 Bill Gardner在logolounge6月9日发布了2015LOGO设计趋势报告,他在今年的报告中首先综合社会、科技与环境影响因素提出了自己的三点建议以及展示当下平面设计领域正在发生的现象。
Bill Gardner在logolounge6月9日发布了2015LOGO设计趋势报告,他在今年的报告中首先综合社会、科技与环境影响因素提出了自己的三点建议以及展示当下平面设计领域正在发生的现象。
标签: 颜色搭配

不管是logo设计还是企业vi设计过程中,对设计色彩的搭配使用可以看做是给你的工作媒介创造另外一个维度。选用一套成功的配色,是一个有意义和有层级设计的基础。采用配色的方法会让整个设计过程更流畅,虽然在刚开始进行色彩选择时会感到无从下手。其实设计中只需要三个颜色就已足够,同样做这三个颜色的决定也没有那么难。三个同级的颜色也不会让你在使用时压力很大。
今天我们一起看看Thoughtbot的这篇关于颜色搭配方面的文章,从中我们会看到一些设计色彩理论和作者长久以来积累的小技巧。希望可以在你色彩的选择和使用上有所帮助。Enjoy!
• 色环
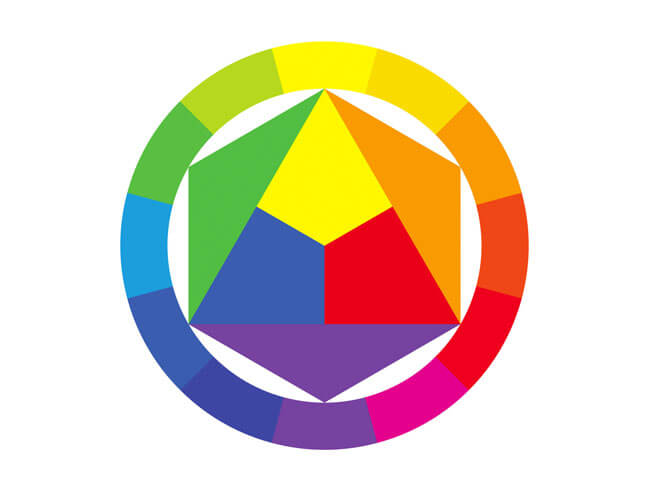
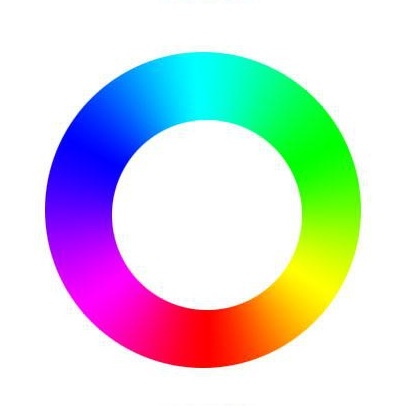
当你闭上眼睛去想象一个色环的时候,你脑海中出现的很有可能是Johannes Itten(约翰.伊顿)设计的那一个。Johannes是包豪斯和他自己的一系列东方信仰研究的代表。他坚信“我们外在的科学研究和技术必须要和我们的内在精神与思考的力量相平衡”,正因为如此,他会带着他的学生在课前做呼吸,冥想和一些体育运动等练习。(很酷吧!)

下面是对约翰理论的分解。在他的色环里,一共有十二个颜色:三个原色,三个间色,六个复色-即我们所熟知的色相。伊顿这个设计的美妙之处在于:无论是复杂的色彩理论或者是简单的选择互补色,这个色环都可以作为你的基准。
• 色彩
原色: 黄,红,蓝。
间色: 橘,紫,绿。
复色: 橘黄,橘红,紫红,蓝紫, 蓝绿,黄绿。

一些名词释义
色相 -另外还有个名字叫光谱色,还记得小学时候的赤橙黄绿青蓝紫么?
明调 – 往色相颜色中加白色,使其更亮。
暗调 – 往色相颜色中加黑色,使其更暗。
饱和度 – 色相的鲜艳程度,纯度的低到高。
• 配色的选择
当你要选择配色时,你的选择不可能仅仅是约翰伊顿色环的这十二个颜色。这可能会是个比较残忍的事情。但是伊顿色环可以作为一个向导。他让你感觉颜色并不是那么复杂。不同的级别饱和度的颜色可以饱含上千的明调和暗调。但是他们都是源自于这简单的12个色调;是不是很令人欣慰。
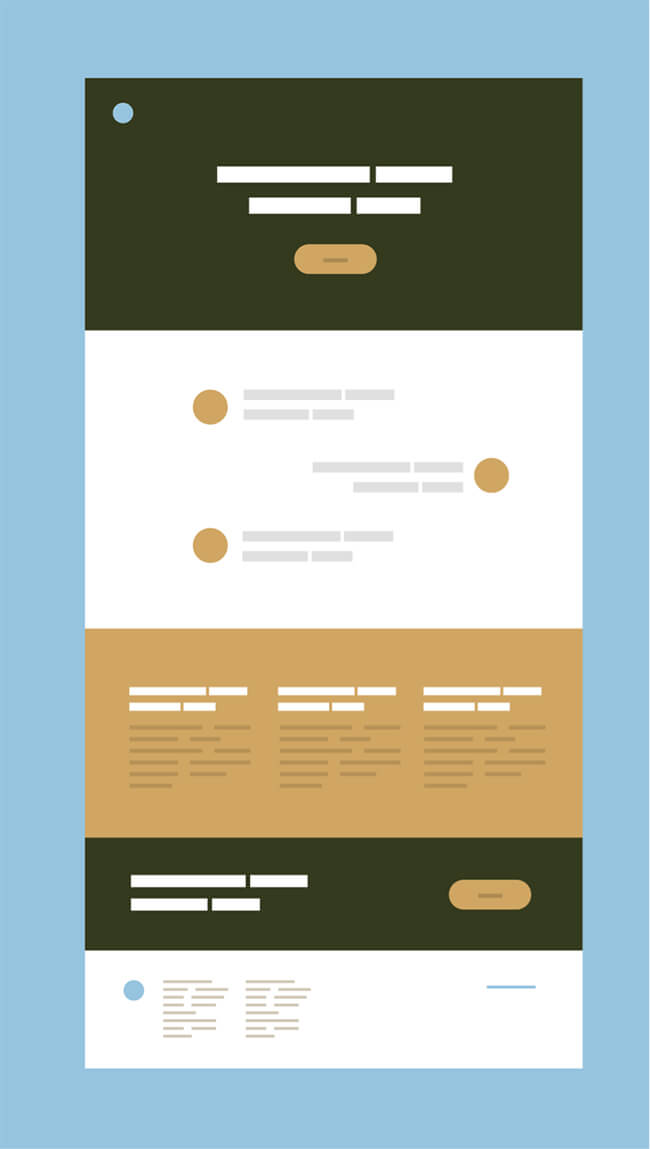
现在,让我们进行实战练习吧。一条很好的经验法则告诉我们最好从黑白两色开始设计。这会让你的基础结构层级鲜明,没有其他杂乱的元素。我们假设你现在正在设计一个版式:带头部并且头部下有删格化的文章列表。它的线框图可能看起来是这样的:

你可以看到我们已经初步规划了几个重点的展现并且通篇采用了对比的手法。如果这个阶段有什么差错的话,颜色也不会拯救这一切。只有在你已经对版式充满自信的时候,你才可以开始考虑颜色。
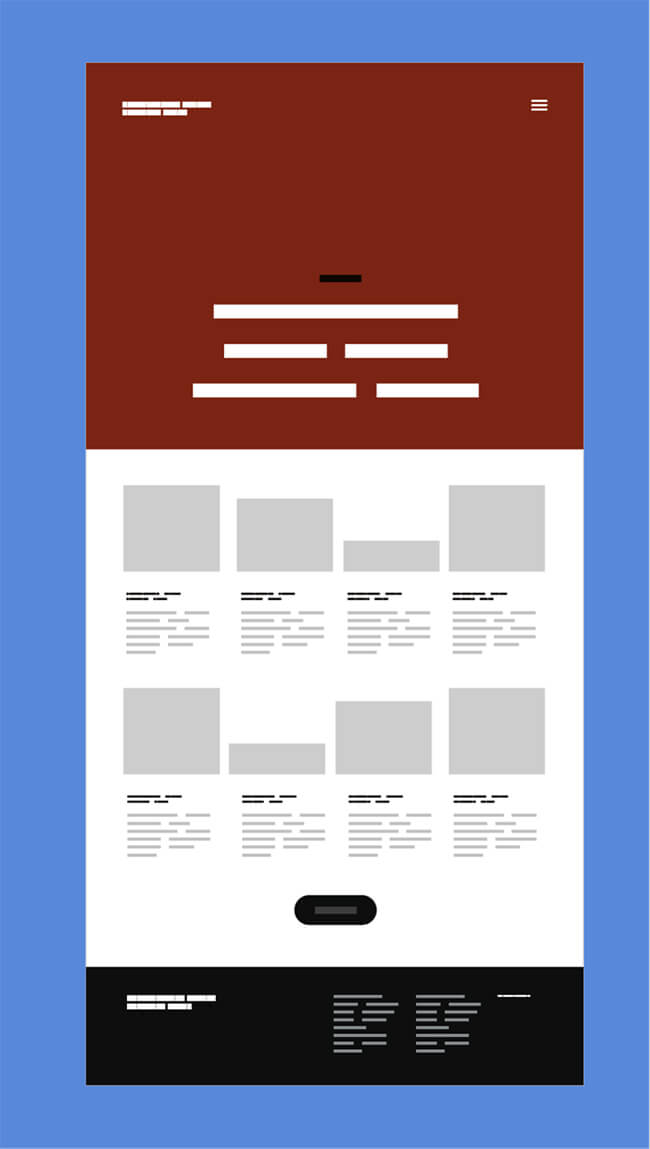
我们对这个版式已经感觉不错了,所以现在我们开始给他填充颜色-不要忘记保持简单。选三个颜色使用并且保持仅使用这三个颜色。我的理念是挑两个颜色扮演主要角色剩下一个作为跑龙套的。这个龙套最好是可以给饱和度高的颜色的延伸的一种补充。另外两个主颜色可以自由的用来创造层次感,代表意义,引导和品牌识别。可以用过色彩和谐来决定这些颜色或者使用adobe色彩工具,但是,当我开始的时候我发现其实我更容易从其他的地方找到灵感。
• 环顾四周
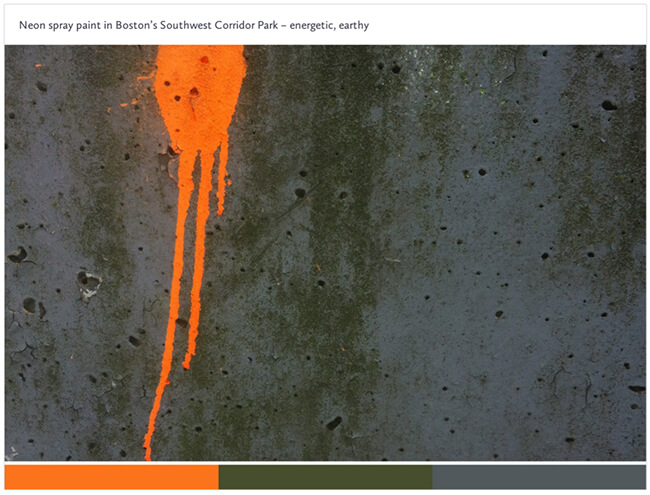
我喜欢从自然和我的周围挑选我的配色。当你走过大街,试着注意下你周围的颜色。你是冷漠的,略带攻击性的,寒冷的或是坚韧不拔的?从你挑出的三个颜色中就能体现出你正在经历着的,更甚者能传递出之所以这样选的理由。手机就是个能很好的帮你完成这项任务的工具。如果你是iphone用户,那我强烈推荐Sip, 若是android的粉丝, SwatchMatic 则能助你一臂之力。
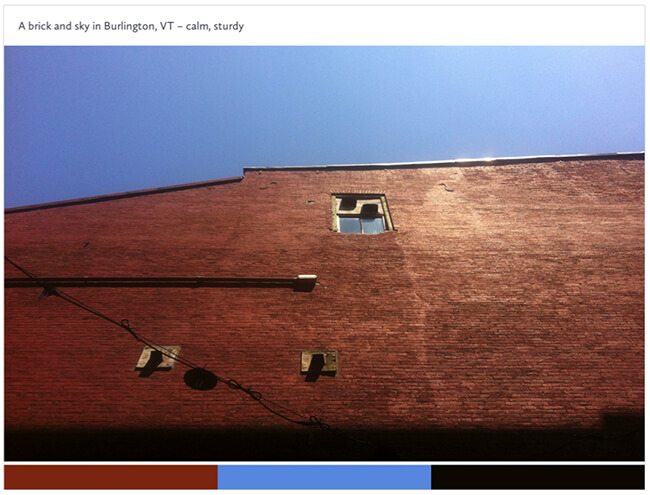
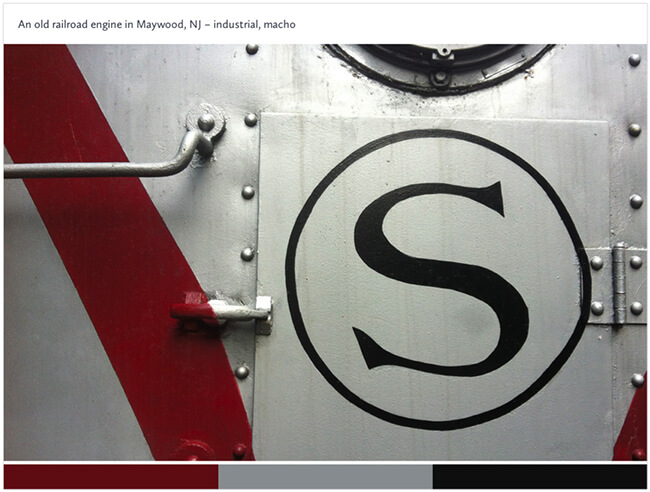
这里有一些来源于我生活的的灵感来帮助我去挑选3个关键色。与此同时我也会记录下当我捕捉到它们那一刻时激发起的感受。



• 细品经典艺术作品
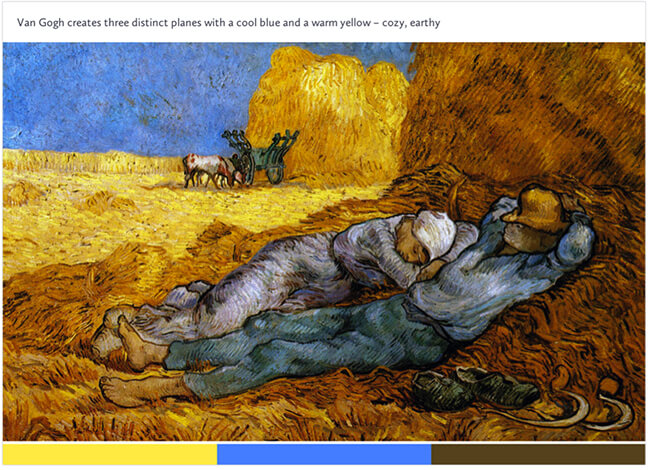
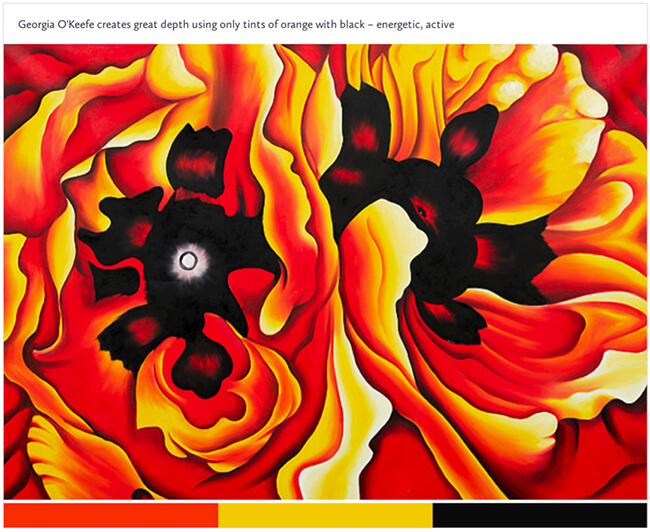
经典的艺术著作是另一个寻找灵感的好地方。如果你看到在博物馆墙上悬挂的杰作,他们的色调是相对清晰的。每一个颜色都在适当的位置起着至关重要的作用。在画布上的每一处笔触都表达的准确而无一丝多余。让我们来看一些直观的例子。


• 牢记于心
色彩是一门回归到它本身的科学,它取决于文化因素,性别,癖好,颜色,很容易成为整个学术论文的课题。这超出了文章讨论的范围,让我们言归正传。颜色其实可以被分为两大类别:冷色系和暖色系。暖色系,如红,橙和黄是积极的而有活力的。冷色系,如蓝,绿和紫是寒冷萧条的。他们粗略的将色环分割开来。
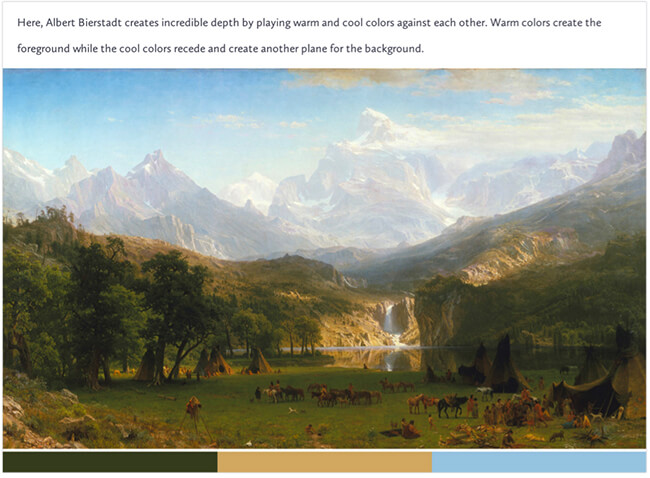
这里有一个很关键地事实去分清他们。那就是视觉层面上暖色系总是比冷色系更为突出,层级更优先。试想,一副风景图,一个冷冷地蓝色天空总是被弱化作为背景。暖色风景却跃于画面最前边。

让我们从Albert的画作中挑出三个关键色用于一个典型的销售界面,同时也将遵循Albert在他创作的构图原则。于是天空蓝被做为了底色的(因为他是一个冷色调),而在他的上一层创建一个深绿色的图层。最后用金黄色让元素被凸显在最上层。

• 运用配色
经过Albert的例子,让我们再从之前在“环顾四周“一节的那些素材中依次提取的三个颜色组成版面再次进行练习。首先来自Burlington的砖和天空。天空蓝因为蓝色自身冷色的隐退性被作为了底色。砖红色以暖色鲜亮的特征被用在蓝色的上层。最后,碳黑色的标题在底色的强烈对比下使信息更为明显。

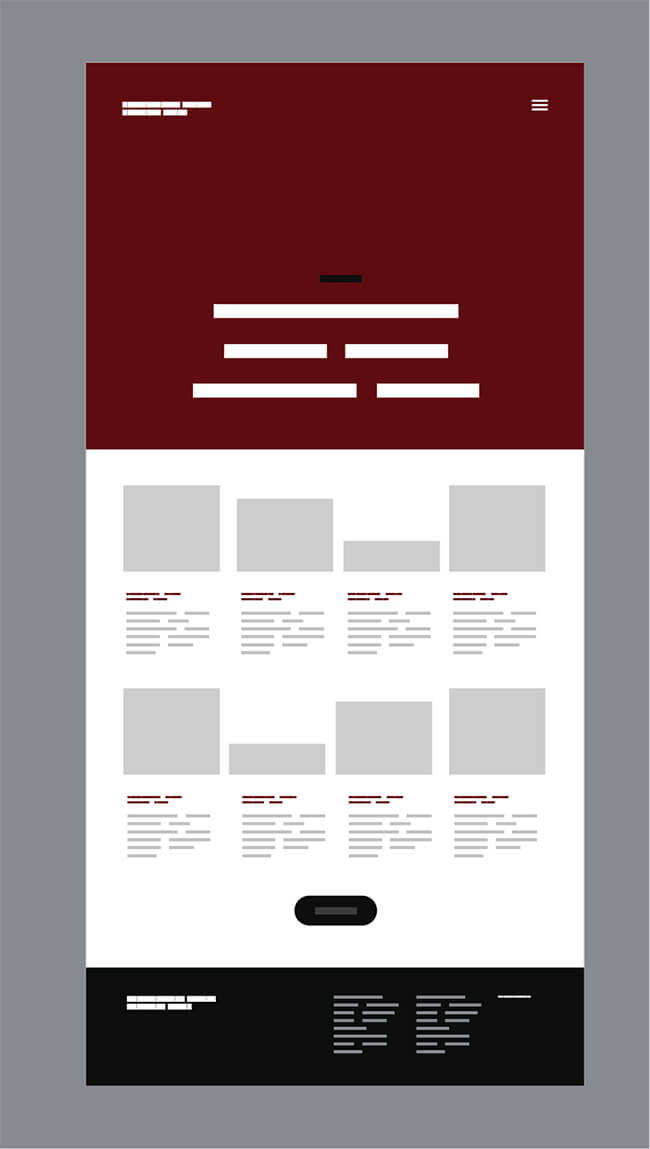
对于来自New Jersey的铁路发动机,我们以银灰色为底色,它是一个很自然的颜色,中庸而不出挑。中性色是一种衬托其他颜色的类型。而深蔓越莓红作为主色调和标题色,奠定了整体色调的同时也强调和突出了信息。碳黑色在最后被运用在了页脚和按钮,也是希望通过强烈的色彩反差来引起用户注意。

最后的一个案例,同样也是冷色——森林绿做了底色。将灰色定为主色调,亮橙色被作为了聚焦点用在了按钮和标题以及页脚。同时又因为他的高饱和度使得页面平添了一些活力。

• 保持简洁
选择和运用你自己的配色时不要太过拘谨。保持简洁,选择三个适合你设计的颜色来创建起一个能表达你设计的通道。并用他们来表现界面的层次。最重要的是能用智慧之手的去运用属于你的配色。
原文阅读:https://robots.thoughtbot.com/Its-only-color

最近在知乎看到大家在聊一个logo设计领域比较有趣的话题:为什么很多简洁风格的LOGO设计都是红黄蓝绿的色块组合在一起,因此我将众多回答者的意见整理了一翻,汇集成下面这篇文章,同时我们一起来看看众多的logo设计颜色搭配方面采用红黄蓝绿色调的案例以及使用这种方法的理由。
就像腾讯的电脑管家的LOGO和最近的淘宝手机安全卫士,重合度已经相当高了。后来者(如淘宝手机安全卫士),明明都是装机率很高软件,为什么还要这么设计呢?
像是Chrome和应用宝等等~ 在电脑上、手机上相似的风格的LOGO、Icon已经打堆了,还要趋之若鹜吗?太相似不怕用户混淆产品吗?
用Windows的朋友一定不会陌生,我亲切的叫这种搭配为“微软经典四色”。鉴于大部分童鞋每天都必看windows开机时出现的LOGO,这里就不上图了。
先来一张我手机上、电脑上的软件LOGO截图,其中很多大部分人应该都挺熟悉的。

有没有觉得,如果仅凭图标来记住一个软件软件,N次练习是必须的,累啊~
再深入一点点,肯定就会想问,为什么这样设计的问题了有木有。
1、颜料三原和色光三原色
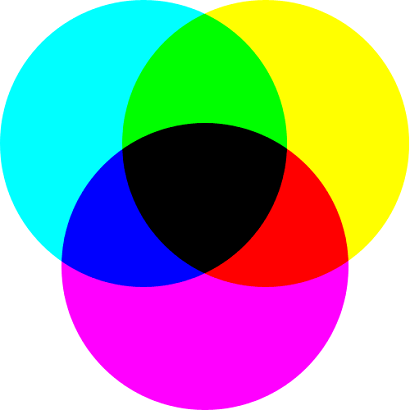
颜料三原色一般用于绘画和印刷,就是我们平常说的红(品红Magenta)、黄(Yellow)、蓝(青Cyan)。属于“消减型”的原色系统,举个例子,你看见我今天穿红色的衣服,是因为其他颜色,像是蓝绿紫等都被吸收减掉了,剩下红色,所以就只有红色到你的眼睛里了。进一步说,介质表面被动发光(反射光源的光),物品所呈现的色彩是光源中被颜料吸收后剩余的部分(减法)。
当三种原色饱和度最大等比混合时,得到黑色。因为颜料的制作材料纯度关系,一般混合后是浊褐色,所以,在印刷上,会加入第四种原色——黑(Black)。这也就是我们知晓的“CMYK”色彩模式,用于印刷。关于最后一个字母K,你会问,为什么不是B呢,Black。因为还有一种色彩模式叫RGB(下面会提到),这里是为了避免与RGB中的B(Blue)而采用Black(黑)的最后一个字母K。

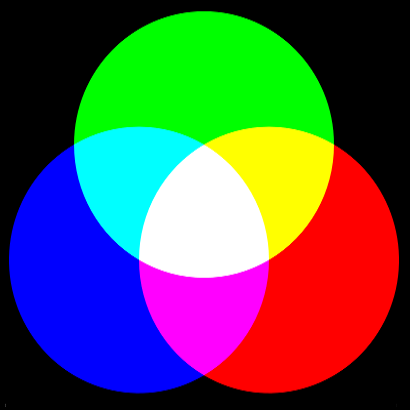
色光三原色一般用于显示屏等,由红(Red)、绿(Green)、蓝(Blue)构成。属于“叠加型”的原色系统,同样举个例子,你看见圣诞树上一个小灯泡是黄色的光,是因为红色和绿色频段光的进行叠加,得到绿色。进一步说,光源主动发光,眼睛接受到的色彩是光源中的原色进行波长叠加(和前者的区别在于光源中某些频率的色光还未被吸收)。
这三种原色构成“RGB”色彩模式,每天都面对手机、电脑、显示屏,很熟悉吧~

2、心理原色
心理原色为蓝-黄、红-绿,互为补色(在色环上相差120°)。这四种心理原色加上黑白两色,形塑了色彩感知,理论上还能让人产生不同的心理作用。心理上,会认为其他颜色都是由这几种颜色构成的(黑白除外)。
做个小实验来解释下,让某人(不管是设计师还是普通人),从色环中拾取颜色,基本上他首先颜色的就是红、绿、黄、蓝这四种颜色。

现在,我们回过头来说我们的LOGO:
由上述得,颜料三原色→便于印刷;色光三原色→便于显示器显示;
取补集为红、黄、蓝、绿。
心理三原色→红、黄、蓝、绿对人的视觉刺激最强。→红黄蓝绿搭配简洁的LOGO是很好的选择。
(为什么是简洁呢?换种风格的话,纯度高的色彩会让人自动想起儿童用品,想想你家小孩或者弟弟妹妹平时的玩具、书包、文具、常上的网站,或者美术课上的画作等等)
再说下设计师,在开头的图片中,都是互联网产品,就以互联网行业为例。就设计师而言,一流设计师少,用色方面,新手往往就是喜欢用色环上显而易见的这几种色彩。互联网作业中一个团队基本一条龙负责一个产品,需求、设计、代码,搞定,这样算下来,有一流设计师的概率是多少呢(看淘宝的手机助手,有兴趣的用图片google一下吧)?当然,设计师可以说,虽然同样都是红黄蓝绿,明度、纯度不一样,也就是完全不一样的。
上述内容就是关于简约LOGO设计中红黄蓝绿色块的组合应用说明,如果感兴趣的logo设计师可以参考上文的描述在今后的logo设计中采用同样的手法,创作一枚红黄蓝绿色块组合的logo吧!
