
近十年来,互联网已经发生了翻天覆地的变化,如果看看10年前,我们会发现大批网站都有一套通行的排版模式。页头、页脚、侧边栏和内容区域,构成了这种直截了当的布局,这是人们预期中的网页排版。同时期Macromedia Flash的兴起,引领其他排版方式进入了一个新的时代。布局不必再拘泥于固定格式。当然,随着FLASH的衰退,这种方式也稍稍淡出……我说稍稍,是因为它如今又卷土重来了。假如你研究一个设计流行趋势的作品集网站,里面展示了当今的网页设计。毫无疑问,你会注意到网页的基本结构在千变万化,以及网页搭配的logo设计也在紧跟网页设计的趋势,同时网页板式设计根本没有固定形态。它可以伸缩变化成任何所需的东西。这是响应式设计带来的最棒的副产品。事实上,新的准则,就是根本没有固定准则。
综上所述,我们能观察发现几种重大的排版设计趋势,能够代表我所理解的非常规布局。说它们非常规,是因为它们并不严格遵循某种准则或既定体系。但这种趋势的例子,即使没有几百,我也能找出几十个,归入这几类中。
本文中,你会看到有趣的非常规排版趋势大杂烩,希望它能给你带来启发,帮助你构思网页设计的基本结构。我们这就深入了解一下……
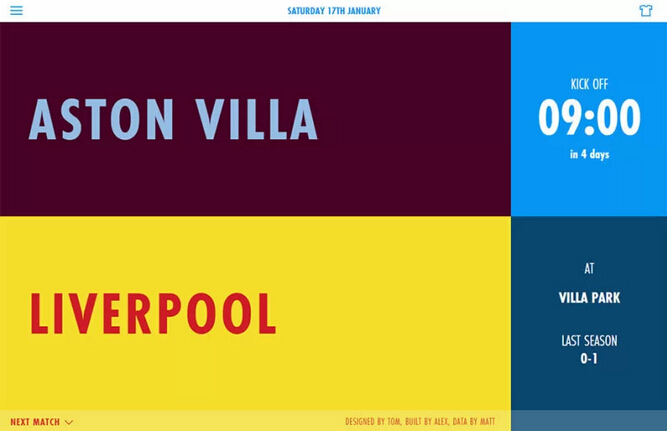
分割屏幕
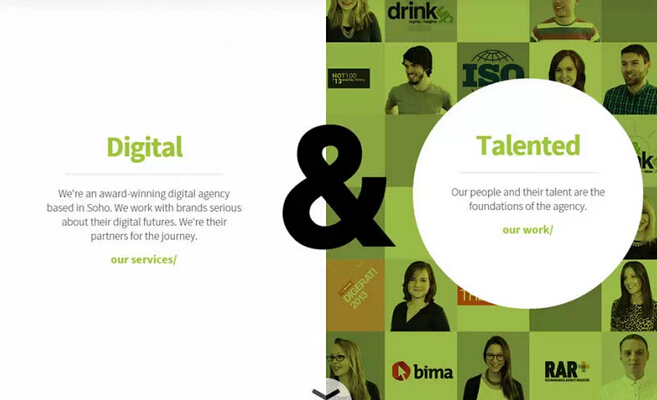
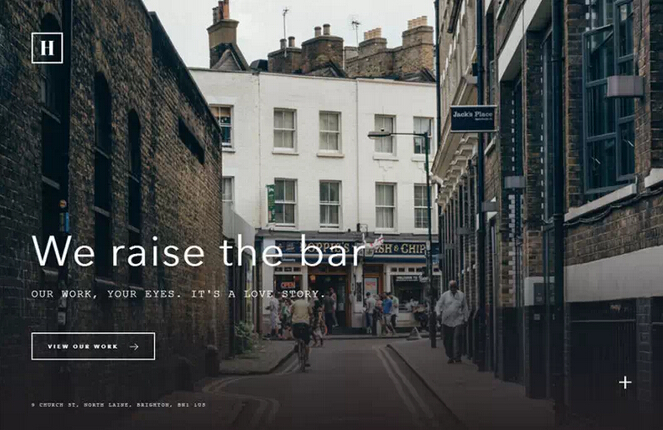
在这类中,我们精选的网站都用了垂直分隔线来分割屏幕。可能这么做有很多原因,通过研究大量此类案例,我发现主要有两点。
原因之一,有时候在一套设计中,的确存在两个同等重要的主体元素。网页设计的通常方法,是按照重要性给内容排序。然后重要性会体现在设计的层次和结构上。但是假如你就是要推广两样东西呢?这种方式,可以让你突出两者,并让用户迅速在其中做出选择。
原因之二,有时你要表现出一种重要的两重性。以Eight and Four网站为例。他们在此要表达的是,他们的核心竞争力来自植根数字领域,还有多才多艺的员工。这两点成就了他们。通过屏幕分割来表现这一点,是种令人愉快的方式。





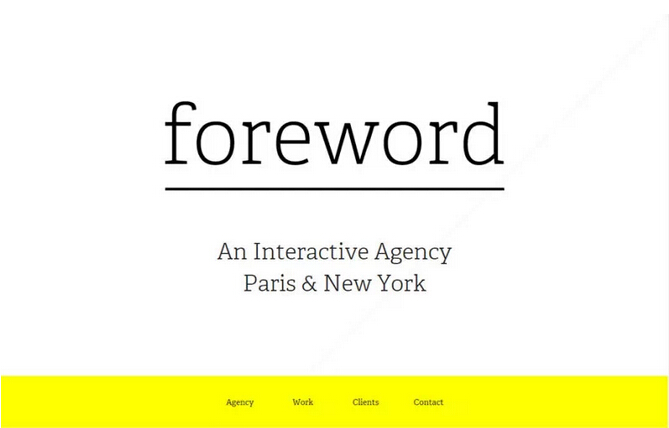
去界面化!
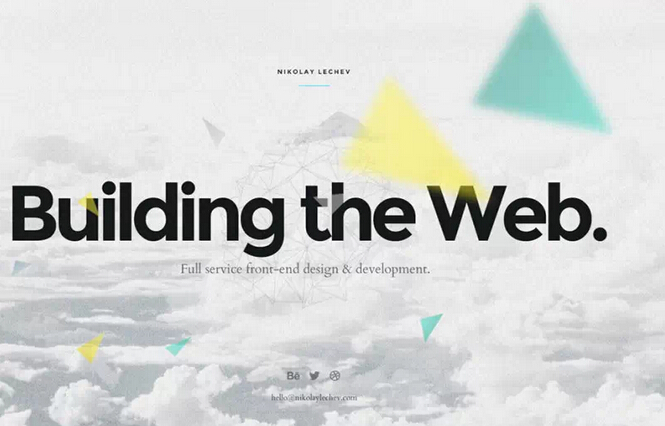
网页设计中的主要元素之一,就是容器元素:方块、边框、形状和所有类型的容器,用于将内容从页面中分离开。想象一个古板的页头,元素刚好容纳其中,与内容分隔开。如今的一项普遍趋势,就是去除所有这些额外的界面元素。
这是种极简主义的方式,但它更进一步,带来一些有趣的转变。

在这个例子中,他们把页头和页尾的概念统统去掉了。反而更像一个交互式杂货摊。从左向右的排列,就基本完成了内容层次的排布,有助于让排版更加直观。用于分隔导航和内容的界面就不需要了。取而代之的是漂亮的产品惊艳全场。

可以发现,移除任何感官上的页头和页尾后,内容得到了极大的强调。你会先看到公司名称,然后是关于他们经营内容(和场所)的清晰描述,而不是先看到页头。之后才是主导航。让用户浏览之前先重点强调品牌,这个方式太棒了!它造就了优美的视觉流程。有趣的是,当你滚动页面时,页头和界面才出现。美观且有效的排版,这种模式的运用颇具启迪性。



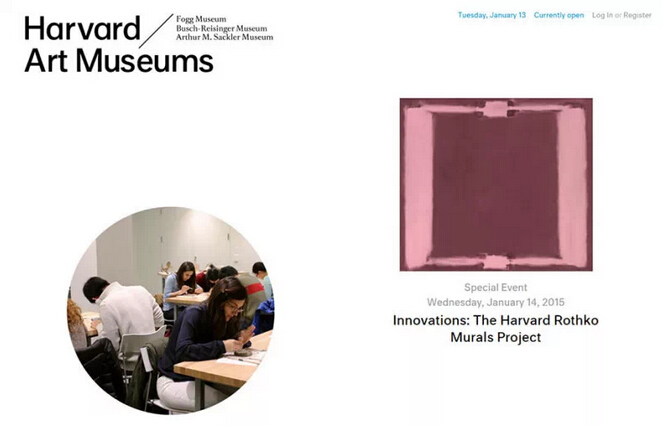
基于模块或网格
接下来这些排版方式,建立在模块化或类似网格的结构上。在这些设计中,每个模块都力图根据屏幕尺寸伸缩调整。实际上这并不是什么新的方式,不过响应式网页设计让它变得更加有用。它暗示了一种自适应布局模式,可以像搭积木一样,由各种模块组件创建而成。

这个案例完美地诠释了这一点。整个设计都是响应式的。随着屏幕尺寸变化,每个模块都改变尺寸来适应空间。均匀划分屏幕使得设计更易于适应。他们还(在大屏幕尺寸中)引入一些元素来打破模块界限的束缚,这是画龙点睛之笔。

这个案例更加激进。当然,它也包含了模块化的方式,让他们能够根据需要轻松增减内容。但此处还有一个重要的设计元素在发挥作用,之前的案例是没有的。模块通过尺寸变化,来反映其重要程度和在各层级中的地位。这类模块化的布局方式存在一种风险,它使每样东西尺寸都相同,这意味着无法强调任何事物。相反,这个案例还是清晰地突出了主要元素。



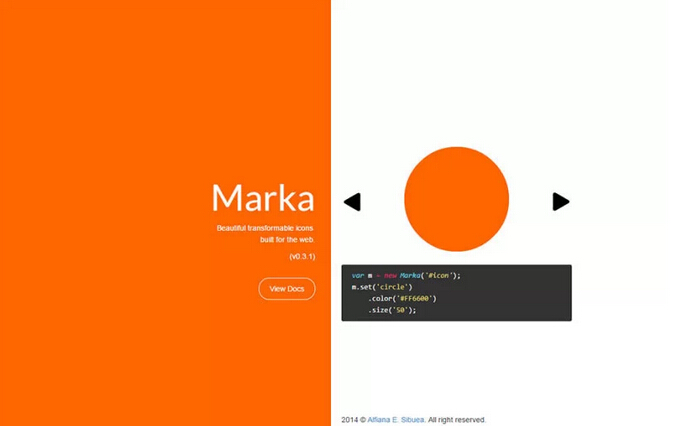
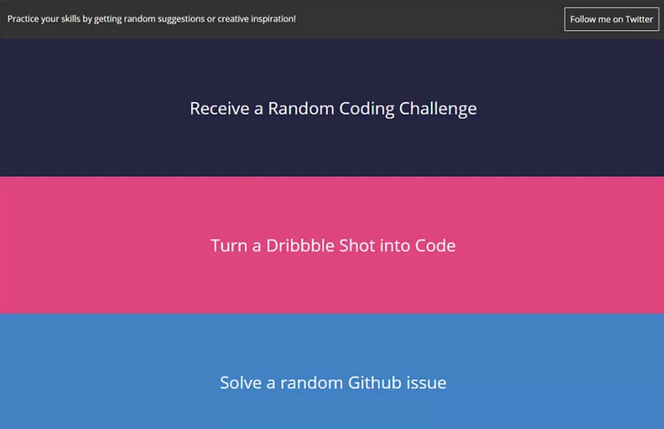
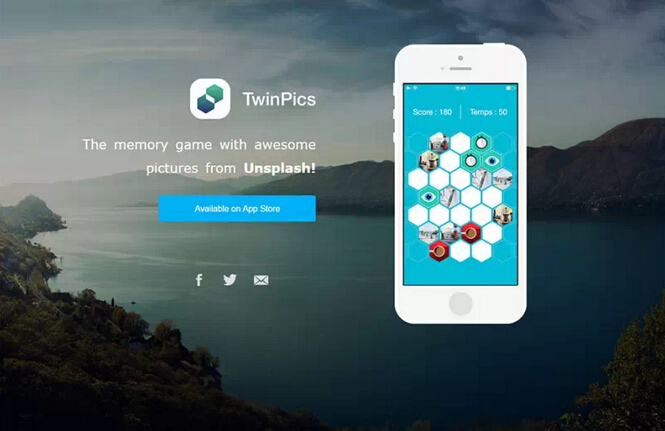
一屏以内
最后,还有一些网站采用这样的方式,让设计完全在一屏内展现。这是响应式设计的一个分支,因为它会适应屏幕尺寸。不过在这个绝佳案例中,整个设计的适应方式完完全全吻合屏幕,没有产生滚动条。没有滚动,意味着内容必须极度聚焦,而且要建立清晰的内容层次。我发现这些网站的聚焦能力和清晰程度,令人耳目一新。




结论
虽然我把这几种趋势分开讲,但其实他们都表现为积木块的形式。这些积木可以通过很多不同方式组合。事实上,本文中展示的很多案例,都可以放在我们讨论过的其他几个分类中。现代网页的布局如此多样化,而且确实合乎使用,造就了如此激动人心的互联网媒体。
分类: LOGO设计技巧

企业平面设计中,图片与文案设计整理,对于用户的第一感受非常重要,虽然给图片、照片配上文字,与平面排版有相通之处,但又截然不同,照片的文字,重在衬托照片,而平面、海报设计的文字则重在传达力量,前者更多的是一种点缀,而后者更多的是一种武器,所以,照片的文字是为了引导人们更好的观看照片,而不是喧宾夺主。 下文通过设计之家引用的案例,给大家介绍几种图文搭配的技巧方法:

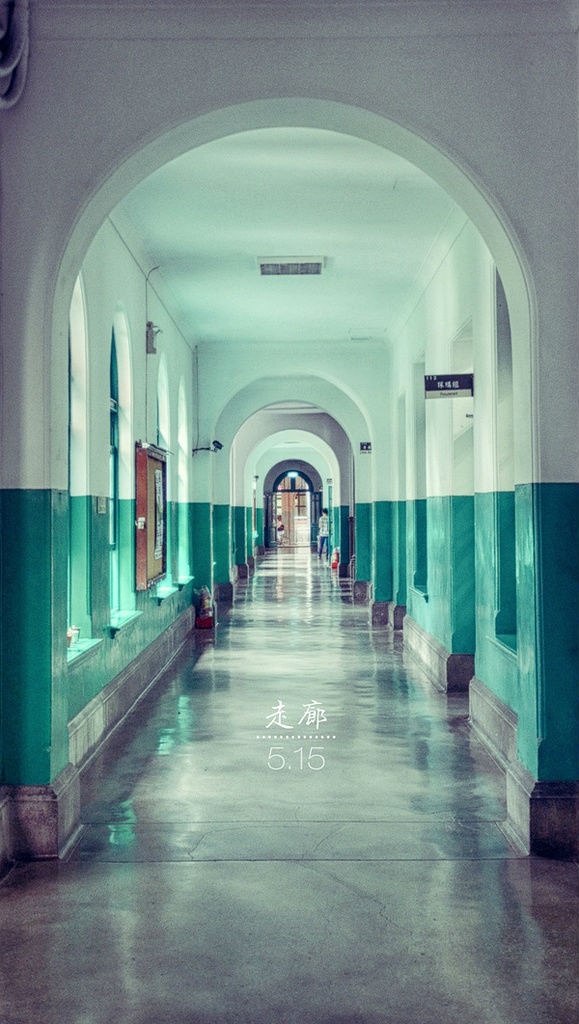
虽然上面这幅照片的文字很吸引人的眼球,但这个文字是平和的,没有攻击性的,它重在描述事实,起的是辅助性的作用,哪怕它的位置很显眼,但人们分配给它的注意力却是有限的,这就是属于给照片配字而不是平面设计。 当然,有时候二者的界限并不是十分的明显,比如:

这幅作品的文字是平和的,不具有攻击性的,但它又是经过精心设计的,从花纹到字体都是经过雕琢的,因此,你很难判断它的性质。不过在正规的摄影比赛中,一般都不允许添加修饰性的文字,原因之一就是因为修饰性的文字会让图片形成一种设计感,进而影响人们对图片本身的判断,比如这幅图,去掉文字你会感觉是非常普通的摄影作品,但加上文字之后你会感觉还比较不错。 下面开始正文。 我归纳了一下我常用的十种添加文字的方法: 上面十种类型你如果都能掌握,应付你为照片添加文字这个工作绝对绰绰有余了。
一、文字渲染型
何为文字渲染型?简单点儿讲,就是让人们分配更多的注意力到文字,进而用文字优化画面。咦?这不是有点儿步入误区了吗?不是不要让文字吸引过多的注意力吗?咳咳,这是个例外。 运用这个类型,最重要的就是要选好字体,手写体?粗犷体?纤细体?字体的选择几乎决定了你的最终效果。 比如这幅作品:

因为文字占据的空间大,所以人们很容易就被它吸引到,又因为文字极具煽动性,所以会让人们的注意力停留的时间更长,而在字体的选择上,选择了更加坚硬的字体来配合画面,加上黑色文字的选择,与整体画面的融合十分到位。
二、朴实无华型
这种类型十分常见,也运用得非常广泛。简而言之,这种类型就是纯文字,并且没有颜色的对比,大小的对比,字体的对比等。 这种类型又有两个基本型:竖直型和水平型。 比如:

这就是竖直型。 再比如:

这就是水平型。 这种类型的关键在于:把握好字体的选择,间距的选择和文字的选择。 字体要融合画面,间距根据需要增减,文字一定不能与画面格格不入。 具体我就不展开了,因为这也不是三言两语就可以讲清楚的事情。
三、底纹型
什么叫底纹型?就是在文字区域存在一个底纹将文字与画面分离开来。 这种类型的优点就是能够最大限度的降低画面对文字的影响,让你拥有更大的空间选择文字与排版,并且能更加有效的凸出文字。 我们经常会遇到这样的情况,当我们在画面输入文字的时候,因为颜色差异不大的关系,文字经常被画面掩盖掉了,这时候,底纹型就可以一劳永逸的解决这个问题。 当然,这种类型也有一个明显的缺点,就是如果安排不好,就像是在画面上打了一个补丁一样。 比如:


下面这幅图,因为整体色调偏暗,如果再加上黑色文字,会出现文字看不清的状况,而运用底纹型可以有效解决这个问题。 底纹型的关键在于如何让底纹更好的融合进画面而不显突兀,主要的方法有一:让底纹本身具有设计感。二:调整不透明度。三:将部分文字置于底纹之外以加强底纹与画面的联系。
四、文字线型
所谓文字线型,就是在画面的文字之中有一根线,这根线呢,通常有三种表现形式:水平,垂直和斜线,而线本身又有两种形式:实线和虚线。 不要小看这根线,它可以发挥很大的作用,主要体现在平衡画面,凸显层次,引导观者等。 比如:

再借用几张其他答案的:


这种类型的关键在于安排好主次关系,选择好线条和选择好摆放的位置。
五、字体搭配型
这种类型没有太多要讲的,主要就是不同字体类型进行搭配,同中求异,凸出重点,个人建议字体不要太多,2-3种足矣,另外建议印刷体和手写体进行搭配。字体搭配还包括:中英文搭配,文字与数字搭配等。

六、颜色搭配型
这个也很简单,就不展开了,注意的要点是:颜色不要太多,2-3种即可,色彩的纯度不要太高,不然容易非主流。

七、大小组合型
这个很简单了,前面也已经用到过了,就是让字体有一个大小的变化,进而突出重点和拥有节奏上的变化。 当然还有很多种组合方式,比如这种:

八、图文混合型
这种就是在文字中还镶嵌着图片,图片一般以个性签名,图腾,特殊符号等构成,可以很好的活跃画面。

九、镂空型
所谓镂空型,就是文字是镂空的。对于镂空型的,需要注意的是底色的选择和字体的选择,一把而言,白色底色就不错,如果你能选到更适合的当然更好,字体的话要够宽大,不然太纤细就完全没有效果了。

十、印章型
这个类型的适用范围稍微狭窄一些,主要是运用在中国风的照片里面。


原文阅读:http://www.sj33.cn/article/sjll/201409/40231.html

色彩应用,对于企业VI设计中品牌的塑造显得非常重要。对于品牌核心要素,logo的色彩搭配,在之前的logo设计博文中,我们也进行过探讨,今天我们一起研究在色彩设计应用中,对颜色不同程度的理解,影响到设计页面的表现。
如果能够熟练地运用色彩搭配,设计时将是事半功倍。一张优秀的设计作品,它的色彩搭配必定和谐得体,令人赏心悦目,反思我们在设计过程中,怎样的色彩搭配更容易达到设计目的,又是什么影响了我们的配色思维呢,这对这一问题,我们引入google、behance、twitter、facebook等案例进行深入的了解!
以下几点常会影响色彩搭配思维:
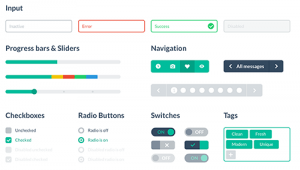
1.仅关注色彩表象
2.搭配方法不够系统
3.色彩与构成掌握不到位
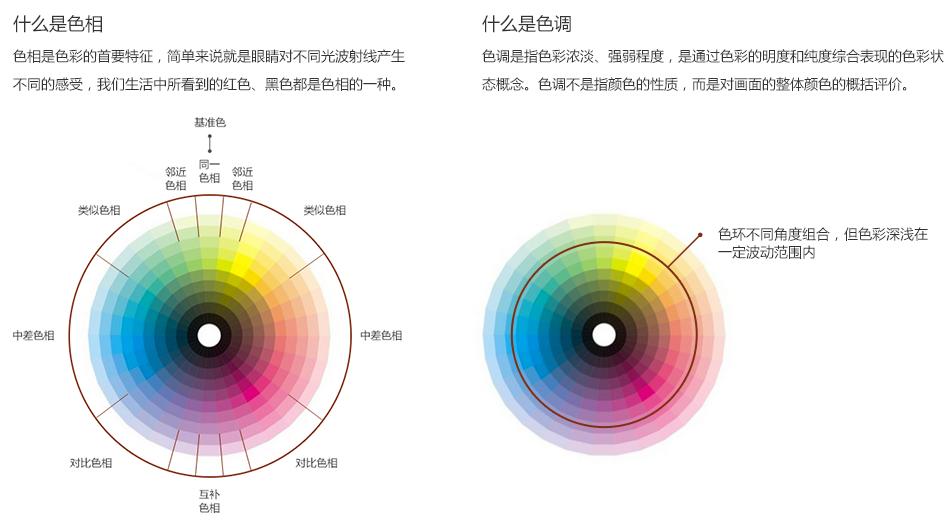
首先,我们简单理解一下色相和色调概念:

谈谈一些基础配色方法
接下来我们按三个大类的配色方法,结合一些案例,分析色彩在页面中的应用手法。

(一)色相差而形成的配色方式
1.1 有主导色彩配色
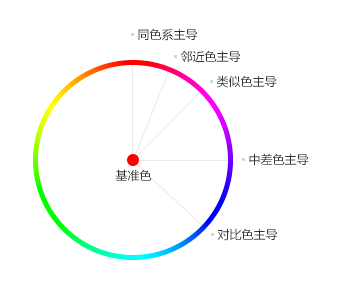
这是由一种色相构成的统一性配色。即由某一种色相支配、统一画面的配色,如果不是同一种色相,色环上相邻的类似色也可以形成相近的配色效果。当然,也有一些色相差距较大的做法,比如撞色的对比,或者有无色彩的对比,但这里先讲述带主导色的配色案例。
根据主色与辅色之间的色相差不同,可以分为以下各种类型:
1.1-1 同色系主导
1.1-2 邻近色主导
1.1-3 类似色主导
1.1-4 中差色主导
1.1-5 对比色主导
1.1-6 中性色主导
1.1-7 多色搭配下的主导

1.1-1 同色系配色
同色系配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。

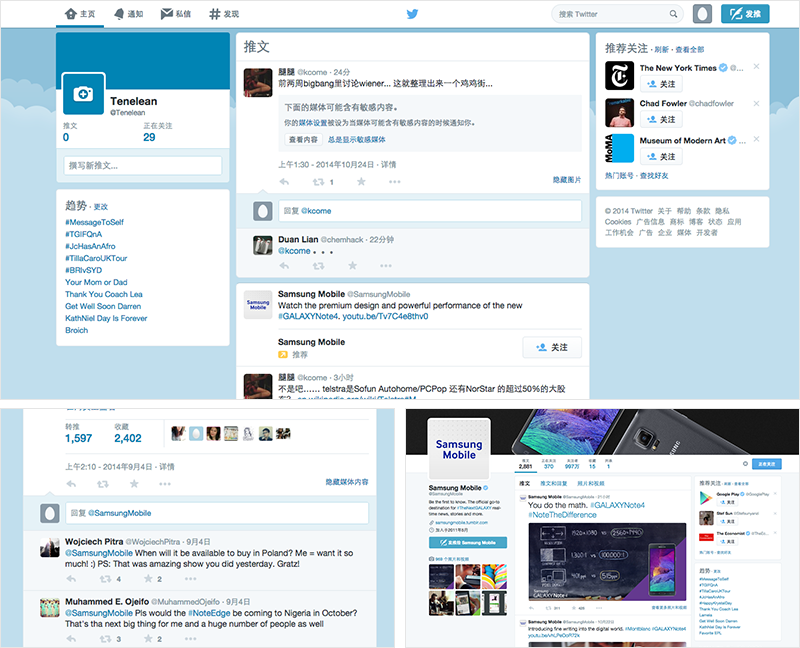
twitter的案例:https://twitter.com/

整体蓝色设计带来统一印象,颜色的深浅分别承载不同类型的内容信息,比如信息内容模块,白色底代表用户内容,浅蓝色底代表回复内容,更深一点的蓝色底代表可回复操作,颜色主导着信息层次,也保持了twitter的品牌形象。
观点:颜色差分割页面层次和模块,并代表不同功能任务属性。
1.1-2 邻近色配色
近邻色配色方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来也很和谐。

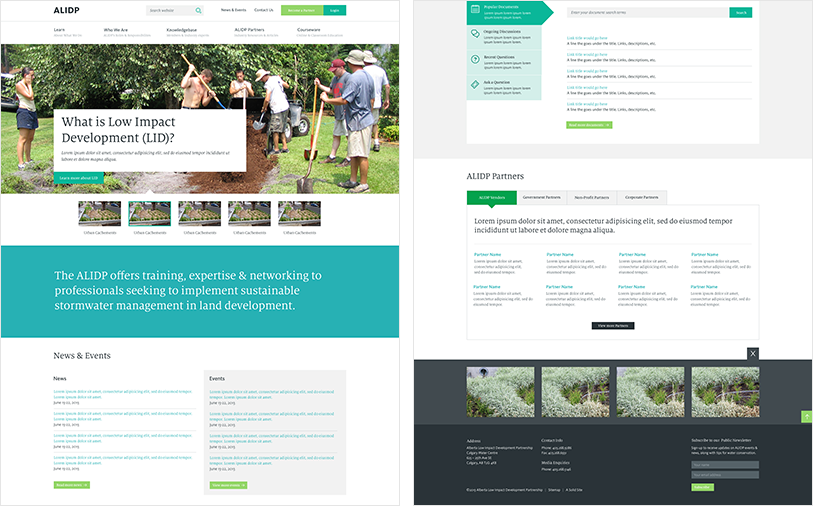
ALIDP的案例:https://alidp.org/

纯度高的色彩,基本用于组控件和文本标题颜色,各控件采用邻近色使页面不那么单调,再把色彩饱和度降低用于不同背景色和模块划分。
观点:基于品牌色的邻近色运用,灵活运用到各类控件中。
1.1-3 类似色配色
类似色配色也是常用的配色方法,对比不强给人色感平静、调和的感觉。

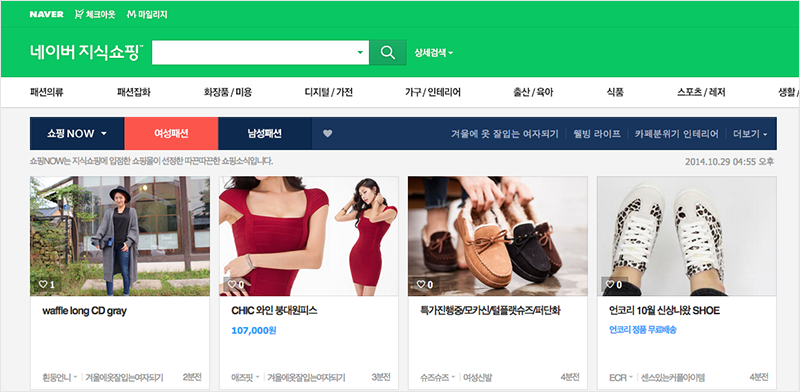
BENMAPT的案例

红黄双色主导页面,色彩基本用于不同组控件表现,红色用于导航控件、按钮和图标,同时也作辅助元素的主色。利用偏橙的黄色代替品牌色,用于内容标签和背景搭配。
观点:基于品牌色的类似色运用,有主次地用到页面各类控件和主体内容中。
1.1-4 中差色配色
中差色对比相对突出,色彩对比明快,容易呈现饱和度高的色彩。

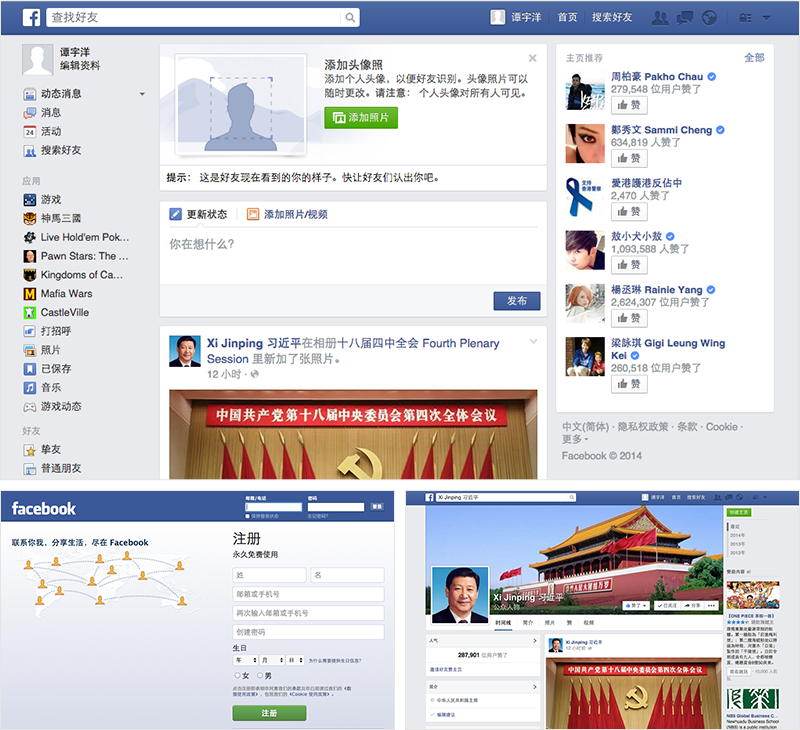
facebook的案例:http://www.facebook.com/

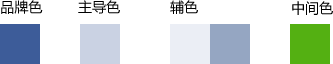
颜色深浅营造空间感,也辅助了内容模块层次之分,统一的深蓝色系运用,传播品牌形象。中间色绿色按钮起到丰富页面色彩的作用,同时也突出绿色按钮任务层级为最高。深蓝色吊顶导航打通整站路径,并有引导用户向下阅读之意。
观点:利用色彩对比突出按钮任务优先级,增加页面气氛。
1.1-5 对比色配色
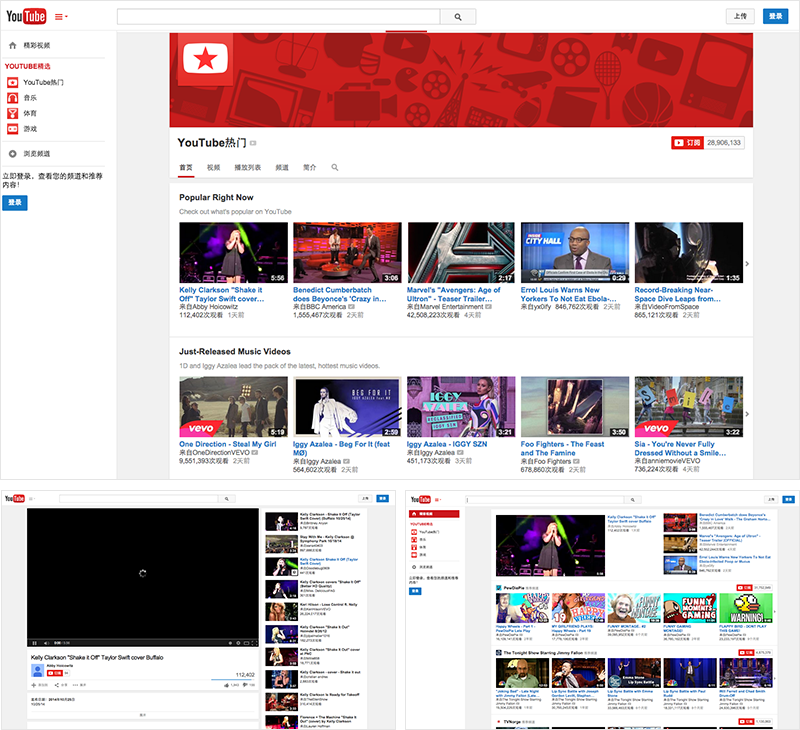
主导的对比配色需要精准地控制色彩搭配和面积,其中主导色会带动页面气氛,产生激烈的心理感受。

YouTube的案例:https://www.youtube.com/

红色的热闹体现内容的丰富多彩,品牌红色赋予组控件色彩和可操作任务,贯穿整个站点的可操作提示,又能体现品牌形象。红色多代表导航指引和类目分类,蓝色代表登录按钮、默认用户头像和标题,展示用户所产生的内容信息。
观点:红蓝色反应不同交互和信息的可操作性,针对系统操作和用户操作的区分。
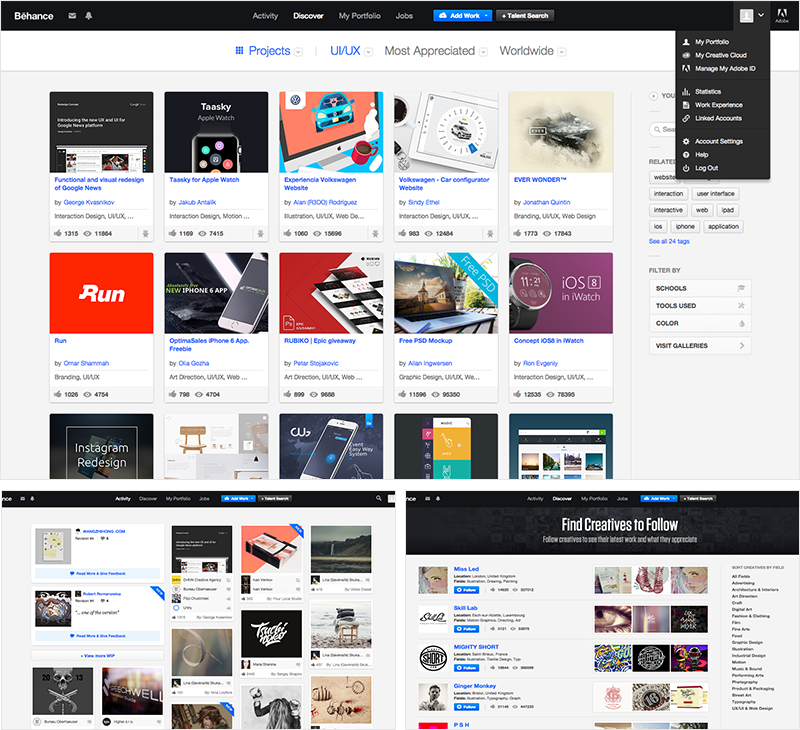
1.1-6 中性色配色
用一些中性的色彩作为基调搭配,常应用在信息量大的网站,突出内容,不会受不必要的色彩干扰。这种过配色比较通用,非常经典。

Bechan的案例:https://www.behance.net/

黑色突出网站导航和内容模块的区分,品牌蓝色主要用于可点击的操作控件,包括用户名称、内容标题。相较于大片使用品牌色的手法,更能突出内容和信息,适合以内容为王的通用化、平台类站点。
观点:利用大面积中性色作为主导色,品牌色在这里起到画龙点睛的作用,用于一些需要重点突出的场景,强调交互的状态等。
1.1-7 多色搭配下的主导
主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。

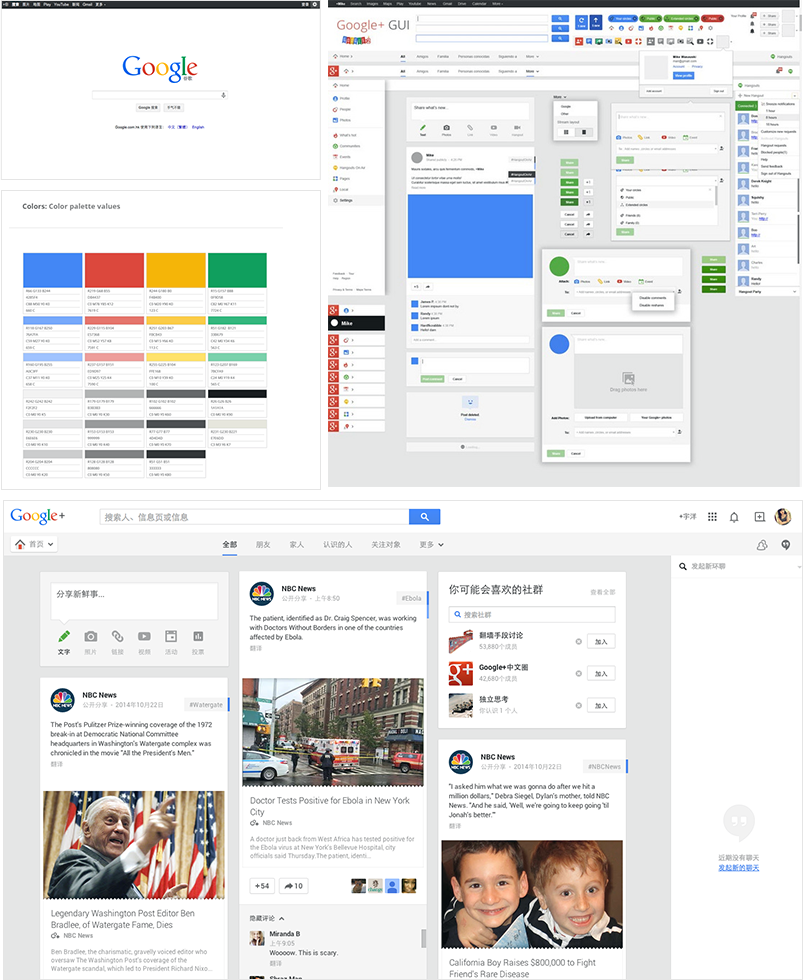
Google的案例:www.google.com

对于具有丰富产品线的谷歌来说,通过4种品牌色按照一定的纯度比,再用无色彩黑白灰能搭配出千变万化的配色方案,让品牌极具统一感。在大部分页面,蓝色会充当主导色,其他3色作辅色并设定不同的任务属性,黑白灰多作为辅助色,对于平台类站点来说,多色主导有非常好的延展性。
观点:谷歌设置了四种品牌色,通过主次、合理的比例应用在界面中,并通过组控件不同的交互状态合理分配功能任务。
(二)色调调和而形成的配色方式
2.1 有主导色调配色
这是由同一色调构成的统一性配色。深色调和暗色调等类似色调搭配也可以形成同样的配色效果。即使出现多种色相,只要保持色调一致,画面也能呈现整体统一性。
根据色彩的情感,不同的调子会给人不同的感受
2.1-1 清澈的色调
2.1-2 阴暗的色调
2.1-3 明亮色调
2.1-4 深暗色调
2.1-5 雅白色调
2.1-1 清澈色调

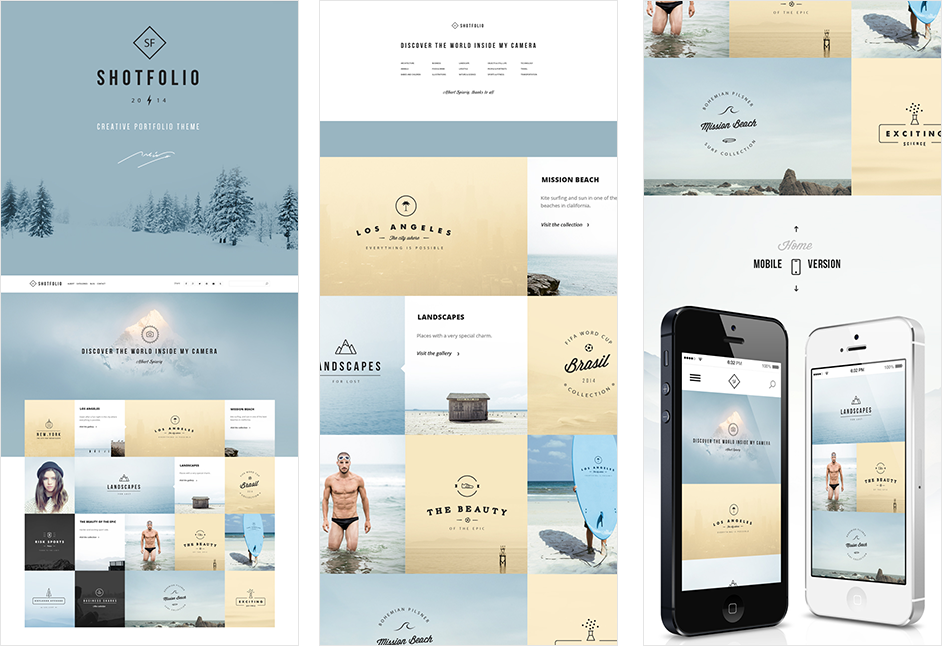
SHOTFOLIO的案例

清澈调子使页面非常和谐,即使是不同色相形同色调的配色能让页面保持较高的协调度。蓝色另页面产生安静冰冷的气氛,茶色让我们想起大地泥土的厚实,给页面增加了稳定踏实感觉,同时暖和蓝色的冰冷。
观点:互补的色相搭配在一起,通过统一色调的手法,可以缓和色彩之间的对比效果。
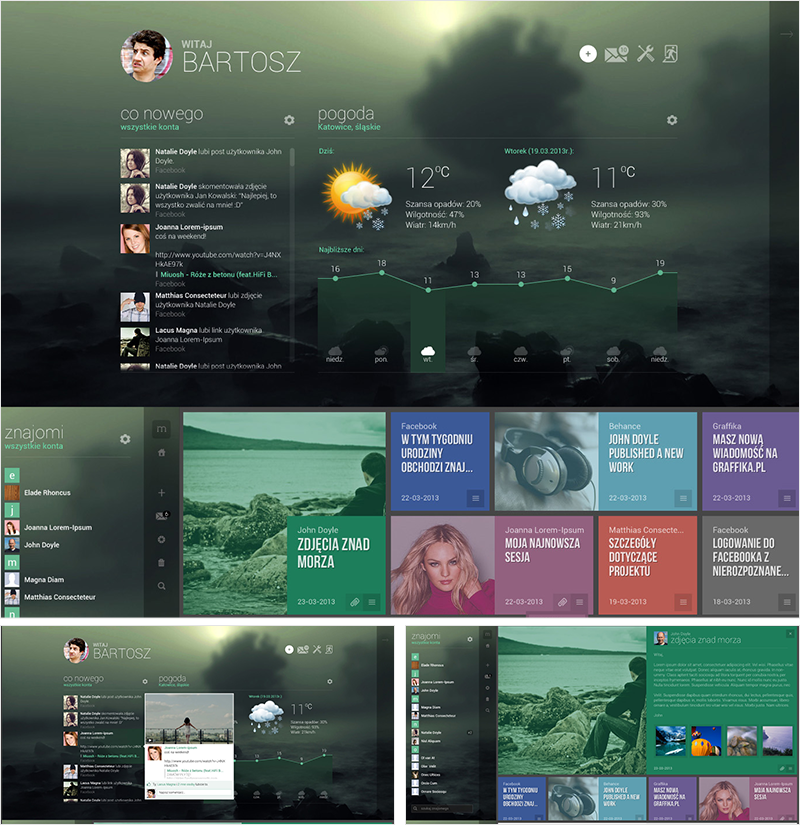
2.1-2 阴暗色调

概念应用的案例

阴暗的色调渲染场景氛围,通过不同色相的色彩变化丰富信息分类,降低色彩饱和度使各色块协调并融入场景,白色和明亮的青绿色作为信息载体呈现。
Tips:多色彩经过统一色调处理,区域间非常协调,也不影响整体页面阴暗气氛表现。
2.1-3 明亮色调

Kids plus的案例

明亮的颜色活泼清晰,热闹的气氛和醒目的卡通形像叙述着一场庆典,但铺满高纯度的色彩,过于刺激,不适宜长时间游览。
观点:饱和度与纯度特性明显的搭配,在达到视觉冲击力的同时,可适当采用对比色或降低明度等方法调和视觉表现。
2.1-4 深暗色调

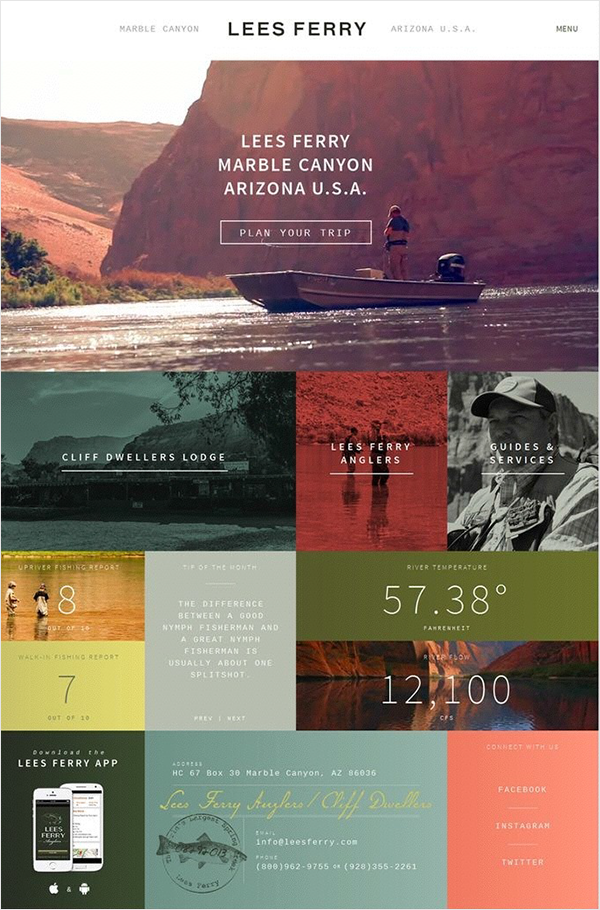
LEES FERRY的案例

页面以深暗偏灰色调为主,不同的色彩搭配,像在叙述着不同的故事,白色文字的排版,整个页面显得厚重精致,小区域微渐变增加版面质感。
观点:以低暗色调构成整体画面氛围,小面积明亮部分不会影响整体感觉。
2.1-5 雅白色调

Very的案例

柔和的调子使页面显得明快温暖,就算色彩很多也不会造成视觉负重。页面的同色调搭配,颜色作为不同模块的信息分类,不抢主体的重点,还能衬托不同类型载体的内容信息。
观点:同色调不同色彩的模块,就算承载着不同的信息内容也能表现很和谐。
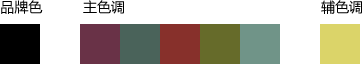
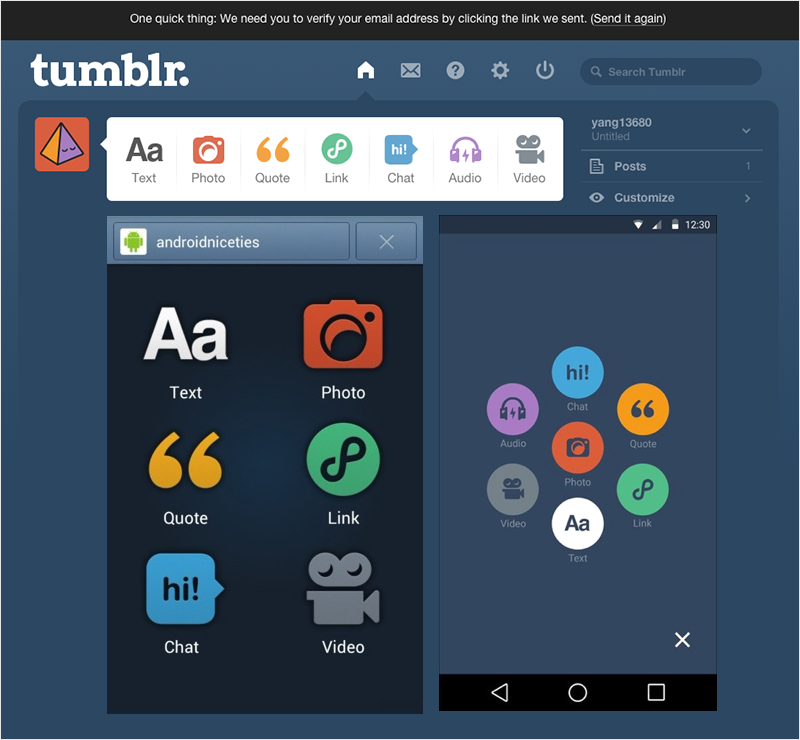
2.2 同色调配色
这是由同一或类似色调中的色相变化构成的配色类型,与主导色调配色中的属于同类技法。区别在于色调分布平均,没有过深或过浅的模块,色调范围更为严格。

tumblr的案例:www.tumblr.com

在实际的设计运用中,常会用些更综合的手法,例如整体有主导色调,小范围布局会采用同色调搭配。拿tumblr的发布模块来说,虽然页面有自己的主色调,但小模块使用同色调不同色彩的功能按钮,结合色相变化和图形表达不同的功能点,众多的按钮放在一起,由于同色调原因模块非常稳定统一。
观点:综合运用的情况,整体界面是有主导色调,在布局例如重点图标等是同色调配色灵活运用。
2.3 同色深浅搭配
这是由同一色相的色调差构成的配色类型,属于单一色彩配色的一种。 与主导色调配色中的同色系配色属于同类技法。从理论上来讲,在同一色相下的色调不存在色相差异,而是通过不同的色调阶层搭配形成,可以理解为色调配色的一种。

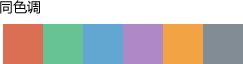
Genrecolours的案例

拿紫色界面来说,利用同一色相通过色调深浅对比,营造页面空间层次。虽然色彩深浅搭配合理,但有些难以区分主次,由于是同一色相搭配,颜色的特性决定着心理感受。
观点:同色深浅配色有着极高的统一性,但有点枯燥。
(三)对比配色而形成的配色方式
由于对比色相互对比构成的配色,可以分为互补色或相反色搭配构成的色相对比效果,由白色、黑色等明度差异构成的明度对比效果,以及由纯度差异构成的纯度对比效果。
3.1 色相对比
3.1-1 双色对比
3.1-2 三色对比
3.1-3 多色对比
3.2 纯度对比
3.3 明度对比
3.1-1 双色对比
色彩间对比视觉冲击强烈,容易吸引用户注意,使用时经常大范围搭配。

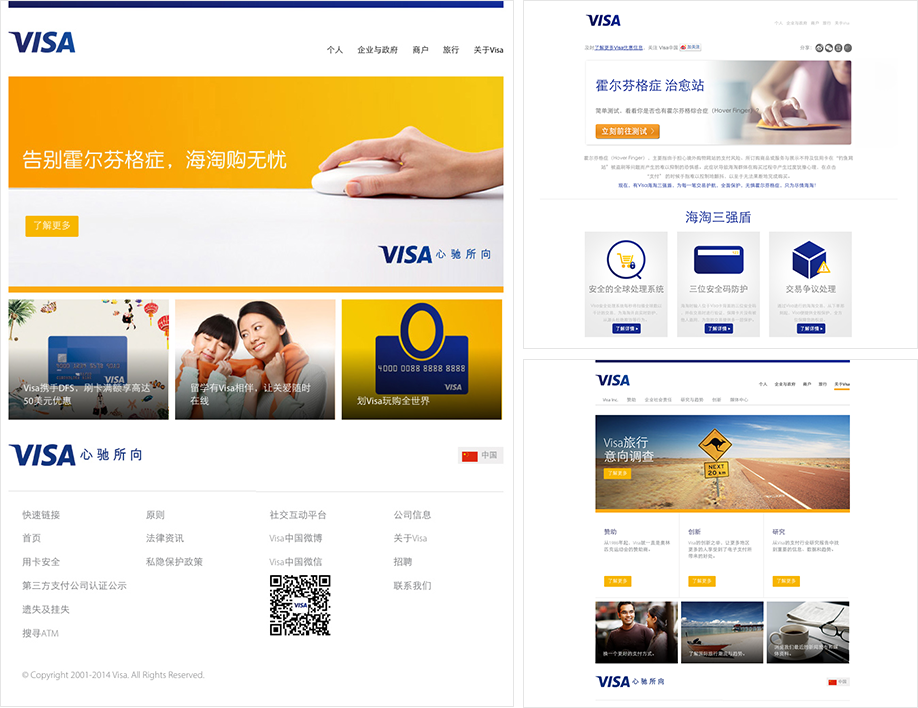
VISA的案例:http://www.visa.cn/

VISA是一个信用卡品牌,深蓝色传达和平安全的品牌形象,黄色能让用户产生兴奋幸福感。另外蓝色降低明度后再和黄色搭配,对比鲜明之余还能缓和视觉疲劳。
观点: 不管是整体对比还是局部对比,对比色给人强烈的视觉冲击,结合色彩心理学对品牌传达效果更佳。
3.1-2 三色对比
三色对比色相上更为丰富,通过加强色调重点突出某一种颜色,且在色彩面积更为讲究。

NAVER的案例:www.naver.com

大面积绿色作为站点主导航,形象鲜明突出。使用品牌色对应的两种中差色作二级导航,并降低其中一方蓝色系明度,再用同色调的西瓜红作为当前位置状态,二级导航内部对比非常强烈却不影响主导航效果。
观点: 三色对比中西瓜红作为强调色限定在小面积展现非常关键,面积大小直接影响画面平衡感。
3.1-3 多色对比
多色对比给人丰富饱满的感觉,色彩搭配协调会使页面会非常精致,模块感强烈。

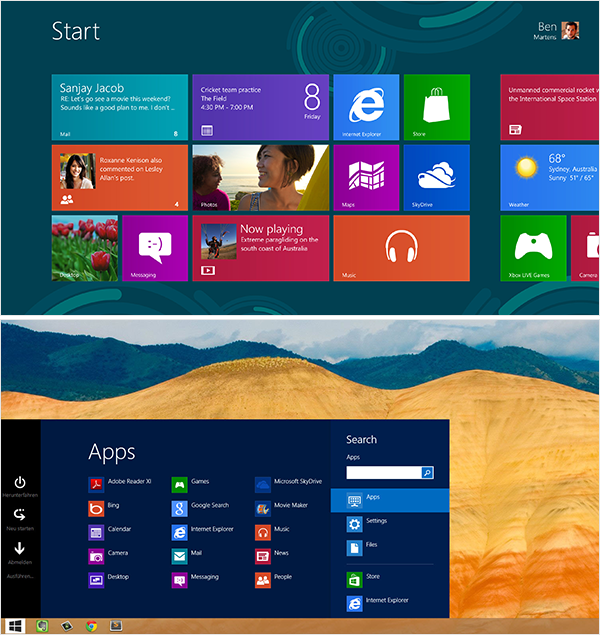
Metro的案例:http://www.microsoft.com/

Metro风格采用大量色彩,分隔不同的信息模块。保持大模块区域面积相等,模块内部可以细分出不同内容层级,单色模块只承载一种信息内容,配上对应功能图标识别性高。
观点:色彩色相对比、色彩面积对比,只要保持一定的比例关系,页面也能整整有序。
3.2 纯度对比
相对与色相对比,纯度差对比,对比色彩的选择非常多,设计应用范围广泛,可用于一些突出品牌、营销类的场景。

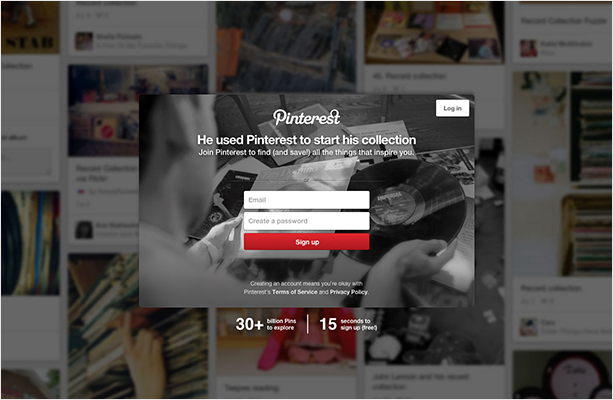
PINTEREST的案例:http://www.pinterest.com/

页面中心登录模块,通过降低纯度处理制造无色相背景,再利用红色按钮的对比,形成纯度差关系。与色相对比相较,纯色对比冲突感刺激感相对小一些,非常容易突出主体内容的真实性。
观点: 运用对比重要的是对比例的把握,面积、构图、节奏、颜色、位置等一切可以发生变化的元素,形成视觉的强烈冲突。
3.3 明度对比
明度对比接近生活实际反映,通过环境远近、日照角度等明暗关系,设计趋于真实。

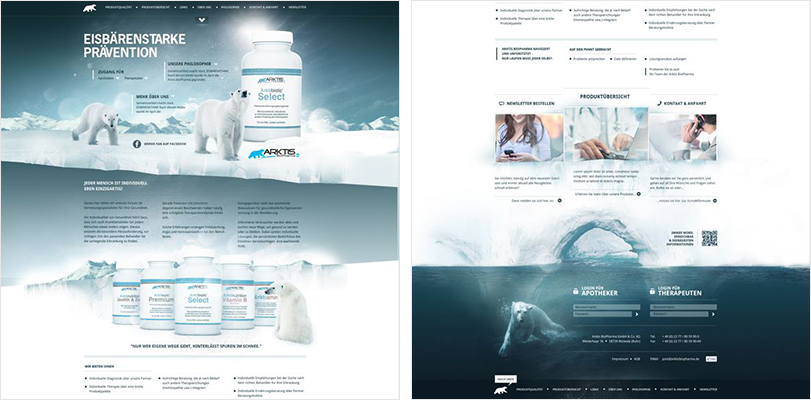
ARKTIS的案例

明度对比够构成画面的空间纵深层次,呈现远近的对比关系,高明度突出近景主体内容,低明度表现远景的距离。而明度差使人注意力集中在高亮区域,呈现出药瓶的真实写照。
观点: 明度对比使页面显得更单纯、统一,而高低明度差可产生距离关系。
总结:
色彩是最能引起心境共鸣和情绪认知的元素,三原色能调配出非常丰富的色彩,色彩搭配更是千变万化。设计配色时,我们可以摒弃一些传统的默认样式,了解设计背后的需求目的,思考色彩对页面场景表现、情感传达等作用,从而有依据、有条理、有方法地构建色彩搭配方案。
原文阅读:http://mux.alimama.com/posts/1392

最近很流行的“扁平化”界面不仅是一种设计趋势,也表达了对设计本质的渴望——去除过度的视觉传达以及一些冗余的设计。也是因为这一本质诉求,近些年你会发现不管是logo设计、VI设计,甚至是装修行业都在以一种简约的姿态展示于众。技术的发展虽然创造了新的机会,有时也会导致某些领域的过剩。在19世纪,机械化大规模生产,让装饰品可以快速、低成本的印制出来,这也导致了商品被过度的装饰,奥地利建筑师阿道夫·洛斯(Adolf Loos)则将此称之为“装饰与罪恶”。类似的事情在最近几年开始重现,排版和样式设计工具给予设计师创造丰富视觉效果的发挥空间,出现了拟物化、样式化这样一些设计风格。在回归真实的驱使下,19世纪的现代设计运动让过度装饰的现象得到了抑制,使设计适应了大规模生产的时代。如今,“扁平化”设计趋势也让我们看到了同样的对还原真实的追求:拒绝拟物化和视觉上过度运用效果,提倡简洁、聚焦内容的设计,这也是设计师在创作是所铭记的:设计一定要勿忘初心!
现代设计的诞生
1908年,一个有影响力的奥地利建筑师阿道夫·洛斯,写了一篇题目颇有煽动意味的文章——装饰与罪恶(Ornament and Crime)。他声称,现代的装饰设计师是一个“文化落后或者病态的群体。在这三年之后,他本人被迫断绝这份工作。因为他的产品对于现在有文化底蕴的人来说是难以忍受的,对于其他人来说同样也会有一点这样的感觉。”洛斯甚至更大胆地断言,“一个人的标准越低,装饰的效果就越奢华。对于有抱负的人来说,目标应该是在形式中发现美,而不是依赖于装饰。”
是什么引发了对装饰设计这样的攻击?要理解这位现代设计先驱的思想,我们必须先对19世纪后期的设计形态有所了解。
蒸汽机的问世迎来了一个机械化批量生产的时代。正如艺术评论家弗兰克·惠特福德(Frank Whitford)写道,“蒸汽驱动的机器可以比人工手制更快更整齐地印刷、裁剪、塑造几乎任何物品。机械化生产意味着更低的价格和更高的利润。”
但是,当制造方法从手工转换到机械,商品的样式却没有跟随发展。在文艺复兴精神的影响下,大部分产品,从建筑和家具到纺织和餐具,都用华丽浮夸的装饰来包装。

在以往,手工装饰的制作成本很昂贵,因此是财富和奢华的象征。随着机械化发展,这些同样的装饰可以又快又便宜的制作出来。制造商只想着抓住这个机会以较低的成本去复制这些复古样式,而不是停下来想想什么样的设计将最适合于大批量生产。这样的结果就是生产了大量扎眼、劣质的产品,这也是被阿道夫·洛斯和其他现代设计的先驱所抨击的原因。
在今天的装饰艺术里,著名建筑师勒柯布西耶(Le Corbusier)直截了当地断言废弃物都是被过度装饰的,他还说到,“奢华的物品是制作精良,整洁干净,纯洁和健康的,从外表就能揭示它的制造质量。是工业的发展导致了这样一个颠倒的现象:一个装饰华丽的铸铁炉成本要低于一个朴实的铸铁炉,因为起伏的叶纹掩盖了制作的缺陷。”
蒙哥马利斯凯勒(Montgomery Schuyler),一个有影响力的评论家和记者,谴责19世纪被重度装饰的门面,说,“如果你把这些街道上的建筑物主体墙面都刮掉,你会发现你很简单地就把它的建筑风格去掉了,而且这些建筑物和原来也没有什么区别。”

被称为“摩天大楼之父”的建筑师路易斯·沙利文(Louis Sullivan),为收敛装饰呼吁说,“如果我们在几年内收敛对装饰的运用,让我们的思想敏锐地集中在合理的组织建筑结构以及简单优美的外形,这将极大地提高我们的审美。“下面是沙利文建筑群其中一个建筑的图片。底层有经过精心修饰,但上面的部分对于一个19世纪的建筑来说却采用了让人惊讶的现代建筑风格,特别是与哈罗德的建筑对比,会尤其明显。

20世纪20年代,在德国出现了一个称为Sachlichkeit的新兴运动,主张的理念是“合理”,“实用”,“客观”。NEUE Sachlichkeit运动在设计领域中主张寻求纯粹的实用。德国建筑师赫尔曼·穆特修斯(Hermann Muthesius)解释如何将这种实用的理念应用到设计样式中,来创造他称之为Maschinenstil的或“机械风格”。在他的话中,我们可以看到这种样式应用在“铁路车站,展览馆,桥梁,轮船等。这里我们看到的是一个严格的,几乎是科学性的Sachlichkeit,收敛所有外在的装饰,外形完全取决于他们服务对象的目的。”
其他现代设计的先驱们不再对过度装饰发起批评,而是开始关注如何提升功能性。在1934年,现代派建筑师菲利普·约翰逊(Philip Johnson)在纽约的现代艺术博物馆举办了一个主题为机械艺术的展览,展出了各种机械设备零件,如飞机螺旋桨和工业绝缘体。当时的想法是通过物品纯粹的功能来突出形式组织上的美。对于现代设计运动的理念来说,装饰是没有必要的,美丽和优雅是源自内容本身的设计,而不是通过表面华丽的装饰来体现。

虽然现代主义运动的推动花费了20世纪前半段时间之久,但最终还是超越了传统的设计样式和技巧。在乔纳森·伍德姆(Jonathan Woodham)所著一书《二十世纪设计》(《Twentieth-Century Design》)中提到,现代审美的特点是“干净,几何形状,使用镀铬钢和玻璃等现代材料,通过光影明暗来表现平滑的表面。色彩的运用往往是很简单的,主要采用白色,灰白色,灰色,和黑色这几种颜色。”现代设计已摆脱其华丽装饰的外衣,取而代之的是寻求在形式与功能融合下的和谐美感。
数字化装饰
如果我们把现代设计的历史与历程还很短的软件和网页设计的历史对比,可以看到相似的地方。和机械化大规模生产导致的过度装饰一样,显示屏和版式技术的发展也导致了软件界面和网页中装饰的重度使用。特别是在早年的网页设计中,设计师使用动画和声音和图片结合在一起,来营造丰富的效果,却让人感觉花哨。
早期的操作系统不管是从外观还给用户的感觉上,带有图形的用户界面仍然是相当基本的。当然,现实世界的隐喻是可以采用的,比如用文件夹的图形来表示文件目录和按钮,让用户知道他们可以点击。但整体美感是相当平面化和收敛的,无论设计师是否想提供一个丰富的视觉体验,但黑白显示屏的低分辨率限制了他们的发挥。

随着技术的发展,设计师们在界面的视觉设计上获得更大的自由。微软在Windows XP里推出了丰富多彩的风格并贯穿始终,运用了大量的高亮,阴影和渐变这些物理性特征。
苹果则走得更远,在发布的Mac OS X界面中运用了有光泽的塑料气泡样式,拉丝铝和逼真的图标。随着时间的推移,操作系统的视觉样式愈发增强。微软在Windows系统中预置有光泽透明玻璃般的主题,而苹果公司在桌面和移动系统中采用更加材质感和拟物化设计,如日历应用程序中的皮革纹理,并在其电子书阅读器中使用逼真的翻页效果。

模仿现实生活中的对象和纹理的样式,被称为“拟物化(skeuomorphs)” ——也就是说,借用来自真实世界的符号作为设计元素的唯一目的就是让用户对界面更熟悉、易学。最近,设计师们开始质疑把记事本应用程序设计成一个纸垫的样式,或者在日历应用程序中加入皮革和翻页效果的逻辑。这些效果提升了视觉的趣味性,但是这些是另外一个时代的象征,用这种象征把界面和现实生活中的物品关联起来,与数字化界面的流动性、敏捷反应是矛盾的。

随着最近Windows 8的发布,微软勇敢的采取了摒弃这些多余的视觉效果的策略,试图让其操作系统完全呈现数字化,用他们的话说,“真实”的风格。最新的界面是建立在微软之前开发的移动版本的设计规范上,呈现给用户的是简洁的内容和几乎看不到模拟现实物体的图片。
相反,Windows8依赖排版、间距和颜色来有序、优雅地展现模块。现实感的效果和多余的样式都被去除,剩下的就是简单的内容本身。正如穆特修斯( Muthesius)曾经常以火车站作为机械风格(Maschinenstil)的例子,微软的设计师指出新的Windows界面就是以火车站标志为灵感的,以前被称为“Metro”。

在网上已经看到了多年来类似的转变。早期基于表格和Flash的设计让开发者在像素级上控制自己的界面,所以设计师毫不犹豫地为网页内容创造视觉丰富的容器。当我们开始掌握动态的新媒体,使用CSS取替超链接,网页设计受到更多方面的限制。高度装饰的容器不能方便地改变宽度和位置,所以设计师减少了图形的使用,更多地依靠简单的CSS样式,使他们的布局适应性更强,更易于维护。
最近演变出来的响应式设计(就是一个页面会根据场景进行相应的改变,以适应不同的屏幕尺寸和设备)以及设计师慢慢转变为直接跳过可视化编辑器(如Photoshop),通过编码开始工作,这使我们进一步走向一个简单的以内容为中心的Web设计理念,设计之美,是源自排版,间距和颜色,而不是一个强烈的质感和装饰性的图片。
最近一段时间,拟物化风格(skeuomorphism)的领导者——苹果,在最新版本的移动操作系统iOS7中也迈出了数字真实化的第一步。缝制的皮革纹理和撕开的纸张边缘这些已经看不到了,取而代之的是由鲜艳的简化图标和半透明表面构成的一个极简扁平化界面。

真实的设计
现代设计运动与现在软件网页设计转变之间的共同点就是对本真的渴望。这股力量让一百多年前的设计师们刮去了他们作品的浮夸装饰,也让今天的数字话设计朝着更简洁,更注重功能性的美学风格。但究竟是什么让设计回归“真实”呢?
真实的设计旨在洞察无意义的设计,去除冗余的元素。真实的设计是使用材质来展示产品的亮点,而不是用夸张的纹理来试图隐藏缺点。真实的设计包含的元素不应该只是让产品看起来好看,而没有其他的价值和目的。真实的设计最优的方式是展示功能,以提升效率作为设计是否优雅的标准。真实的设计是形式服务于内容。
在这样的设计理念中,风格并不是说不重要,但不提倡纯粹用来装饰。相反,美的形式取决于内容,而样式只是一个创造性解决方案的自然产出物。对标志性的Anglepoise灯具的设计, Deyan Sudjic评论说,“这个灯看起来怎么样 – 特别是灯的形状 – 是事后才去思考的。但这也是其吸引大家的一部分。它自然的形状给予人单纯、回归本质的遐想,就像早期的路虎在技术上巧妙的构思,而不是挖空心思去创造一个诱惑消费者的产品,反而让顾客产生了信任感。”

在数字化设计中,真实性大致可以概括为以下几点:
拥有数字化的外观
我们没有在计算机显示器上,模仿如金属,木材和皮革的纹理。他们不是数字界面的组成元素,所以仿造这种质感是没有意义的。这并不意味着设计应该只有纯平面的背景颜色 ,而是我们不应该试图模仿或受限于现实世界中的纹理。
摒弃拟物化
一本电子书不需要模仿物理纸张翻页,一个记笔记的应用程序也不需要看起来像一个现实的本子,有皮革的封面,撕裂的边缘和手写风格的字体。拟物化并不总是不好的,但它会导致界面一些不必要的限制。例如,一个拟真本子的设计是静态的而且只有一个尺寸,界面的尺寸是多样的;但是如果界面使用的是这种拟真设计,那就只能适应一种尺寸了。
以内容为中心的风格
聚焦在内容上,而不是它的样式和装饰。你可能会认为这点是老生常谈,但你见过有多少个网站会用现有的主题?大多数主题是根据虚构的内容建立的,所以可以推断出,网站最终的内容和样式肯定会有所变化。设计主题模板会让设计师过于聚焦在如何设计很炫的效果,从而忽略了如何去合理呈现内容,因为也还没有内容提供给他们。只有在真实的场景下,你才能做到为功能而设计。
这不等同于极简风格
依赖于功能的美学设计与极简设计不是同一个东西。前者,设计者旨在去除多余的设计,以使产品更容易理解,提高易用性。后者旨在创建一个极简美学,营造一种非常简洁的氛围。一个是设计的基本原则,另一个是一种设计样式的选择。

将简化设计生硬地应用在界面上以求达到简洁和趋于数字化是不正确的。举个例子,无情地消除视觉效果,如阴影,颜色和不同的背景样式不一定会让界面更易用。在某些情况下,这样反而会破坏那些通过恰当的阴影和背景颜色突显出来的层次和聚焦效果。

在《简单法则(The Laws of Simplicity)》中,John Maeda写到,“达到简单的最简单方法,就是用心割舍。如果拿不定主意,就拿掉它。但是要用心去注意你拿掉了什么。“最后的提醒很值得我们思考。拿掉功能往往能达到简化的效果,因为用户需要处理的任务减少了。但是,消除可以帮助用户在感知上了解界面的视觉元素(如区分按钮和标签、突出要素的图形组件),可能会增加用户学习的成本。因此,指导设计的不是设计风格而应该是设计原则。
为什么本真的设计很重要?
一款名为Rise的app是数字化本真设计的典型例子。闹钟的设计是一个已经解决了的问题,但Simplebots开启了一个新的概念,设计了一个纯粹的数字化背景。

Rise的界面中有一个全屏幕的滑块,根据你设定的时间,背景颜色会变为相应的天空颜色。界面完全没有模仿一个现实的闹钟或者拟真的滑动条和质感。相反,设计师完全利用了手机的触摸屏幕,创造出一种从地面升起的体验。这个创新性的设计不仅极大的提升了用户体验,也让这款app在其他同类app中脱颖而出。
只有充分的利用数字屏幕的创造性而不是照搬现实生活中的样式才能设计出像Rise这样的界面。电子屏可以实现抽象的形式、动画、鲜艳的色彩和色调均匀。而不用局限于仅有的几种色调、静态展示和拟物化的形式。通过栅格来规划页面内容,我们可以得出更好,更简单的解决方案,设计出创新的界面,让用户有宾至如归的感觉。
最近流行的“扁平化”的设计风格也许会是一个趋势,也体现了在设计上追求还原本真,摒弃多余的装饰,并专注于内容本身的愿望。技术的发展有时会导致一些无意义的设计,就像在19世纪机械化批量生产引起的过度装饰,以及在早年的网页和软件设计中的样式设计。随着时间的推移,现代主义的一些先驱看到了功能设计中的美,从而使得浮夸的装饰行为得到遏制。同样的,今天软件中的过度设计也会随着对本真设计意识的苏醒而逐渐被淘汰的。
原文阅读:http://www.smashingmagazine.com/2013/07/16/authentic-design/
文章翻译:淘宝UED

我们经常说道:细节决定成败,这句话对于设计师来说,显得非常重要。比如很多企业logo会在细节方面做出调整,例如可口可乐标志的演化,不要小看这些logo细节的调整,这对于企业品牌建设来说,可能具有里程碑的意义。在日常的设计过程中,一双“像素眼”非常重要,例如企业VI设计过程中,图形文字的细节的处理非常关键,这不仅能突出企业的特色,同时能很好的掌握整体布局。如果你也想拥有一双“像素眼”,首先看看我们这边文章,在设计过程中,你应该注意的细节:
很多人印象中,香港人很精致,我们买衣服的时候也会想挑一些香港品牌,每周深圳有好多人排队去香港淘衣服及很多好东西,在香港街上我发现他们穿衣服很精致,扣子很多是扣到最上面,头发梳理的很整齐,皮鞋擦的很亮,很多香港老人也会穿戴整齐,我们会觉得他们活的很精致,香港早年沦为殖民地,英国的文化对他们影响很深,这就是为什么我们记住了英国绅士,他们的谈吐等,其实说这么多,就表达品质感来源与对生活美的追求,来源于精益求精的每一个细节的追求与把握!
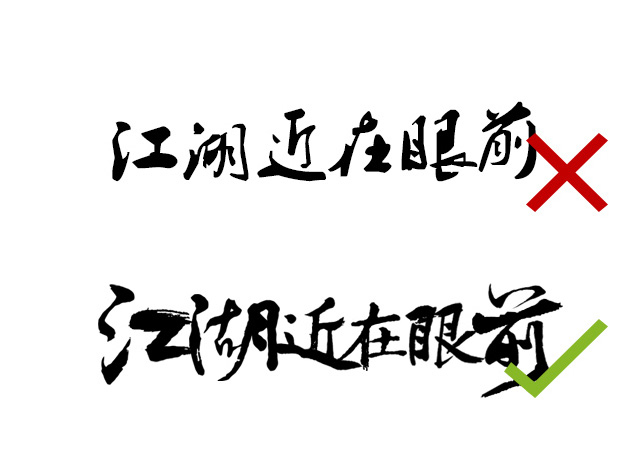
1、文字细节

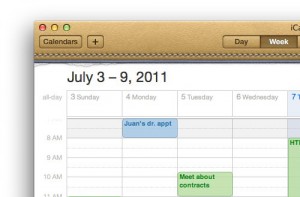
上图打叉的是我们经常忽略的小细节,用系统默认的字的大小打完专题专题,你会发现其实字体对中文和英文大小是不一样的,上图明显数字“8”相比较“月”和“日”略小,这样,标题会有种上下起伏的感觉,不稳当,第二个是字的间距,默认打完叹号离文字过远,直接断开了2句话,有必要去调整下字的间距,调整后字号也变得更大空间得到合理运用!


错误的示意里我们选用了一款常用的书法字体,当然结果是不理想的,也许项目会反馈你不够大气,无论在笔触上,字形上都不是一个很好的选择,但是现有的字体无法满足你的要求,怎么办,你可以利用一些在线书法生成一些毛笔字,但是要注意的是生成的很多字在笔触粗细上都不一样,很容易让你几个字放在一起看着很别捏,如果你没有很好的书法,你需要多下载一些书法笔触,找出一些字特点并移植到你选中的另外几个字上,在适当的地方加粗笔触,这也是一个慢慢磨的过程,但是能提高不少作品的品质感!


上图本身运用问题也不大,但是因为我们搭配的素材是一个Q版人物,所以为了增加设计的快乐感在里面,依然重新手写了胖乎乎的字体设计达到我们想你要的感觉!

上图对文字的排版无疑很有问题,我们正常阅读顺序是白吃今天你了么,这样的设计实在无法让人产生好感!品质感就大打折扣
2、图形

我们经常做按钮或导航或者排版的时候总会ctrl+t改变图形的大小,单即使你用的是矩形工具拉的一个矢量图形,在你反复改变大小的时候会出现虚边,有时候你不仔细看看不出,但是当你对图形进行描边等效果问题就会暴露,整个页面充满了这种虚边的时候,你会感到网页很模糊,就像胡子没刮干净的感觉,不舒服!
3、底纹

有时候我们会需要木纹的底,给页面加点材质纹理,上图是网上找的素材,如果我们直接应用那么必然很粗糙,与素材灯也会很不融合,这时候你需要调整素材,简单的方法是利用仿制图章工具复制一些纹理细腻的底纹,并且缩小你的素材,可以让很多裂缝纹理看上去更细腻,我们需要更整齐的纹理。

可以看到这个专题用了2种木纹,很细腻,整体很精致。
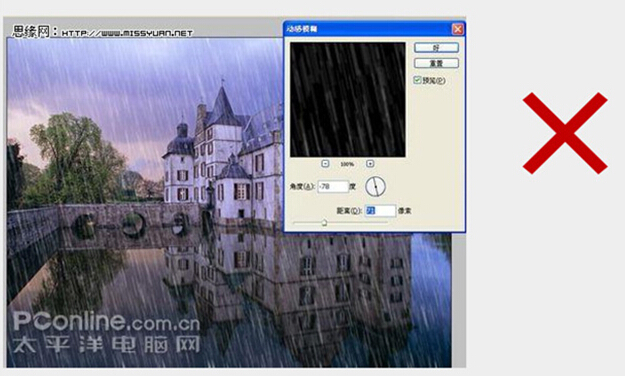
4、氛围与光影

这是网络上一种很假的雨的一篇教程,当然这对新手熟悉一些滤镜的使用是有帮助的,但是如果你在真正去用于商业就会非常假,毫无品质可言!

雨应该是有前后关系的,有的雨滴更靠近我们,有的雨滴在后面模糊,有的雨滴大,有的小,只有去调整雨滴整体感觉品质感才会大大提升!

通常做雪上面的雪就够用了,但是当我们要做暴风雪,下图不规则雪的形状就会让我们更有气氛感,当然品质感也就上去了!

很多时候物体也好,人物也好都是在光的照射下,如果你的背景是个阳光明媚的夏天,但是你人物放在那里一点光都没有,就会很干涩生硬
细腻的色彩处理,配上纤细的文字及色彩,人物身上搭配的光影与文字相得益彰,每一个文字都清晰明朗,品质感相当高的设计!
5、案例

上面的小图标默认颜色偏红有些暗淡,为了搭配底部蓝色,对色彩进行了调整,使之更舒服,提升了整体品质!


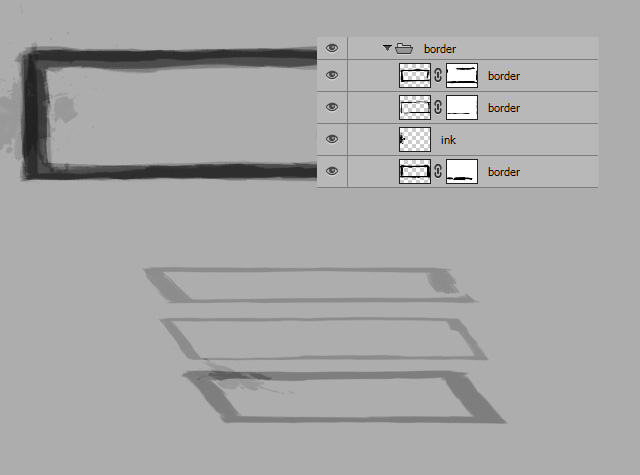
上图广告图周围的墨迹的效果,看上去似乎很简单,我们来看看设计师是如果制作的!

通过不同形状的墨迹框加上魔点,再通过相互叠加然后产生墨迹散开柔和的效果,在不同底色下叠加能产生更加真实的墨迹感!
其实设计就跟你日常生活中打扮一样,当你胡子刮的很干净,衣服烫的很整齐,头发梳理的很光亮,那么你就会给人一种很精致整齐的感觉,还原到你的设计稿,当你页面处理干净,排版整齐有序,字体选择得当,页面设计的品质就会大大提升!
设计就是不断打磨,用心体验的一种过程!对页面每个微小的地方我们都关注到的话,那么页面得质感就会得到一个非常大的提升!做一个精致的人,做一个精致的设计师!
本文转自:tgideas.qq.com

关于字体设计的内容,我们之前的博文已经更新多篇。正是因为很多国际化公司一直以来都在沿用使用字体logo,比如Google、IMB、Intel等等,因此字体logo在logo设计领域一直不断更新创意,同时在相关设计领域,很多设计师也发表过自己的观点和经验,例如之前我们讲过胡晓波字体设计秘籍,使人看完之后受益匪浅,很多设计技巧在logo设计中已经应用的轻车熟路,对于字体logo设计来说,好的创意显得尤为重要。但是这并不妨碍我们今天再一次提起这个话题,每个设计师的工作方法和设计的切入角度都是不同的,今天我想跟大家着重谈谈创意字体设计的方法和思路。
相比于专业性更强的印刷字体设计来说,创意字体设计只需将特定的某几个字或某几句话进行笔画的重新整合与创新,因此,你的工作量会比做一套字库来得轻松得多。但不同于印刷字体的是,你需要花更多的时间在你的创意上,如何让文字的震撼力和感染力变得更强,如何让你的创意在短短的几个字中呈现出来,都需要不断的进行思考与推敲。

接下来,我就和大家分享一些我自己在具体创作过程中的一些经验方法,如有纰漏之处或者不同观点,欢迎指正。
第一招.一个亮点
扁平的设计风格现在越来越受设计师们的追捧,其优势在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。在创意字体设计中也是一样,我们也要力求文字信息的“扁平化”。这里的“扁平”指的是在一组字体中,我们不要有太多附加的元素,在设定好整体风格的前提下,提炼出一个亮点足矣。


第二招.字体爆炸
有时候,在接到一个非常急的项目需求时,你来不及花太多时间去思考,如何通过讨巧的办法来让字体的设计感提升一个层次呢?这就是接下来我们要说的“字体爆炸”。
这种方法的好处在于,你可以先不去想文字结构的创意点和突破口,直接利用现有字形,然后将其“打破”,飞溅出的字体碎片形成的点线面对比,本身就可以达到一种强烈的视觉冲击力。
下面我们以京东招聘的banner为例来看“字体爆炸”:
1. 参考字形(方正粗谭黑简体)
2. 抹去原字体的圆角结构,组合字体形成整体
3. 让字体爆炸
4. Banner氛围烘托
第三招. 笔画断连
连笔和断笔在创意字体设计中运用的十分广泛,它们往往同时出现。连笔的运用,一方面可以增强笔画之间的联系性,另一方面也能增强字体的整体性;断笔往往出现在笔画的连接处,可以使连笔笔画更为自然顺畅。连笔和断笔的必须与结构相呼应,不能生搬硬套,不能牵强,同时还要保持字体的识别性。
我们通过下面一个实际案例来具体讲讲断笔和连笔的运用。
我们可以先打印出一款字体,进行观察分析,我们将横版与竖版的都打印在纸上,可以看出风和日丽四个字在字与字之间的连接上,竖版的比横板的好连一些,我们通过将字体进行错位排列后,可以连接的比较流畅。
在四个字中,“风”字中间部分有交叉的斜线,“和”字左半部分有斜线,“丽”字的两点也是倾斜的,因此,在不影响识别性的情况下,我们需要将他们摆正,来统一笔画。
像这样我们在软件中用钢笔工具将字体的骨架搭建完成,并根据分析的结果寻找笔画连接点。
观察字形我们可以看出,“风”字的左右两笔是向外扩散的,因此,我们先保持“风”字的位置不变,将下方的字体向左移,使其连接后不影响识别性。但是,这样连接后字体明显重心不稳了,所以我们先给他做个倾斜处理。
倾斜后的字体重心依然向左倾,因此,我在这里的解决方法是延长笔画,使其达到平衡的状态,具体过程如上图所示。这样,基本骨架搭建完成了,接下来我们细化它。
优化一些笔画,增强笔画间的联系性,使字体更整体,同时,风吹的感觉更明显。
这一步非常重要,在所有笔画调节好后,我们需要让字体变得更耐看一些,试着改变笔画的形状,竖线加粗,横线变细,同时注意笔画连接处的处理,这里,我们通过笔形的变化,得到了右边的字形,这样,整个设计就基本完成了。
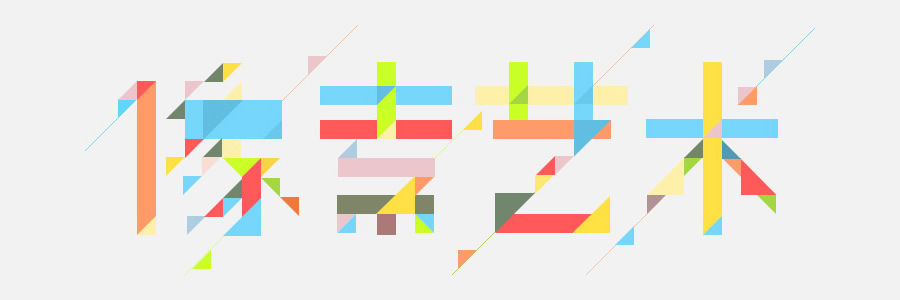
第四招.水墨书法
水墨艺术是中国画的一种艺术形式,墨色的焦、浓、重、淡、清产生丰富的变化具有独特的艺术效果。在创意字体设计中它以其特殊的视觉效果与严谨的印刷字体及图形形成鲜明的对比,因此水墨元素成为极具东方审美意蕴的中国平面设计表现符号。
关于水墨风格的字体,我们该怎么去做呢?其实方法有很多,比如你可以直接利用现有字形去变化,像下面这样直接在电脑上打出几个字进行选择。
或者说你想动动手也无妨,拿出毛笔在纸上写几个出来,选出最合适的。
将选择出来的字体转化为矢量,调整笔画造型,并分析其优化空间。
仔细感受两个字的组合,可以发现略显拘谨,因此我们要打破一下沉默的气氛,在上图中箭头与红圈标出的部分加一些具有动势的墨点。
像这样的水墨风格字体大家也屡试不爽了,也很常见。所以为了以示不同,我们再来看其他几种“水墨风格”的字体设计。
水墨的感觉不一定非得像前面那样去呈现,有时候它可以像上面这样子,巧妙的利用一下电脑软件,也能实现独特的韵味。或者说像下面这张图一样,在几何字体基础上叠加水墨元素。

总结

创意字体设计的方法还有很多,也有非常多值得我们思考和感悟的东西,这也是创意字体设计的魅力所在。今天仅以概括性的语言表达了自己最常用的几种方法,作品不甚完美,权当抛砖迎玉,希望大家喜欢。
原文阅读:http://jdc.jd.com/archives/55

像素艺术是一种形式的数码艺术 ,表现方式类似于色彩叠加造成的视觉感受,像素是组成电脑数位影像(位图)的最小单位。你可以试着在看图软件把位图档放大,你会发现这些图档其实是由一个一个小方块所组成的,这些小方块称之为像素(Pixel)。这种形式,通常是说, “每个像素被放到最大” ,以达到理想的艺术效果。像素艺术的应用很广泛,logo设计、广告设计等应用中很常见,如果想要在以后的设计中尝试采用像素艺术,首先我们要看看什么是像素艺术,下面这篇来自腾讯CDC的文章,将为你解读像素艺术。
大家是否还记得1983年任天堂的著名游戏《超级玛丽》里那个留着胡子的意大利水管工人,还有日本konami公司1987年发行的射击游戏《魂斗罗》里两个壮硕无比的上等兵比尔·雷泽和兰斯·比恩。相信这两个像素卡通形象在当年给人们留下了深刻的印象,也让我初识了像素图。

超级玛丽形象
微软的操作系统,在windowXP以前,都是采用经典的像素图标,一方面也是当时计算机的性能所致。随着硬件性能的提升,矢量图标越来越广泛的被应用到操作系统中。较之以前像素图形无法随意放大缩小,矢量图形不管在质感表现、扩展性、美观程度等各方面都占尽优势,但像素风格仍以自己独特的表现形式,不断的发展出各种门类,吸引着人们的目光。这种通过像素颗粒有规律的组合并保留锯齿边缘的视觉效果,逐渐也演变成一种设计风格,为很多设计师喜爱,并衍生出很多有趣的艺术门类。
平面像素艺术
像素画是一种以“像素”(Pixel)为基本单位来制作的电脑绘图表现形式。其特点是通过像素点用距阵排列的方式拼合成图像,当你把它放大到一定程度时可以看到里面的小颗粒,即像素颗粒。像素画以位图(bitmap)的形式,从电脑最原始的图像表现方法,演变成了一种独立的数位艺术创作风格,此风格通常被人称为“像素艺术”(Pixel Art)。所谓像素艺术(Pixel Art),并不是指单某一种图像,它强调的是一种风格,具有清晰的轮廓、明快的色彩,不受约束的风格。
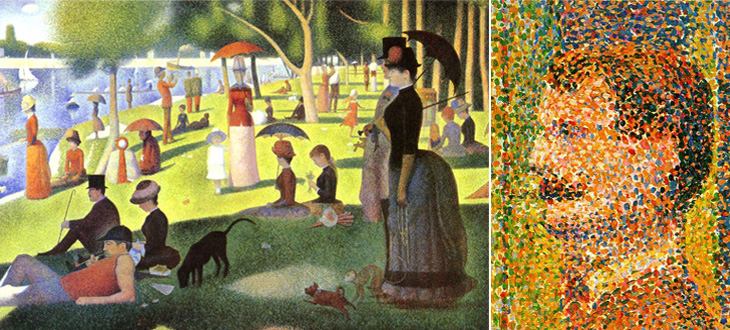
这种风格与19世纪末法国画家修拉创造的“点彩画派”有异曲同工之处。点彩画派是一种用细小的彩点堆砌,创造整体形象的油画绘画方法。点彩画派的画家反对在画板上调色的绘画方法,他们只用四原色来作画,用色点堆砌,如同电视机显像的原理一样,利用人类视网膜分辨率低的特性,使人感觉出一个整体形象。

拉修拉花了两年之久绘制了这幅具有纪念碑意义的作品,画面中每一部分都是由上千个并列的互补色小笔触色点组成,整个画面在色彩的量感中取得了均衡与统一。
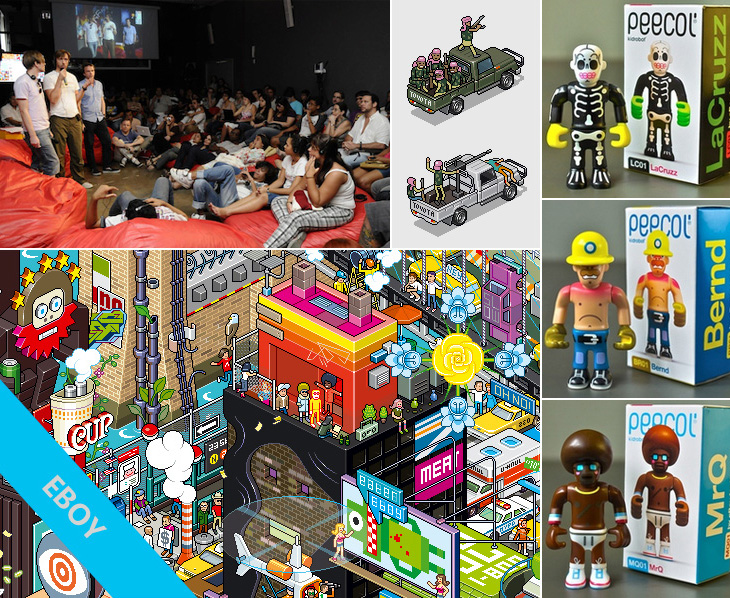
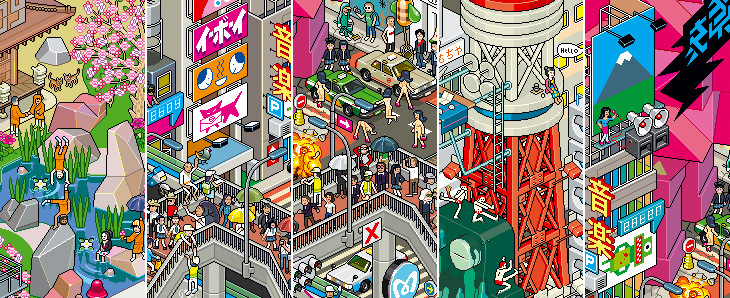
说到像素艺术,不得不提eBoy。
这个团队1998年成立于柏林和纽约,由四位德国设计师组成,擅长公共艺术类创作及周边产品设计。他们的作品色彩绚丽大胆,造型多样并充满奇妙的狂想风格,广泛应用于商业领域,吸引了类似Adidas、Amazon、Coca-Cola、Levi’s、Microsoft、MTV、Nike等众多品牌与之合作。

我很喜欢他们为一些特定的城市创作的、展示该城市特有文化的像素画,这些作品细节出神入画,成为众多像素艺术创作爱好者竞相模仿的对象。


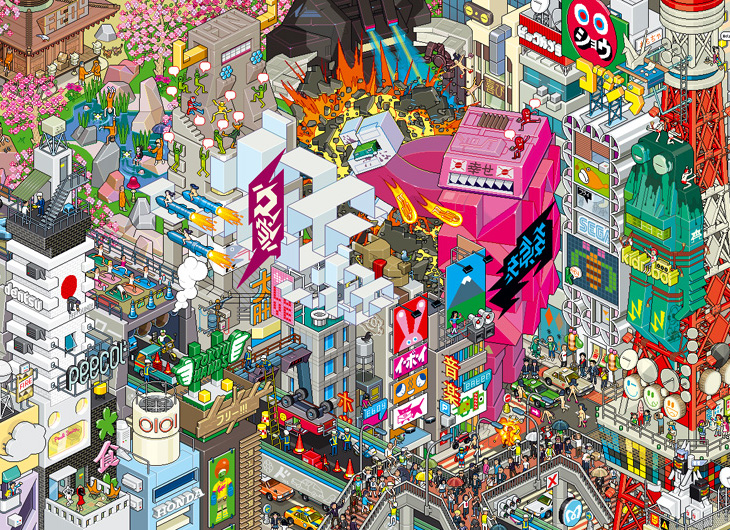
这幅作品是eboy为东京量身定做的,樱花、寺庙、温泉、动漫、东京铁塔及熙熙攘攘的街头、穿校服的少女等,当然还有情色文化的部分。这些极具日本特色的元素集合在画面中,再融合设计师诙谐幽默的表现手法,赋予作品极强的生命力。
立体像素艺术
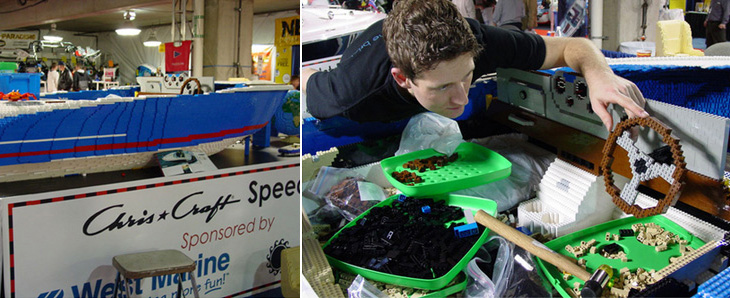
“我可以收到报酬,但我想把LEGO带到一个全新的领域,我试图让它进入艺术馆,把它创作成各种更大型的雕塑。我想这就是LEGO艺术家与LEGO爱好者最大的差别。”——Nathan
美国纽约的艺术家Nathan Sawaya 用LEGO(乐高积木)向我们展示了另外一种像素艺术。他是一个乐高迷,曾今是一名律师。对他而言,做自己有兴趣的事情才是最重要的!于是,他不当律师,当起了艺术家,成立自己的工作室。他把自己的热忱投入到自己的爱好中,给了一堆简单的几何形态全新的解读。


这件作品长度超过三米,是目前世界记录中最大的乐高船。使用了25万块积木,加上他每天工作18个小时,用了10天才完成。
关于像素艺术的种类和形式还有很多,在这就不一一列举。像素艺术的发展依赖的不是技术,而是设计师的想像力和创造力,只有有生命力的设计作品,才能在充斥着各种新科技、新技术的当下继续为人们所喜爱。
原文阅读:http://cdc.tencent.com/?p=2174

当魅族说自己要做一个千元以下的低端手机子品牌的时候,这一品牌应该叫什么名字呢?当他们真正公布这个名字叫“魅蓝”的时候,我们可能有一种意料之外却在情理之中的感觉。因为虽然这个名字听起来我们觉得陌生,但是如果想到红米的话,那么红跟蓝之间是天生的对手颜色或者也是logo色彩应用中最常用的色彩。这就是当天猫将自己定义为猫的时候,留给京东的吉祥物选择似乎就只剩下狗了。不同的公司都有自己的品牌主色调。小米的主色调其实并非红色,而是橙色。而与之对应,魅族的主色调也是比“魅蓝”略浅的天蓝色。我们形容彩虹所用的“赤橙黄绿青蓝紫”这几种颜色,都有人使用在科技领域。而这些色彩也是他们公司标识的不可忽缺的组成部分。在广告牌设计方面和我们手中的设备当中,这些颜色就这样让我们的世界丰富多彩。

红色代表热情和对生命本能的追求。像可口可乐这样的公司用红色是非常合适的。在IT领域,红色也活跃在佳能和YouTube这样的公司。使用红色还有一种原因就是喷涂简单,用早期的计算机绘图工具也能做出,因此历史较为悠久的品牌更可能在一开始使用红色,并沿用至今。在这方面,国外的沃达丰,CNET,Adobe和国内的新浪都是最佳范例。新浪大眼睛的第一版充满了九十年代万物复苏,显现出市场经济活力的风格,让你回忆起“太阳神”的电视广告。


橙色非常容易给人一种阳光的印象,也就是我们常说的暖男。这也可以引申出一种值得信赖的感觉。土豆网的橙色和黑色配套,生造出属于年轻人的气息;当阿里巴巴选择橙色系的时候,则是和白色搭配以显出专业性。这一方面可能是马云的个人喜好,但另外一方面也是因为这是来源于金钱的金色,又不会特别锋芒毕露,同时包含了信托交易的稳重感。在国外,则有法国电信的Orange图标作为参照。

因为很难在纸张这样的地方表现出来,选择黄色的公司相对不太多,但赛门铁克绝对要算其中一个。回想起来,大家没有对明晃晃的柠檬黄色的听诊器和白大褂感到奇怪,还真是挺奇妙的。其他选用黄色的还有“黄页”和百思买,后者显然来自和即时贴一个颜色的价签。的确,较浅的黄色就是能和便签联系到一起。还有不得不说的就是柯达,这跟其相纸、胶卷的一个传统色调有关,但柯达此后的命运让黄色变得有点儿不吉利了。

长期耳濡目染让我们的脑袋已经自动的将生态环保这样的词和绿色建立起了关联。采用这种含义的绿色标志,比如做图形处理器的英伟达——不过他们的图标在二维化之前,曾经采用一种有质感的金黄色方案。还有美国的在线支付公司Mint,公司名称“薄荷”令其采用了象形的Logo。最近的一个例子则是Evernote,绿色配合粗犷的大象剪影和舒展的字体,让人放松下来,并且沉浸在笔记过程中,不会被占据焦点。绿色同时也是保护眼睛的颜色。

然而,绿色还有另一种完全不同的含义,就是由电影《黑客帝国》所生造出来的科技感。在那之后,想要显示科技以及黑客入侵,想让自己变得更酷的方法,都是黑底儿加上绿色的不断下坠的字符。当然这种滥俗的用法现在是显得越来越俗不可耐,但Android的绿色机器人成功的翻新了这种用法,唤起了我们对上一个十年的美好回忆。

青色是一种相对不太好定义的颜色。在男性当中比较常见的色弱和色盲患者,可能无法准确地分辨它们与蓝色或绿色的区别,只有把这些颜色并排放在一起才能看出。也因此这种颜色混合了绿色的自然感和蓝色的科技感。同时这种颜色也比较接近水面的颜色,让人想起在水边鸣唱的鸟儿——所以Twitter选择这种颜色并不奇怪。

虽然在光谱当中离蓝色稍微偏了一点,但是扎克伯格更愿意把Facebook的这种颜色定义为蓝色。《纽约客》杂志的解释很简单——其实扎克伯格本人就是红绿色盲患者,所以大家也只好跟着他管这叫做“Facebook蓝”了。小扎说,“我能够辨认完整的蓝色。”借此他可以确认,在自己眼中网站的最终效果和在别人眼中的效果不会差太远。

和红色一样,蓝色也具有悠久的历史,并且和红色几乎是天生的宿敌。在蒂姆·伯纳斯·李刚刚创建互联网的时候,Mosaic浏览器需要显示超级链接的时候,首先是在黑色文本上加上下划线,后来发现这样做实在太难辨认,就把链接改为了蓝色——因为蓝色不管是在单色还是在彩色显示器上,显示的效果和对比度都能够和黑色有鲜明的反差。

我们熟知的IBM有一个绰号就是“蓝色巨人”。蓝色可能天生给人一种科技感——这种隐喻也许就是由IBM而起,所以使用蓝色的公司多到数不胜数。和IBM同处互联网发展期之前的戴尔、惠普、联想也选择了一样的蓝色(作为竞争对手,康柏选择了大红色)。但是如果细究蓝色这种颜色本身的话,它会让人热情的血液冷静下来,变得沉稳,有助于让人们相信自己作出的是稳健和稳重的选择。

在九十年代的时候,这些科技公司的蓝色都是最纯的三基色之一的蓝色,这是受到当时技术力量的限制。他们于21世纪初纷纷更新换代之后,都把自己的标准色做了微调,这种细微的调整给人的眼睛所带来的影响不容忽视。尽管我们可能难以用肉眼直接分辨,但是却可以通过这种色差上的微小差异,分辨出到底是哪家公司。这对我们起到了一种心理暗示的作用。
最后,在科技领域,紫色几乎是被雅虎一家公司所垄断。但是紫色在东亚一些国家的含义不太好,因为好像只有执行死刑的囚犯才会穿上紫色的外衣(雅虎中国的完全关闭应该与此无关)。

但是如果算上粉红色的话,选择范围又有拓宽——至少我们可以多算3家公司:Orkut,谷歌曾创办的在巴西比较活跃的社交网站;Flickr;另外还有德国电信(T-Mobile)

电信企业也是从七八十年代就走来的企业,在漫长的岁月中他们也不得不使用三基色的蓝色,以至于这种蓝色也可以被称为“电信蓝”。但是电信企业最近的换标,也导致绿色、红色等多种不同色调的加入。

那么有没有把所有的颜色都混到一起的彩色标识呢?太有了!首先就得说谷歌和微软。非常巧的是,这两家公司在很长一段时间之内,都缺少一个正方形的图标代表自己——他们自己的标识是长条状的文字。然而在计算机领域的图标都是正方形,这使得他们不得不用自己的一些主打产品图标替代。

很长一段时间之内,人们都用Windows的旗帜来替代微软整个公司出镜,而且因为没有统一规范,各种艺术家的不同设计和变形让这种图标变得很奇怪。去年微软终于统一了自己的企业形象,正式的将四种颜色的色块用做了公司的标识,不过却是一夜回到1995年的设计。

比较以上提到的科技公司图标,我们都会发现一种从繁复的元素堆叠,炫目的效果设计,变化到无比简单的回归过程。正所谓“大道至简”,使用越来越简单的图标,尽快地占据人们思维当中的本能位置,让信息过载的现代人能够看到这些简单图形就想起这家公司,这就是标识的意义所在。而颜色的作用,就是在图形都追求尽可能简约的时候,又可以保持企业标识的高度识别性。
原文阅读:http://lishuhang.baijia.baidu.com/article/40434

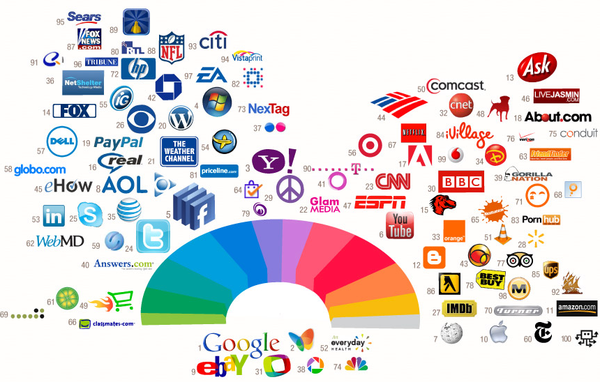
最近在知乎看到大家在聊一个logo设计领域比较有趣的话题:为什么很多简洁风格的LOGO设计都是红黄蓝绿的色块组合在一起,因此我将众多回答者的意见整理了一翻,汇集成下面这篇文章,同时我们一起来看看众多的logo设计颜色搭配方面采用红黄蓝绿色调的案例以及使用这种方法的理由。
就像腾讯的电脑管家的LOGO和最近的淘宝手机安全卫士,重合度已经相当高了。后来者(如淘宝手机安全卫士),明明都是装机率很高软件,为什么还要这么设计呢?
像是Chrome和应用宝等等~ 在电脑上、手机上相似的风格的LOGO、Icon已经打堆了,还要趋之若鹜吗?太相似不怕用户混淆产品吗?
用Windows的朋友一定不会陌生,我亲切的叫这种搭配为“微软经典四色”。鉴于大部分童鞋每天都必看windows开机时出现的LOGO,这里就不上图了。
先来一张我手机上、电脑上的软件LOGO截图,其中很多大部分人应该都挺熟悉的。

有没有觉得,如果仅凭图标来记住一个软件软件,N次练习是必须的,累啊~
再深入一点点,肯定就会想问,为什么这样设计的问题了有木有。
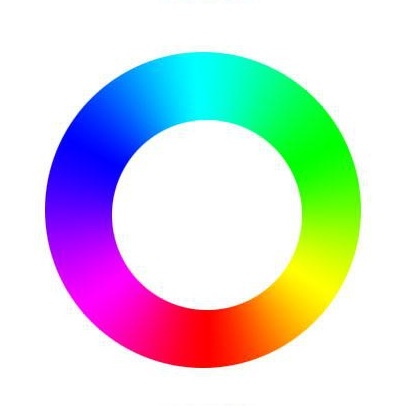
1、颜料三原和色光三原色
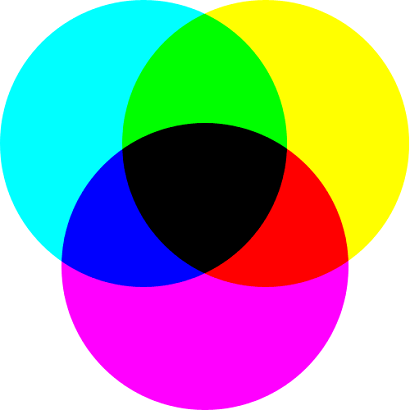
颜料三原色一般用于绘画和印刷,就是我们平常说的红(品红Magenta)、黄(Yellow)、蓝(青Cyan)。属于“消减型”的原色系统,举个例子,你看见我今天穿红色的衣服,是因为其他颜色,像是蓝绿紫等都被吸收减掉了,剩下红色,所以就只有红色到你的眼睛里了。进一步说,介质表面被动发光(反射光源的光),物品所呈现的色彩是光源中被颜料吸收后剩余的部分(减法)。
当三种原色饱和度最大等比混合时,得到黑色。因为颜料的制作材料纯度关系,一般混合后是浊褐色,所以,在印刷上,会加入第四种原色——黑(Black)。这也就是我们知晓的“CMYK”色彩模式,用于印刷。关于最后一个字母K,你会问,为什么不是B呢,Black。因为还有一种色彩模式叫RGB(下面会提到),这里是为了避免与RGB中的B(Blue)而采用Black(黑)的最后一个字母K。

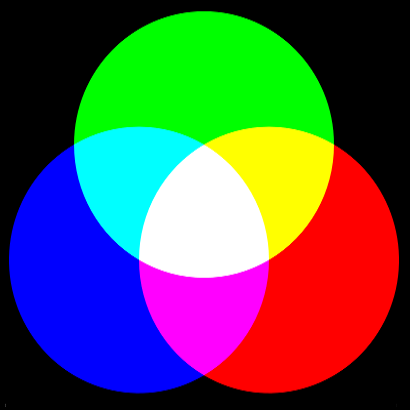
色光三原色一般用于显示屏等,由红(Red)、绿(Green)、蓝(Blue)构成。属于“叠加型”的原色系统,同样举个例子,你看见圣诞树上一个小灯泡是黄色的光,是因为红色和绿色频段光的进行叠加,得到绿色。进一步说,光源主动发光,眼睛接受到的色彩是光源中的原色进行波长叠加(和前者的区别在于光源中某些频率的色光还未被吸收)。
这三种原色构成“RGB”色彩模式,每天都面对手机、电脑、显示屏,很熟悉吧~

2、心理原色
心理原色为蓝-黄、红-绿,互为补色(在色环上相差120°)。这四种心理原色加上黑白两色,形塑了色彩感知,理论上还能让人产生不同的心理作用。心理上,会认为其他颜色都是由这几种颜色构成的(黑白除外)。
做个小实验来解释下,让某人(不管是设计师还是普通人),从色环中拾取颜色,基本上他首先颜色的就是红、绿、黄、蓝这四种颜色。

现在,我们回过头来说我们的LOGO:
由上述得,颜料三原色→便于印刷;色光三原色→便于显示器显示;
取补集为红、黄、蓝、绿。
心理三原色→红、黄、蓝、绿对人的视觉刺激最强。→红黄蓝绿搭配简洁的LOGO是很好的选择。
(为什么是简洁呢?换种风格的话,纯度高的色彩会让人自动想起儿童用品,想想你家小孩或者弟弟妹妹平时的玩具、书包、文具、常上的网站,或者美术课上的画作等等)
再说下设计师,在开头的图片中,都是互联网产品,就以互联网行业为例。就设计师而言,一流设计师少,用色方面,新手往往就是喜欢用色环上显而易见的这几种色彩。互联网作业中一个团队基本一条龙负责一个产品,需求、设计、代码,搞定,这样算下来,有一流设计师的概率是多少呢(看淘宝的手机助手,有兴趣的用图片google一下吧)?当然,设计师可以说,虽然同样都是红黄蓝绿,明度、纯度不一样,也就是完全不一样的。
上述内容就是关于简约LOGO设计中红黄蓝绿色块的组合应用说明,如果感兴趣的logo设计师可以参考上文的描述在今后的logo设计中采用同样的手法,创作一枚红黄蓝绿色块组合的logo吧!

LOGO设计的思路多种多样,但是我个人从logo设计的历史上,大致可以归纳出五种logo创意思路,思路的名称是自己编的,仅供大家参考。而列举的这些思路背后,都是有着各自的时代背景的。先从历史最悠久的一种设计思路开始说,这个思路可简称为实物(象征)法。这种思路设计出来的logo,都有一个特点:就是logo描绘的人或物本身就有着强烈的象征意义和传奇故事。
这是历史上最早出现的logo设计思路,在商品业还不发达的远古时代,logo设计大多是一些家族的徽章。过去几乎所有欧洲家族的徽章,都是以一种动物作为的自家的象征物(又称“吉祥物”),比如象征正义的麋鹿,象征的坚韧的公牛、象征霸主的雄鹰等等……以一些充满寓意的动植物为主,成为各个家族徽章上的象征物。《权利的游戏》这部电视剧里各个家族的徽章就是最好的例子,见下图:

在现代,实物法也是运用地最广泛的设计思路,见下图:都是这个实物法设计思路的代表,这些logo的吉祥物各自代表的意义,我想大家应该都是耳熟能详了。这个思路最重要的一步,是要寻找出一种具有代表性的人或物,与企业本身的理念宗旨相对应。

第二种思路可以看作是实物法的延伸。称为地域(情怀)法,这个设计思路的特点是非常注重个人情感或地域风情的表达,并且运用丰富的色彩与纹理效果。
在人类进入了手工业时代后,世界各地文明之间不断地碰撞与融合,与此同时也产生了一个新的问题:一些采用着主流吉祥物(鹰、牛、马、鹿、狮、虎)的家族徽章在世界各地不断“撞衫”。这就好比如权利游戏里的兰尼斯特家族放在今天,很可能就要因为徽章的事情和标致汽车公司打一场官司……
那么为了解决这一问题,西欧各地家族开始加强自身徽章的独特性,开始在吉祥物上面刻画地域性的细节,比如我家徽章上的麋鹿是当地的斑点鹿,你家的是条纹鹿的,他家的鹿角画地特别大等等……通过吉祥物身上的细节来区分各个家族的徽章。假如自家徽章吉祥物本身就没有什么特别的,也可以在数量上下功夫,在一个徽章上拼命地堆吉祥物的数量,比如下图的左一。那么问题来了,这家徽章究竟用了多少种吉祥物?
不仅仅是吉祥物的数量上要领先他人,色彩的搭配也要独一无二才行。综上所述,造就了西欧中世纪各地家族徽章各种独特的视觉系…以及其反人类的易读性。见下图:

这些logo最大的问题在于印刷极不方便,而且价格高昂。
那么在现代,还有哪些logo还在运用这种思路来设计呢?一般来说是出现在地方的特产店和地域标志中,以及一些不差钱的…..地域赛事和航空企业的标志设计,前者可以说是这种logo设计思路的绝对统治领域了。比如下图,各地的运动会的Logo……

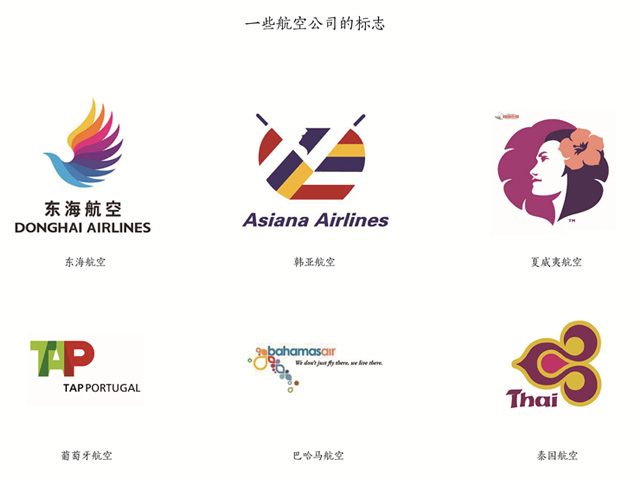
以及各地航空公司的logo…

这些logo的设计思路主要在于采用当地最具代表性的图腾和色彩,或者从当地有名的风俗上出发。加以斑斓的色彩夺人眼球,努力把当地的特色融入logo的设计里。由于这样的logo若印刷成黑白,就变得难以识别,所以logo的出现必须是全彩的,印刷成本很高,所以这些 logo背后的企业一般都不差钱。在现代,我们又会把这种设计风格称为是一种“复古情怀”。
第三种思路继承前两种思路的特点,称为经典(国际)法,这个思路弱化了吉祥物本身的刻画并强调几何化的构成,同时追求着对称的美感。
在工业革命之后,德国的某位青年为了改变人们对工业制品冰冷刻板的印象,创立了著名的包豪斯设计学院,将世界引入了现代设计,并且慢慢形成了一种“国际主义”风格,这个风格提倡的“少即是多”、单调地色彩、几何化构成也影响了那个时代的logo设计,渐渐地就形成了一种经典的设计思路。中国建国时期一些大型国企的logo设计,都是这种设计思路的产物,见下图:中国铁路是极佳的例子。

以上这些logo至少有一个显著的特点 —— 极度追求对称之美,这么做的原因一方面是为了印刷方便,另一方面,至少识别率大大地提升了不少。
说到这里,不得不提到日本的家族徽章。在16世纪,并不是所有的家族徽章都像西欧的家族一样以复杂难记著称的。在大洋另一岸的日本,日本家族的徽章,却是另一番景象,见下图:
当时的日本印刷业不发达(必须要有…),徽章的色彩多于单色为主。不同于西欧家族的徽章注重对吉祥物的堆叠与刻画,日本注重对吉祥物的简化提炼和几何构成,这就是现代主义设计与之前的不同之处,简直就是经典logo设计思路的活标本……
第四种思路发扬了前一思路“少即是多”的思想,称为极简(国际)法,用最少的元素表达丰富地涵义。
与前一思路最大的区别在于 —— 不再追求对称了,但是这并不代表着这是一个简单的设计手法,这个思路要求对细节的把握要出人意料。这种设计思路的logo,一个细节的关键,往往就决定着这个logo的成败!看下图的例子们:

这是目前较流行的一种设计思路,同时也是最难做的一种…
第五种思路独立其他的设计思路,是文字设计思路,将文字的情感与企业的个性相结合。
可以说是logo设计历史上一种通用型设计思路,这是一种符号的艺术。这种设计思路可以与图形设计思路相结合,也可以单独存在,要求设计师要清楚不同的字体对视觉传达的情感的不同。就中文来说,简单的分类比如代表优雅庄重的宋体,历史古韵的楷书,以及中庸的黑体。根据字体的字面、骨骼和体饰又可以分别给人不同的视觉感受。细说起来,完全可以写成很厚一本书。由于例子太多,代表性的例子不好选,所以暂时空白。
综上,本文介绍的五种常规思路分别是:实物、地域、经典、极简、文字。
本文作者:梁木东
