看完本文,你差不多能在3分钟内自己设计出一个logo,没错,零基础!
当然,如果你想做一个特别好看 的 logo,那就需要花费更多时间设计细节了。
在开始之前,你要打开【LOGO123生成器】,别慌,这只是一个在线生成logo的网站,我们只需要用到里面的图形和文本编辑功能即可。
我假设我开了个面馆,名字叫做「C’Z Noodle」,我就用这个名字来设计 logo。
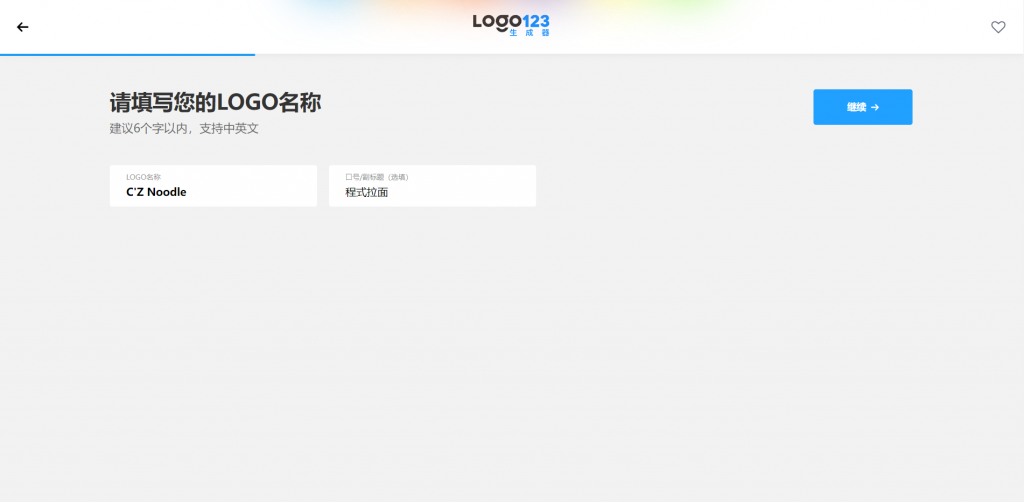
Step.1 输入/选择信息
- 输入名称

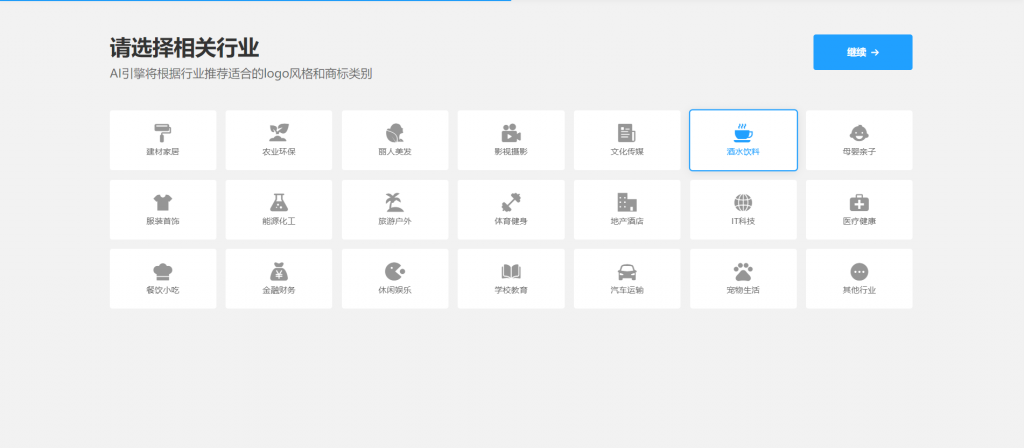
- 选择行业

- 选择颜色,没有方向的选择跳过

- 字体也是一样,可以点击生成了

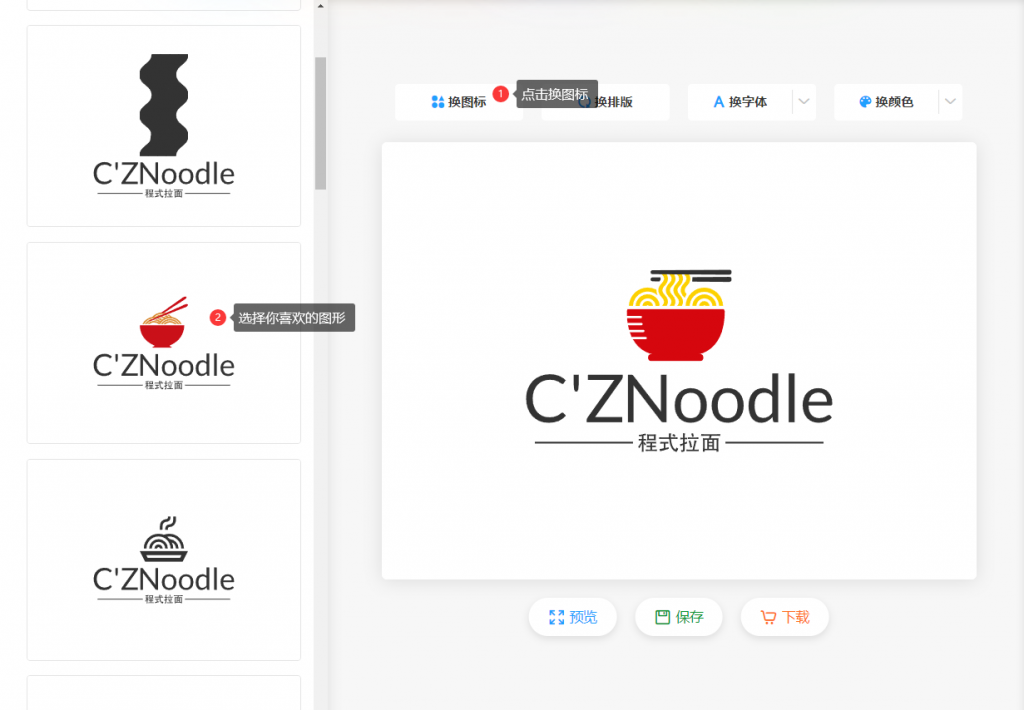
Step.2 挑选排版
- 先找一个你喜欢风格的logo,这个就需要你平时逛街的时候留意拍照了,当然也可以自己百度搜索一下找下案例。

- 然后在生成页面挑选一个上下结构的logo,比如中间这个,然后点击编辑

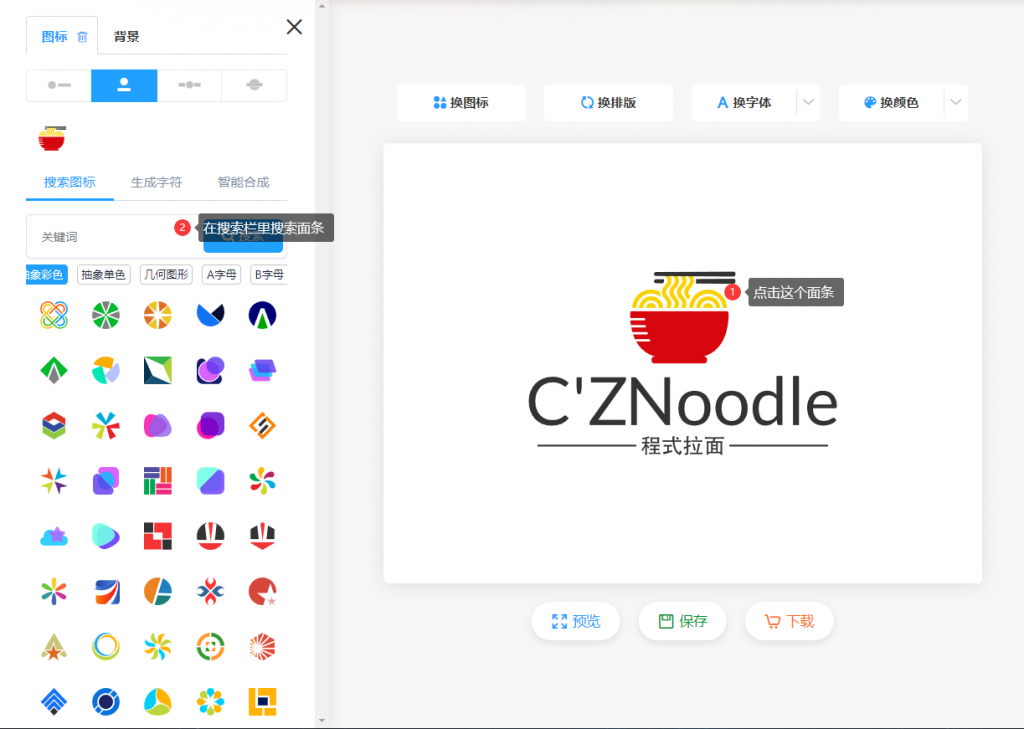
Step.3 挑选图标
- 点击换图标,在里面找喜欢的图形,假如没有喜欢的,也可以多点几次,每次都会更新里面的图案的

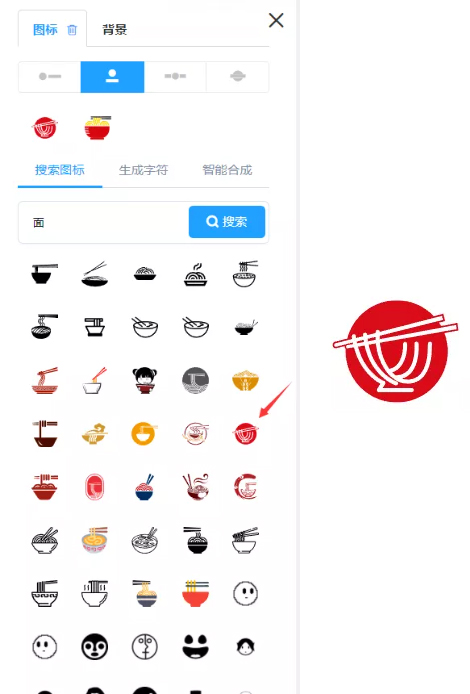
- 假如还是没有想要的,可以点击选择这个面条的图像,在左边的搜索栏里搜索面条,或者面,自己再找合适的图案。

- 像我就选了这个图案,单色、线条也比较生动有弹性。

- 然后对比下自己找的参考图,调整一下logo大小比例

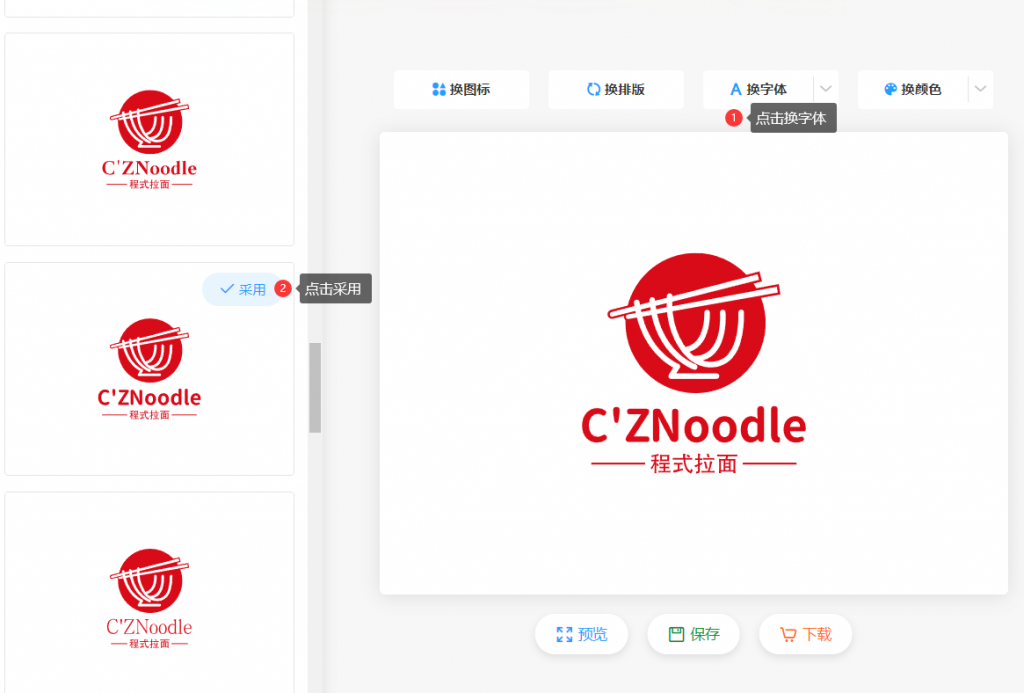
Step.4 挑选字体
- 然后再点击下换字体,挑选一个圆角粗体


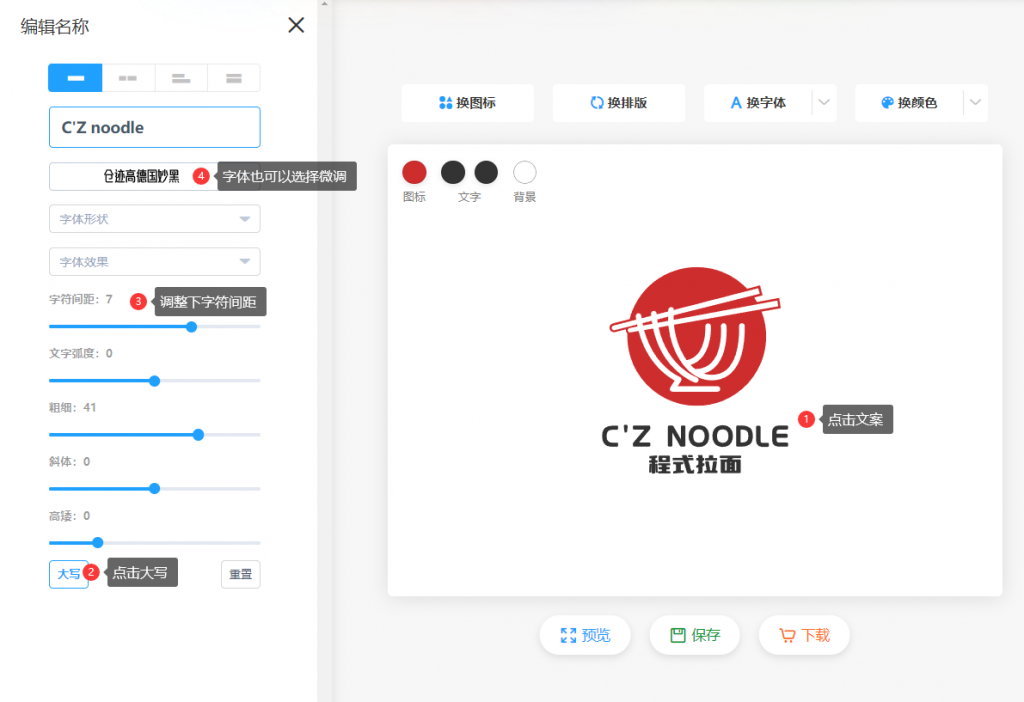
- 点击文字,调整亿点点细节

Step.5 看下效果,下载logo
- 这样你的logo就差不多完成了,效果是不是还不错!!

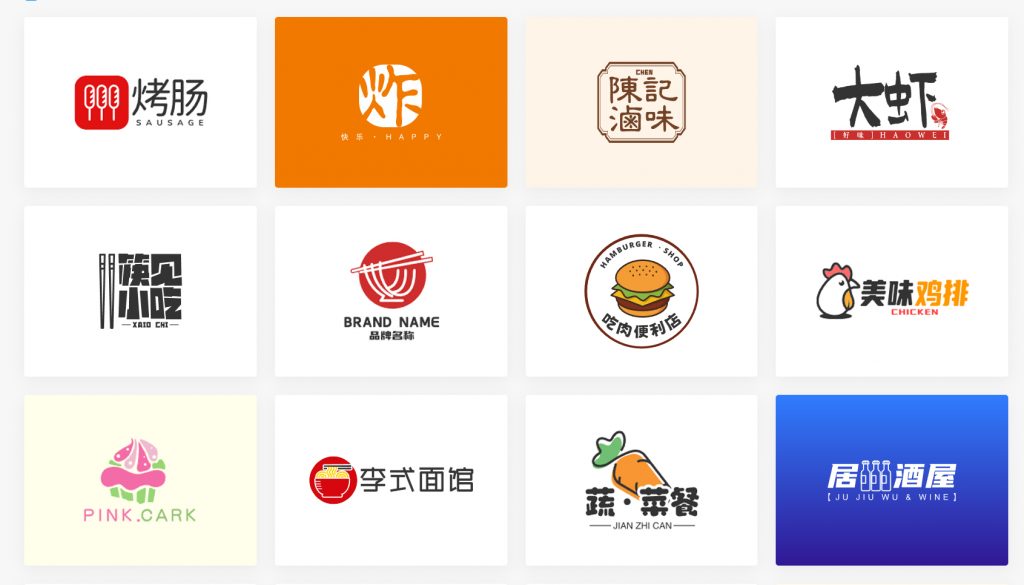
@案例分享
- 下面是一些其他美食logo的案例
- 可以点击文字超链接进行现在编辑,赶紧试试吧!