
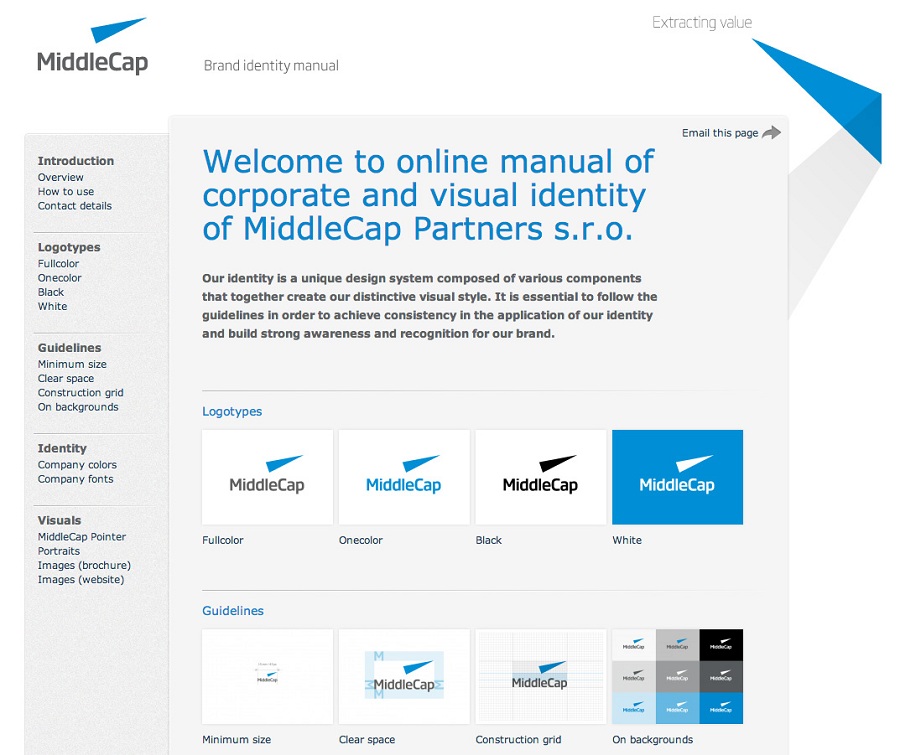
在阅读这篇文章之前,我们来看这个网站Brandfolder,Brandfolder可以说是一个企业品牌管家,这个网站将企业所有对外宣传、推广、展示的VI设计、多媒体文件都进行了统一管理与归档,例如当公司员工在应用企业logo时,他可以按照应用环境的不同选取不同的logo样式,可以是深色背景、浅色背景、不同尺寸等等,这对于企业对外品牌化统一方面十分重要。对于上述案例的引用,我们必须还有一个前提,那就是企业在品牌建设的本身需要有一套完整的设计规范:
很多设计师与创意工作者都忽视了品牌设计规范的作用(有些人也称其为品牌策略,或其中的一部分)——它给出了一系列清晰的准则,规定了线上线下的市场推广材料应该长什么样。风格规范可以为你节约时间与金钱,减少遭遇的挫折,使市场推广材料更易于维护和创造。把它当作一套标注详尽的衍生品;它提供了如何实施的相关说明,有时甚至能让你深入了解其中缘由。如果你不怎么确信你服务的每个品牌与公司都需要它,或者不确定如何创建,请往下读……
为何每个品牌都应该有设计规范
对于小公司或只有一个设计师的公司而言,设计规范似乎并无必要。但说真的,每个品牌都应当有风格和品牌指南,来确保他们产品的每种视觉元素统一一致。
先拿只有一个设计师的情况来说。如果你是你们公司项目中唯一的设计师。你设计他们的logo、名片和所需的其他所有市场推广材料。你对所有的元素都心中有数。
现在,一年后,公司规模扩大了两倍,突然他们需要再雇一个设计师来分担你的工作。这下好玩了,你得凭记忆教这个新人品牌的设计规范。其中包括很多过去一年内你根本没有考虑过的事情。
当然,如果什么重要的东西没有传达,他们会指责你没有教好新员工。
如果你可以给出一份设计规范,包含了他们所需的一切:颜色、logo尺寸和放置、字体使用等,事情就相当简单了。
又或者说你是为多个客户服务的自由职业者。一份设计规范可以使你轻松回到数月或数年前完成的作品中,而不必梳理旧文件来了解用了具体哪种字体,或是具体颜色的十六进制色值是什么。相反,你可以拖入一个文件,就能瞬间看到你所需的一切。
设计规范可以确保你的作品不会被一些新的、水平欠佳的设计师糟蹋了,他们并不理解你的设计如何发挥作用。你最不想看到的,是你精心设计的logo被缩得太小,或是与其他元素靠的太近,实际上这损耗了它的影响力(更糟的是,元素间的留白彻底被打乱了)。
为每个你服务的品牌创建设计规范,可以使你的工作更轻松,也让你的作品更加统一(使得所有图片显得更专业)。初入一个项目时,创建一套基础的设计规范并不怎么耗时间,却能省去你大量的工作,使你在这过程中避免无尽的挫败。
基础元素
每套设计规范都会有细微差别,因为它取决于品牌有多复杂,可能需要多少种市场推广材料。不过有些基本的元素几乎在每套设计规范中都会出现。
字体
每个品牌的市场推广材料中都应该使用统一的字体,无论线上线下。列出这些字体,配上例子和字符集,这点尤为重要。

别忘了除了字体使用之外,你可能还得指定标题、照片说明等文字的字号。指定字体族中禁用的特殊样式和字重也是个好主意,连字或备用字符该不该用,诸如此类。
颜色
品牌使用的颜色应当尽可能详细。这意味着不仅要提供网页使用的十六进制色值,还要有等价的CMYK甚至Pantone色值用于印刷。不是所有颜色都能完美无缺地在网页和印刷间转换,所以指定优先级是个好主意,这样不会导致最终颜色和你原先的颜色差别太大。

很多十六进制RGB色域直接转换时,若不进行人工调整,会在CMYK模式中发生剧烈的变化(某些蓝色通常会变灰暗,红色会偏橙色或粉色等等)。花时间确认和纠正每个色域,这样可以得到尽可能好的结果。还要确保检查颜色的印刷效果,而不仅仅是屏幕上。
Logo尺寸与位置
通常,多数logo太小会失去其展示效果。你可以设计一个备用logo(通常是简化版)用于小尺寸,或者就定义一个logo展示的最小尺寸。

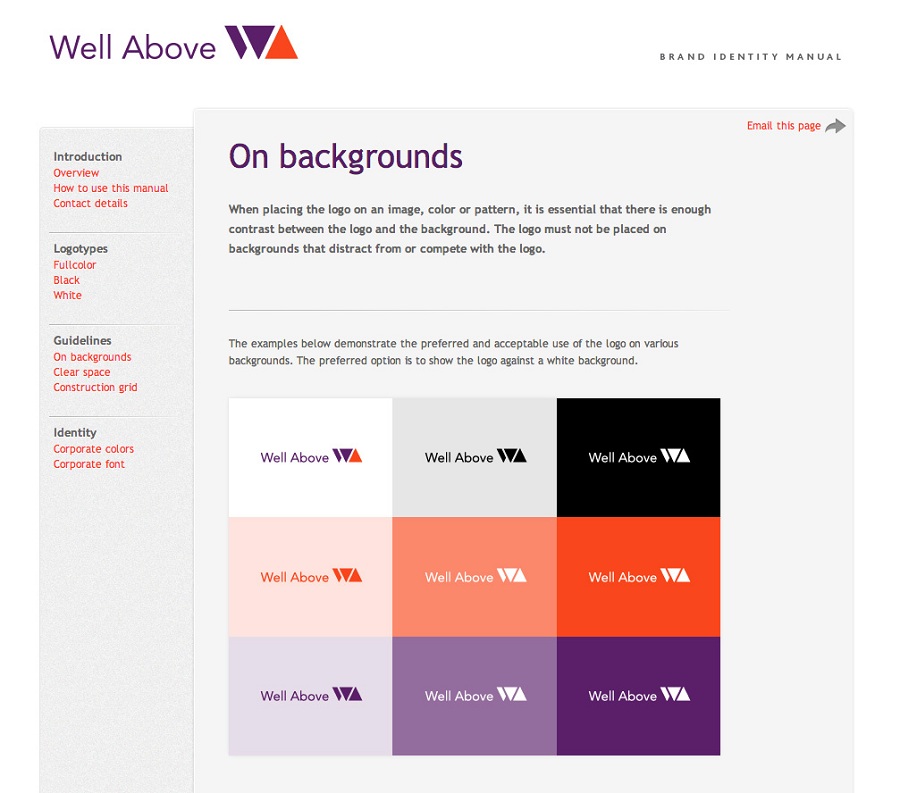
还要指定logo周围需要多少留白,以保证不影响它的效果。指定logo能否以其他颜色形式呈现(尤其灰度模式),还有它是否只能用在中性背景色上,还是彩色的背景也可以。还要指定logo能否放在边框中,这种情况周围要有多少留白。
图标或其他图形
如果还有独有的特殊图标(或图标集),或者通用的特殊图片,那么指南中得指定这些东西。包含一个指向该图标集的链接,因为图标名并不唯一,容易搞混。
你还需要指定是否只能用某种特定的类型或样式的图片。比如,你可能会指定所有图片都需要包含某种特定颜色,或者都要加上复古的滤镜效果,或者都得是黑白的。
文案写作指南
尽管并非每套设计规范都会需要文案撰写说明,如果你的品牌想努力表现出一种特定的写作风格时,这是个好办法。
可能有些特殊词句会包括在内,同时可能还有些其他词句应该不惜一切避免使用(有时候因为他们与竞争对手有紧密关联)。指明这些非常重要。
可能还有一条,文案应当积极向上,或者要专业,或利用对特定人群有吸引力的语言。
网页的特有元素
尽管有很多元素通行于印刷品和网页间,还是有些网页特有元素,印刷品上是找不到的,网站中却普遍存在。
这包括按钮样式和层级、表单样式呈现之类。若没有一套清晰的规则可以遵循,要使这些东西在多个页面(甚至多个网站)保持统一,会是一项重大的挑战。
还要考虑其他元素
你可能还要考虑为下面这些东西增加指南:
(1)品牌历史、愿景和个性化信息。这些在品牌宝典中很常见,可能在标准的设计规范中不多见。
(2)社交媒体指南,包括应该分享的文章类型,还有各种品牌元素应该如何用于各社交网站。
(3)网站中的设计布局和栅格系统标准,有时印刷广告中也有。
(4)其他材料的指南,比如宣传册或名片。
(5)所有元素的使用样例。
设计规范该有多长?
设计指南的长度可以从一个页面到几十页,取决于品牌的复杂度,还有市场推广材料的种类。
如果是极简的网站,只有一个logo设计、明确的字体和用色,没有线下的材料,单页的设计规范勉强是够了。
但是,一个拥有众多部门、涉及诸多市场的巨型跨国企业,广告横跨众多媒体,就需要类似一本书来阐明所有用法。
不论哪种,你的设计规范只需要包含必要元素,但是要精确传达品牌视觉风格等信息。
一份活文档
你的设计指南不是一块石头。品牌是会进化的。会有新logo出现。网站会进行重设计。市场推广材料会更新。重要的是确保设计指南随着其他更新一并更新。

设计指南也有助于确保品牌以一种无缝的方式升级,尽量不会疏远你的用户。看品牌升级进展到哪里了,可以指出其自然进化的方向,好过鲜明的反差。
虽然设计指南应该具有流动性,会随时间变化,但还是要能查阅旧版本的设计指南。而且要确保你对设计指南做出的任何更改都是经过深思熟虑的,而不是无视现存设计指南的借口。
因为设计指南会随时间变化,确保每个需要的人都能获得最新版本,这非常重要。由于要更改指南的日期与版本,将文件放在云端服务器或其他中心位置是个好主意。
整合设计规范
设计规范中的元素可以整合进网站中。包括CSS文件开头的注释,大概描述一下颜色和所用字体,可以确保你遵循设计规范。
一套完整的设计规范,对于任何可能使用它的人来说应该要简单易用。让人可以通过公司服务器或云端服务器访问也是个不错的办法。你可以在CSS文件中包含一个链接,或是通过其他方法(除非它有密码保护或是放在内部服务器上,不然实际上都应该允许公众访问)。
内部还是公开文档?
越来越多公司向公众开放了它们的设计规范。它的意义在于:
(1)让需要它的人(设计师)可以轻松获得这些信息。你可以给他们一个链接,而不用发邮件或是提供密码。
(2)使品牌更加透明。
(3)如果你的品牌有新闻媒体报道时,它会很有用,因为记者可以获得关于如何使用你们logo的信息等等。而不用等你的公关部门(或个人)回复他们。
当然,如果你决定公开你的设计规范,你就得保证它设计精良,和其他任何销售和市场推广材料一样。这会增加创建设计指南的成本和时间,使得修改它也更加困难。

公开的设计规范也让其他品牌抄袭你变的容易。但你做什么都无法阻止别人这么做(除非法律途径),设计指南确实使这一点更容易。它为品牌抄袭者减少了步骤。
不过,一旦你对自己品牌和业务有信心,这一点对是否公开没多大影响。
将它作为内部文件,更新和修改会更方便,对于初创公司非常重要。指南本身也不需要“设计”,让它尽可能保持功能性。当你的设计师工作负担很重,这么做是有巨大好处的。
设计规范的要点,是为所有人简化和加速设计过程。确保它具备这个作用,不论公开与否。
原文阅读:www.webdesignerdepot.com
文章翻译:colachan.com
分类: 团队博客

2014年最后一期月度最佳logo评选终于结束了,最终设计师廖燕峰的作品颈尚花LOGO设计获得123标志2014年12月最佳标志设计冠军,廖燕峰同时也是11月最佳logo设计冠军。设计师廖燕峰2010年8月加入123标志,累计参与标志项目1969次,入围196次,logo中标101次。

我们每月举办的123最佳logo评选,得票最多的作品将成为我们的月冠军,并为LOGO的创作者带来一笔不错的奖金。评选活动将在PC版和手机版(m.logo123.net)同时举行,因此,您可以通过手机或者电脑登录我们网站参加logo评选活动。
下面我们将12月份参与活动的LOGO作品简单做一下的介绍,希望通过我们的介绍,您能够理解到设计师LOGO作品的内涵以及设计新意。参与此次月度标志评选活动的LOGO来自12位设计师的12款LOGO作品:
(1)颈尚花标志设计(桑拿按摩店logo设计)
颈尚花主要开展桑拿服务,雇主希望设计的logo在字体表现上有一定的花样,因此,设计师以字体为主体设计,结合花瓣和花朵元素设计;整体简约,时尚。

(2)梓柏 ZIBOWLOGO设计(服饰logo设计)
梓柏ZIBOW主要经营时尚T恤衫,POLO衫,卫衣等服饰,针对的顾客为16-26岁青年男女。设计师为雇主设计的logo以首字母Z为艺术整合设计,融合动物元素,形象生动,整体简洁大气,个性字体,易于记忆与传播。

(3)络梵琦布艺标志设计
络梵琦布艺主要从事窗帘布艺批发、零售业务。设计师设计的标志采用中英文字母组合形式,以字母LFQ延伸,整体简洁大气,时尚简约,同时整体标志融为一体。

(4)帕克•米勒/ Parker•miller标志设计
帕克•米勒/ Parker•miller主要从事家居智能类产品开发,销售,雇主希望设计logo简约同时富含科技感。因此设计师设计的logo以首字母p、房屋、窗户构成家具色彩,采用延伸智能块体现科技韵味。整体标志采用英文字体个性化设计,确保唯一性,同时简约大气 醒目共鸣。

(5)Steven澳洲正品直邮标志设计
雇主所属企业主要从事澳洲商品代购服务,因此雇主希望在logo设计中体现澳大利亚元素。设计师曾翼为雇主的设计logo以文字设计为主,融入袋鼠元素,体现澳大利亚代购特色,整体标志简约、直观、大方。

(6)牧狮源商标设计(贸易公司logo)
广州市牧狮源电子科技有限公司主要代理进口品牌环保电器为主,设计师谭家强为雇主设计的logo以首写M艺术变形为狮子外观,突出品牌名称,采用简约的线条形式,整体标志时尚大气,让人过目不忘。

(7)合意.财富企业标志设计(咨询管理公司logo设计)
安徽奇盛投资管理有限公司 ,主要从事民间借贷加盟连锁,第三方中介服务。设计师为雇主提供的logo设计以字母HY为构思,一气呵成形成水流之势,体现水能生财之意,同时凸显速度之感,整体立体感强。

(8)味一舍寿司 My Sushi标志设计(餐厅logo设计)
味一舍是一家以经营日本料理、寿司的餐厅,设计师为雇主设计的logo融入三文鱼元素,突显日式。整体风格时尚、年轻、美感。

(9)佛山市博悦渔具有限公司标志设计
设计为雇主设计的这款logo图案整体由b(上方头部)+y(下方鱼尾)组成,同时增加简约字体设计,最大程度的提升公司形象,整体标志设计简约、明了、美观、大气,同时标志设计方便后期制作应用。

(10)SAY HI TO YOU 留学移民商标设计
SAY HI TO YOU 留学移民主要从事北美地区(加拿大丶美国)留学丶移民咨询以及中国与北美地区文化交流与合作业务。设计师提供的logo作品采用盾融合HI的设计,给人权威感和安全保障,同时便于识别与记忆。

(11)帕克•米勒/ Parker•miller标志设计
8号作品同样来自帕克•米勒/ Parker•miller,设计师郭庆忠为雇主设计师logo以字母首写P为创意图形,同时体现居家特质,简介的科技感外形凸显行业属性,整体标志简洁直观。

(12)上海纵智自动化工程有限公司标志设计
上海纵智自动化工程有限公司主要产品为工业自动化设备,雇主希望logo设计给客户的感觉要求为:专业,守信与服务。设计师为雇主提供的作品在字母“U”“N”上方采用齿轮构造,凸显行业属性。整体采用加粗字母型logo设计,体现厚重、专业的气质,同时体现国际化性质。


今天我们一起来谈谈VI设计中标准色与辅助要素的应用,在讨论这个话题之前,我们先了解这个logo案例:安亿投资控股商标设计。雇主在完成了标志设计之后,提出了VI设计的需求。对于VI设计任务,依然是标志设计项目中标设计师张远峰完成,设计师张远峰提供的VI设计如下图所示:

对于设计师张远峰提供的这套VI设计,雇主并不是很满意,坚持更换设计师,因此在雇主的要求下,123标志项目客服艾琳为雇主更换了项目VI 设计师,最终由设计师谭家强负责VI设计,谭家强提供的VI如下图所示:

最终,雇主选择了设计师谭家强提供的VI设计。对于客户的选择,项目客服艾琳询问雇主意见时,雇主对于设计师张远峰提供的VI总是认为“感觉不对”,因此选择更换设计师,而对于后者谭家强提供的VI,雇主看了后便欣然接受。对于雇主最后做出的选择,123标志负责客服的同事,也进行了讨论,通过我们仔细观察与研讨两位设计师的VI作品,最后我们得出这样一个结论,设计师张远峰提供的VI设计,可能只是在VI设计中Logo在不同应用的展现,而对于设计师谭家强提供的VI设计在“辅助颜色与辅助要素”方面体现的更加标准,整体能够体现雇主企业的行业特征与企业属性,更重要的是设计师谭家强在VI设计中增加的“辅助颜色与辅助要素”使得整体VI 设计更具视觉性和情感魅力。
通过对上述案例的分析,我们了解到“辅助颜色与辅助要素”这个因素,下面就简单介绍一下这个影响雇主选择的“辅助颜色与辅助要素”。
What?
在VI设计中,除了企业标志设计、标准字设计外,具有适应性的辅助要素(辅助图形),也经常运用。 辅助图形又称装饰花边,是视觉识别设计要素的延伸和发展,与标志、标准字体、标准色保持宾主、互补、衬托的关系,是设计要素中的辅助符号,主要适应用于各种宣传媒体装饰画面,加强企业形象的诉求力,视觉识别设计的意义更丰富,更具完整性和识别性。
Why?
在VI设计中,使用辅助元素或辅助要素,这是因为标准色彩的严格性和局限性,常常会使企业视觉形象的色形显得单调而乏味,另外,为了区别企业不同部门、不同场合、不同品牌和产品,在VI设计中常常需要采用辅助色彩或辅助元素作为延伸设计的手段。辅助色彩与元素的应用能使企业视觉形象显得既丰富又有条理,既灵活机动又不至于导致色彩混乱,使基础要素企应用系统中的设计开拓了更大的变化空间。同时辅助色彩与辅助元素在VI设计表现上有如下的特征:
1、烘托形象的诉求力,使标志、标准字体的意义更具完整性,易于识别。
2、能增加设计要素的适应性,使所有的设计要素更加具有设计表现力。
3、能强化视觉冲击力,使画面效果富于感染力,最大限度地创造视觉诱导效果。
How?
那么,在VI 设计中如何体验以及如何处理辅助颜色、辅助要素与标准色彩的关系呢?首先VI设计过程中要结合具体应用系统的特点和视觉传达的要求,对辅助色彩进行理性的分析,既要注意色彩在整个VI设计面貌上的系统性,不能因辅助色彩的使用造成局部的突变与变异而带来视觉的突兀和混杂,还要做到在创意、图形和色彩的关系上互为补充、各有千秋,达到个性与共性的均衡。一般可以按照这3点要素梳理:
1、设定标准色彩时要充分发挥色彩感知的领先优势,以及主色在带动图形感知和文字感知上的协同优势,尽量做到诉求准确和传达清晰;
2、设定辅助色彩时要发挥不同的色彩组合在较短时间内所产生的视觉冲击力和感染力,以及在较长时间内的视觉吸引力和凝聚力;
3、辅助色彩的选择要注意与标准色彩的协调,以及与用色环境和表现对象的协调。
最后希望通过上述案例的讨论以及对于“辅助颜色与辅助要素”的分析,设计师能够在VI设计中,合理的应用辅助颜色与辅助要素,能够设计出色的VI作品,最后得到雇主的认可与肯定!

大家好,经过10天的评选,123标志2014年11月最佳logo评选终于结束了,最终设计师廖燕峰的作品宫御坊LOGO设计以26票获得123标志2014年11月最佳标志设计冠军。下面就简单介绍一下设计师廖燕峰:设计师廖燕峰2010年8月加入123标志,累计参与标志项目1954次,入围196次,logo中标100次,客户好评率高达98%,廖燕峰的logo设计作品总是带有强烈的创意感,同时富含时尚、潮流的标签!

我们每月举办的123最佳logo评选,得票最多的作品将成为我们的月冠军,并为LOGO的创作者带来一笔不错的奖金。评选活动将在PC版和手机版(m.logo123.net)同时举行,因此,您可以通过手机或者电脑登录我们网站参加logo评选活动。
下面我们将11月份参与活动的LOGO作品简单做一下的介绍,希望通过我们的介绍,您能够理解到设计师LOGO作品的内涵以及设计新意。参与此次月度标志评选活动的LOGO来自11位设计师的12款LOGO作品:
1号作品:宫御坊食品类logo设计
宫御坊是北京古钟油脂公司品牌,公司主要生产芝麻香油、芝麻酱及一些高端植物油,廖燕峰设计的这款标志以简约中式为设计风格,同时手写字体结合宫廷房顶设计元素,具有很强的时代印迹,同时在色彩方面采用很有韵味的宫廷红,整个logo显得端庄典雅。

2号作品:西安六通机电工程有限公司logo设计
西安六通机电工程有限公司主要从事自动化工程的研制开发、设计生产、安装调试工程及各类自动化工程的一体化服务。这款Logo设计以“6”为拓展,采用简洁的构图方式,形成logo布局,同时logo设计凸显行业特性,整体设计简洁、大气。

3号作品:互说信息科技公司logo设计
互说信息科技有限公司主要从事设计无线交互电子产品业务。设计师设计的这款Logo主要以“互”字为原型,通过适当变形,加入“对话框”的元素,凸显公司名称“互说”,整体设计简约、直观、大方。

4号作品:曹操快印企业logo设计
曹操快印主要从事数码快印,短版快印,标书装订等业务。标志设计以卡通曹操原型为主,整体标志设计动态感十足,十分贴合企业名称。

5号作品:武汉市好管家立体停车有限责任公司logo设计
好管家立体停车有限责任公司主要从事城市停车空间、立体停车空间建设工作,logo以立体四方形为主体,以停车字母P组合体现立体停车场的理念。标志整体设计简洁大气美观,同时易于传播识别。

6号组品:湖北瑞麒商业咨询管理公司logo设计
瑞麒商业管理有限公司主要从事商务经营服务,商业项目活动、策划、商业代理招商等业务。标志设计以“瑞”字为原型,融合中国古典元素,体现行业属性,简洁大方。

7号作品:桐城市米可化妆品有限公司logo设计
桐城市米可化妆品有限公司主要从事高端化妆品代理销售。标志整体采用纤细的线条构成,强调唯美、细腻、细节、高贵的气质。圆形轮廓体现了凝聚的氛围。汉字与英文协调搭配突出了时尚与国际以及较强的适用性。

8号作品:印像本色logo设计
印像本色主要从事照片冲印及相册、相框、礼品定制等周边业务。标志设计以文字设计为主,融入叶子元素体现自然、本色的理念,整体设计简约、大方。

9号作品:东北亚路邮(NALP)logo设计
公司为物流企业,主要经营中俄、中朝、中韩国际水陆路邮路。标志设计以文字设计为主,通过环绕的线条凸显国际发展与物流特征,整体形象设计简约大气,具有国际化特征。

10号作品:苏州艾德拉斯机电有限公司logo设计
苏州艾德拉斯机电有限公司主要生产销售工业自动化,机械设备,空气压缩机等设备。设计师设计的标志以字母A与齿轮的抽象组合为主体,同时结合文字设计,很符合行业特性、机械本质以及澎湃动力!

11号作品:白杨树公司logo设计
白杨树公司主要从事LED灯饰,LED电源,电子科技产品等业务。标志设计以品牌名称为基础,提取白杨树的外观形象,巧妙地结合LED方格元素突出品牌理念和行业特征,简洁明了,时尚大气。

12号作品:北京九润投资有限公司logo设计
北京九润投资有限公司主要从事项目投资、资产管理、企业策划、投资咨询,经营性物业投资运营及管理等业务。标志以企业形象名称“9”为设计主体,突出品牌专属,同时融入投资元素,体现其行业特征。整体设计简洁、大气、稳重。


近日,中国最具人气的大型综合性设计师社区站酷网启用全新的标志形象。全新的标志更加平和简化字形,增强了标志的扩展性。并且延续站酷的视觉印象,保留旧版LOGO的火焰基因,延续火焰元素的韵律。据了解,由于移动互联网用户不断的增长,使旧版的标识在移动设备中显的过于繁琐,识别效果不好等因素,站酷网决定重新优化和设计标志,使其能更快速的传达信息。


新版Logo阐述
更加平和简化的字形
更简洁的字形设计,适配简约和扁平化的设计趋势,以及跨平台场景下的使用需求;
保持细节的活力
旧版LOGO的火焰做为视觉基因保留,延续火焰元素的韵律;
增强标志的扩展性
ZCOOL英文部分前移并加粗,中文弱化并可替换为旗下产品,增强LOGO的扩展使用;
延续站酷的视觉印象
本次新版LOGO,仍邀请上一版LOGO的设计师张海山完成,展现新面貌,延续旧印象。

“为什么重新设计?”
从第一天上线,站酷就定位于“全心全意为设计师服务”。八年的历程,站酷与设计师朋友们一起见证了中国设计行业的发展。在帮助设计师建立交流、分享、学习平台的同时,站酷也在不断地向众多优秀设计师学习,并始终思考如何才能更好的服务设计师群体。 随着移动互联网的崛起,一切都发生着快速变革,这其中包括大家对站酷平台的期望与需求。我们收到越来越多酷友们的建议,旧版Logo的细节过于琐碎,并且在移动端的应用识别效果不佳。基于更快速的传达信息,并且保持站酷基因的需求,我们重新优化了站酷Logo,使其更简单、更纯粹。

站酷Logo进化史
2006年8月 站酷诞生
从第一天上线,就定位于“全心全意为设计师服务”的站酷,结合设计师人群的特点,使用偏红的黄色组成大火焰作为第一版Logo,代表设计师的活力与创造力。之后站酷小Z(站酷吉祥物)头上的三把火,正是从这版Logo演变而来。
2008年8月 第二版LOGO
由字体设计师张海山,为站酷进行了第二版Logo创作。较上一版相比,2008版的站酷Logo更注重字形设计,又同时保留了火焰元素。Logo中的火焰变得低调,寓意着站酷从纯粹的热情驱动趋向更稳重的运营方式。
2014年8月 更简单 更纯粹的LOGO
2014年8月,我们与字体设计师张海山深入交流,希望共同创作一个更符合当今设计趋势的新Logo。它需要更简单、更纯粹。 基于这个要求,张海山以全新外观为设计目的,在旧Logo的基础上做大量简化与改进,使得新Logo更符合移动时代特征、更适应跨平台产品、更具品牌扩展性,新Logo注入了设计师视觉情怀,保持了艺术感,简化的同时也不至于冰冷。最终传承了火焰这一关键视觉元素,代表了使命的传承,也延续了酷友们对站酷的视觉印象。

原文阅读:http://www.logonews.cn/zcool-new-logo.html

在LOGO的设计过程中我们通常研究色彩,去理解色彩的情感时,是为了想通过色彩这一具有强烈表现力的视觉因素来唤起观者的各种情绪,通过色彩表达设计者想要去反应的情感。而色彩的表现手法和方式,往往很少会有设计师去注意。而本文,主要通过一些优秀的品牌设计案例向大家介绍色彩叠加在品牌设计中的运用。
希望通过本文的介绍,大家对色彩叠加有一定的了解,同时在今后小到logo设计,大到品牌规划都可以尝试应用色彩叠加的手法表现设计师自身所要表达的内容。
所谓叠加,即我们预先生成出来的图形、属性特征等被调用叠合在一个基本图形上的过程或方法。叠加模式把图像的“基色”颜色与“混合色”颜色相 混合产生一种中间色。 “基色”内颜色比“混合色”颜色暗的颜色使“混合色”颜色倍增,比“混合色”颜色亮的颜色将使“混合色”颜色被遮盖,而图像内的高 亮部分和阴影部分保持不变,因此对黑色或白色像素着色时叠加模式是不起作用的。

北冈秋吉所创作的漫画女孩,他将图像左边叠加上一层红色,唯独露出眼珠没有覆盖,女孩右眼由于受到微红背景的影响,在人的视觉感受上和发卡的蓝 颜色一致,而事实上,两只眼睛都是灰色的。这种“拮抗过程”证明了你眼前欺骗了你,而实质上颜色是受到亮度影响的。就如毕加索创造的蓝色时代,整幅画作感 觉只有蓝色,但就是巧妙的通过亮度关系来让人物和环境变得分明。所以谈论色彩的叠加,就不得不说说颜色的亮度关系了。
下面是关于色彩叠加运用在品牌设计中的案例:
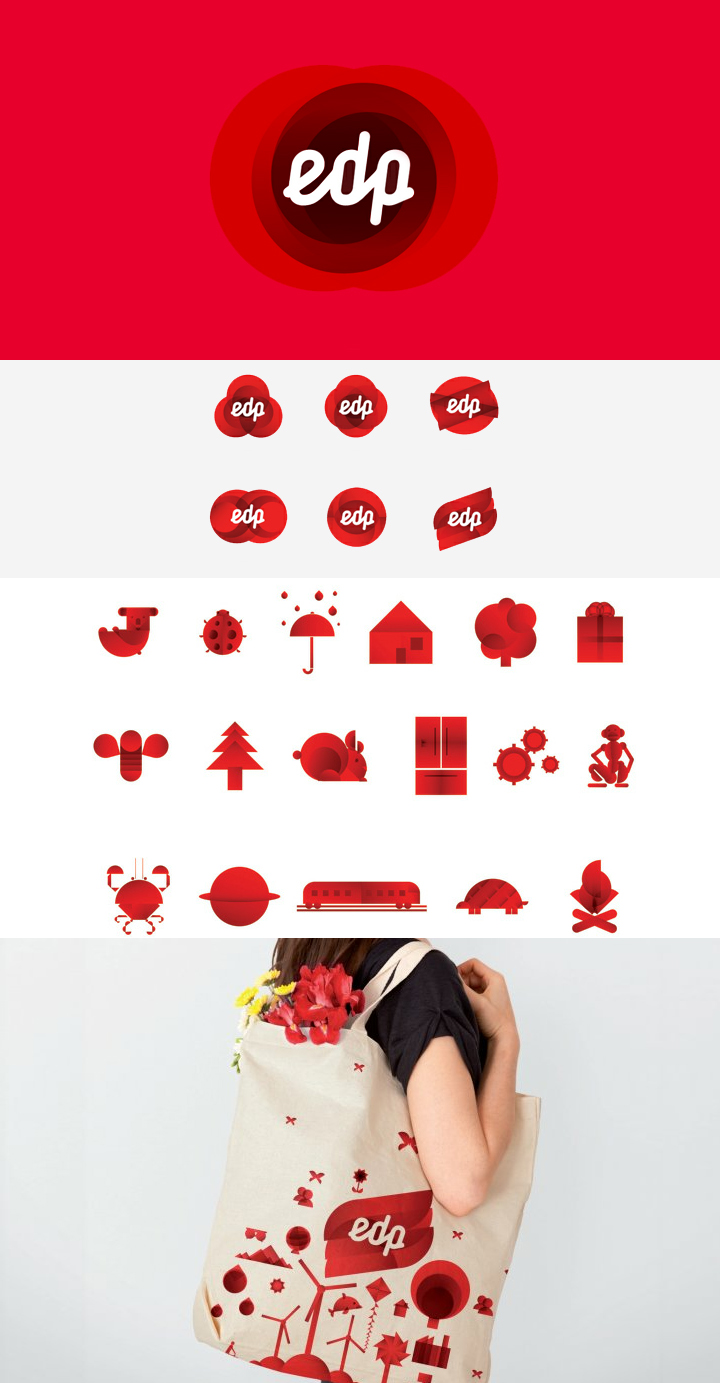
葡萄牙电力集团(EDP Energias)
EDP Energias是葡萄牙最大能源公司(http://www.edp.pt/en), 新的形象由纽约的 Stefan Sagmeister 公司设计。将logo设计成动态变化的,在实际运用中色彩采取高亮的红和深色的红,不同亮度关系 的红色随着变换的形状转变而相互叠加,形成有趣的图形。新的标识由七个基本形态组成,设计师还设计出了一系列图标,这些图标和新的标识一样,运用基本几何 形,通过明度不同的红之间叠加而形成有趣的形象。

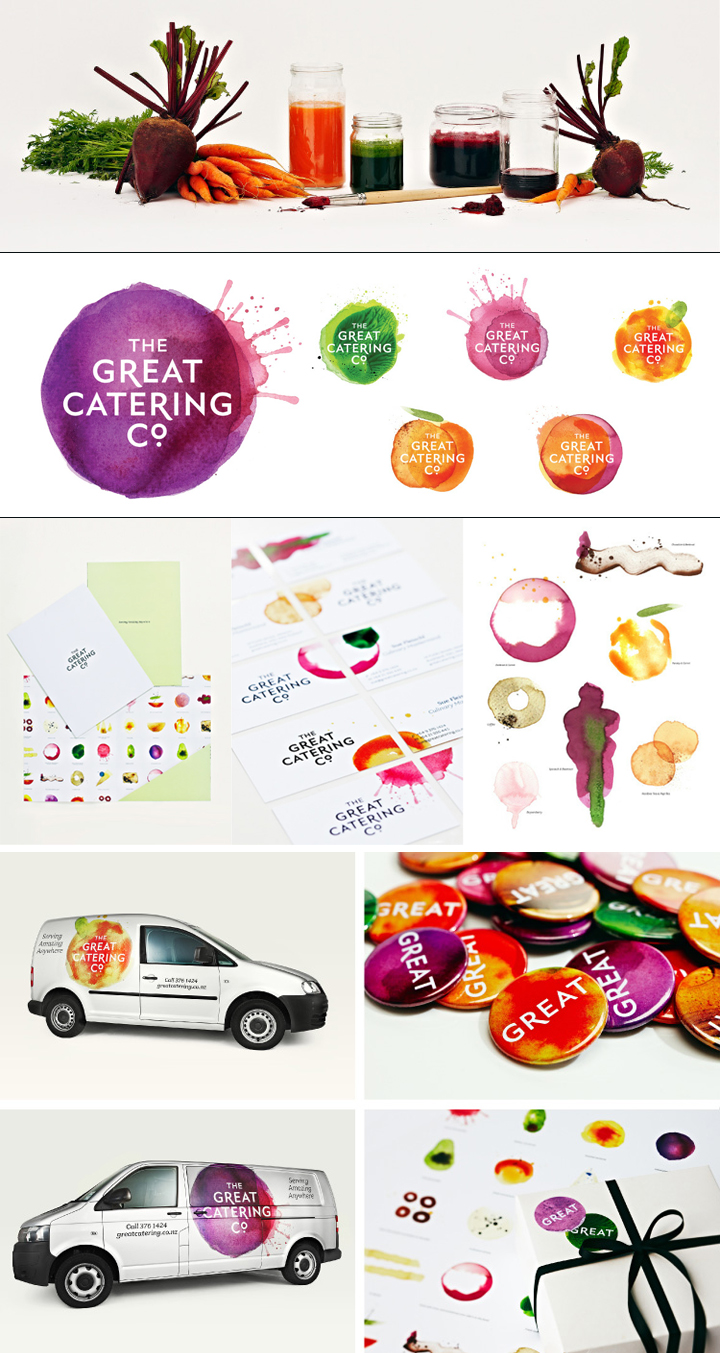
食品的艺术The Great Catering Company
The Great Catering Company 作为一家食品公司,它不仅带给消费者食物和服务,还通过艺术形式去定位餐饮和描绘它。这种尝试是 创新的,现代的。 通过一个创造性的过程去了解食物,让消费者参与到了烹饪的艺术之中。设计师运用绘画和使用不同的食物创造出了有意思的视觉语言。这种原 生的色彩,以极具亲和力的水彩形式将色彩叠加,大胆的将彩色插图作为主要视觉装置,独特的品牌表现方式令人难忘。

公关策略顾问公司Mikhailov & Partners
Mikhailov & Partners是俄罗斯创办最早的公关顾问公司之一(http://m-p.ru/eng/)。新标志用黄色,橙色,淡蓝色,紫色和珊瑚五种颜色进行互相叠加,以创建可识别的6种不同图像,代表智慧,力量,成功,发展和成长,信念和承诺。鲜艳的颜色也出现在其他视频设备和灰度图像进行了对比。 该项目由俄罗斯设计公司IVR设计。

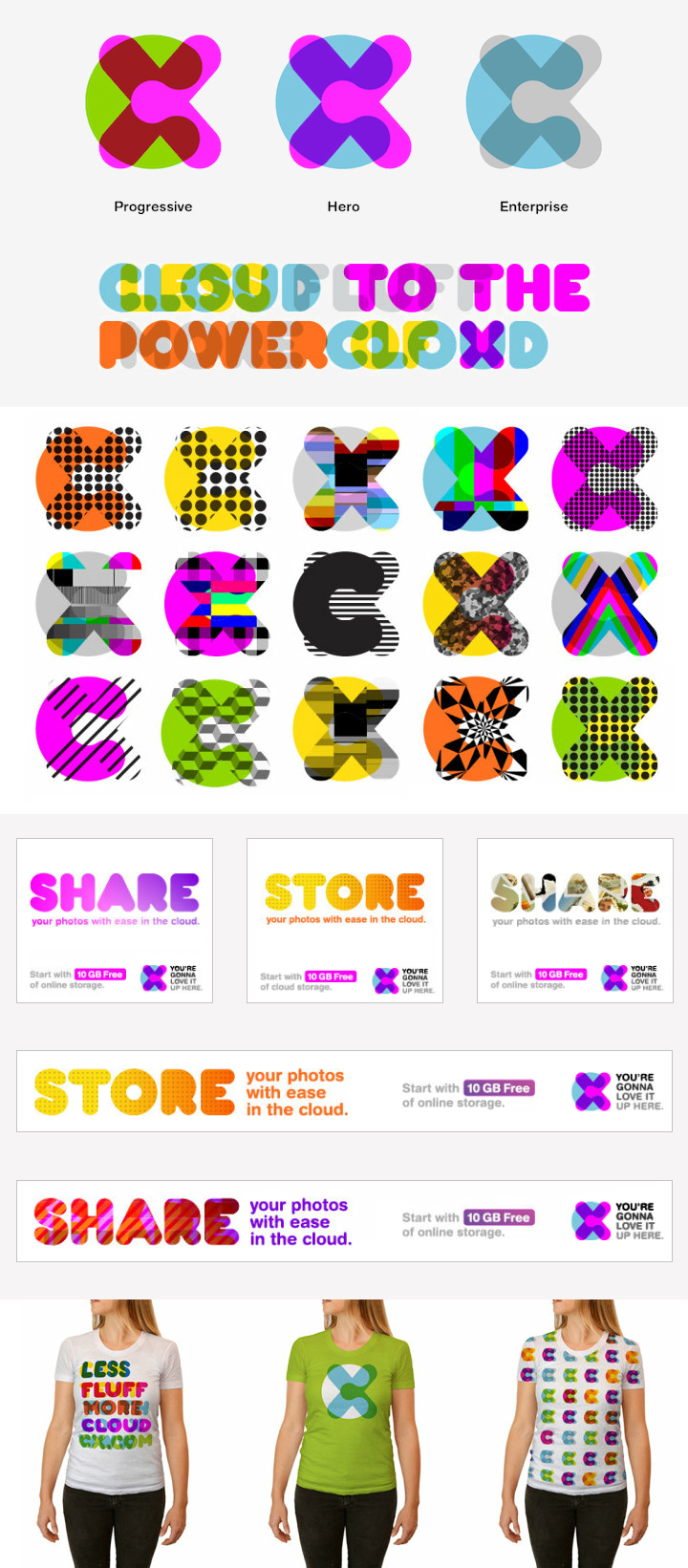
云储存服务商CX(MovingBrands)
要想在接近饱和的云储存市场中脱颖而出,给CX设计出一套独特的品牌形象无疑是MovingBrands要解决的首要问题。将“CX”作 logo的字母元素,运用夺人眼球的色彩将字母“C”和“X”叠加,而在实际的运用中,所衍生出来的形象更为灵活多变,不光是在颜色上的变换叠加,在图形 元素上的叠加,更是千变万化,充满了无限能量。MovingBrands把其诠释为“Cloud to the Power of X”,意在传达通过来 自云端的无限(“X”代表无限)力量。

卑诗省电影和传媒局
寻找一个独特的身份,确立一个适合的视觉形象,更好地拥抱变化正是BCFM要去做的,smashLAB设计公司,运用坚实感的文字,代表该组织 的稳定性。然后将像光晕,朦胧叠加开来的色彩,利用丰富的色彩斑点放置在浅色背景下,运用到整个识别系统中,感觉似在探索什么,奋的,但视觉上一致的感 觉。其结果是非常独特的,灵活的可视化的,有效地传达BCFM先进和前瞻的思维性质。新的识别系统将广泛的色彩传达的能量配合着相对硬朗的logo,表达 出了他们的专业性,坚固性。

通过上面的例子,我们应该对颜色叠加在品牌中的运用有了些了解:
在品牌设计中,使用颜色叠加的手法,需要根据色的实际属性,以及色彩学的规律出发,避免脏乱的情况出现,在形式上和色彩上寻求差异化,能让品 牌在竞争激烈的市场中脱颖而出,具有独特性。色彩在叠加运用上,抱持严谨、专业的态度,每种不同形式的叠加都能出现完全不同的视觉效果,比如案例中食品公 司运用的就是水彩的叠加手法,表现出了一种原生态的品牌形象,区别于其它,显得生态、有机。
在色彩的叠加运用中,要根据每块颜色的构成关系,明暗、色调以及面积的大小掌握好节奏进行调整修改,不同的色彩在不同的明度、纯度、色调以及 形状上给人的重量感都是有很大区别的,冷的调比暖色调轻,明度高的比明度低的轻,在构成中要注意这些基本的色彩规律,使得在运用过程中显得协调、整体。
任何色块在构成中不应是孤立出现的,它需要同种或同类色块的上下、前后、左右诸方向彼此互相呼应。并以点、线、面的形式作出疏密、虚实、大小的丰富变化。
原文地址:http://cdc.tencent.com/?p=7006

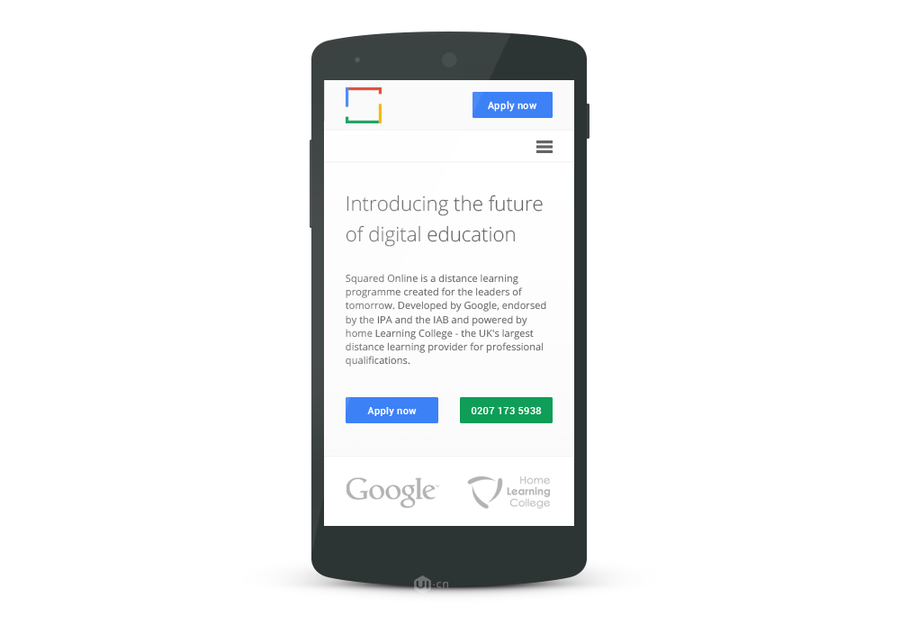
LOGO与品牌之间隔了多远的距离?今天带你揭开谜底!作者Jack Morgan主导了Google旗下教育机构Squared 的品牌设计全过程,从创意风暴到品牌定型,完整呈现了一个有格调品牌的重设计过程,关于这篇品牌设计的文章,诠释了一个品牌从无到有的过程,作者JackMorgan将其设计理念倾注在文中,对设计师来说这是一篇不可错过的好文章。设计师展现LOGO设计样稿时,如果用类似方法过稿率肯定棒!学起来!
注:本文提到的Squared并非指2011年谷歌关闭的搜索服务。现Squared是一个全球性的教育机构,官网为www.wearesquared.com。
Google Squared是2012年最初由Google伦敦推出的一个教育项目。这个项目主要为广告及其他创意领域的人员服务,鼓励人们以理论为基础在实践中学习;让参与到这个项目中的人们理解技术是如何改变社会的,并且可以将他们的行业习惯做出一些改变。
能够邂逅Squared对我来说是一件非常幸运的事情,当我第一次进入Squared时,就对这个团队的远见卓识和处事方式有强烈的认同感。然而,我深深地觉得Squared迫切需要一个好的品牌形象来展示他们积极进取的工作态度和开拓创新的教学方法。我也尝试为他们重新设计一个标志。

2013年7月份的时候,我为Squared设计的新图标有了大致轮廓。在整整两周的时间里,我做了以下这个概念设计方案。其间我努力让新的品牌显得更有张力,能够表现Squared团队雄心抱负和创新思维。

这个方案在Twitter上被广泛转载,许多人(当中也有很多是设计师)发表了不同的看法。具体内容被整理发布在Smashing Magazine网站上: Jackwmorgan
2013年8月在我发布这个概念设计后不久,Google伦敦的Squared团队就主动约我并邀请我为Squared进行品牌重塑,这次是来真的了。
下面是一些关于我们这次重塑Squared的简短过程。
过程

无论做任何事情,找准方向才是最关键的。为了圆满完成Squared的重塑任务,我必须全身心融入到Squared团队中去,不放过这里的一本书,一张纸,还要全方位地了解Squared的市场状况。
在此期间,我还参与了他们的网上小组讨论,研究Squared一些大事记的照片并参观了他们在伦敦的一个原始工作室。通过这些事情,我真真切切地了解了Squared的学习生活。
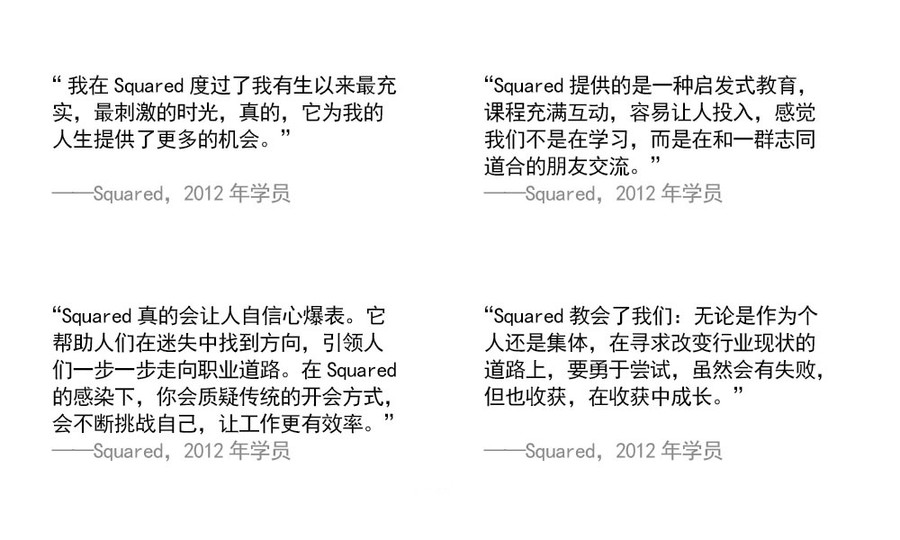
学员对Squared的看法

Squared不仅仅是一个教育机构,它更是一个大网络。这里学生和其他人正在做的事情是塑造一个有着无限前景的行业的未来。
Squared今后10年的命运可以说就在这些人手中,他们对Squared今后的发展道路是否有正确的认识至关重要。从这些学生的反馈中,可见Squared在发展中也不断在发展改变。而从下面这些形容Squared的词汇,也可以看出这种变化。

Squared的这种追求进步的态度应该渗透到我们的整个设计中,并成为新的品牌精神基石。当我将新的标志的第一份草图展示给团队时。我在PPT中写道“ 为未来而设计 ”。因为我自己也不确定:”Squared以后的发展也许会远远超过现在?如果将来Squared成为Google面向全世界的全球教育平台,拥有最强的师资力量,最尖端的技术和最新的支付手段。到那时我们又会是什么样子的呢?”
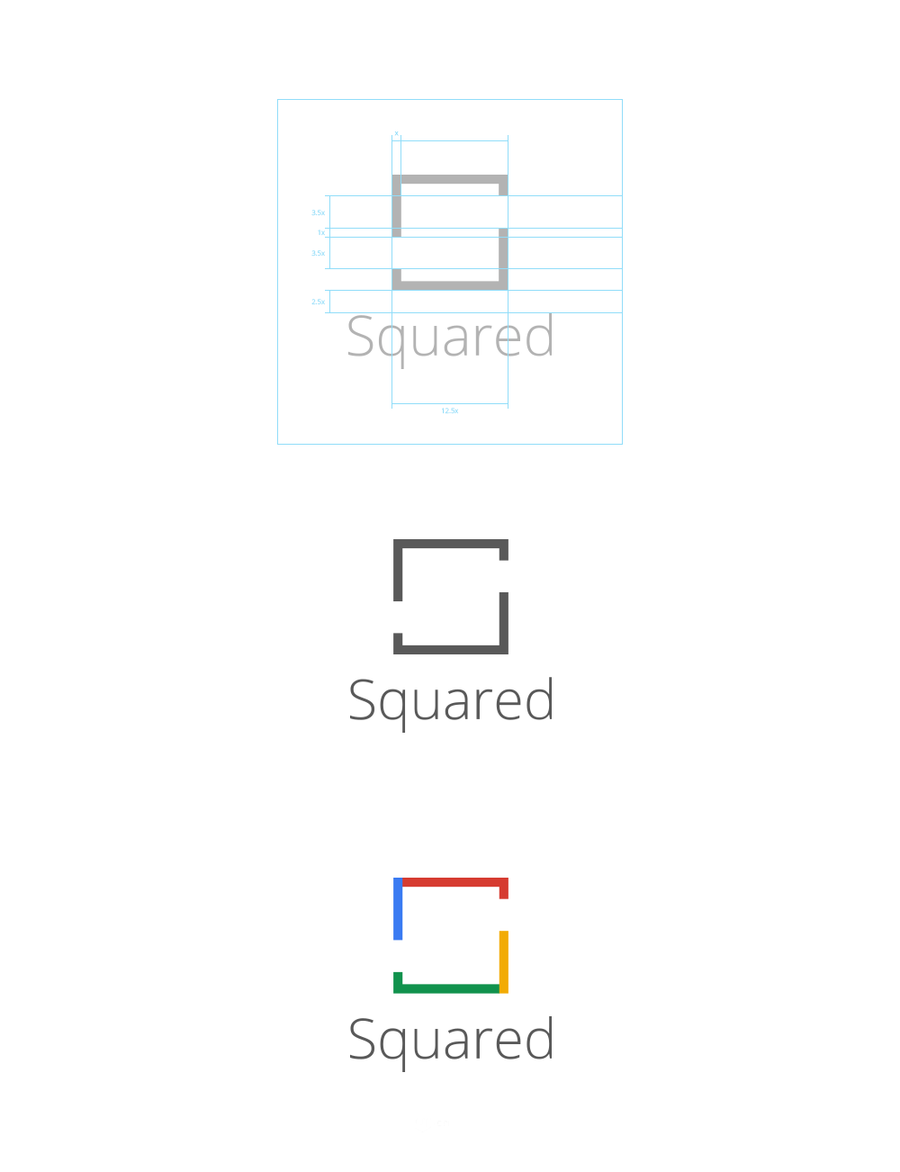
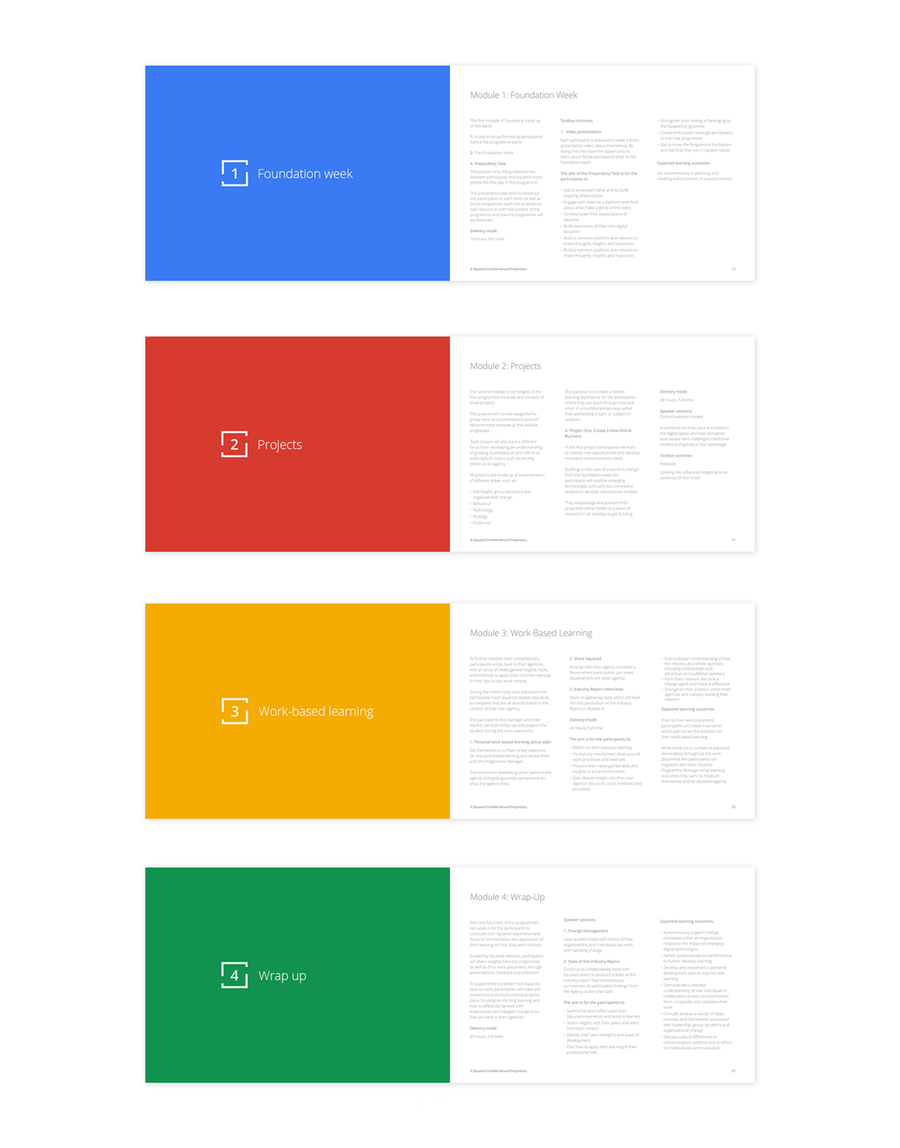
新的Squared的品牌由下面这几个部分组成。
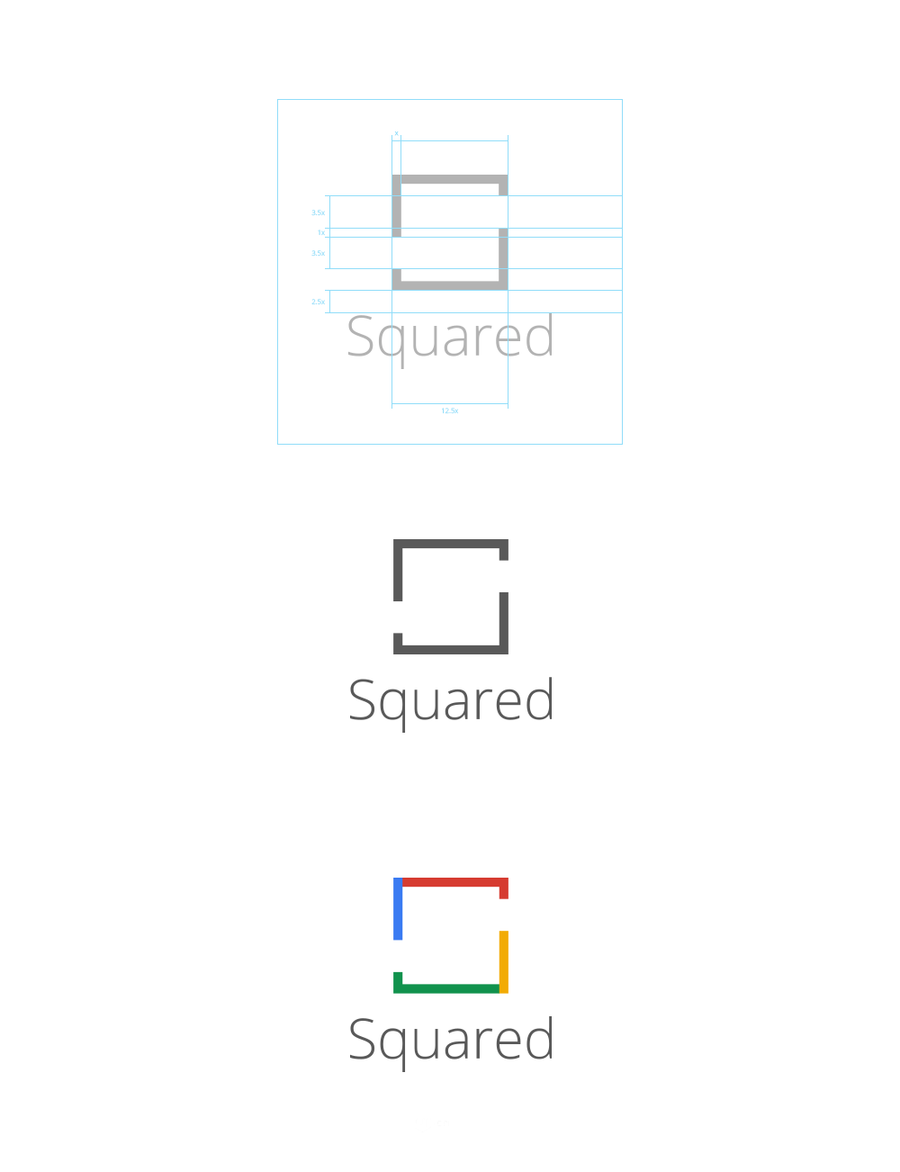
logo
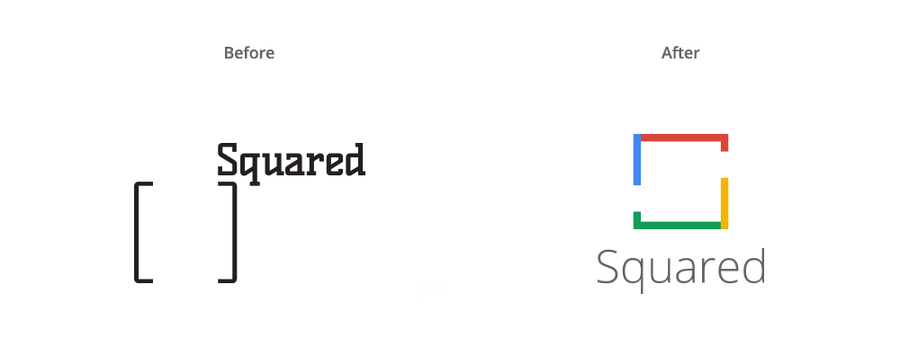
Sqared最初的黑色标志是在产品的实验室阶段设计出来的。现在Squared已经走向成熟,标志上就没必要出现机构的名称了。

新logo很好的继承了Google的设计理念:简单,抽象,多彩缤纷并带有极客风。
设计灵感

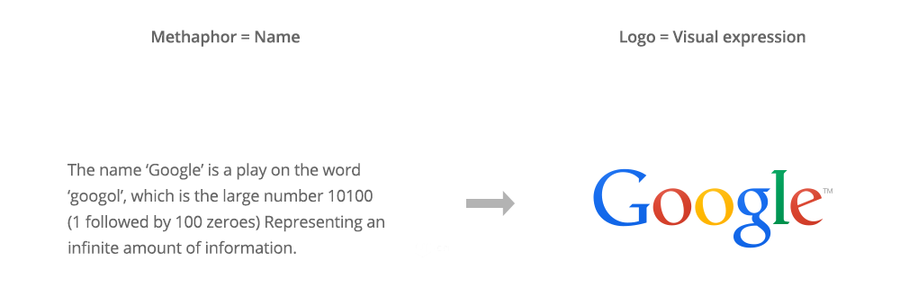
Google的标志是极简主义的代表。既有趣又让人印象深刻。

Google产品Logo遵循统一的样式(不包括Icon在内):每一个创新产品都配上简约的标志,使人一眼就认出是Google家出来的。我们的Squared既然出自Google,当然也要符合Google的风格,但也不能丢掉自己的个性,从而让人感到别扭。
Logo的设计过程

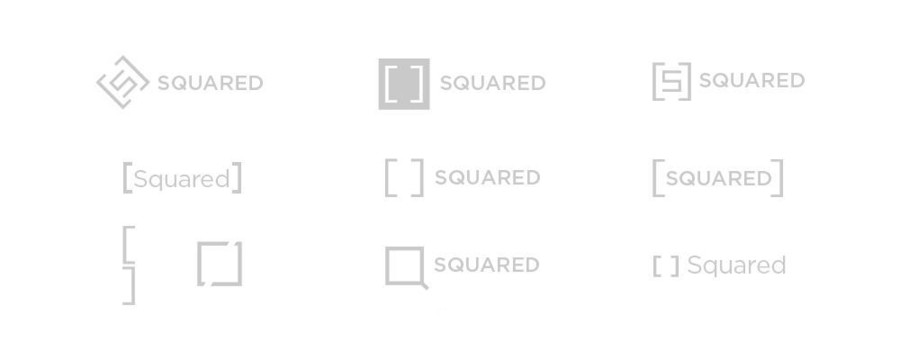
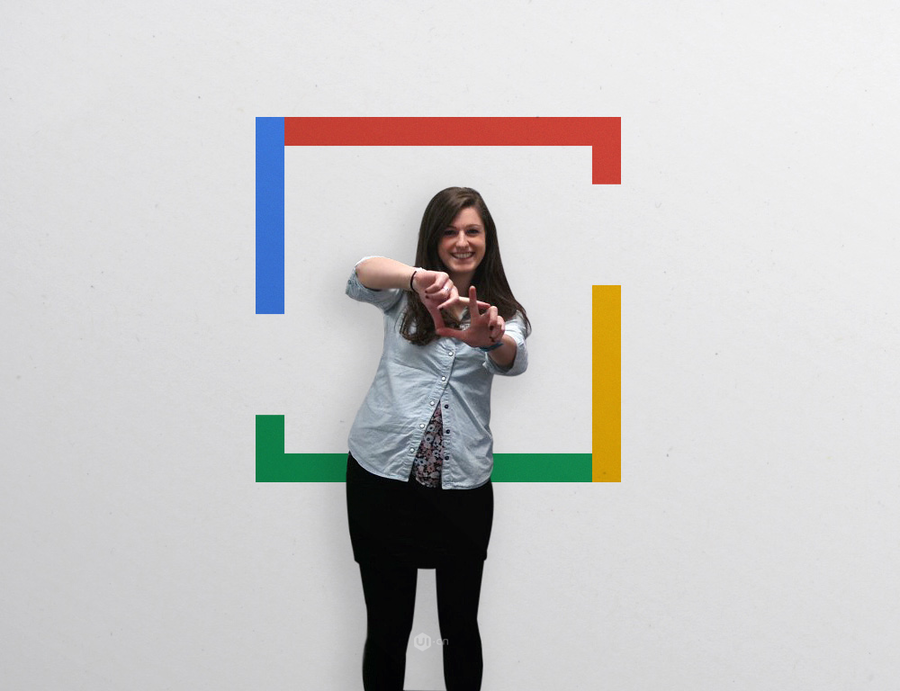
在重塑的概念设计阶段我尝试了很多不同的抽象设计,包括“[ ]”方括号还有一些其他类似的风格,后来我想起了一个月前我在Twitter上看到的一张照片,就是下面这张。

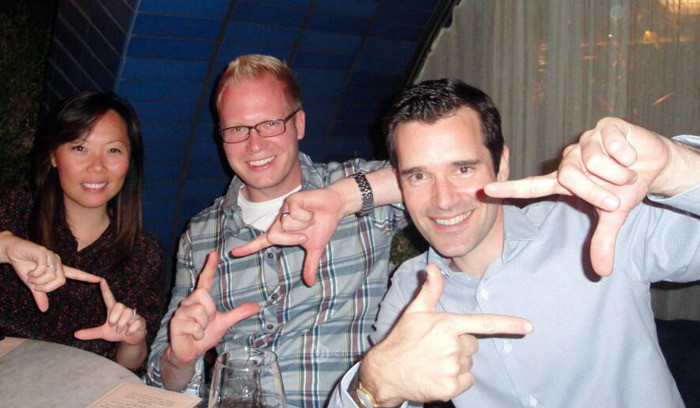
Squared学员在一起拍照时经常会做出这些手势,就像我们拍照之前伸出的剪刀手一样。我是在2012年设计完成前看到这张照片的,它也成了Squared文化的一个部分。

将这个手势和Squared经典方括号形状结合起来,就创造了一个完美的新标志,我们称它为——a frame。
The frame

让人过目不忘
人的大脑总是会首先接收图像信息。不断地将标志曝光给公众会让品牌更容易让人记住,苹果、耐克这些国际品牌就是这样做的。这也就是为什么道路标志不用写就知道什么意思,因为这些标志到处都有,人们要一遍又一遍地把看到它。
接下来就是颜色,蓝,红,黄和绿这些都是Google的标志性颜色。你一定已经看了不下千次了,而且每次打开Google主页还是要不停地看。

在新的Squared Logo上做的所有努力都是为了一个简单的目标:创造一个简单,好记,面向全球的Squared标志,有一天可以成为标杆。

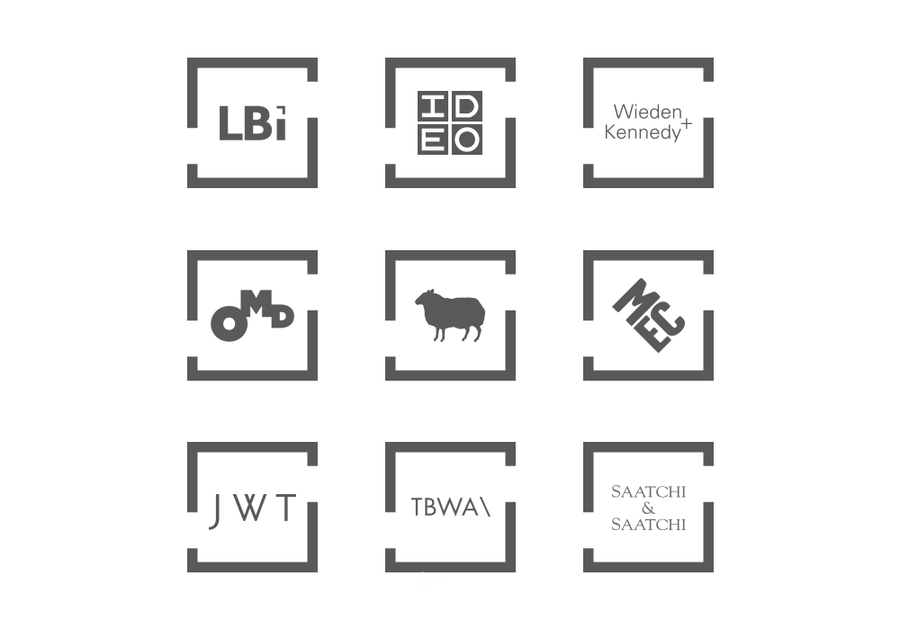
多样化应用
为了让标志随处可见,“Frame”必须要有广泛的应用性。通过和团队的同力合作设计,“Frame”已经成为一个可以应用在任何场合的标志。



不限平台
虽然Squared是Google的一个项目,但Squared团队的教学是不限平台的,他们不会因为 Google的原因而鼓励使用Google的产品,相反,为了提高学生的学习体验,Squared愿与任何人合作。

Google的一个员工在讨论Squared的未来发展目标时,将其描述为“安卓教育平台”,可以说Squared是:生于Google,服务大众。因此,将Squared从Google传统的logo样式中分离出来,并作为独立品牌运作是非常重要的。也就是说Squared虽然是Google的项目但不能完全依附于Google。

这样的logo保留了Google字体的一些风格但又不完全一样,既继承了Google的基因,又完美的在视觉上保持平衡和独立性。
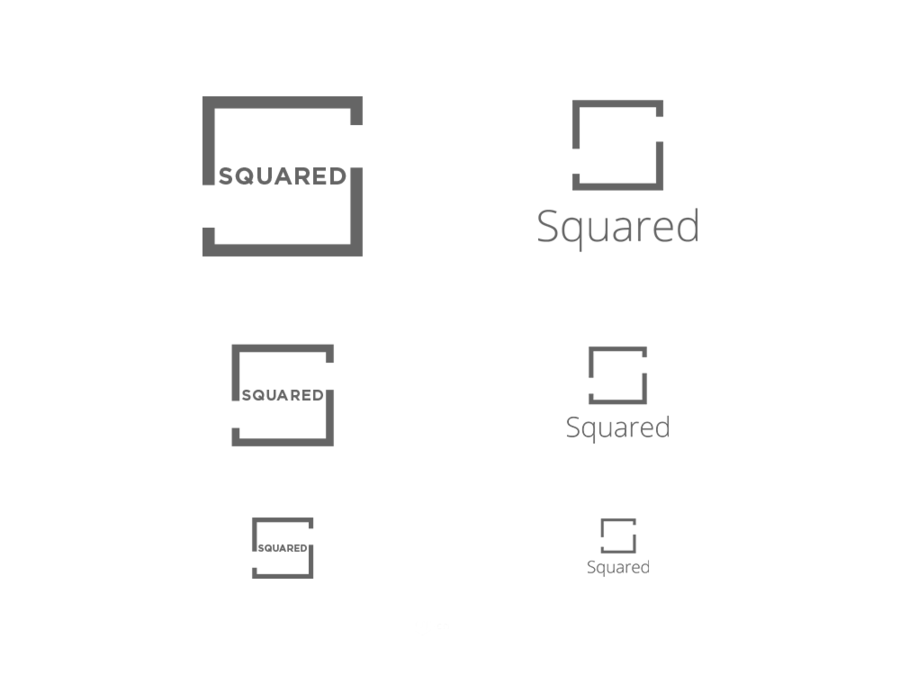
我最初的一个想法是用一个粗体的方框,然后将“SQUARED”包含在其中。

这样看以来似乎更有力量,但让人有一种自大的感觉,塑形也不是很好。所以我们就选择更轻盈,更有平衡感的版本,字体选用的是Google自家的“Open Sans”。
最终效果

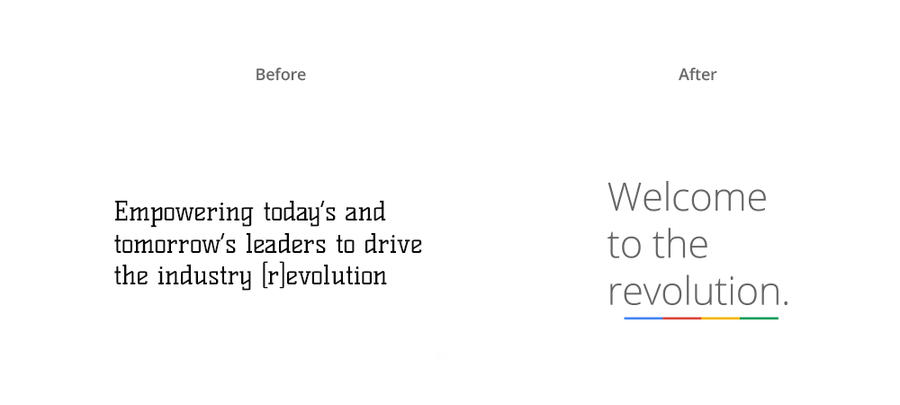
标语
现在要用一个清晰有力的标语来代表我们的新品牌。Squared以前的标语让人感觉很别扭,用作标语太长,用作宣传语又太短。
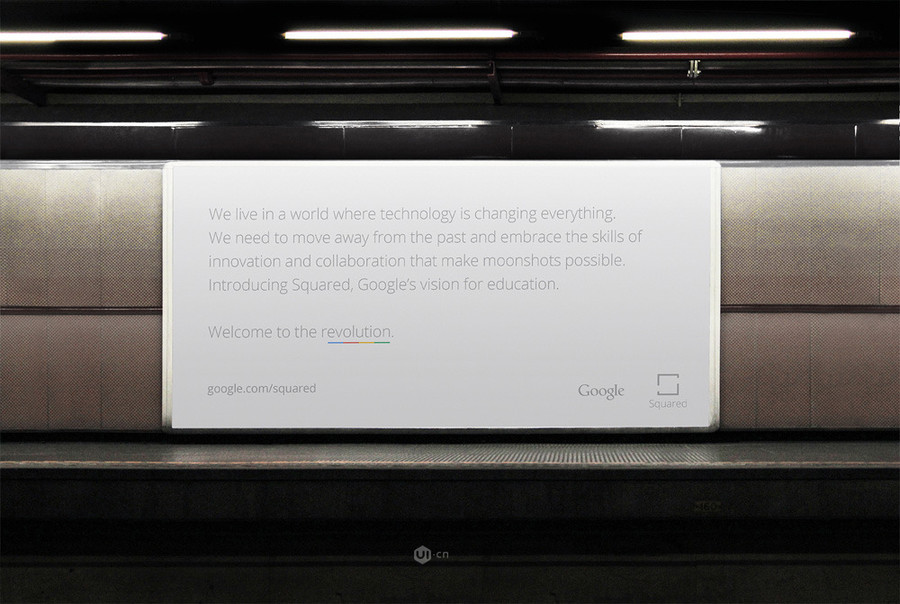
在Squared我们谈论了很多关于“数字革命”的话题,而且我们已经进入了这个领域,位于伦敦巴比肯的Google艺术展览馆甚至以此为命名——再一次验证了改变是Squared一个永恒的话题。我们的新品牌形象要符合数字革命的发展趋势。如今全社会已经有了一个共识:那就是数字革命已经发生了,我们必须跟上它步伐并充分发挥它的作用。

这就是我们设计的Squared的新标语,传递出一个品牌的自信。在这里我用到了一种新的东西,我称它为“The Google accent”。
The Google accent
看看Google的这些核心产品——从还在实验室阶段的Google笔记本到Google的营销登陆界面,都是清一色的蓝,红,黄,绿这四种颜色。
我一直以来都非常喜欢这样的风格。粗犷,有力量又多姿多彩,完全有别于简约却单调的风格。这样的风格很好的和Google主页保持一致。

除了将Google的经典颜色运用到“frame”中之外,借助Google accent来强调我们想要传递的信息,也可以很好地将Google的基因融入Squared这个品牌当中。
有了这样一个易辨识的标志,Squared成了教育界一股新生力量。
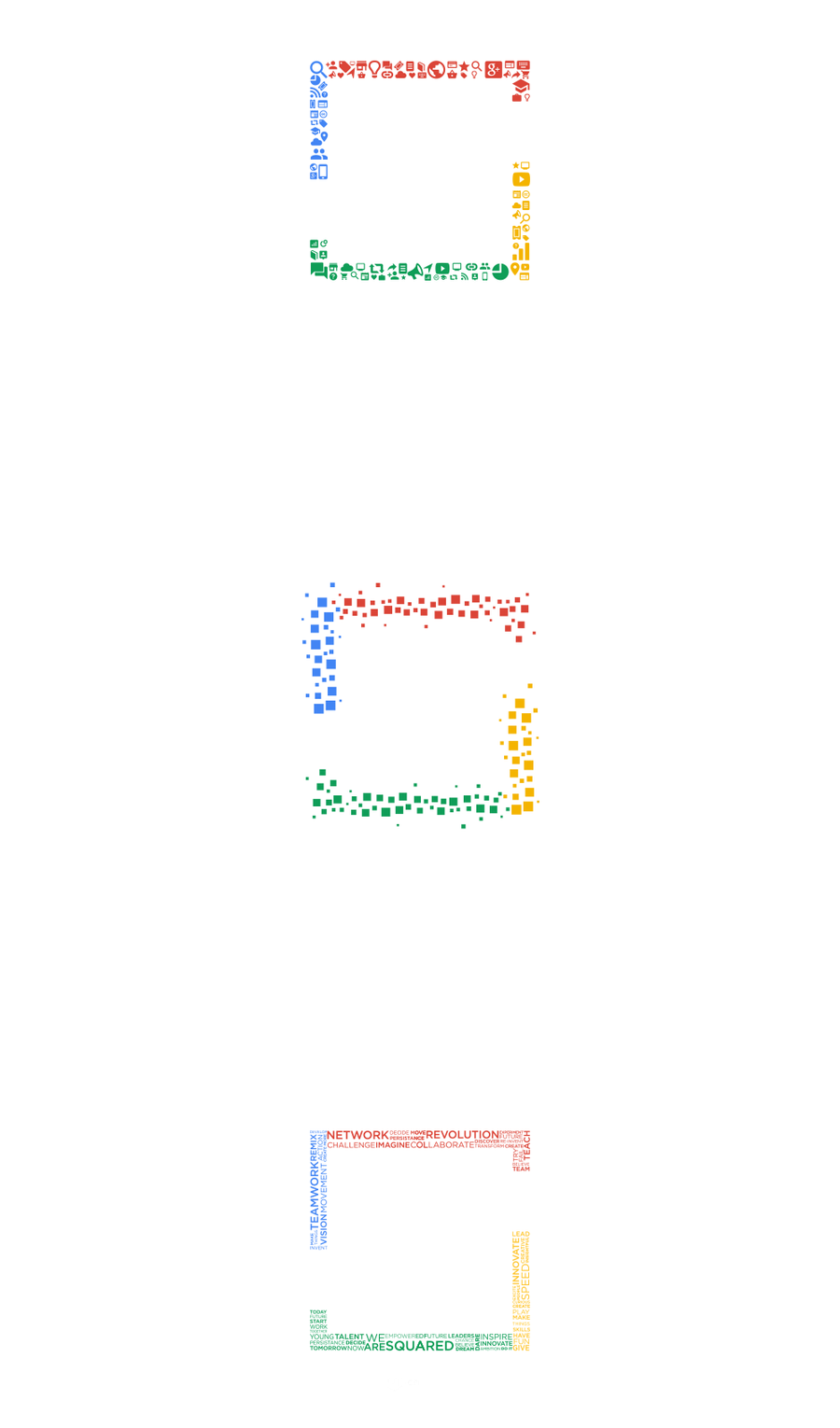
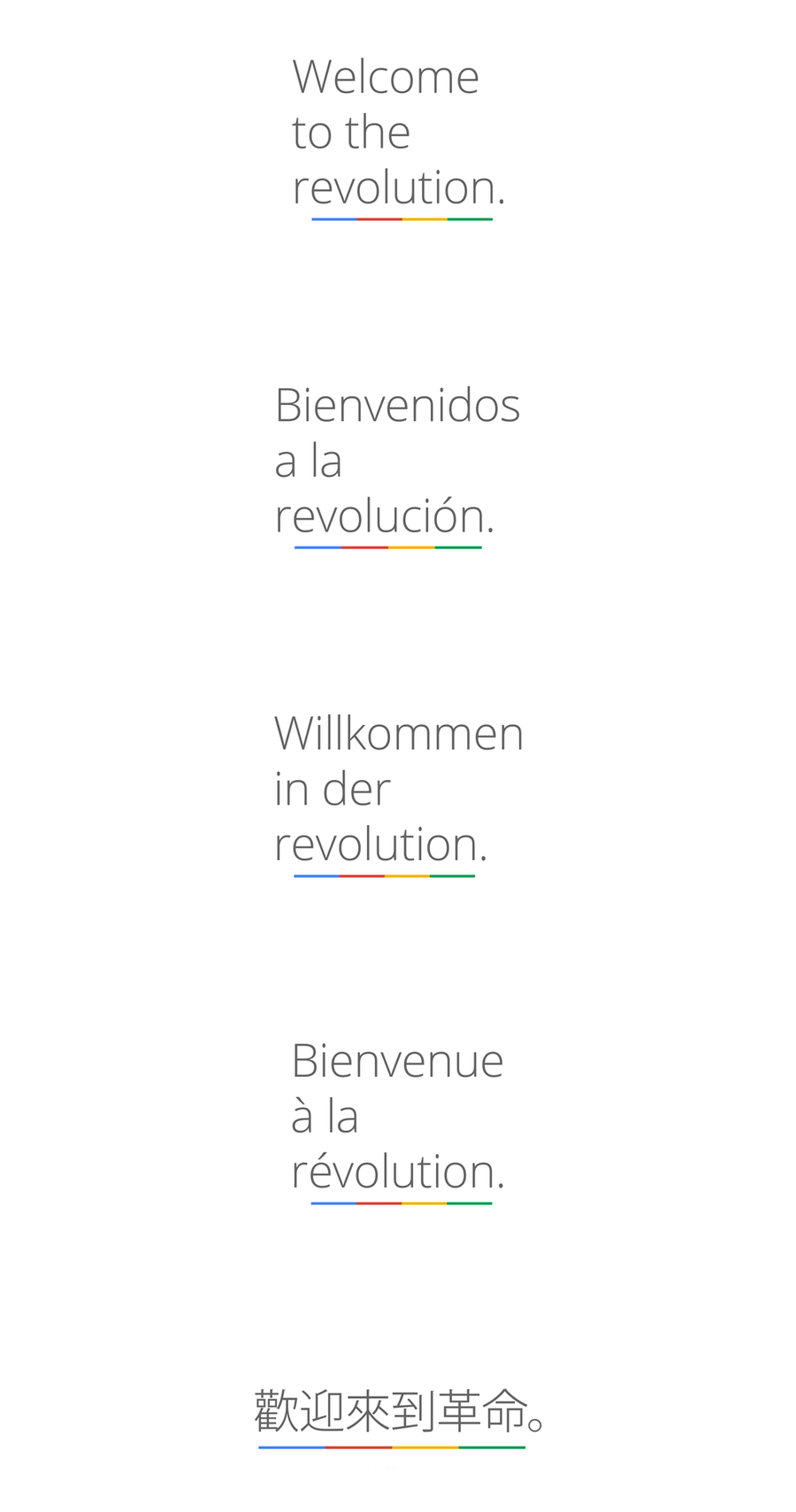
Welcome to the revolution



和我们的Logo一样,新的标语设计也符合通用性和全球性的要求。

为了将标语融入生活场景中,我们设计一个概念广告推广,将它新标语运用到一些最近反映数字革命图片中。





我们是Squared
新的标志和标语相结合可以应用到无数的广告执行当中。全球推广就是一个很好的例子,试着想象你是一个比你自身大的多的实物的一部分。

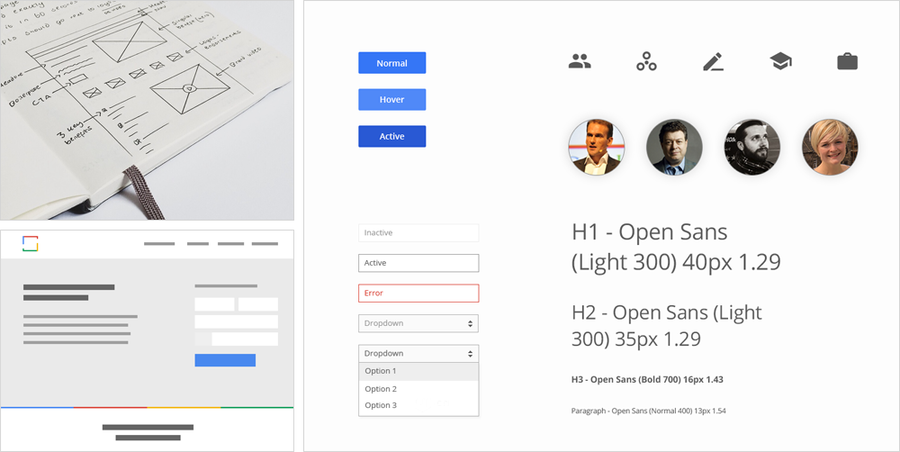
辨识系统
Google的设计理念贯穿Squared的整个辨识系统的设计,使新品牌更具统一性和真实性。
颜色

为达到这个目标,我们限制自己只能使用Google的核心颜色,这样很好的帮助我们的设计风格可以始终与Google保证一致。
字体

无论是电脑上在,还是印刷品上,我们都将Open Sans 作为新品牌的唯一字体。
图标

第一次推出标识时,我们用的是一组开放的图标。当2014年Google I/O发布MaterialDesign时,我们也马上换上了这套新的图标。
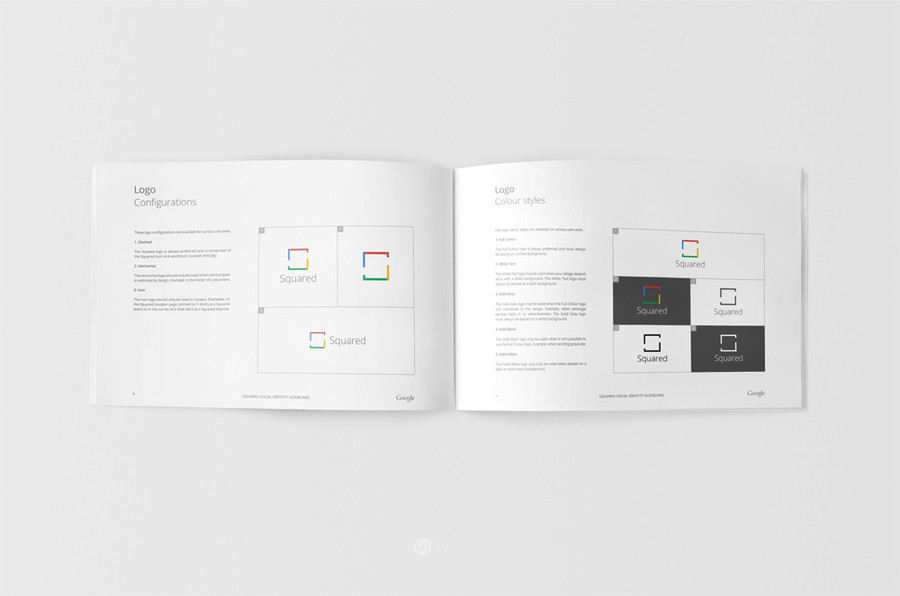
标识指南

为了将以上这些设计整合在一起,我们专门设计了一本简单的品牌指南。这本小册子包含了我们的设计标准,哪些你可以用哪些你不能用。遵循这本指南可以让Squared的品牌在全世界范围内保持一致性。
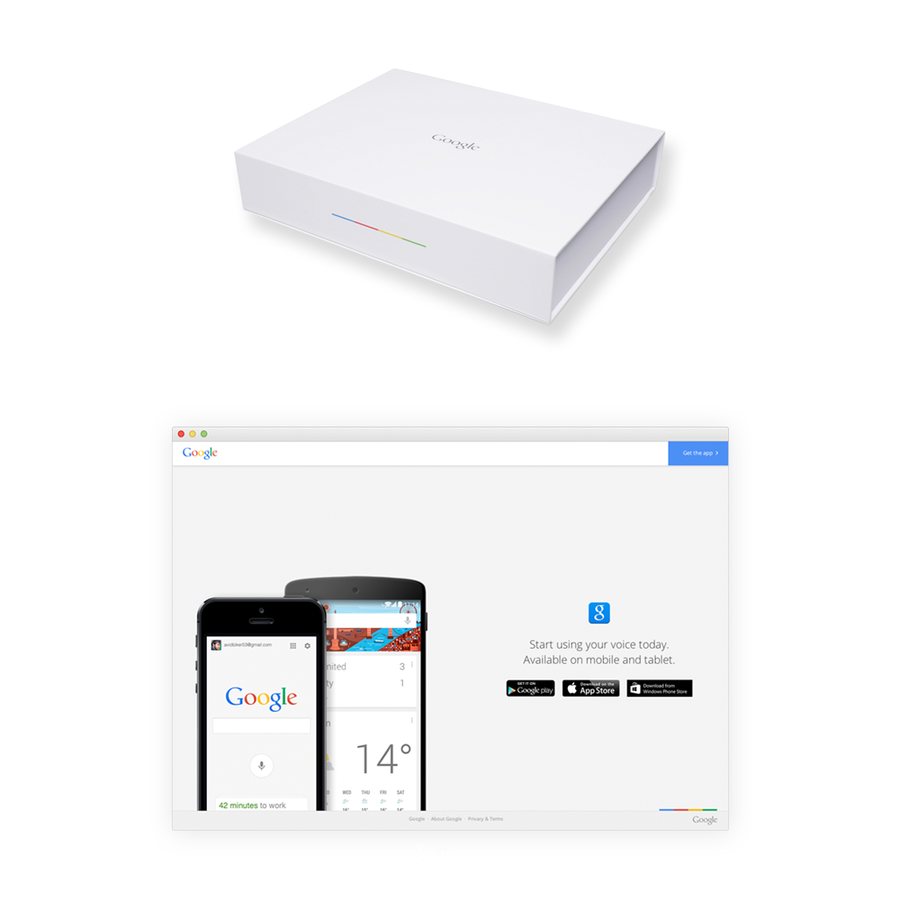
其他
极致简约是Squared的一个重要特性。无关紧要的东西都要被剔除或删减,确保所有信息简明扼要,一目了然,让人感觉舒适。

新Logo和基本色也同样用在材料文件上,使其保持一致性。











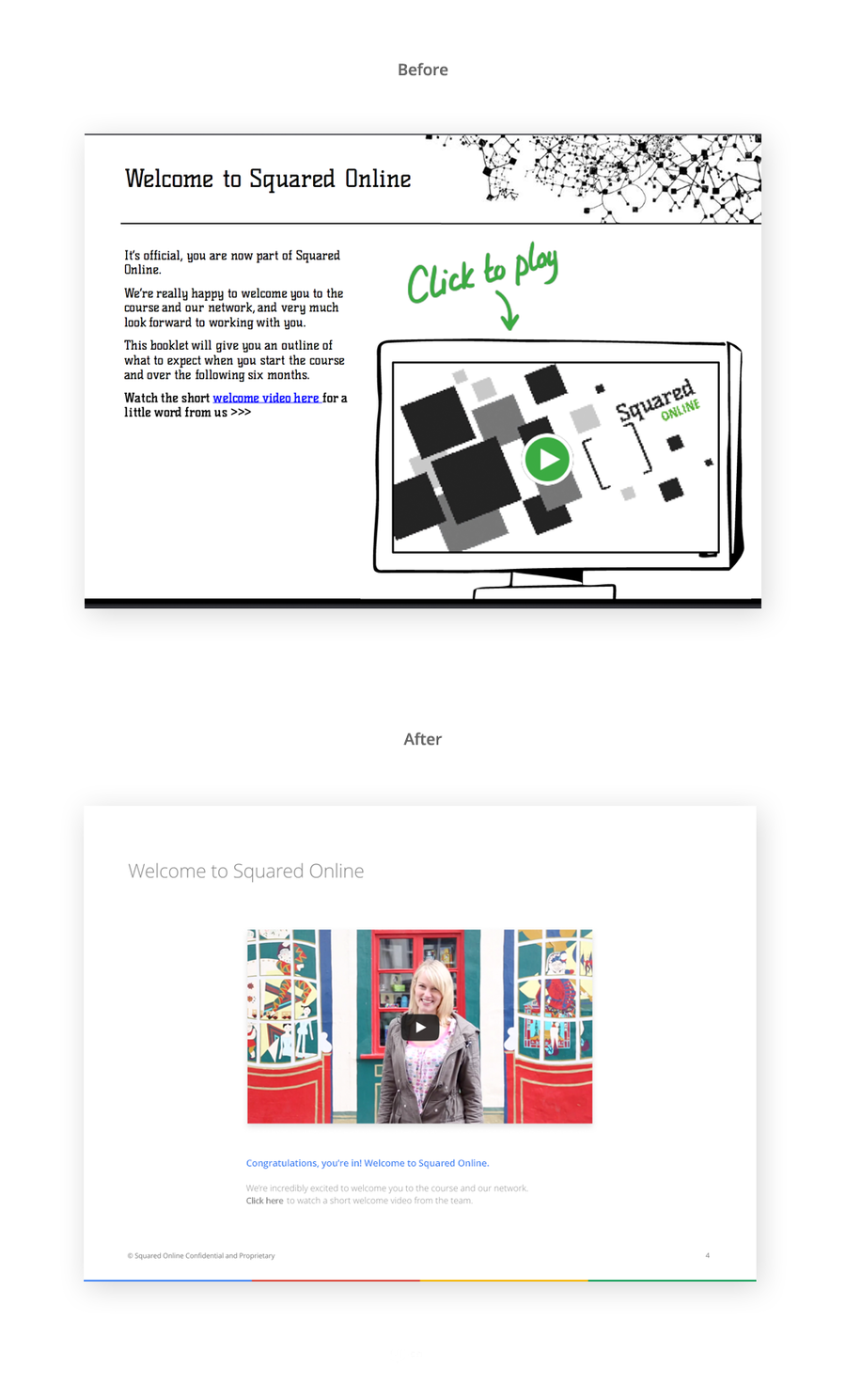
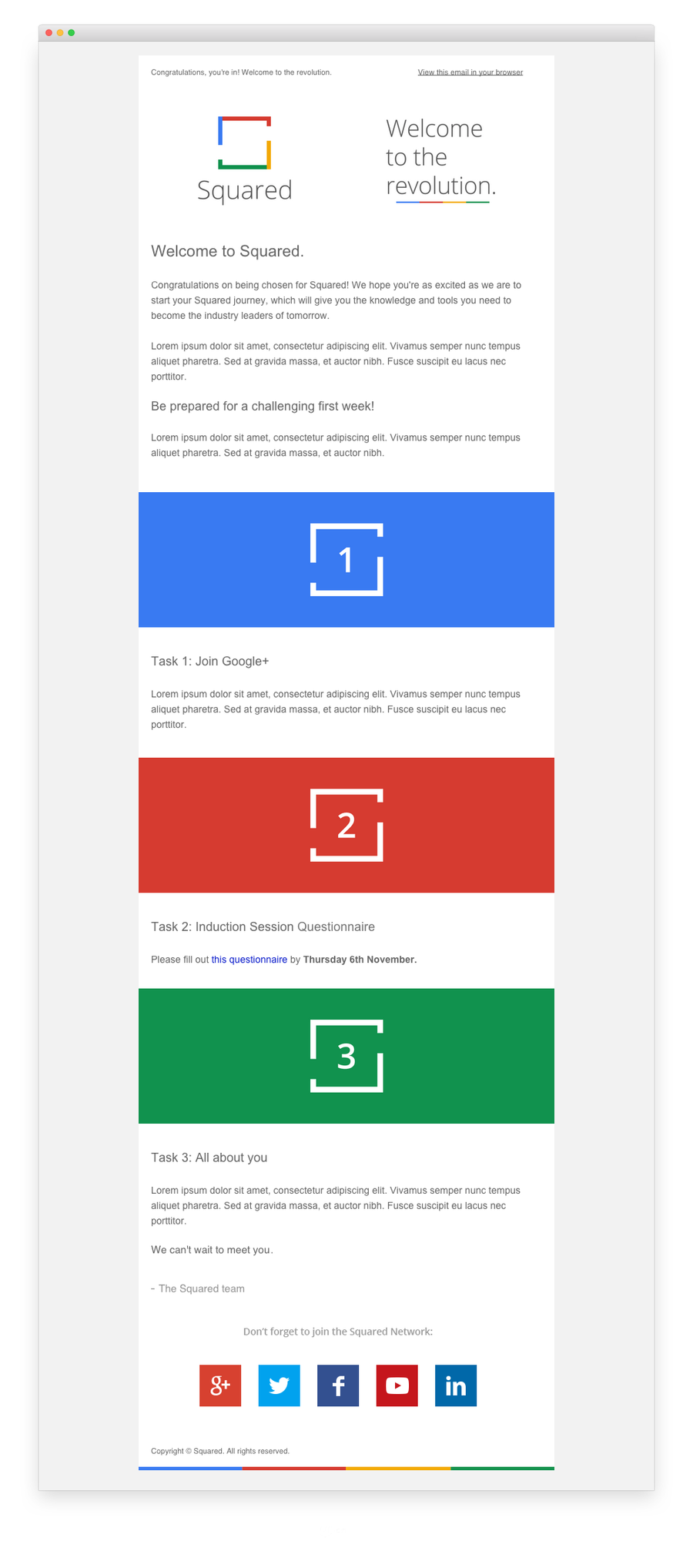
邀请
2013年当我完成Squared的概念设计时曾说过“被邀请加入Squared应该要让人有一种隆重感,就好像被一所梦寐以求的大学录取又或是一个门槛很高的俱乐部让你加入了。”
Squared的邀请方式可以是电子邮件或者邮寄。现实中学员在加入Squared之前会通过他们的公司先收到一份确认邮件。这样的话,我们就要避免使用冷冰冰、空泛的字眼,才能将报名表顺利地递给他们
注册期间通常是学员和Squared的第一次接触,也就是在这时候,我们可以了解我们的学员。创造友好的氛围,让他们感觉自己是受欢迎的,这点非常重要。

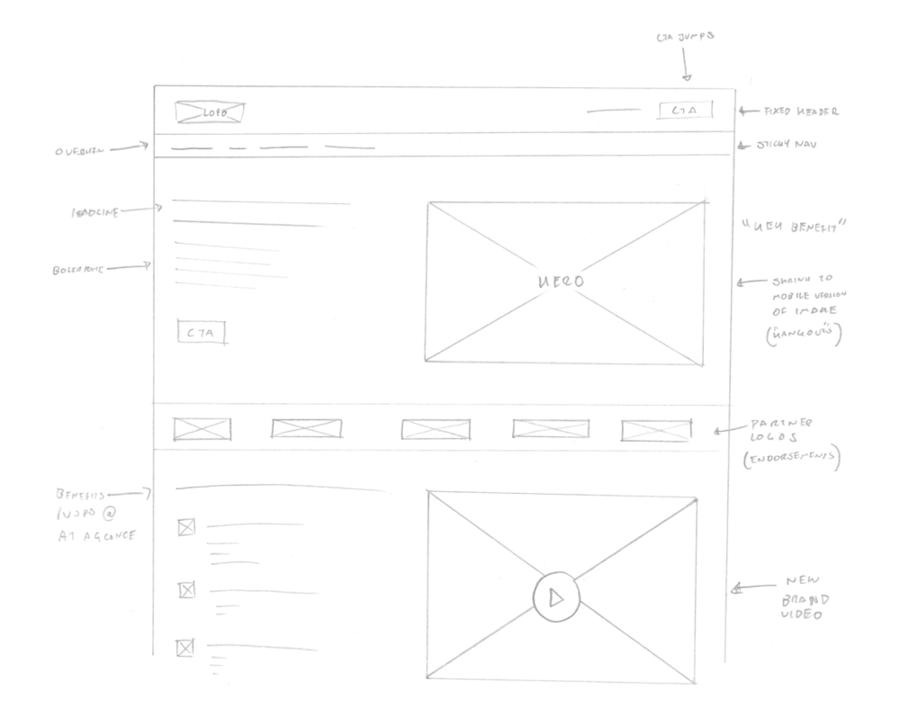
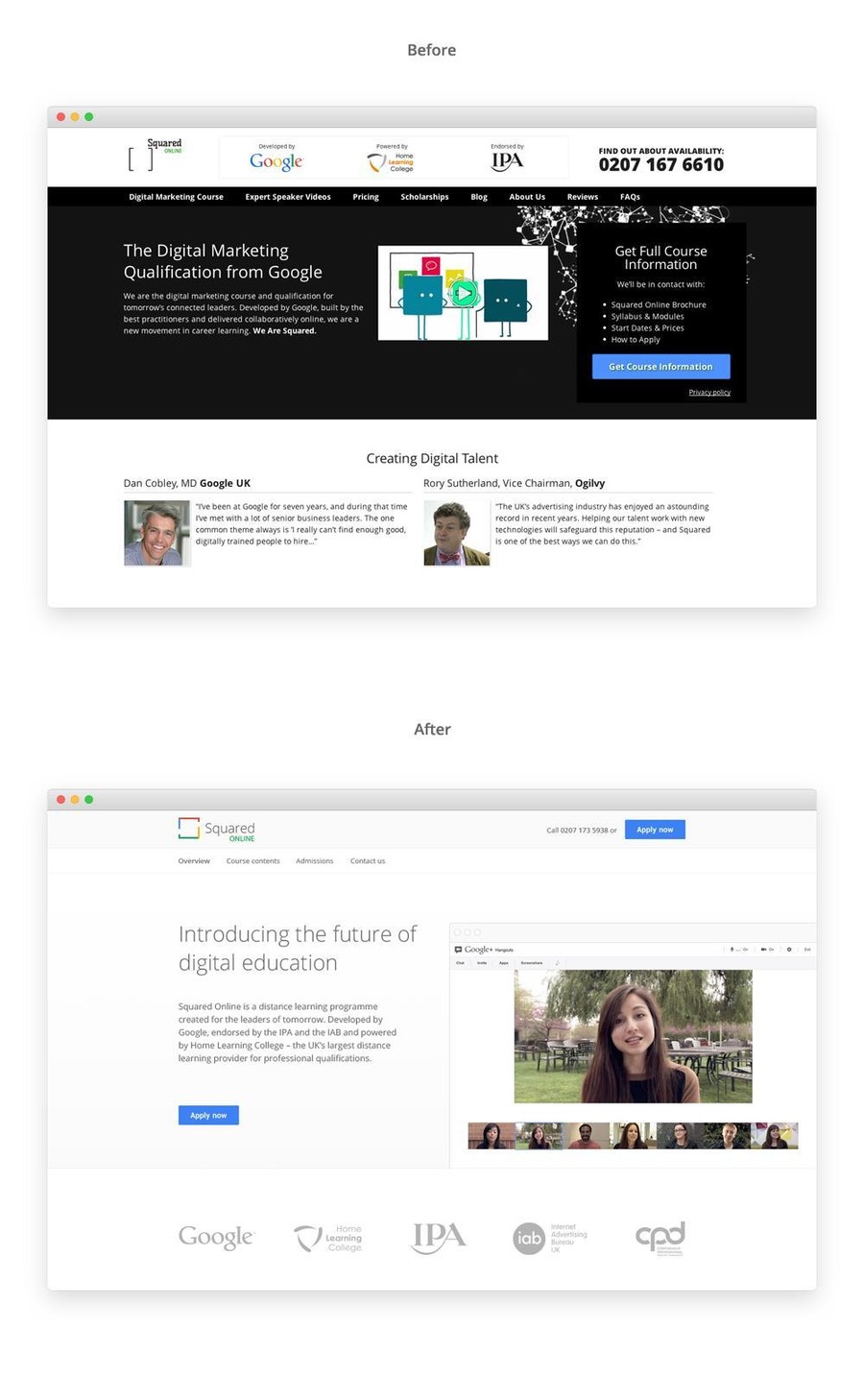
网站建设
和Squared的早期标志一样,Squared在线远程学习网站在整个项目建设之初就已经开始构思了,而现在它需要一番大重建了。
Squared的课程申请量是非常惊人的,考虑到这一点,我们的新网站既要在视觉上和Squared Logo保持一致性,又要尽可能的降低课程的申请难度。

新的网站上充分使用了Google的标准和样式,在视觉风格上也和Google的登陆页面保持一致。这样做的目的是简化站内容,建立一个快速、流畅、干净的客户端。


新的登陆页面甚至加入的Google的视频群聊功能,学员几乎每天都可以在线使用它交流学习,一起完成课程。

将网站移植到移动设备上时,我们删减了很多内容,只保留一些主要的信息和申请入口,这样的网站访问速度更快,界面也会让人感到轻松。
广告宣传
Squared 大胆和直接的风格使其本身就能很好的进行广告宣传,向人们展示一个真实的Squared:职业学习领域的新力量。






全球推广
第一次和Squared团队见面时,他们还是只有一个3个人组成的团队,但就是这3个充满激情,干劲十足的人所做的事,还有他们所激励的人(也包括我)为一个了不起的事业的建立铺平了道路.

自从2014年8月完成品牌重塑以来,Squared已经扩张到了新加坡,纽约,香港和德国。在全球化的道路上,Squared培育了成千上万的学生,并且将以此为基础朝着更具国际化的教育机构前进。
在此我想向Squared团队致谢:谢谢你们让我有机会成为这伟大事业的一部分,真的非常幸运可以加入你们,对我来说这是一次很棒的经历。我真是迫不及待想看看你们即将构建的未来了。
谢谢阅读。
作者:JackMorgan

自从IOS 7发布后,不知道同学们发现了木有,很多APP(QQ、微信、微博等)都跟着换上了空心图标,但空心图标会不会给用户带来认知疲劳,一直木有定论,现在有同学特意编写了一个APP,做了1260个图标识别测试,得出了精准的结论,结论是啥,大家一起来看看这篇博文,说不定在logo设计中,你也会疑问到底是设计一款实心logo还是一款空心logo?
去年夏天,设计师Aubrey Johnson在Medium 上发表了一篇批判ios7的文章。Jonhson指出苹果的新空心图标比实心图标在视觉上更加复杂,给用户带来认知疲劳,这样会让用户对这样的界面产生视觉疲劳而厌倦使用。这篇文章很快就被广泛的分享、讨论,一些设计师认为这是明智的建议,但也有一些评判它夸大了事实,太过于简单并且缺乏有效的证据
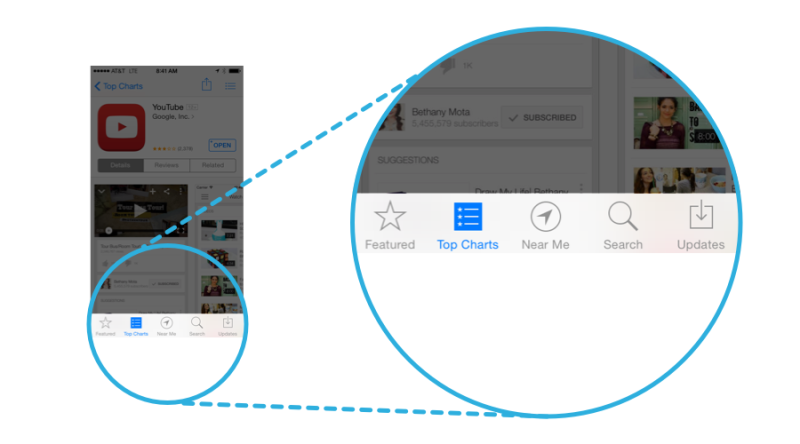
以下在ios7 选项卡上面的实心和空心图标为例子。被选中的图标用了实心图标。没有被选中的图标用了空心图标。

作为一个在Viget 中从事人机和用户体验的实习生,我看到了一个有趣的机会来用于证实和测试 Johson的阐述。为了找到空心图标是否为用户带来更多认知负担这个问题的答案,我开发了一个用来度量用户对不同视觉风格图标选择的速度和准确性的 Web app。从研究一千多个测试参与者的资料中,我发现空心图标不一定比实心图标的少用。然而结果还是有些复杂。
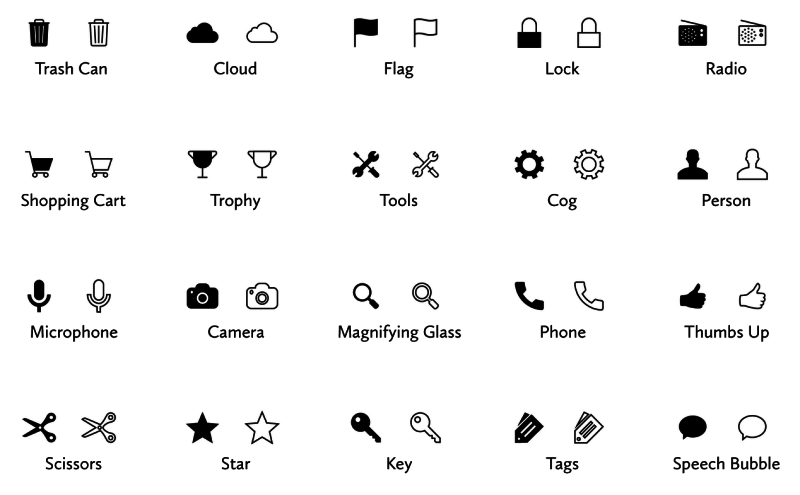
图标
首先,这个讨论是聚焦在一个特定类型的图标:众所周知的选项卡或 简易导航的扁平化单色图标,你通常会在手机 app屏幕底部看到一行四五个这种图标,因为底部栏的图标一般作为导航应用程序的部分,用加亮的方式指出哪个部分是当前活跃的在某种程度上来说是很重要的。随着ios7的推出,苹果开始用两种互补的图标风格来展示这些状态:一个实心的图标用来展示活跃或被选中的状态而空心图标来展示不活跃或没有被选中的状态。据我所知,苹果是目前唯一用着两种风格的基本图标的软件开发者。

被用来测试的20 个图标是从ios,安卓和 Windows Phone网上可用的图标集中借过来用的。
Speech Bubble图标是直接从 Johnson的文章中借过来的。
测试
在Viget 中Nate Hunzaker 的技术指导下,我编写了一个 app来进行测试。你自己进行测试会比我讲解更容易理解,我尽量简单的描述下。
我承认实心和空心风格之间的区别的定义是不明确和松散的。一个图标可以同时有实心和空心两种风格。为此,我挑选了一个系列图标来进行研究,研究显示实心和空心版本之间存在相当明确的区别。每一个图标也代表了一个具体的对象并且使用文字标签,这样可以避免参加测试的人有过于大量的认知负担,他们只需要用它的图标去匹配名字。

结果
超过10 天对数据的收集,完成了 1260个图标识别测试,超过 25000个图标识别实验,年龄偏向 18-40的苹果用户。这说明选择的时间几乎就只有三秒,标准偏差为 1.5秒。
平均20个图标,空心图标的选择比实心图标慢 0.1秒,这似乎支持了 Johnson对空心图标比实心图标需要更多的认知负担。
我至今还没有提过,其实我的研究中图标风格还包含另外一种审美:图标颜色。每一个实验实际上是图标用四种不同类型的颜色风格组合体现:
- 实心黑在白底上
- 空心黑在白底上
- 实心白在黑底上
- 空心白在黑底上
在实验中用来四种颜色合并(黑色圆圈在本文中用于演示。由于实验,白在黑上的图标在一个连续的黑背景上显示)
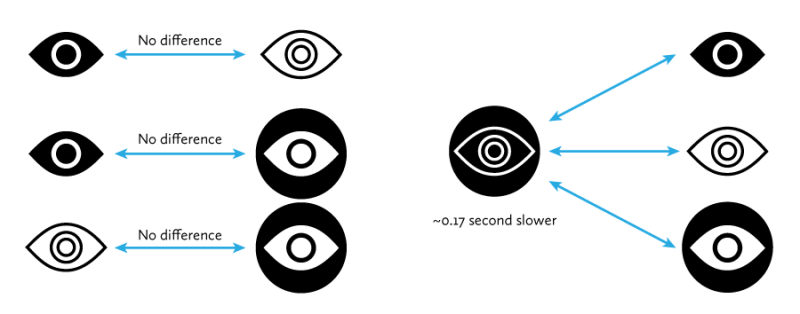
把数据分成四个小组(我将它称之为双向方差分析统计技术)对图标选择速度进行更深入分析。用这个技术我发现更多微妙的结果:白在黑上的图标比其他三种颜色风格合并的慢了大概 1.7秒。换句话说,对黑在白上的图标。是否图标用实心或空心对选择速度没有显著的影响。
同样的,对于实心图标,是否用黑在白上颜色没有影响。然而,当一个空心风格结合白在黑上颜色方案,选择的次数会多一些。

每一种颜色风格的选择次数的平均值的不同。只有空心白在黑底上的图标显示出差异(眼睛图标代表 20种图标的平均值)。
这只有相当小的影响,但是从超过 1000个用户的数据中显示着确实存在。一个合理的猜测就是:如果我们认为黑色图标是一种默认的审美,加上层次化风格在使用上就有一种被激活的感觉。这看起来相当直观。
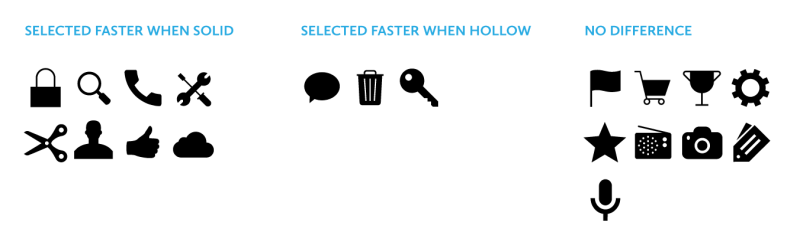
但有还有一些对这个结论表示不服的。为了从数据中得到更多细节,我自己对每 20个图标进行风格和颜色影响进行研究。我发现其中的矛盾是与上面结果展示的不一样的。几乎一半的图标( 9个)显示图标的风格一点都没有影响,意味着实心和空心图标是和空心图标识别是一样快。在其他十一个图标中确实显示出风格的影响,实际上三个空心图标表现得更好。事实上, Speech Bubble图标从整体和平均上显示一个完全相反的影响:实心黑色版本比其他所有版本的选择慢。但你考虑大部分我们碰到 speech bubble图标是要么用白色要么用轮廓风格(或者都是)展示时这很容易解释的。一个实心的 black speech图标没有帮助快速识别的典型特征。
值得一提的是,图标的样式和颜色对参与者的正确选择提示图标的能力没有太大的影响,除了一个图标——锁,当锁用黑间白展示可能会稍微有点识别不出来。我不确定为什么会这样,但是锁的图标在多个数据指标上都有异常,它是最容易被认错的图标和选择最慢的图标。

约翰逊的警告在用户界面中不应该使用空心图标并没有真实用户支持的证据。首先,一个图标的风格并不孤立存在,它与颜色的搭配也有关系。在任何情况下,小的差异并不会影响识别速度又或者是造成视觉疲劳。多数设计师可能会根据空心/实心的理论设计图标,但是设计出来的图标在视觉上是一种复杂的运动,不适合简单的二元规则。
事实上,仔细看看苹果人机界面指南:https://developer.apple.com,里面有实心/空心图标的设计建议,当然也有一些图标不适用这些建议,同学们可以学习一下。
——————————————————-

Hello!123标志10月最佳logo评选终于揭晓了,经过20天的投票,最终设计师李泉辉的作品邦塔LOGO设计以16票获得123标志2014年10月最佳标志设计冠军,李泉辉2010年9月加入123标志,累计参与标志设计2145次,入围343次,LOGO设计中标201次,客户好评率达96%,如果您想跟多了解设计师李泉辉,可以查看123标志优秀设计师访谈-李泉辉。

我们每月举办的123最佳logo评选,得票最多的作品将成为我们的月冠军,并为LOGO的创作者带来一笔不错的奖金。评选活动将在PC版和手机版(m.logo123.net)同时举行,因此,您可以通过手机或者电脑登录我们网站参加logo评选活动。
下面我们将10月份参与活动的LOGO作品简单做一下的介绍,希望通过我们的介绍,您能够理解到设计师LOGO作品的内涵以及设计新意。参与此次月度标志评选活动的LOGO来自10位设计师的12款LOGO作品:
1号作品:邦塔bangta公司标志(服装标志设计)
邦塔是一家以男士时尚休闲服饰为研究且设计、生产和批发为主企业,同时兼营投资拓展、进出口贸易等业务。对于这枚logo设计师李泉辉以字母B和字母t延伸,同时加入麦穗元素,整体设计简洁大气,同时符合行业特征。

2号作品:越美家标志设计(家具建材标志设计)
越美家主营板木结合的中式,美式,欧式中高档家具。设计师通过对字体的设计塑造,使整个标志显得简洁、大气、时尚,同时“家”中融入沙发的元素,符合行业属性。

3号作品:深圳市塞拉珠宝有限公司标志设计
雇主为珠宝公司,主要开展珠宝销售、设计、定制、鉴定等业务。标志以品牌名称为基础,提取首字母SJ进行巧妙整合设计,同时中心加入钻石元素,以流利的线条展现珠宝特征,简洁时尚。

4号作品:古绿Green企业logo
古绿Green企业是一家专业从事绿化、空气净化工程的公司。标志以文字设计为主,同时融入树、人、汽车元素,体现绿色、净化的理念。整体简约、古朴、现代、大方。

5号作品:福州东星斑潜水俱乐部logo设计
东星斑潜水俱乐部主要从事潜水教学业务,标志设计中以字母首写背景为创意图形,同时融入潜水装备元素,突出行业属性。整体设计彰显潜水活动的神秘特质, 设计风格简洁大气。

6号作品:乐黎体育公司logo(学校标志设计)
乐黎体育专注于5-15岁少儿运动技能培训,致力于开创上海最优质的少儿体育培训班。因此乐黎体育的标志设计中融入了奔跑的人物、以及朝阳的元素,整体标志动态感十足,同时英文体设计,融入“LOVE”元素,突出关爱成长,友爱互助的品质。

7号作品:美唐优品标志设计(互联网公司标志设计)
美唐优品主要从事互联网销售, 主营原创设计的服饰。标志设计以首写字母M为设计原形,三角形象征公司基业巩固,融入结合四方形,寓意迎四方来客、无限发展基调。缤纷的色彩彰显尊贵、优雅,同时引领时尚!

8号作品:雅途公司logo
雅途公司主要开展海外豪华酒店及别墅住宿预订业务,标志以字母YT延伸,通过融入或抽象:盾,酒杯,酒店,地球,建筑等元素,体现时尚大气,高端奢华的品质。

9号作品:深圳市塞拉珠宝有限公司标志设计
9号作品同样来自塞拉珠宝,本款标志的设计师为戈成志,标志设计中融入公主形象设计以及钻石元素,整体设计为欧版风格,凸显高端气质。

10号作品:美唐优品标志设计
10号作品来自美唐优品, 在标志设计中,设计师盛铭以文字设计为主题,同时在“优”字外围,加入箱包元素,突出雇主行业属性,整体设计简洁、富含气质!

11号作品:贵圈儿标志设计(咨询公司标志设计)
贵圈儿主要从事贵金属投资行业的咨询与服务。标志设计采用图文结合的方式,其亮点在“圈”字的变形:双环设计,凸显精、准、复盖全面的行业特点!

12号作品:Reysolar企业标志
Reysolar致力于为全球太阳能光伏电站提供经济安全的解决方案和全方位的建设服务。设计师张发国在标志设计中采用字体设计,同时融入硅片、阳光元素,整体标志设计具备国际化气质。

123标志11月最佳logo评选将在12月1日启动,即日起至11月30日,我们将征集11月完成精美logo作品,欢迎大家一起参与投稿,推荐优秀logo,一起评选出11月最佳logo作品!

扁平化设计技巧,是指使用简单的效果(或省去某些效果)来打造不包含三维属性的设计方案。在扁平化设计项目中,不采用阴影、斜面、浮雕和渐变等效果。有的人觉得扁平化设计外观很简单,但其实做起来很复杂。扁平化设计外观简单、直接,让用户一目了然,因此正日渐成为移动端用户界面以及web设计的流行趋势之一。
那么在设计中,如何成功运用扁平化设计,同时在色彩搭配上,扁平化有着怎样的规则?今天的这篇文章,将从两个角度为您解答扁平化设计:如何成功运用扁平化设计与色彩趋势?
同时希望通过这篇文章,设计师可以有所启发,在logo设计中得到创新和发展,设计出相应的扁平化logo!
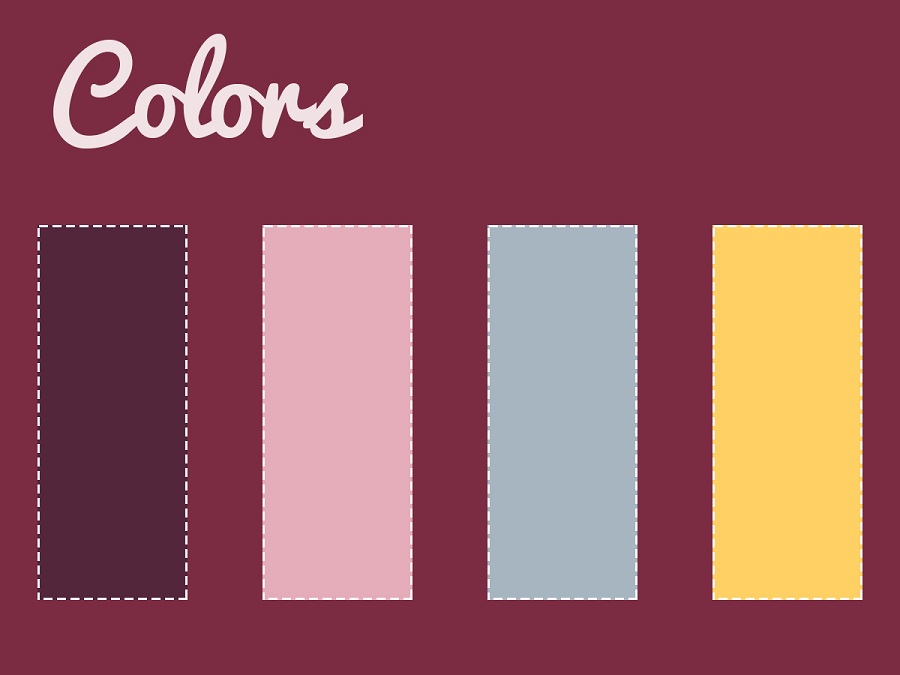
制定调色板
在颜色方面,扁平化设计可以采用各种各样的颜色,但一般来说设计师倾向于大胆的亮色。
扁平化设计在颜色方面的另一出众之处,在于设计师能够将调色板从简单的一种两种颜色扩展到三种、四种乃至更多种颜色。其大多数选择都采用了明亮饱满的色调,并有时使用这种色调对称灰色或黑色。
就颜色和扁平化设计而论,很多有关色彩搭配的传统规则都被设计师抛出了脑外以求让调色板能够拥有更多色彩。
但是,我们在扁平化设计和颜色选择方面越来越多的看到了色调和饱和度的搭配。虽然设计师可能会选择使用不少的阴影,但同时也会将不同的阴影对比审查看颜色是否够深、颜色组合属于主要组合还是次要组合、是否来自不同的色调或者颜色中包含的黑白组合是否较多。
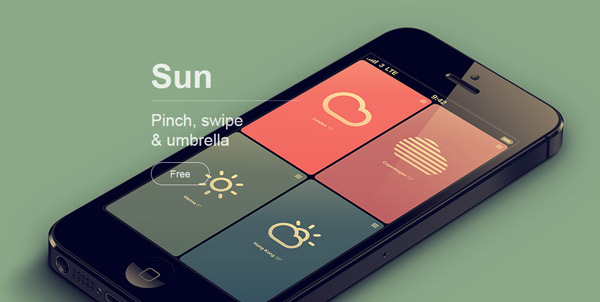
在颜色方面,扁平化设计方案的趋势通常是超高的饱和度、明亮、比较复古或单调。倒并不是说这些是唯一的办法,但随着趋势的演化,这些风格已成为最为流行的风格。
亮色



亮色通常是扁平化设计的标志性特征,因为其能够带来一种很独到的感觉。明亮的色彩在亮色和暗色背景上一般都能够适用,并能够形成对比感同时吸引用户。对于扁平化设计来说,其可谓是最为流行的颜色趋势。
如何着手?
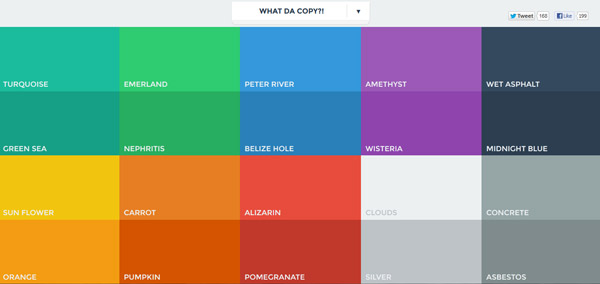
FlatUICoors.com 上提供了很多扁平化设计流行色调的新手示例。从亮蓝色和绿色到黄色橙色,这些颜色能够完美地呈现出我们眼中的颜色和趋势。这个网站是个绝佳的出发点,你可以在网站上免费选择下载不同的色值。
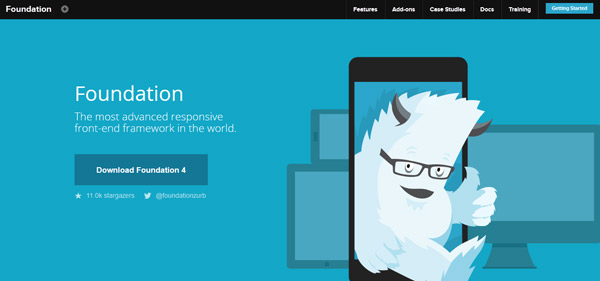
Designmodo在其近期发布的Flat UI Free工具包中对这一亮色设计进行了进一步的解读,并使用相同的亮色色调打造了一个很棒且使用简单的界面轮廓包。这一扁平化且风格十足的图标可适用于各种不同的项目,而且还提供了颜色样本(如果你是色彩搭配新手,那就有福了)。
亮色扁平化设计的调色板中很少采用严格的主色调,例如纯红色、蓝色和黄色一般很少见,取而代之的是更加丰富的混合色。
如果你想在扁平化设计方案中搭配自己选择的亮色,请注意一定要保持简单。选择色泽与饱和度相似的颜色。另外我们也为你提供了几个颜色样本以供你入门。

亮色颜色样本:尝试一下使用上面这些颜色组合或者任意混搭来打造自己的扁平化调色板。这些颜色在白色或黑色背景上都能达到最大的冲击力。
流行颜色:蓝色、绿色和紫色
复古颜色





复古颜色方案对于扁平化设计项目来说也是一个潮流之选。
复古颜色的饱和度较低,但在亮色背景上添加了不同的色泽,并添加了白色让其显得更加淡雅。其外观虽然不具有蜡笔画的感觉,但明显表现出了老派风格。复古颜色方案通常包含很多橙色和黄色,有时也会采用红色或蓝色。
对于扁平化设计,复古颜色方案中常见主色和次色的区别以求让颜色更加柔和。
单色



单色方案搭配扁平化设计正在迅速流行。这一色彩方案依靠单色及黑白色营造明亮而独特的色彩感。
大多数单色方案都采用底色外加两到三种浅色调实现效果。目前最为流行的颜色貌似是蓝色,但很多设计师也选择以黑色(也有灰色)外带红色等彩色按钮或行动呼吁作为底色。
另一种办法是使用细微的色差实现单色效果。例如,如果你以蓝色为主色,可以添加一些绿色色调打造蓝绿色方案。
单色技巧是目前尤其流行的移动端和应用设计技巧。

单色颜色样本:与其他调色板一样,单色方案同样需要使用对比。混合色调,让每个不同的“颜色”区别于主色。从全色(100%)及50%色调开始,然后是20%和8%。
Popular colors: Blues, grays and greens
流行色:蓝色、灰色、绿色
结论
扁平化设计趋势的关键之一就是要新颖、有趣。你的项目应该要注意这两点。
你的调色板应该与项目色调相吻合,能够让用户知道如何使用你的网站并且外观有趣。在设计扁平化颜色方案时,不要局限于传统的颜色搭配规则,跳出自己的常识。
