
据The Blast报道,苹果为其古老的彩色苹果标志申请了一个新的美国商标。苹果于去年12月向美国专利和商标局提交了商标注册申请,美国专利和商标局现在正在考虑批准这项申请。
标签: logo色彩
现如今,咖啡逐渐成为引领时代的产物,据网络调查发现:47%网友喜喝速溶咖啡,而 72%最看重咖啡口味。中国人喝咖啡的习惯大概从上世纪90年代以后开始,如今很多都市人已经对咖啡产生了依赖。提神的作用应该都知道,但现在咖啡已经成了一种文化,也成了很多人生活中不可缺少的一部分,今天小编就来分享:30个包含咖啡的LOGO设计,希望有你喜欢的。最独特的咖啡logo设计案例欣赏。
123标志的客户经常会问我们:“有了彩色的logo后,还有必要制作一个单色版本(也叫墨稿)的logo吗?” 这主要看将来logo的实际应用场景。 比如你想把logo绣到你的Polo衫上,在这种只支持单色的应用上你就需要一个单色版本的logo了。就像我们前面提到到NBA篮球运动明星logo设计都会采用单色考虑到这些logo大多出现在衣服和帽子上。 而什么样的单色logo表现才是正确的呢?接下来就让小编告诉你设计单色logo 的一些窍门和技巧。
根据一项研究,关于一个产品90%的决定是完全基于颜色的。而色彩心理学基本可以保证你在博客或业务上的色彩运用是明智的。

指派给你的下一个项目是:为即将举办的活动设计一个标志。城镇周边的公告牌和户外标牌都会印上这个标志。慌了不?别担心——标志设计和公告牌设计并没有太多差别,今天这篇来自站酷的文章将教你设计一枚合格的标志,文章从标志的比例尺寸、标志颜色选取、位置因素等多个角度阐述6招搞定标志与公告牌设计:
标识设计与其他平面设计的最大差别在于比例。它会比你习惯的尺寸大出许多。同时还需要考量包括位置,配色,排版,对比,以及印刷材质在内的其他方面。提前考虑上述因素会使设计过程更加顺利。

多数情况下,你做过的最大的设计就是标识了。想想看,标准名片的尺寸是3.5×2英寸;标准内院展板的尺寸是24×18英寸(译者注:原文为yard sign。美国人中产阶级小区门前大多配有小院,yard sign就是房主放置在院内或者路边的牌子,可用于展示房屋租赁信息等。);标准公告牌(就像高速沿路的那些)则高达14英尺,宽达48英尺。
尺寸和比例会带来一些有趣的挑战。但其所用的很多概念和你做的其他项目大同小异。(优秀的标识放在哪里都是优秀的。)
除了在新建画布的时候需要考虑尺寸之外,设计过程中不必过多考虑到大小的问题,更重要的其实是比例。人们望向标识所在方向的时间往往只有几秒钟,标识必须能在一定距离外被阅读和理解。因此所有元素要大,要简,要有冲击力。

明确标识将被投放的位置和明确标识大小同样重要。也许你无法得到具体的答案或是精确的位置,但起码可以想象基本的投放环境。
标识会不会放在半空,比如公告牌?会不会立在地上,比如内院展板会不会被放置在移动的交通工具上,比如车身广告?会不会被放在室内?标识有没有封边?(是粗是细?)接着再询问投放地点的环境背景大概是什么颜色。这将有助于配色的选择,让标识从周边环境突显而出。
位置因素亦会在其他方面产生决定性影响。也许当地政府对标识上的信息类型,图像,或用词有一些特别规定。千万别在项目推进到一定阶段之后,才想起确认当地法规。
如果标识会用于不同的环境,那么位置因素方面的设计就有些棘手了。先将标识挂在最高,最易被看到的交通要道试试看,接下来再考虑设计较小的其他版本吧。

用色的取舍可以说是设计标识时最关键的定夺之一。你需要考虑两件事:
·品牌和格调
·对比度与可见度
有时这两方面因素会互相冲突。一般来说图像应该是鲜明饱和的。避免使用轻浅柔和的颜色。选用对比强烈,特别是与背景、图像或文字对比强烈的颜色。
至于图像图片,挑选其中一个元素并将之放大。你的设计要在1秒内把人吸引过来,简单且唯一的焦点元素有助其实现。
现在再将位置因素考虑进来,试想下,标识被放置在高速公路公告牌上,周围常青树簇拥,而标识背景色为绿色或者与树木颜色相近,那受众怎会留意到标识信息呢?
因此要仔细设想颜色和用图。做公告牌的一条老规矩就是“千万别用蓝色的背景”。虽然说得有些极端,但公告牌用天蓝色做背景的主意也许真的不咋地。

说到排字,简单就好。除了公司LOGO外,字体选择当简洁单一为好。可选择统一的非衬线字体,辅以或粗或细的描边效果。
之后再将之放大。按10比100来换算。也就是说每远100英尺,字高就要增加10英寸。
接着再考虑字数。信息表达要像排版一样简洁。为了更具冲击力,标识的文字不应多于15个词。业内有着既定的3×5原则,即以下两种方式:
·3行文字,每行最多5个词,或
·5行文字,每行最多3个词
如果单词过长,则可减少每行的字数。
设计排版时也应对粗体和斜体的使用进行取舍。粗体字能增加文字远距离的可读性。只要保证单词字母间距紧凑,远观没有歧义即可。而斜体则略显繁乱,难以入眼;避免在标识中使用斜体。

对比在任何设计中都是重要一环,尤其当你仅有数秒时间去吸引路人的时候就更加至关重要了。每个设计焦点都需要做到高度识别。
对字体来说,尺寸和易读性是关键因素。而对于颜色,配色还是要做到突出。
虽然没有一套用于标识或突出对比的万能配色,但还是有几套比较方便远距离识别的搭配。(你可能会在周边的标识中经常见到这些配色。)
·黑色+白色
·黑色+黄色
·蓝色+白色
·蓝色+黄色
·绿色+白色
·红色+白色
·红色+黄色
要想进一步强调标识与周边环境的对比,可以考虑给标识加上封边。给标识封上一条简单的,或黑或白的粗边框几乎能使标识区别于任何环境。本质上,这是在为标识或信息创造和周边环境的对比。

设计过程中应该分一部分精力去考虑标识是如何印制的,以及印制在什么材料上。这将影响设计过程中的每一个取舍。
标识材料可以按不同维度细分,如位置(室内或户外材料),耐久度,是实体印刷还是电子投放等。最常见的标识载体或媒介包括乙烯基横幅,公告牌(实体及电子屏),中空塑料板及磁性材料。但具体载体或媒介将视实际的使用情况而有所不同。
一定要事先询问你设计的标识会印在什么材质上。在项目推进前搞清具体细节。询问文件格式及印前相关。(若是实体公告牌就不应交付jpg格式,但也许在电子投放时反而需要。)事先问清楚,事后就不会头疼了。
总结
标识设计需要做到简洁,对比突出,同时要特别注意尺寸和比例以便营造视觉冲击。做一定比例规模的设计也是相当有意思的。或许每天开车就能在路边瞥见自己的作品,亲朋好友也会为之乐道。
接触标识设计就像接触其他项目一样,如果你在这方面还是新手,动手前就一定要多问。部分设计师在参与了几个标识设计项目之后,认为标识设计过于俭朴,总想再添点什么。标识设计确实简单,只要做到高对比,易读,远观可识别,数秒内能吸引人就好了。
原文阅读:http://www.zcool.com.cn/article/ZMTQ3Nzgw.html#

色彩应用,对于企业VI设计中品牌的塑造显得非常重要。对于品牌核心要素,logo的色彩搭配,在之前的logo设计博文中,我们也进行过探讨,今天我们一起研究在色彩设计应用中,对颜色不同程度的理解,影响到设计页面的表现。
如果能够熟练地运用色彩搭配,设计时将是事半功倍。一张优秀的设计作品,它的色彩搭配必定和谐得体,令人赏心悦目,反思我们在设计过程中,怎样的色彩搭配更容易达到设计目的,又是什么影响了我们的配色思维呢,这对这一问题,我们引入google、behance、twitter、facebook等案例进行深入的了解!
以下几点常会影响色彩搭配思维:
1.仅关注色彩表象
2.搭配方法不够系统
3.色彩与构成掌握不到位
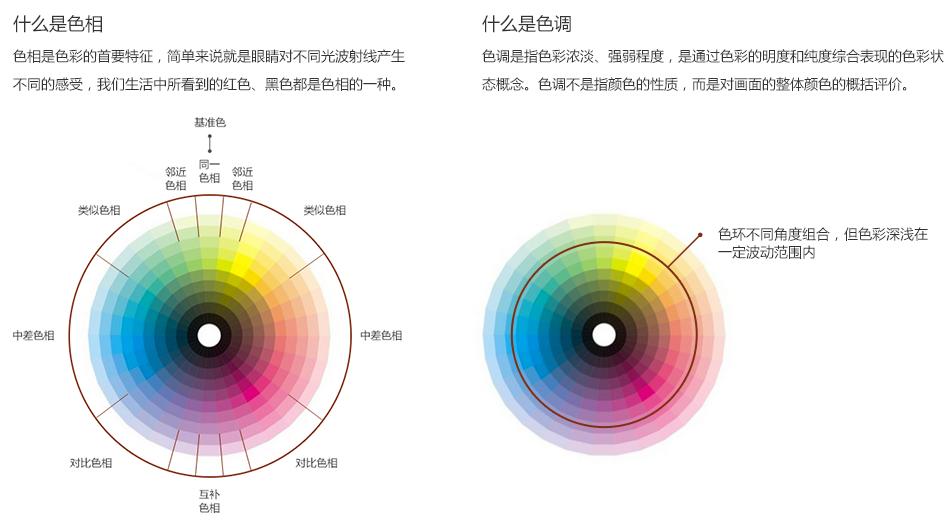
首先,我们简单理解一下色相和色调概念:

谈谈一些基础配色方法
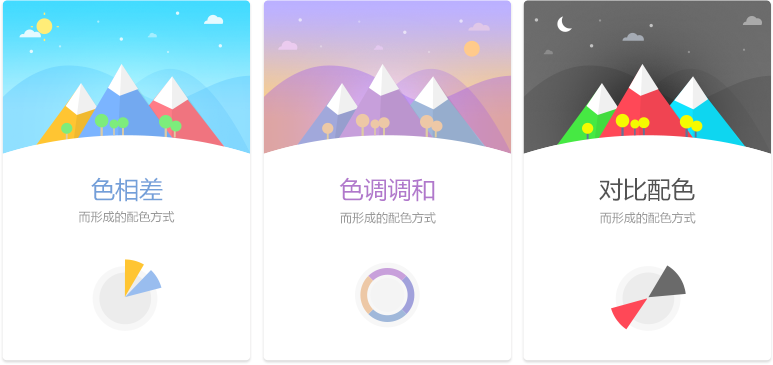
接下来我们按三个大类的配色方法,结合一些案例,分析色彩在页面中的应用手法。

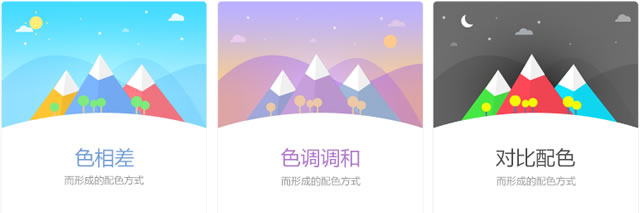
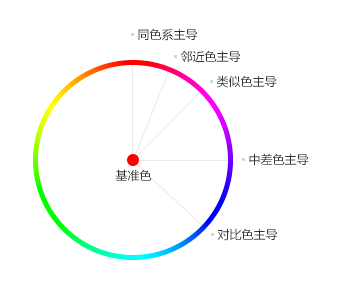
(一)色相差而形成的配色方式
1.1 有主导色彩配色
这是由一种色相构成的统一性配色。即由某一种色相支配、统一画面的配色,如果不是同一种色相,色环上相邻的类似色也可以形成相近的配色效果。当然,也有一些色相差距较大的做法,比如撞色的对比,或者有无色彩的对比,但这里先讲述带主导色的配色案例。
根据主色与辅色之间的色相差不同,可以分为以下各种类型:
1.1-1 同色系主导
1.1-2 邻近色主导
1.1-3 类似色主导
1.1-4 中差色主导
1.1-5 对比色主导
1.1-6 中性色主导
1.1-7 多色搭配下的主导

1.1-1 同色系配色
同色系配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。

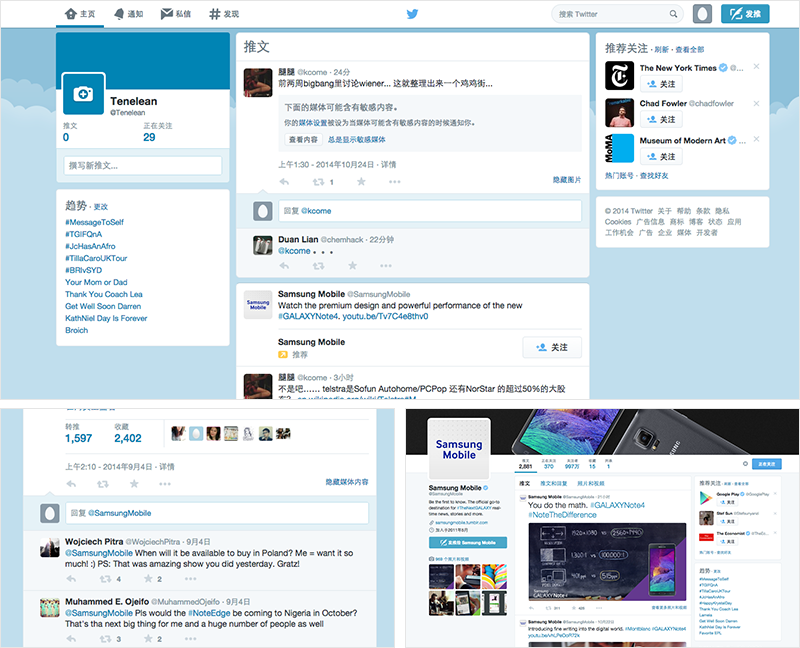
twitter的案例:https://twitter.com/

整体蓝色设计带来统一印象,颜色的深浅分别承载不同类型的内容信息,比如信息内容模块,白色底代表用户内容,浅蓝色底代表回复内容,更深一点的蓝色底代表可回复操作,颜色主导着信息层次,也保持了twitter的品牌形象。
观点:颜色差分割页面层次和模块,并代表不同功能任务属性。
1.1-2 邻近色配色
近邻色配色方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来也很和谐。

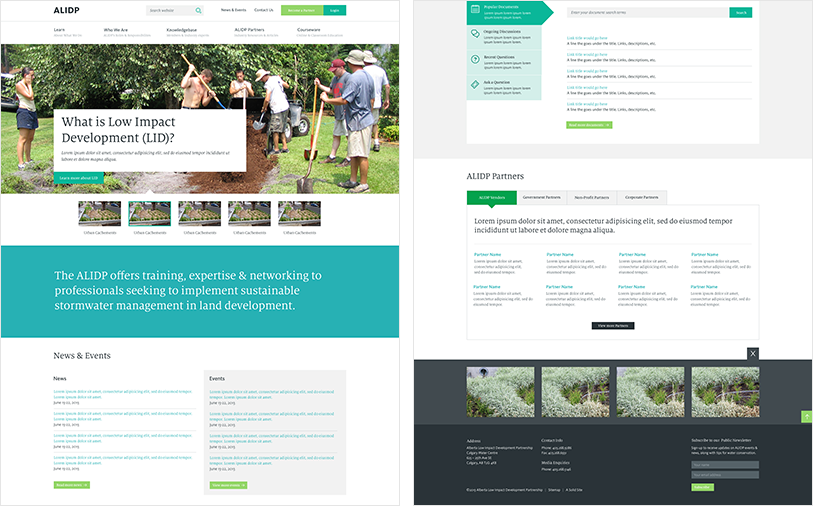
ALIDP的案例:https://alidp.org/

纯度高的色彩,基本用于组控件和文本标题颜色,各控件采用邻近色使页面不那么单调,再把色彩饱和度降低用于不同背景色和模块划分。
观点:基于品牌色的邻近色运用,灵活运用到各类控件中。
1.1-3 类似色配色
类似色配色也是常用的配色方法,对比不强给人色感平静、调和的感觉。

BENMAPT的案例

红黄双色主导页面,色彩基本用于不同组控件表现,红色用于导航控件、按钮和图标,同时也作辅助元素的主色。利用偏橙的黄色代替品牌色,用于内容标签和背景搭配。
观点:基于品牌色的类似色运用,有主次地用到页面各类控件和主体内容中。
1.1-4 中差色配色
中差色对比相对突出,色彩对比明快,容易呈现饱和度高的色彩。

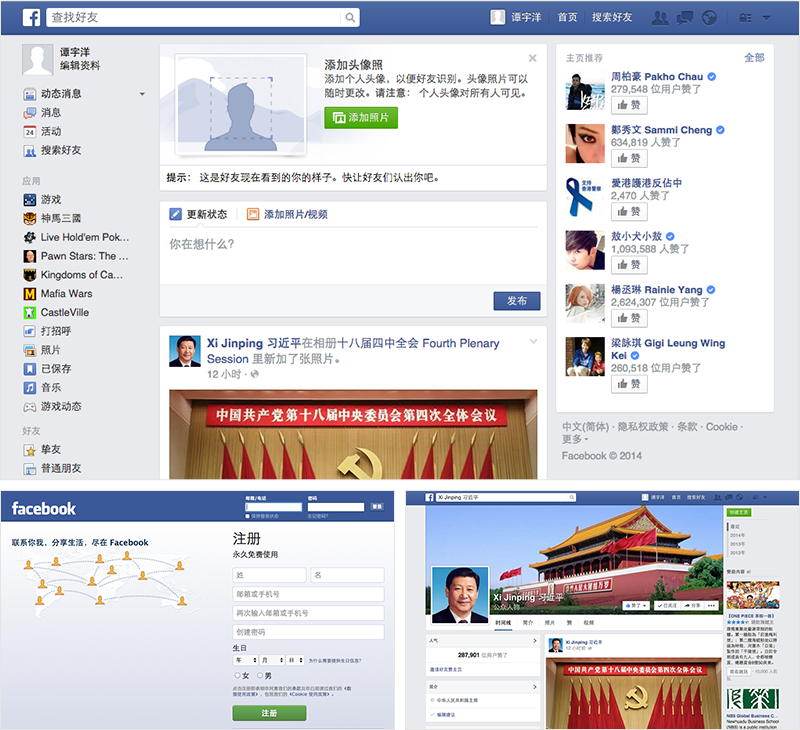
facebook的案例:http://www.facebook.com/

颜色深浅营造空间感,也辅助了内容模块层次之分,统一的深蓝色系运用,传播品牌形象。中间色绿色按钮起到丰富页面色彩的作用,同时也突出绿色按钮任务层级为最高。深蓝色吊顶导航打通整站路径,并有引导用户向下阅读之意。
观点:利用色彩对比突出按钮任务优先级,增加页面气氛。
1.1-5 对比色配色
主导的对比配色需要精准地控制色彩搭配和面积,其中主导色会带动页面气氛,产生激烈的心理感受。

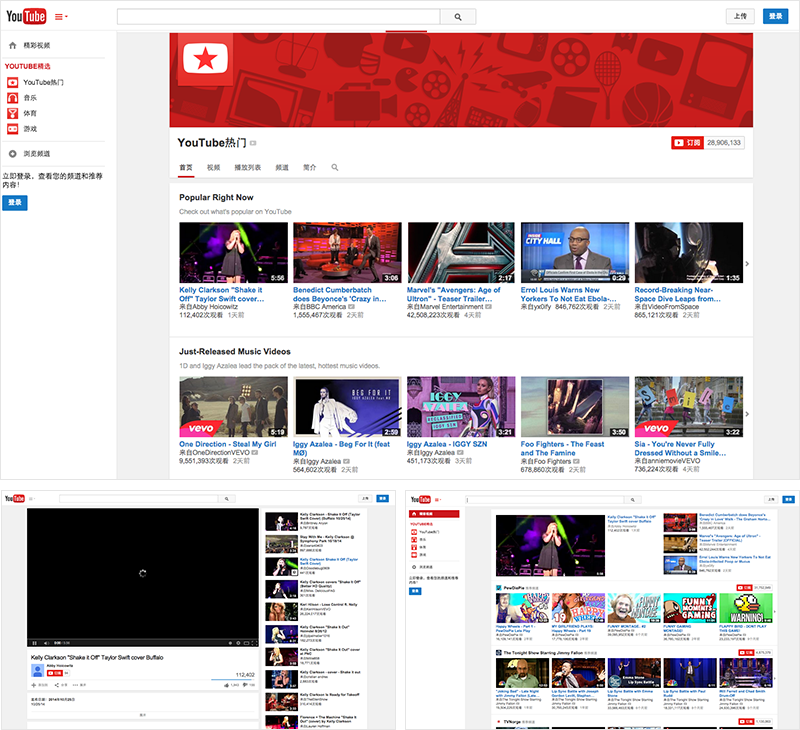
YouTube的案例:https://www.youtube.com/

红色的热闹体现内容的丰富多彩,品牌红色赋予组控件色彩和可操作任务,贯穿整个站点的可操作提示,又能体现品牌形象。红色多代表导航指引和类目分类,蓝色代表登录按钮、默认用户头像和标题,展示用户所产生的内容信息。
观点:红蓝色反应不同交互和信息的可操作性,针对系统操作和用户操作的区分。
1.1-6 中性色配色
用一些中性的色彩作为基调搭配,常应用在信息量大的网站,突出内容,不会受不必要的色彩干扰。这种过配色比较通用,非常经典。

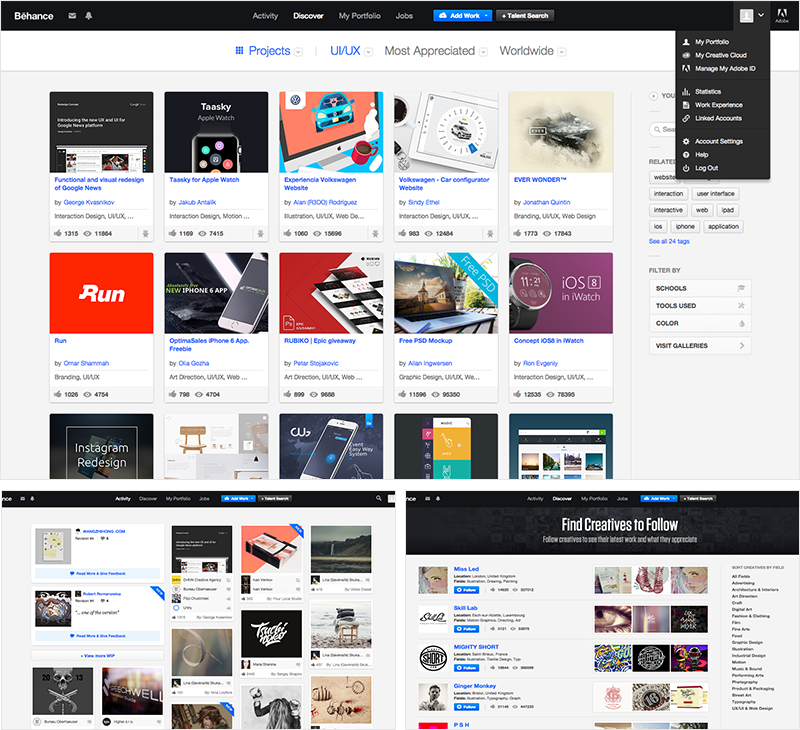
Bechan的案例:https://www.behance.net/

黑色突出网站导航和内容模块的区分,品牌蓝色主要用于可点击的操作控件,包括用户名称、内容标题。相较于大片使用品牌色的手法,更能突出内容和信息,适合以内容为王的通用化、平台类站点。
观点:利用大面积中性色作为主导色,品牌色在这里起到画龙点睛的作用,用于一些需要重点突出的场景,强调交互的状态等。
1.1-7 多色搭配下的主导
主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。

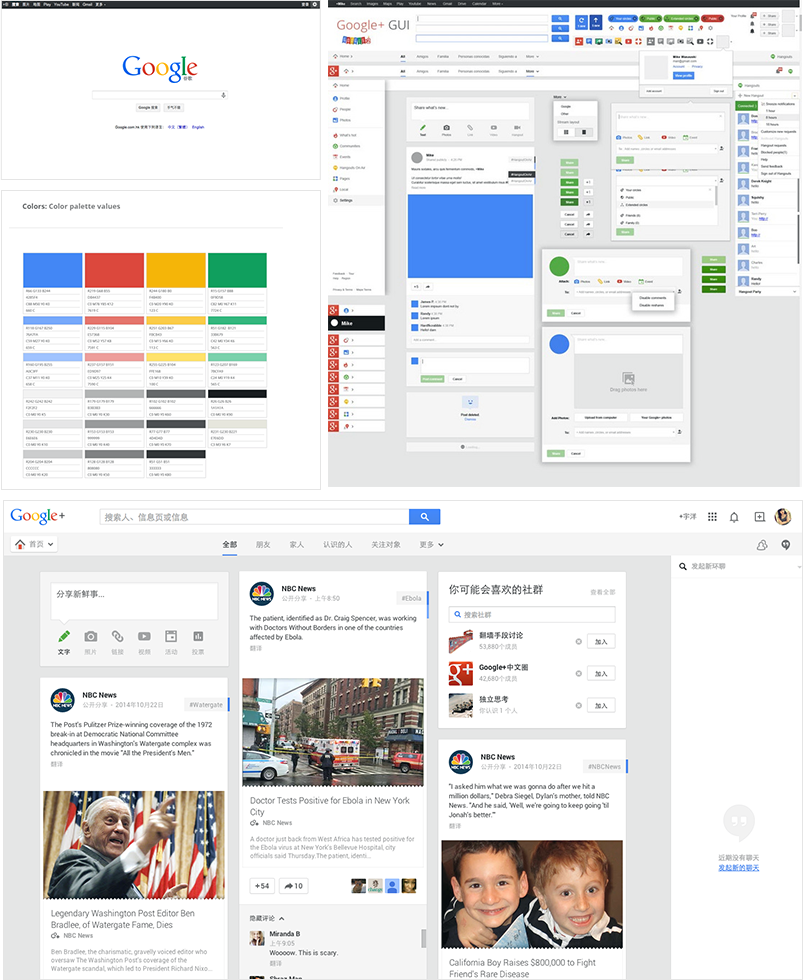
Google的案例:www.google.com

对于具有丰富产品线的谷歌来说,通过4种品牌色按照一定的纯度比,再用无色彩黑白灰能搭配出千变万化的配色方案,让品牌极具统一感。在大部分页面,蓝色会充当主导色,其他3色作辅色并设定不同的任务属性,黑白灰多作为辅助色,对于平台类站点来说,多色主导有非常好的延展性。
观点:谷歌设置了四种品牌色,通过主次、合理的比例应用在界面中,并通过组控件不同的交互状态合理分配功能任务。
(二)色调调和而形成的配色方式
2.1 有主导色调配色
这是由同一色调构成的统一性配色。深色调和暗色调等类似色调搭配也可以形成同样的配色效果。即使出现多种色相,只要保持色调一致,画面也能呈现整体统一性。
根据色彩的情感,不同的调子会给人不同的感受
2.1-1 清澈的色调
2.1-2 阴暗的色调
2.1-3 明亮色调
2.1-4 深暗色调
2.1-5 雅白色调
2.1-1 清澈色调

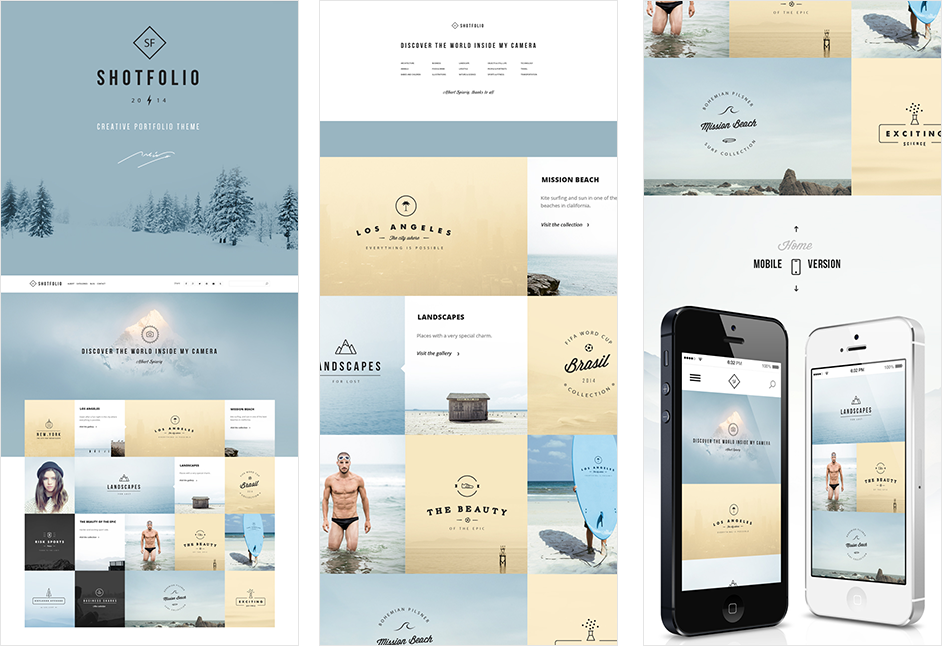
SHOTFOLIO的案例

清澈调子使页面非常和谐,即使是不同色相形同色调的配色能让页面保持较高的协调度。蓝色另页面产生安静冰冷的气氛,茶色让我们想起大地泥土的厚实,给页面增加了稳定踏实感觉,同时暖和蓝色的冰冷。
观点:互补的色相搭配在一起,通过统一色调的手法,可以缓和色彩之间的对比效果。
2.1-2 阴暗色调

概念应用的案例

阴暗的色调渲染场景氛围,通过不同色相的色彩变化丰富信息分类,降低色彩饱和度使各色块协调并融入场景,白色和明亮的青绿色作为信息载体呈现。
Tips:多色彩经过统一色调处理,区域间非常协调,也不影响整体页面阴暗气氛表现。
2.1-3 明亮色调

Kids plus的案例

明亮的颜色活泼清晰,热闹的气氛和醒目的卡通形像叙述着一场庆典,但铺满高纯度的色彩,过于刺激,不适宜长时间游览。
观点:饱和度与纯度特性明显的搭配,在达到视觉冲击力的同时,可适当采用对比色或降低明度等方法调和视觉表现。
2.1-4 深暗色调

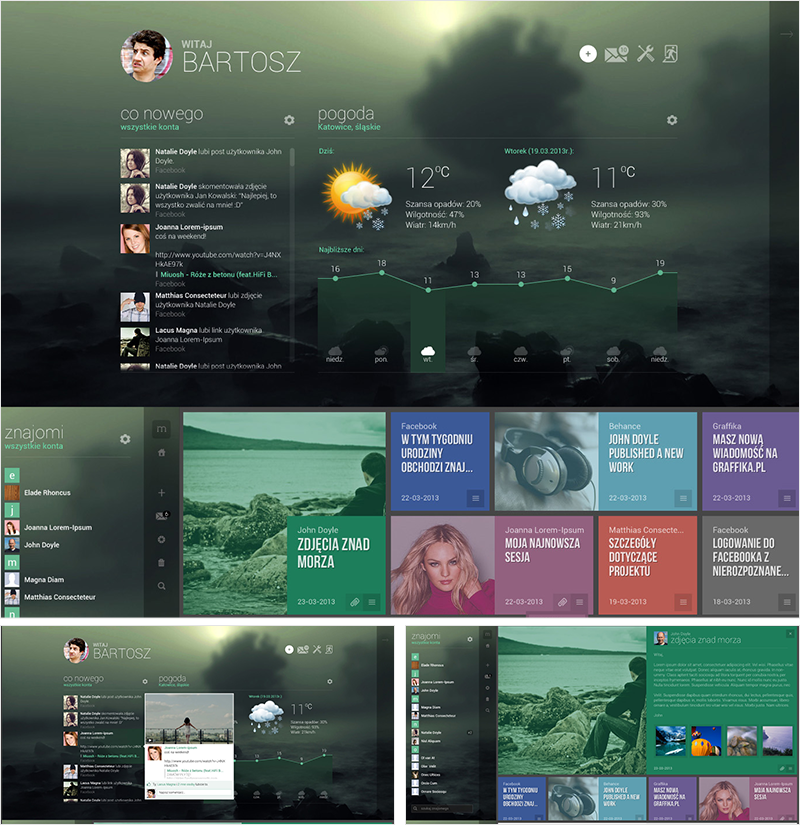
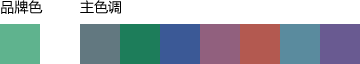
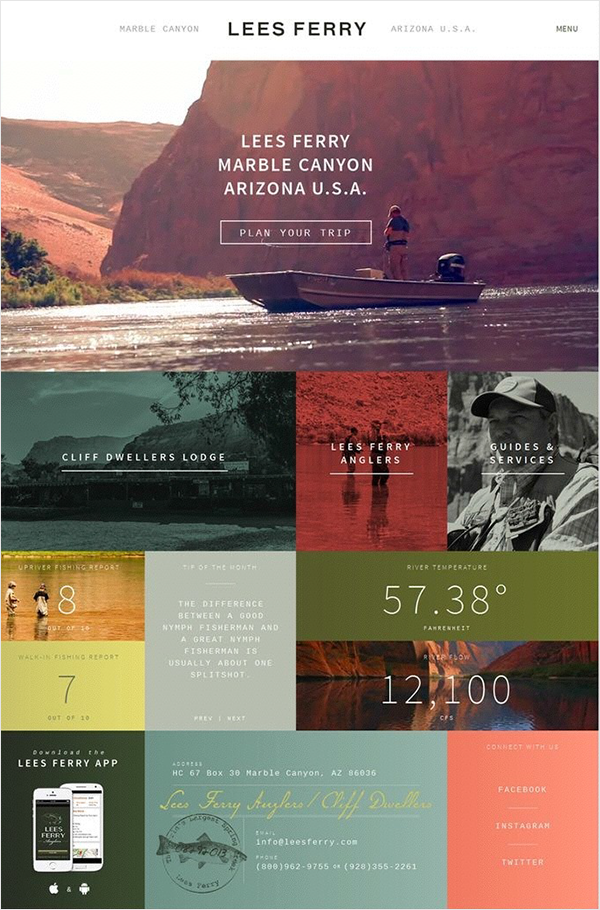
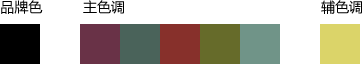
LEES FERRY的案例

页面以深暗偏灰色调为主,不同的色彩搭配,像在叙述着不同的故事,白色文字的排版,整个页面显得厚重精致,小区域微渐变增加版面质感。
观点:以低暗色调构成整体画面氛围,小面积明亮部分不会影响整体感觉。
2.1-5 雅白色调

Very的案例

柔和的调子使页面显得明快温暖,就算色彩很多也不会造成视觉负重。页面的同色调搭配,颜色作为不同模块的信息分类,不抢主体的重点,还能衬托不同类型载体的内容信息。
观点:同色调不同色彩的模块,就算承载着不同的信息内容也能表现很和谐。
2.2 同色调配色
这是由同一或类似色调中的色相变化构成的配色类型,与主导色调配色中的属于同类技法。区别在于色调分布平均,没有过深或过浅的模块,色调范围更为严格。

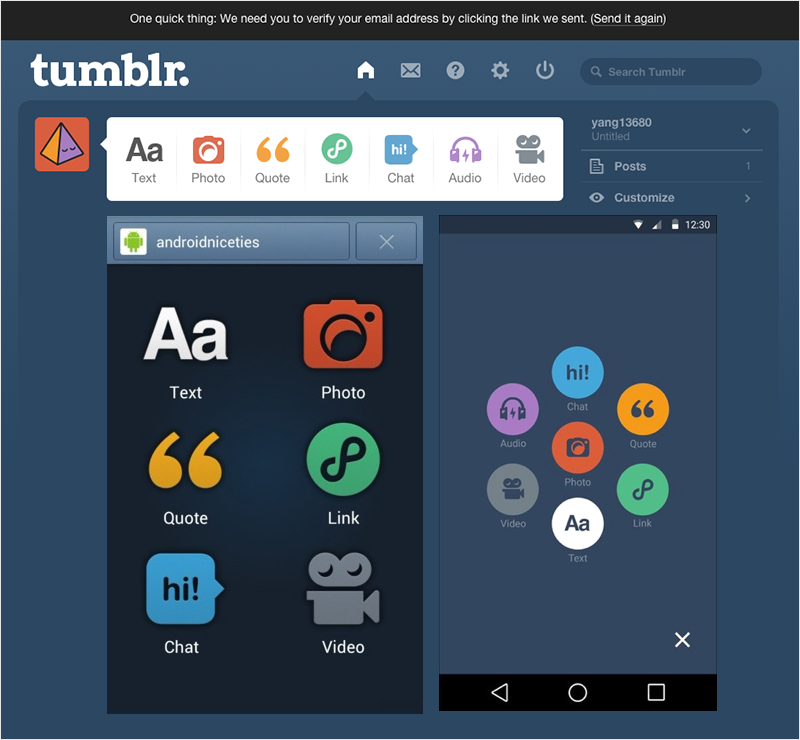
tumblr的案例:www.tumblr.com

在实际的设计运用中,常会用些更综合的手法,例如整体有主导色调,小范围布局会采用同色调搭配。拿tumblr的发布模块来说,虽然页面有自己的主色调,但小模块使用同色调不同色彩的功能按钮,结合色相变化和图形表达不同的功能点,众多的按钮放在一起,由于同色调原因模块非常稳定统一。
观点:综合运用的情况,整体界面是有主导色调,在布局例如重点图标等是同色调配色灵活运用。
2.3 同色深浅搭配
这是由同一色相的色调差构成的配色类型,属于单一色彩配色的一种。 与主导色调配色中的同色系配色属于同类技法。从理论上来讲,在同一色相下的色调不存在色相差异,而是通过不同的色调阶层搭配形成,可以理解为色调配色的一种。

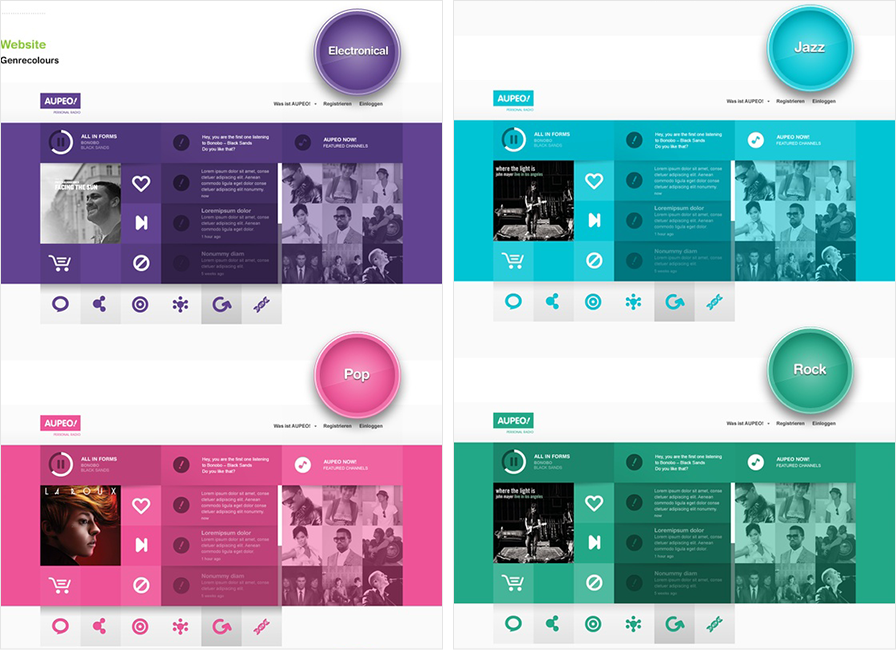
Genrecolours的案例

拿紫色界面来说,利用同一色相通过色调深浅对比,营造页面空间层次。虽然色彩深浅搭配合理,但有些难以区分主次,由于是同一色相搭配,颜色的特性决定着心理感受。
观点:同色深浅配色有着极高的统一性,但有点枯燥。
(三)对比配色而形成的配色方式
由于对比色相互对比构成的配色,可以分为互补色或相反色搭配构成的色相对比效果,由白色、黑色等明度差异构成的明度对比效果,以及由纯度差异构成的纯度对比效果。
3.1 色相对比
3.1-1 双色对比
3.1-2 三色对比
3.1-3 多色对比
3.2 纯度对比
3.3 明度对比
3.1-1 双色对比
色彩间对比视觉冲击强烈,容易吸引用户注意,使用时经常大范围搭配。

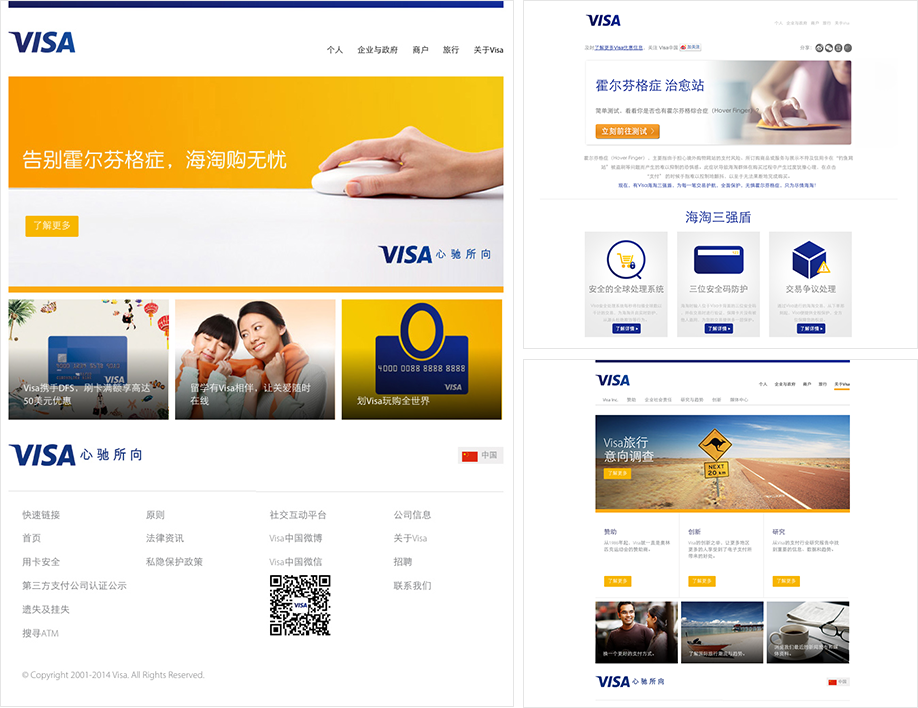
VISA的案例:http://www.visa.cn/

VISA是一个信用卡品牌,深蓝色传达和平安全的品牌形象,黄色能让用户产生兴奋幸福感。另外蓝色降低明度后再和黄色搭配,对比鲜明之余还能缓和视觉疲劳。
观点: 不管是整体对比还是局部对比,对比色给人强烈的视觉冲击,结合色彩心理学对品牌传达效果更佳。
3.1-2 三色对比
三色对比色相上更为丰富,通过加强色调重点突出某一种颜色,且在色彩面积更为讲究。

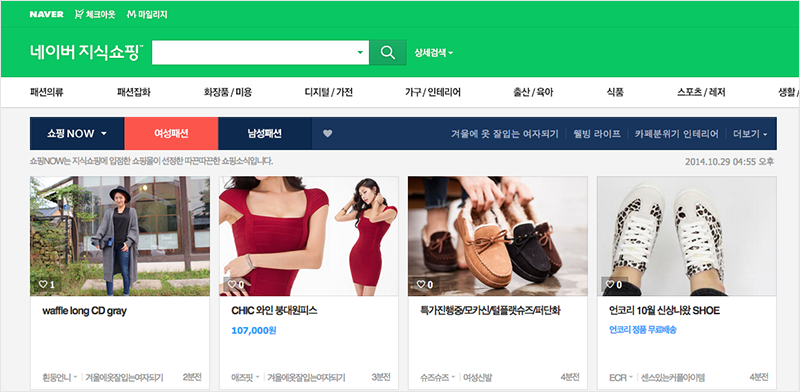
NAVER的案例:www.naver.com

大面积绿色作为站点主导航,形象鲜明突出。使用品牌色对应的两种中差色作二级导航,并降低其中一方蓝色系明度,再用同色调的西瓜红作为当前位置状态,二级导航内部对比非常强烈却不影响主导航效果。
观点: 三色对比中西瓜红作为强调色限定在小面积展现非常关键,面积大小直接影响画面平衡感。
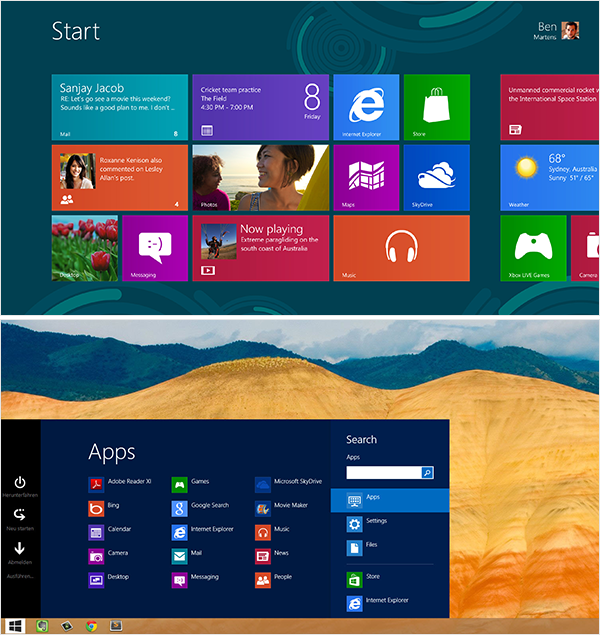
3.1-3 多色对比
多色对比给人丰富饱满的感觉,色彩搭配协调会使页面会非常精致,模块感强烈。

Metro的案例:http://www.microsoft.com/

Metro风格采用大量色彩,分隔不同的信息模块。保持大模块区域面积相等,模块内部可以细分出不同内容层级,单色模块只承载一种信息内容,配上对应功能图标识别性高。
观点:色彩色相对比、色彩面积对比,只要保持一定的比例关系,页面也能整整有序。
3.2 纯度对比
相对与色相对比,纯度差对比,对比色彩的选择非常多,设计应用范围广泛,可用于一些突出品牌、营销类的场景。

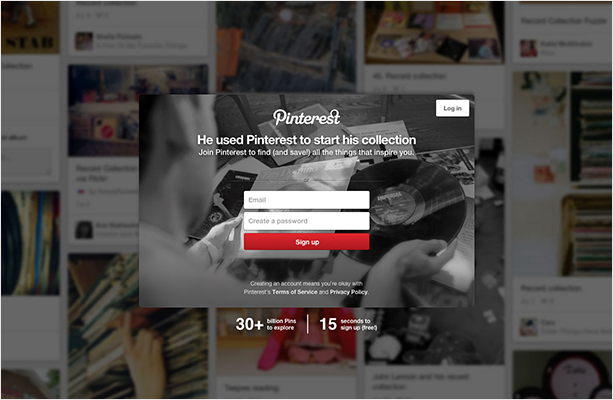
PINTEREST的案例:http://www.pinterest.com/

页面中心登录模块,通过降低纯度处理制造无色相背景,再利用红色按钮的对比,形成纯度差关系。与色相对比相较,纯色对比冲突感刺激感相对小一些,非常容易突出主体内容的真实性。
观点: 运用对比重要的是对比例的把握,面积、构图、节奏、颜色、位置等一切可以发生变化的元素,形成视觉的强烈冲突。
3.3 明度对比
明度对比接近生活实际反映,通过环境远近、日照角度等明暗关系,设计趋于真实。

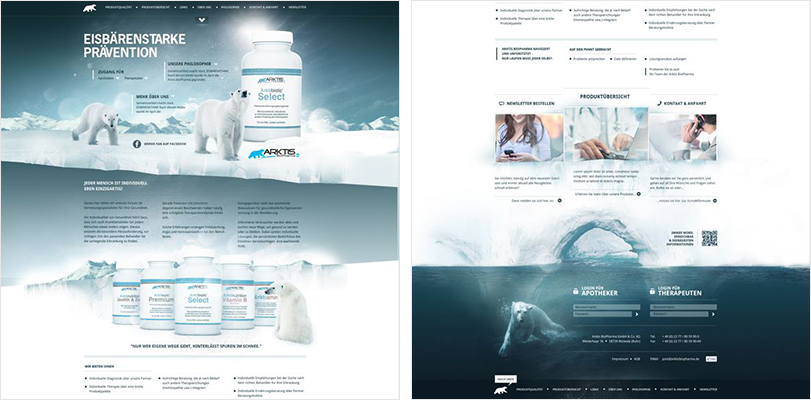
ARKTIS的案例

明度对比够构成画面的空间纵深层次,呈现远近的对比关系,高明度突出近景主体内容,低明度表现远景的距离。而明度差使人注意力集中在高亮区域,呈现出药瓶的真实写照。
观点: 明度对比使页面显得更单纯、统一,而高低明度差可产生距离关系。
总结:
色彩是最能引起心境共鸣和情绪认知的元素,三原色能调配出非常丰富的色彩,色彩搭配更是千变万化。设计配色时,我们可以摒弃一些传统的默认样式,了解设计背后的需求目的,思考色彩对页面场景表现、情感传达等作用,从而有依据、有条理、有方法地构建色彩搭配方案。
原文阅读:http://mux.alimama.com/posts/1392

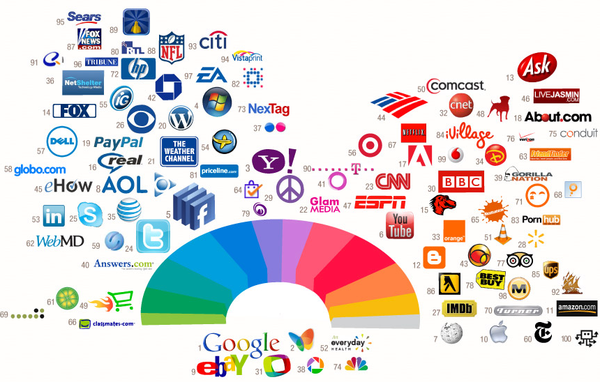
当魅族说自己要做一个千元以下的低端手机子品牌的时候,这一品牌应该叫什么名字呢?当他们真正公布这个名字叫“魅蓝”的时候,我们可能有一种意料之外却在情理之中的感觉。因为虽然这个名字听起来我们觉得陌生,但是如果想到红米的话,那么红跟蓝之间是天生的对手颜色或者也是logo色彩应用中最常用的色彩。这就是当天猫将自己定义为猫的时候,留给京东的吉祥物选择似乎就只剩下狗了。不同的公司都有自己的品牌主色调。小米的主色调其实并非红色,而是橙色。而与之对应,魅族的主色调也是比“魅蓝”略浅的天蓝色。我们形容彩虹所用的“赤橙黄绿青蓝紫”这几种颜色,都有人使用在科技领域。而这些色彩也是他们公司标识的不可忽缺的组成部分。在广告牌设计方面和我们手中的设备当中,这些颜色就这样让我们的世界丰富多彩。

红色代表热情和对生命本能的追求。像可口可乐这样的公司用红色是非常合适的。在IT领域,红色也活跃在佳能和YouTube这样的公司。使用红色还有一种原因就是喷涂简单,用早期的计算机绘图工具也能做出,因此历史较为悠久的品牌更可能在一开始使用红色,并沿用至今。在这方面,国外的沃达丰,CNET,Adobe和国内的新浪都是最佳范例。新浪大眼睛的第一版充满了九十年代万物复苏,显现出市场经济活力的风格,让你回忆起“太阳神”的电视广告。


橙色非常容易给人一种阳光的印象,也就是我们常说的暖男。这也可以引申出一种值得信赖的感觉。土豆网的橙色和黑色配套,生造出属于年轻人的气息;当阿里巴巴选择橙色系的时候,则是和白色搭配以显出专业性。这一方面可能是马云的个人喜好,但另外一方面也是因为这是来源于金钱的金色,又不会特别锋芒毕露,同时包含了信托交易的稳重感。在国外,则有法国电信的Orange图标作为参照。

因为很难在纸张这样的地方表现出来,选择黄色的公司相对不太多,但赛门铁克绝对要算其中一个。回想起来,大家没有对明晃晃的柠檬黄色的听诊器和白大褂感到奇怪,还真是挺奇妙的。其他选用黄色的还有“黄页”和百思买,后者显然来自和即时贴一个颜色的价签。的确,较浅的黄色就是能和便签联系到一起。还有不得不说的就是柯达,这跟其相纸、胶卷的一个传统色调有关,但柯达此后的命运让黄色变得有点儿不吉利了。

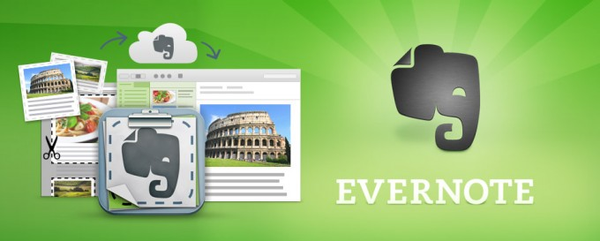
长期耳濡目染让我们的脑袋已经自动的将生态环保这样的词和绿色建立起了关联。采用这种含义的绿色标志,比如做图形处理器的英伟达——不过他们的图标在二维化之前,曾经采用一种有质感的金黄色方案。还有美国的在线支付公司Mint,公司名称“薄荷”令其采用了象形的Logo。最近的一个例子则是Evernote,绿色配合粗犷的大象剪影和舒展的字体,让人放松下来,并且沉浸在笔记过程中,不会被占据焦点。绿色同时也是保护眼睛的颜色。

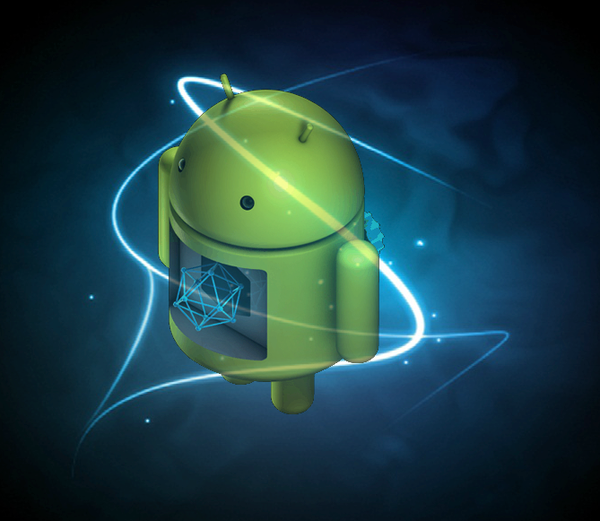
然而,绿色还有另一种完全不同的含义,就是由电影《黑客帝国》所生造出来的科技感。在那之后,想要显示科技以及黑客入侵,想让自己变得更酷的方法,都是黑底儿加上绿色的不断下坠的字符。当然这种滥俗的用法现在是显得越来越俗不可耐,但Android的绿色机器人成功的翻新了这种用法,唤起了我们对上一个十年的美好回忆。

青色是一种相对不太好定义的颜色。在男性当中比较常见的色弱和色盲患者,可能无法准确地分辨它们与蓝色或绿色的区别,只有把这些颜色并排放在一起才能看出。也因此这种颜色混合了绿色的自然感和蓝色的科技感。同时这种颜色也比较接近水面的颜色,让人想起在水边鸣唱的鸟儿——所以Twitter选择这种颜色并不奇怪。

虽然在光谱当中离蓝色稍微偏了一点,但是扎克伯格更愿意把Facebook的这种颜色定义为蓝色。《纽约客》杂志的解释很简单——其实扎克伯格本人就是红绿色盲患者,所以大家也只好跟着他管这叫做“Facebook蓝”了。小扎说,“我能够辨认完整的蓝色。”借此他可以确认,在自己眼中网站的最终效果和在别人眼中的效果不会差太远。

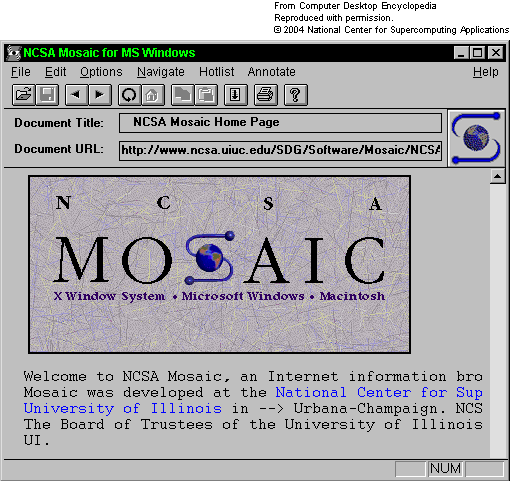
和红色一样,蓝色也具有悠久的历史,并且和红色几乎是天生的宿敌。在蒂姆·伯纳斯·李刚刚创建互联网的时候,Mosaic浏览器需要显示超级链接的时候,首先是在黑色文本上加上下划线,后来发现这样做实在太难辨认,就把链接改为了蓝色——因为蓝色不管是在单色还是在彩色显示器上,显示的效果和对比度都能够和黑色有鲜明的反差。

我们熟知的IBM有一个绰号就是“蓝色巨人”。蓝色可能天生给人一种科技感——这种隐喻也许就是由IBM而起,所以使用蓝色的公司多到数不胜数。和IBM同处互联网发展期之前的戴尔、惠普、联想也选择了一样的蓝色(作为竞争对手,康柏选择了大红色)。但是如果细究蓝色这种颜色本身的话,它会让人热情的血液冷静下来,变得沉稳,有助于让人们相信自己作出的是稳健和稳重的选择。

在九十年代的时候,这些科技公司的蓝色都是最纯的三基色之一的蓝色,这是受到当时技术力量的限制。他们于21世纪初纷纷更新换代之后,都把自己的标准色做了微调,这种细微的调整给人的眼睛所带来的影响不容忽视。尽管我们可能难以用肉眼直接分辨,但是却可以通过这种色差上的微小差异,分辨出到底是哪家公司。这对我们起到了一种心理暗示的作用。
最后,在科技领域,紫色几乎是被雅虎一家公司所垄断。但是紫色在东亚一些国家的含义不太好,因为好像只有执行死刑的囚犯才会穿上紫色的外衣(雅虎中国的完全关闭应该与此无关)。

但是如果算上粉红色的话,选择范围又有拓宽——至少我们可以多算3家公司:Orkut,谷歌曾创办的在巴西比较活跃的社交网站;Flickr;另外还有德国电信(T-Mobile)

电信企业也是从七八十年代就走来的企业,在漫长的岁月中他们也不得不使用三基色的蓝色,以至于这种蓝色也可以被称为“电信蓝”。但是电信企业最近的换标,也导致绿色、红色等多种不同色调的加入。

那么有没有把所有的颜色都混到一起的彩色标识呢?太有了!首先就得说谷歌和微软。非常巧的是,这两家公司在很长一段时间之内,都缺少一个正方形的图标代表自己——他们自己的标识是长条状的文字。然而在计算机领域的图标都是正方形,这使得他们不得不用自己的一些主打产品图标替代。

很长一段时间之内,人们都用Windows的旗帜来替代微软整个公司出镜,而且因为没有统一规范,各种艺术家的不同设计和变形让这种图标变得很奇怪。去年微软终于统一了自己的企业形象,正式的将四种颜色的色块用做了公司的标识,不过却是一夜回到1995年的设计。

比较以上提到的科技公司图标,我们都会发现一种从繁复的元素堆叠,炫目的效果设计,变化到无比简单的回归过程。正所谓“大道至简”,使用越来越简单的图标,尽快地占据人们思维当中的本能位置,让信息过载的现代人能够看到这些简单图形就想起这家公司,这就是标识的意义所在。而颜色的作用,就是在图形都追求尽可能简约的时候,又可以保持企业标识的高度识别性。
原文阅读:http://lishuhang.baijia.baidu.com/article/40434

在之前的一片博文中,我们提及APP图标设计中色彩应用,今天的这篇博文对于喜欢色彩的人来说,真的非常有趣。在这篇文章中,我们可以看到,在你选定logo的色彩的之后,你的网站将围绕这一基本色系,传达网站的品味,同时也是品牌的价值,因此色彩对于品牌的塑造显得非常重要!
创建一套具有凝聚力又能抓人眼球的色板是创建一个成功网站的先决条件。在技术发展的驱动之下,我们在网页设计的时候可以更加精确地控制色彩,这也使得色板的精细打磨显得更加必要和重要。另一个需要考虑的重要因素是,你的网站是否拥有现成的品牌logo。如果你拥有现成的品牌logo,那么就意味着你构建网站的时候,会使用到现成的品牌风格指南,这时候你有着现成的色板,你只需要根据需求适当地拓展出不同深浅、色度的衍生色。当然,更多的时候,你需要从无到有构建一个全新的色板,而这篇文章正是要帮你完成这项任务。
色彩与品牌有着千丝万缕的联系。不同于语言和文字,色彩为品牌提供了一种非口头传达的意义和信息。而色彩给人的感觉和所蕴含的含义主要来源于所处的文化和环境。在深入了解一个品牌之前,用户通常先注意到色彩,色彩所传达出来的情绪会下意识地感染用户,所以你可以利用这种原理来设计logo、传递品牌。
那么你需要向用户传递什么样的情感呢?你希望用户怎样和你的品牌或者网站互动?这可能还得从品牌识别来考量,同时也可以让网站成为品牌的延伸,你可以花点时间仔细想想。接下来,我们一同来探讨一下,大众品牌中的色彩的含义。
色彩的含义
下面是一些常见色彩的含义:
・红色:能量,力量,活力,领导地位,勇气,激情,快乐,危险,邪恶,愤怒,血,高识别度;
・橙色:开朗,热情,快乐,激情,魅力,创意,有趣,轻浮,华丽,粗鲁,低端;
・黄色:乐观,清新,法律,教育,傲慢,怯懦,疾病,背叛,幼稚;
・绿色:财富,金钱,平静,树木,野心,耐力,治愈,冷静,打赌,自然,完备,保护,羡慕,嫉妒,不成熟;
・蓝色:安全,守信,稳定,忠诚,智慧,信任,友爱,保鲜,勇气,科学,悲伤,抑郁,冷漠,稳重;
・紫色:神奇,神秘,灵性,潜意识,创造力,尊严,皇室,悲哀,残酷,自大,自负;
・黑色:强大,神秘,高贵,精致,功能性,死亡,病态,瘟疫,孤傲;
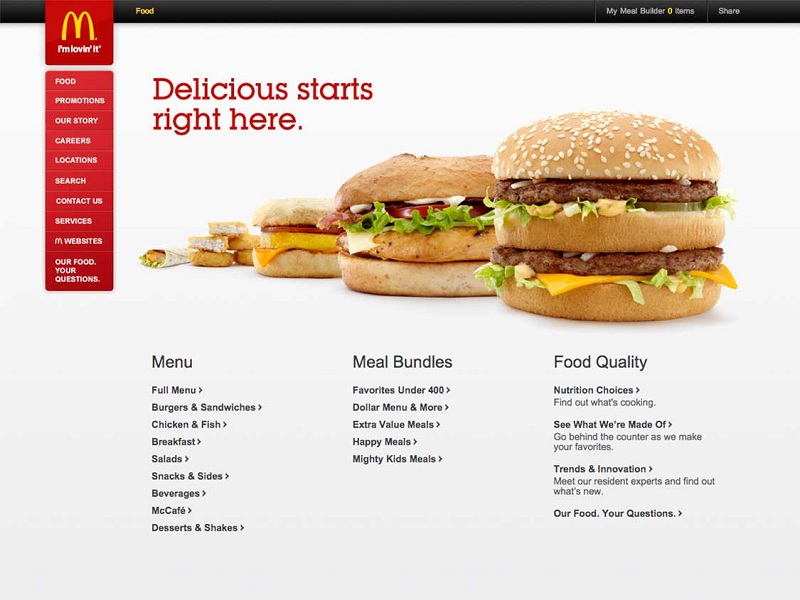
有些著名的品牌在色彩的情感传达上非常突出,麦当劳就是其中的佼佼者:


麦当劳LOGO中,黄色的拱门能够唤起用户新鲜、快乐的情绪,黄色还能引起饥饿感。LOGO中的红色所包含的活力感、愉悦和能量会促使用户快速地离开,这样也就促使餐厅中人流的快速流转。作为快餐店,这样的色彩搭配构成了麦当劳独特的品牌情感传达,和品牌故事。虽然麦当劳官网目前还没有追随设计潮流,尚需要一些设计上的提升,但是它的色彩非常简明,并且专注于视频领域的推广和传播。有意思的是,同LOGO相比,在网页配色上相对降低了红色所占据的比例,因为这家快餐巨头想留住你来浏览,而非促使你离开。
不仅是麦当劳从这种配色方式中受益,许多同类的快餐店也使用了类似的配色,比如DairyQueen、BurgerKing、Wendy’s、Sonic以及Pizza Hut。这种配色方案的本质就是吸引人来购买,然后敦促他们离开,以便能服务更多人。


绿色常常被赋予自然、环境和治愈等含义,而Whole Foods正是一个全天然有机食品品牌。这些有机食品和品牌与绿色完美的融合在一起,Wholefood.com 网站中使用了大量的绿色的元素和形象,唤起用户对于自然的认同感,配合黑色和白色这种中性色来完成整个网站的设计,三种色彩在网站设计中达到了平衡点。
除了Whole foods之外,同类型的食品杂货品牌Publix也使用了类似的配色方案来装点网站。如果你熟悉这类食品杂货品牌,你会发现这种绿色为主的配色应用得非常普遍,因为这种色彩使用可以呈现出品牌的自然和品质感。


黑色往往被赋予神秘、高贵的基调,但是黑色还有另一层寓意,那就是精致,严谨、内涵,正如同黑色所富有的这层寓意般,在不失logo本身所具有设计创意感的同时,123标志(logo123.net)在logo设计方面也在极力追求这种精致。因此123标志这层黑色色系的搭配,同时配合色彩多样的logo,更能体现出logo本身的内涵!


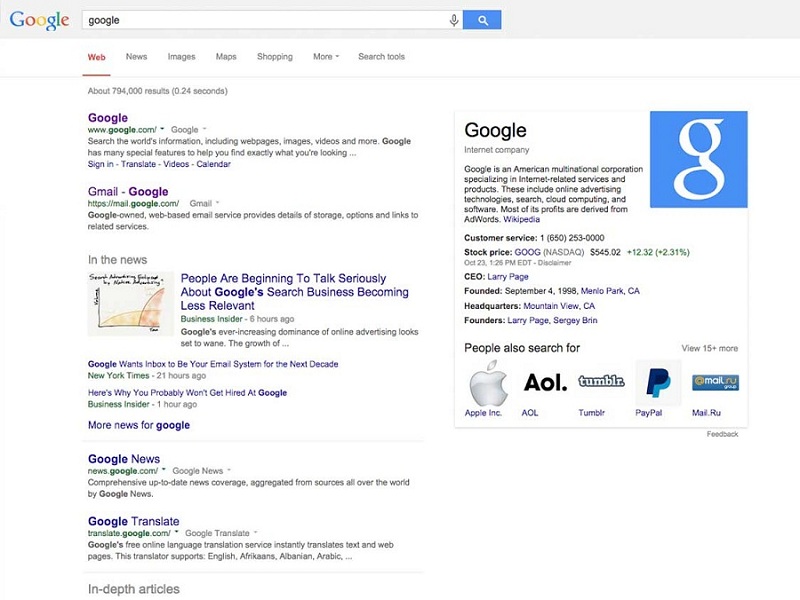
使用多色彩的品牌通常都传递出创意、色彩和艺术性。虽然谷歌已经成长为一个庞大的科技企业,但是它依然保持着多年以前的那种创意、愉悦和自然。毫无疑问,谷歌掌控着搜索的艺术,谷歌搜索的主页也一直是以实用为主要诉求。虽然使用了多种色彩,但是谷歌还是选择蓝色作为LOGO中的基础色,这种选择你可以在谷歌的链接和小LOGO上感受到。而LOGO中其他的色彩,主要是赋予整个LOGO以层次感和对比度。
类似的LOGO还有苹果早期的品牌LOGO和奥林匹克的标识。当年苹果所发布的G3系列的iMac和iBook所使用的多彩塑料材质正好呼应了这种多彩的设计,后续的iPod也延续了这些色彩使用。奥林匹克也是,丰富的色彩正好呼应了人类的活力和竞争的主题。
探索网站配色
接下来,你要开始写下你的网站想要具备什么样的个性,想传达什么样的感情。有了这些基础的东西之后,你就可以根据这些含义来匹配颜色了。看看那些已经同类的、成型的品牌/网站所使用的配色吧,你再想想他们的品牌价值观是怎样的,他们的情感和色彩是如何结合到一起的,他们又是如何看待用户的。接下来,我们先看看下面的几个案例:
你想激发用户信心?


作为一个大型品牌,Virgin 主要使用了红色和白色来传递信心的感觉,其中的红色传递出行动、能量和激情的感觉,让品牌具备了力量感。


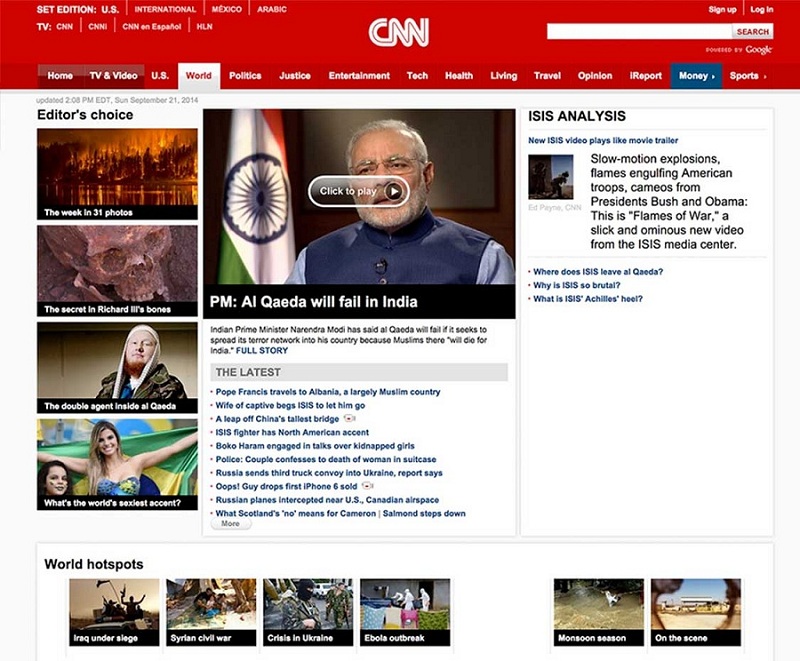
CNN也是如此,他们需要用户和读者来相信他们的新闻来源。所以CNN使用了红色来表现他们的领导地位,以及激情、能量的感觉。
你想让用户感觉高端?


Burberry使用暗灰色来散发出神秘、高贵和精致的感觉。当用户浏览Burberry的网站的时候,会觉得这个网站是有讲究的,有品质的,形成信任感。

 Groupon 使用了绿色和灰色来表现“节约资金”和“独特”的特性。
Groupon 使用了绿色和灰色来表现“节约资金”和“独特”的特性。
你想被信任?


蓝色能够赋予用户安全、可信和稳定感,这符合信用卡所应具备的所有特性。


作为社交网站,Facebook 极其需要用户的信任,让用户能够自如地发布关于他们生活的信息,所以Facebook选择了蓝色来传递出“信任”的感受。
