
我们经常说道:细节决定成败,这句话对于设计师来说,显得非常重要。比如很多企业logo会在细节方面做出调整,例如可口可乐标志的演化,不要小看这些logo细节的调整,这对于企业品牌建设来说,可能具有里程碑的意义。在日常的设计过程中,一双“像素眼”非常重要,例如企业VI设计过程中,图形文字的细节的处理非常关键,这不仅能突出企业的特色,同时能很好的掌握整体布局。如果你也想拥有一双“像素眼”,首先看看我们这边文章,在设计过程中,你应该注意的细节:
很多人印象中,香港人很精致,我们买衣服的时候也会想挑一些香港品牌,每周深圳有好多人排队去香港淘衣服及很多好东西,在香港街上我发现他们穿衣服很精致,扣子很多是扣到最上面,头发梳理的很整齐,皮鞋擦的很亮,很多香港老人也会穿戴整齐,我们会觉得他们活的很精致,香港早年沦为殖民地,英国的文化对他们影响很深,这就是为什么我们记住了英国绅士,他们的谈吐等,其实说这么多,就表达品质感来源与对生活美的追求,来源于精益求精的每一个细节的追求与把握!
1、文字细节

上图打叉的是我们经常忽略的小细节,用系统默认的字的大小打完专题专题,你会发现其实字体对中文和英文大小是不一样的,上图明显数字“8”相比较“月”和“日”略小,这样,标题会有种上下起伏的感觉,不稳当,第二个是字的间距,默认打完叹号离文字过远,直接断开了2句话,有必要去调整下字的间距,调整后字号也变得更大空间得到合理运用!


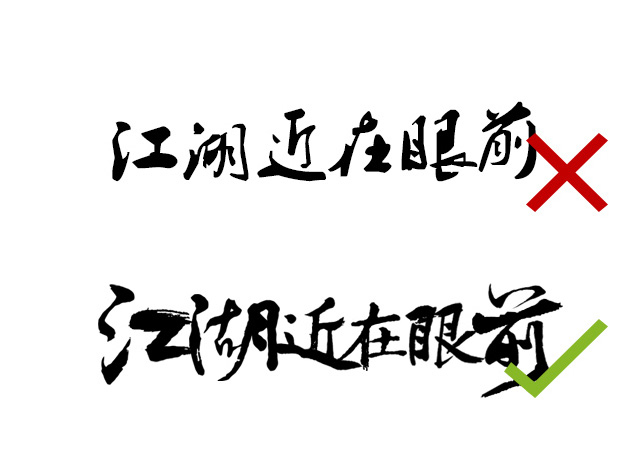
错误的示意里我们选用了一款常用的书法字体,当然结果是不理想的,也许项目会反馈你不够大气,无论在笔触上,字形上都不是一个很好的选择,但是现有的字体无法满足你的要求,怎么办,你可以利用一些在线书法生成一些毛笔字,但是要注意的是生成的很多字在笔触粗细上都不一样,很容易让你几个字放在一起看着很别捏,如果你没有很好的书法,你需要多下载一些书法笔触,找出一些字特点并移植到你选中的另外几个字上,在适当的地方加粗笔触,这也是一个慢慢磨的过程,但是能提高不少作品的品质感!


上图本身运用问题也不大,但是因为我们搭配的素材是一个Q版人物,所以为了增加设计的快乐感在里面,依然重新手写了胖乎乎的字体设计达到我们想你要的感觉!

上图对文字的排版无疑很有问题,我们正常阅读顺序是白吃今天你了么,这样的设计实在无法让人产生好感!品质感就大打折扣
2、图形

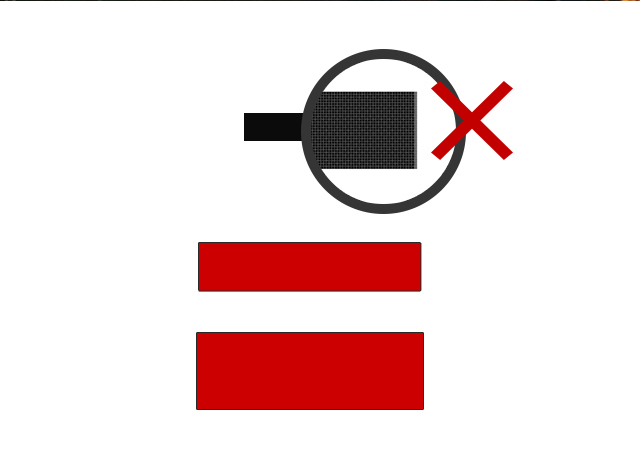
我们经常做按钮或导航或者排版的时候总会ctrl+t改变图形的大小,单即使你用的是矩形工具拉的一个矢量图形,在你反复改变大小的时候会出现虚边,有时候你不仔细看看不出,但是当你对图形进行描边等效果问题就会暴露,整个页面充满了这种虚边的时候,你会感到网页很模糊,就像胡子没刮干净的感觉,不舒服!
3、底纹

有时候我们会需要木纹的底,给页面加点材质纹理,上图是网上找的素材,如果我们直接应用那么必然很粗糙,与素材灯也会很不融合,这时候你需要调整素材,简单的方法是利用仿制图章工具复制一些纹理细腻的底纹,并且缩小你的素材,可以让很多裂缝纹理看上去更细腻,我们需要更整齐的纹理。

可以看到这个专题用了2种木纹,很细腻,整体很精致。
4、氛围与光影

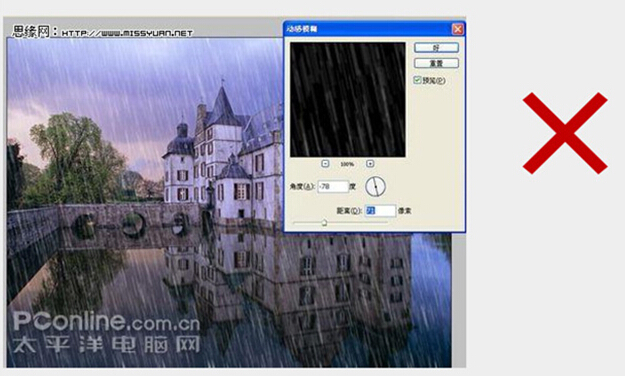
这是网络上一种很假的雨的一篇教程,当然这对新手熟悉一些滤镜的使用是有帮助的,但是如果你在真正去用于商业就会非常假,毫无品质可言!

雨应该是有前后关系的,有的雨滴更靠近我们,有的雨滴在后面模糊,有的雨滴大,有的小,只有去调整雨滴整体感觉品质感才会大大提升!

通常做雪上面的雪就够用了,但是当我们要做暴风雪,下图不规则雪的形状就会让我们更有气氛感,当然品质感也就上去了!

很多时候物体也好,人物也好都是在光的照射下,如果你的背景是个阳光明媚的夏天,但是你人物放在那里一点光都没有,就会很干涩生硬
细腻的色彩处理,配上纤细的文字及色彩,人物身上搭配的光影与文字相得益彰,每一个文字都清晰明朗,品质感相当高的设计!
5、案例

上面的小图标默认颜色偏红有些暗淡,为了搭配底部蓝色,对色彩进行了调整,使之更舒服,提升了整体品质!


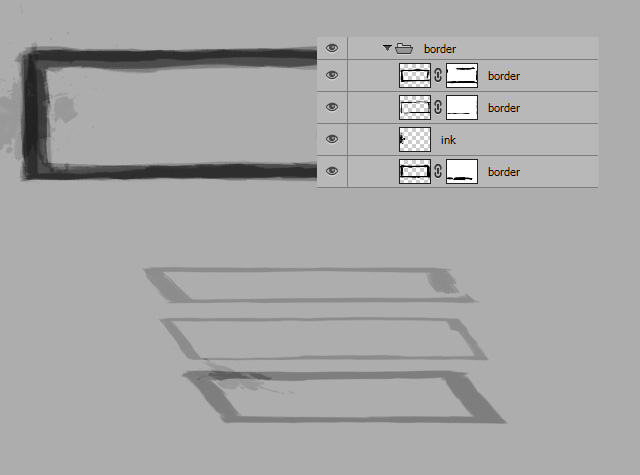
上图广告图周围的墨迹的效果,看上去似乎很简单,我们来看看设计师是如果制作的!

通过不同形状的墨迹框加上魔点,再通过相互叠加然后产生墨迹散开柔和的效果,在不同底色下叠加能产生更加真实的墨迹感!
其实设计就跟你日常生活中打扮一样,当你胡子刮的很干净,衣服烫的很整齐,头发梳理的很光亮,那么你就会给人一种很精致整齐的感觉,还原到你的设计稿,当你页面处理干净,排版整齐有序,字体选择得当,页面设计的品质就会大大提升!
设计就是不断打磨,用心体验的一种过程!对页面每个微小的地方我们都关注到的话,那么页面得质感就会得到一个非常大的提升!做一个精致的人,做一个精致的设计师!
本文转自:tgideas.qq.com
作者: Ruiwen

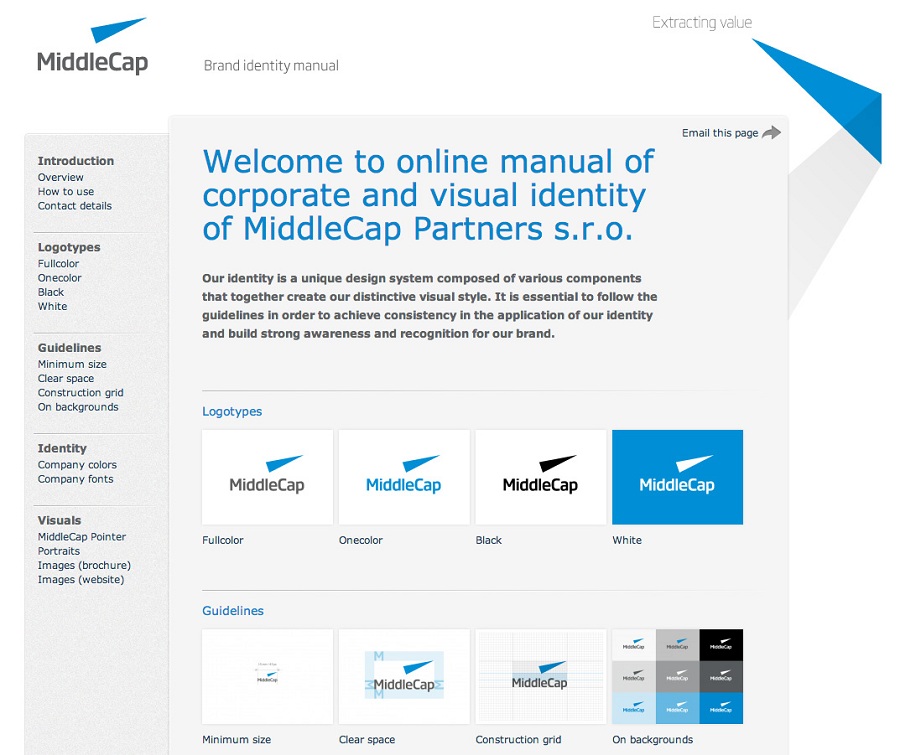
在阅读这篇文章之前,我们来看这个网站Brandfolder,Brandfolder可以说是一个企业品牌管家,这个网站将企业所有对外宣传、推广、展示的VI设计、多媒体文件都进行了统一管理与归档,例如当公司员工在应用企业logo时,他可以按照应用环境的不同选取不同的logo样式,可以是深色背景、浅色背景、不同尺寸等等,这对于企业对外品牌化统一方面十分重要。对于上述案例的引用,我们必须还有一个前提,那就是企业在品牌建设的本身需要有一套完整的设计规范:
很多设计师与创意工作者都忽视了品牌设计规范的作用(有些人也称其为品牌策略,或其中的一部分)——它给出了一系列清晰的准则,规定了线上线下的市场推广材料应该长什么样。风格规范可以为你节约时间与金钱,减少遭遇的挫折,使市场推广材料更易于维护和创造。把它当作一套标注详尽的衍生品;它提供了如何实施的相关说明,有时甚至能让你深入了解其中缘由。如果你不怎么确信你服务的每个品牌与公司都需要它,或者不确定如何创建,请往下读……
为何每个品牌都应该有设计规范
对于小公司或只有一个设计师的公司而言,设计规范似乎并无必要。但说真的,每个品牌都应当有风格和品牌指南,来确保他们产品的每种视觉元素统一一致。
先拿只有一个设计师的情况来说。如果你是你们公司项目中唯一的设计师。你设计他们的logo、名片和所需的其他所有市场推广材料。你对所有的元素都心中有数。
现在,一年后,公司规模扩大了两倍,突然他们需要再雇一个设计师来分担你的工作。这下好玩了,你得凭记忆教这个新人品牌的设计规范。其中包括很多过去一年内你根本没有考虑过的事情。
当然,如果什么重要的东西没有传达,他们会指责你没有教好新员工。
如果你可以给出一份设计规范,包含了他们所需的一切:颜色、logo尺寸和放置、字体使用等,事情就相当简单了。
又或者说你是为多个客户服务的自由职业者。一份设计规范可以使你轻松回到数月或数年前完成的作品中,而不必梳理旧文件来了解用了具体哪种字体,或是具体颜色的十六进制色值是什么。相反,你可以拖入一个文件,就能瞬间看到你所需的一切。
设计规范可以确保你的作品不会被一些新的、水平欠佳的设计师糟蹋了,他们并不理解你的设计如何发挥作用。你最不想看到的,是你精心设计的logo被缩得太小,或是与其他元素靠的太近,实际上这损耗了它的影响力(更糟的是,元素间的留白彻底被打乱了)。
为每个你服务的品牌创建设计规范,可以使你的工作更轻松,也让你的作品更加统一(使得所有图片显得更专业)。初入一个项目时,创建一套基础的设计规范并不怎么耗时间,却能省去你大量的工作,使你在这过程中避免无尽的挫败。
基础元素
每套设计规范都会有细微差别,因为它取决于品牌有多复杂,可能需要多少种市场推广材料。不过有些基本的元素几乎在每套设计规范中都会出现。
字体
每个品牌的市场推广材料中都应该使用统一的字体,无论线上线下。列出这些字体,配上例子和字符集,这点尤为重要。

别忘了除了字体使用之外,你可能还得指定标题、照片说明等文字的字号。指定字体族中禁用的特殊样式和字重也是个好主意,连字或备用字符该不该用,诸如此类。
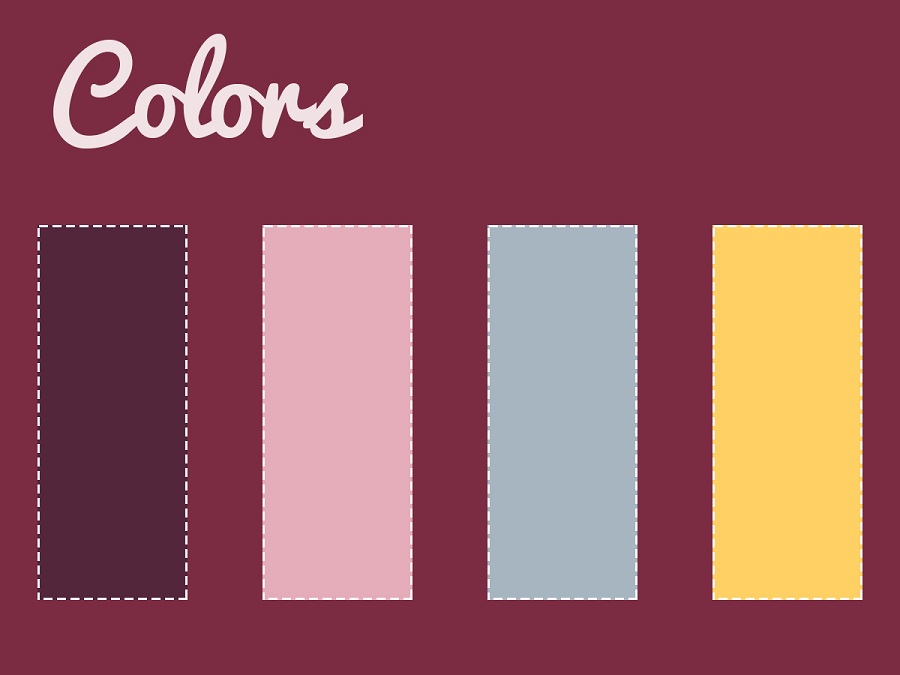
颜色
品牌使用的颜色应当尽可能详细。这意味着不仅要提供网页使用的十六进制色值,还要有等价的CMYK甚至Pantone色值用于印刷。不是所有颜色都能完美无缺地在网页和印刷间转换,所以指定优先级是个好主意,这样不会导致最终颜色和你原先的颜色差别太大。

很多十六进制RGB色域直接转换时,若不进行人工调整,会在CMYK模式中发生剧烈的变化(某些蓝色通常会变灰暗,红色会偏橙色或粉色等等)。花时间确认和纠正每个色域,这样可以得到尽可能好的结果。还要确保检查颜色的印刷效果,而不仅仅是屏幕上。
Logo尺寸与位置
通常,多数logo太小会失去其展示效果。你可以设计一个备用logo(通常是简化版)用于小尺寸,或者就定义一个logo展示的最小尺寸。

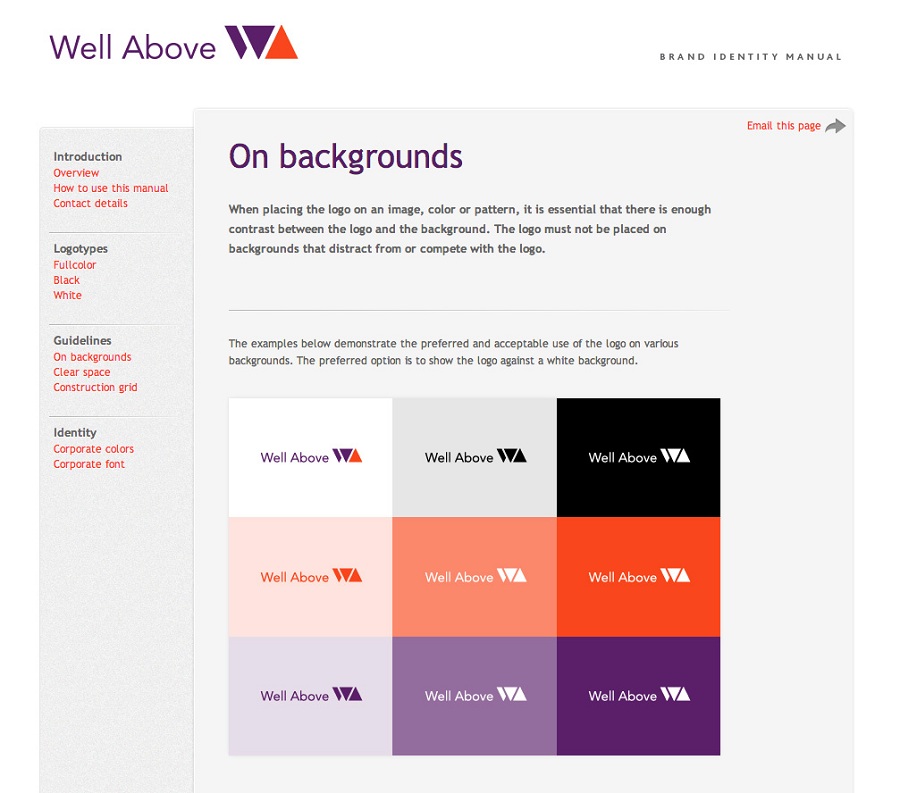
还要指定logo周围需要多少留白,以保证不影响它的效果。指定logo能否以其他颜色形式呈现(尤其灰度模式),还有它是否只能用在中性背景色上,还是彩色的背景也可以。还要指定logo能否放在边框中,这种情况周围要有多少留白。
图标或其他图形
如果还有独有的特殊图标(或图标集),或者通用的特殊图片,那么指南中得指定这些东西。包含一个指向该图标集的链接,因为图标名并不唯一,容易搞混。
你还需要指定是否只能用某种特定的类型或样式的图片。比如,你可能会指定所有图片都需要包含某种特定颜色,或者都要加上复古的滤镜效果,或者都得是黑白的。
文案写作指南
尽管并非每套设计规范都会需要文案撰写说明,如果你的品牌想努力表现出一种特定的写作风格时,这是个好办法。
可能有些特殊词句会包括在内,同时可能还有些其他词句应该不惜一切避免使用(有时候因为他们与竞争对手有紧密关联)。指明这些非常重要。
可能还有一条,文案应当积极向上,或者要专业,或利用对特定人群有吸引力的语言。
网页的特有元素
尽管有很多元素通行于印刷品和网页间,还是有些网页特有元素,印刷品上是找不到的,网站中却普遍存在。
这包括按钮样式和层级、表单样式呈现之类。若没有一套清晰的规则可以遵循,要使这些东西在多个页面(甚至多个网站)保持统一,会是一项重大的挑战。
还要考虑其他元素
你可能还要考虑为下面这些东西增加指南:
(1)品牌历史、愿景和个性化信息。这些在品牌宝典中很常见,可能在标准的设计规范中不多见。
(2)社交媒体指南,包括应该分享的文章类型,还有各种品牌元素应该如何用于各社交网站。
(3)网站中的设计布局和栅格系统标准,有时印刷广告中也有。
(4)其他材料的指南,比如宣传册或名片。
(5)所有元素的使用样例。
设计规范该有多长?
设计指南的长度可以从一个页面到几十页,取决于品牌的复杂度,还有市场推广材料的种类。
如果是极简的网站,只有一个logo设计、明确的字体和用色,没有线下的材料,单页的设计规范勉强是够了。
但是,一个拥有众多部门、涉及诸多市场的巨型跨国企业,广告横跨众多媒体,就需要类似一本书来阐明所有用法。
不论哪种,你的设计规范只需要包含必要元素,但是要精确传达品牌视觉风格等信息。
一份活文档
你的设计指南不是一块石头。品牌是会进化的。会有新logo出现。网站会进行重设计。市场推广材料会更新。重要的是确保设计指南随着其他更新一并更新。

设计指南也有助于确保品牌以一种无缝的方式升级,尽量不会疏远你的用户。看品牌升级进展到哪里了,可以指出其自然进化的方向,好过鲜明的反差。
虽然设计指南应该具有流动性,会随时间变化,但还是要能查阅旧版本的设计指南。而且要确保你对设计指南做出的任何更改都是经过深思熟虑的,而不是无视现存设计指南的借口。
因为设计指南会随时间变化,确保每个需要的人都能获得最新版本,这非常重要。由于要更改指南的日期与版本,将文件放在云端服务器或其他中心位置是个好主意。
整合设计规范
设计规范中的元素可以整合进网站中。包括CSS文件开头的注释,大概描述一下颜色和所用字体,可以确保你遵循设计规范。
一套完整的设计规范,对于任何可能使用它的人来说应该要简单易用。让人可以通过公司服务器或云端服务器访问也是个不错的办法。你可以在CSS文件中包含一个链接,或是通过其他方法(除非它有密码保护或是放在内部服务器上,不然实际上都应该允许公众访问)。
内部还是公开文档?
越来越多公司向公众开放了它们的设计规范。它的意义在于:
(1)让需要它的人(设计师)可以轻松获得这些信息。你可以给他们一个链接,而不用发邮件或是提供密码。
(2)使品牌更加透明。
(3)如果你的品牌有新闻媒体报道时,它会很有用,因为记者可以获得关于如何使用你们logo的信息等等。而不用等你的公关部门(或个人)回复他们。
当然,如果你决定公开你的设计规范,你就得保证它设计精良,和其他任何销售和市场推广材料一样。这会增加创建设计指南的成本和时间,使得修改它也更加困难。

公开的设计规范也让其他品牌抄袭你变的容易。但你做什么都无法阻止别人这么做(除非法律途径),设计指南确实使这一点更容易。它为品牌抄袭者减少了步骤。
不过,一旦你对自己品牌和业务有信心,这一点对是否公开没多大影响。
将它作为内部文件,更新和修改会更方便,对于初创公司非常重要。指南本身也不需要“设计”,让它尽可能保持功能性。当你的设计师工作负担很重,这么做是有巨大好处的。
设计规范的要点,是为所有人简化和加速设计过程。确保它具备这个作用,不论公开与否。
原文阅读:www.webdesignerdepot.com
文章翻译:colachan.com

关于字体设计的内容,我们之前的博文已经更新多篇。正是因为很多国际化公司一直以来都在沿用使用字体logo,比如Google、IMB、Intel等等,因此字体logo在logo设计领域一直不断更新创意,同时在相关设计领域,很多设计师也发表过自己的观点和经验,例如之前我们讲过胡晓波字体设计秘籍,使人看完之后受益匪浅,很多设计技巧在logo设计中已经应用的轻车熟路,对于字体logo设计来说,好的创意显得尤为重要。但是这并不妨碍我们今天再一次提起这个话题,每个设计师的工作方法和设计的切入角度都是不同的,今天我想跟大家着重谈谈创意字体设计的方法和思路。
相比于专业性更强的印刷字体设计来说,创意字体设计只需将特定的某几个字或某几句话进行笔画的重新整合与创新,因此,你的工作量会比做一套字库来得轻松得多。但不同于印刷字体的是,你需要花更多的时间在你的创意上,如何让文字的震撼力和感染力变得更强,如何让你的创意在短短的几个字中呈现出来,都需要不断的进行思考与推敲。

接下来,我就和大家分享一些我自己在具体创作过程中的一些经验方法,如有纰漏之处或者不同观点,欢迎指正。
第一招.一个亮点
扁平的设计风格现在越来越受设计师们的追捧,其优势在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。在创意字体设计中也是一样,我们也要力求文字信息的“扁平化”。这里的“扁平”指的是在一组字体中,我们不要有太多附加的元素,在设定好整体风格的前提下,提炼出一个亮点足矣。


第二招.字体爆炸
有时候,在接到一个非常急的项目需求时,你来不及花太多时间去思考,如何通过讨巧的办法来让字体的设计感提升一个层次呢?这就是接下来我们要说的“字体爆炸”。
这种方法的好处在于,你可以先不去想文字结构的创意点和突破口,直接利用现有字形,然后将其“打破”,飞溅出的字体碎片形成的点线面对比,本身就可以达到一种强烈的视觉冲击力。
下面我们以京东招聘的banner为例来看“字体爆炸”:
1. 参考字形(方正粗谭黑简体)
2. 抹去原字体的圆角结构,组合字体形成整体
3. 让字体爆炸
4. Banner氛围烘托
第三招. 笔画断连
连笔和断笔在创意字体设计中运用的十分广泛,它们往往同时出现。连笔的运用,一方面可以增强笔画之间的联系性,另一方面也能增强字体的整体性;断笔往往出现在笔画的连接处,可以使连笔笔画更为自然顺畅。连笔和断笔的必须与结构相呼应,不能生搬硬套,不能牵强,同时还要保持字体的识别性。
我们通过下面一个实际案例来具体讲讲断笔和连笔的运用。
我们可以先打印出一款字体,进行观察分析,我们将横版与竖版的都打印在纸上,可以看出风和日丽四个字在字与字之间的连接上,竖版的比横板的好连一些,我们通过将字体进行错位排列后,可以连接的比较流畅。
在四个字中,“风”字中间部分有交叉的斜线,“和”字左半部分有斜线,“丽”字的两点也是倾斜的,因此,在不影响识别性的情况下,我们需要将他们摆正,来统一笔画。
像这样我们在软件中用钢笔工具将字体的骨架搭建完成,并根据分析的结果寻找笔画连接点。
观察字形我们可以看出,“风”字的左右两笔是向外扩散的,因此,我们先保持“风”字的位置不变,将下方的字体向左移,使其连接后不影响识别性。但是,这样连接后字体明显重心不稳了,所以我们先给他做个倾斜处理。
倾斜后的字体重心依然向左倾,因此,我在这里的解决方法是延长笔画,使其达到平衡的状态,具体过程如上图所示。这样,基本骨架搭建完成了,接下来我们细化它。
优化一些笔画,增强笔画间的联系性,使字体更整体,同时,风吹的感觉更明显。
这一步非常重要,在所有笔画调节好后,我们需要让字体变得更耐看一些,试着改变笔画的形状,竖线加粗,横线变细,同时注意笔画连接处的处理,这里,我们通过笔形的变化,得到了右边的字形,这样,整个设计就基本完成了。
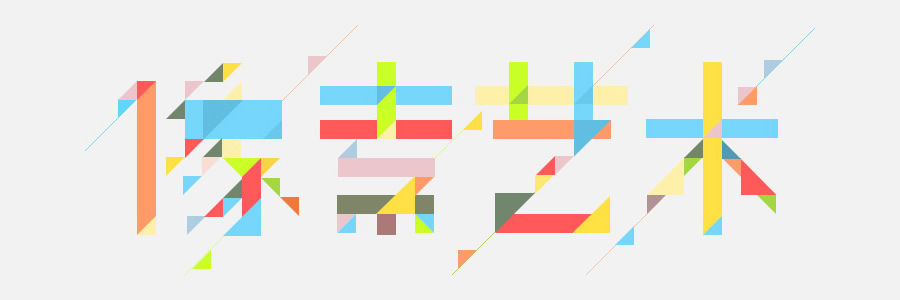
第四招.水墨书法
水墨艺术是中国画的一种艺术形式,墨色的焦、浓、重、淡、清产生丰富的变化具有独特的艺术效果。在创意字体设计中它以其特殊的视觉效果与严谨的印刷字体及图形形成鲜明的对比,因此水墨元素成为极具东方审美意蕴的中国平面设计表现符号。
关于水墨风格的字体,我们该怎么去做呢?其实方法有很多,比如你可以直接利用现有字形去变化,像下面这样直接在电脑上打出几个字进行选择。
或者说你想动动手也无妨,拿出毛笔在纸上写几个出来,选出最合适的。
将选择出来的字体转化为矢量,调整笔画造型,并分析其优化空间。
仔细感受两个字的组合,可以发现略显拘谨,因此我们要打破一下沉默的气氛,在上图中箭头与红圈标出的部分加一些具有动势的墨点。
像这样的水墨风格字体大家也屡试不爽了,也很常见。所以为了以示不同,我们再来看其他几种“水墨风格”的字体设计。
水墨的感觉不一定非得像前面那样去呈现,有时候它可以像上面这样子,巧妙的利用一下电脑软件,也能实现独特的韵味。或者说像下面这张图一样,在几何字体基础上叠加水墨元素。

总结

创意字体设计的方法还有很多,也有非常多值得我们思考和感悟的东西,这也是创意字体设计的魅力所在。今天仅以概括性的语言表达了自己最常用的几种方法,作品不甚完美,权当抛砖迎玉,希望大家喜欢。
原文阅读:http://jdc.jd.com/archives/55

像素艺术是一种形式的数码艺术 ,表现方式类似于色彩叠加造成的视觉感受,像素是组成电脑数位影像(位图)的最小单位。你可以试着在看图软件把位图档放大,你会发现这些图档其实是由一个一个小方块所组成的,这些小方块称之为像素(Pixel)。这种形式,通常是说, “每个像素被放到最大” ,以达到理想的艺术效果。像素艺术的应用很广泛,logo设计、广告设计等应用中很常见,如果想要在以后的设计中尝试采用像素艺术,首先我们要看看什么是像素艺术,下面这篇来自腾讯CDC的文章,将为你解读像素艺术。
大家是否还记得1983年任天堂的著名游戏《超级玛丽》里那个留着胡子的意大利水管工人,还有日本konami公司1987年发行的射击游戏《魂斗罗》里两个壮硕无比的上等兵比尔·雷泽和兰斯·比恩。相信这两个像素卡通形象在当年给人们留下了深刻的印象,也让我初识了像素图。

超级玛丽形象
微软的操作系统,在windowXP以前,都是采用经典的像素图标,一方面也是当时计算机的性能所致。随着硬件性能的提升,矢量图标越来越广泛的被应用到操作系统中。较之以前像素图形无法随意放大缩小,矢量图形不管在质感表现、扩展性、美观程度等各方面都占尽优势,但像素风格仍以自己独特的表现形式,不断的发展出各种门类,吸引着人们的目光。这种通过像素颗粒有规律的组合并保留锯齿边缘的视觉效果,逐渐也演变成一种设计风格,为很多设计师喜爱,并衍生出很多有趣的艺术门类。
平面像素艺术
像素画是一种以“像素”(Pixel)为基本单位来制作的电脑绘图表现形式。其特点是通过像素点用距阵排列的方式拼合成图像,当你把它放大到一定程度时可以看到里面的小颗粒,即像素颗粒。像素画以位图(bitmap)的形式,从电脑最原始的图像表现方法,演变成了一种独立的数位艺术创作风格,此风格通常被人称为“像素艺术”(Pixel Art)。所谓像素艺术(Pixel Art),并不是指单某一种图像,它强调的是一种风格,具有清晰的轮廓、明快的色彩,不受约束的风格。
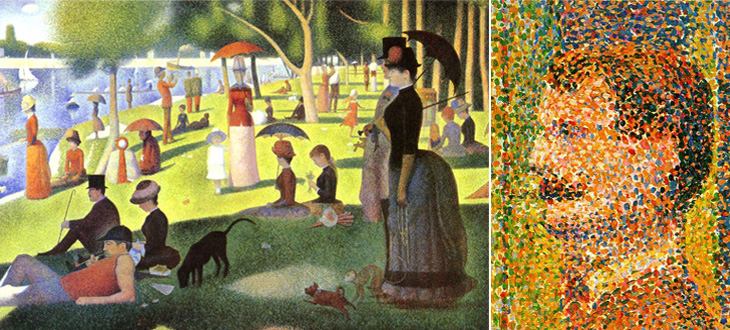
这种风格与19世纪末法国画家修拉创造的“点彩画派”有异曲同工之处。点彩画派是一种用细小的彩点堆砌,创造整体形象的油画绘画方法。点彩画派的画家反对在画板上调色的绘画方法,他们只用四原色来作画,用色点堆砌,如同电视机显像的原理一样,利用人类视网膜分辨率低的特性,使人感觉出一个整体形象。

拉修拉花了两年之久绘制了这幅具有纪念碑意义的作品,画面中每一部分都是由上千个并列的互补色小笔触色点组成,整个画面在色彩的量感中取得了均衡与统一。
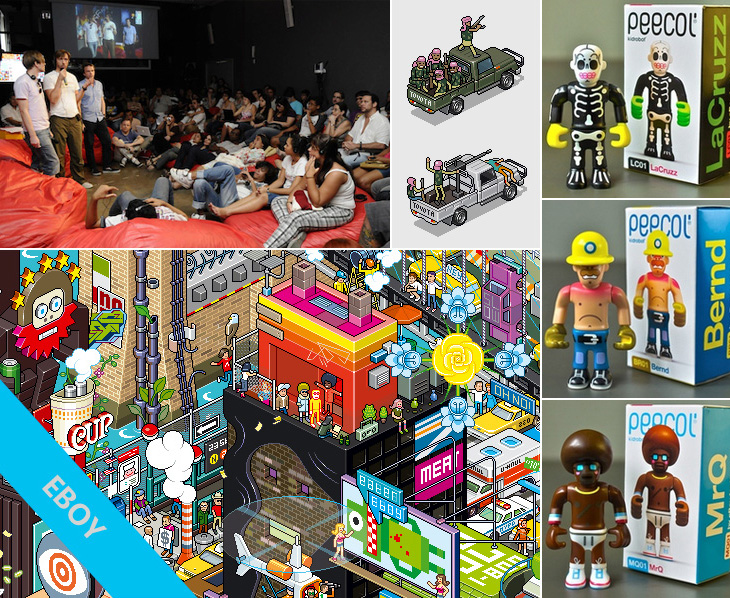
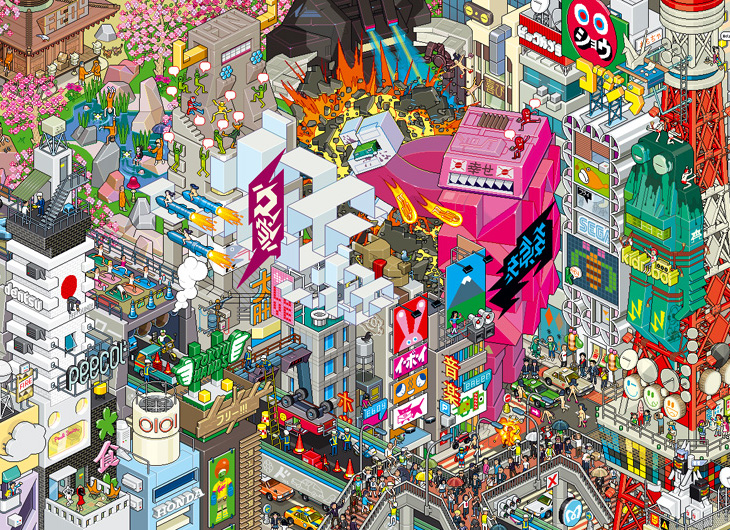
说到像素艺术,不得不提eBoy。
这个团队1998年成立于柏林和纽约,由四位德国设计师组成,擅长公共艺术类创作及周边产品设计。他们的作品色彩绚丽大胆,造型多样并充满奇妙的狂想风格,广泛应用于商业领域,吸引了类似Adidas、Amazon、Coca-Cola、Levi’s、Microsoft、MTV、Nike等众多品牌与之合作。

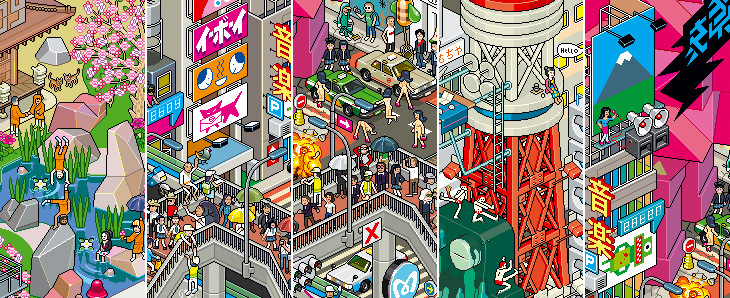
我很喜欢他们为一些特定的城市创作的、展示该城市特有文化的像素画,这些作品细节出神入画,成为众多像素艺术创作爱好者竞相模仿的对象。


这幅作品是eboy为东京量身定做的,樱花、寺庙、温泉、动漫、东京铁塔及熙熙攘攘的街头、穿校服的少女等,当然还有情色文化的部分。这些极具日本特色的元素集合在画面中,再融合设计师诙谐幽默的表现手法,赋予作品极强的生命力。
立体像素艺术
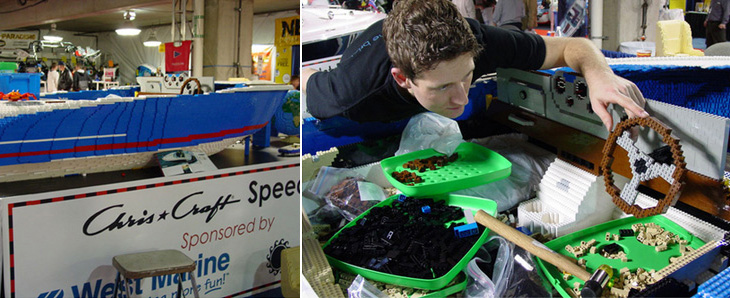
“我可以收到报酬,但我想把LEGO带到一个全新的领域,我试图让它进入艺术馆,把它创作成各种更大型的雕塑。我想这就是LEGO艺术家与LEGO爱好者最大的差别。”——Nathan
美国纽约的艺术家Nathan Sawaya 用LEGO(乐高积木)向我们展示了另外一种像素艺术。他是一个乐高迷,曾今是一名律师。对他而言,做自己有兴趣的事情才是最重要的!于是,他不当律师,当起了艺术家,成立自己的工作室。他把自己的热忱投入到自己的爱好中,给了一堆简单的几何形态全新的解读。


这件作品长度超过三米,是目前世界记录中最大的乐高船。使用了25万块积木,加上他每天工作18个小时,用了10天才完成。
关于像素艺术的种类和形式还有很多,在这就不一一列举。像素艺术的发展依赖的不是技术,而是设计师的想像力和创造力,只有有生命力的设计作品,才能在充斥着各种新科技、新技术的当下继续为人们所喜爱。
原文阅读:http://cdc.tencent.com/?p=2174

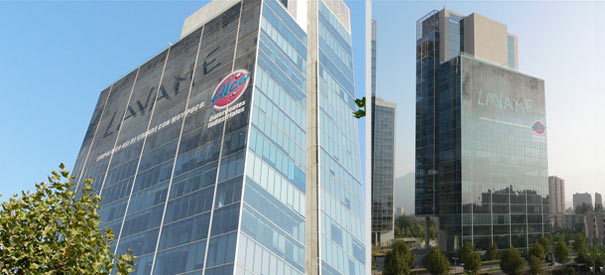
不管是在地铁、公交、大街小巷、楼宇之间,户外广告成为了城市另一道风光,形式各异的广告设计在争夺用户的目光,如果一个企业将独具创意的广告做在建筑物上,它可能取得一个巨大的成功,因为创意广告不仅耐看,同时这些创意设计在企业品牌塑造方面,也有一定的影响力。这些logo中包含nike、可口可乐、西门子等众多知名企业,下面让我们来看看在20多个最有创意的放置在建筑物上的广告:





广告公司:麦肯,印度孟买















项目背景
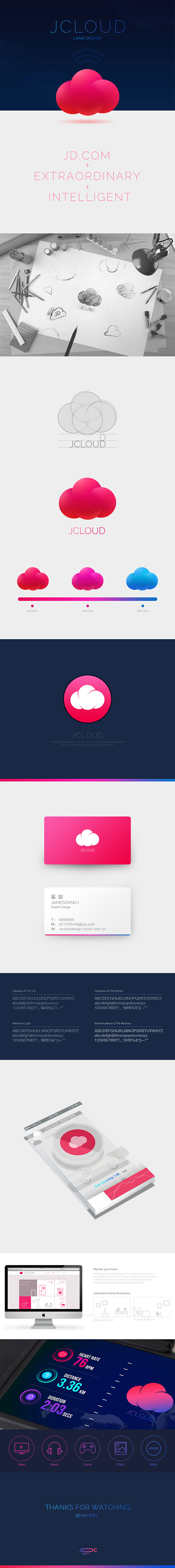
京东智能云是基于云计算与大数据分析的物联互通平台,依托京东智能云超级APP,与合作伙伴共同打造智能硬件生态系统。京东用户体验设计部JDC今年(2014年)7月份开始接到项目需求,从产品logo开始对其提供了视觉支持。以下将提供2个版本的京东智能云助手,当第一版logo提案发给需求方后,我们得到反馈,由于在此前智能云logo已有一版雏形,并向外推广已有一段时间,为了品牌的延续性,我们放弃了先前做好的这个方案,决定从原logo出发进行优化升级,以单线条的形式进行创作。
前期脑暴
在进行logo设计前,JDC的同学们开始进行前期的头脑风暴,希望创作出一款属于京东的、与众不同的、具有科技感的“云”。
设计过程
智能云的logo设计最初想要通过质感来体现智能的感觉,并试图创造出一朵不一样的“云”。
版本一

版本二

定稿反馈
在接下来的一段时间里,我们从原logo出发,以单线的形式进行创作,并以此衍生出一些相同风格的logo提供选择。最终选择了一款方案作为最终方案进行使用。
设计感悟
每一个看似简单的logo背后,都经过了设计师的不断的优化与调整,追求完美的设计态度是每个设计师都要努力追求的。
原文阅读:http://jdc.jd.com/archives/37

对于品牌塑造来说,一枚logo设计则显得非常重要,不管是logo颜色的选取、VI延伸、场景使用,logo在这其中都扮演着非常重要的角色,今天我们一起看看百度旗下支付产品:百度钱包的logo设计以及VI设计方面如何打造这一品牌形象。
产品背景
“百度钱包”是百度旗下唯一支付业务品牌及产品名称。百度钱包打造“随身随付”的“有优惠的钱包”,致力于为消费者打造一个“随身随付”、“优惠无处不在”的钱包,让用户在移动时代轻松享受一站式的支付生活。

关键词

设计思考
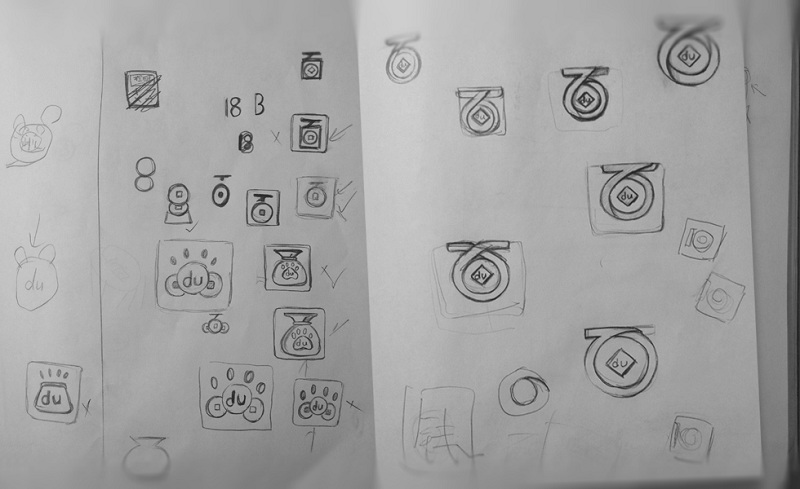
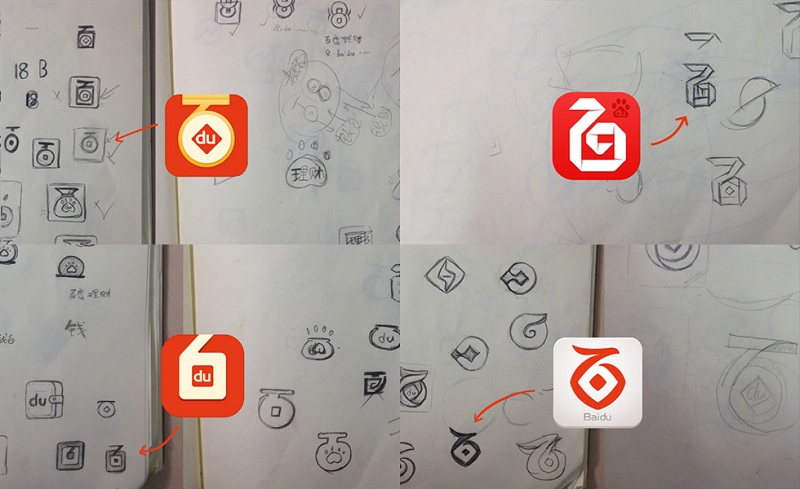
百度钱包在行业内还属于初生产品,考虑到目前市场上已经存在了一些高认知度的竞品产品,作为追赶者,LOGO的识别性是我们首要考虑的,其次LOGO也要考虑未来长久的产品定位和品牌承载空间,基于产品的定位、愿景以及未来移动支付无处不在的场景,我们很快想到了将古铜钱币,钱袋子外形等作为LOGO的基础元素。讨论一致后,我们从“百”字和古铜钱、钱袋子几个方向进行草图绘制,输出一批线稿,最终确定以钱币+文字为LOGO主要设计方向。
草图阶段
设计方向明确后,我们从多批草图中间取到了一些不错的方案再进行一轮收拢,最终选取一枚再进行细致优化。我们从百度系产品的品牌颜色:经典红色作为了LOGO的唯一主色调。另外目前的设计趋势不断的向简洁和轻快方向发展,因此LOGO也需要考虑这种扁平质感的流行风格。



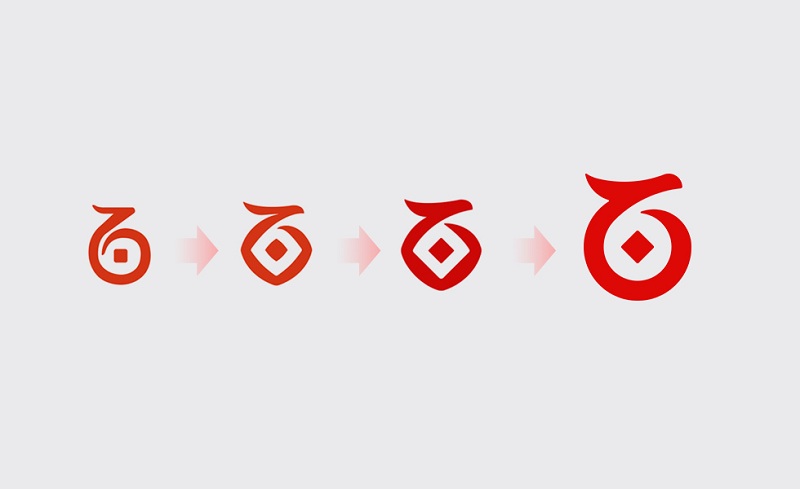
LOGO整体释义:包容万象,钱程似锦
符号:钱包LOGO整体取意“百”字和钱币的符号。将百字与钱包品牌概念做结合。
形:中国书法一笔勾勒“百”字外轮廓,寓意百度钱包支付流畅、通行无阻、一气呵成的极致支付体验的预期与目标。百字形态演绎,与中华第一龙神行结合,意象兼备,和谐达观。龙形抬头朝向东方,表达团队意在成为行业翘楚的决心。横形上部与圆形下方形成钱袋造型。中央结构与外圆内方的古钱币形意融合。包容万象,展现收纳财富的汉仪。上方打空,说明财富拥有无限增值、无限遐想的空间。
色:红色是中国吉祥红色,也是百度红蓝品牌色示意;代表吉祥富贵和财富增值。
文化:龙形、钱币、红色等中国元素,民族的就是世界的,兼具迈向国际的信心;融入现代感结构元素,代表银行为主的传统行业与生活方式,将由创新互联网很支付来重新定义的趋势。

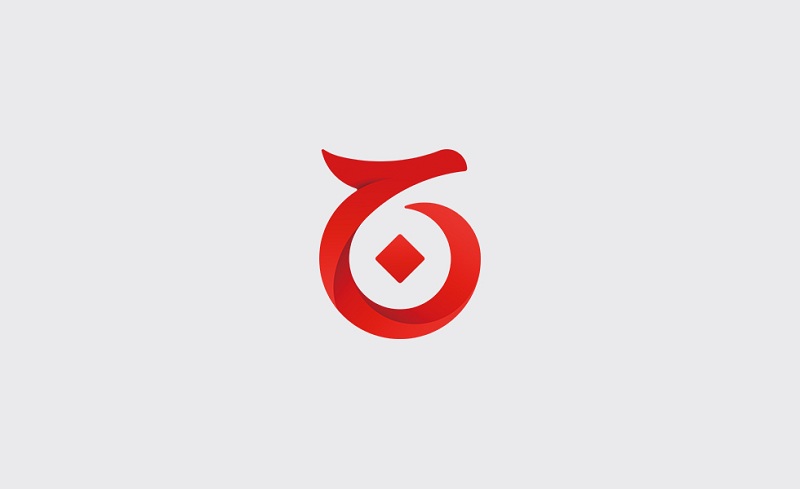
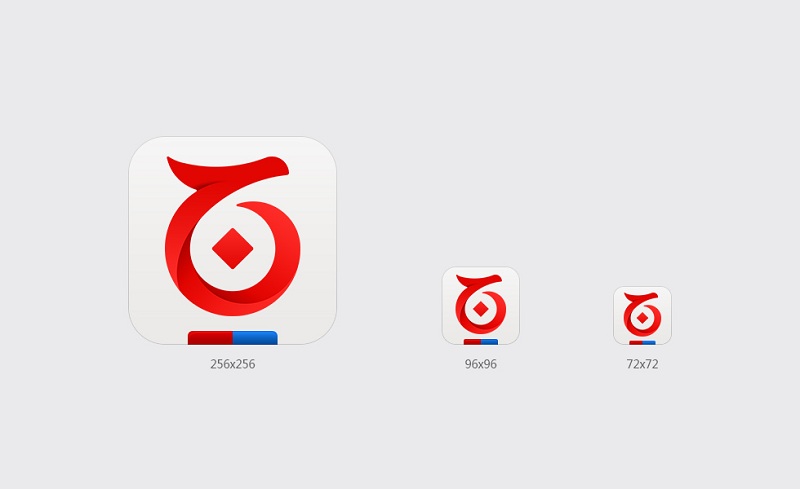
定稿方案


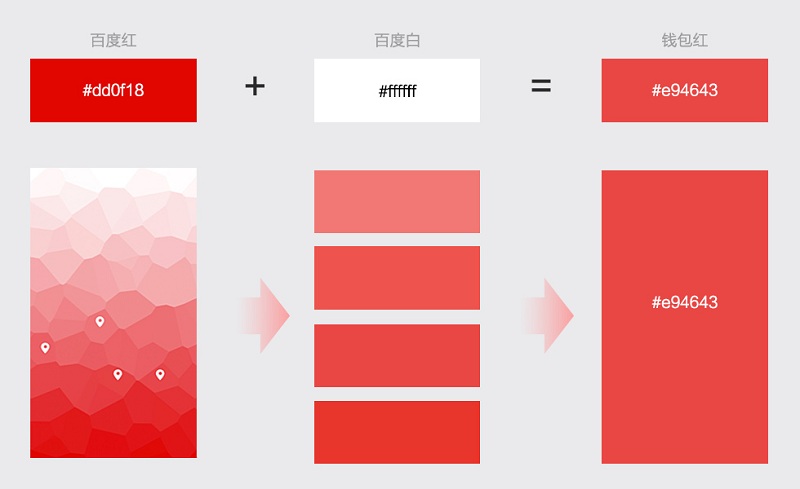
品牌色定义
红色是百度钱包品牌色,同时也是百度三大品牌色之一,红色既能体现百度钱包子产品的品牌,也能突出百度的品牌;“钱包红”和“百度红”两种颜色整体饱和度过高,在产品中大面积使用后,长时间的阅读会产生压抑和抵触感,所以在两种品牌色基础上,加入“百度白”进行融合。经过对融合颜色的尝试和筛选,最终确定百度钱包移动页面红色为:#e94643,为品牌定义色。


品牌元素提炼
圆形:在整个圆形为基础元素的logo设计中,针对logo中的圆形元素,进行发散和尝试,对页面中的部分元素和空间,以圆形形式展现,贴合品牌特性,贴合钱包的形象
圆角方形:圆角方形作为logo形象中的一部分,具有点睛的作用,是整个logo圆润形象的特殊形状,同时方形的圆角又与整体的圆润感协调呼应
唯一主色调:红色为整个视觉的唯一主色调,风格元素和重点突出元素以红色为唯一主色
扁平化:结合目前移动端扁平化流行趋势,确定钱包整体视觉风格,简洁而轻薄,在页面元素模块中尽量突出轻薄的风格

H5网站品牌化
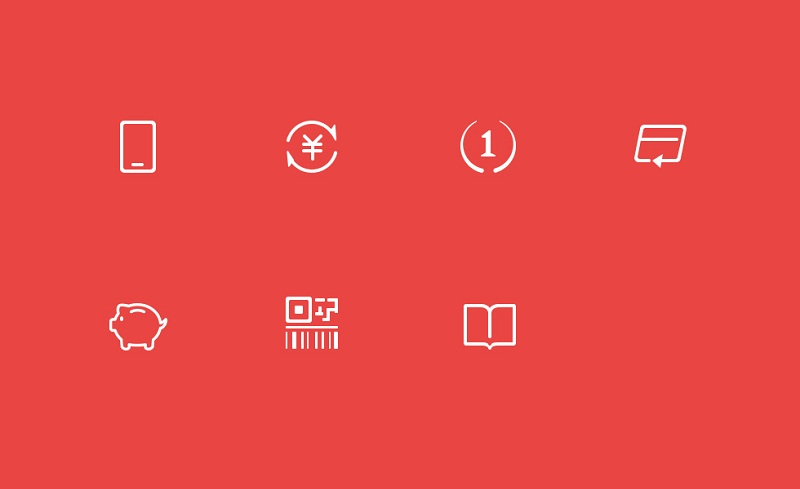
提炼的品牌元素为我们的H5网站改版提供了方向,我们为H5站绘制了一套图标,融入了圆角方形、solgan和钱包品牌色,整体的界面设计尽量轻量化、扁平化,显得没有负担。





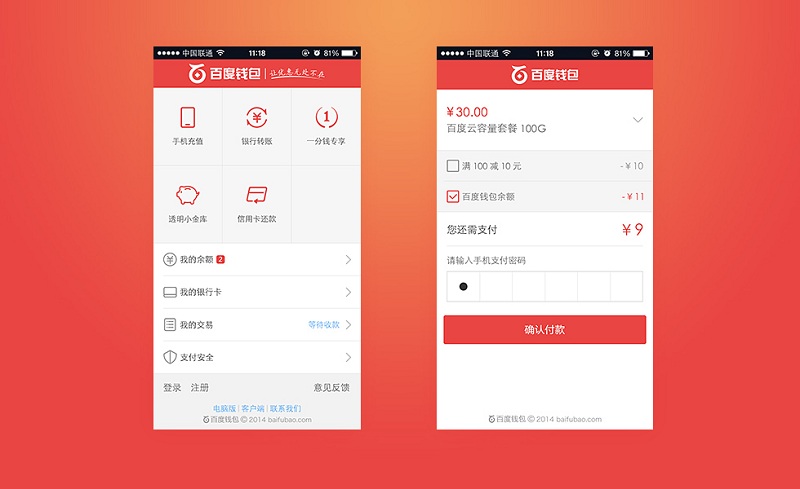
WEB收银台展示
配合业务推广的需求,logo加上slogan的设计方案在钱包的产品及活动运营中随处可见。

延展品

品牌发布会现场



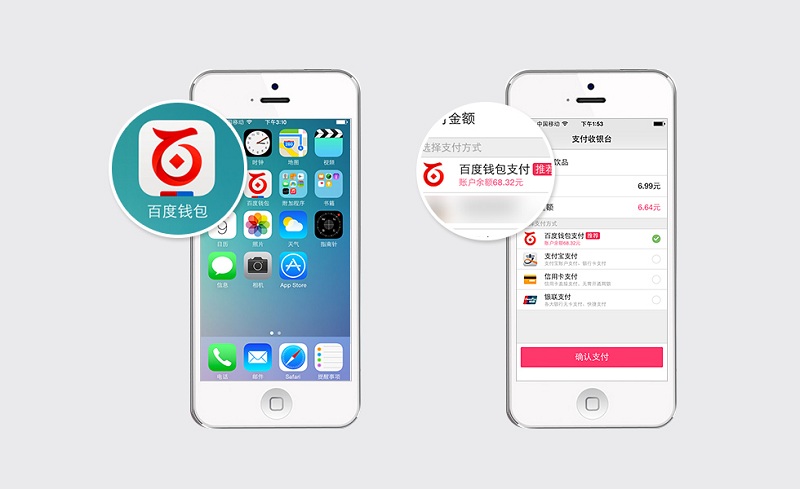
场景延伸





近些年,明星纷纷自立门户,成立了自己的工作室,对于自己的工作室,每一位创始人都想创立自己的形象品牌,因此一枚工作室logo是一切的开始,下面我们一起来看看众多明星工作室logo。
黄渤工作室LOGO
黄渤工作室于2011年8月份成立,是由金马影帝黄渤以个人名义成立的工作室,除了将打理黄渤的日常工作外,也会出品和承接影视项目。工作室由黄渤的首写拼音字母“HB”组成一个铅笔头,有创作灵感之意,将在工作中寻求突破,为观众带来更多佳作。
工作室成立之初,还将以黄渤个人的演艺事务为主,除此之外还会承接一些电影项目,并且针对性地打造有品质的剧本。在黄渤看来,工作室刚刚起步,需要一个循序渐进的过程,是共同的梦想将大家聚集在一起。对于组建工作室的初衷,黄渤表示:“现在工作室也会开发剧本,为的是给自己更多的机会,比如说演喜剧是需要足够的剧本和导演支撑的,但是这些资源都是有限的,所以有一些自己想拍的东西没有机会,需要自己给自己创造一些机会,做一些自己喜欢的剧本和一些有品质的作品。”

梁咏琪工作室LOGO
梁咏琪新成立的工作室,Gmajor娱乐公司的新logo面世,Gmajor娱乐有限公司是梁咏琪的经纪及制作公司,而此logo是由香港首席设计师Alan Chan陈幼坚先生设计,还特别选用了梁咏琪喜欢的红色配黑色。Alan说:“认识Gigi这么多年,发现她的魅力来自她一直都给人典雅、大方、知性的形象,简单利落的设计很符合她的形象。”而梁咏琪也感谢道:“谢谢艺术文化界好友拔刀相助!我非常喜欢这个新logo!”

范冰冰工作室LOGO
范冰冰工作室,中国大陆一线女星范冰冰旗下演艺公司。2007年范冰冰和华谊兄弟合约到期后,便自组团队成立自己的经纪公司,是一家新锐演艺经
纪公司,专业从事艺人经纪、演出、唱片制作、歌手包装、广告策划、等多项业务。工作室logo设计采用徽章型结构,中间同时加入李冰冰肖像画,周边花团锦簇,整体突出雍容华贵的感觉,复古的花边,近代上海的画面风格将范冰冰的气质体现得淋漓尽致。范冰冰工作室先后参与投资了《胭脂雪》、《金大班》、《精忠岳飞》、《武媚娘传奇》等优秀作品。不仅打理范冰冰自己的演艺事业,也会签约其他艺人。2012年,由《南都娱乐周刊》举办的“2011年度明星公民评选暨金牌推手颁奖盛典”,范冰冰因工作室获得年度“金牌推手”、“.最佳明星经纪团队奖”,成为当晚最大赢家。

林心如工作室LOGO
林心如工作室,是林心如自脱离前经纪公司华谊兄弟后于2008年成立的个人工作室。工作室logo元素采用“皇冠、爱心、水晶、星星”等内容,给人一种冰清玉洁的视觉感受。,本着“制作优质作品”的理念,工作室已经成功制作古装大戏《倾世皇妃》、时装轻喜剧《姐姐立正向前走》及微电影《遗忘》等优秀作品。首部作品《倾世皇妃》令林心如在2011年12月至2012年8月一年内三次获得“最佳制作人”大奖。2011年,由林心如制作及主演的第一部作品《倾世皇妃》播出后受到各方好评,工作室的第二部作品《遗忘》和《姐姐立正向前走》已于2012年面世,2013年工作室承制的电视剧《画皮之真爱无悔》已在中央八套播出。现旗下艺人有林心如、茅子俊、杨志雯、张诚航。2013年由林心如担任制作人兼主演的最新作品《秀丽江山之长歌行》正在紧张拍摄中。

明道工作室LOGO
明道工作室于2010年注册成立。工作室标志设计充满了欧美风格,这大概和台湾的艺术环境相契合。台湾知名艺人明道2010年与原经纪公司乔杰立约满后,重新核准了工作室。于2011年成立恒星娱乐股份有限公司,主要从事艺人经纪,戏剧制作,广告服务等业务。2011年制作完成了《胜女的代价》、《天使的幸福》,2012制作完成了《胜女的代价2》。2013制作了最新作品《如果我爱你》。

张翰工作室LOGO
霸道总裁张翰在与前东家约满后自立门户成立工作室。张翰工作室logo设计采用单字母“H”构成,整体设计风格简洁。作为张翰工作室签约的首位艺人,郭子千自然也受到众多媒体的关注。签约工作室后,郭子千凭借出挑靓丽的外形,成功参演了电视剧《不一样的美男子》并受到众多粉丝的喜爱。郭子千表示尽管自己与张翰共同出演过多部影视剧,但并没有太多的对手戏,作为“张老板”的同门师妹,郭子千希望能够跟张翰在戏剧上有更多的学习机会。

任泉工作室LOGO
凭借多部影视剧走红的影星任泉,继范冰冰、周迅、黄晓明之后,也于近日离开了合作十年之久的老东家华谊兄弟文化经纪公司。任泉工作室logo设计采用印章式文字设计,将工作室名称“天禧永泰”融入logo设计中。任泉离开华谊兄弟后,在北京投资创办的新工作室“天禧永泰”开业,主要将涉足影视剧投资制作、宣传与发行等业务,欲与老东家试分一杯羹。“天禧永泰”寓意繁荣昌盛,平安吉祥,拥有美好的未来。


隐藏符号logo总是带给人一种惊叹的感觉,不得不说设计师在构思logo时真的是脑洞大开,今天来看看知名企业的16款具有隐藏符号的logo设计,这些logo可能在日常生活中你经常遇到,但是logo设计其中含义你未必了解。
现在,几乎每个人都能认得出亚马逊的标志性Logo,但许多人不知道的是这一Logo的背后其实还隐藏着许多深层意义,甚至是公司最初的战略规划。日前,美国知名科技媒体《商业内幕》就为我们挑选出了“16个拥有隐藏含义的知名企业Logo”,具体内容如下。

索尼VAIO
索尼旗下高端笔记本品牌VAIO的标志有两个概念:一是代表基本的模拟信号和数字信号, 二是与自然同行。其中,V和A字母呈正弦波,是最基本的模拟信号。I和O字母就好像1和0,象征着二进制代码中的数字信号。

Facebook Place
Facebook Place最初主要作为对抗签到应用Foursquare而推出的一款应用。观察仔细的人不难发现,Facebook Place标志中的箭头下方就出现了一个“4”的图案,这代表着Facebook希望击败Foursquare的寓意。

Skitch
Skitch的图标看起来就像一个被绑着羽毛的一根箭头,但其实这一图标的上下面是互为镜像的,并且代表着Skitch的首字母“S”。

思科
思科Logo的下方是非常显著的公司英文名称,而上方的6根天线则同旧金山市知名建筑金门大桥的造型非常类似。 据悉,思科成立之初就希望使用公司注册地旧金山(San Francisco)作为公司的名称。但按照美国的法律,任何公司不得以城市作为产品、品牌的名 称,因此他们只能使用“San Francisco”的后五个字母注册,同时将旧金山的代表性建筑金门大桥作为公司的徽标。

亚马逊
亚马逊标志的下方有着一张非常具有亲和力的笑脸箭头,箭头的指向字母则分别为A和Z,其寓意是亚马逊愿意向全球各地的消费者递送自己商品和服务。据悉,贝索-斯当初之选择Amazon这个名字其实有两个原因:第一,它能让人联想起亚马孙热带雨林,暗示着亚马逊的巨大经营规模;第二,当时的网站排序是主要按照字母顺序进行的,因此选择以“A”开头的亚马逊能让网站排序更加靠前。

Eighty20
数字分析公司Eighty20的标志代表着一个非常简易的二进制码,其中的101000代表着80,0010100则代表着20,这两者加起来正好是公司名称“Eighty20”的含义。

Jelly
Twitter联合创始人比兹-斯通(Biz Stone)推出的问答社交应用Jelly的Logo外形看起来就像一个水母,但其实也是一个大脑的造型。

任天堂Gamecube
任天堂Gamecube的Logo设计非常巧妙,该Logo的设计不仅仅是在立方体中间插入另一个小立方体这么简单,因为其镂空的部分还代表着“G”的含义。

美国网络司令部(U.S Cyber Command)
美国网络司令部的Logo中内部金边环状内缘刻有由32个数字与字母组成的密码“9ec4c12949a4f31474f299058ce2b22a”。不过,该密码很快就被外界所破解,它采用的是1991年建立的“信息摘要算法”(message-digest algorithm,MD5),内容为网络司令部的任务声明:美国网络司令部计划、协调、整合、同步并处理有关指挥与捍卫国防部资讯网络的行动,而且执行所有军事网络操作以采取全面行动,确保美国 及盟军在网络上的行动自由并防御对手。

XNA工具集
微软XNA工具集是一个游戏开发者的常用工具,这一标志最左边的横、点、点、横标志其实代表着摩斯密码,该密码翻译过来的意义恰好是“XNA”。

Ubuntu
Ubuntu操作系统的Logo就像是三个人手牵着手,并一起抬头望向天空。

谷歌Picasa
谷歌在线照片共享社区Picasa的名字其实是玩了一个文字游戏,因为“Casa”在西班牙语中就有着家的意思。而且,Picasa图标中的镂空部分其实也恰恰是一个房屋的图案。

Claimair
Claimair应用的Logo有着一语双关的意义,它的图标是一个纸飞机,而该应用其实就是一个专门帮助用户向航空公司投诉的应用。

Rdio
音乐社交网站 Rdio的Logo充分利用了其中“D”和“O”这两个字母中的空白空间,并利用这两块空白空间勾勒出了一个常用全音符和一个四分音符的图案。

Hotel Tonight
宾馆订房应用Hotel Tonight的Logo既是首字母“H”的样式,同时又是一张床的图案。

Just In Case
Just In Case应用的图标看起来就像是一叠叠用彩带包好的文件一样,这一图标设计同该应用本身的功能也非常吻合。

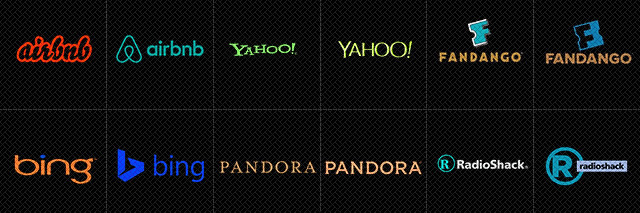
每隔一段时间,企业往往会选择改头换面一番。在这个过程中,重新设计公司logo是不可或缺的一环。不过,公司logo的变更也有风险,有时能赢得一片赞誉,有时也会引发网友吐槽。当房屋共享平台公司Airbnb在2014年夏季推出新logo时,网络上立即炸开了锅,有网友甚至指出其类似女性的生殖器。下面我们就来盘点一下史上重新设计logo最失败的几家企业。

2014年的早些时候,签到服务鼻祖Foursquare将其功能分拆为Foursquare和Swarm两款应用,因此决定放弃老logo。重新设计的Foursquare的logo看起来像是地图标针或是超级英雄的标志。在刚推出来的时候,很多人并不喜欢这样的新logo。

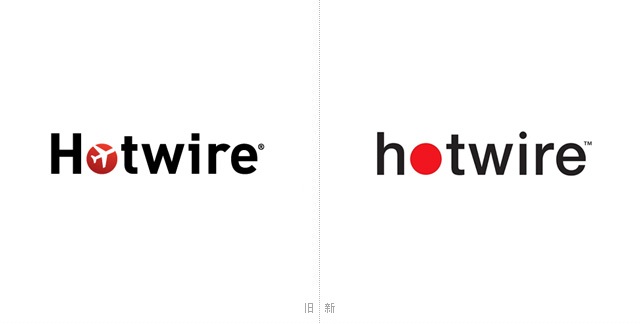
折扣旅游网站Hotwire以前的老logo中包含了飞机的图案。新Hotwire的logo中,飞机的图案不见了,取而代之的是一个红点。

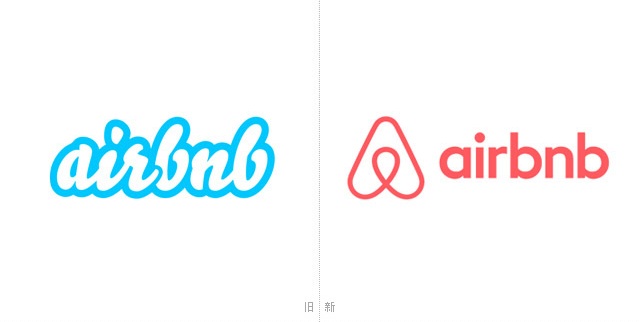
Airbnb的老logo能被人轻易识别。在Airbnb新logo问世的那一刻起,网友们将其比作女性生殖器。

雅虎的老logo具有标志性。雅虎的新logo缺乏新意,让人感到“丑”和“乏味”。

票务销售网站Fandango的新logo看起来更像是两个交错的“F”。Fandango的老logo更像是张电影票。

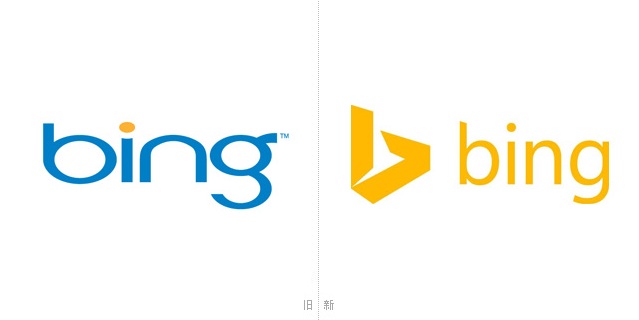
微软在2013年决定重新设计以及命名旗下数个品牌时,就放弃了必应的蓝色logo。必应新logo有棱有角,但却招来更多的批评声。

iTunes的老logo在一张CD前印有音乐的符号。这个logo向用户清晰地传递iTunes的服务内容:播放音乐,其中包括你从自己CD上复制的音乐。苹果在新iTunes的logo上去掉了CD图案,把logo变成一个音乐的符号,而背景则成为蓝色。人们对这一logo大为不满,但乔布斯却不以为然。

2013年,流媒体音乐服务商Pandora决定放弃老款logo,选择将字体变得更粗。虽然字体变粗了,但Pandora的新logo没有产生预期的效果,似乎看起来更加乏味。

美国电子产品零售商RadioShack以前充满活力的红色logo具有很高的辨识度,很多上年纪的人对此记忆犹新,还记得这是一个购物的地方。2013年,RadioShack重新设计了logo,颜色更淡,也令人不禁怀疑这颜色是否用得恰当。
原文阅读:http://www.logonews.cn/the-worst-logo-design.html
