对我而言,做LOGO实在是一件消耗精力的事,这并不是因为有多难,而是在做的时候,需要去频繁地拖动鼠标去把元素放在某个位置、调整它们的位置大小,反复修改等等……我希望能有好看的模版,我只需要从中挑一个我喜欢的,把需要内容写上去就可以了。
我只所以喜欢【LOGO123生成器】,因为只要输入名称后,各种样式的logo都会展示在里面,然后做选择就行了,不用再动手调试颜色、排版之类的了。
比如我要做一个物流logo
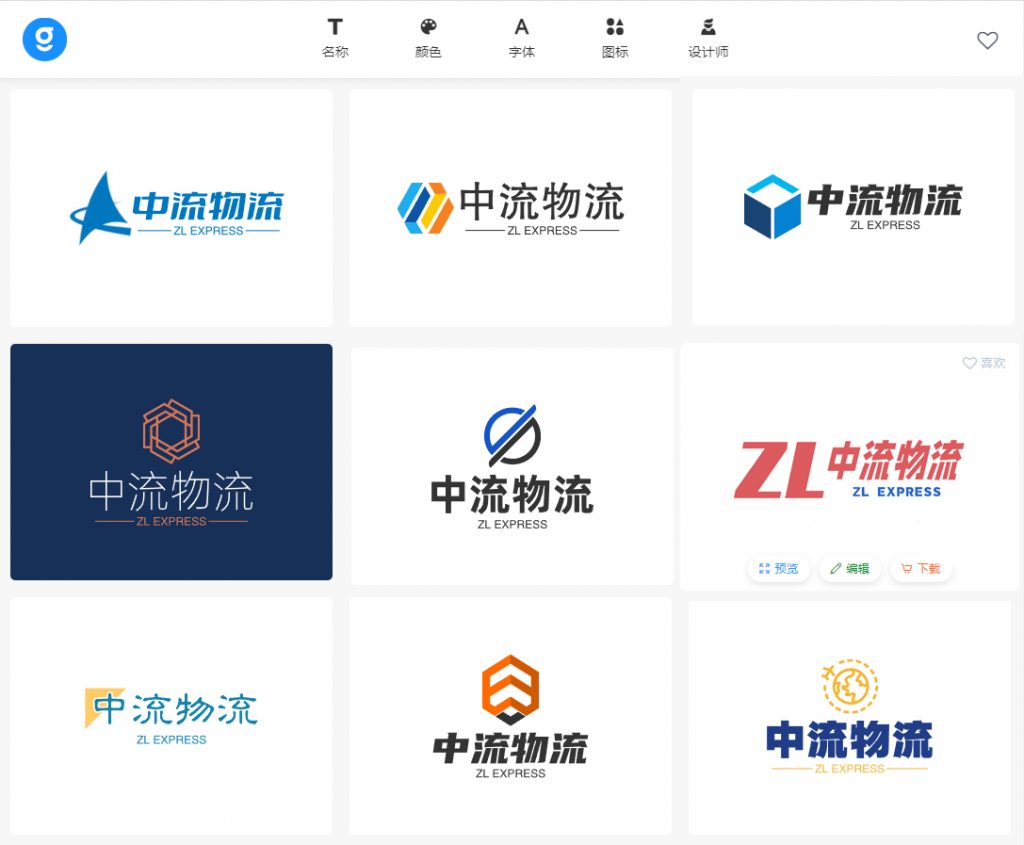
Step.1输入名称,生成logo

Step.2挑选logo
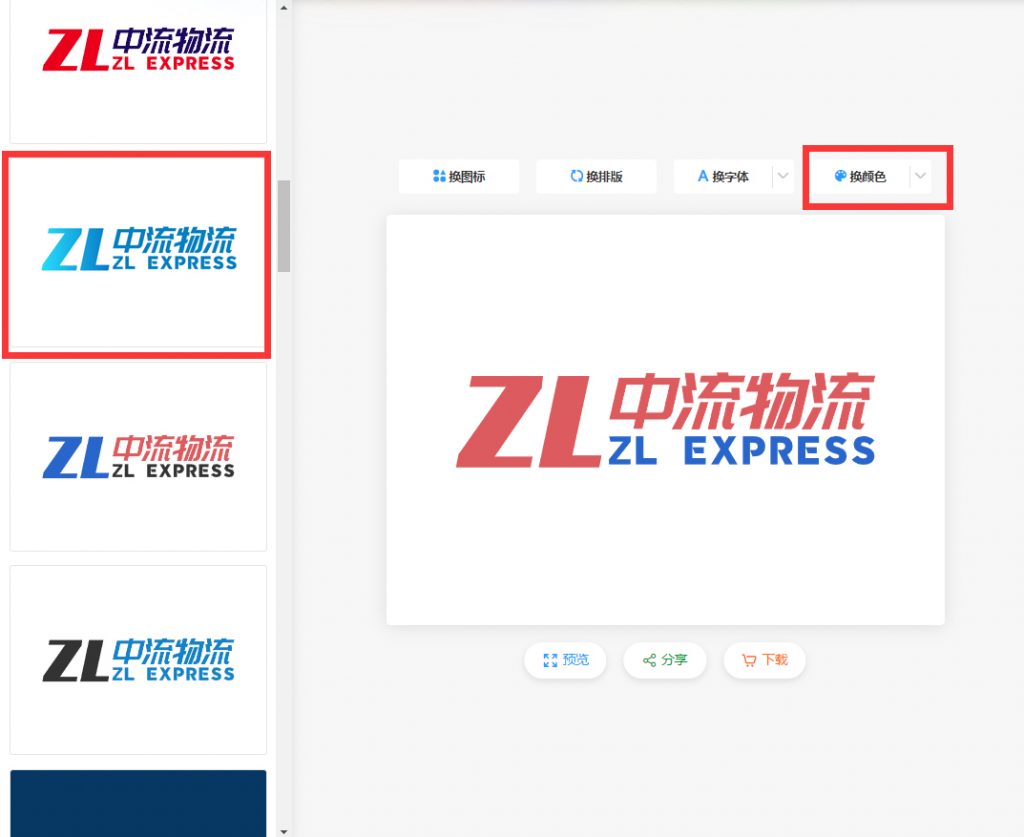
下滑页面,然后我相中了这个logo排版,记得点击编辑。

Step.3换字体
点击换字体,可以选个都是直角、略带设计感的字体,这样有种尖锐、速度的感觉。下面的小字可以手动放大点。

- 调整前:

- 调整后:

Step.4换颜色
点击换颜色,这个蓝色渐变不错,很有物流logo的气质。

Step.5 logo变化过程
- 选择logo

- 调整排版、换字体

- 换颜色

这样的设计流程是不是简单又快捷,比起自己一步步操作方便多了。
@分享

而且我搜索了下,网站还提供其他物流logo的成品模板,点击模板就可以直接进行编辑。赶紧试试吧,希望我的分享能对你自己设计logo有帮助。
