经过深思熟虑的,而不是无视现存设计指南的借口。
因为设计指南会随时间变化,确保每个需要的人都能获得最新版本,这非常重要。由于要更改指南的日期与版本,将文件放在云端服务器或其他中心位置是个好主意。
整合设计规范
设计规范中的元素可以整合进网站中。包括CSS文件开头的注释,大概描述一下颜色和所用字体,可以确保你遵循设计规范。
一套完整的设计规范,对于任何可能使用它的人来说应该要简单易用。让人可以通过公司服务器或云端服务器访问也是个不错的办法。你可以在CSS文件中包含一个链接,或是通过其他方法(除非它有密码保护或是放在内部服务器上,不然实际上都应该允许公众访问)。
内部还是公开文档?
越来越多公司向公众开放了它们的设计规范。它的意义在于:
(1)让需要它的人(设计师)可以轻松获得这些信息。你可以给他们一个链接,而不用发邮件或是提供密码。
(2)使品牌更加透明。
(3)如果你的品牌有新闻媒体报道时,它会很有用,因为记者可以获得关于如何使用你们logo的信息等等。而不用等你的公关部门(或个人)回复他们。
当然,如果你决定公开你的设计规范,你就得保证它设计精良,和其他任何销售和市场推广材料一样。这会增加创建设计指南的成本和时间,使得修改它也更加困难。

公开的设计规范也让其他品牌抄袭你变的容易。但你做什么都无法阻止别人这么做(除非法律途径),设计指南确实使这一点更容易。它为品牌抄袭者减少了步骤。
不过,一旦你对自己品牌和业务有信心,这一点对是否公开没多大影响。
将它作为内部文件,更新和修改会更方便,对于初创公司非常重要。指南本身也不需要“设计”,让它尽可能保持功能性。当你的设计师工作负担很重,这么做是有巨大好处的。
设计规范的要点,是为所有人简化和加速设计过程。确保它具备这个作用,不论公开与否。
原文阅读:www.webdesignerdepot.com
文章翻译:colachan.com

今天我们一起来谈谈VI设计中标准色与辅助要素的应用,在讨论这个话题之前,我们先了解这个logo案例:安亿投资控股商标设计。雇主在完成了标志设计之后,提出了VI设计的需求。对于VI设计任务,依然是标志设计项目中标设计师张远峰完成,设计师张远峰提供的VI设计如下图所示:

对于设计师张远峰提供的这套VI设计,雇主并不是很满意,坚持更换设计师,因此在雇主的要求下,123标志项目客服艾琳为雇主更换了项目VI 设计师,最终由设计师谭家强负责VI设计,谭家强提供的VI如下图所示:

最终,雇主选择了设计师谭家强提供的VI设计。对于客户的选择,项目客服艾琳询问雇主意见时,雇主对于设计师张远峰提供的VI总是认为“感觉不对”,因此选择更换设计师,而对于后者谭家强提供的VI,雇主看了后便欣然接受。对于雇主最后做出的选择,123标志负责客服的同事,也进行了讨论,通过我们仔细观察与研讨两位设计师的VI作品,最后我们得出这样一个结论,设计师张远峰提供的VI设计,可能只是在VI设计中Logo在不同应用的展现,而对于设计师谭家强提供的VI设计在“辅助颜色与辅助要素”方面体现的更加标准,整体能够体现雇主企业的行业特征与企业属性,更重要的是设计师谭家强在VI设计中增加的“辅助颜色与辅助要素”使得整体VI 设计更具视觉性和情感魅力。
通过对上述案例的分析,我们了解到“辅助颜色与辅助要素”这个因素,下面就简单介绍一下这个影响雇主选择的“辅助颜色与辅助要素”。
What?
在VI设计中,除了企业标志设计、标准字设计外,具有适应性的辅助要素(辅助图形),也经常运用。 辅助图形又称装饰花边,是视觉识别设计要素的延伸和发展,与标志、标准字体、标准色保持宾主、互补、衬托的关系,是设计要素中的辅助符号,主要适应用于各种宣传媒体装饰画面,加强企业形象的诉求力,视觉识别设计的意义更丰富,更具完整性和识别性。
Why?
在VI设计中,使用辅助元素或辅助要素,这是因为标准色彩的严格性和局限性,常常会使企业视觉形象的色形显得单调而乏味,另外,为了区别企业不同部门、不同场合、不同品牌和产品,在VI设计中常常需要采用辅助色彩或辅助元素作为延伸设计的手段。辅助色彩与元素的应用能使企业视觉形象显得既丰富又有条理,既灵活机动又不至于导致色彩混乱,使基础要素企应用系统中的设计开拓了更大的变化空间。同时辅助色彩与辅助元素在VI设计表现上有如下的特征:
1、烘托形象的诉求力,使标志、标准字体的意义更具完整性,易于识别。
2、能增加设计要素的适应性,使所有的设计要素更加具有设计表现力。
3、能强化视觉冲击力,使画面效果富于感染力,最大限度地创造视觉诱导效果。
How?
那么,在VI 设计中如何体验以及如何处理辅助颜色、辅助要素与标准色彩的关系呢?首先VI设计过程中要结合具体应用系统的特点和视觉传达的要求,对辅助色彩进行理性的分析,既要注意色彩在整个VI设计面貌上的系统性,不能因辅助色彩的使用造成局部的突变与变异而带来视觉的突兀和混杂,还要做到在创意、图形和色彩的关系上互为补充、各有千秋,达到个性与共性的均衡。一般可以按照这3点要素梳理:
1、设定标准色彩时要充分发挥色彩感知的领先优势,以及主色在带动图形感知和文字感知上的协同优势,尽量做到诉求准确和传达清晰;
2、设定辅助色彩时要发挥不同的色彩组合在较短时间内所产生的视觉冲击力和感染力,以及在较长时间内的视觉吸引力和凝聚力;
3、辅助色彩的选择要注意与标准色彩的协调,以及与用色环境和表现对象的协调。
最后希望通过上述案例的讨论以及对于“辅助颜色与辅助要素”的分析,设计师能够在VI设计中,合理的应用辅助颜色与辅助要素,能够设计出色的VI作品,最后得到雇主的认可与肯定!

随着阿里巴巴的上市,品牌价值对于公司是越来越重要,品牌是企业在市场、社会公众心中变现的个性特征,是一种识别标志、一种精神象征、一种价值理念,是企业价值的核心体现。而品牌形象,则是品牌与消费者在生活工作中,通过某种事物、某些事件之间建立起的一种联系,是消费者对品牌的认知。在之前的一篇文章中,我们介绍过品牌VI设计辅助图形设计法则,如同VI设计中,辅助图形的设计法则,在企业品牌形象设计方面也有自己的设计准则以及发展的方向,今天就介绍一下品牌形象发展过程中,品牌形象之“变”。
什么是品牌形象?
品牌形象,大则可以分为硬形象和软形象,硬形象是我们能看到的logo图形设计、标语、风格形象,其中包括各类广告图片、橱窗展示、语音口号、形象代言等。软形象,是企业文化愿景之类,是企业的灵魂所在。但是在消费者的生活中,能看到的往往是硬形象更多,作为品牌核心的软形象,却没有很好地传达给消费者,普遍现象就是消费者知道这企业是做什么,卖什么,但不知道企业做这些产品的原因。
品牌形象为什么要“变”?
品牌形象是企业的象征,品牌是有生命力的,它不受人类、产品等生命周期理论的束缚,可以有无限长久的生命,但随着社会和市场的不断发展变化,品牌也会有过时、过期、不合时代的时候,最终也会显得苍老,所以,我们要永保品牌青春就得给它打“长生不老药”,这是品牌形象之”变“。
1.企业战略发生变化,市场属性需要重新定位,需要重塑品牌;
重塑品牌充满高风险、高难度,重塑可以破坏消费者对品牌已有的认可和记忆,就像某国回来”面貌“突然变化,品牌重塑的成本也是最高的。
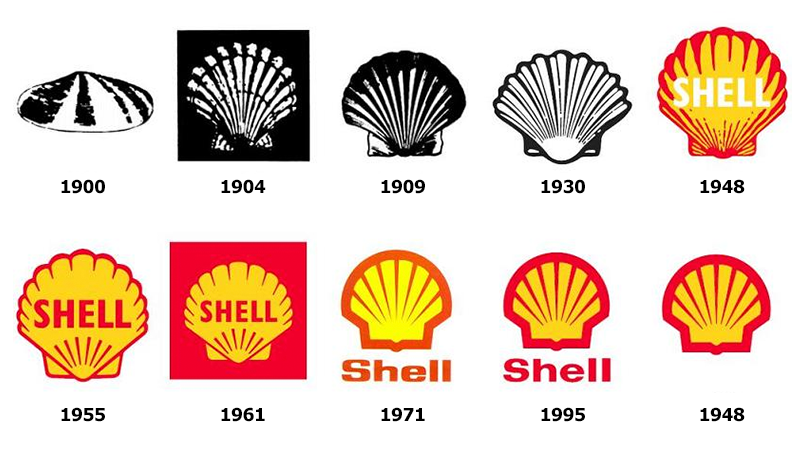
壳牌的标识演变堪称全球标识逐步成功演变的一个典范,从1897年开始使用标识后,壳牌标识先后经历十次变化,但每次均保留了标识的核心元素——贝壳,因为贝壳通常被认为是海洋的象征,它正体现了壳牌对新观念、新产品和新方法的探索与追求,从而体现了壳牌为顾客服务的精神。

2.社会大环境发生变化,跟随趋势作调整;
对于品牌的重要载体品牌标识来说,没有一劳永逸的标识设计,因为市场在变、竞争对手在变、消费对象也在变。提升品牌形象,使之符合时代的节拍,使品牌保持新鲜感、吸引力和高水平的沟通表现,从而使品牌焕发新的生命活力。
Nike可以说在全世界家喻户晓,但Nike在成立之初,并没有设计出非常漂亮的标识。1971年,Nike对标记作了重大改动,标识并非出自名家手笔,而是由一位名不见经传、名叫戴维逊的学生所设计,据说设计费只用了35美元,但戴维逊也估不到如此的设计竟然成为了一代经典!1978年,Nike又对标识作了进一步改进,将小写的nike改写成大写NIKE,放在”勾子“形状的一划之上,并将勾子填充红色,这一修改堪称经典中的经典,令人印象深刻。后来,Nike将标识改成红底白字、白色的勾子,让消费者始终联想起网球运动。考虑到Nike已经深入人心,1996年Nike又对品牌标识作了改进,这一次是连名牌名都去掉了!而且,近年来NIKE均以黑色”勾子”作广告,有型又有格。

3.梳理企业旗下母品牌,统一品牌认知和形象;
随公司业务的发展,衍生出更多母品牌,但是久而久之母品牌多了,消费者会产生疑惑,这时,就要重新定义品牌形象了的统一性了。
2014年3月30日,中国最大的连锁酒店业巨头如家酒店集团全面启用新标志,旗下三大酒店品牌如家酒店、莫泰酒店以及和颐酒店的标志也同步变更。新版如家酒店集团标志升级了此前黄蓝小屋的设计形象,采用了色调为中国红的印章设计方案,更加简洁流畅和现代利落。印章在中国传统文化中是权利与责任的象征,更是对诚信的一份郑重承诺,此次集团标志升级用深红线条和阴刻纹路组成汉字“如家”印,体现了如家集团在未来的发展中,始终以为消费者提供回家般的服务为首任的责任与承诺;同时,将中国传统的印章和书法艺术形式结合起来,经过艺术的再创作,优雅地写出了如家一直倡导的人人相互支撑的”家”文化。

4.企业扩张需求,需要多领域体现品牌特点;
企业要做强做大,离不开全国化扩张,在不同国家不同文化下传达品牌形象是件非常不容易的事,这必须对品牌形象作多维度适应调整。
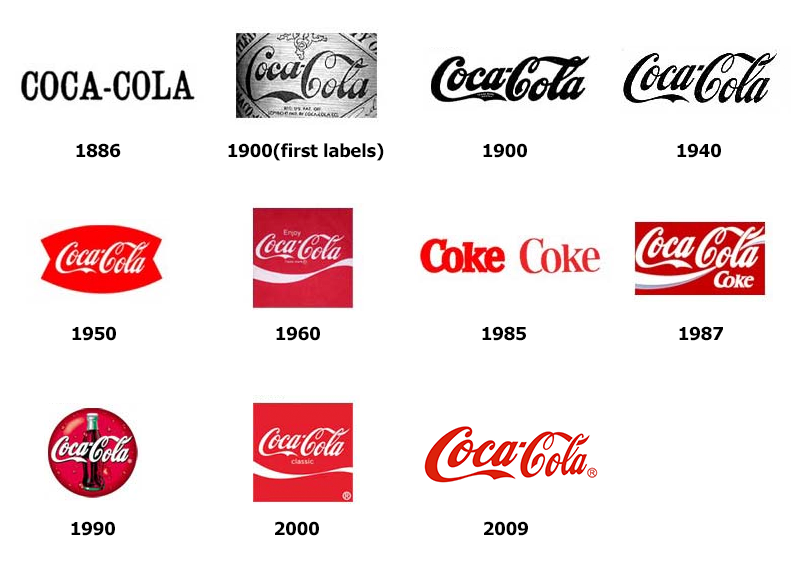
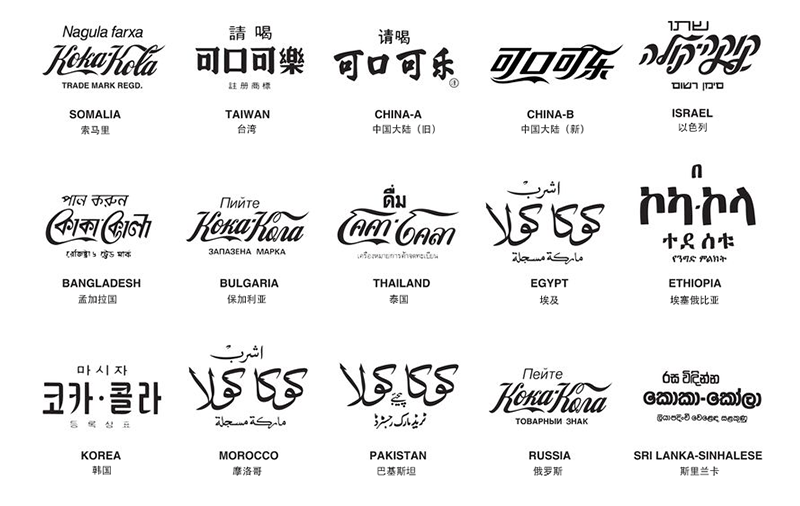
从1885第一瓶可口可乐被发明,这个品牌就一直在不断开拓创新。其标志、包装、广告都在不断的进行演化、改进。下面资料展示“Coca-Cola”这一经典品牌的历史。

在上图中我们可以看到,可口可乐标志从1900年代开始字体就一直沿用鲁宾逊设计的斯宾塞体草书“Coca-Cola”字样,字体有一种悠然的跳动之态,给人以连贯、流线和飘逸之感,一百多年来,可口可乐的VI进行了多次修改,但“Coca-Cola”的草书字样只是做了细微的调整。 可口可乐在某些国家或地区会就当地的语言文字设计出本地化的logo,下面是一些例子。

总结:
对企业来说,老态龙钟的品牌形象升级,提升品牌保持新鲜感、生命力的战略性任务,这也是高风险的举措,品牌形象的改变,或许会对自身形象造成破坏,或许一“变”成名,但这也是跟随时代进步的体现,品牌形象升级就像人们不同年龄段的都要保持青春风格一样,而企业要做的,保持企业文化传承和整体形象才能立足不败之地。
原文作者:阿里巴巴MUX-翔乐