“来电”(英文名:lighttalk)是一款针对海外用户语音沟通APP软件。作为一款新的App,Logo是用户接触产品的第一道门面,也是产品或品牌气质特点与内涵的体现。这其中,文字Logo设计有着更为直接传达产品信息的作用,因此,APP标志设计的字体需要做到有产品自身的视觉特点,并让用户一看就知道即时通讯类APP,这样做也有利于传播。由于“来电”(即“Lightalk”,为了方便,下文统称Lightalk)首先发布的是英文版,且英文Logo设计与中文还是有一定差异,所以我们就从Lightalk英文Logo设计入手,分享一些logo设计过程的心得体会。
1. 品牌定位

品牌定位的目的就是将产品转化为品牌,以利于潜在用户的正确认识。我们为Lightalk应用塑造了一只小北极熊的形象,一方面与南极的企鹅(QQ)呼应,另一方面,小北极熊可爱友好,形态和动作有趣,天真单纯,在北极这样人烟稀少的地方,它渴望着与外界沟通,愿望简单而美好。这只小北极熊就如同是Lightalk的化身,它的形象符合Lightalk产品自身的气质。我们对小熊所赋予的这些气质同时也是我们对Lightalk品牌的定位,我们希望通过这样的形象传达给用户、让用户认识。
2. 关联性
我们的文字Logo在设计的时候需要考虑它与Logo图形的关联性。Lightalk的Logo图形就是我们品牌所定位的小北极熊,我们可以从已有的图形方面进行参考,如线条粗细,熊自身形状的感觉等等来思索字体的设计如何与它产生关联,使得它们在搭配的时候不会突兀生硬,容易形成整体,并给人一致完整的感觉。
设计方向
1. 关键词提取
根据品牌定位去进行发散,我们从中找出最符合我们产品的气质特点,收拢后得出以下的关键词:亲和、趣味、纯粹。

2. 方案制定
我们从提取出的关键词去考虑,让文字Logo需要具备以上的特质。另一方面,Lightalk用的是英文字符,中文和英文在设计上有区别,鉴于我们自身的文化对于英文字体的设计内涵了解不深刻,所以在设计的时候对于英文字体的设计需要查询足够资料,规避英文字设计的低级错误。
文字设计
1. 字形构思
我们从关键词出发,把关键词具象出字形所需要的元素以及一些规则。

2. 基本规则制定
有了大概的字形构思,在设计的时候,就会有着倾向和选择范围了,但是,只是这样是不够的。如果按照这种大概的认知和感觉去设计,设计出来的字会很容易经不起推敲,特别是英文字体的设计,26个字母看似简单,但是除了字母本身字形之外,还有字母相关之间的关系是需要斟酌,与方块字造型的中文不同。在设计字体的时候,遵循或制定出一些基本规则与标准,可以使得字体有一定的规律,保持视觉上的基本平衡,通过这些规律使得设计出来的字体和谐美观,并规避一些基本的错误。
(1)x-height
在英文的字体设计中有一个中文字体没有的重要概念:x-height。x-height就是以小写x为基准的高度。在英文字体的设计中(特指小写),一个字体的高度包含3个部分,以x-height为基准线,除此外分上下部(大写英文字体没有下部)。
所有小写字母的核心都在中间这一块,也是因为这样的结构使得英文字体核心行气贯通,容易引导视线的流动,上下部的辅助使得英文的排布透气灵活,这也是英文看起来更为舒服顺眼的其中一个原因。Lightalk字体上需要遵循这一点来保证字体Logo的架构稳定。

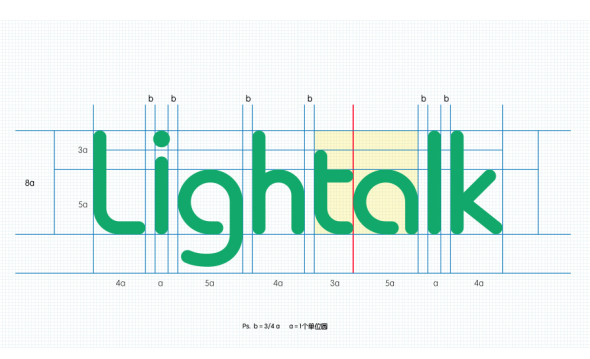
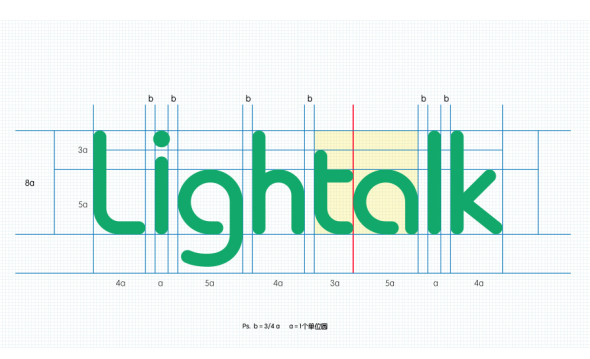
(2)标准圆
英文字体最重要的是视觉上平衡,在这个Logo中我们也应该遵循这一点。根据构思,Lightalk的字形会比较圆,因此用圆来制定一套标准会使得字体的弧度、间距具备规律,有迹可循。Lightalk里面8个字母,除了第一个字母L大写,其它为小写,考虑到这8个字母可能会涉及到的弧度和间距,我们以a为单位标准,以倍数设定了5个标准圆,使得每个不同的字母放在一起的时候能够合适。

3. 字体雏形
根据基本的规则,我们可以得出基本的雏形(如下图),出来的字体是无衬线的手写体(这里要科普下,并不是那种感觉飘逸的才是手写体,手写体指的是字体走向更靠近手写的字体,在这里主要体现在小写字母a、g、k的写法上,k手写还有另一种笔法走向,但为了这个Logo的平衡考虑用了现在的这种。)字体的形根据一些走向作了处理,让每个字体更为简单,而且在基本上保证了可识别性,但这仅仅只是一个雏形,能够看到问题还很多,还要打磨。

4. 整体优化
优化是很重要的阶段。在英文字体的设计中里面,不论哪款字体或者是设计出来的字体,它除了基本的平衡原则外,其它的设计工作都是为了它看起来更完整和谐还有舒服。因此在优化的时候,我们需要通过我们的审美,理解和对效果的把控使得它符合我们最终的预期。
(1)比例调整
字体的比例会影响着Logo的整体气质以及Logo字与字之间的关系,甚至影响识别。举个例子:上部太短的话,“h”就会看起来像“n”,容易造成误解,所以,基准线与上下部分的比例调整到接近黄金比例,这样符合审美之外,也能使得logo的信息完整。
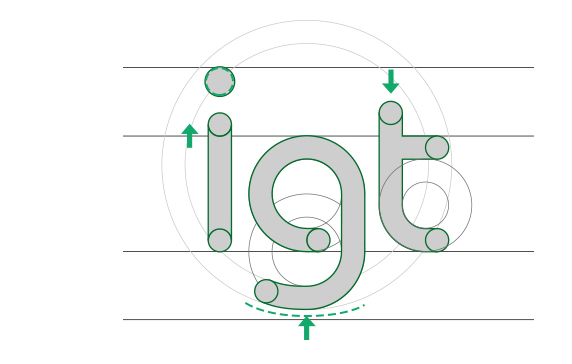
(2)字形调整
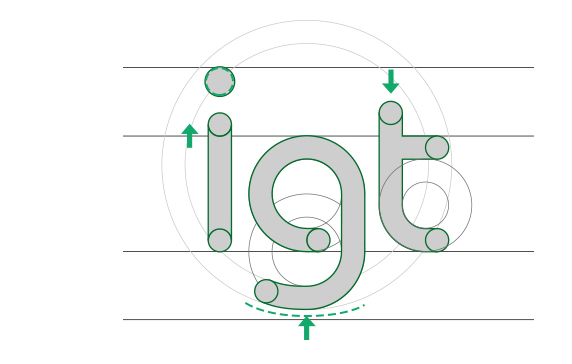
字形的调整有着主观审美的影响,但最主要的还是要让人看起来觉得舒服。在雏形里,“i, g ,t”这3个字母在里面看来是很不舒服的,比如因为比例导致“i”的上部与基准线分离太远;“g”的下部过于圆而显得下部缩紧,而且下部显得长了点;“t”的上部过长,通过发现这些问题,对字形不断得调和,让文字Logo愈发完整。这时,问题来了,大家可能会问为什么“i”和“t”不对齐,前面有提到这是文字Llogo,并不只是规矩的文字排列,在合理的前提下稍稍跳脱一下规则,形成差异点,也符合我们对于趣味的定义。

(3)字距调整
优化的阶段中我觉得字距的调整是最重要的,如果处理得不好就会显得松散或者拥挤,破坏整体得韵律。在设计英文字体的时候,字母与字母的实际间距其实需要小心处理,如果按照一致的间距去处理,那么有可能会发现,间距还是不舒服,这个和英文字母本身的形有关系,比如“t”和“a”或者“t”和“g”组合的时候,他们之间的空间会留的比较大,在间距一致的时候会形成字距宽了的错觉,因此这些细节见需要遵循视觉平衡这一点去考虑,而不是单纯得让间距一致就完事,Lightalk的英文字体设计中“t”和“a”之间的实际间距就不保留,以此来保证平衡。

5. 文字Logo输出
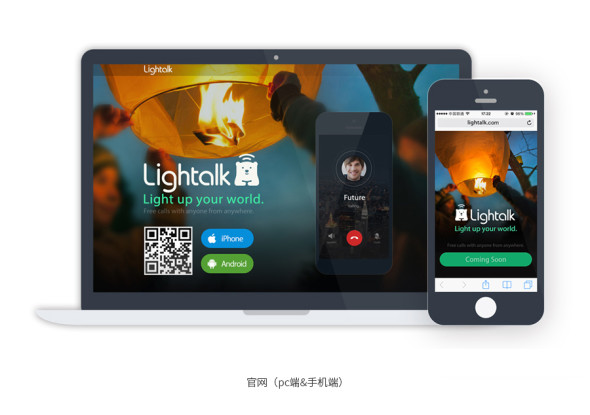
文字Logo做出来后,看看与图形Logo是否搭配合适,同时还需要看看是否能够应用倒需要的场景中,根据所在的场景,再做调整。基本确定后就可以输出了。


设计感想
有幸参与到Lightalk的项目,进行了Lightalk文字Logo的设计工作。Logo在大家看来似乎是这么多设计领域中的一个点,但是作为一个App品牌形象的基础部分不仅是用户接触App的第一印象,还对清晰简明地传达相关品牌和产品的信息有着重要的作用,而且其中的字体设计对于品牌的内涵和特质的传达影响甚广,所以,做好文字Logo还是很重要的。
在这一次的设计工作,我把自己曾经学过的知识在脑中更新了一遍,也因为这次工作的需要,好好地学习了英文字体的设计方法以及开拓了自己对于字体设计的认识。其实在任何的设计领域中,字体设计都是最基础而且重要的课程,应用字体也是一门学问,但是在讲求效率的现在,除了平面设计领域还有着重于字体设计之外,其它地方对于字体设计的关注力度减少了很多.我认为,对于字体方面的研究还是要继续,它渗透在我们生活的每一处,是文化的体现更是设计的基础,或许我们对于图形、画面、排布更为敏感,但不能否认字体的重要性。
不好的设计有很多很多的理由和原因,但是好的设计对于文字一定是看重的,这一点是在这次工作中深刻的体会。在最终选定这一个方案的背后,有着很多的尝试,对定位方向等等的摸索,同时也刺激着大家对于Lightalk产品,品牌等多个纬度的思考,这让我收益良多,而这具体体现在下面这部分尝试的方案(印象中画了有十个系列的样子……)中,从最初的Logo到最终的这一稿让我从中得出了一些经验思考,找准方向、定位、关键词,会让后面的工作好进行很多。