
必胜客由法兰克·卡尼和丹·卡尼两兄弟在1958年于堪萨斯州创立,是世界上最大的披萨连锁店。在93个国家都有其分店,雇员达到16万人。而必胜客进入中国也有20多个年头,目前大概有800家分店。

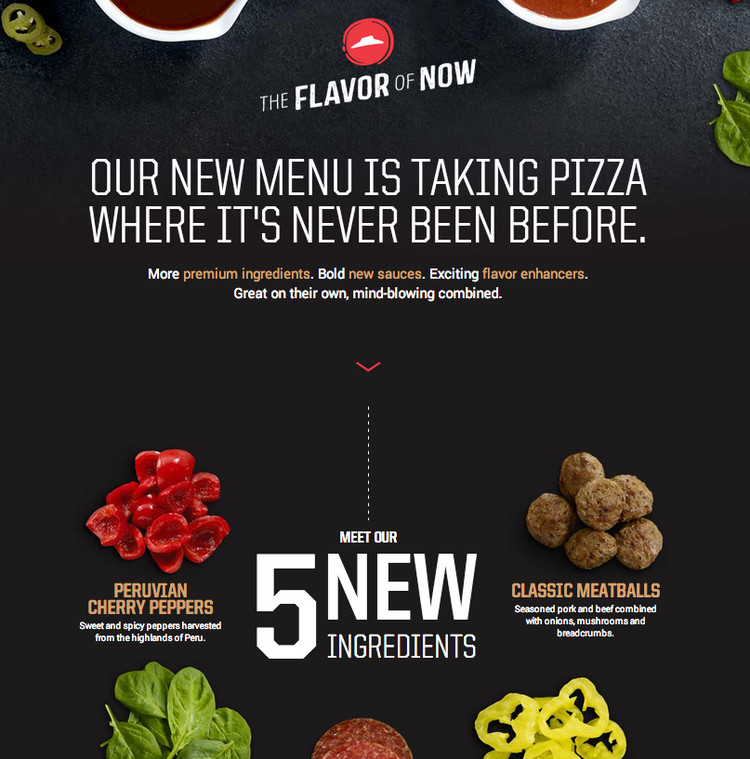
近日,必胜客推出了全新的企业logo设计,同时也推出了全新的宣传口号“the flavor of Now(美味此刻)”,必胜客几十年来形象都有过一些改变,但是对于此次餐饮logo必胜客的改变相对过往来说堪称变化最大。在推出新形象的同时也推出了新菜单(不过经常变换菜单上的菜式似乎一直是必胜客的营销招数),与他的同门兄弟肯德基相比,必胜客在中国的本土化方面变化显得较慢——不过这也情有可原,毕竟披萨是它的招牌菜,其实有很多国人去必胜客,并不点披萨,只是点些其它类似西餐的小食等,甚至主食是叫个炒饭——这多少是件有点讽刺的事。相对于其它主流的洋式餐厅连锁店来说,它的消费价格更高,也在一定程度上阻碍了其在中国的纵深发展。

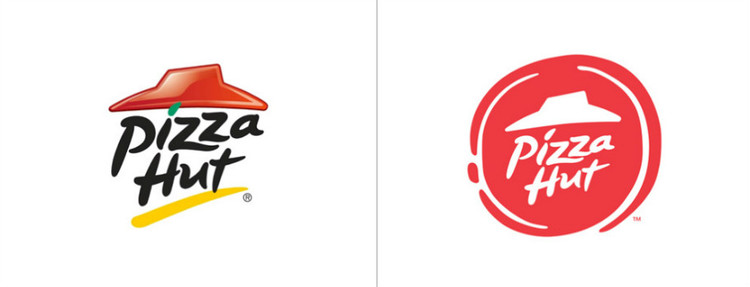
自从大家都知道世界是平的之后,扁平化一直是人们热衷谈论的话题,其实近几年在品牌的转变上,也体现了这种特征。必胜客标志的转变,舍弃了原来带点渐变立体的效果,推出的这个扁平化的形象,在我的眼中,说不上好也说不上坏。但一个更加简洁的标志也确实在各种电子媒介上更加合适。背景的这个红色圆形从其推出的广告中,似乎是要呼应番茄酱料的形象。原来的标志中,那个红色的屋顶有很多人误以为是一顶草帽,而在新标志中,或许与圆配合,会让人误以为是太空中的一个UFO了。另外,修改的一个细节是原来标志那个绿色的一点与红色屋顶重叠,让人看了并不舒服,这次也顺便修正了。
当然,象在下面的菜单宣传中,一个单色的标志确实使整体设计显得更加容易与其图片配合,也使要诉求的主题更加突出。

披萨盒子设计不错,红与黑,总是经典,可惜中国这边的饮食业,传统原因,一直不太敢采用黑色作为主色。

口号带点工业化的字体效果,其实我感觉THE 及OF 都是多余的。FLAVOR NOW! 更加简洁。

整体品牌氛围深沉了很多,也显得更加有质感一些。




原文阅读: http://www.logo123.net/blog/3741
作者: Ruiwen

在LOGO的设计过程中我们通常研究色彩,去理解色彩的情感时,是为了想通过色彩这一具有强烈表现力的视觉因素来唤起观者的各种情绪,通过色彩表达设计者想要去反应的情感。而色彩的表现手法和方式,往往很少会有设计师去注意。而本文,主要通过一些优秀的品牌设计案例向大家介绍色彩叠加在品牌设计中的运用。
希望通过本文的介绍,大家对色彩叠加有一定的了解,同时在今后小到logo设计,大到品牌规划都可以尝试应用色彩叠加的手法表现设计师自身所要表达的内容。
所谓叠加,即我们预先生成出来的图形、属性特征等被调用叠合在一个基本图形上的过程或方法。叠加模式把图像的“基色”颜色与“混合色”颜色相 混合产生一种中间色。 “基色”内颜色比“混合色”颜色暗的颜色使“混合色”颜色倍增,比“混合色”颜色亮的颜色将使“混合色”颜色被遮盖,而图像内的高 亮部分和阴影部分保持不变,因此对黑色或白色像素着色时叠加模式是不起作用的。

北冈秋吉所创作的漫画女孩,他将图像左边叠加上一层红色,唯独露出眼珠没有覆盖,女孩右眼由于受到微红背景的影响,在人的视觉感受上和发卡的蓝 颜色一致,而事实上,两只眼睛都是灰色的。这种“拮抗过程”证明了你眼前欺骗了你,而实质上颜色是受到亮度影响的。就如毕加索创造的蓝色时代,整幅画作感 觉只有蓝色,但就是巧妙的通过亮度关系来让人物和环境变得分明。所以谈论色彩的叠加,就不得不说说颜色的亮度关系了。
下面是关于色彩叠加运用在品牌设计中的案例:
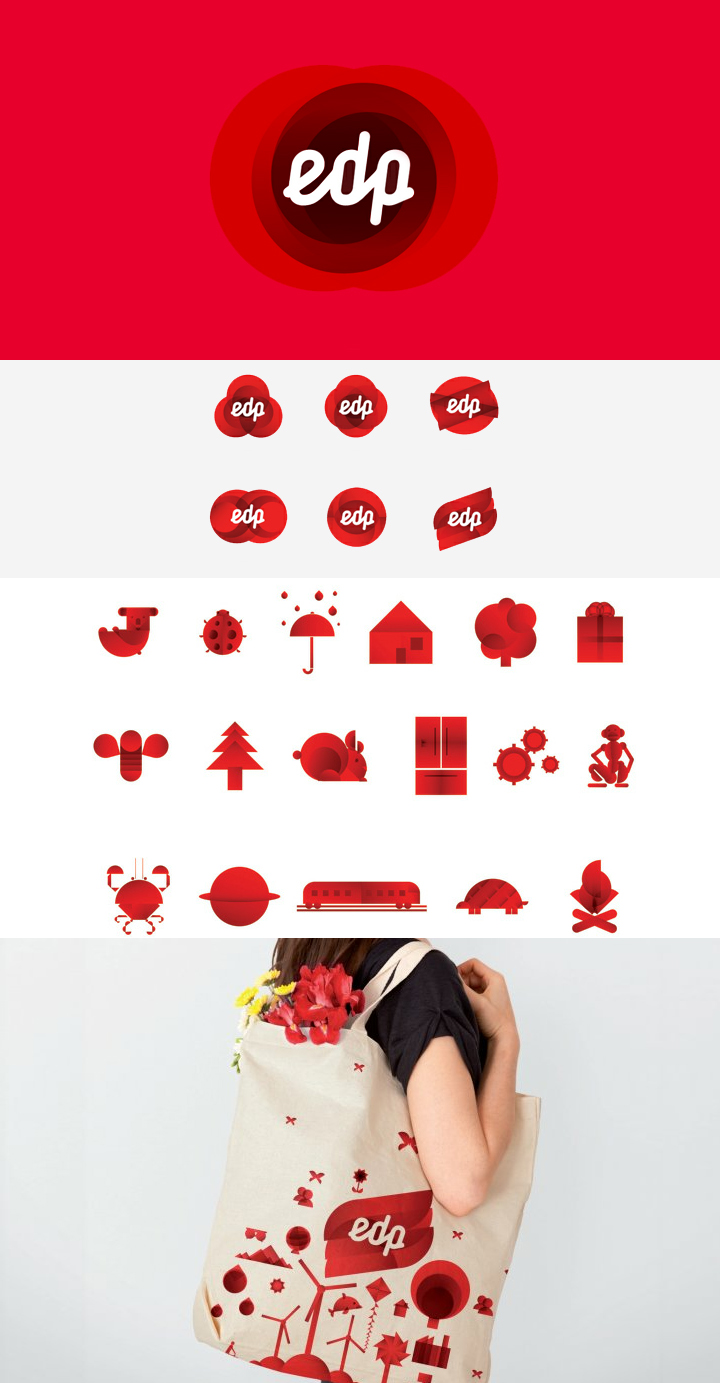
葡萄牙电力集团(EDP Energias)
EDP Energias是葡萄牙最大能源公司(http://www.edp.pt/en), 新的形象由纽约的 Stefan Sagmeister 公司设计。将logo设计成动态变化的,在实际运用中色彩采取高亮的红和深色的红,不同亮度关系 的红色随着变换的形状转变而相互叠加,形成有趣的图形。新的标识由七个基本形态组成,设计师还设计出了一系列图标,这些图标和新的标识一样,运用基本几何 形,通过明度不同的红之间叠加而形成有趣的形象。

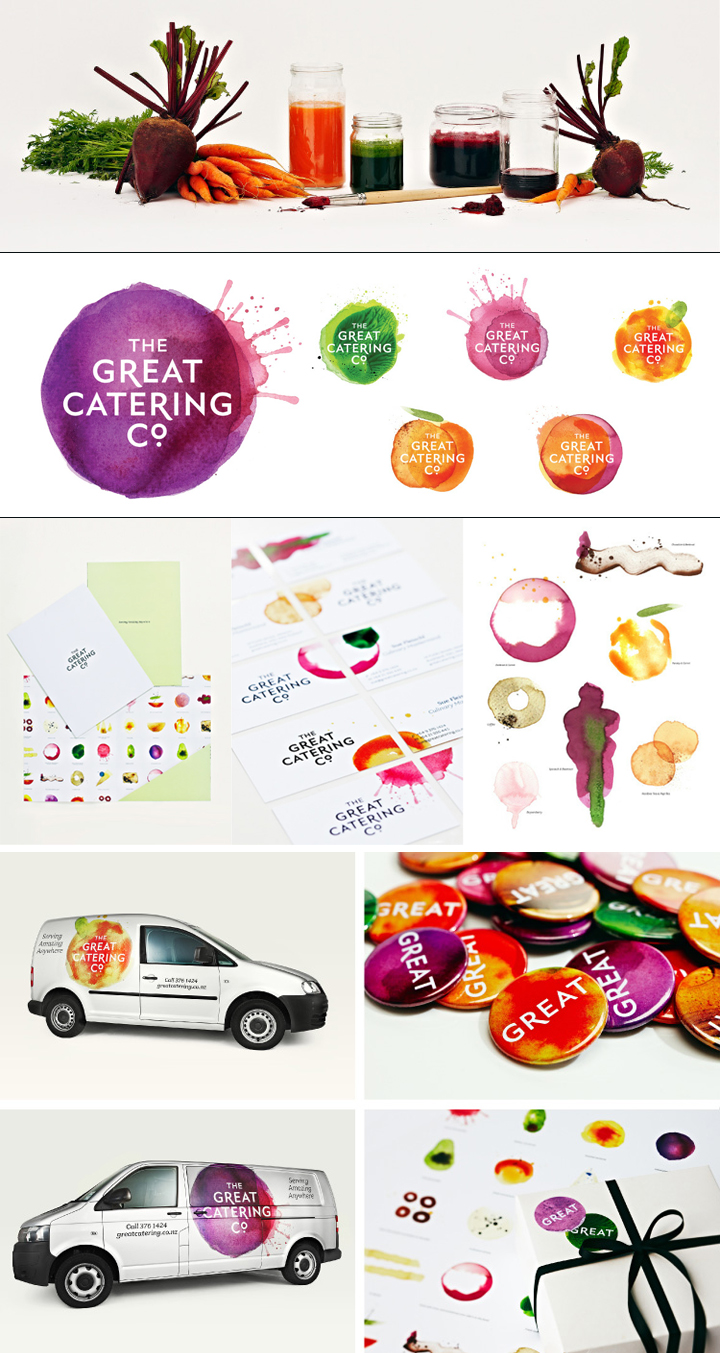
食品的艺术The Great Catering Company
The Great Catering Company 作为一家食品公司,它不仅带给消费者食物和服务,还通过艺术形式去定位餐饮和描绘它。这种尝试是 创新的,现代的。 通过一个创造性的过程去了解食物,让消费者参与到了烹饪的艺术之中。设计师运用绘画和使用不同的食物创造出了有意思的视觉语言。这种原 生的色彩,以极具亲和力的水彩形式将色彩叠加,大胆的将彩色插图作为主要视觉装置,独特的品牌表现方式令人难忘。

公关策略顾问公司Mikhailov & Partners
Mikhailov & Partners是俄罗斯创办最早的公关顾问公司之一(http://m-p.ru/eng/)。新标志用黄色,橙色,淡蓝色,紫色和珊瑚五种颜色进行互相叠加,以创建可识别的6种不同图像,代表智慧,力量,成功,发展和成长,信念和承诺。鲜艳的颜色也出现在其他视频设备和灰度图像进行了对比。 该项目由俄罗斯设计公司IVR设计。

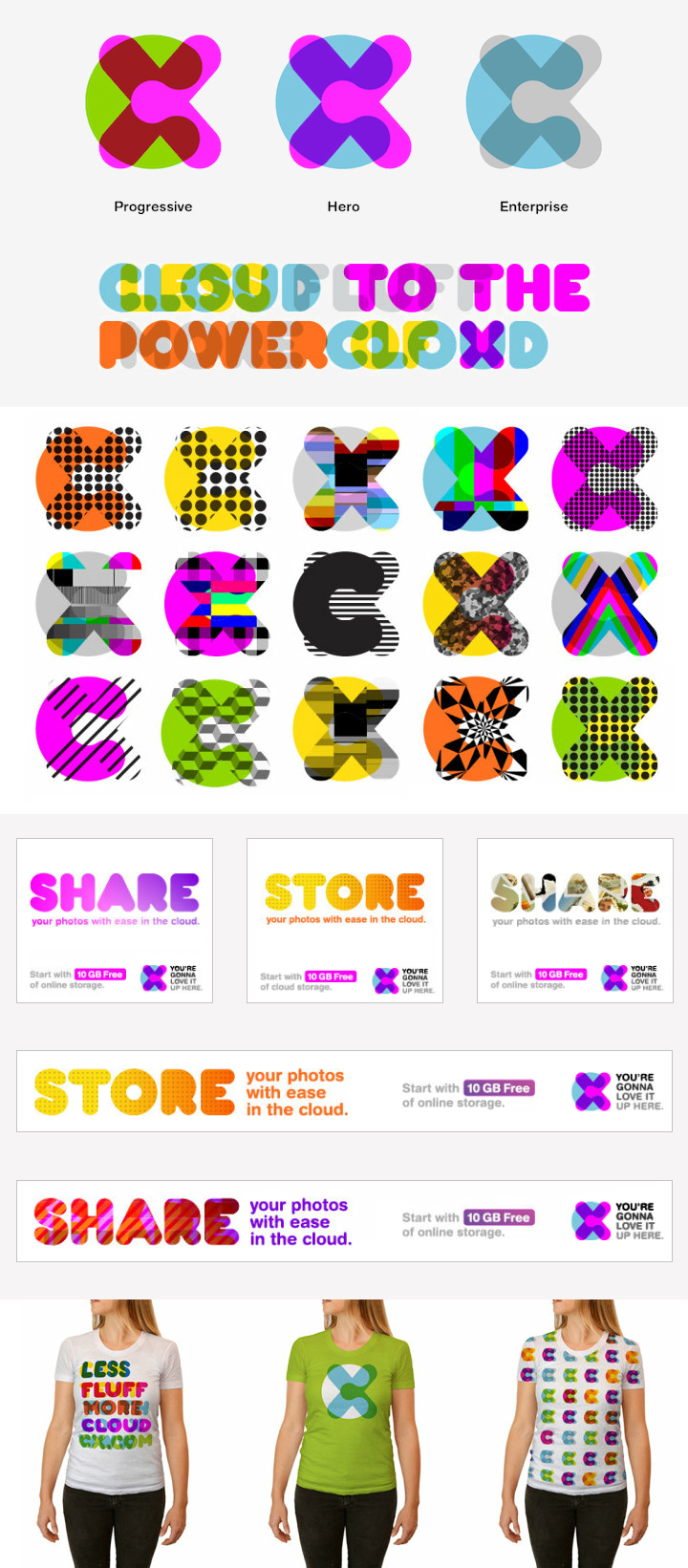
云储存服务商CX(MovingBrands)
要想在接近饱和的云储存市场中脱颖而出,给CX设计出一套独特的品牌形象无疑是MovingBrands要解决的首要问题。将“CX”作 logo的字母元素,运用夺人眼球的色彩将字母“C”和“X”叠加,而在实际的运用中,所衍生出来的形象更为灵活多变,不光是在颜色上的变换叠加,在图形 元素上的叠加,更是千变万化,充满了无限能量。MovingBrands把其诠释为“Cloud to the Power of X”,意在传达通过来 自云端的无限(“X”代表无限)力量。

卑诗省电影和传媒局
寻找一个独特的身份,确立一个适合的视觉形象,更好地拥抱变化正是BCFM要去做的,smashLAB设计公司,运用坚实感的文字,代表该组织 的稳定性。然后将像光晕,朦胧叠加开来的色彩,利用丰富的色彩斑点放置在浅色背景下,运用到整个识别系统中,感觉似在探索什么,奋的,但视觉上一致的感 觉。其结果是非常独特的,灵活的可视化的,有效地传达BCFM先进和前瞻的思维性质。新的识别系统将广泛的色彩传达的能量配合着相对硬朗的logo,表达 出了他们的专业性,坚固性。

通过上面的例子,我们应该对颜色叠加在品牌中的运用有了些了解:
在品牌设计中,使用颜色叠加的手法,需要根据色的实际属性,以及色彩学的规律出发,避免脏乱的情况出现,在形式上和色彩上寻求差异化,能让品 牌在竞争激烈的市场中脱颖而出,具有独特性。色彩在叠加运用上,抱持严谨、专业的态度,每种不同形式的叠加都能出现完全不同的视觉效果,比如案例中食品公 司运用的就是水彩的叠加手法,表现出了一种原生态的品牌形象,区别于其它,显得生态、有机。
在色彩的叠加运用中,要根据每块颜色的构成关系,明暗、色调以及面积的大小掌握好节奏进行调整修改,不同的色彩在不同的明度、纯度、色调以及 形状上给人的重量感都是有很大区别的,冷的调比暖色调轻,明度高的比明度低的轻,在构成中要注意这些基本的色彩规律,使得在运用过程中显得协调、整体。
任何色块在构成中不应是孤立出现的,它需要同种或同类色块的上下、前后、左右诸方向彼此互相呼应。并以点、线、面的形式作出疏密、虚实、大小的丰富变化。
原文地址:http://cdc.tencent.com/?p=7006

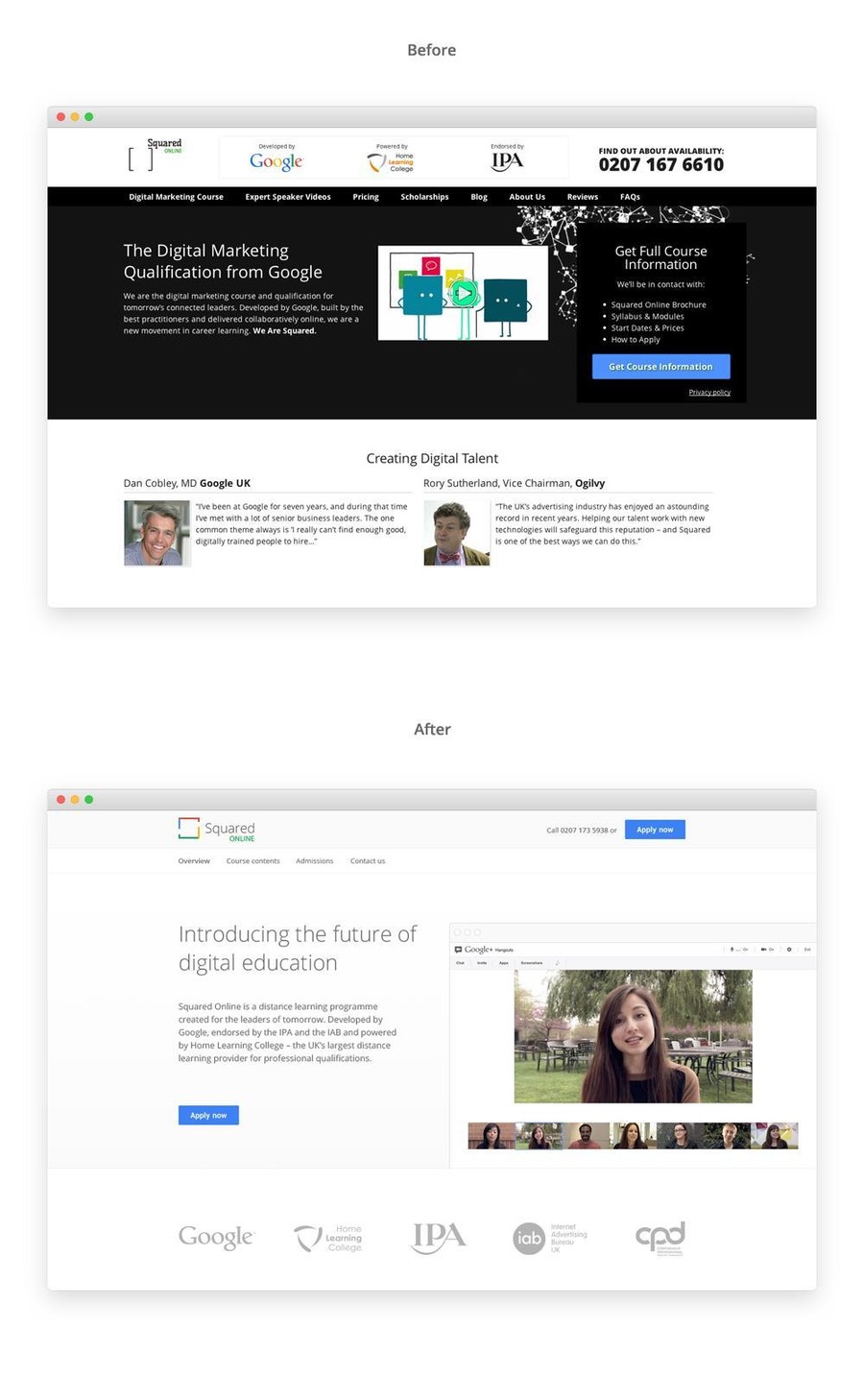
LOGO与品牌之间隔了多远的距离?今天带你揭开谜底!作者Jack Morgan主导了Google旗下教育机构Squared 的品牌设计全过程,从创意风暴到品牌定型,完整呈现了一个有格调品牌的重设计过程,关于这篇品牌设计的文章,诠释了一个品牌从无到有的过程,作者JackMorgan将其设计理念倾注在文中,对设计师来说这是一篇不可错过的好文章。设计师展现LOGO设计样稿时,如果用类似方法过稿率肯定棒!学起来!
注:本文提到的Squared并非指2011年谷歌关闭的搜索服务。现Squared是一个全球性的教育机构,官网为www.wearesquared.com。
Google Squared是2012年最初由Google伦敦推出的一个教育项目。这个项目主要为广告及其他创意领域的人员服务,鼓励人们以理论为基础在实践中学习;让参与到这个项目中的人们理解技术是如何改变社会的,并且可以将他们的行业习惯做出一些改变。
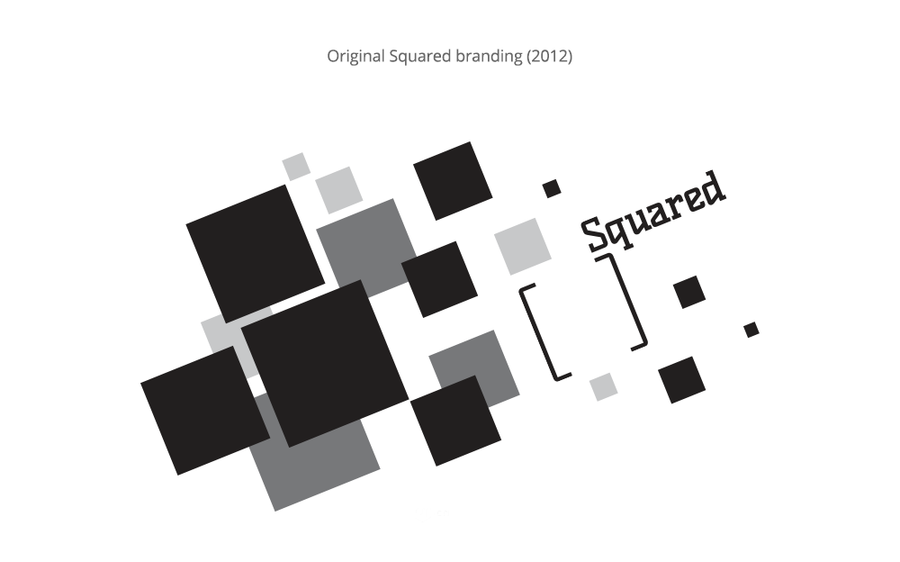
能够邂逅Squared对我来说是一件非常幸运的事情,当我第一次进入Squared时,就对这个团队的远见卓识和处事方式有强烈的认同感。然而,我深深地觉得Squared迫切需要一个好的品牌形象来展示他们积极进取的工作态度和开拓创新的教学方法。我也尝试为他们重新设计一个标志。

2013年7月份的时候,我为Squared设计的新图标有了大致轮廓。在整整两周的时间里,我做了以下这个概念设计方案。其间我努力让新的品牌显得更有张力,能够表现Squared团队雄心抱负和创新思维。

这个方案在Twitter上被广泛转载,许多人(当中也有很多是设计师)发表了不同的看法。具体内容被整理发布在Smashing Magazine网站上: Jackwmorgan
2013年8月在我发布这个概念设计后不久,Google伦敦的Squared团队就主动约我并邀请我为Squared进行品牌重塑,这次是来真的了。
下面是一些关于我们这次重塑Squared的简短过程。
过程

无论做任何事情,找准方向才是最关键的。为了圆满完成Squared的重塑任务,我必须全身心融入到Squared团队中去,不放过这里的一本书,一张纸,还要全方位地了解Squared的市场状况。
在此期间,我还参与了他们的网上小组讨论,研究Squared一些大事记的照片并参观了他们在伦敦的一个原始工作室。通过这些事情,我真真切切地了解了Squared的学习生活。
学员对Squared的看法

Squared不仅仅是一个教育机构,它更是一个大网络。这里学生和其他人正在做的事情是塑造一个有着无限前景的行业的未来。
Squared今后10年的命运可以说就在这些人手中,他们对Squared今后的发展道路是否有正确的认识至关重要。从这些学生的反馈中,可见Squared在发展中也不断在发展改变。而从下面这些形容Squared的词汇,也可以看出这种变化。

Squared的这种追求进步的态度应该渗透到我们的整个设计中,并成为新的品牌精神基石。当我将新的标志的第一份草图展示给团队时。我在PPT中写道“ 为未来而设计 ”。因为我自己也不确定:”Squared以后的发展也许会远远超过现在?如果将来Squared成为Google面向全世界的全球教育平台,拥有最强的师资力量,最尖端的技术和最新的支付手段。到那时我们又会是什么样子的呢?”
新的Squared的品牌由下面这几个部分组成。
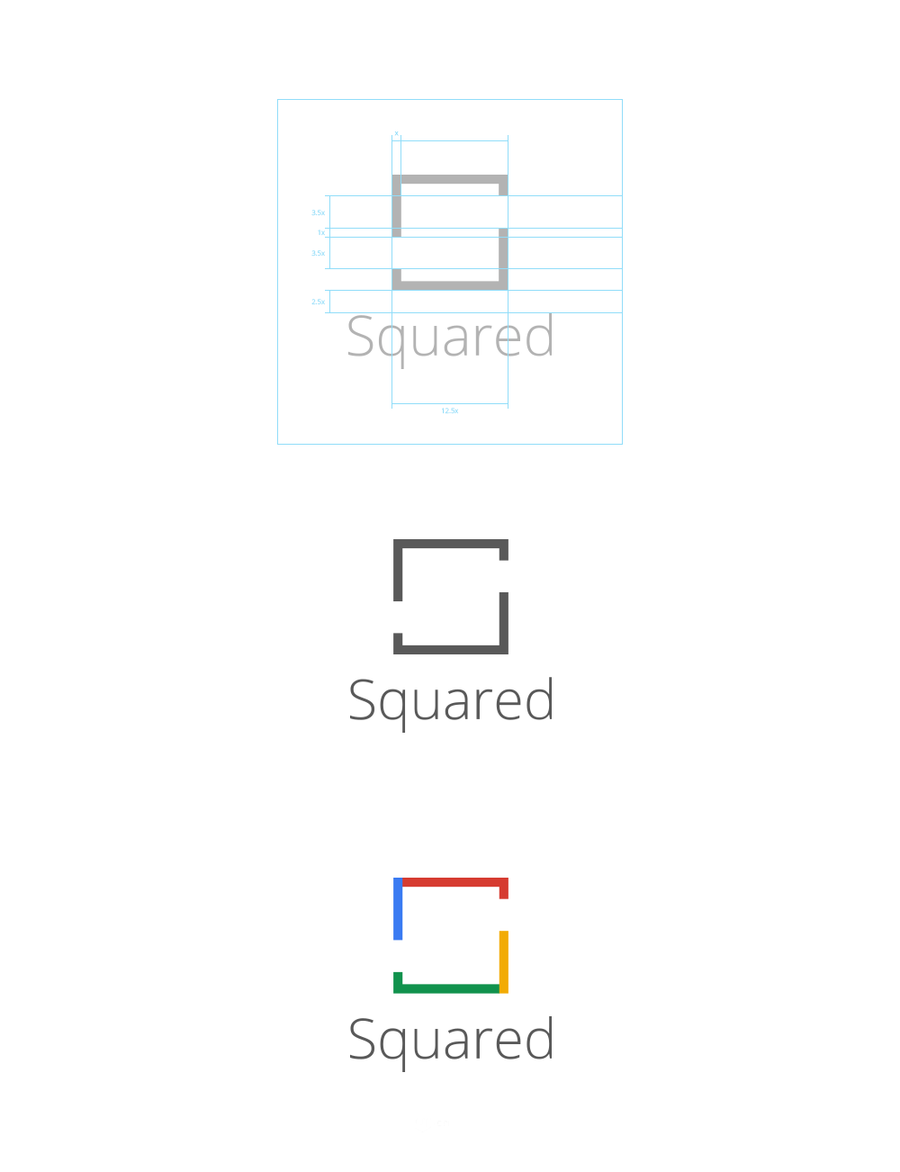
logo
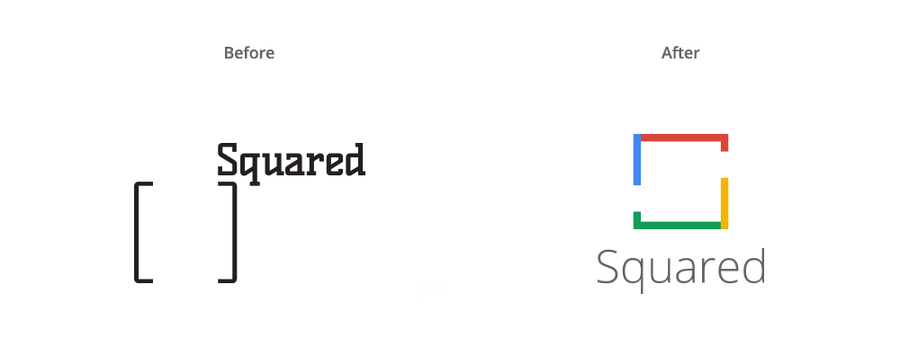
Sqared最初的黑色标志是在产品的实验室阶段设计出来的。现在Squared已经走向成熟,标志上就没必要出现机构的名称了。

新logo很好的继承了Google的设计理念:简单,抽象,多彩缤纷并带有极客风。
设计灵感

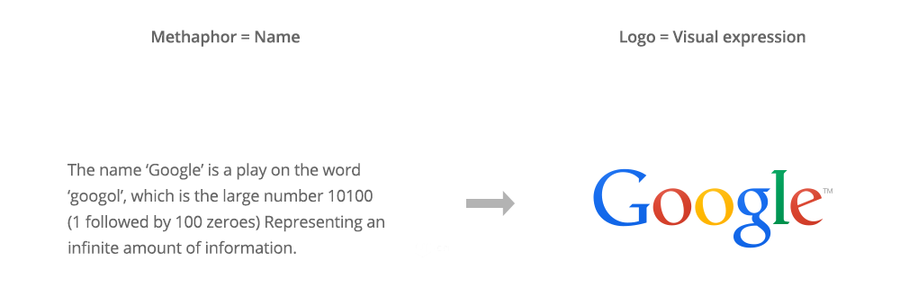
Google的标志是极简主义的代表。既有趣又让人印象深刻。

Google产品Logo遵循统一的样式(不包括Icon在内):每一个创新产品都配上简约的标志,使人一眼就认出是Google家出来的。我们的Squared既然出自Google,当然也要符合Google的风格,但也不能丢掉自己的个性,从而让人感到别扭。
Logo的设计过程

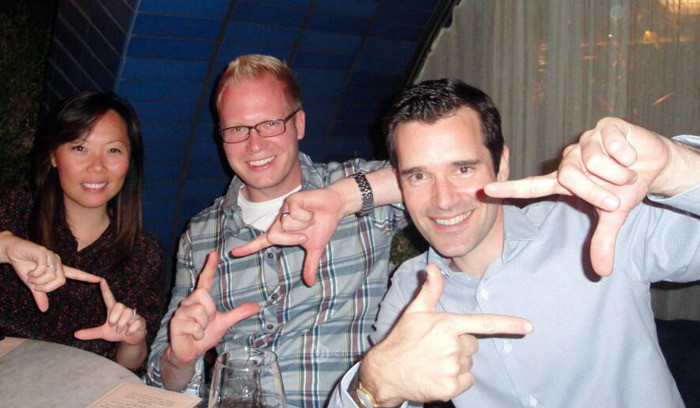
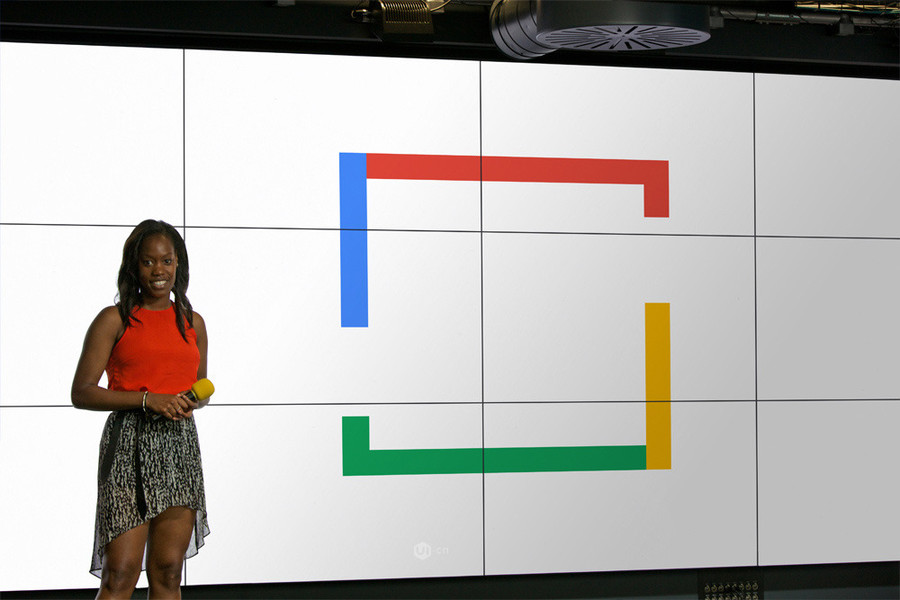
在重塑的概念设计阶段我尝试了很多不同的抽象设计,包括“[ ]”方括号还有一些其他类似的风格,后来我想起了一个月前我在Twitter上看到的一张照片,就是下面这张。

Squared学员在一起拍照时经常会做出这些手势,就像我们拍照之前伸出的剪刀手一样。我是在2012年设计完成前看到这张照片的,它也成了Squared文化的一个部分。

将这个手势和Squared经典方括号形状结合起来,就创造了一个完美的新标志,我们称它为——a frame。
The frame

让人过目不忘
人的大脑总是会首先接收图像信息。不断地将标志曝光给公众会让品牌更容易让人记住,苹果、耐克这些国际品牌就是这样做的。这也就是为什么道路标志不用写就知道什么意思,因为这些标志到处都有,人们要一遍又一遍地把看到它。
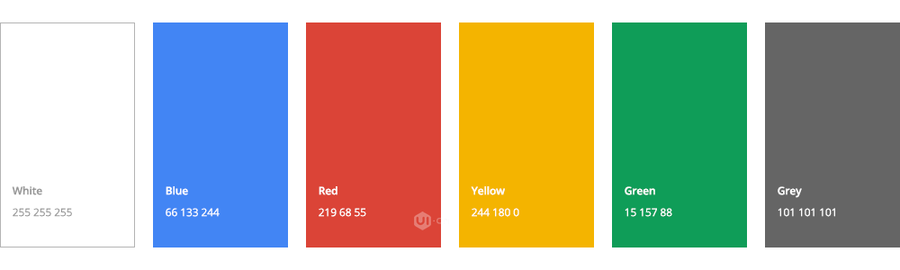
接下来就是颜色,蓝,红,黄和绿这些都是Google的标志性颜色。你一定已经看了不下千次了,而且每次打开Google主页还是要不停地看。

在新的Squared Logo上做的所有努力都是为了一个简单的目标:创造一个简单,好记,面向全球的Squared标志,有一天可以成为标杆。

多样化应用
为了让标志随处可见,“Frame”必须要有广泛的应用性。通过和团队的同力合作设计,“Frame”已经成为一个可以应用在任何场合的标志。



不限平台
虽然Squared是Google的一个项目,但Squared团队的教学是不限平台的,他们不会因为 Google的原因而鼓励使用Google的产品,相反,为了提高学生的学习体验,Squared愿与任何人合作。

Google的一个员工在讨论Squared的未来发展目标时,将其描述为“安卓教育平台”,可以说Squared是:生于Google,服务大众。因此,将Squared从Google传统的logo样式中分离出来,并作为独立品牌运作是非常重要的。也就是说Squared虽然是Google的项目但不能完全依附于Google。

这样的logo保留了Google字体的一些风格但又不完全一样,既继承了Google的基因,又完美的在视觉上保持平衡和独立性。
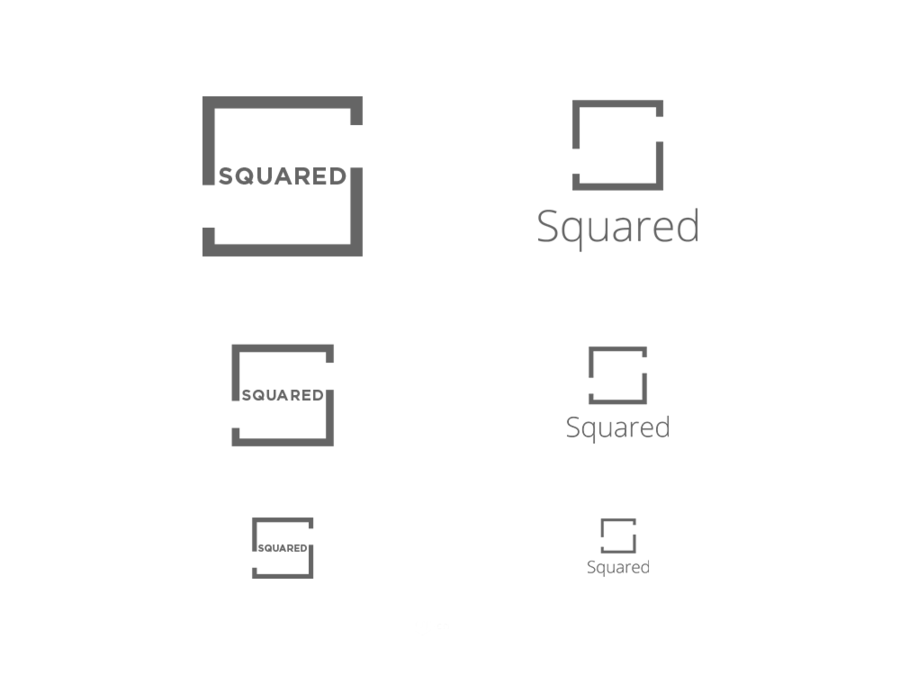
我最初的一个想法是用一个粗体的方框,然后将“SQUARED”包含在其中。

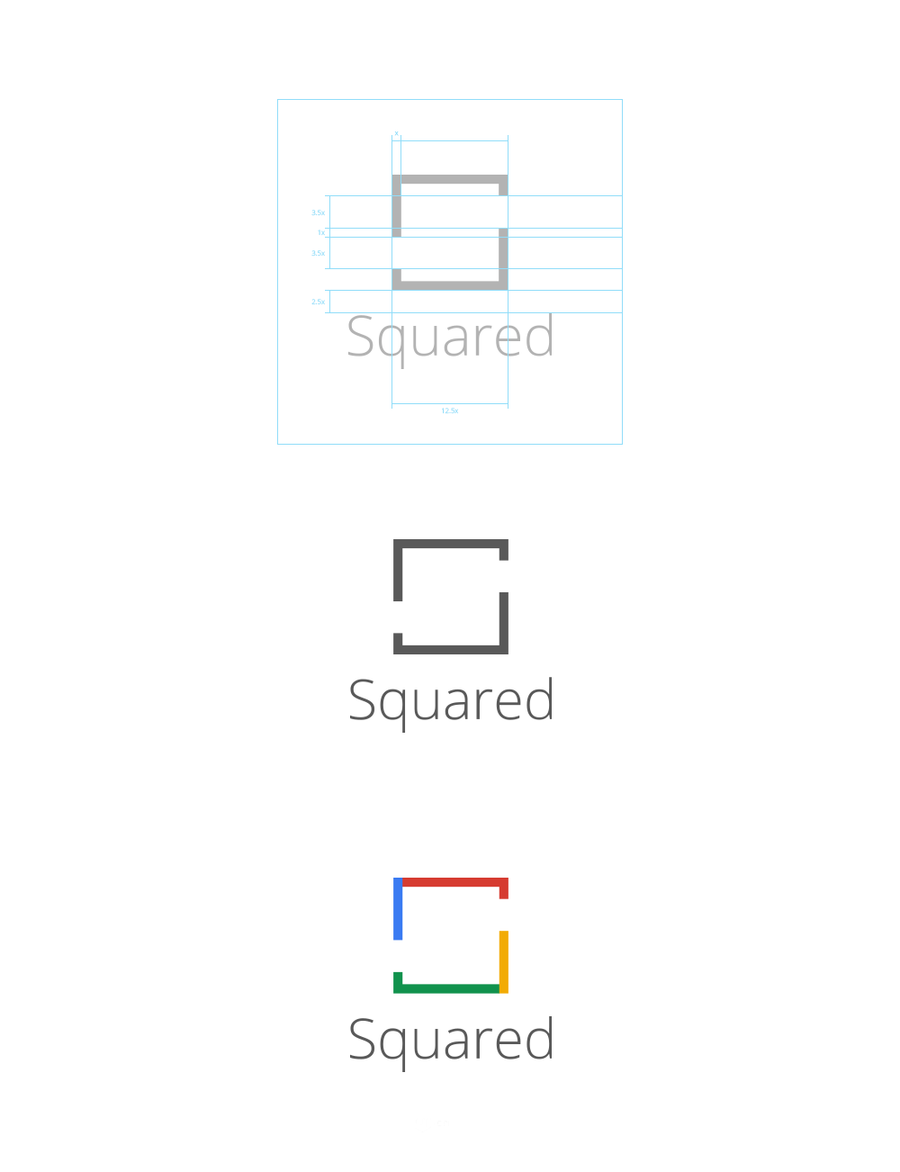
这样看以来似乎更有力量,但让人有一种自大的感觉,塑形也不是很好。所以我们就选择更轻盈,更有平衡感的版本,字体选用的是Google自家的“Open Sans”。
最终效果

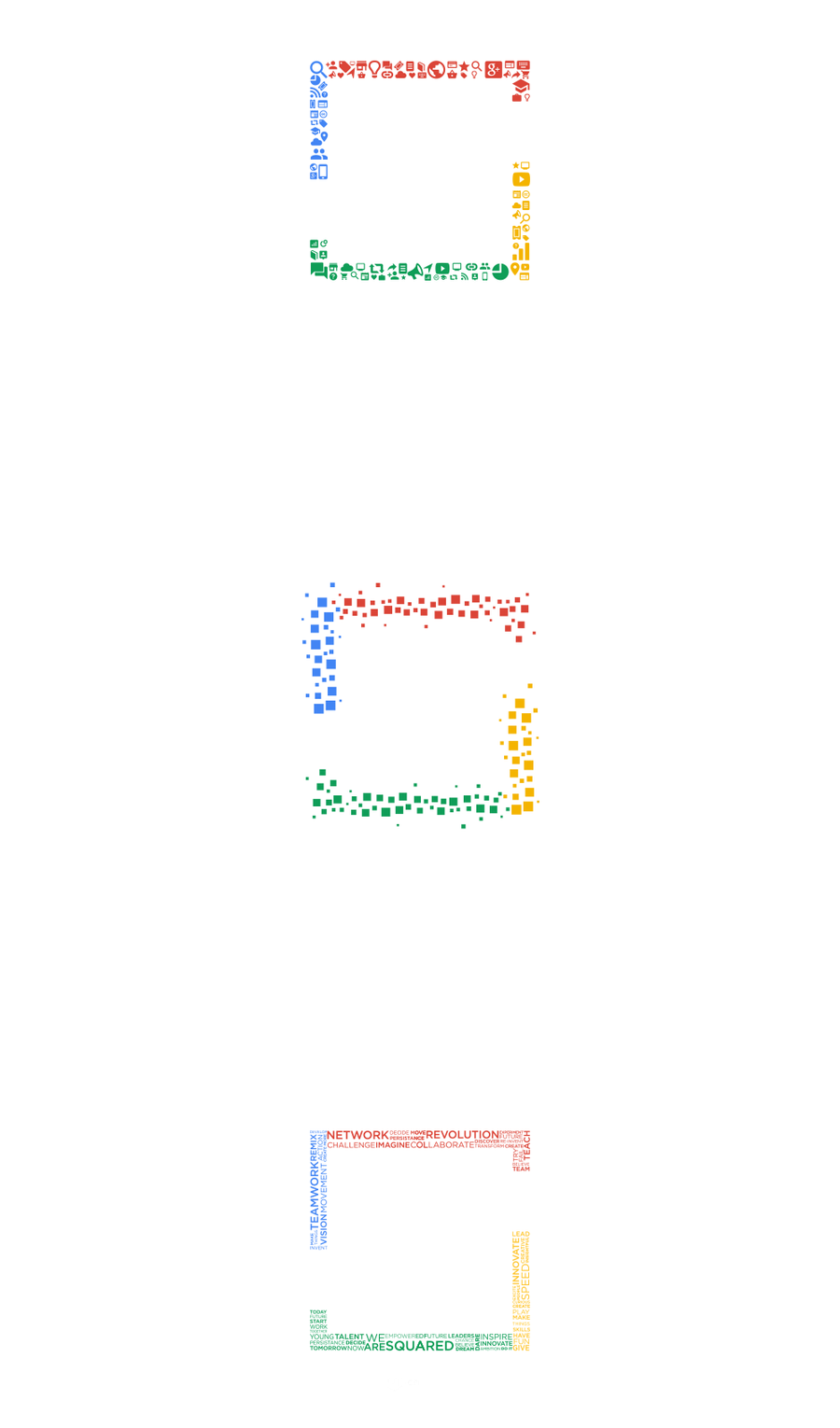
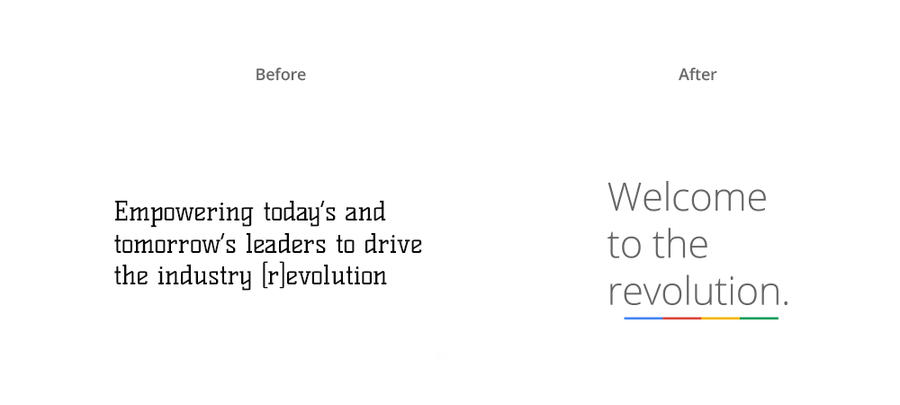
标语
现在要用一个清晰有力的标语来代表我们的新品牌。Squared以前的标语让人感觉很别扭,用作标语太长,用作宣传语又太短。
在Squared我们谈论了很多关于“数字革命”的话题,而且我们已经进入了这个领域,位于伦敦巴比肯的Google艺术展览馆甚至以此为命名——再一次验证了改变是Squared一个永恒的话题。我们的新品牌形象要符合数字革命的发展趋势。如今全社会已经有了一个共识:那就是数字革命已经发生了,我们必须跟上它步伐并充分发挥它的作用。

这就是我们设计的Squared的新标语,传递出一个品牌的自信。在这里我用到了一种新的东西,我称它为“The Google accent”。
The Google accent
看看Google的这些核心产品——从还在实验室阶段的Google笔记本到Google的营销登陆界面,都是清一色的蓝,红,黄,绿这四种颜色。
我一直以来都非常喜欢这样的风格。粗犷,有力量又多姿多彩,完全有别于简约却单调的风格。这样的风格很好的和Google主页保持一致。

除了将Google的经典颜色运用到“frame”中之外,借助Google accent来强调我们想要传递的信息,也可以很好地将Google的基因融入Squared这个品牌当中。
有了这样一个易辨识的标志,Squared成了教育界一股新生力量。
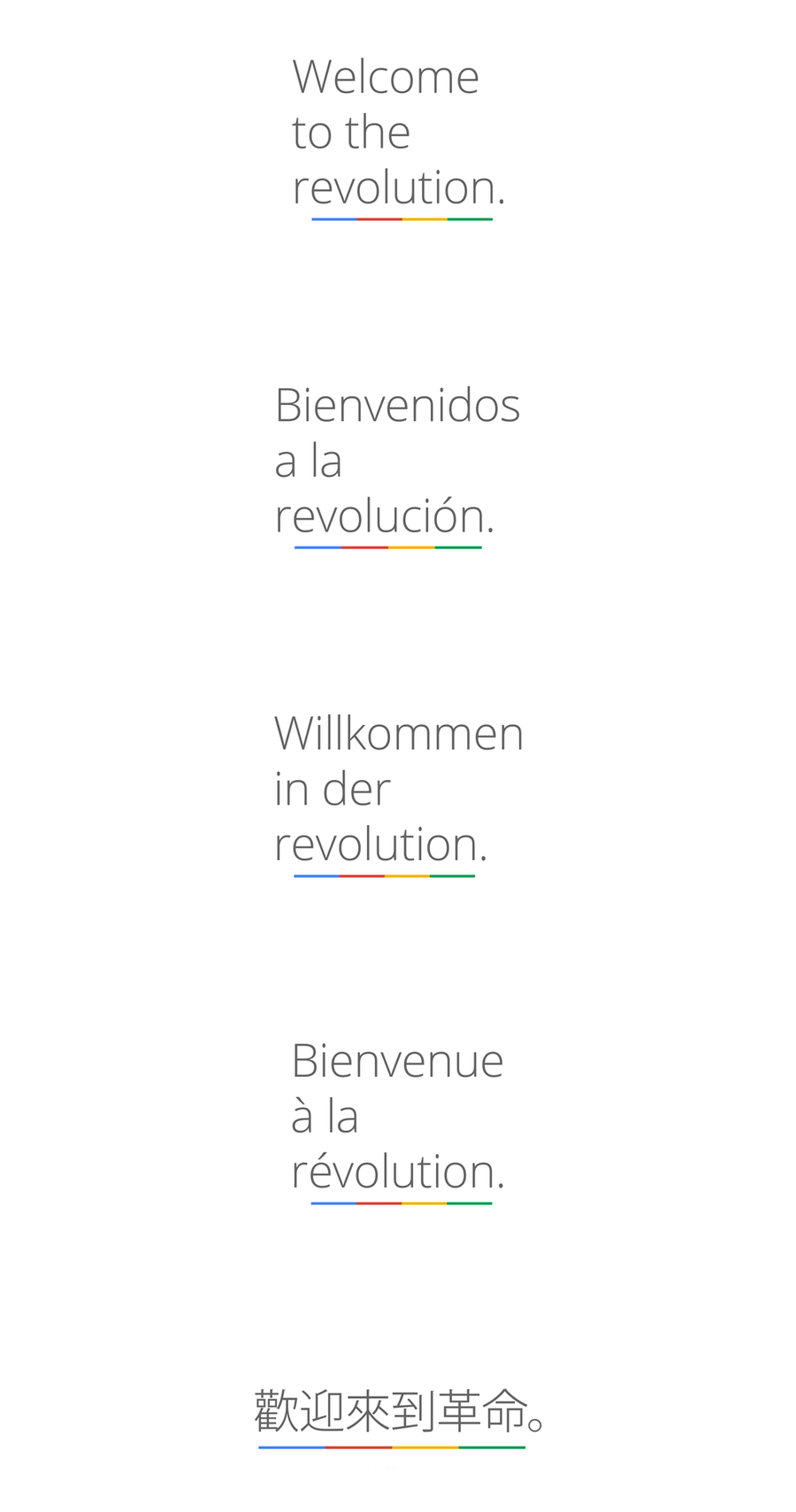
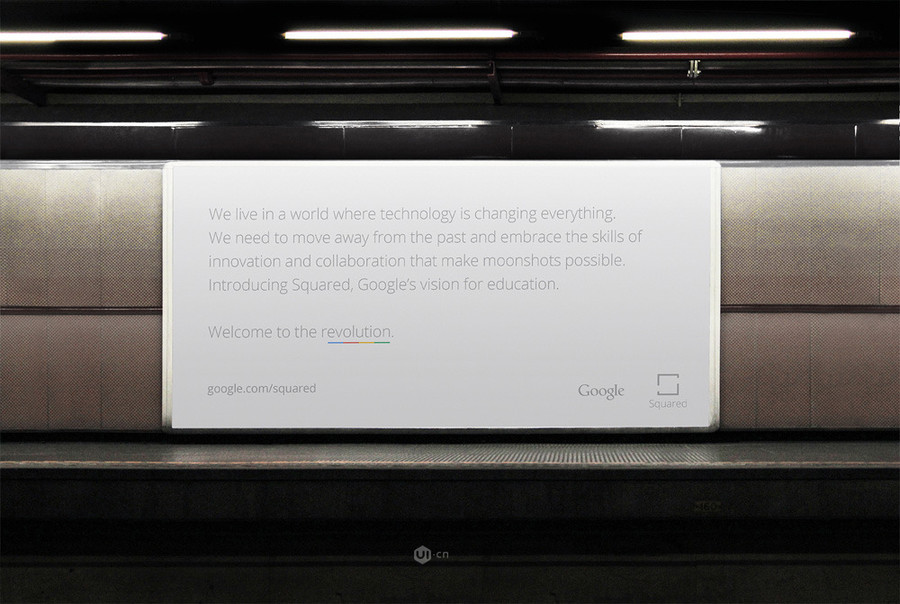
Welcome to the revolution



和我们的Logo一样,新的标语设计也符合通用性和全球性的要求。

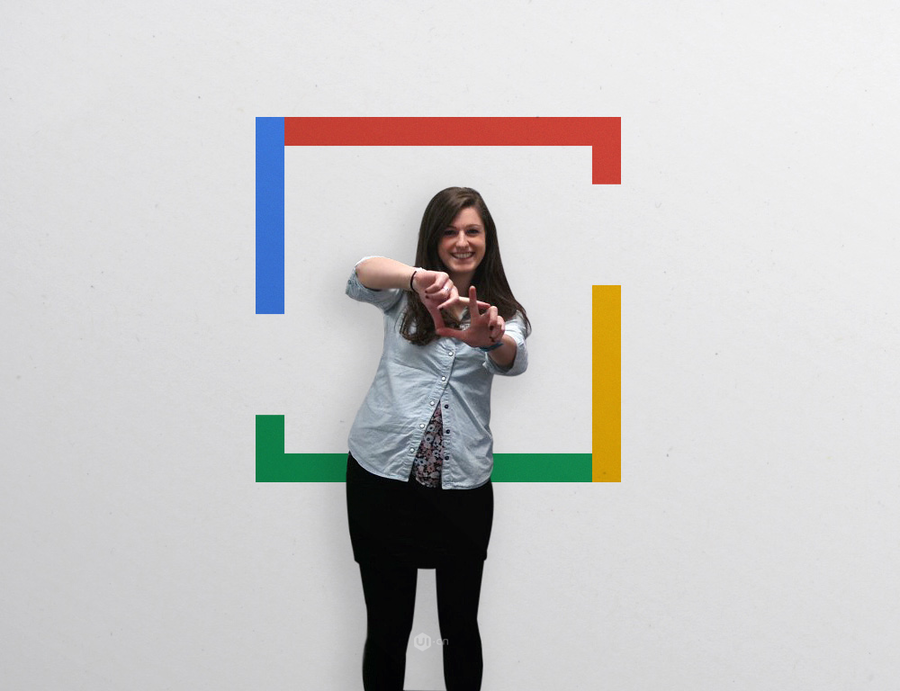
为了将标语融入生活场景中,我们设计一个概念广告推广,将它新标语运用到一些最近反映数字革命图片中。





我们是Squared
新的标志和标语相结合可以应用到无数的广告执行当中。全球推广就是一个很好的例子,试着想象你是一个比你自身大的多的实物的一部分。

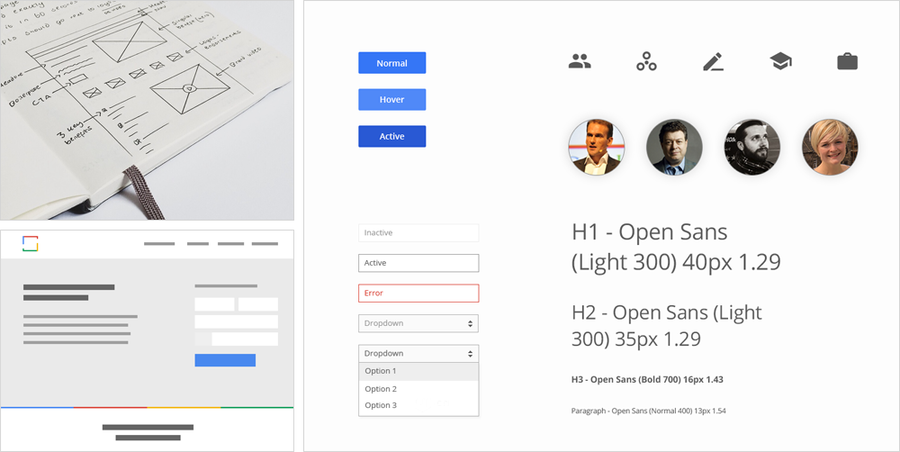
辨识系统
Google的设计理念贯穿Squared的整个辨识系统的设计,使新品牌更具统一性和真实性。
颜色

为达到这个目标,我们限制自己只能使用Google的核心颜色,这样很好的帮助我们的设计风格可以始终与Google保证一致。
字体

无论是电脑上在,还是印刷品上,我们都将Open Sans 作为新品牌的唯一字体。
图标

第一次推出标识时,我们用的是一组开放的图标。当2014年Google I/O发布MaterialDesign时,我们也马上换上了这套新的图标。
标识指南

为了将以上这些设计整合在一起,我们专门设计了一本简单的品牌指南。这本小册子包含了我们的设计标准,哪些你可以用哪些你不能用。遵循这本指南可以让Squared的品牌在全世界范围内保持一致性。
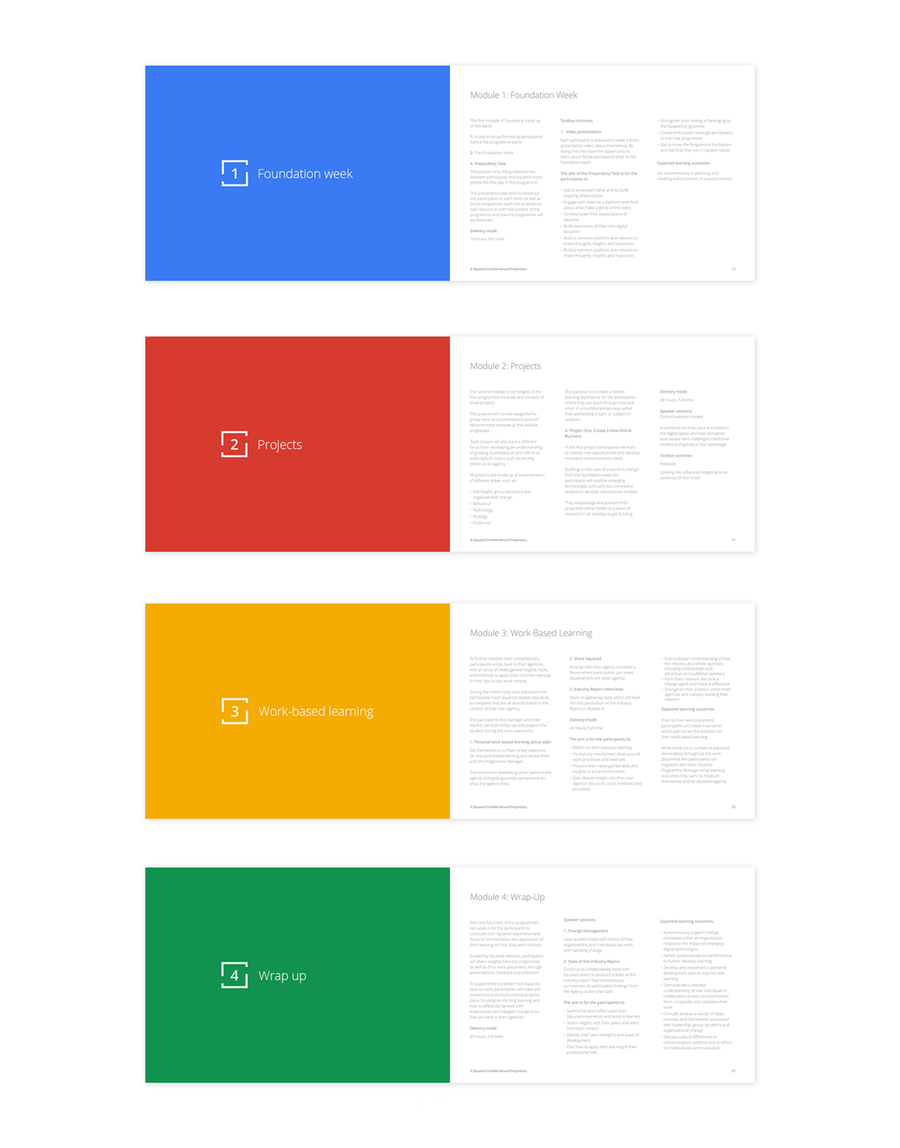
其他
极致简约是Squared的一个重要特性。无关紧要的东西都要被剔除或删减,确保所有信息简明扼要,一目了然,让人感觉舒适。

新Logo和基本色也同样用在材料文件上,使其保持一致性。











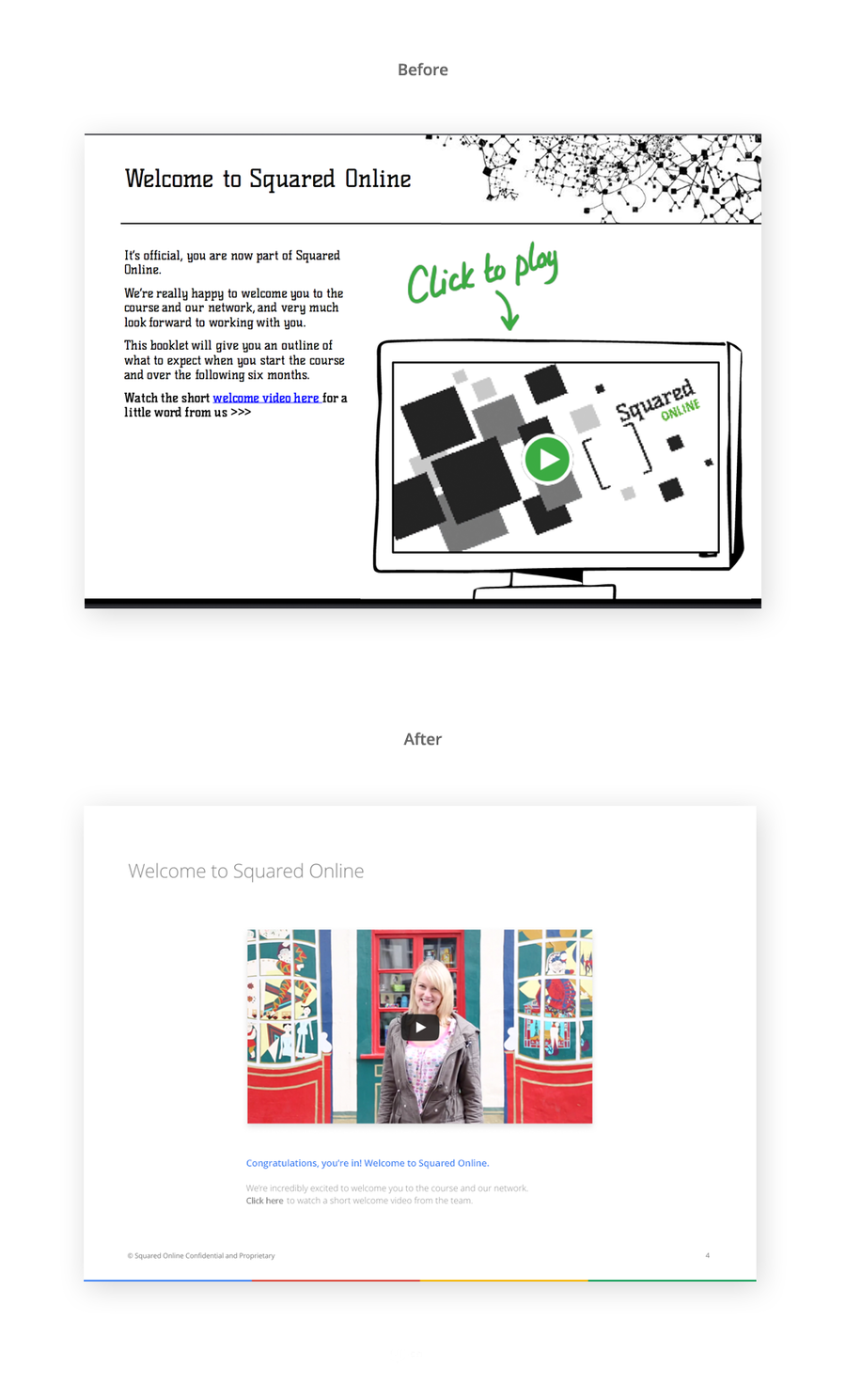
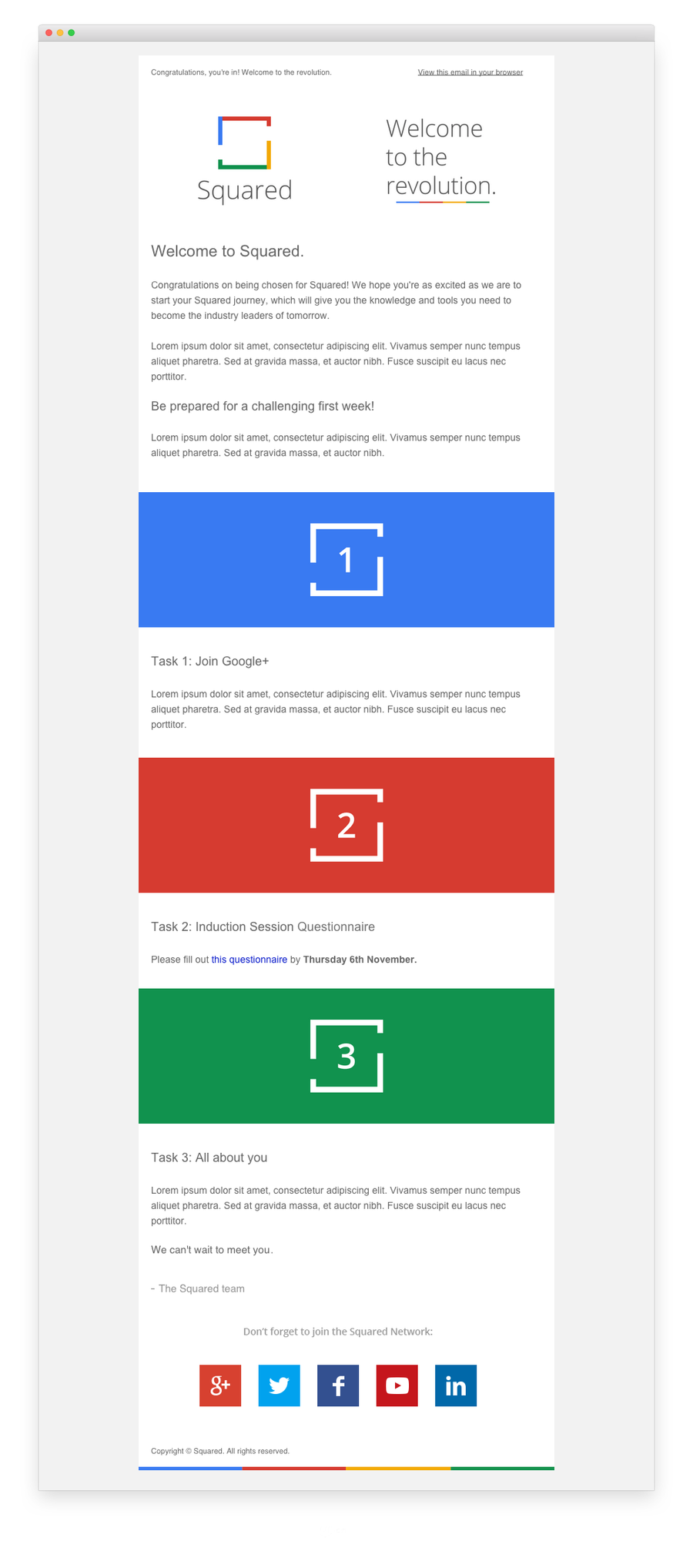
邀请
2013年当我完成Squared的概念设计时曾说过“被邀请加入Squared应该要让人有一种隆重感,就好像被一所梦寐以求的大学录取又或是一个门槛很高的俱乐部让你加入了。”
Squared的邀请方式可以是电子邮件或者邮寄。现实中学员在加入Squared之前会通过他们的公司先收到一份确认邮件。这样的话,我们就要避免使用冷冰冰、空泛的字眼,才能将报名表顺利地递给他们
注册期间通常是学员和Squared的第一次接触,也就是在这时候,我们可以了解我们的学员。创造友好的氛围,让他们感觉自己是受欢迎的,这点非常重要。

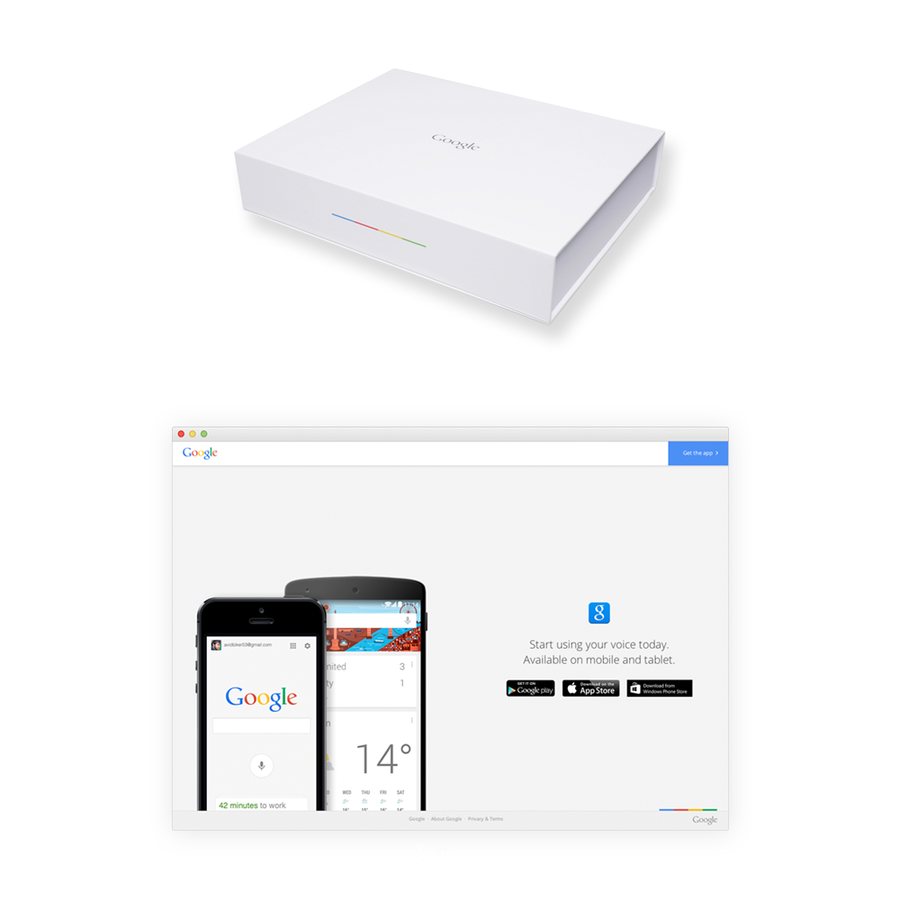
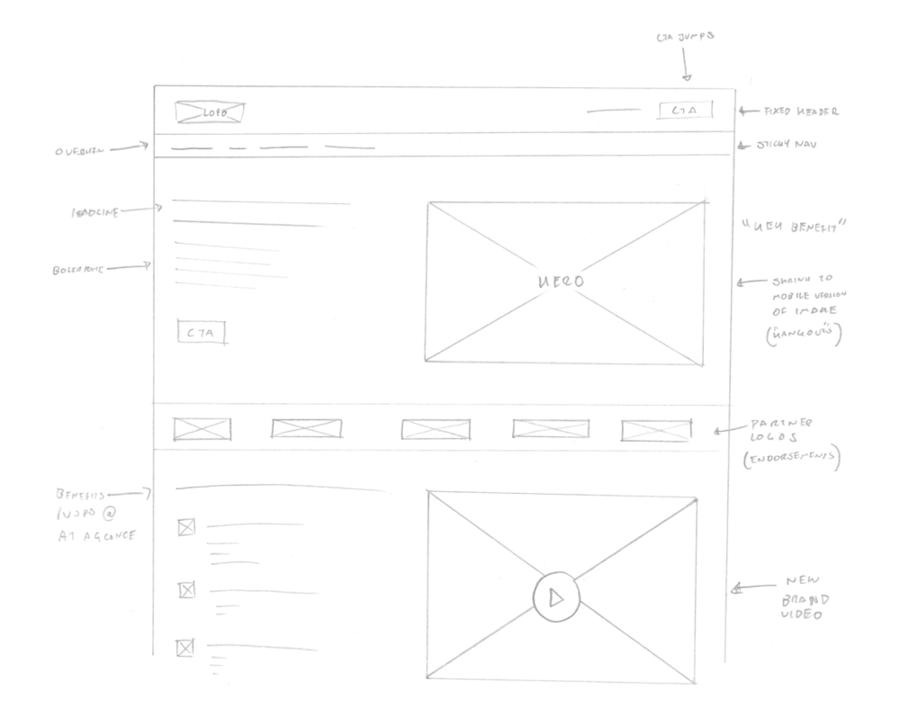
网站建设
和Squared的早期标志一样,Squared在线远程学习网站在整个项目建设之初就已经开始构思了,而现在它需要一番大重建了。
Squared的课程申请量是非常惊人的,考虑到这一点,我们的新网站既要在视觉上和Squared Logo保持一致性,又要尽可能的降低课程的申请难度。

新的网站上充分使用了Google的标准和样式,在视觉风格上也和Google的登陆页面保持一致。这样做的目的是简化站内容,建立一个快速、流畅、干净的客户端。


新的登陆页面甚至加入的Google的视频群聊功能,学员几乎每天都可以在线使用它交流学习,一起完成课程。

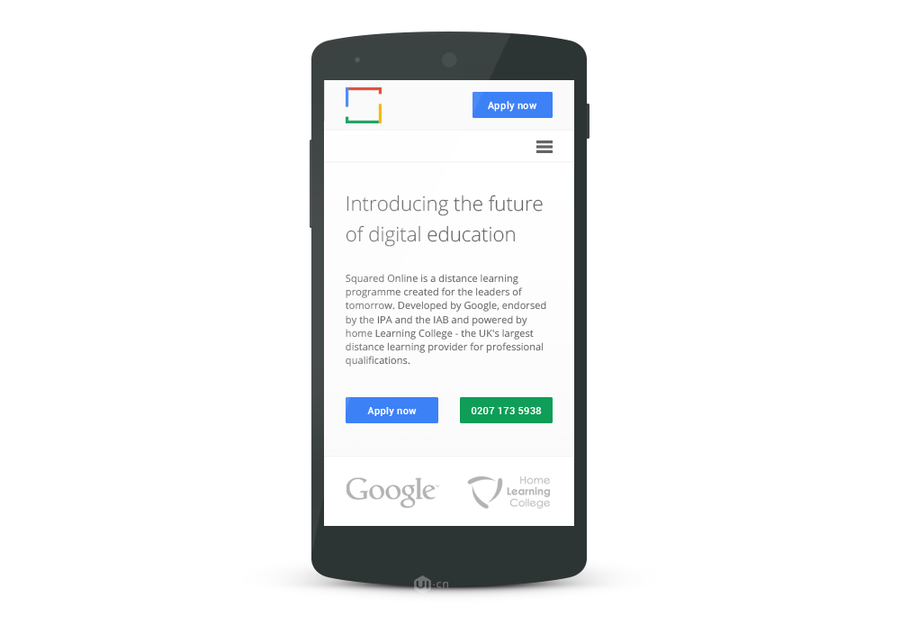
将网站移植到移动设备上时,我们删减了很多内容,只保留一些主要的信息和申请入口,这样的网站访问速度更快,界面也会让人感到轻松。
广告宣传
Squared 大胆和直接的风格使其本身就能很好的进行广告宣传,向人们展示一个真实的Squared:职业学习领域的新力量。






全球推广
第一次和Squared团队见面时,他们还是只有一个3个人组成的团队,但就是这3个充满激情,干劲十足的人所做的事,还有他们所激励的人(也包括我)为一个了不起的事业的建立铺平了道路.

自从2014年8月完成品牌重塑以来,Squared已经扩张到了新加坡,纽约,香港和德国。在全球化的道路上,Squared培育了成千上万的学生,并且将以此为基础朝着更具国际化的教育机构前进。
在此我想向Squared团队致谢:谢谢你们让我有机会成为这伟大事业的一部分,真的非常幸运可以加入你们,对我来说这是一次很棒的经历。我真是迫不及待想看看你们即将构建的未来了。
谢谢阅读。
作者:JackMorgan

自从IOS 7发布后,不知道同学们发现了木有,很多APP(QQ、微信、微博等)都跟着换上了空心图标,但空心图标会不会给用户带来认知疲劳,一直木有定论,现在有同学特意编写了一个APP,做了1260个图标识别测试,得出了精准的结论,结论是啥,大家一起来看看这篇博文,说不定在logo设计中,你也会疑问到底是设计一款实心logo还是一款空心logo?
去年夏天,设计师Aubrey Johnson在Medium 上发表了一篇批判ios7的文章。Jonhson指出苹果的新空心图标比实心图标在视觉上更加复杂,给用户带来认知疲劳,这样会让用户对这样的界面产生视觉疲劳而厌倦使用。这篇文章很快就被广泛的分享、讨论,一些设计师认为这是明智的建议,但也有一些评判它夸大了事实,太过于简单并且缺乏有效的证据
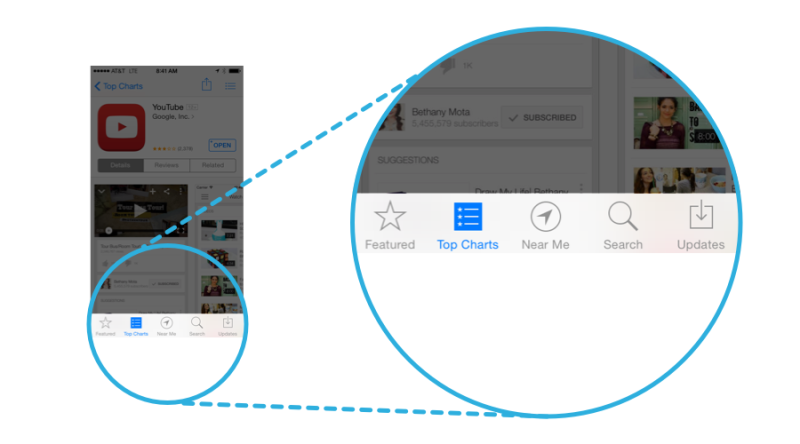
以下在ios7 选项卡上面的实心和空心图标为例子。被选中的图标用了实心图标。没有被选中的图标用了空心图标。

作为一个在Viget 中从事人机和用户体验的实习生,我看到了一个有趣的机会来用于证实和测试 Johson的阐述。为了找到空心图标是否为用户带来更多认知负担这个问题的答案,我开发了一个用来度量用户对不同视觉风格图标选择的速度和准确性的 Web app。从研究一千多个测试参与者的资料中,我发现空心图标不一定比实心图标的少用。然而结果还是有些复杂。
图标
首先,这个讨论是聚焦在一个特定类型的图标:众所周知的选项卡或 简易导航的扁平化单色图标,你通常会在手机 app屏幕底部看到一行四五个这种图标,因为底部栏的图标一般作为导航应用程序的部分,用加亮的方式指出哪个部分是当前活跃的在某种程度上来说是很重要的。随着ios7的推出,苹果开始用两种互补的图标风格来展示这些状态:一个实心的图标用来展示活跃或被选中的状态而空心图标来展示不活跃或没有被选中的状态。据我所知,苹果是目前唯一用着两种风格的基本图标的软件开发者。

被用来测试的20 个图标是从ios,安卓和 Windows Phone网上可用的图标集中借过来用的。
Speech Bubble图标是直接从 Johnson的文章中借过来的。
测试
在Viget 中Nate Hunzaker 的技术指导下,我编写了一个 app来进行测试。你自己进行测试会比我讲解更容易理解,我尽量简单的描述下。
我承认实心和空心风格之间的区别的定义是不明确和松散的。一个图标可以同时有实心和空心两种风格。为此,我挑选了一个系列图标来进行研究,研究显示实心和空心版本之间存在相当明确的区别。每一个图标也代表了一个具体的对象并且使用文字标签,这样可以避免参加测试的人有过于大量的认知负担,他们只需要用它的图标去匹配名字。

结果
超过10 天对数据的收集,完成了 1260个图标识别测试,超过 25000个图标识别实验,年龄偏向 18-40的苹果用户。这说明选择的时间几乎就只有三秒,标准偏差为 1.5秒。
平均20个图标,空心图标的选择比实心图标慢 0.1秒,这似乎支持了 Johnson对空心图标比实心图标需要更多的认知负担。
我至今还没有提过,其实我的研究中图标风格还包含另外一种审美:图标颜色。每一个实验实际上是图标用四种不同类型的颜色风格组合体现:
- 实心黑在白底上
- 空心黑在白底上
- 实心白在黑底上
- 空心白在黑底上
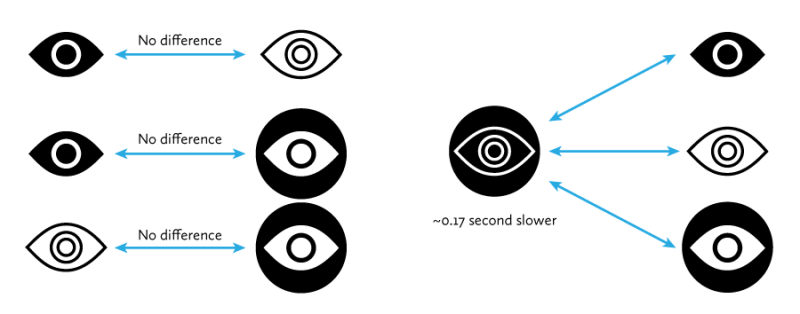
在实验中用来四种颜色合并(黑色圆圈在本文中用于演示。由于实验,白在黑上的图标在一个连续的黑背景上显示)
把数据分成四个小组(我将它称之为双向方差分析统计技术)对图标选择速度进行更深入分析。用这个技术我发现更多微妙的结果:白在黑上的图标比其他三种颜色风格合并的慢了大概 1.7秒。换句话说,对黑在白上的图标。是否图标用实心或空心对选择速度没有显著的影响。
同样的,对于实心图标,是否用黑在白上颜色没有影响。然而,当一个空心风格结合白在黑上颜色方案,选择的次数会多一些。

每一种颜色风格的选择次数的平均值的不同。只有空心白在黑底上的图标显示出差异(眼睛图标代表 20种图标的平均值)。
这只有相当小的影响,但是从超过 1000个用户的数据中显示着确实存在。一个合理的猜测就是:如果我们认为黑色图标是一种默认的审美,加上层次化风格在使用上就有一种被激活的感觉。这看起来相当直观。
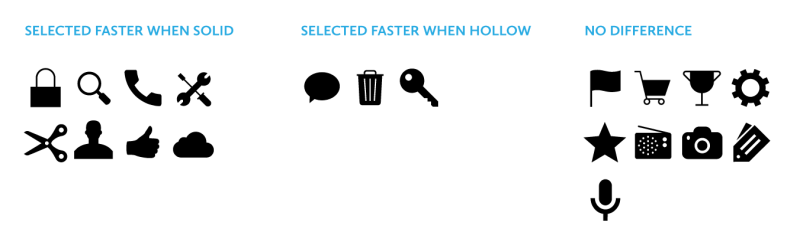
但有还有一些对这个结论表示不服的。为了从数据中得到更多细节,我自己对每 20个图标进行风格和颜色影响进行研究。我发现其中的矛盾是与上面结果展示的不一样的。几乎一半的图标( 9个)显示图标的风格一点都没有影响,意味着实心和空心图标是和空心图标识别是一样快。在其他十一个图标中确实显示出风格的影响,实际上三个空心图标表现得更好。事实上, Speech Bubble图标从整体和平均上显示一个完全相反的影响:实心黑色版本比其他所有版本的选择慢。但你考虑大部分我们碰到 speech bubble图标是要么用白色要么用轮廓风格(或者都是)展示时这很容易解释的。一个实心的 black speech图标没有帮助快速识别的典型特征。
值得一提的是,图标的样式和颜色对参与者的正确选择提示图标的能力没有太大的影响,除了一个图标——锁,当锁用黑间白展示可能会稍微有点识别不出来。我不确定为什么会这样,但是锁的图标在多个数据指标上都有异常,它是最容易被认错的图标和选择最慢的图标。

约翰逊的警告在用户界面中不应该使用空心图标并没有真实用户支持的证据。首先,一个图标的风格并不孤立存在,它与颜色的搭配也有关系。在任何情况下,小的差异并不会影响识别速度又或者是造成视觉疲劳。多数设计师可能会根据空心/实心的理论设计图标,但是设计出来的图标在视觉上是一种复杂的运动,不适合简单的二元规则。
事实上,仔细看看苹果人机界面指南:https://developer.apple.com,里面有实心/空心图标的设计建议,当然也有一些图标不适用这些建议,同学们可以学习一下。
——————————————————-

Hello!123标志10月最佳logo评选终于揭晓了,经过20天的投票,最终设计师李泉辉的作品邦塔LOGO设计以16票获得123标志2014年10月最佳标志设计冠军,李泉辉2010年9月加入123标志,累计参与标志设计2145次,入围343次,LOGO设计中标201次,客户好评率达96%,如果您想跟多了解设计师李泉辉,可以查看123标志优秀设计师访谈-李泉辉。

我们每月举办的123最佳logo评选,得票最多的作品将成为我们的月冠军,并为LOGO的创作者带来一笔不错的奖金。评选活动将在PC版和手机版(m.logo123.net)同时举行,因此,您可以通过手机或者电脑登录我们网站参加logo评选活动。
下面我们将10月份参与活动的LOGO作品简单做一下的介绍,希望通过我们的介绍,您能够理解到设计师LOGO作品的内涵以及设计新意。参与此次月度标志评选活动的LOGO来自10位设计师的12款LOGO作品:
1号作品:邦塔bangta公司标志(服装标志设计)
邦塔是一家以男士时尚休闲服饰为研究且设计、生产和批发为主企业,同时兼营投资拓展、进出口贸易等业务。对于这枚logo设计师李泉辉以字母B和字母t延伸,同时加入麦穗元素,整体设计简洁大气,同时符合行业特征。

2号作品:越美家标志设计(家具建材标志设计)
越美家主营板木结合的中式,美式,欧式中高档家具。设计师通过对字体的设计塑造,使整个标志显得简洁、大气、时尚,同时“家”中融入沙发的元素,符合行业属性。

3号作品:深圳市塞拉珠宝有限公司标志设计
雇主为珠宝公司,主要开展珠宝销售、设计、定制、鉴定等业务。标志以品牌名称为基础,提取首字母SJ进行巧妙整合设计,同时中心加入钻石元素,以流利的线条展现珠宝特征,简洁时尚。

4号作品:古绿Green企业logo
古绿Green企业是一家专业从事绿化、空气净化工程的公司。标志以文字设计为主,同时融入树、人、汽车元素,体现绿色、净化的理念。整体简约、古朴、现代、大方。

5号作品:福州东星斑潜水俱乐部logo设计
东星斑潜水俱乐部主要从事潜水教学业务,标志设计中以字母首写背景为创意图形,同时融入潜水装备元素,突出行业属性。整体设计彰显潜水活动的神秘特质, 设计风格简洁大气。

6号作品:乐黎体育公司logo(学校标志设计)
乐黎体育专注于5-15岁少儿运动技能培训,致力于开创上海最优质的少儿体育培训班。因此乐黎体育的标志设计中融入了奔跑的人物、以及朝阳的元素,整体标志动态感十足,同时英文体设计,融入“LOVE”元素,突出关爱成长,友爱互助的品质。

7号作品:美唐优品标志设计(互联网公司标志设计)
美唐优品主要从事互联网销售, 主营原创设计的服饰。标志设计以首写字母M为设计原形,三角形象征公司基业巩固,融入结合四方形,寓意迎四方来客、无限发展基调。缤纷的色彩彰显尊贵、优雅,同时引领时尚!

8号作品:雅途公司logo
雅途公司主要开展海外豪华酒店及别墅住宿预订业务,标志以字母YT延伸,通过融入或抽象:盾,酒杯,酒店,地球,建筑等元素,体现时尚大气,高端奢华的品质。

9号作品:深圳市塞拉珠宝有限公司标志设计
9号作品同样来自塞拉珠宝,本款标志的设计师为戈成志,标志设计中融入公主形象设计以及钻石元素,整体设计为欧版风格,凸显高端气质。

10号作品:美唐优品标志设计
10号作品来自美唐优品, 在标志设计中,设计师盛铭以文字设计为主题,同时在“优”字外围,加入箱包元素,突出雇主行业属性,整体设计简洁、富含气质!

11号作品:贵圈儿标志设计(咨询公司标志设计)
贵圈儿主要从事贵金属投资行业的咨询与服务。标志设计采用图文结合的方式,其亮点在“圈”字的变形:双环设计,凸显精、准、复盖全面的行业特点!

12号作品:Reysolar企业标志
Reysolar致力于为全球太阳能光伏电站提供经济安全的解决方案和全方位的建设服务。设计师张发国在标志设计中采用字体设计,同时融入硅片、阳光元素,整体标志设计具备国际化气质。

123标志11月最佳logo评选将在12月1日启动,即日起至11月30日,我们将征集11月完成精美logo作品,欢迎大家一起参与投稿,推荐优秀logo,一起评选出11月最佳logo作品!

扁平化设计技巧,是指使用简单的效果(或省去某些效果)来打造不包含三维属性的设计方案。在扁平化设计项目中,不采用阴影、斜面、浮雕和渐变等效果。有的人觉得扁平化设计外观很简单,但其实做起来很复杂。扁平化设计外观简单、直接,让用户一目了然,因此正日渐成为移动端用户界面以及web设计的流行趋势之一。
那么在设计中,如何成功运用扁平化设计,同时在色彩搭配上,扁平化有着怎样的规则?今天的这篇文章,将从两个角度为您解答扁平化设计:如何成功运用扁平化设计与色彩趋势?
同时希望通过这篇文章,设计师可以有所启发,在logo设计中得到创新和发展,设计出相应的扁平化logo!
制定调色板
在颜色方面,扁平化设计可以采用各种各样的颜色,但一般来说设计师倾向于大胆的亮色。
扁平化设计在颜色方面的另一出众之处,在于设计师能够将调色板从简单的一种两种颜色扩展到三种、四种乃至更多种颜色。其大多数选择都采用了明亮饱满的色调,并有时使用这种色调对称灰色或黑色。
就颜色和扁平化设计而论,很多有关色彩搭配的传统规则都被设计师抛出了脑外以求让调色板能够拥有更多色彩。
但是,我们在扁平化设计和颜色选择方面越来越多的看到了色调和饱和度的搭配。虽然设计师可能会选择使用不少的阴影,但同时也会将不同的阴影对比审查看颜色是否够深、颜色组合属于主要组合还是次要组合、是否来自不同的色调或者颜色中包含的黑白组合是否较多。
在颜色方面,扁平化设计方案的趋势通常是超高的饱和度、明亮、比较复古或单调。倒并不是说这些是唯一的办法,但随着趋势的演化,这些风格已成为最为流行的风格。
亮色



亮色通常是扁平化设计的标志性特征,因为其能够带来一种很独到的感觉。明亮的色彩在亮色和暗色背景上一般都能够适用,并能够形成对比感同时吸引用户。对于扁平化设计来说,其可谓是最为流行的颜色趋势。
如何着手?
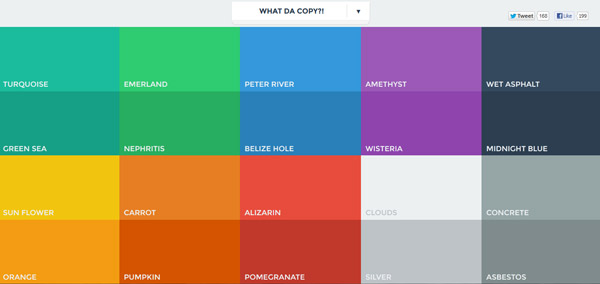
FlatUICoors.com 上提供了很多扁平化设计流行色调的新手示例。从亮蓝色和绿色到黄色橙色,这些颜色能够完美地呈现出我们眼中的颜色和趋势。这个网站是个绝佳的出发点,你可以在网站上免费选择下载不同的色值。
Designmodo在其近期发布的Flat UI Free工具包中对这一亮色设计进行了进一步的解读,并使用相同的亮色色调打造了一个很棒且使用简单的界面轮廓包。这一扁平化且风格十足的图标可适用于各种不同的项目,而且还提供了颜色样本(如果你是色彩搭配新手,那就有福了)。
亮色扁平化设计的调色板中很少采用严格的主色调,例如纯红色、蓝色和黄色一般很少见,取而代之的是更加丰富的混合色。
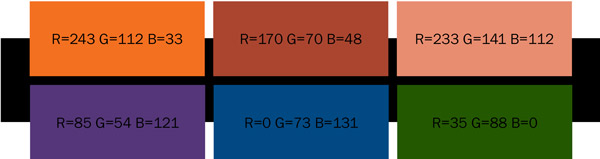
如果你想在扁平化设计方案中搭配自己选择的亮色,请注意一定要保持简单。选择色泽与饱和度相似的颜色。另外我们也为你提供了几个颜色样本以供你入门。

亮色颜色样本:尝试一下使用上面这些颜色组合或者任意混搭来打造自己的扁平化调色板。这些颜色在白色或黑色背景上都能达到最大的冲击力。
流行颜色:蓝色、绿色和紫色
复古颜色





复古颜色方案对于扁平化设计项目来说也是一个潮流之选。
复古颜色的饱和度较低,但在亮色背景上添加了不同的色泽,并添加了白色让其显得更加淡雅。其外观虽然不具有蜡笔画的感觉,但明显表现出了老派风格。复古颜色方案通常包含很多橙色和黄色,有时也会采用红色或蓝色。
对于扁平化设计,复古颜色方案中常见主色和次色的区别以求让颜色更加柔和。
单色



单色方案搭配扁平化设计正在迅速流行。这一色彩方案依靠单色及黑白色营造明亮而独特的色彩感。
大多数单色方案都采用底色外加两到三种浅色调实现效果。目前最为流行的颜色貌似是蓝色,但很多设计师也选择以黑色(也有灰色)外带红色等彩色按钮或行动呼吁作为底色。
另一种办法是使用细微的色差实现单色效果。例如,如果你以蓝色为主色,可以添加一些绿色色调打造蓝绿色方案。
单色技巧是目前尤其流行的移动端和应用设计技巧。

单色颜色样本:与其他调色板一样,单色方案同样需要使用对比。混合色调,让每个不同的“颜色”区别于主色。从全色(100%)及50%色调开始,然后是20%和8%。
Popular colors: Blues, grays and greens
流行色:蓝色、灰色、绿色
结论
扁平化设计趋势的关键之一就是要新颖、有趣。你的项目应该要注意这两点。
你的调色板应该与项目色调相吻合,能够让用户知道如何使用你的网站并且外观有趣。在设计扁平化颜色方案时,不要局限于传统的颜色搭配规则,跳出自己的常识。

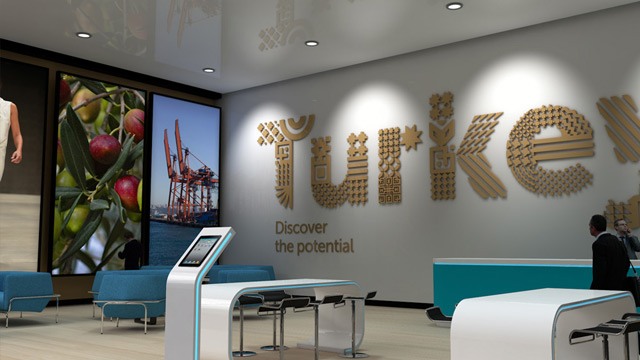
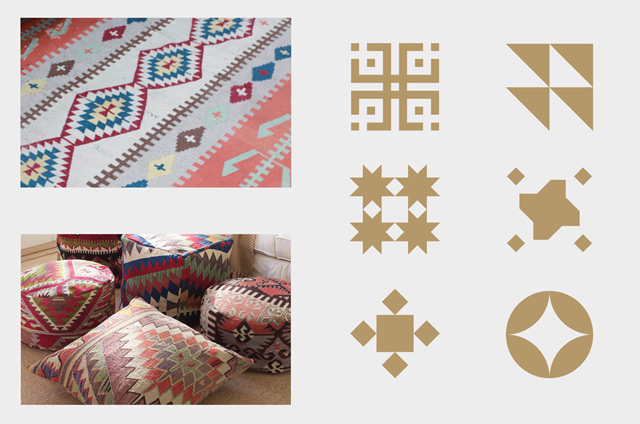
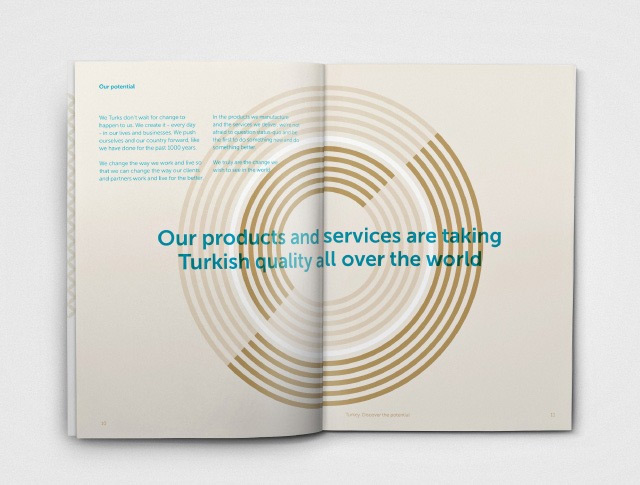
今年9月,土耳其总统雷杰普·塔伊普·埃尔多安宣布推出以“发掘潜在的土耳其”为主题的国家形象标志设计,欲求促进和支持土耳其的出口和投资业务。土耳其是一个横跨欧亚两洲的国家,其地理位置和地缘政治战略意义极为重要,是连接欧亚的十字路口。新形象由著名设计工作室Saffron负责设计。新形象以土耳其的英文名称Turkey和不同的图案符号组成。整体采用白色、绿松色、金色和蓝色色调,以代表土耳其的传统和文化。
土耳其新国家形象标志以土耳其的英文logo名称Turkey和不同的图案符号组成。整体采用白色、绿松色、金色和蓝色色调,不同颜色色调的搭配彰显土耳其独特的传统与文化,同时组成字母的图案符号带有浓郁土耳其色彩,下面我们就一起看看,这枚土耳其的国家形象logo:













在之前的一片博文中,我们提及APP图标设计中色彩应用,今天的这篇博文对于喜欢色彩的人来说,真的非常有趣。在这篇文章中,我们可以看到,在你选定logo的色彩的之后,你的网站将围绕这一基本色系,传达网站的品味,同时也是品牌的价值,因此色彩对于品牌的塑造显得非常重要!
创建一套具有凝聚力又能抓人眼球的色板是创建一个成功网站的先决条件。在技术发展的驱动之下,我们在网页设计的时候可以更加精确地控制色彩,这也使得色板的精细打磨显得更加必要和重要。另一个需要考虑的重要因素是,你的网站是否拥有现成的品牌logo。如果你拥有现成的品牌logo,那么就意味着你构建网站的时候,会使用到现成的品牌风格指南,这时候你有着现成的色板,你只需要根据需求适当地拓展出不同深浅、色度的衍生色。当然,更多的时候,你需要从无到有构建一个全新的色板,而这篇文章正是要帮你完成这项任务。
色彩与品牌有着千丝万缕的联系。不同于语言和文字,色彩为品牌提供了一种非口头传达的意义和信息。而色彩给人的感觉和所蕴含的含义主要来源于所处的文化和环境。在深入了解一个品牌之前,用户通常先注意到色彩,色彩所传达出来的情绪会下意识地感染用户,所以你可以利用这种原理来设计logo、传递品牌。
那么你需要向用户传递什么样的情感呢?你希望用户怎样和你的品牌或者网站互动?这可能还得从品牌识别来考量,同时也可以让网站成为品牌的延伸,你可以花点时间仔细想想。接下来,我们一同来探讨一下,大众品牌中的色彩的含义。
色彩的含义
下面是一些常见色彩的含义:
・红色:能量,力量,活力,领导地位,勇气,激情,快乐,危险,邪恶,愤怒,血,高识别度;
・橙色:开朗,热情,快乐,激情,魅力,创意,有趣,轻浮,华丽,粗鲁,低端;
・黄色:乐观,清新,法律,教育,傲慢,怯懦,疾病,背叛,幼稚;
・绿色:财富,金钱,平静,树木,野心,耐力,治愈,冷静,打赌,自然,完备,保护,羡慕,嫉妒,不成熟;
・蓝色:安全,守信,稳定,忠诚,智慧,信任,友爱,保鲜,勇气,科学,悲伤,抑郁,冷漠,稳重;
・紫色:神奇,神秘,灵性,潜意识,创造力,尊严,皇室,悲哀,残酷,自大,自负;
・黑色:强大,神秘,高贵,精致,功能性,死亡,病态,瘟疫,孤傲;
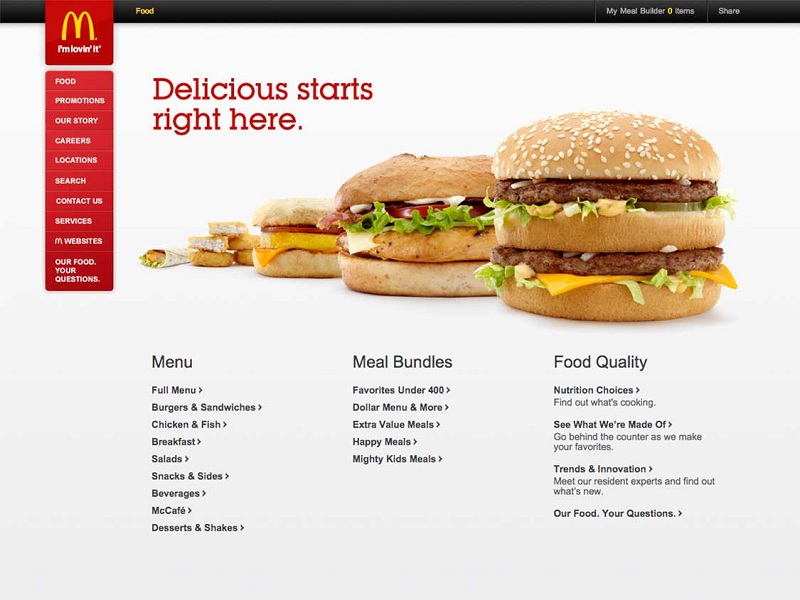
有些著名的品牌在色彩的情感传达上非常突出,麦当劳就是其中的佼佼者:


麦当劳LOGO中,黄色的拱门能够唤起用户新鲜、快乐的情绪,黄色还能引起饥饿感。LOGO中的红色所包含的活力感、愉悦和能量会促使用户快速地离开,这样也就促使餐厅中人流的快速流转。作为快餐店,这样的色彩搭配构成了麦当劳独特的品牌情感传达,和品牌故事。虽然麦当劳官网目前还没有追随设计潮流,尚需要一些设计上的提升,但是它的色彩非常简明,并且专注于视频领域的推广和传播。有意思的是,同LOGO相比,在网页配色上相对降低了红色所占据的比例,因为这家快餐巨头想留住你来浏览,而非促使你离开。
不仅是麦当劳从这种配色方式中受益,许多同类的快餐店也使用了类似的配色,比如DairyQueen、BurgerKing、Wendy’s、Sonic以及Pizza Hut。这种配色方案的本质就是吸引人来购买,然后敦促他们离开,以便能服务更多人。


绿色常常被赋予自然、环境和治愈等含义,而Whole Foods正是一个全天然有机食品品牌。这些有机食品和品牌与绿色完美的融合在一起,Wholefood.com 网站中使用了大量的绿色的元素和形象,唤起用户对于自然的认同感,配合黑色和白色这种中性色来完成整个网站的设计,三种色彩在网站设计中达到了平衡点。
除了Whole foods之外,同类型的食品杂货品牌Publix也使用了类似的配色方案来装点网站。如果你熟悉这类食品杂货品牌,你会发现这种绿色为主的配色应用得非常普遍,因为这种色彩使用可以呈现出品牌的自然和品质感。


黑色往往被赋予神秘、高贵的基调,但是黑色还有另一层寓意,那就是精致,严谨、内涵,正如同黑色所富有的这层寓意般,在不失logo本身所具有设计创意感的同时,123标志(logo123.net)在logo设计方面也在极力追求这种精致。因此123标志这层黑色色系的搭配,同时配合色彩多样的logo,更能体现出logo本身的内涵!


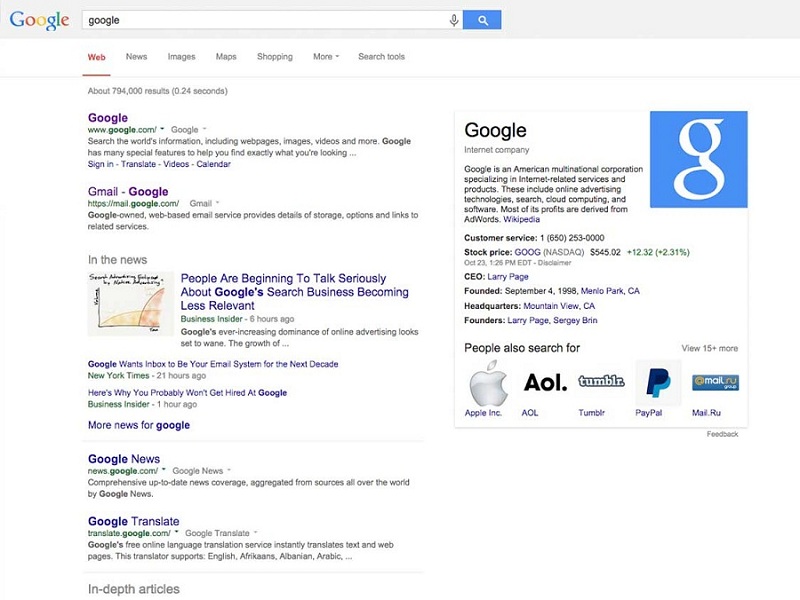
使用多色彩的品牌通常都传递出创意、色彩和艺术性。虽然谷歌已经成长为一个庞大的科技企业,但是它依然保持着多年以前的那种创意、愉悦和自然。毫无疑问,谷歌掌控着搜索的艺术,谷歌搜索的主页也一直是以实用为主要诉求。虽然使用了多种色彩,但是谷歌还是选择蓝色作为LOGO中的基础色,这种选择你可以在谷歌的链接和小LOGO上感受到。而LOGO中其他的色彩,主要是赋予整个LOGO以层次感和对比度。
类似的LOGO还有苹果早期的品牌LOGO和奥林匹克的标识。当年苹果所发布的G3系列的iMac和iBook所使用的多彩塑料材质正好呼应了这种多彩的设计,后续的iPod也延续了这些色彩使用。奥林匹克也是,丰富的色彩正好呼应了人类的活力和竞争的主题。
探索网站配色
接下来,你要开始写下你的网站想要具备什么样的个性,想传达什么样的感情。有了这些基础的东西之后,你就可以根据这些含义来匹配颜色了。看看那些已经同类的、成型的品牌/网站所使用的配色吧,你再想想他们的品牌价值观是怎样的,他们的情感和色彩是如何结合到一起的,他们又是如何看待用户的。接下来,我们先看看下面的几个案例:
你想激发用户信心?


作为一个大型品牌,Virgin 主要使用了红色和白色来传递信心的感觉,其中的红色传递出行动、能量和激情的感觉,让品牌具备了力量感。


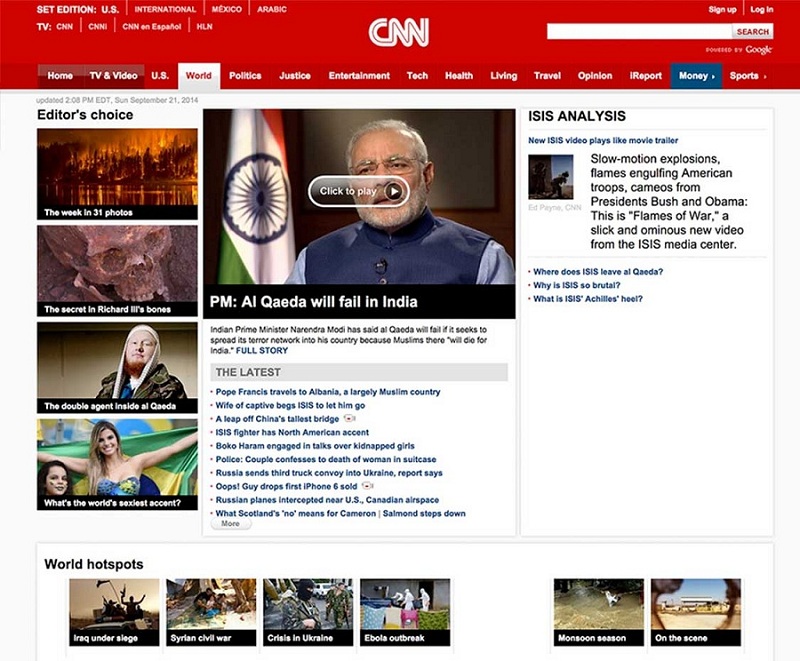
CNN也是如此,他们需要用户和读者来相信他们的新闻来源。所以CNN使用了红色来表现他们的领导地位,以及激情、能量的感觉。
你想让用户感觉高端?


Burberry使用暗灰色来散发出神秘、高贵和精致的感觉。当用户浏览Burberry的网站的时候,会觉得这个网站是有讲究的,有品质的,形成信任感。

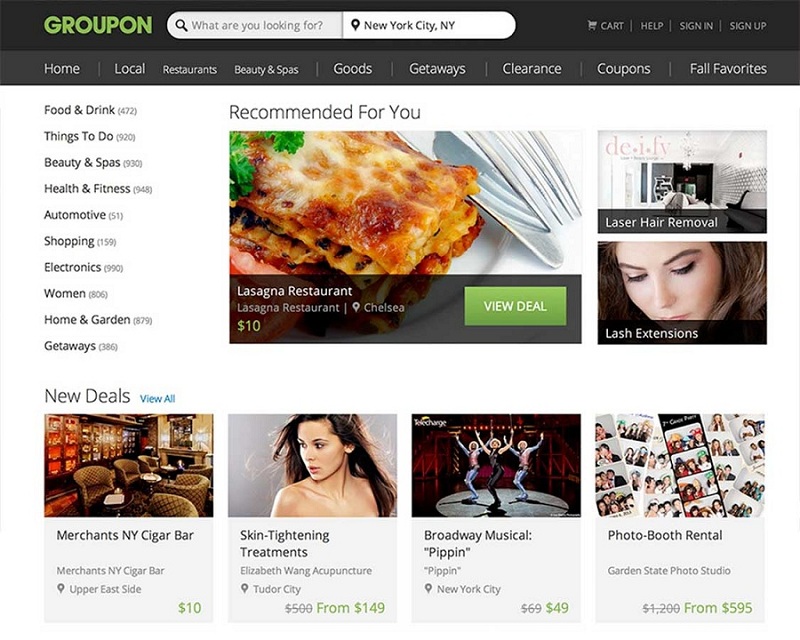
 Groupon 使用了绿色和灰色来表现“节约资金”和“独特”的特性。
Groupon 使用了绿色和灰色来表现“节约资金”和“独特”的特性。
你想被信任?


蓝色能够赋予用户安全、可信和稳定感,这符合信用卡所应具备的所有特性。


作为社交网站,Facebook 极其需要用户的信任,让用户能够自如地发布关于他们生活的信息,所以Facebook选择了蓝色来传递出“信任”的感受。

许多人在建立一家公司或是一间小店时,常常最忧愁的就在于我们的品牌logo设计要用什么样子,当你寻求设计公司的支援时,他们会目不暇接的给你不同的设计方向,总让人无法反应过来,到底自己的公司/商店适合什么样的logo呢?在这样的情况下,很多时候就会草率做一个决定就算了,但,许多数据已经显示,通常潜在消费者最先认识你的方式,不会是进入你的商店,或是试用你的产品,而是看见你的品牌logo,而令人印象深刻的品牌logo,可以提升消费者忠诚度以及最后的企业收益,因此,品牌logo可不能就这样草率决定啊~今天我们的分享,可以让你得到一个方向喔!
纽约一家名为TheLogoCompany的公司,最近推出了一个资讯设计图表,透过简单的是非题,帮助你归类,到底你的公司/商店适合什麽样的logo设计,其问题如:

字母类:
字母类的logo,通常是使用企业名称的英文缩写,这是一个很好的方式让你一连串长长的企业名称变得好记,这样的方式也能让你的企业品牌在小小的字元空间更加令人眼睛一亮。
徽章类:
徽章类logo是将品牌名称放入符号中的方式,这些logo通常是较为传统且自翊为领导品牌的公司所使用,此种logo的延伸性不像其他类别的logo一样,因为它并不能分开做单独使用,但徽章的呈现方式还是相当节省空间的。
品牌标志类:
品牌标志类通常是透过符号或视觉设计的方式呈现,这样的logo呈现方式对大型企业来说是最理想的方式,因为这样的方式并不会受到各地语言的影响(因为logo中并不会放入企业名称),然而此方式并不适合缺乏品牌知名度的中小型企业或是没有扩张计划的跨国企业所使用。
文字商标类:
文字商标类的logo通常只有使用文字作为logo的设计元素,这对于想要提升品牌知名度的中小型企业相当适合,若该企业还有一些特别且吸引人注意的名称也是很有效,这也会让潜在消费者有种这个品牌是成熟品牌的错觉。
多重组合类:
所谓多重组合是指同时运用文字和图像元素所设计的logo,文字主要是使用品牌名称,这样有助于提升品牌知名度,图像元素也更加强化潜在消费者的记忆,图像设计的部分也能有其他的延伸用途,而当企业成长的时候,还能将文字和图像分开来进化至品牌标志类。

在之前的一篇博文中,我们介绍了app图标颜色应用,今天的这篇博文将全方面介绍app图标设计过程中需要注意的问题。在苹果去年六月份的 WWDC 上,苹果发布了 iOS 7,随之网上也出现了大量与之相关的精彩内容,其中就包括苹果名为“优秀iOS设计最佳实践指南”的演说。这篇演说的第一部分提到了什么是苹果眼中的优秀应用设计,接着他列举了设计应用图标时应该考虑的六个重要元素。
APP logo设计套餐
无可否认拥有一款精美设计的APP图标将使你的应用在苹果和安卓商店中脱颖而出。 但是如果你的团队中还没有一名专业的logo设计师,你不妨可以将APP图标设计的任务交给123标志设计来完成。

六招助你设计优秀图标
有一些错误是开发者们经常犯的,它们也导致了许多应用未能通过应用商店的审核,糟糕的应用图标设计就是罪魁祸首之一。
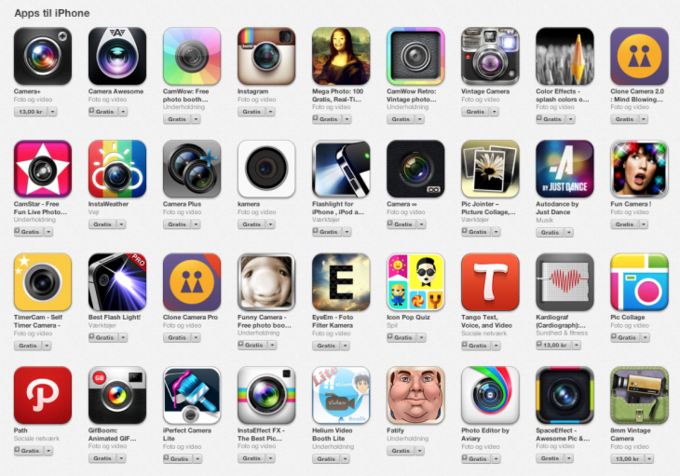
应用图标是你的应用的第一道窗户,为了博得用户的好感,你得想方设法冲出重围。下图是苹果应用商店中“照相”类应用的截图,在遍地的“相机镜头”中,Path 让人一目了然。记住,美观和易于辨认是设计图标时两个主要的品质。

当用户在应用商店注意到你的应用图标的时候,他们就开始展望它所能带来的用户体验,用起来有多舒服,它会有多直观,它能多大程度上满足用户的需求。如果一个应用的图标让人感觉是经过精心设计的,那人们通常会假设整个应用也同样是经过细致打磨的。不错的第一眼印象才会促使用户打量这个应用的其余特点——你所使用的技术有多好?你的应用有多安全,多稳定?与竞争者相比更优秀吗?所以,投入时间专注设计你的应用图标真的很重要。
现在让我们来看,什么能让你的应用图标出类拔萃?首先是美观,其次更重要的是易于辨认。怎样才能做到这两点?来看看下面这六招:
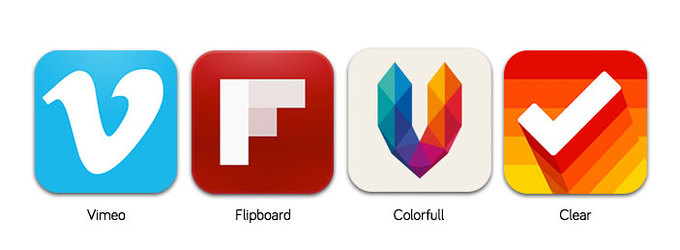
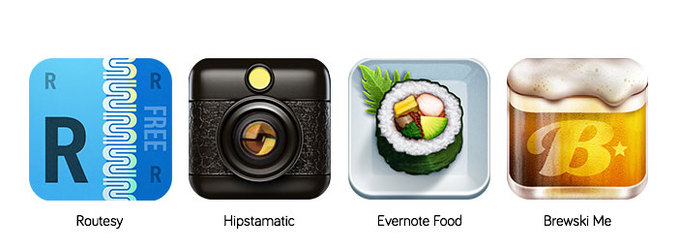
第一招:使用独特的图形
下面这四个图标互不相同——其中一些包含了很多颜色或是渐变,但是以简单的图形示众是它们共同的特点。这让它们一眼看上去就能被认出来。

图标会以多种不同的尺寸出现,在应用商店中,它们会比较大,在手机主屏上又会比较小,出现在通知中心和应用文件夹中时,就更小了。请确保你的应用图标能各种尺寸缩放自如并始终保持清晰的识别度。
第二招:谨慎用色
不要滥用颜色,一种或两种就够了。的确有很多优秀的应用图标设计采用了很多颜色,但这种做法很难受待见。
第三招:避免使用照片
尽量别直接拿照片来做应用图标。下图中的 Sipp 是一个极好的例子,告诉你怎样在采用了类照片的元素的同时,更好的表现主题。

第四招:避免使用大量文字
图标中能不用文字就不用文字,好的做法是使用符号或公司标志作象征。下面这几个是优秀案例。

第五招:准确传递信息
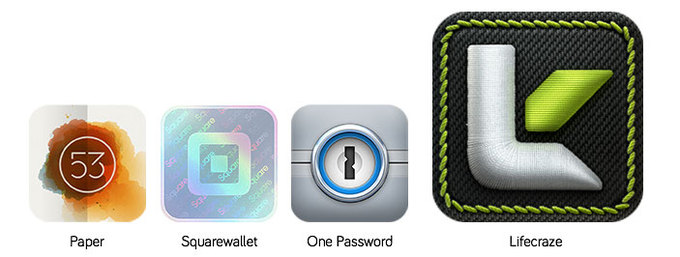
简单来说,要让用户看到你的图标就知道它是干什么的。iOS 7 对拟物化图标进行了大刀阔斧的改革,但这里依然要提到拟物化设计的亮点。2012 年 Apple Design Awards 冠军应用设计 Paper 直白地告诉你它的内容,Square Wallet 和 One Password 也同样。LifeKraze 的图标深得拟物化精髓,让 Mike Stern 都不禁赞叹“不知道他们是如何设计出来的,这简直是艺术的最高境界。”

第六招:富有创意
创意让你的应用图标脱颖而出,下面这些应用都谨遵创新法则。通常,秘诀是开发一些简单的概念,有时候最复杂的渲染也是建立在简单的图形之上的。

PS:在不同的背景墙纸上测试应用图标的视觉效果
确保你的图标在所有种类的墙纸上都看起来不错,也不要忘了测试把它放进文件夹后的效果。

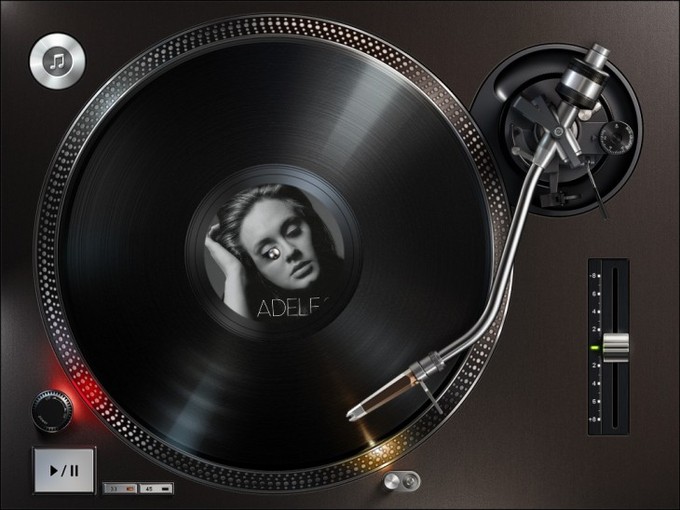
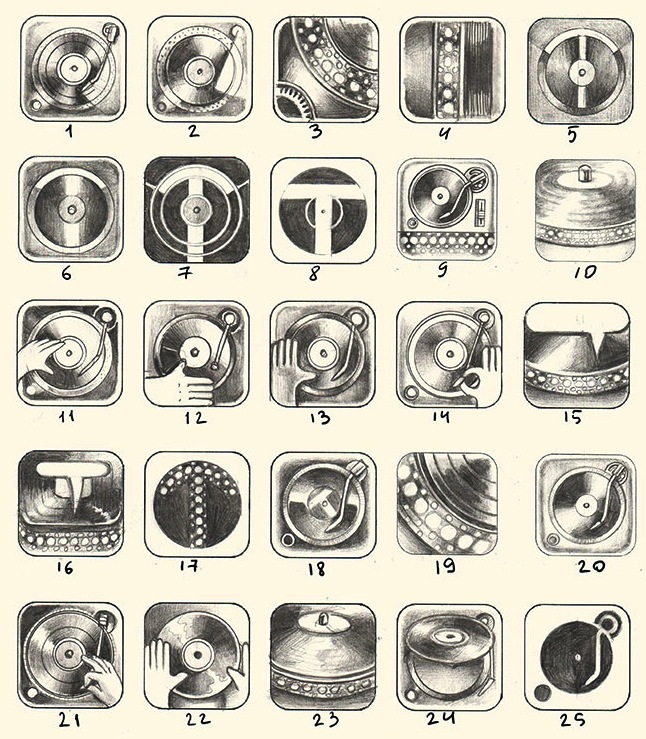
案例研究:Turnplay
Turnplay是一个可以在 iPad 上模拟黑胶唱片播放的音乐播放应用,它的图标设计出自著名图标设计公司Ramotion之手。

Ramotion 开始动手设计的时候,采取了他们一贯的做法——素描来进行绘制。可以从下图中看到团队所进行的不同尝试——把产品打头字母 T 放进图标里、在唱片上添加指纹等等。

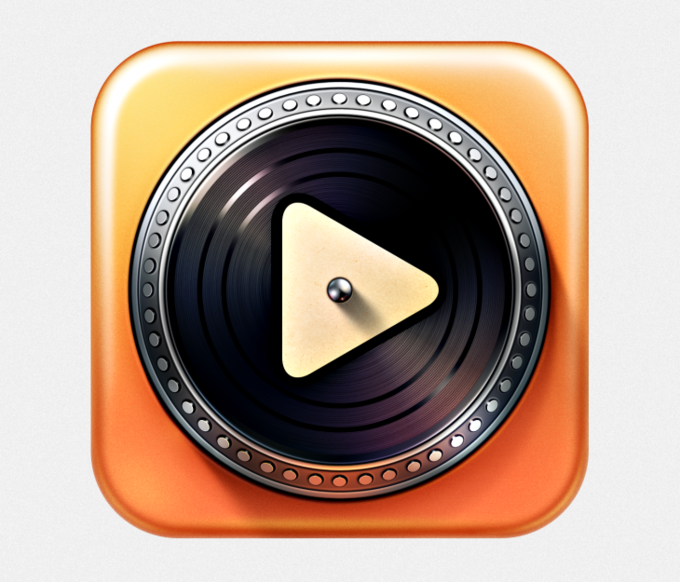
最终成果如下图:圆形唱盘加三角形播放键——两种基本图形的简约组合。

更新: 微信扫一扫;立享logo设计优惠哦!
123标志的微信公众号上线了, 扫一扫我们的二维码,立享logo设计优惠哦!
 还等什么, 立刻开始您的logo设计吧>>
还等什么, 立刻开始您的logo设计吧>>
