
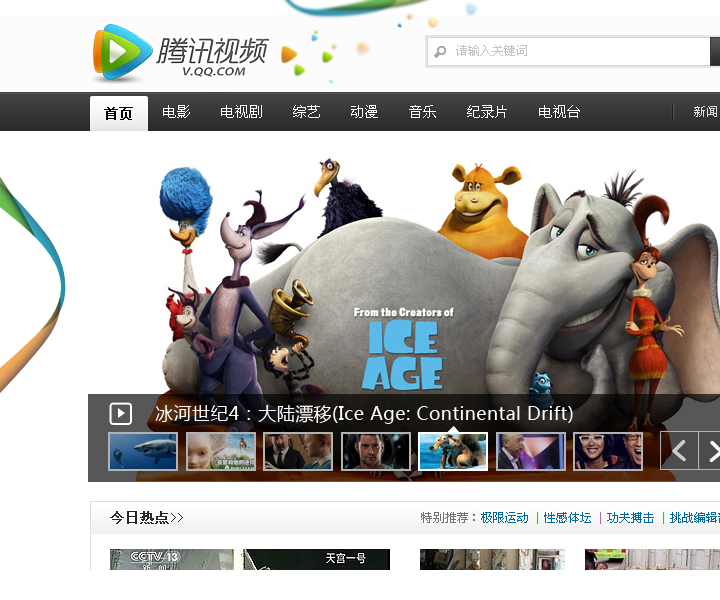
2011年4月,腾讯视频上线测试,使用域名为原腾讯播客域名(V.QQ.COM),同时腾讯QQLive网站也已纳入到腾讯视频中同步运作。整体上,腾讯视频统一了平台域名及对外接口,形成独立品牌传播,内容以电影、电视剧、综艺、音乐、新闻、时尚、科技多纬度运营,支持内容丰富的在线点播及电视台直播,降低了用户门槛并希望提高用户的覆盖率,通过客户端,网站,移动终端多种产品形态,满足不同用户的需求,以实现更好的广告商业模式。
在以上资源整合后,腾讯视频迫切的需要一个全新的品牌形象,来提升品牌影响力,扩大用户认知度及对品牌的忠诚度。因此这篇文章将介绍腾讯品牌设计中logo设计以及相关vi设计应用。
项目规划:

项目调研:
前期调研我们归纳出目前市面上视频产品所强调的定位,及人们对此类产品提出的感受在功能上主要强调的特点:高清、正版、品质、直播。

形象定位:
我们更希望产品定位强调的不只是普通功能,更多的去体现人文关怀和情感的传达,真正的品牌是源自消费者的生活形态,甚至是高于他们生活的,是一种对于生活的期待,如果品牌领先其对手的原因是产品属性,那么这个品牌有可能在将来被其他产品所代替,腾讯视频期望给予用户的是自由生活的一种精神感受,而不仅仅是一种工具和产品。
发散思维:
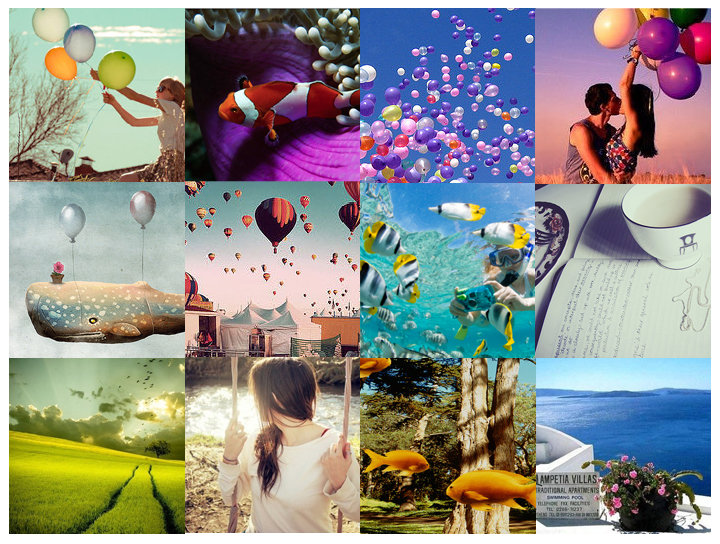
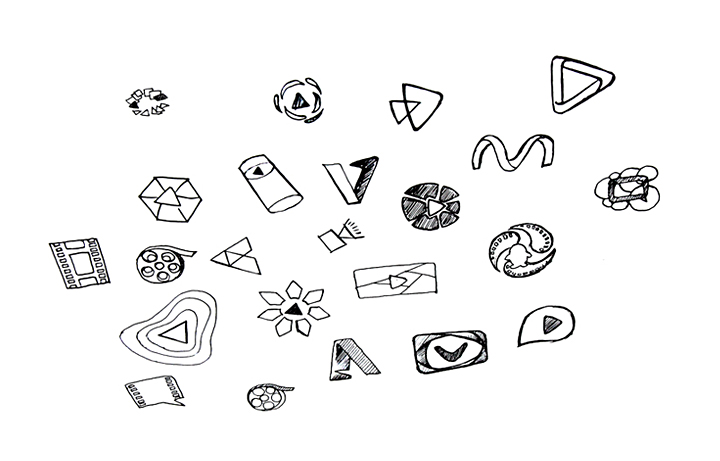
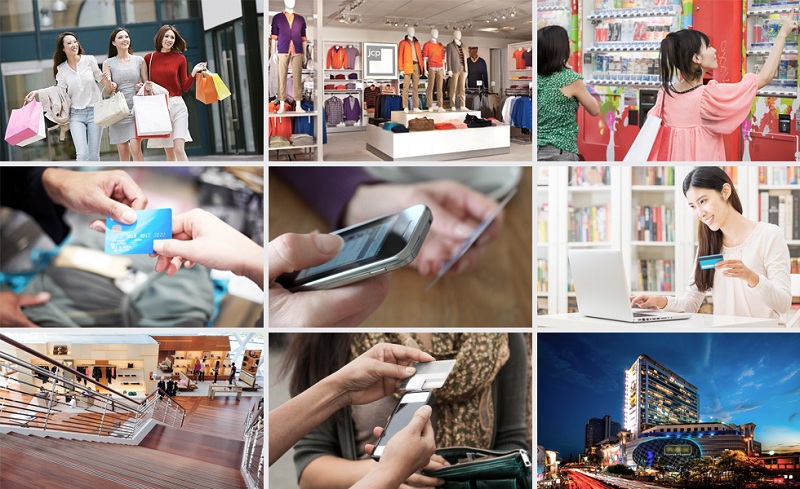
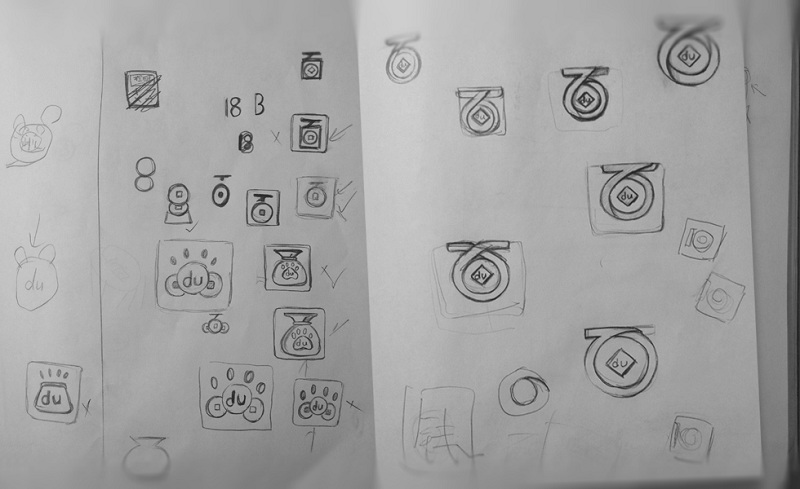
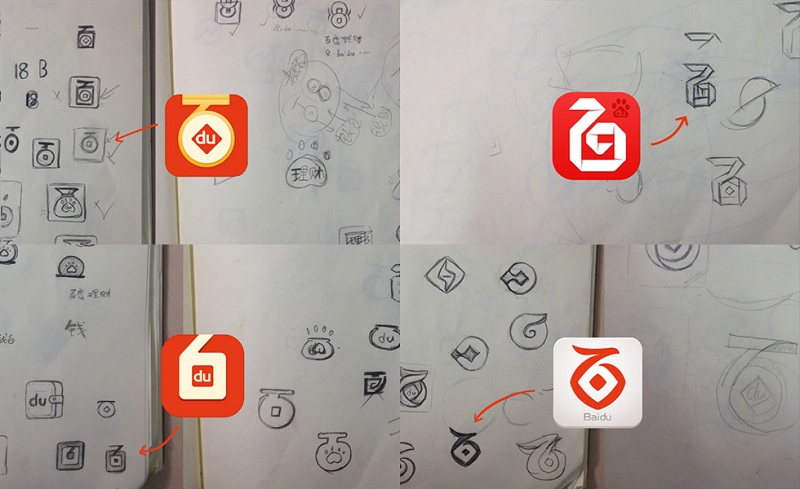
接下来通过与感性的关键词出发从生活场景中去寻找相关的图片,代表丰富,轻松,娱乐。漂浮的五彩气球,自由的鱼群,天空草地,盛放的花朵,从这些自然的生命中找到了相应的契合点,通过收集的图片,品牌组同学进行了一次头脑风暴,大家随心所欲的画下心中想象的元素和图形,一次轻松有趣的散发过程结束后再进行统一的整理和分析。

在大家的手稿中,我们排除了过于写实的胶片,摄影机等元素,从品牌的角度上来说,这一类图形过于写实了,使产品含义受到局限,没有一种更深的内涵,很容易停留在只是工具的概念上,不够神秘太过直白,与我们前期的定位不相符合。我们发现鱼的造型和三角形的播放键造型非常吻合,也代表了自由快乐,娱悦的精神感受,希望通过这个抽象的造型进一步延伸。

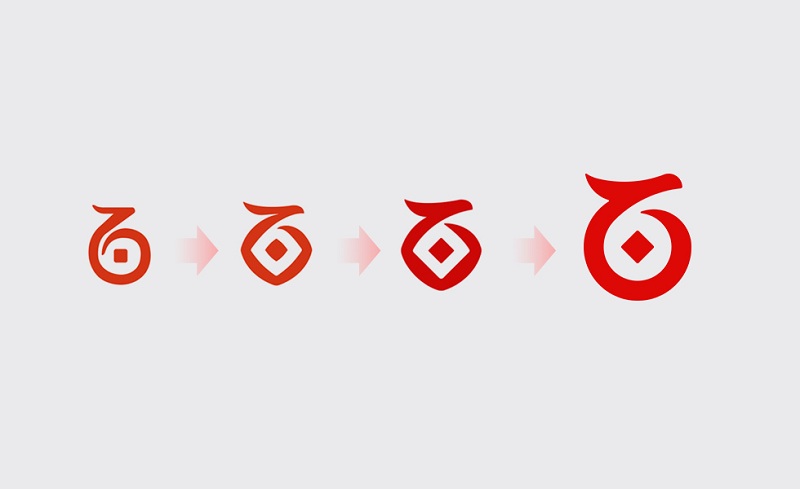
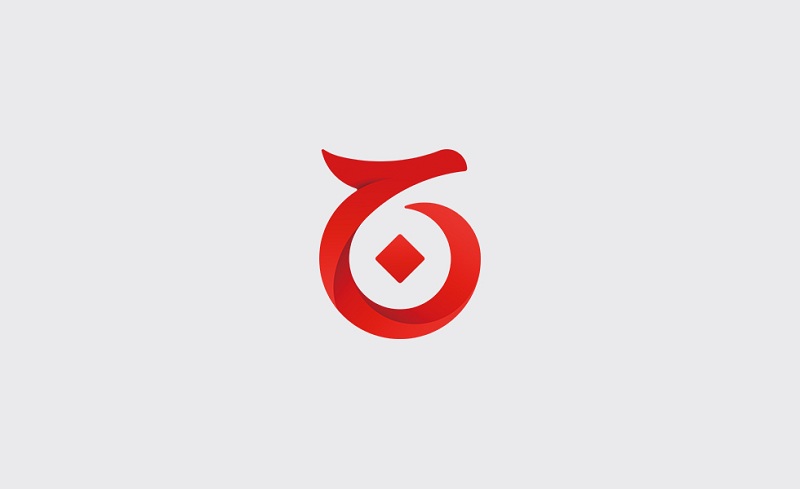
在方向上进行定位后,进入上机实现阶段,参考之前搜集的素材和确定的手稿,去表现轻松自由,轻质感,动态、丰富多彩又属于视频类产品的图形。
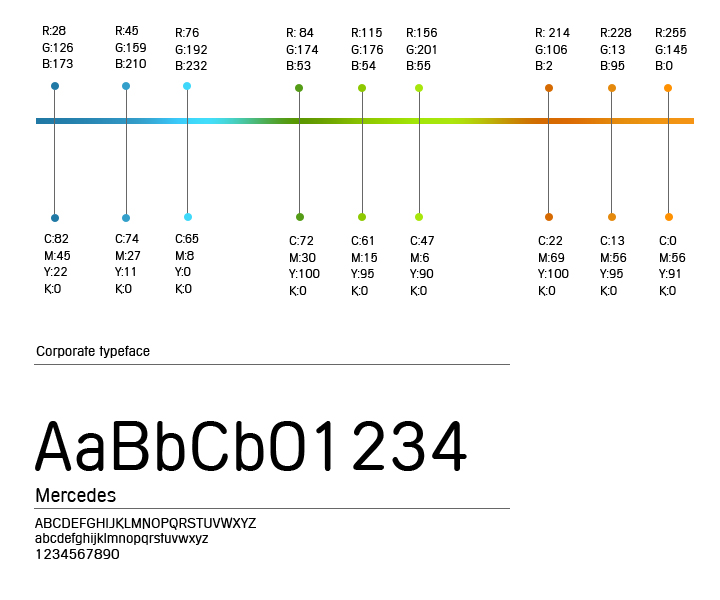
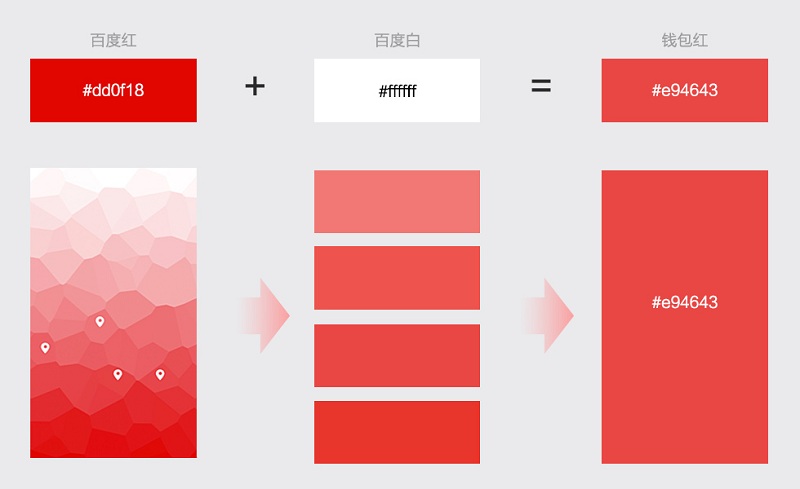
方案展示


应用场景:
在后期的推广中,更希望能延续这种轻松活跃丰富的印象,辅助图形组合多变,能更适用于视频制作推广时使用,有效地辅助视觉识别系统的应用。





总结:
新品牌形象发布后,通过悉心运营推广,腾讯视频用户倍增,未来将希望通过更多的推广来提升品牌的影响力。
品牌形象是用户认知产品的重要途径,是一种被人管理和传承的气质,我们所需做的设计不仅是一个LOGO而是去注意设计用户能接触的每一样细节,意识周边物料的重要性和统一的感官,品牌建设并非一朝一夕,还有许多的不完善需要努力,希望与大家有更多的摸索和探讨,给予我们更多的建议。
本文出自Tencent CDC Blog











































































































































 (强烈推荐将这个
(强烈推荐将这个