对很多设计师很难做到的一点就是让画面统一,明明用了很多相似的设计元素和色彩,但是总是做出了一个“散” 的呈现,其实这个很考验一个设计师的经验和眼光,同样在企业标志设计过程中,一款优秀的logo设计,在标志颜色搭配、图形结构处理等多方面都要去考量,那么如何在画面的内部去用最精简的语言将这些因素统一连接呢?今天我们带大家学习设计过程中让画面和谐统一。
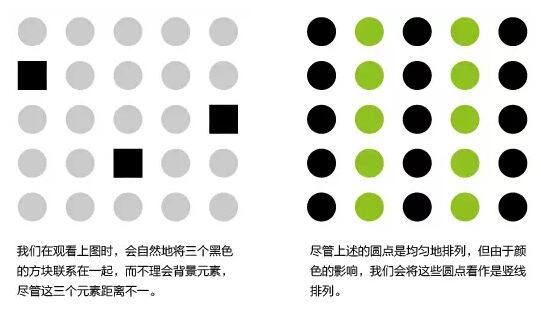
在视觉领域中,我们的眼睛很容易就会发现那些相同的元素,并“自动”地将它们联结在一起,尽管这些相似元素的距离远近不一。相似的形状、颜色或其它特性让我们将它们看成是一个组合:

用颜色形成相似:
在设计中相似的特性可以成为我们有力的工具,利用相似性,我们可以使两个相隔较远的元素在信息上联系起来。
相似性就象一座视觉桥梁。一个元素的颜色在视觉上总是强于它自身的形状,色彩总是最有效的联系方式。在下面的第一张图中,我们可以看到两个黄色的元素在视觉上形成了一种关联性,将左侧的西澳大利亚的珀斯市与右边的城市名称联系起来。下图后两张图说明了不同的颜色可以影响这种联系的强弱,应该使黄点与黄色文字与背景的对比都一样突出,象最下的一张图,这种对比就不太明显了。

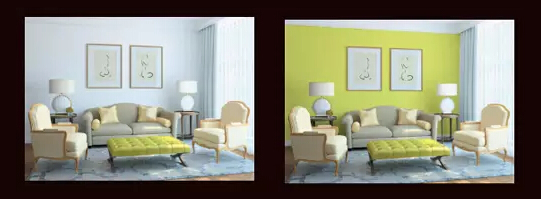
相似性的应用随处可见,如在室内设计中(下图),我们通过房间内不同的元素应用相同的颜色,就使不同元素产生了关联性。

文字的相似性:
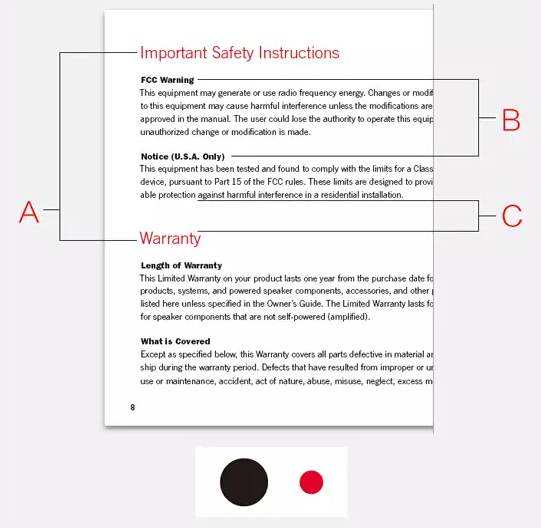
利用相似性,我们可以分别将主标题及副标题联系起来,让读者对文字的层次一目了然而不杂乱。
在这里,相似性的原则是利用相同的字体来形成相似,主标题要使用同一种字体,副标题使用另一种相同的字体。相同的字体自然就形成了一种关联性,让读者看到一个标题后就知道另一个标题也会是同样的形式。

上图中:
A, 主标题:正文所有主标题的文字都是同一种字体、同一个尺寸及同一种颜色。
B, 副标题:设置成一种粗体,以便与较小的正文形成区别,避免读者混淆。
C,较大的段距:利用相似的颜色及较大距离的段距,让人很清晰地知道这里说的是另一种信息,看起来也很舒服。
留意一点:上图小图中,虽然红色元素较小,但其“视觉份量”与大它很多的黑色圆点基本是一样的。
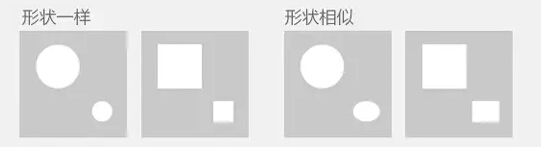
利用形状形成相似:
相似的形状可以将元素对象联系在一起,相似度越高,关联性就越强。
保持相同:在下图这张介绍城市绿化植物的设计中,圆圈就象一块磁石,在视觉上告诉读者“看我这里”,同时与右侧较大的圆圈形成一种强烈的联结,这不仅仅是形状在发挥作用,其相同的线条及相同的图片同样强化了这种联结。

形状越是相似,则联结性越强: