汉堡王(Burger King)是全球大型连锁快餐企业,成立至今已经快半个世纪,其分店分布全球超已经上10000家。是汉堡王的汉堡好吃还是麦当劳的好吃?这不是今天讨论的重点,重点是越来越多的人不想吃汉堡了, 于是汉堡王也打起了包装设计的主意,它们希望出现在薯条杯、饮料杯、汉堡包装和外卖袋上的新形象紧跟时代,来争取更多吃货的“芳心”。
汉堡王(Burger King)是全球大型连锁快餐企业,成立至今已经快半个世纪,其分店分布全球超已经上10000家。是汉堡王的汉堡好吃还是麦当劳的好吃?这不是今天讨论的重点,重点是越来越多的人不想吃汉堡了, 于是汉堡王也打起了包装设计的主意,它们希望出现在薯条杯、饮料杯、汉堡包装和外卖袋上的新形象紧跟时代,来争取更多吃货的“芳心”。
分类: LOGO资讯

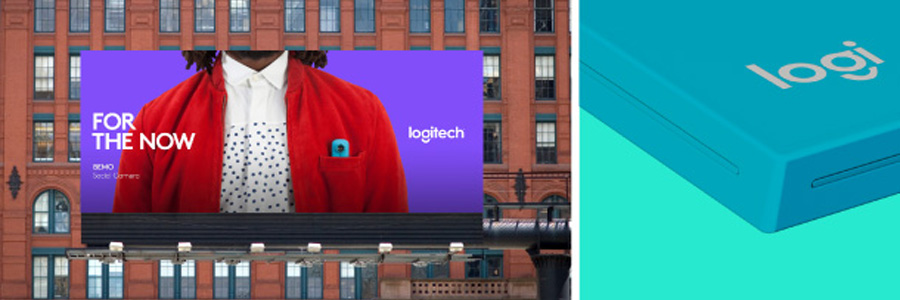
罗技(Logitech)是一家全球著名的电脑周边设备供应商,其中最著名的是键盘和鼠标。在去年的123标志世界杯有奖竞猜活动里我们选用了罗技(Logitech)的限量版世界杯无线鼠标作为活动奖品。 今年罗技(Logitech)2次更换新LOGO ,让我们来看看大师们都是怎么变的吧。

今年是万隆会议成功召开的第60周年,今年4月,习近平对巴基斯坦进行了国事访问并赴印度尼西亚出席亚非领导人会议和万隆会议60周年纪念活动。以下是亚非领导人会议和万隆会议60周年纪念活动logo标识,会徽logo以亚洲Asia和非洲Afica的首字母”aa”组成“60”字样,logo颜色分别采用红色与绿色,整体logo设计简洁明朗,造型独特,以下是万隆会议logo设计作品以及海报设计作品:

近日,苏宁易购全新logo曝光,logo色彩搭配方面,改变了以往黄蓝色彩组合,转为黑白黄三色,并增加小狮子形象,整体更具现代感与亲和力,与原先logo相比,实现全面颠覆。这种采用动物作为logo的案例,在互联网公司logo设计中经常可以看到,比如我们之前介绍过的如同动物园般的互联网公司LOGO,据悉,全新logo将在4月28日开业的苏宁易购生活广场中使用。据苏宁市场中心负责人介绍,此次新logo主要运用百兽之王“狮子”作为设计元素,与图形中“云”的嘴部特征巧妙结合,来诉说苏宁易购线下与线上统一的云商模式。同时,以极简、亲和可爱的形象变化去吸引年轻化、个性化的消费群体,提升消费体验。

在色彩方面,新logo改变原苏宁易购“电器化”感受略强的蓝色,传承黄色,与包容性、时代感最强的黑色构成全新色彩体系。英文大小写混合的设计考虑使得整体在视觉更具平衡性。且此形式改变传统对称的标志组合形式,运用小狮子的眼睛与中文形成视觉平衡,错位式组合形式加强整体的独特性与互联网行业现代、活泼的特性,使标志更具符号化。

苏宁上述负责人表示,全新logo将在网上商城与实体门店中使用,而苏宁易购也会作为苏宁旗下零售品牌实现线上线下的统一,线下门店将全部使用苏宁易购品牌,即将于4月28日开业的上海浦东和南京山西路苏宁易购生活广场是苏宁易购双线零售品牌的首次落地。

“苏宁易购生活广场是苏宁实体零售业务的一种新形式,相较于我们平时见到的苏宁门店,苏宁易购生活广场业务功能更全,除传统的家电、3C产品销售外,还包括了苏宁帮客、海外购、红孩子、超市、金融等业务,以及日用、百货、家装等全品类商品的虚拟出样,涵盖了全品类的销售与体验。简单而言,就是苏宁易购网上商城所销售的商品、所提供的服务,消费者到苏宁门店也能买得到商品或享受到服务。”苏宁上述负责人告诉记者。

原文阅读:http://www.logonews.cn/suning-new-logo-2015.html

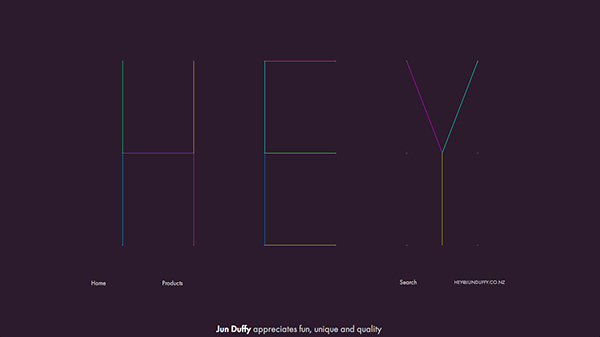
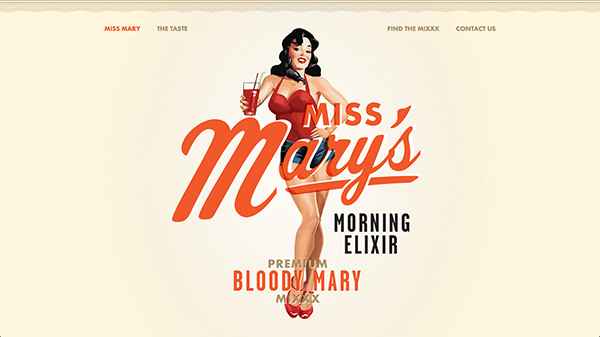
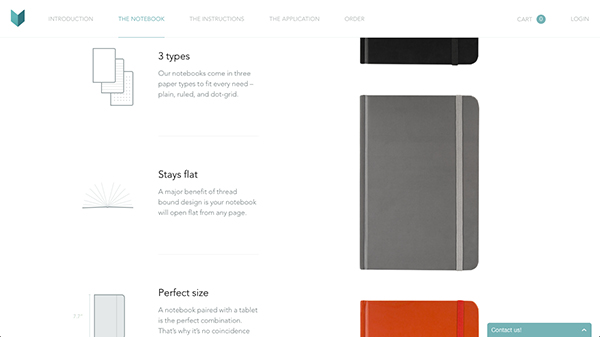
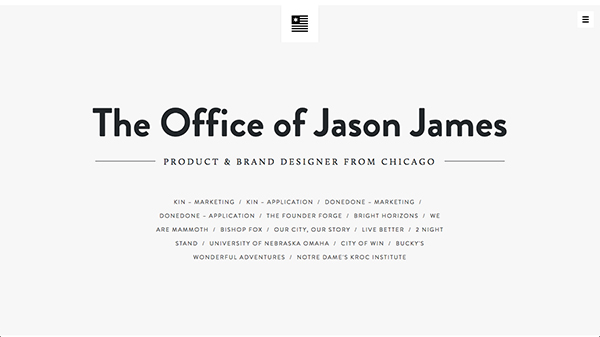
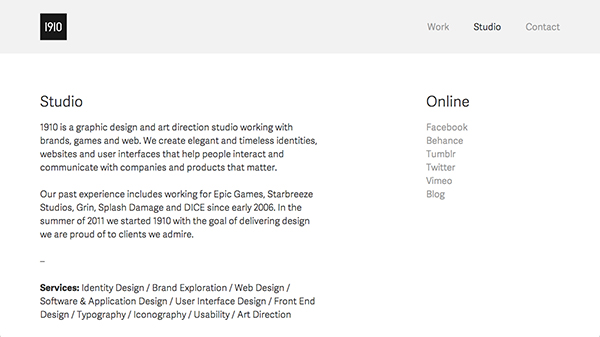
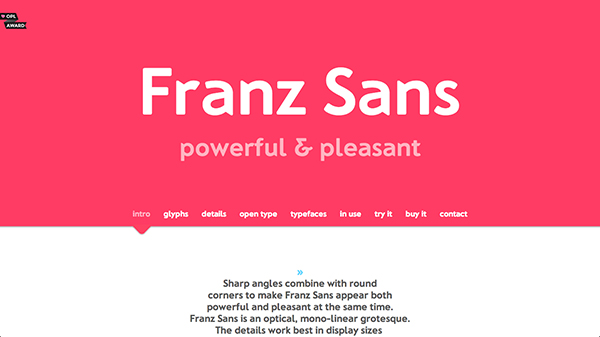
字体logo设计中,选用合适字体或者改造设计字体,都可以成就一枚创意十足的logo设计,然而今天我们介绍的不仅仅是字体设计成就logo,而是字体设计成就一个网站。字体漂亮或者整体设计不错的网站我们之前也展示了很多,但是这次展示出的16个非常漂亮的网站,都是因为他们选用了精美的字体,因此我们说字体成就了网站。那么,不论你是想找网站还是字体方面的灵感,下列内容都能对你有所帮助:
创意类:


简洁类:



舒适类:



大胆类:



厚而薄:





原文阅读:http://designmodo.com/websites-typography/

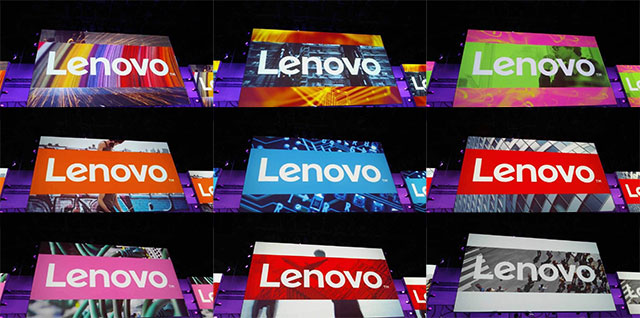
4月15日,联想集团全球誓师大会在美国纽约举行,会上发布了新版的企业LOGO。在誓师大会上,联想集团高级副总裁、首席市场官David Roman向大家展示了更新的logo,以及新的口号“never stand still”(永不止步)。新LOGO抛弃了已沿用十二年的斜体字体型logo设计,旨在进一步凸显联想集团的国际化形象。

2003年4月,联想正式启动“Lenovo”的新标识,换掉了沿用了19年的标志“Legend”,LOGO含义也由“传奇”转变为“创新”。2013年联想引入一个新的英文口号:“Lenovo:For those who do”。






原文阅读:http://www.logonews.cn/lenovo-new-logo-2015.html

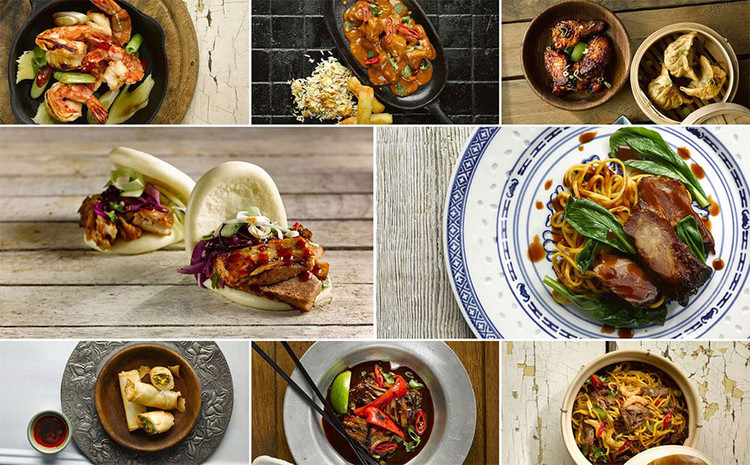
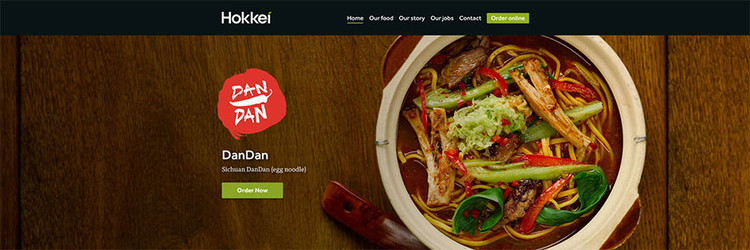
在2013年,BBC的高收视率节目《顶级厨师》决赛中,英藉华人岑敬祖(Larkin Cen)进入前三名,另外一名是Dale,岑敬祖祖籍广东,其父母也是在英国开餐厅,对于烹调当然从小耳濡目染,但岑敬祖的正式职业却是一名律师,而Dale则是一名商人,或许正像在武侠小说中高手总是那个默默无闻的扫地僧一样,真正的烹调高手总是兼职。两人本来是对手,但在比赛期间,岑敬祖向DALE建议,不如一起开一家外卖式的中餐厅。对于西人眼中的中餐,虽然到处都有,但总是给人一种不健康及低廉的形象,甚至在英文词汇里还有一个词叫“Chinese restaurant syndrome”(中国餐馆综合症),据说是因为中餐好用味精,有些人吃了这些菜之后,会有头昏眼花及过敏的症状,所以有些中餐厅菜单会标明 NO MSG。关于这种症状,一些人疑心纯粹只是一种心理作用,但相对于法国及日本的餐厅,中餐在外国地位不高是事实。而岑生要开的这间餐厅,正是为了实现其梦想,借此告诉西人,中餐是世界上最好的菜系之一。近日,这家餐厅已经成立,名字叫HOKKEI,整体vi品牌设计由所在地卡迪夫市的 Bluegg设计公司设计。
设计公司详细谈到这个设计:
我们在进行这个项目时,广泛研究了亚洲的食物、文化及传统,在项目中,我们帮助HOKKEI建立了商业及品牌策略,包括定位、信息及市场分析。为了能够建立一种最好的顾客体验,我们还深入研究了菜单的制订、订餐程序及价格策略,通过各种反馈信息我们为HOKKEI在早期就建立了一个清晰的定位及菜单的制订。
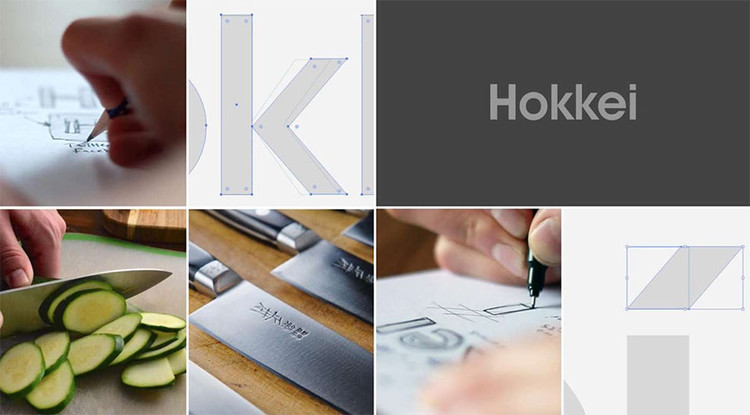
为了品牌形象在未来也能灵活应用,我们设计了一种简单清晰的文字标志,这个文字标志能够适应不同的品牌应用环境。标志中,字母i上方的一点是倾斜的,以呼应亚洲厨师的传统,因为东方的厨师往往将刀以45度角倾斜切东西,同时整体也体现了一种向前思考的品牌概念。
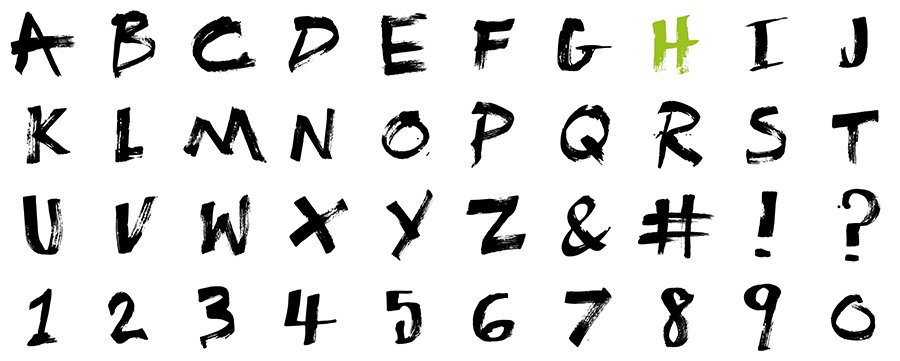
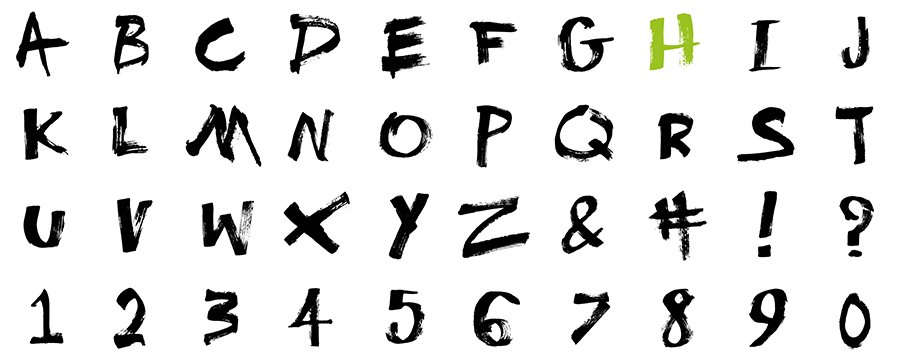
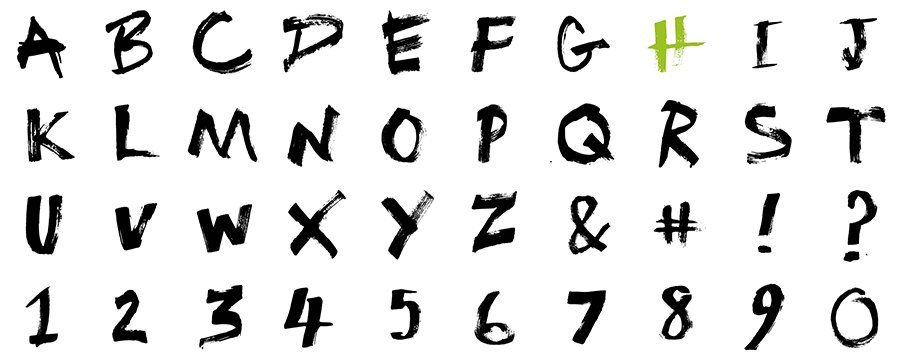
同时为了传达HOKKEI品牌是根植于亚洲,我们寻找了很多传统中国书法的文字,并以此为基础设计出专用字体,我们使用毛笔手写了很多字母版本、数字及标点符号,以创造出灵活多变的品牌字体。
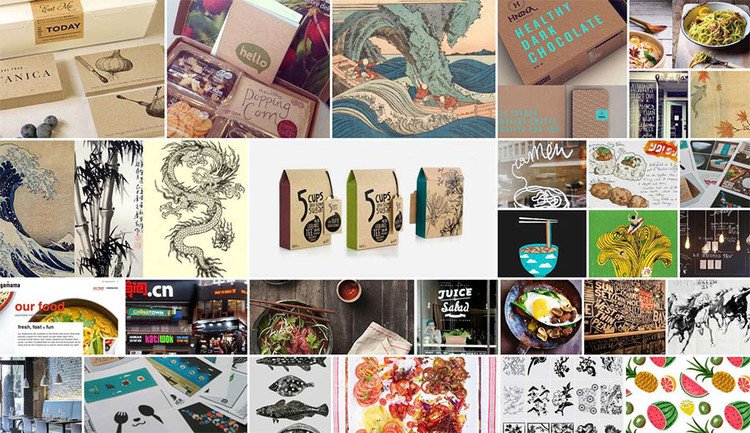
以下的一些素材,我们其实可以看到,有很多一看就知道是日本的东西,包括颇具特色的浮世绘。这确实说明了中餐整体形象在国际上面临的一个窘境。外国人要研究一些中餐文化,不是去到香港,就去到了日本中去寻找。

四十五度角刀法不知道是不是故弄玄虚之说,但从这一点切入,倒也值得回味。

对于一家外国设计公司用毛笔(可能只是一些软毛钢笔)书写的字母,我们能够说什么呢,只能说:精神可嘉。

这家设计公司真是很有佛缘,观察的书法都是与佛经有关的东西,观自在菩萨应可感其功德。
为了使品牌更富生活气息,设计公司采用一种凸版画风印刷的风格,该印刷风格营造了一种纹理、手绘的感觉,使其与品牌气息相呼应。
设计公司还为他们设计了一系列的外卖盒子、菜单及其它宣传材料,同时与著名的美食摄影家 Huw Jones 合作拍摄了一系列精美的食物照片,用于各种宣传中。
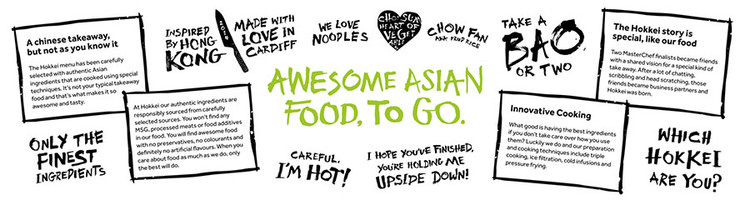
设计公司认为宣传文案的重要性与品牌形象的视觉性是同等重要的,所以他们也创造了一系列的宣传文本,恩,灵感来自香港~~(Inspired by Hong Kong)。
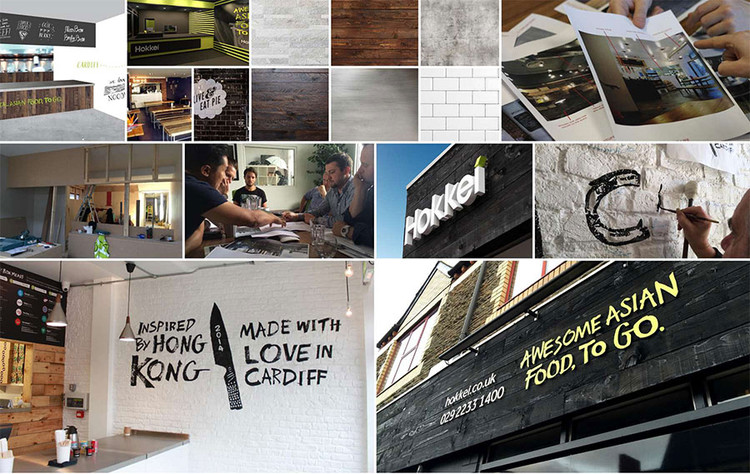
设计公司还负责了室内装修的设计及材料的选择
不同媒介的宣传
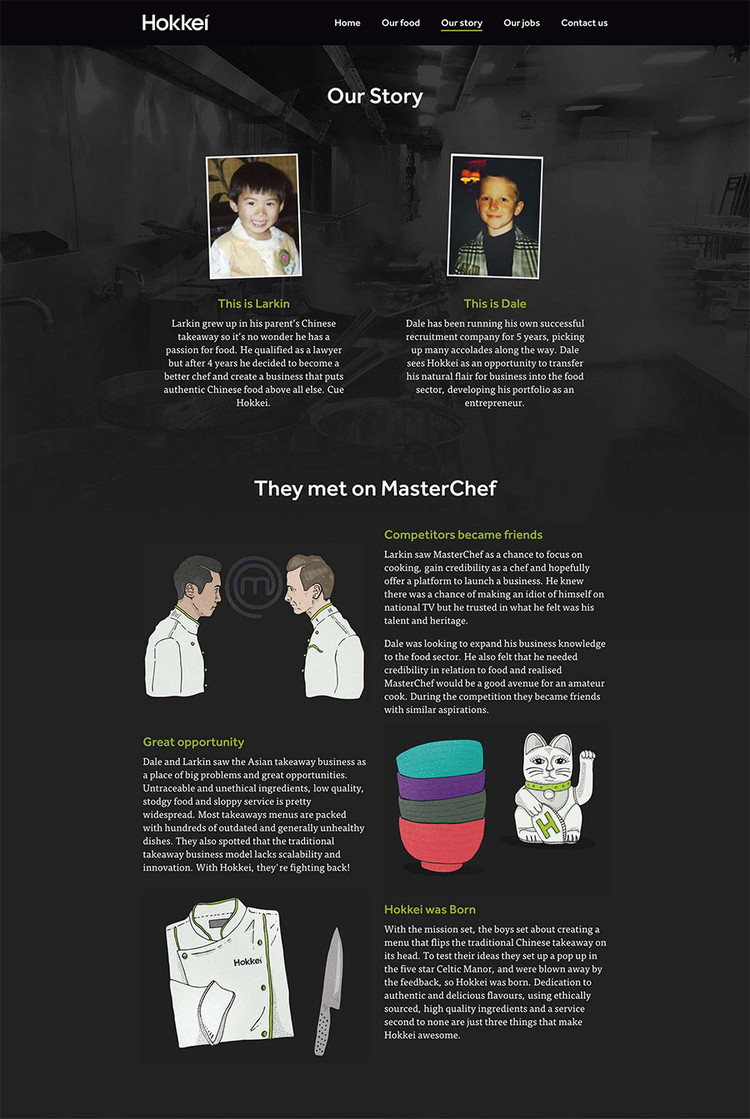
网站
两位创始人的故事
近十年来,中国人对食物的要求越来越苛刻,有很多80后的年青人创业经营餐厅,他们对出品也颇具创新思维,呈现出与老一辈墨守成规一道特色菜卖一辈子的区别。这是一个重要的大背景,相信中餐未来在世人眼中的形象升级及改变,指日可待。在此顺祝HOKKEI生意兴隆。
原文阅读:http://www.logonews.cn/hokkei-new-brand.html