
近日,中国最具人气的大型综合性设计师社区站酷网启用全新的标志形象。全新的标志更加平和简化字形,增强了标志的扩展性。并且延续站酷的视觉印象,保留旧版LOGO的火焰基因,延续火焰元素的韵律。据了解,由于移动互联网用户不断的增长,使旧版的标识在移动设备中显的过于繁琐,识别效果不好等因素,站酷网决定重新优化和设计标志,使其能更快速的传达信息。


新版Logo阐述
更加平和简化的字形
更简洁的字形设计,适配简约和扁平化的设计趋势,以及跨平台场景下的使用需求;
保持细节的活力
旧版LOGO的火焰做为视觉基因保留,延续火焰元素的韵律;
增强标志的扩展性
ZCOOL英文部分前移并加粗,中文弱化并可替换为旗下产品,增强LOGO的扩展使用;
延续站酷的视觉印象
本次新版LOGO,仍邀请上一版LOGO的设计师张海山完成,展现新面貌,延续旧印象。

“为什么重新设计?”
从第一天上线,站酷就定位于“全心全意为设计师服务”。八年的历程,站酷与设计师朋友们一起见证了中国设计行业的发展。在帮助设计师建立交流、分享、学习平台的同时,站酷也在不断地向众多优秀设计师学习,并始终思考如何才能更好的服务设计师群体。 随着移动互联网的崛起,一切都发生着快速变革,这其中包括大家对站酷平台的期望与需求。我们收到越来越多酷友们的建议,旧版Logo的细节过于琐碎,并且在移动端的应用识别效果不佳。基于更快速的传达信息,并且保持站酷基因的需求,我们重新优化了站酷Logo,使其更简单、更纯粹。

站酷Logo进化史
2006年8月 站酷诞生
从第一天上线,就定位于“全心全意为设计师服务”的站酷,结合设计师人群的特点,使用偏红的黄色组成大火焰作为第一版Logo,代表设计师的活力与创造力。之后站酷小Z(站酷吉祥物)头上的三把火,正是从这版Logo演变而来。
2008年8月 第二版LOGO
由字体设计师张海山,为站酷进行了第二版Logo创作。较上一版相比,2008版的站酷Logo更注重字形设计,又同时保留了火焰元素。Logo中的火焰变得低调,寓意着站酷从纯粹的热情驱动趋向更稳重的运营方式。
2014年8月 更简单 更纯粹的LOGO
2014年8月,我们与字体设计师张海山深入交流,希望共同创作一个更符合当今设计趋势的新Logo。它需要更简单、更纯粹。 基于这个要求,张海山以全新外观为设计目的,在旧Logo的基础上做大量简化与改进,使得新Logo更符合移动时代特征、更适应跨平台产品、更具品牌扩展性,新Logo注入了设计师视觉情怀,保持了艺术感,简化的同时也不至于冰冷。最终传承了火焰这一关键视觉元素,代表了使命的传承,也延续了酷友们对站酷的视觉印象。

原文阅读:http://www.logonews.cn/zcool-new-logo.html
分类: logo神器

在LOGO的设计过程中我们通常研究色彩,去理解色彩的情感时,是为了想通过色彩这一具有强烈表现力的视觉因素来唤起观者的各种情绪,通过色彩表达设计者想要去反应的情感。而色彩的表现手法和方式,往往很少会有设计师去注意。而本文,主要通过一些优秀的品牌设计案例向大家介绍色彩叠加在品牌设计中的运用。
希望通过本文的介绍,大家对色彩叠加有一定的了解,同时在今后小到logo设计,大到品牌规划都可以尝试应用色彩叠加的手法表现设计师自身所要表达的内容。
所谓叠加,即我们预先生成出来的图形、属性特征等被调用叠合在一个基本图形上的过程或方法。叠加模式把图像的“基色”颜色与“混合色”颜色相 混合产生一种中间色。 “基色”内颜色比“混合色”颜色暗的颜色使“混合色”颜色倍增,比“混合色”颜色亮的颜色将使“混合色”颜色被遮盖,而图像内的高 亮部分和阴影部分保持不变,因此对黑色或白色像素着色时叠加模式是不起作用的。

北冈秋吉所创作的漫画女孩,他将图像左边叠加上一层红色,唯独露出眼珠没有覆盖,女孩右眼由于受到微红背景的影响,在人的视觉感受上和发卡的蓝 颜色一致,而事实上,两只眼睛都是灰色的。这种“拮抗过程”证明了你眼前欺骗了你,而实质上颜色是受到亮度影响的。就如毕加索创造的蓝色时代,整幅画作感 觉只有蓝色,但就是巧妙的通过亮度关系来让人物和环境变得分明。所以谈论色彩的叠加,就不得不说说颜色的亮度关系了。
下面是关于色彩叠加运用在品牌设计中的案例:
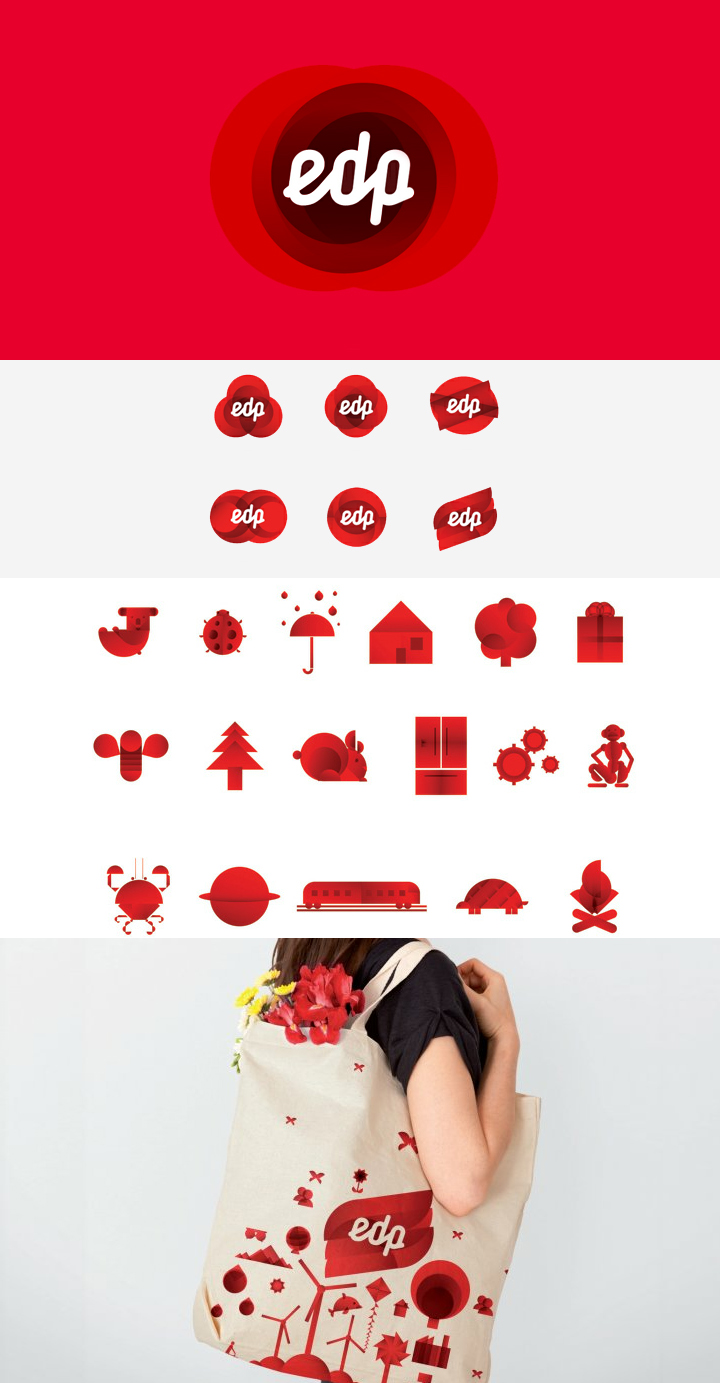
葡萄牙电力集团(EDP Energias)
EDP Energias是葡萄牙最大能源公司(http://www.edp.pt/en), 新的形象由纽约的 Stefan Sagmeister 公司设计。将logo设计成动态变化的,在实际运用中色彩采取高亮的红和深色的红,不同亮度关系 的红色随着变换的形状转变而相互叠加,形成有趣的图形。新的标识由七个基本形态组成,设计师还设计出了一系列图标,这些图标和新的标识一样,运用基本几何 形,通过明度不同的红之间叠加而形成有趣的形象。

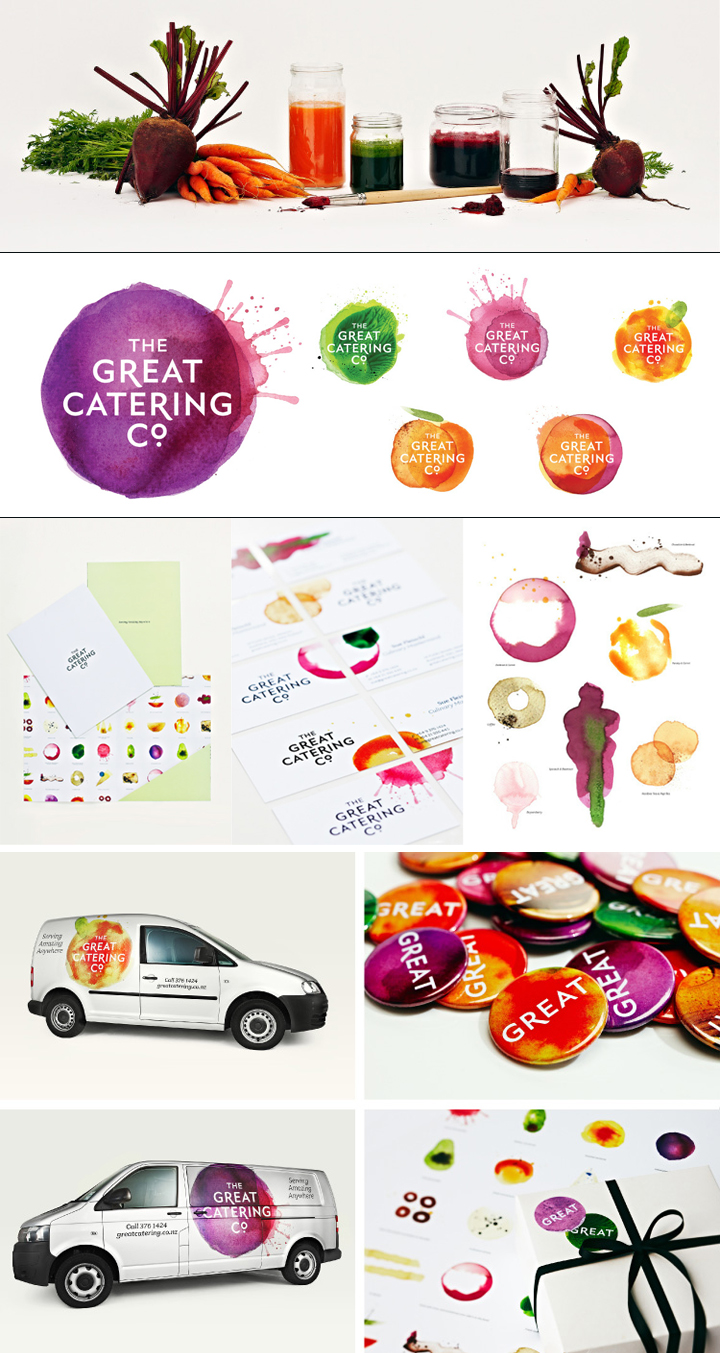
食品的艺术The Great Catering Company
The Great Catering Company 作为一家食品公司,它不仅带给消费者食物和服务,还通过艺术形式去定位餐饮和描绘它。这种尝试是 创新的,现代的。 通过一个创造性的过程去了解食物,让消费者参与到了烹饪的艺术之中。设计师运用绘画和使用不同的食物创造出了有意思的视觉语言。这种原 生的色彩,以极具亲和力的水彩形式将色彩叠加,大胆的将彩色插图作为主要视觉装置,独特的品牌表现方式令人难忘。

公关策略顾问公司Mikhailov & Partners
Mikhailov & Partners是俄罗斯创办最早的公关顾问公司之一(http://m-p.ru/eng/)。新标志用黄色,橙色,淡蓝色,紫色和珊瑚五种颜色进行互相叠加,以创建可识别的6种不同图像,代表智慧,力量,成功,发展和成长,信念和承诺。鲜艳的颜色也出现在其他视频设备和灰度图像进行了对比。 该项目由俄罗斯设计公司IVR设计。

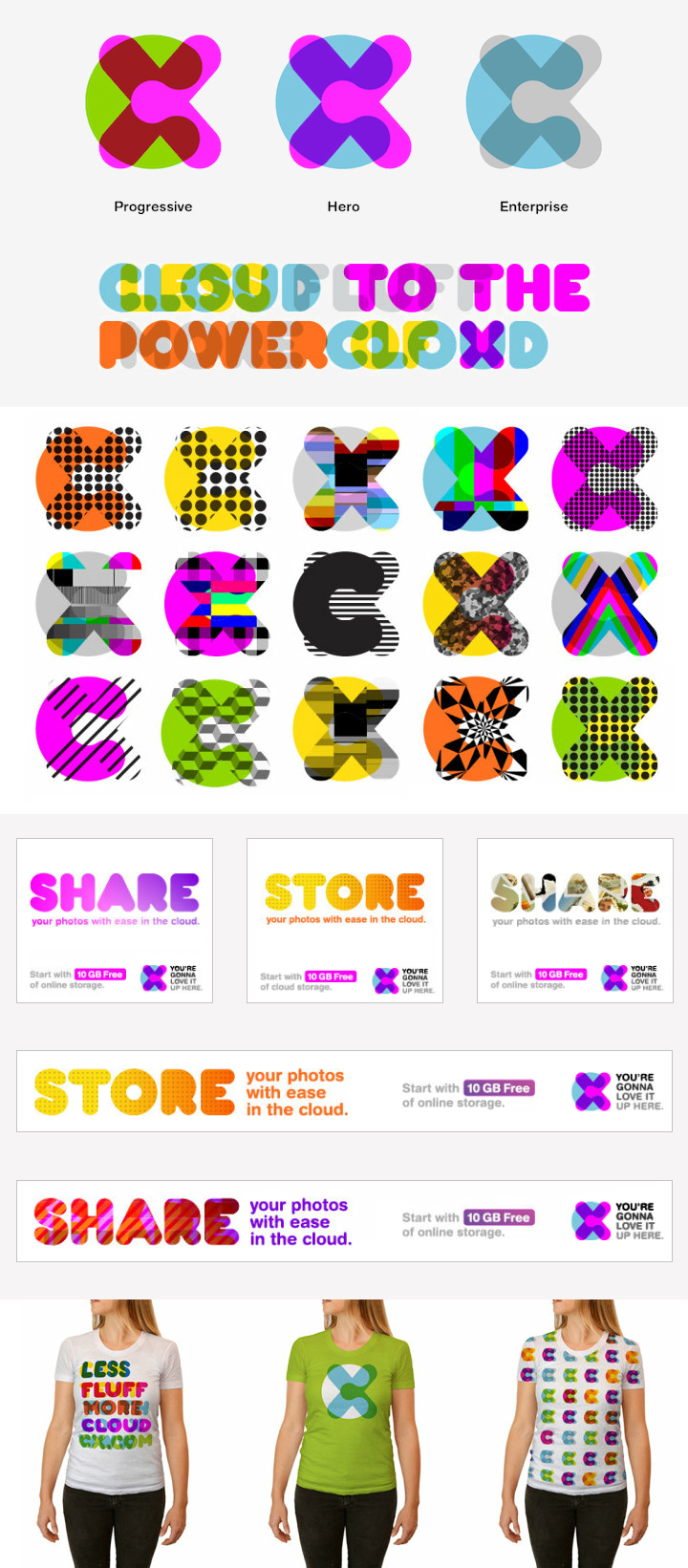
云储存服务商CX(MovingBrands)
要想在接近饱和的云储存市场中脱颖而出,给CX设计出一套独特的品牌形象无疑是MovingBrands要解决的首要问题。将“CX”作 logo的字母元素,运用夺人眼球的色彩将字母“C”和“X”叠加,而在实际的运用中,所衍生出来的形象更为灵活多变,不光是在颜色上的变换叠加,在图形 元素上的叠加,更是千变万化,充满了无限能量。MovingBrands把其诠释为“Cloud to the Power of X”,意在传达通过来 自云端的无限(“X”代表无限)力量。

卑诗省电影和传媒局
寻找一个独特的身份,确立一个适合的视觉形象,更好地拥抱变化正是BCFM要去做的,smashLAB设计公司,运用坚实感的文字,代表该组织 的稳定性。然后将像光晕,朦胧叠加开来的色彩,利用丰富的色彩斑点放置在浅色背景下,运用到整个识别系统中,感觉似在探索什么,奋的,但视觉上一致的感 觉。其结果是非常独特的,灵活的可视化的,有效地传达BCFM先进和前瞻的思维性质。新的识别系统将广泛的色彩传达的能量配合着相对硬朗的logo,表达 出了他们的专业性,坚固性。

通过上面的例子,我们应该对颜色叠加在品牌中的运用有了些了解:
在品牌设计中,使用颜色叠加的手法,需要根据色的实际属性,以及色彩学的规律出发,避免脏乱的情况出现,在形式上和色彩上寻求差异化,能让品 牌在竞争激烈的市场中脱颖而出,具有独特性。色彩在叠加运用上,抱持严谨、专业的态度,每种不同形式的叠加都能出现完全不同的视觉效果,比如案例中食品公 司运用的就是水彩的叠加手法,表现出了一种原生态的品牌形象,区别于其它,显得生态、有机。
在色彩的叠加运用中,要根据每块颜色的构成关系,明暗、色调以及面积的大小掌握好节奏进行调整修改,不同的色彩在不同的明度、纯度、色调以及 形状上给人的重量感都是有很大区别的,冷的调比暖色调轻,明度高的比明度低的轻,在构成中要注意这些基本的色彩规律,使得在运用过程中显得协调、整体。
任何色块在构成中不应是孤立出现的,它需要同种或同类色块的上下、前后、左右诸方向彼此互相呼应。并以点、线、面的形式作出疏密、虚实、大小的丰富变化。
原文地址:http://cdc.tencent.com/?p=7006

LOGO与品牌之间隔了多远的距离?今天带你揭开谜底!作者Jack Morgan主导了Google旗下教育机构Squared 的品牌设计全过程,从创意风暴到品牌定型,完整呈现了一个有格调品牌的重设计过程,关于这篇品牌设计的文章,诠释了一个品牌从无到有的过程,作者JackMorgan将其设计理念倾注在文中,对设计师来说这是一篇不可错过的好文章。设计师展现LOGO设计样稿时,如果用类似方法过稿率肯定棒!学起来!
注:本文提到的Squared并非指2011年谷歌关闭的搜索服务。现Squared是一个全球性的教育机构,官网为www.wearesquared.com。
Google Squared是2012年最初由Google伦敦推出的一个教育项目。这个项目主要为广告及其他创意领域的人员服务,鼓励人们以理论为基础在实践中学习;让参与到这个项目中的人们理解技术是如何改变社会的,并且可以将他们的行业习惯做出一些改变。
能够邂逅Squared对我来说是一件非常幸运的事情,当我第一次进入Squared时,就对这个团队的远见卓识和处事方式有强烈的认同感。然而,我深深地觉得Squared迫切需要一个好的品牌形象来展示他们积极进取的工作态度和开拓创新的教学方法。我也尝试为他们重新设计一个标志。

2013年7月份的时候,我为Squared设计的新图标有了大致轮廓。在整整两周的时间里,我做了以下这个概念设计方案。其间我努力让新的品牌显得更有张力,能够表现Squared团队雄心抱负和创新思维。

这个方案在Twitter上被广泛转载,许多人(当中也有很多是设计师)发表了不同的看法。具体内容被整理发布在Smashing Magazine网站上: Jackwmorgan
2013年8月在我发布这个概念设计后不久,Google伦敦的Squared团队就主动约我并邀请我为Squared进行品牌重塑,这次是来真的了。
下面是一些关于我们这次重塑Squared的简短过程。
过程

无论做任何事情,找准方向才是最关键的。为了圆满完成Squared的重塑任务,我必须全身心融入到Squared团队中去,不放过这里的一本书,一张纸,还要全方位地了解Squared的市场状况。
在此期间,我还参与了他们的网上小组讨论,研究Squared一些大事记的照片并参观了他们在伦敦的一个原始工作室。通过这些事情,我真真切切地了解了Squared的学习生活。
学员对Squared的看法

Squared不仅仅是一个教育机构,它更是一个大网络。这里学生和其他人正在做的事情是塑造一个有着无限前景的行业的未来。
Squared今后10年的命运可以说就在这些人手中,他们对Squared今后的发展道路是否有正确的认识至关重要。从这些学生的反馈中,可见Squared在发展中也不断在发展改变。而从下面这些形容Squared的词汇,也可以看出这种变化。

Squared的这种追求进步的态度应该渗透到我们的整个设计中,并成为新的品牌精神基石。当我将新的标志的第一份草图展示给团队时。我在PPT中写道“ 为未来而设计 ”。因为我自己也不确定:”Squared以后的发展也许会远远超过现在?如果将来Squared成为Google面向全世界的全球教育平台,拥有最强的师资力量,最尖端的技术和最新的支付手段。到那时我们又会是什么样子的呢?”
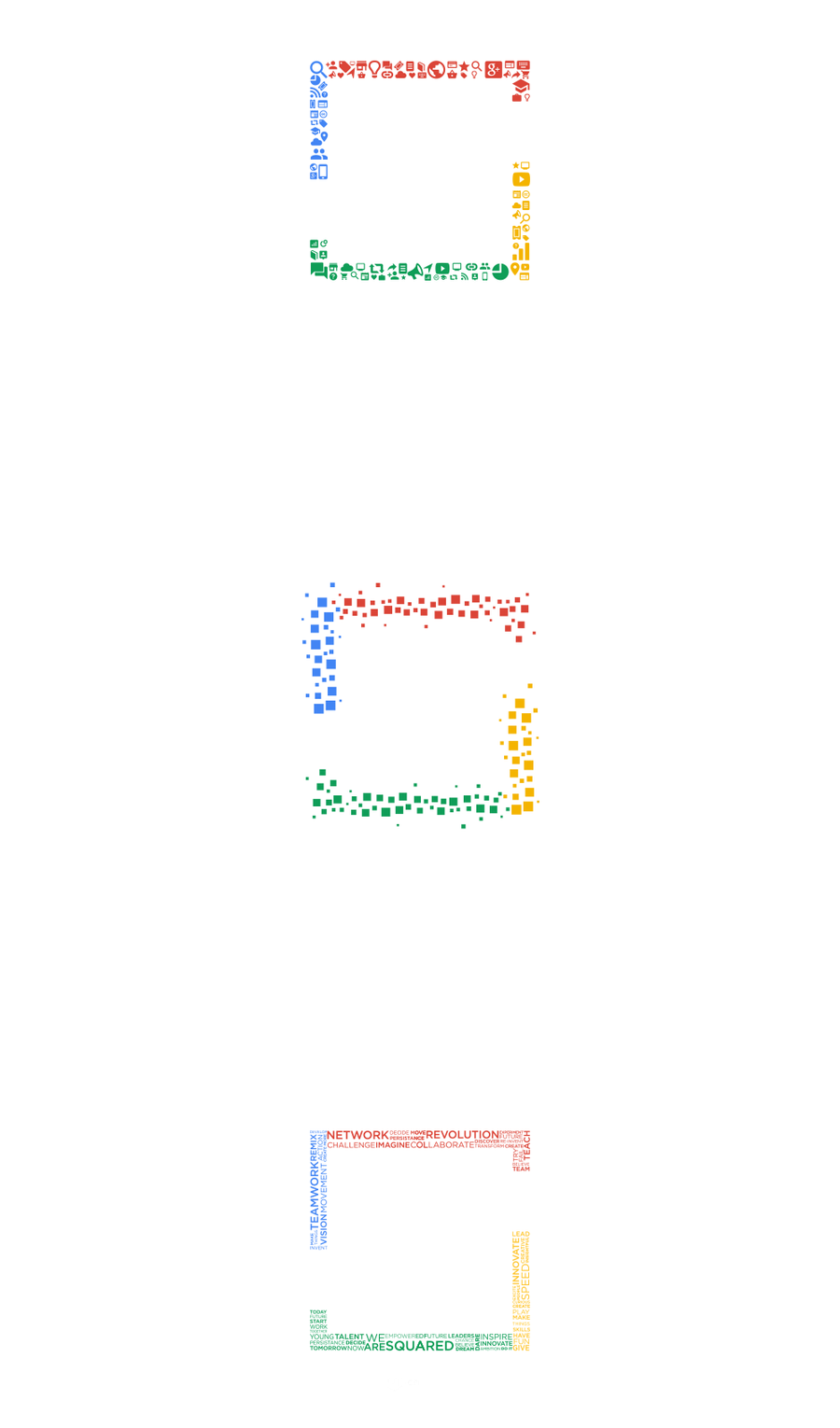
新的Squared的品牌由下面这几个部分组成。
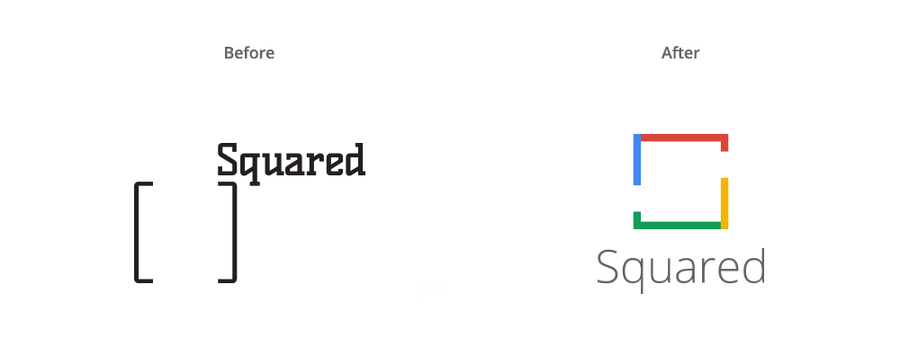
logo
Sqared最初的黑色标志是在产品的实验室阶段设计出来的。现在Squared已经走向成熟,标志上就没必要出现机构的名称了。

新logo很好的继承了Google的设计理念:简单,抽象,多彩缤纷并带有极客风。
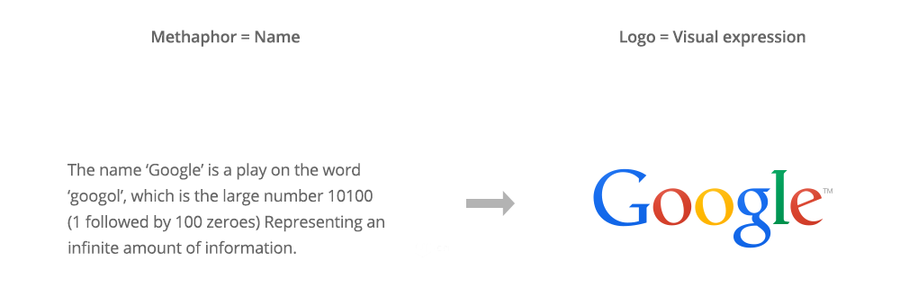
设计灵感

Google的标志是极简主义的代表。既有趣又让人印象深刻。

Google产品Logo遵循统一的样式(不包括Icon在内):每一个创新产品都配上简约的标志,使人一眼就认出是Google家出来的。我们的Squared既然出自Google,当然也要符合Google的风格,但也不能丢掉自己的个性,从而让人感到别扭。
Logo的设计过程

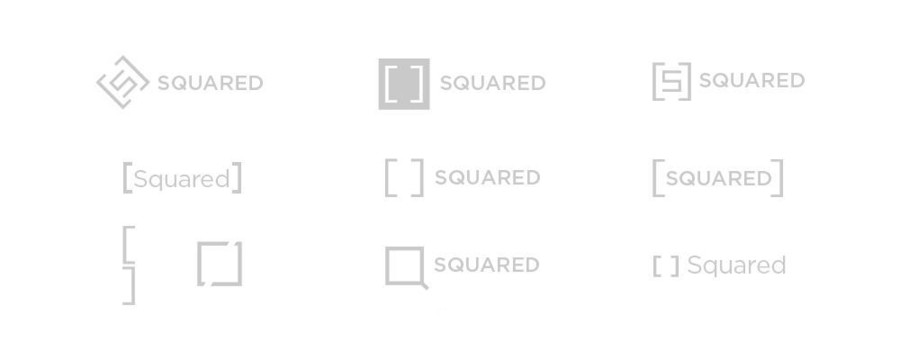
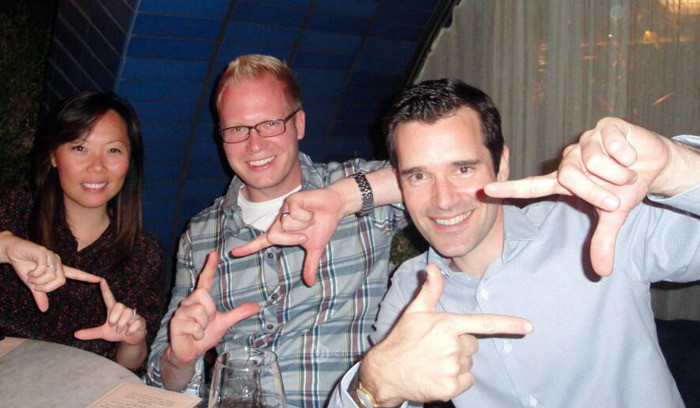
在重塑的概念设计阶段我尝试了很多不同的抽象设计,包括“[ ]”方括号还有一些其他类似的风格,后来我想起了一个月前我在Twitter上看到的一张照片,就是下面这张。

Squared学员在一起拍照时经常会做出这些手势,就像我们拍照之前伸出的剪刀手一样。我是在2012年设计完成前看到这张照片的,它也成了Squared文化的一个部分。

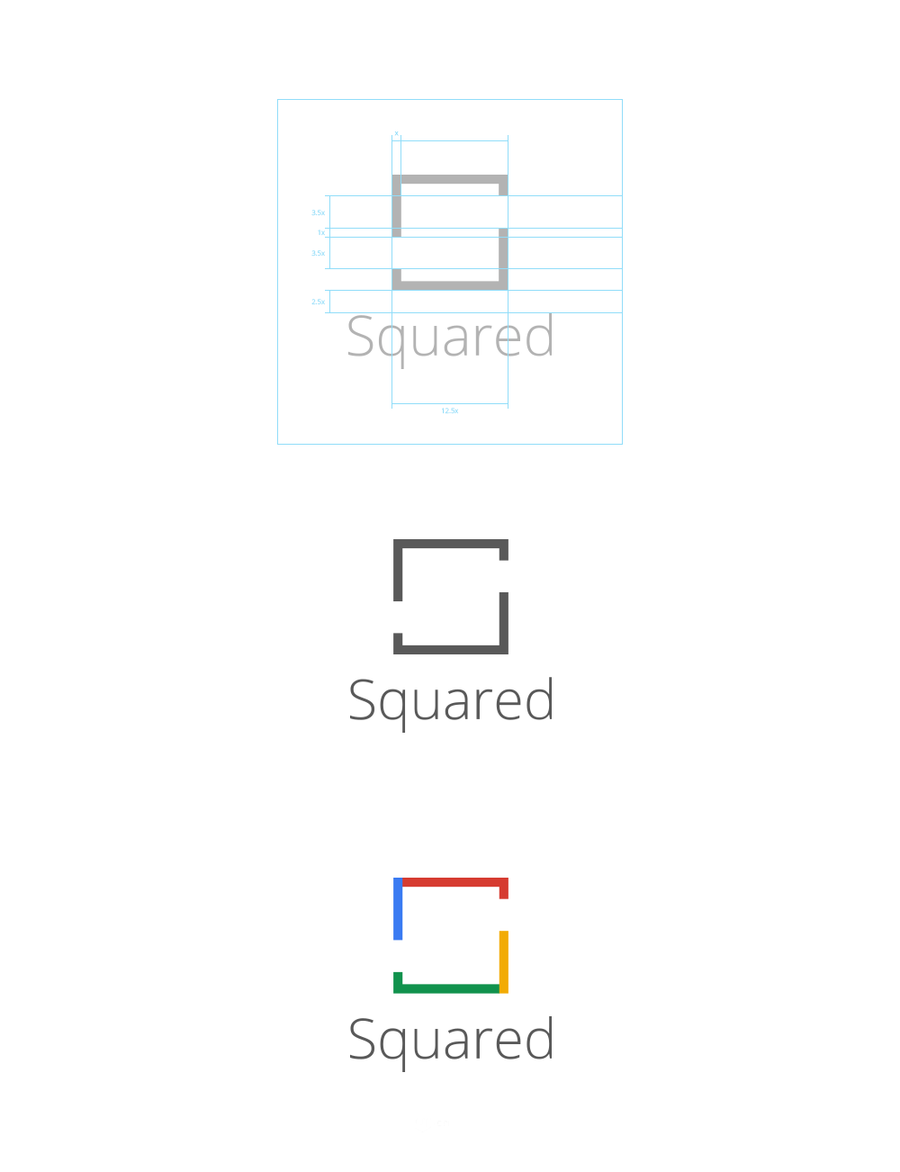
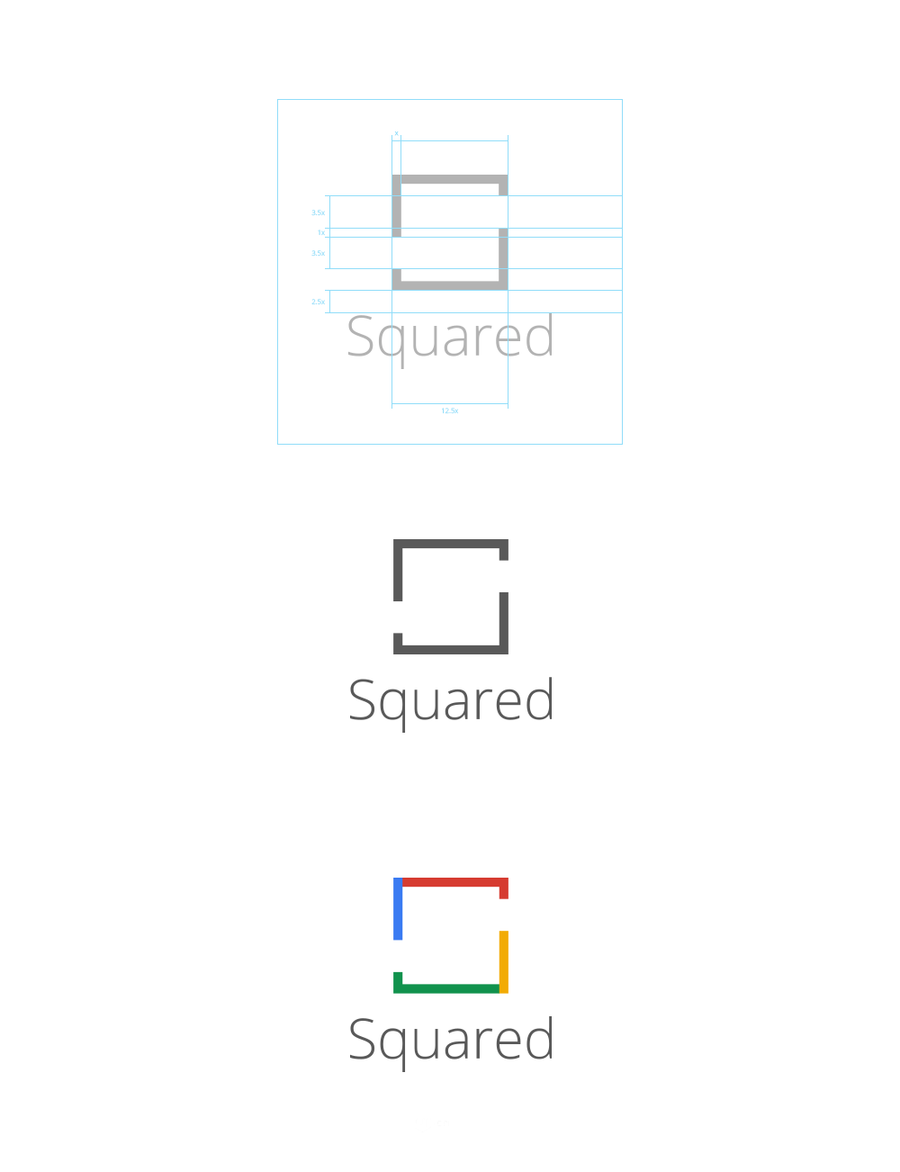
将这个手势和Squared经典方括号形状结合起来,就创造了一个完美的新标志,我们称它为——a frame。
The frame

让人过目不忘
人的大脑总是会首先接收图像信息。不断地将标志曝光给公众会让品牌更容易让人记住,苹果、耐克这些国际品牌就是这样做的。这也就是为什么道路标志不用写就知道什么意思,因为这些标志到处都有,人们要一遍又一遍地把看到它。
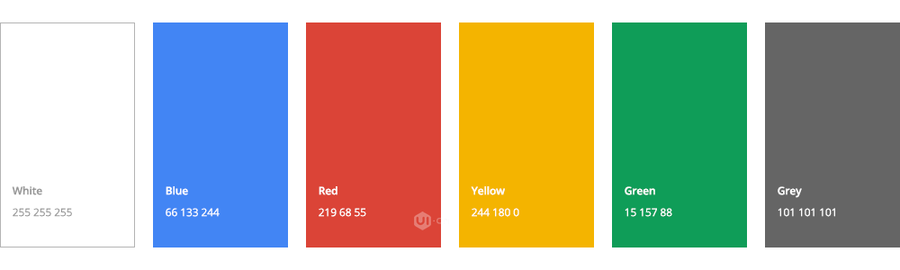
接下来就是颜色,蓝,红,黄和绿这些都是Google的标志性颜色。你一定已经看了不下千次了,而且每次打开Google主页还是要不停地看。

在新的Squared Logo上做的所有努力都是为了一个简单的目标:创造一个简单,好记,面向全球的Squared标志,有一天可以成为标杆。

多样化应用
为了让标志随处可见,“Frame”必须要有广泛的应用性。通过和团队的同力合作设计,“Frame”已经成为一个可以应用在任何场合的标志。



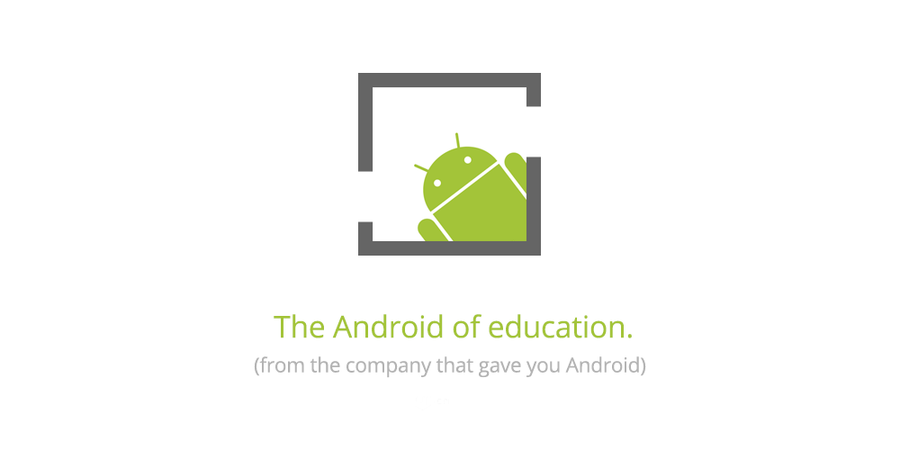
不限平台
虽然Squared是Google的一个项目,但Squared团队的教学是不限平台的,他们不会因为 Google的原因而鼓励使用Google的产品,相反,为了提高学生的学习体验,Squared愿与任何人合作。

Google的一个员工在讨论Squared的未来发展目标时,将其描述为“安卓教育平台”,可以说Squared是:生于Google,服务大众。因此,将Squared从Google传统的logo样式中分离出来,并作为独立品牌运作是非常重要的。也就是说Squared虽然是Google的项目但不能完全依附于Google。

这样的logo保留了Google字体的一些风格但又不完全一样,既继承了Google的基因,又完美的在视觉上保持平衡和独立性。
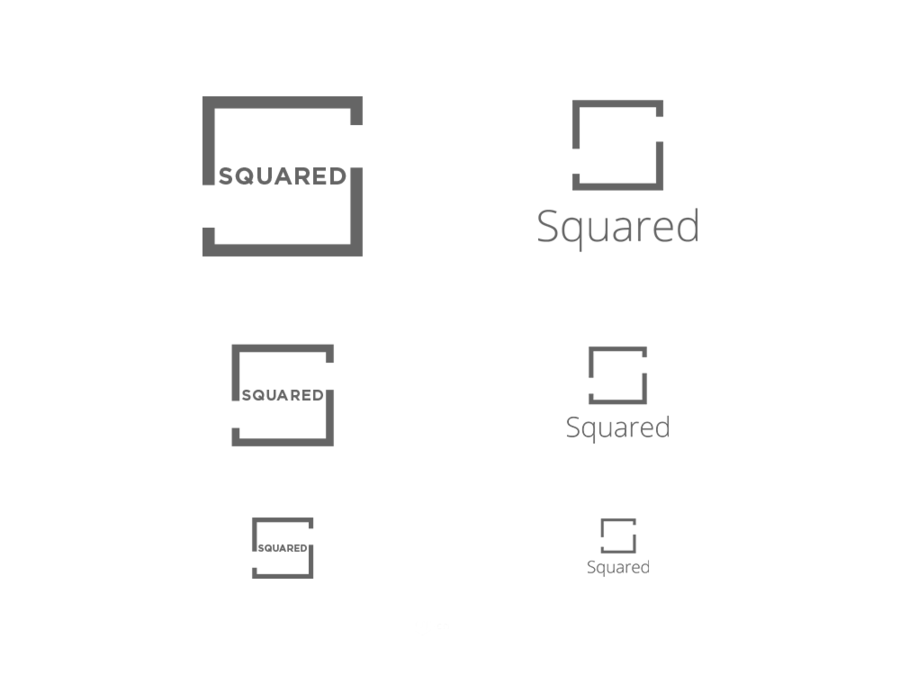
我最初的一个想法是用一个粗体的方框,然后将“SQUARED”包含在其中。

这样看以来似乎更有力量,但让人有一种自大的感觉,塑形也不是很好。所以我们就选择更轻盈,更有平衡感的版本,字体选用的是Google自家的“Open Sans”。
最终效果

标语
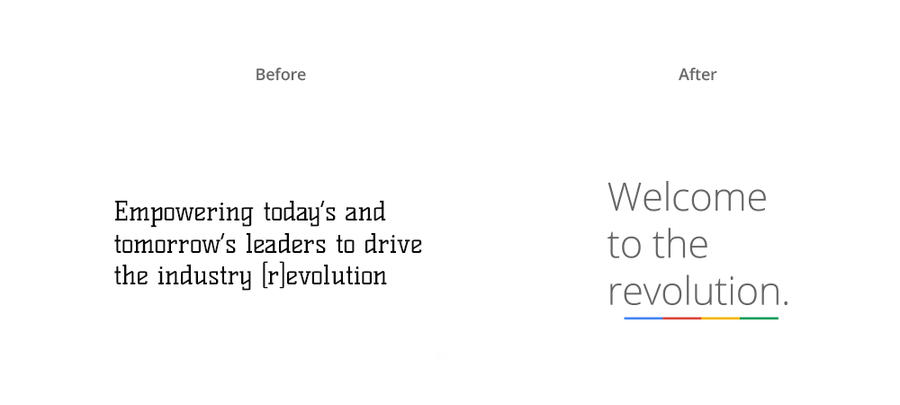
现在要用一个清晰有力的标语来代表我们的新品牌。Squared以前的标语让人感觉很别扭,用作标语太长,用作宣传语又太短。
在Squared我们谈论了很多关于“数字革命”的话题,而且我们已经进入了这个领域,位于伦敦巴比肯的Google艺术展览馆甚至以此为命名——再一次验证了改变是Squared一个永恒的话题。我们的新品牌形象要符合数字革命的发展趋势。如今全社会已经有了一个共识:那就是数字革命已经发生了,我们必须跟上它步伐并充分发挥它的作用。

这就是我们设计的Squared的新标语,传递出一个品牌的自信。在这里我用到了一种新的东西,我称它为“The Google accent”。
The Google accent
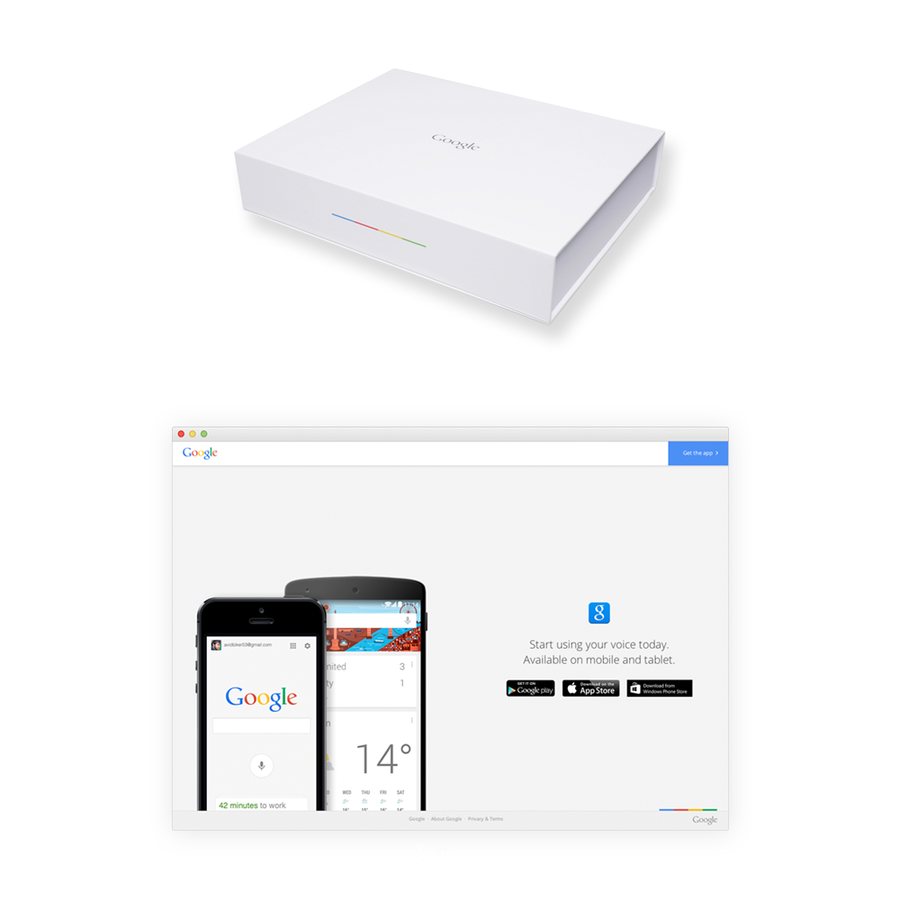
看看Google的这些核心产品——从还在实验室阶段的Google笔记本到Google的营销登陆界面,都是清一色的蓝,红,黄,绿这四种颜色。
我一直以来都非常喜欢这样的风格。粗犷,有力量又多姿多彩,完全有别于简约却单调的风格。这样的风格很好的和Google主页保持一致。

除了将Google的经典颜色运用到“frame”中之外,借助Google accent来强调我们想要传递的信息,也可以很好地将Google的基因融入Squared这个品牌当中。
有了这样一个易辨识的标志,Squared成了教育界一股新生力量。
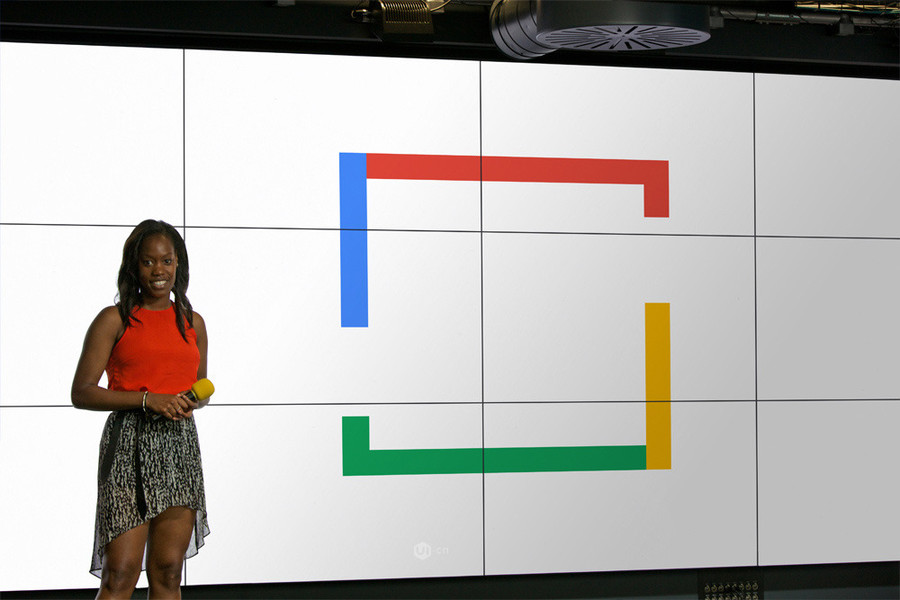
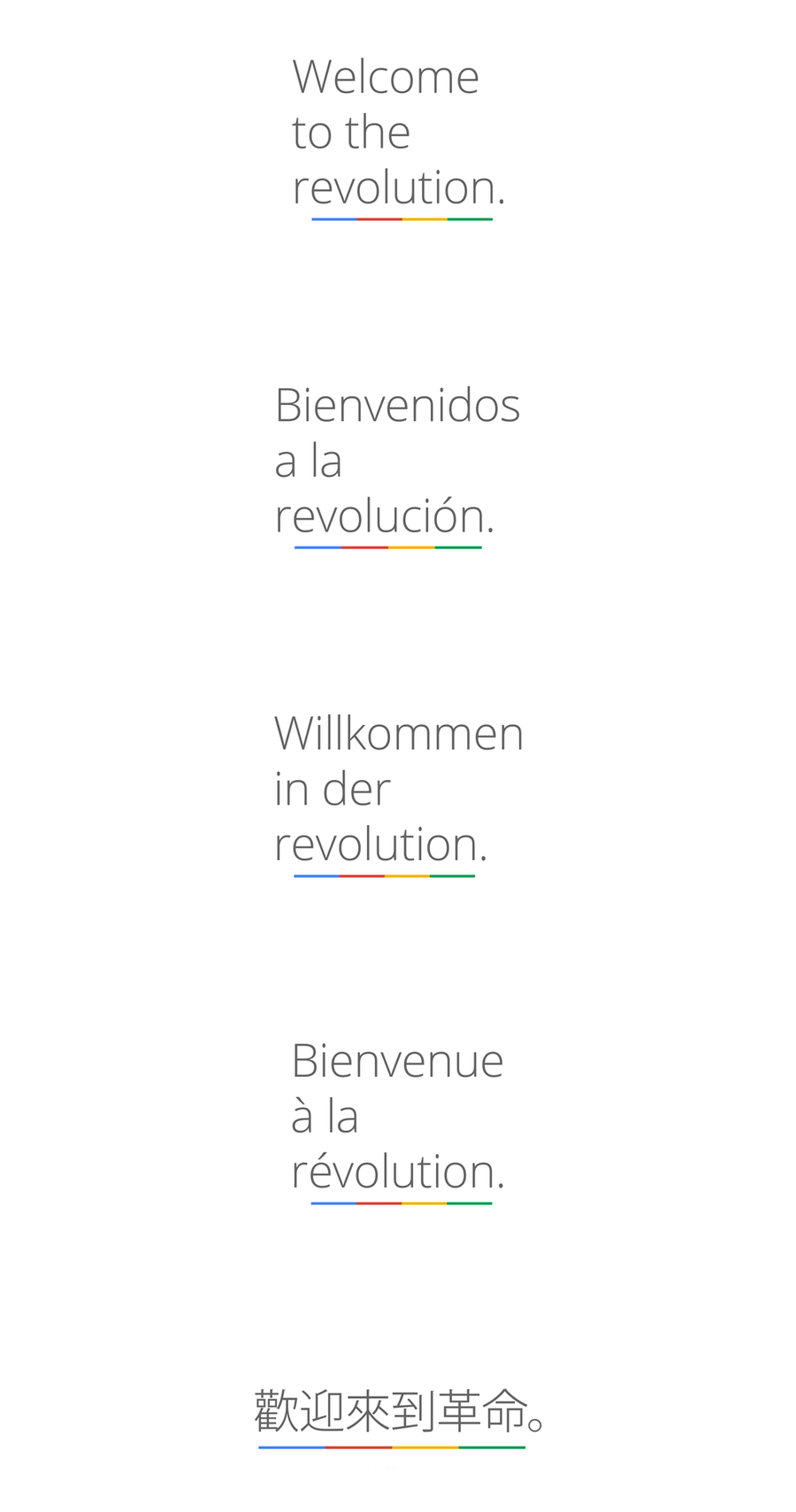
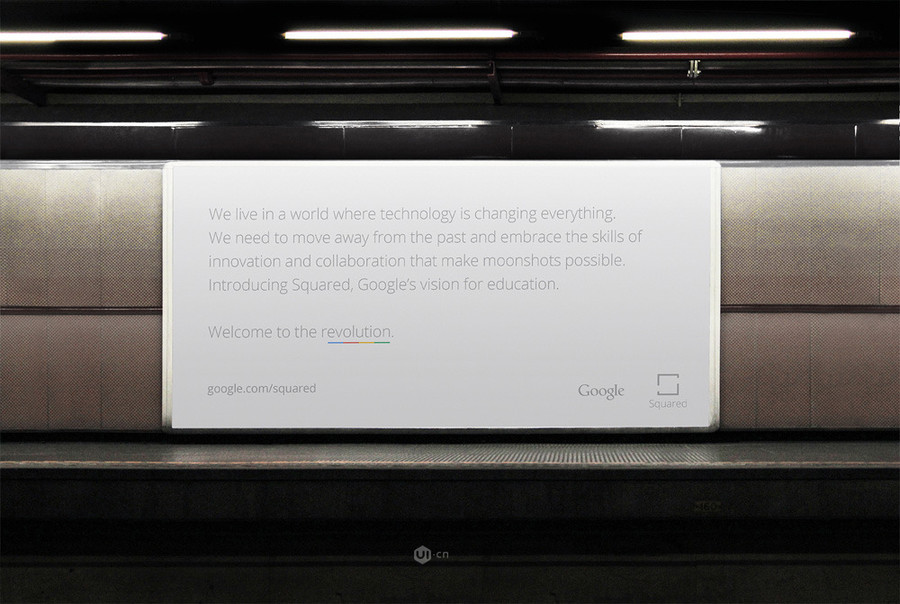
Welcome to the revolution



和我们的Logo一样,新的标语设计也符合通用性和全球性的要求。

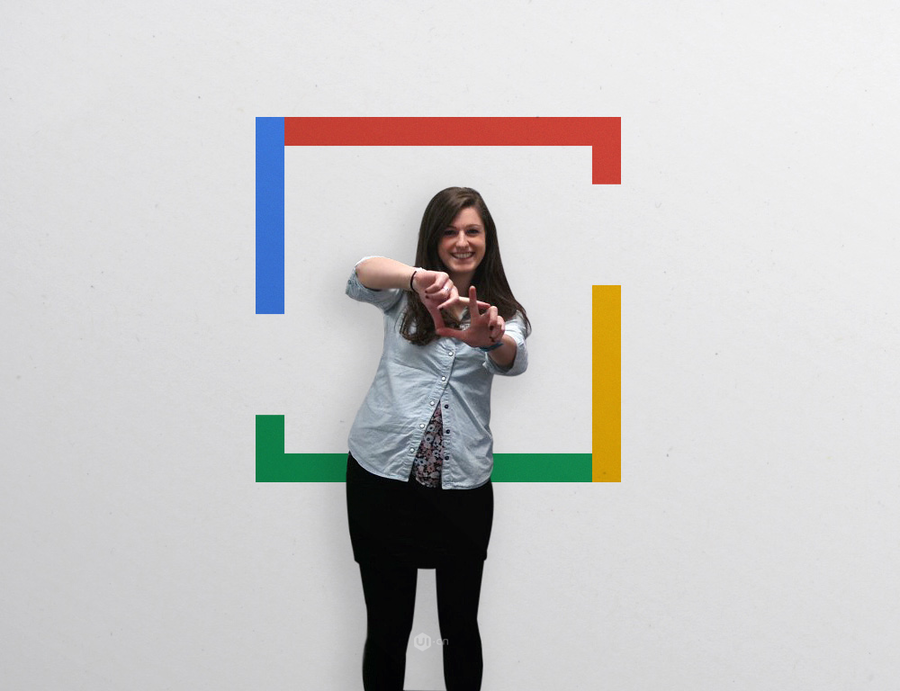
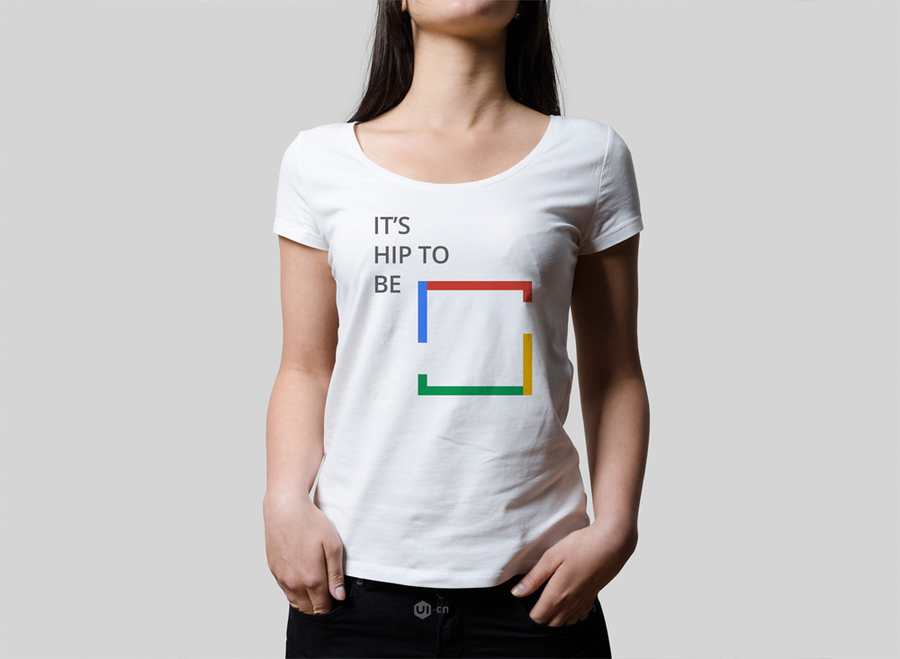
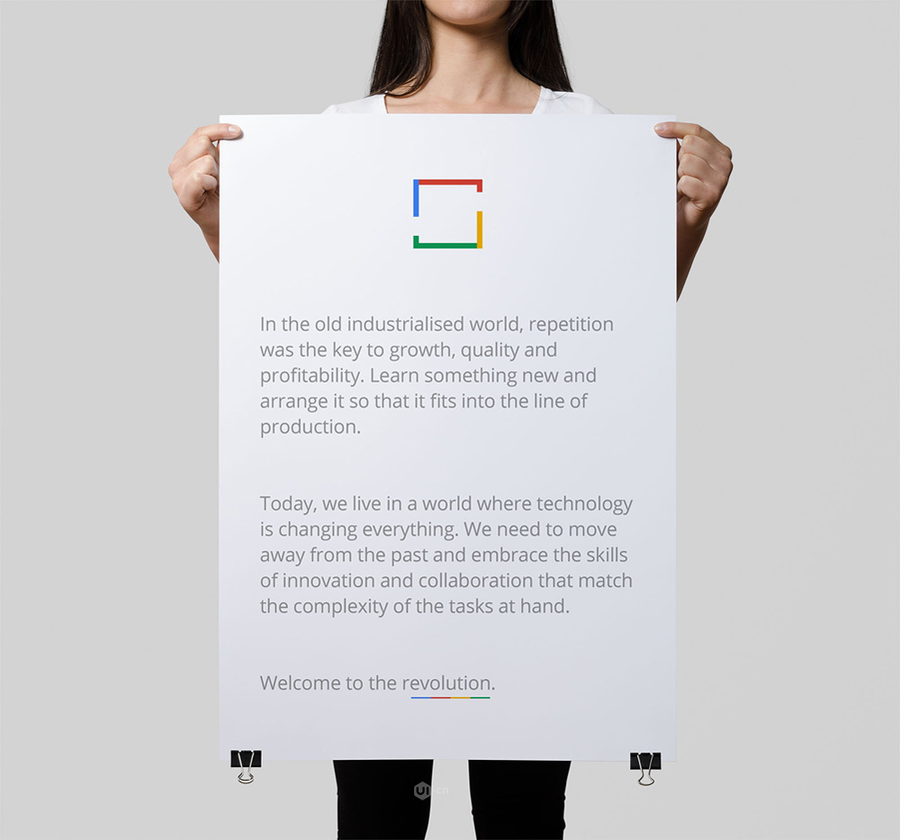
为了将标语融入生活场景中,我们设计一个概念广告推广,将它新标语运用到一些最近反映数字革命图片中。





我们是Squared
新的标志和标语相结合可以应用到无数的广告执行当中。全球推广就是一个很好的例子,试着想象你是一个比你自身大的多的实物的一部分。

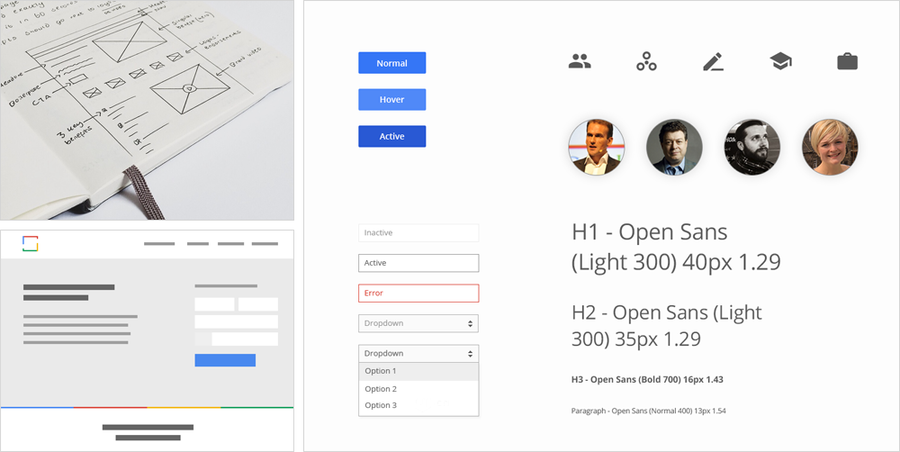
辨识系统
Google的设计理念贯穿Squared的整个辨识系统的设计,使新品牌更具统一性和真实性。
颜色

为达到这个目标,我们限制自己只能使用Google的核心颜色,这样很好的帮助我们的设计风格可以始终与Google保证一致。
字体

无论是电脑上在,还是印刷品上,我们都将Open Sans 作为新品牌的唯一字体。
图标

第一次推出标识时,我们用的是一组开放的图标。当2014年Google I/O发布MaterialDesign时,我们也马上换上了这套新的图标。
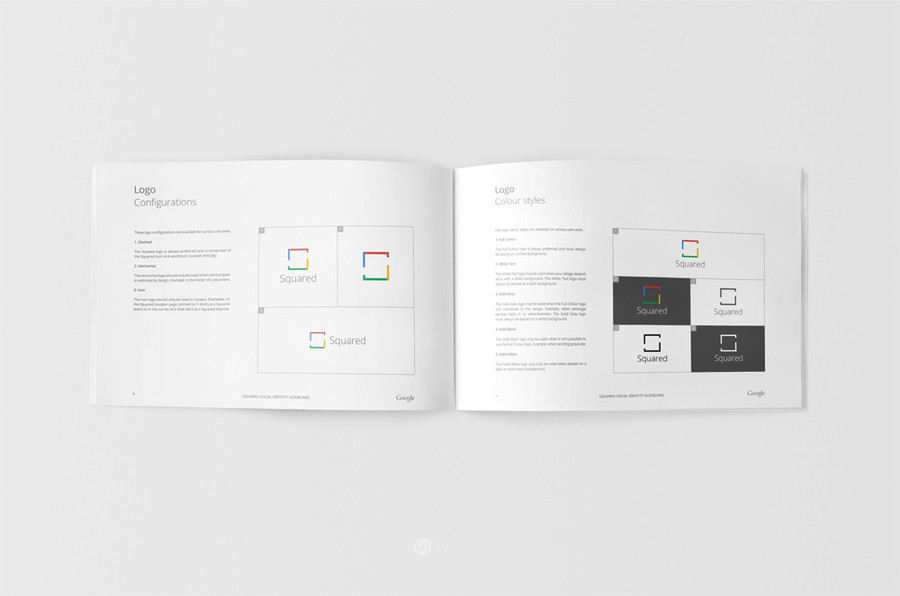
标识指南

为了将以上这些设计整合在一起,我们专门设计了一本简单的品牌指南。这本小册子包含了我们的设计标准,哪些你可以用哪些你不能用。遵循这本指南可以让Squared的品牌在全世界范围内保持一致性。
其他
极致简约是Squared的一个重要特性。无关紧要的东西都要被剔除或删减,确保所有信息简明扼要,一目了然,让人感觉舒适。

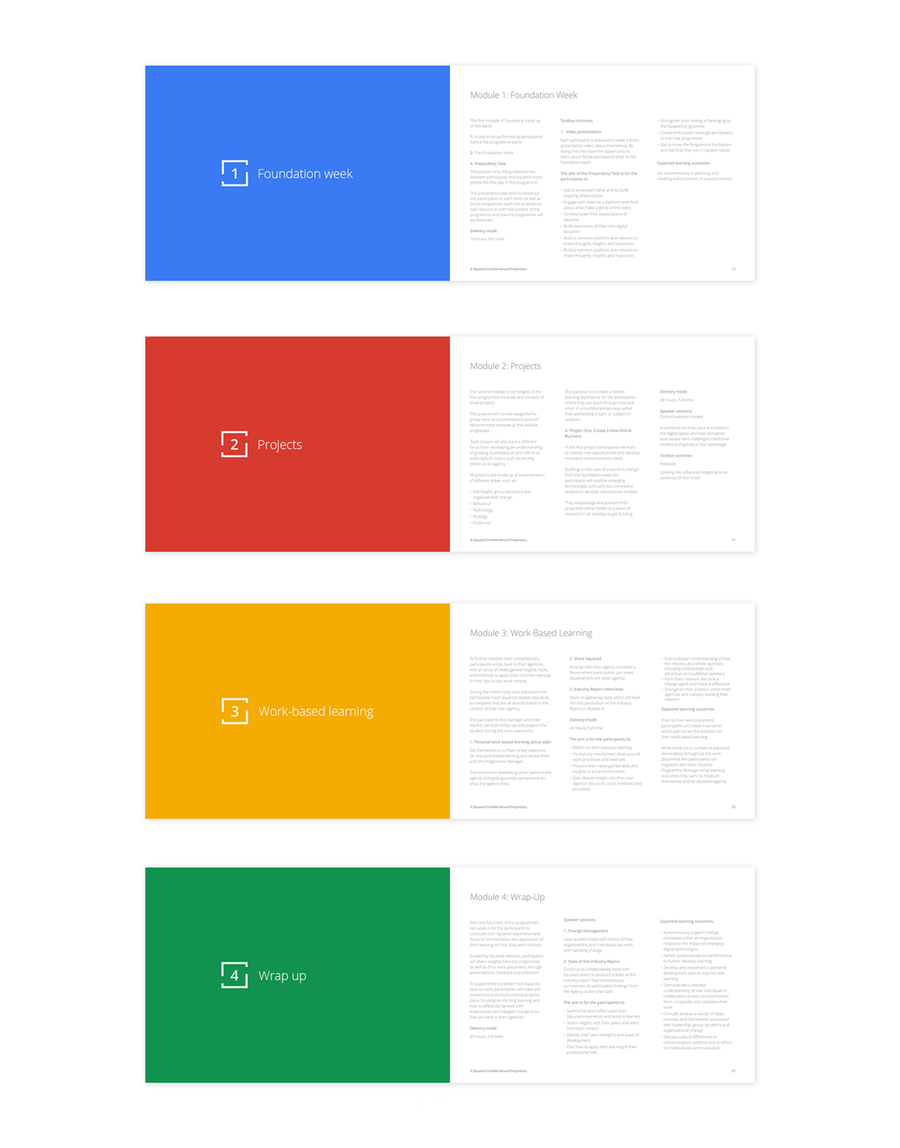
新Logo和基本色也同样用在材料文件上,使其保持一致性。











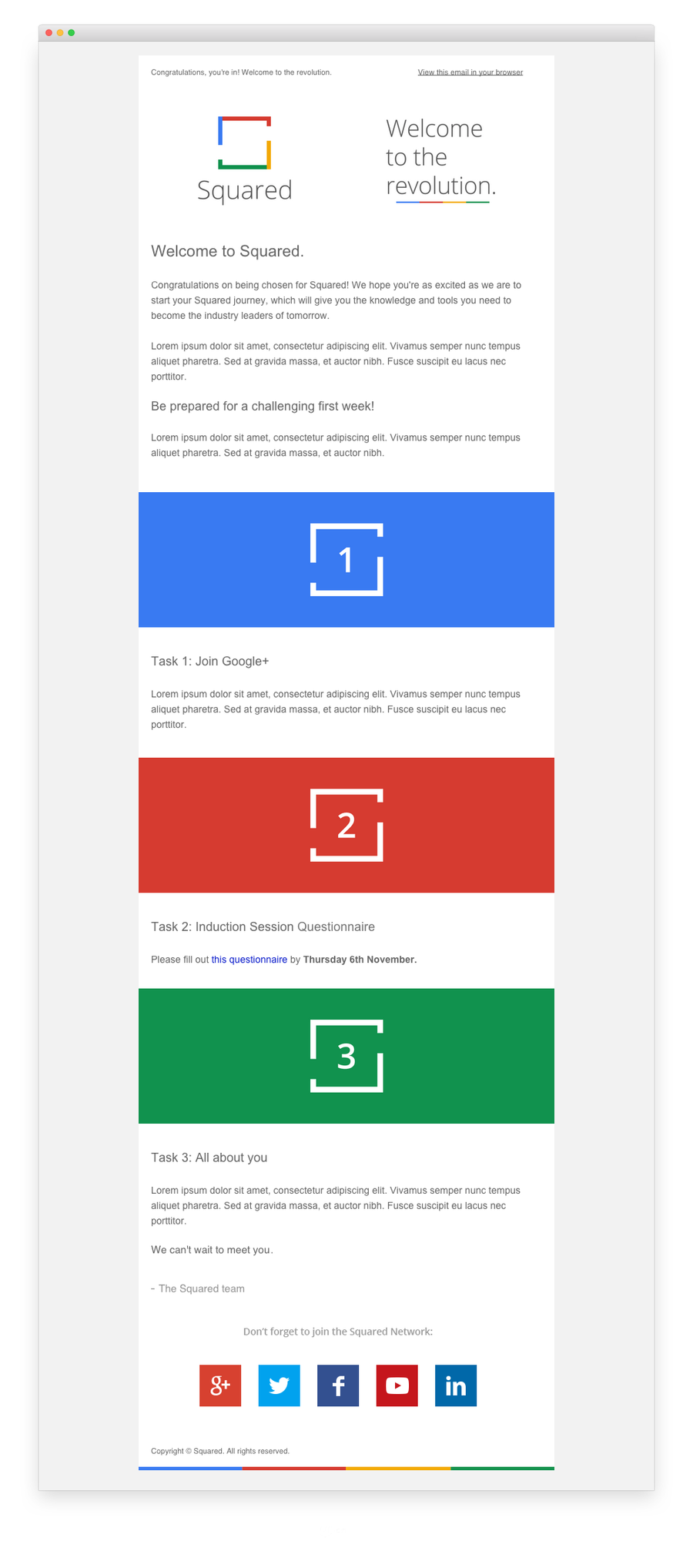
邀请
2013年当我完成Squared的概念设计时曾说过“被邀请加入Squared应该要让人有一种隆重感,就好像被一所梦寐以求的大学录取又或是一个门槛很高的俱乐部让你加入了。”
Squared的邀请方式可以是电子邮件或者邮寄。现实中学员在加入Squared之前会通过他们的公司先收到一份确认邮件。这样的话,我们就要避免使用冷冰冰、空泛的字眼,才能将报名表顺利地递给他们
注册期间通常是学员和Squared的第一次接触,也就是在这时候,我们可以了解我们的学员。创造友好的氛围,让他们感觉自己是受欢迎的,这点非常重要。

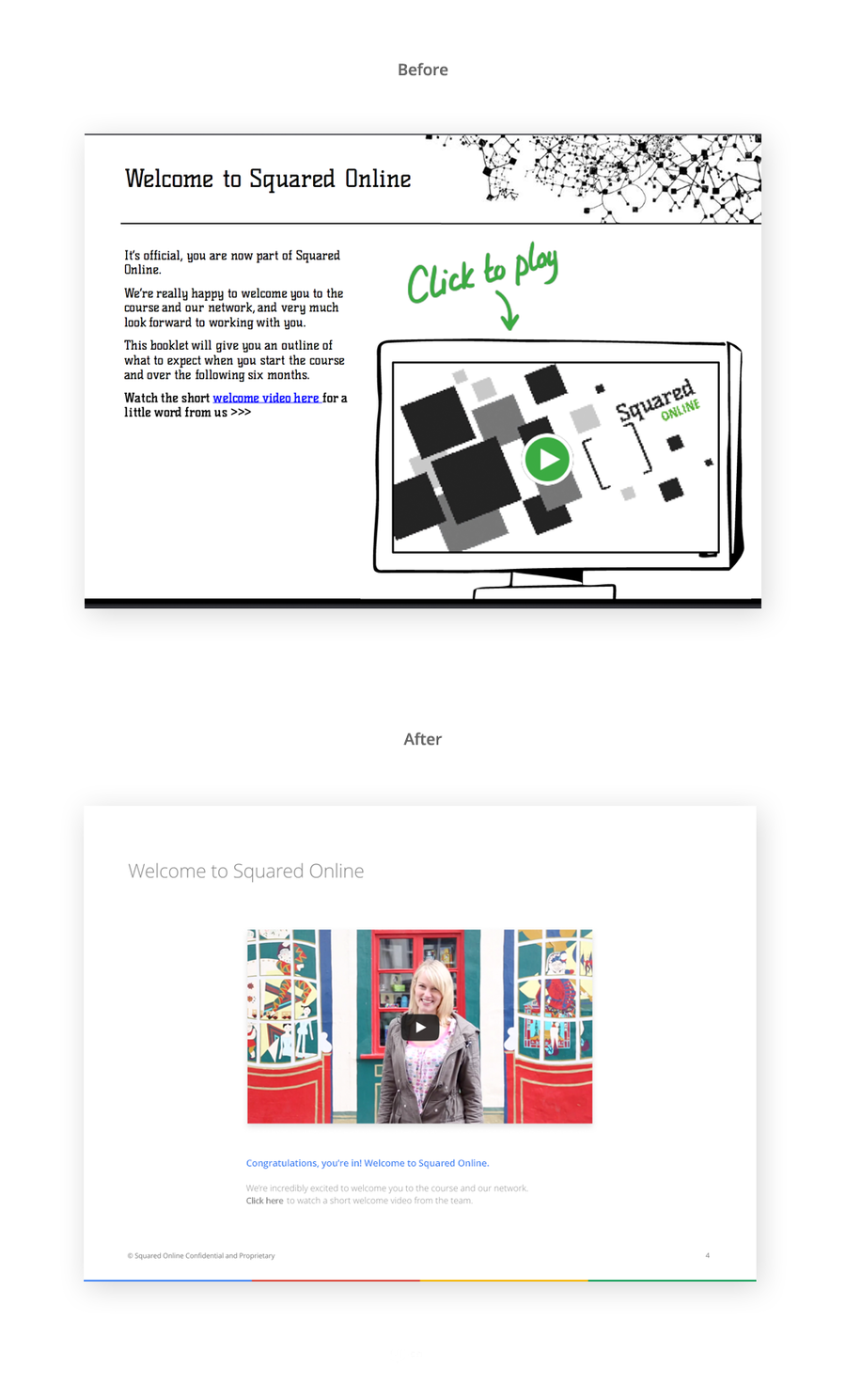
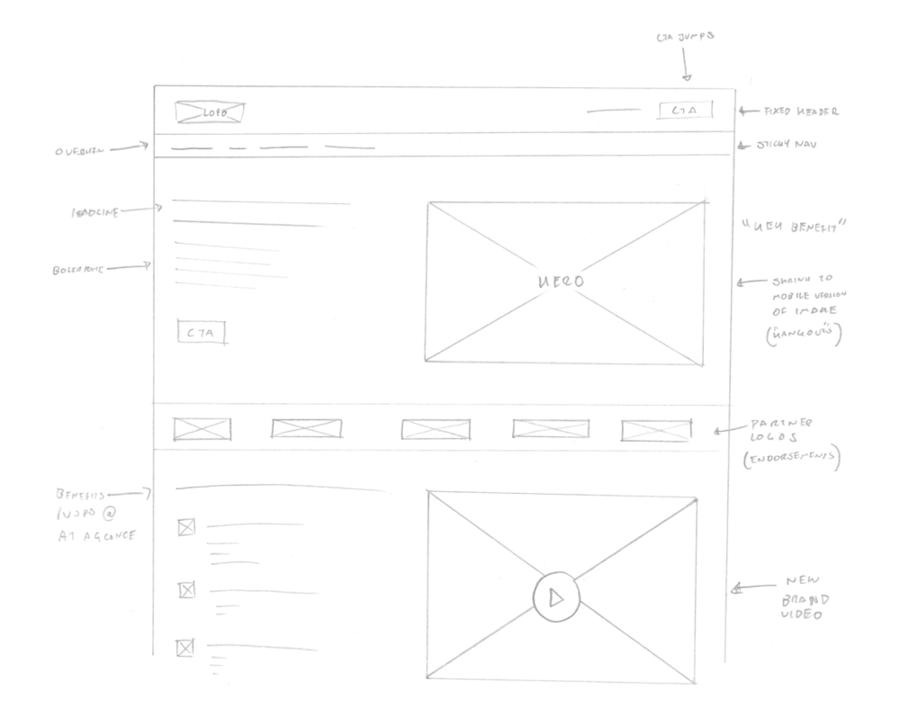
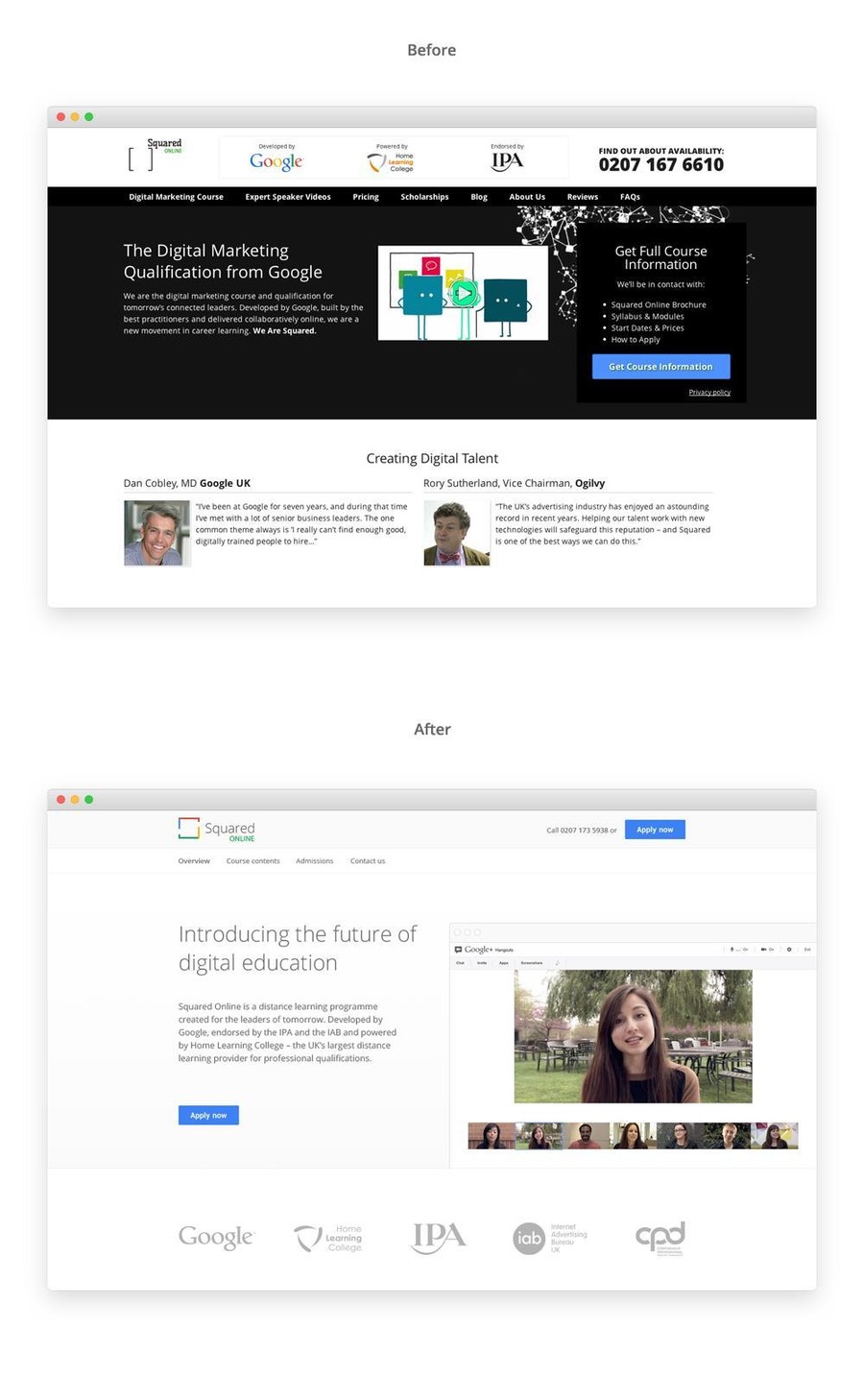
网站建设
和Squared的早期标志一样,Squared在线远程学习网站在整个项目建设之初就已经开始构思了,而现在它需要一番大重建了。
Squared的课程申请量是非常惊人的,考虑到这一点,我们的新网站既要在视觉上和Squared Logo保持一致性,又要尽可能的降低课程的申请难度。

新的网站上充分使用了Google的标准和样式,在视觉风格上也和Google的登陆页面保持一致。这样做的目的是简化站内容,建立一个快速、流畅、干净的客户端。


新的登陆页面甚至加入的Google的视频群聊功能,学员几乎每天都可以在线使用它交流学习,一起完成课程。

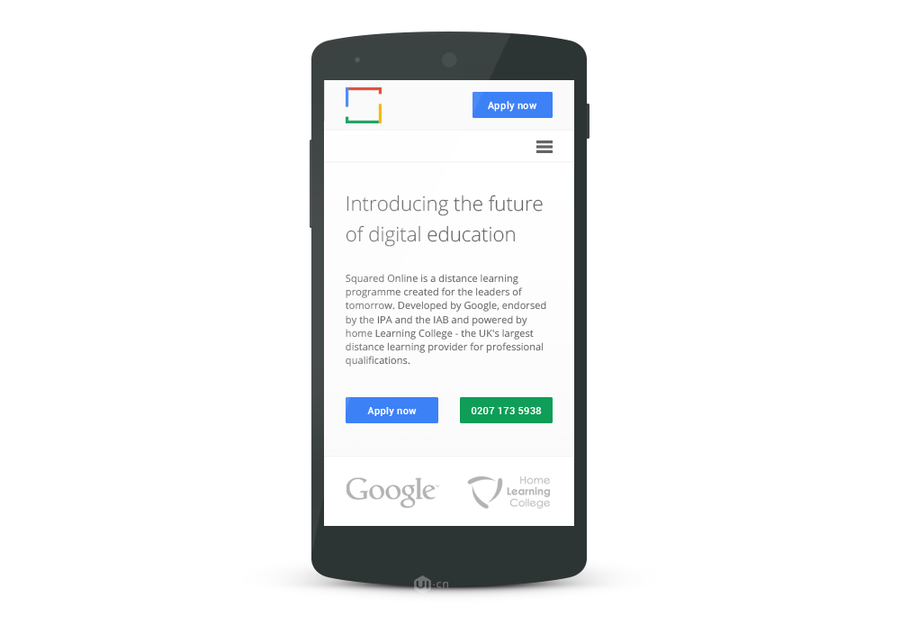
将网站移植到移动设备上时,我们删减了很多内容,只保留一些主要的信息和申请入口,这样的网站访问速度更快,界面也会让人感到轻松。
广告宣传
Squared 大胆和直接的风格使其本身就能很好的进行广告宣传,向人们展示一个真实的Squared:职业学习领域的新力量。






全球推广
第一次和Squared团队见面时,他们还是只有一个3个人组成的团队,但就是这3个充满激情,干劲十足的人所做的事,还有他们所激励的人(也包括我)为一个了不起的事业的建立铺平了道路.

自从2014年8月完成品牌重塑以来,Squared已经扩张到了新加坡,纽约,香港和德国。在全球化的道路上,Squared培育了成千上万的学生,并且将以此为基础朝着更具国际化的教育机构前进。
在此我想向Squared团队致谢:谢谢你们让我有机会成为这伟大事业的一部分,真的非常幸运可以加入你们,对我来说这是一次很棒的经历。我真是迫不及待想看看你们即将构建的未来了。
谢谢阅读。
作者:JackMorgan

自从IOS 7发布后,不知道同学们发现了木有,很多APP(QQ、微信、微博等)都跟着换上了空心图标,但空心图标会不会给用户带来认知疲劳,一直木有定论,现在有同学特意编写了一个APP,做了1260个图标识别测试,得出了精准的结论,结论是啥,大家一起来看看这篇博文,说不定在logo设计中,你也会疑问到底是设计一款实心logo还是一款空心logo?
去年夏天,设计师Aubrey Johnson在Medium 上发表了一篇批判ios7的文章。Jonhson指出苹果的新空心图标比实心图标在视觉上更加复杂,给用户带来认知疲劳,这样会让用户对这样的界面产生视觉疲劳而厌倦使用。这篇文章很快就被广泛的分享、讨论,一些设计师认为这是明智的建议,但也有一些评判它夸大了事实,太过于简单并且缺乏有效的证据
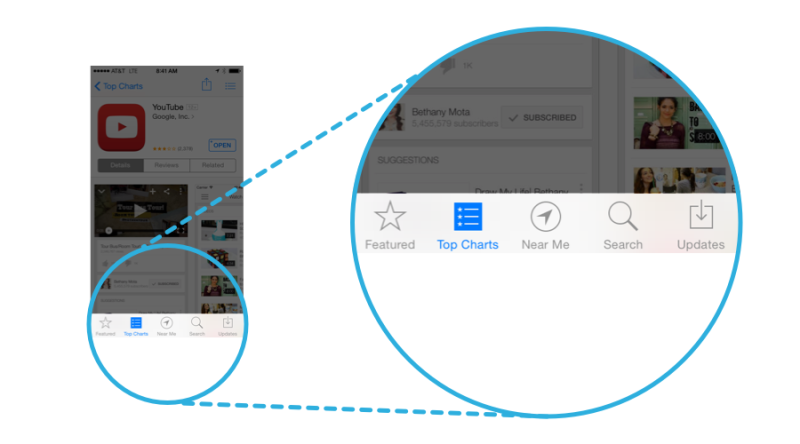
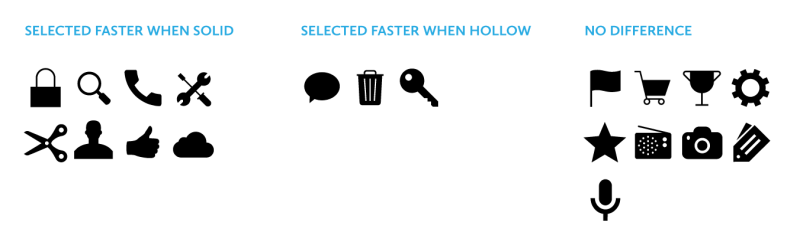
以下在ios7 选项卡上面的实心和空心图标为例子。被选中的图标用了实心图标。没有被选中的图标用了空心图标。

作为一个在Viget 中从事人机和用户体验的实习生,我看到了一个有趣的机会来用于证实和测试 Johson的阐述。为了找到空心图标是否为用户带来更多认知负担这个问题的答案,我开发了一个用来度量用户对不同视觉风格图标选择的速度和准确性的 Web app。从研究一千多个测试参与者的资料中,我发现空心图标不一定比实心图标的少用。然而结果还是有些复杂。
图标
首先,这个讨论是聚焦在一个特定类型的图标:众所周知的选项卡或 简易导航的扁平化单色图标,你通常会在手机 app屏幕底部看到一行四五个这种图标,因为底部栏的图标一般作为导航应用程序的部分,用加亮的方式指出哪个部分是当前活跃的在某种程度上来说是很重要的。随着ios7的推出,苹果开始用两种互补的图标风格来展示这些状态:一个实心的图标用来展示活跃或被选中的状态而空心图标来展示不活跃或没有被选中的状态。据我所知,苹果是目前唯一用着两种风格的基本图标的软件开发者。

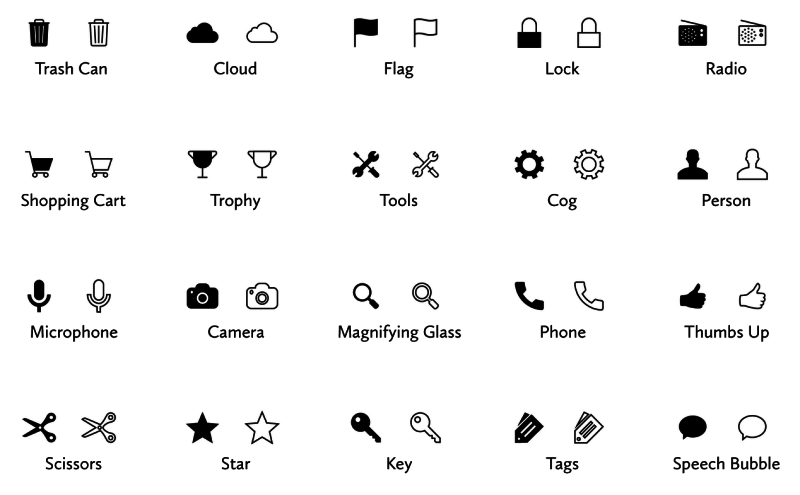
被用来测试的20 个图标是从ios,安卓和 Windows Phone网上可用的图标集中借过来用的。
Speech Bubble图标是直接从 Johnson的文章中借过来的。
测试
在Viget 中Nate Hunzaker 的技术指导下,我编写了一个 app来进行测试。你自己进行测试会比我讲解更容易理解,我尽量简单的描述下。
我承认实心和空心风格之间的区别的定义是不明确和松散的。一个图标可以同时有实心和空心两种风格。为此,我挑选了一个系列图标来进行研究,研究显示实心和空心版本之间存在相当明确的区别。每一个图标也代表了一个具体的对象并且使用文字标签,这样可以避免参加测试的人有过于大量的认知负担,他们只需要用它的图标去匹配名字。

结果
超过10 天对数据的收集,完成了 1260个图标识别测试,超过 25000个图标识别实验,年龄偏向 18-40的苹果用户。这说明选择的时间几乎就只有三秒,标准偏差为 1.5秒。
平均20个图标,空心图标的选择比实心图标慢 0.1秒,这似乎支持了 Johnson对空心图标比实心图标需要更多的认知负担。
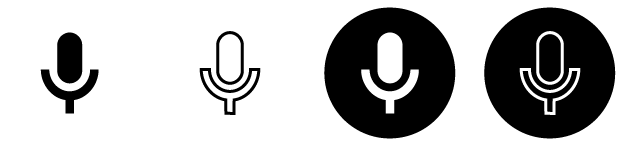
我至今还没有提过,其实我的研究中图标风格还包含另外一种审美:图标颜色。每一个实验实际上是图标用四种不同类型的颜色风格组合体现:
- 实心黑在白底上
- 空心黑在白底上
- 实心白在黑底上
- 空心白在黑底上
在实验中用来四种颜色合并(黑色圆圈在本文中用于演示。由于实验,白在黑上的图标在一个连续的黑背景上显示)
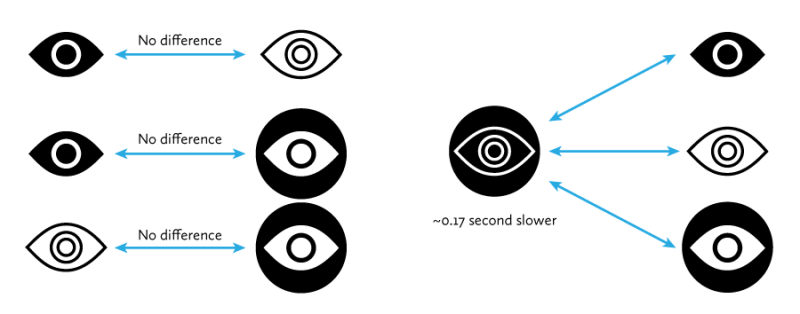
把数据分成四个小组(我将它称之为双向方差分析统计技术)对图标选择速度进行更深入分析。用这个技术我发现更多微妙的结果:白在黑上的图标比其他三种颜色风格合并的慢了大概 1.7秒。换句话说,对黑在白上的图标。是否图标用实心或空心对选择速度没有显著的影响。
同样的,对于实心图标,是否用黑在白上颜色没有影响。然而,当一个空心风格结合白在黑上颜色方案,选择的次数会多一些。

每一种颜色风格的选择次数的平均值的不同。只有空心白在黑底上的图标显示出差异(眼睛图标代表 20种图标的平均值)。
这只有相当小的影响,但是从超过 1000个用户的数据中显示着确实存在。一个合理的猜测就是:如果我们认为黑色图标是一种默认的审美,加上层次化风格在使用上就有一种被激活的感觉。这看起来相当直观。
但有还有一些对这个结论表示不服的。为了从数据中得到更多细节,我自己对每 20个图标进行风格和颜色影响进行研究。我发现其中的矛盾是与上面结果展示的不一样的。几乎一半的图标( 9个)显示图标的风格一点都没有影响,意味着实心和空心图标是和空心图标识别是一样快。在其他十一个图标中确实显示出风格的影响,实际上三个空心图标表现得更好。事实上, Speech Bubble图标从整体和平均上显示一个完全相反的影响:实心黑色版本比其他所有版本的选择慢。但你考虑大部分我们碰到 speech bubble图标是要么用白色要么用轮廓风格(或者都是)展示时这很容易解释的。一个实心的 black speech图标没有帮助快速识别的典型特征。
值得一提的是,图标的样式和颜色对参与者的正确选择提示图标的能力没有太大的影响,除了一个图标——锁,当锁用黑间白展示可能会稍微有点识别不出来。我不确定为什么会这样,但是锁的图标在多个数据指标上都有异常,它是最容易被认错的图标和选择最慢的图标。

约翰逊的警告在用户界面中不应该使用空心图标并没有真实用户支持的证据。首先,一个图标的风格并不孤立存在,它与颜色的搭配也有关系。在任何情况下,小的差异并不会影响识别速度又或者是造成视觉疲劳。多数设计师可能会根据空心/实心的理论设计图标,但是设计出来的图标在视觉上是一种复杂的运动,不适合简单的二元规则。
事实上,仔细看看苹果人机界面指南:https://developer.apple.com,里面有实心/空心图标的设计建议,当然也有一些图标不适用这些建议,同学们可以学习一下。
——————————————————-

Hello!123标志10月最佳logo评选终于揭晓了,经过20天的投票,最终设计师李泉辉的作品邦塔LOGO设计以16票获得123标志2014年10月最佳标志设计冠军,李泉辉2010年9月加入123标志,累计参与标志设计2145次,入围343次,LOGO设计中标201次,客户好评率达96%,如果您想跟多了解设计师李泉辉,可以查看123标志优秀设计师访谈-李泉辉。

我们每月举办的123最佳logo评选,得票最多的作品将成为我们的月冠军,并为LOGO的创作者带来一笔不错的奖金。评选活动将在PC版和手机版(m.logo123.net)同时举行,因此,您可以通过手机或者电脑登录我们网站参加logo评选活动。
下面我们将10月份参与活动的LOGO作品简单做一下的介绍,希望通过我们的介绍,您能够理解到设计师LOGO作品的内涵以及设计新意。参与此次月度标志评选活动的LOGO来自10位设计师的12款LOGO作品:
1号作品:邦塔bangta公司标志(服装标志设计)
邦塔是一家以男士时尚休闲服饰为研究且设计、生产和批发为主企业,同时兼营投资拓展、进出口贸易等业务。对于这枚logo设计师李泉辉以字母B和字母t延伸,同时加入麦穗元素,整体设计简洁大气,同时符合行业特征。

2号作品:越美家标志设计(家具建材标志设计)
越美家主营板木结合的中式,美式,欧式中高档家具。设计师通过对字体的设计塑造,使整个标志显得简洁、大气、时尚,同时“家”中融入沙发的元素,符合行业属性。

3号作品:深圳市塞拉珠宝有限公司标志设计
雇主为珠宝公司,主要开展珠宝销售、设计、定制、鉴定等业务。标志以品牌名称为基础,提取首字母SJ进行巧妙整合设计,同时中心加入钻石元素,以流利的线条展现珠宝特征,简洁时尚。

4号作品:古绿Green企业logo
古绿Green企业是一家专业从事绿化、空气净化工程的公司。标志以文字设计为主,同时融入树、人、汽车元素,体现绿色、净化的理念。整体简约、古朴、现代、大方。

5号作品:福州东星斑潜水俱乐部logo设计
东星斑潜水俱乐部主要从事潜水教学业务,标志设计中以字母首写背景为创意图形,同时融入潜水装备元素,突出行业属性。整体设计彰显潜水活动的神秘特质, 设计风格简洁大气。

6号作品:乐黎体育公司logo(学校标志设计)
乐黎体育专注于5-15岁少儿运动技能培训,致力于开创上海最优质的少儿体育培训班。因此乐黎体育的标志设计中融入了奔跑的人物、以及朝阳的元素,整体标志动态感十足,同时英文体设计,融入“LOVE”元素,突出关爱成长,友爱互助的品质。

7号作品:美唐优品标志设计(互联网公司标志设计)
美唐优品主要从事互联网销售, 主营原创设计的服饰。标志设计以首写字母M为设计原形,三角形象征公司基业巩固,融入结合四方形,寓意迎四方来客、无限发展基调。缤纷的色彩彰显尊贵、优雅,同时引领时尚!

8号作品:雅途公司logo
雅途公司主要开展海外豪华酒店及别墅住宿预订业务,标志以字母YT延伸,通过融入或抽象:盾,酒杯,酒店,地球,建筑等元素,体现时尚大气,高端奢华的品质。

9号作品:深圳市塞拉珠宝有限公司标志设计
9号作品同样来自塞拉珠宝,本款标志的设计师为戈成志,标志设计中融入公主形象设计以及钻石元素,整体设计为欧版风格,凸显高端气质。

10号作品:美唐优品标志设计
10号作品来自美唐优品, 在标志设计中,设计师盛铭以文字设计为主题,同时在“优”字外围,加入箱包元素,突出雇主行业属性,整体设计简洁、富含气质!

11号作品:贵圈儿标志设计(咨询公司标志设计)
贵圈儿主要从事贵金属投资行业的咨询与服务。标志设计采用图文结合的方式,其亮点在“圈”字的变形:双环设计,凸显精、准、复盖全面的行业特点!

12号作品:Reysolar企业标志
Reysolar致力于为全球太阳能光伏电站提供经济安全的解决方案和全方位的建设服务。设计师张发国在标志设计中采用字体设计,同时融入硅片、阳光元素,整体标志设计具备国际化气质。

123标志11月最佳logo评选将在12月1日启动,即日起至11月30日,我们将征集11月完成精美logo作品,欢迎大家一起参与投稿,推荐优秀logo,一起评选出11月最佳logo作品!

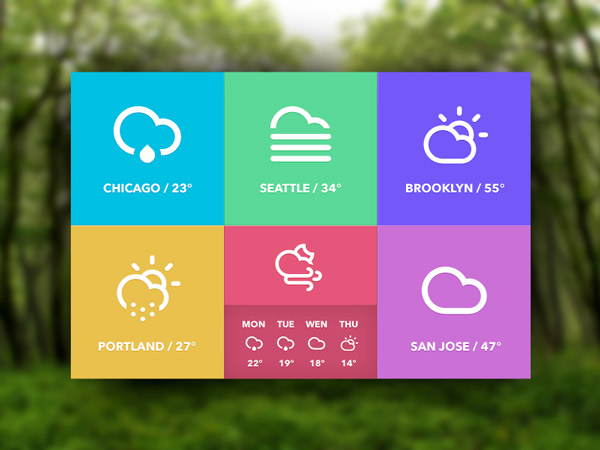
扁平化设计技巧,是指使用简单的效果(或省去某些效果)来打造不包含三维属性的设计方案。在扁平化设计项目中,不采用阴影、斜面、浮雕和渐变等效果。有的人觉得扁平化设计外观很简单,但其实做起来很复杂。扁平化设计外观简单、直接,让用户一目了然,因此正日渐成为移动端用户界面以及web设计的流行趋势之一。
那么在设计中,如何成功运用扁平化设计,同时在色彩搭配上,扁平化有着怎样的规则?今天的这篇文章,将从两个角度为您解答扁平化设计:如何成功运用扁平化设计与色彩趋势?
同时希望通过这篇文章,设计师可以有所启发,在logo设计中得到创新和发展,设计出相应的扁平化logo!
制定调色板
在颜色方面,扁平化设计可以采用各种各样的颜色,但一般来说设计师倾向于大胆的亮色。
扁平化设计在颜色方面的另一出众之处,在于设计师能够将调色板从简单的一种两种颜色扩展到三种、四种乃至更多种颜色。其大多数选择都采用了明亮饱满的色调,并有时使用这种色调对称灰色或黑色。
就颜色和扁平化设计而论,很多有关色彩搭配的传统规则都被设计师抛出了脑外以求让调色板能够拥有更多色彩。
但是,我们在扁平化设计和颜色选择方面越来越多的看到了色调和饱和度的搭配。虽然设计师可能会选择使用不少的阴影,但同时也会将不同的阴影对比审查看颜色是否够深、颜色组合属于主要组合还是次要组合、是否来自不同的色调或者颜色中包含的黑白组合是否较多。
在颜色方面,扁平化设计方案的趋势通常是超高的饱和度、明亮、比较复古或单调。倒并不是说这些是唯一的办法,但随着趋势的演化,这些风格已成为最为流行的风格。
亮色



亮色通常是扁平化设计的标志性特征,因为其能够带来一种很独到的感觉。明亮的色彩在亮色和暗色背景上一般都能够适用,并能够形成对比感同时吸引用户。对于扁平化设计来说,其可谓是最为流行的颜色趋势。
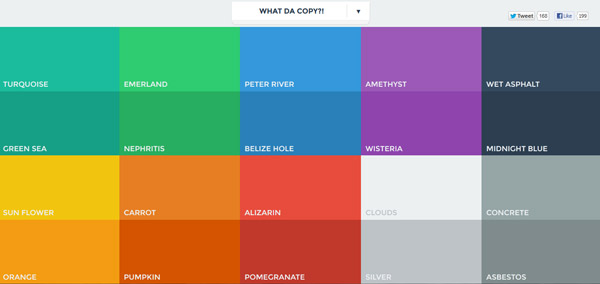
如何着手?
FlatUICoors.com 上提供了很多扁平化设计流行色调的新手示例。从亮蓝色和绿色到黄色橙色,这些颜色能够完美地呈现出我们眼中的颜色和趋势。这个网站是个绝佳的出发点,你可以在网站上免费选择下载不同的色值。
Designmodo在其近期发布的Flat UI Free工具包中对这一亮色设计进行了进一步的解读,并使用相同的亮色色调打造了一个很棒且使用简单的界面轮廓包。这一扁平化且风格十足的图标可适用于各种不同的项目,而且还提供了颜色样本(如果你是色彩搭配新手,那就有福了)。
亮色扁平化设计的调色板中很少采用严格的主色调,例如纯红色、蓝色和黄色一般很少见,取而代之的是更加丰富的混合色。
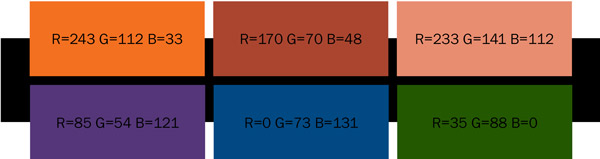
如果你想在扁平化设计方案中搭配自己选择的亮色,请注意一定要保持简单。选择色泽与饱和度相似的颜色。另外我们也为你提供了几个颜色样本以供你入门。

亮色颜色样本:尝试一下使用上面这些颜色组合或者任意混搭来打造自己的扁平化调色板。这些颜色在白色或黑色背景上都能达到最大的冲击力。
流行颜色:蓝色、绿色和紫色
复古颜色





复古颜色方案对于扁平化设计项目来说也是一个潮流之选。
复古颜色的饱和度较低,但在亮色背景上添加了不同的色泽,并添加了白色让其显得更加淡雅。其外观虽然不具有蜡笔画的感觉,但明显表现出了老派风格。复古颜色方案通常包含很多橙色和黄色,有时也会采用红色或蓝色。
对于扁平化设计,复古颜色方案中常见主色和次色的区别以求让颜色更加柔和。
单色



单色方案搭配扁平化设计正在迅速流行。这一色彩方案依靠单色及黑白色营造明亮而独特的色彩感。
大多数单色方案都采用底色外加两到三种浅色调实现效果。目前最为流行的颜色貌似是蓝色,但很多设计师也选择以黑色(也有灰色)外带红色等彩色按钮或行动呼吁作为底色。
另一种办法是使用细微的色差实现单色效果。例如,如果你以蓝色为主色,可以添加一些绿色色调打造蓝绿色方案。
单色技巧是目前尤其流行的移动端和应用设计技巧。

单色颜色样本:与其他调色板一样,单色方案同样需要使用对比。混合色调,让每个不同的“颜色”区别于主色。从全色(100%)及50%色调开始,然后是20%和8%。
Popular colors: Blues, grays and greens
流行色:蓝色、灰色、绿色
结论
扁平化设计趋势的关键之一就是要新颖、有趣。你的项目应该要注意这两点。
你的调色板应该与项目色调相吻合,能够让用户知道如何使用你的网站并且外观有趣。在设计扁平化颜色方案时,不要局限于传统的颜色搭配规则,跳出自己的常识。

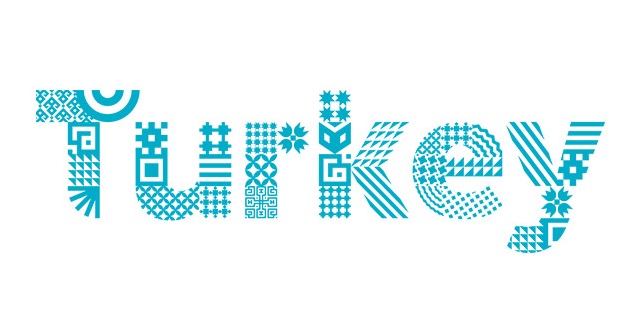
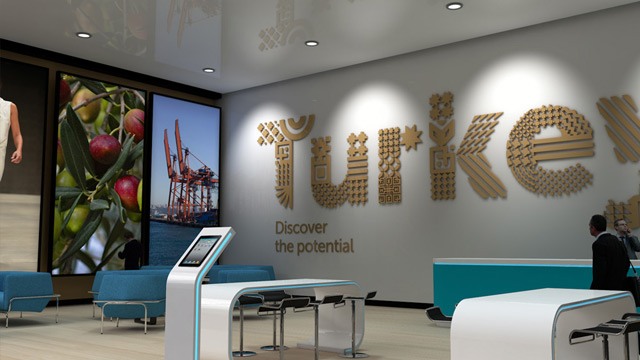
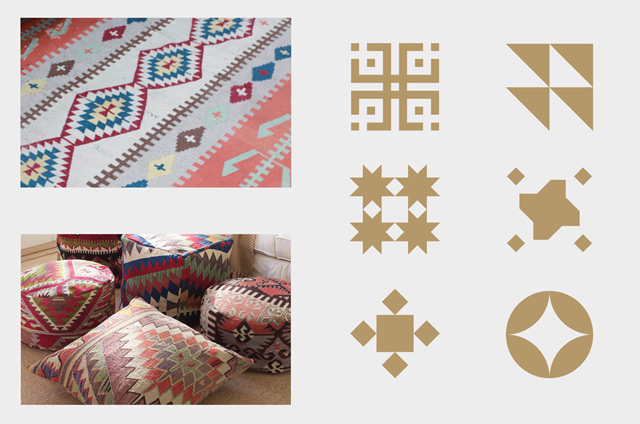
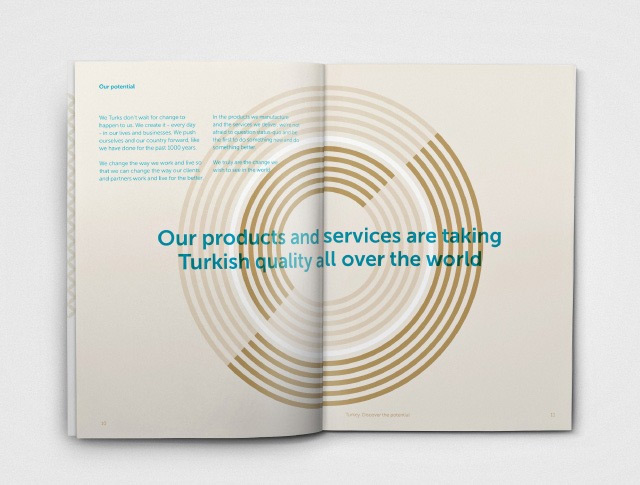
今年9月,土耳其总统雷杰普·塔伊普·埃尔多安宣布推出以“发掘潜在的土耳其”为主题的国家形象标志设计,欲求促进和支持土耳其的出口和投资业务。土耳其是一个横跨欧亚两洲的国家,其地理位置和地缘政治战略意义极为重要,是连接欧亚的十字路口。新形象由著名设计工作室Saffron负责设计。新形象以土耳其的英文名称Turkey和不同的图案符号组成。整体采用白色、绿松色、金色和蓝色色调,以代表土耳其的传统和文化。
土耳其新国家形象标志以土耳其的英文logo名称Turkey和不同的图案符号组成。整体采用白色、绿松色、金色和蓝色色调,不同颜色色调的搭配彰显土耳其独特的传统与文化,同时组成字母的图案符号带有浓郁土耳其色彩,下面我们就一起看看,这枚土耳其的国家形象logo:













2014年11月12日零点,数字在571.12亿元定格,第6个双11,也是阿里巴巴成功登陆纽交所后的第一个双11,在这一场数据盛宴中宣告结束。每一年的这一天,我们都在惊呼又一次破了纪录,也一如既往地以为第二年的增长将面临乏力的尴尬场景,但我们总是低估国人的消费能力,每一次的双11都会用一个崭新的数字来展现中国巨大的消费潜力。
单天571.12亿元的网络销售,给整个零售业带来的冲击是巨大的。消费者的下手速度之快超出想象:活动开场3分钟突破10亿,比去年快了3分多钟;14分02秒,突破50亿;38分28秒,交易额冲到100亿,其中无线占比45.5%。仅用13小时31分,天猫就突破了去年全天362亿元的世界最大购物日成交纪录。
这一系列数据的背后,都是那些惊艳的品牌以及忙碌的商家,截止11月11日21:00天猫全类目品牌排名出炉啦,让我们一起来分享这一榜单,同时见证这些商家的品牌logo:

No.01:小米
2014年双十一活动中,小米在天猫平台上销售手机116万台,销售额15.6亿元,约占天猫当天总额的3%,成功卫冕单店第一。

No.02:海尔
海尔创立于1984年,经过30年创业创新,从一家资不抵债、濒临倒闭的集体小厂发展成为全球白电第一品牌。

No.03:华为
华为的产品主要涉及通信网络中的交换网络、传输网络、无线及有线固定接入网络和数据通信网络及无线终端产品,为世界各地通信运营商及专业网络拥有者提供硬件设备、软件、服务和解决方案。

No.04:优衣库
日本服装品牌,由日本迅销公司建立于1963年,当年是一家销售西服的小服装店,现已成为国际知名服装品牌。

No.05:林氏木业
佛山市阿里顺林家具有限公司是一家专门从事家具销售的电子商务公司,始创于2007年,集专业研发、制造、销售、售后于一体的家具公司

No.06:韩都衣舍
韩都衣舍创立于2006年,致力于为都市时尚人群提供高品质的流行服饰。作为中国互联网快时尚第一品牌,韩都衣舍凭借“款式多,更新快,性价比高”的产品理念深得全国消费者的喜爱和信赖。

No.07:Jackjones
Jack & Jones品牌诞生于1975年,以其简洁纯粹的风格吸引全球追求时尚男性的目光,代表了欧洲时尚潮流的男装品牌,同时也是都市风格服装的典范品牌。

No.08:魅族
魅族(MEIZU)是一家国内知名智能手机厂商,总部位于中国广东省珠海市。魅族因梦想而立,因热爱而极致,致力于制造设计优雅、简单易用的智能手机。

No.09:罗莱家纺
上海罗莱家用纺织品有限公司是一家专业经营家用纺织品的企业,集研发、设计、生产、销售于一体,是国内最早涉足家用纺织品行业,并形成自己独特风格的家纺企业。

No.10:格力
珠海格力电器股份有限公司成立于1991年,是目前全球最大的集研发、生产、销售、格力标志服务于一体的专业化空调企业。
阅读原文:http://www.logo123.net/blog/3482

今天给大家转载一篇腾讯GDC(腾讯互动娱乐业务系统QQ游戏产品部)团队的一篇博文,作者通过GDC团队logo的设计过程,向我们介绍一种比较实用的设计思路,Logo设计需要一个简单的开始。作者通过层层深入的方法,一步一步的向我们介绍科技类logo设计的过程,希望通过这篇文章引导,你对标志设计有新的认识以及新的收获!
所有的LOGO设计师都会经历一个过程。它是“幼稚的”、“可笑的”,我们并不爱公开地展示它们。或许最后并没有给我们带来任何灵感。但是它们将必不可少地存在着,在我们思维层的任何地方,都会潜意识地让我们思考。
03年我在一家广州平面设计公司实习,我有一个1对1的导师,2个月的LOGO设计工作让我得到了一堆草图,却没有一个成品,枯燥的工作让我离开了,走的时候带走了一个方法,却让我至今沿用。
用最简单的方法,让一切井然有序;那么,你需要一个简单的开始。
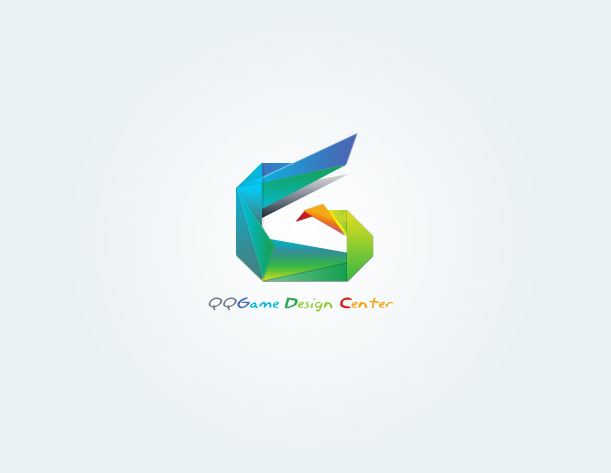
团队中文:QQ游戏设计中心
英文:QQGame Design Center
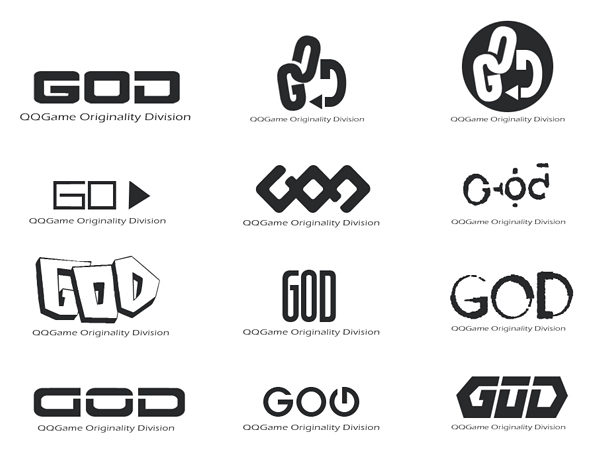
英文缩写:GDC [草稿中有部分GOD的字母,是在未确定GDC之前的假设。]

听上去或许会有些幼稚,但它的确是个适用、高效的好方法。
1)你可以选择你最喜欢的工具,ps,ai,cd,
2)不断变换你的字体,你可以多准备一些英文字库,
3)将你觉得有趣的字体整理下来,将它们排列整齐,
4)用节点编辑或者图层编辑做一些调整,让这些字母变得更有趣,
5)直到你的思维完全打开或者你已经找到了答案,那么我们可以开始做正事了。

这是一个简单的字体,做过一些微变形手术,例如我们把D字母的下半部开口,用以呼应G字开口。D和G是一个镜像处理,字母C是G字母删减得来。
就这样结束,似乎太平淡了,它看上去只有一个没有修饰过的模子,我们必须要给它注入全新的生命力。
我们做一些简单的异位手法:

看上去,更有趣了,那么我们再努力一下,植入一个idea。

我们叠入了一个渐变色的底色用以更好地阐述我们的设计:

G字母橙色小方块用于填补旁边透明小方块,用以确定VI色,橙色。“缺角的填补”一个非常不错的idea,填字或者填色游戏是儿时的记忆,将游戏的玩法和记忆元素带入设计中,正是LOGO的生命力。
当然,在这个过程中,你会碰到一些有趣的草稿,很好,我们可以尝试着去摆弄它,会得到一些奇怪的想法,千万别放弃它们。

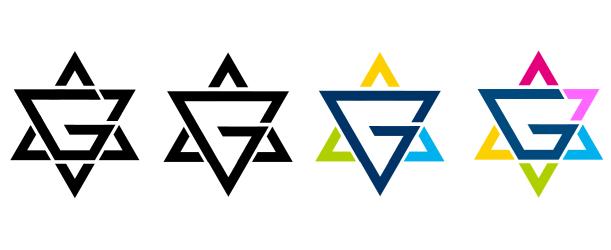
这是一个六芒星的设想,用不同的间隔线可以得到不同的图形,可以让“GAME”的“G”字产生不同的变化。我们不用着急地为它们上色,除非你的颜色仅仅是用来区分它们的关系。

我们尝试着用图层的变化关系来寻找思路。这张图上的“G”字,我们可以看作是1步、2步、3步。可以看出是一张纯色的透明到渐变色的效果,再到多渐变色图层叠加而产生的效果。因为我想看到比第2个G字更浓烈的对比会是什么样子。
很好,第3步就是我想要的,我们开始赋予它生命。

我们保持了G字母的原型,通过渐变的光产生折叠的效果,让它看上去更像一只鸟,通过折纸的艺术来体现团队的技巧和精神。
同样的设计思路,还有很多的设计,例如给自己blog设计的LOGO。也是应用了字母微整形的手法。

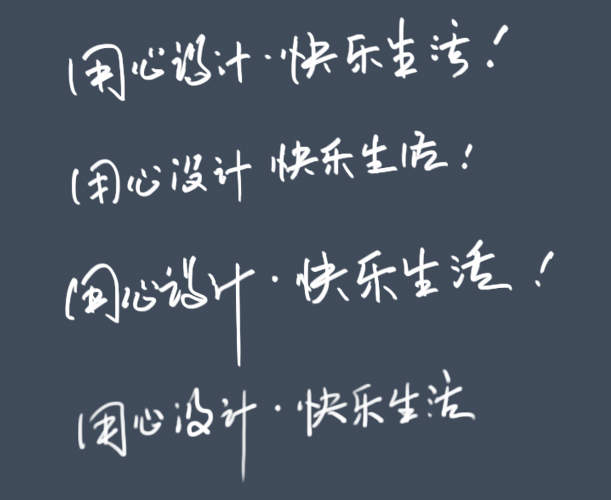
前些天完善了一下GDC的团队LOGO,加入了我们的slogan,这是一件非常有趣的事情,大笔一挥,一气呵成。

一些手写的草稿。

LOGO设计就说到这里,一句话:“用最简单的方法,让一切井然有序;那么,你需要一个简单的开始。”

123标志的设计师t团队每个月都会创作上千款不同风格的LOGO设计。 虽然这当中只有一小部分被我们的客户采纳,但每一款设计都凝聚了设计师的聪明才智和辛勤汗水,因此我们每月都会举办月度优秀LOGO评选活动,将每月优秀的LOGO作品展示给大家,希望大家一同评选123标志月度最佳LOGO作品。
您可以在9月最佳标志设计投票页面给您最喜欢的标志设计作品投票,得票最多的作品将成为我们的月冠军,并为LOGO的创作者带来一笔不错的奖金。评选活动将在PC版和手机版同时举行,在PC版投票您必须以123标志会员登陆的方式参与投票,手机版您可以直接通过游客的身份参与投票,每个用户有三次投票机会,您可以投给自己喜欢的Logo作品,最终PC版和手机版累计票数最高的作品将成为月度冠军。
下面我们将9月份参与活动的LOGO作品简单做一下的介绍,希望通过我们的介绍,您能够理解到设计师LOGO作品的内涵以及设计新意。参与此次月度标志评选活动的LOGO来自8位设计师的12款LOGO作品,
1号作品:Oasis (餐饮类logo设计)
Oasis是一家饮品店的名称,主要经营鲜榨果汁、咖啡及各式冷热饮品。雇主希望在设计中体现“绿洲”的形象,因此设计师在LOGO设计中加入了湖水、树木的元素,同时将Oasis的中字母O演化为橙子的形象,整体设计体现出清新、新鲜、美味、活力的感觉。

2号作品:重庆市黔江区致在足浴会所(设计师:谭家强)
标志为足浴会所LOGO,因此在设计师的构图中重点突出了“足”的元素,同时采用抽象的线条使整体设计更加简洁、流畅。“足”后的背景元素应用突出行业特征:养生、健康!

3号作品:馨逸达LOGO设计(设计师:何嘉健)
LOGO整体以卡通类设计表现,根据雇主设计建议:以中间“逸”字做图标类快餐创意,因此设计师在设计中,将逸字进行了拆分及卡通化处理,在符合雇主企业所属行业的特性的同时,更加富有创意!

4号作品:嘟咖doca饮品LOGO设计(设计师:戈成志)
根据雇主设计建议要求,采用了小海豚的开通形象,在整个设计中加入了冰山、饮料等元素,同时整体颜色采用鲜活亮丽的色彩,使得整个LOGO设计显得更加动感活力!

5号作品:景景品牌LOGO设计(设计师:马明宇)
景景品牌主要应用于蜂蜜产品,因此设计师在LOGO设计中加入了蜜蜂的元素,同时将蜜蜂的卡通形象巧妙的演化为字母G,突出景景品牌“JING JING“,使得整体LOGO设计显得更加有活力,富有生命力!

6号作品:思维工坊 ideaworks LOGO设计(设计师:何嘉健)
思维工坊是一个帮助更多有梦想的人,打开思维、分享创意、完善方案的创意平台。雇主在设计需求中提及希望围绕ideaworks开展创意,因此在设计师的设计中采用图文结合设计,融合向上的人物造型,体现以人为本,旋转汇聚的曲线设计,突出链接,分享,思考属性,整体简洁大气,易于识别与传播。

7号作品:艾克斯录音棚LOGO设计(设计师:曾翼)
艾克斯取自英文字母X的谐音,雇主希望围绕X为主元素开展设计。因此在LOGO设计中以X为主要设计图形,同时融入音符元素,体现音乐录制特征,整体简约、直观、大方。

8号作品:艾克斯录音棚LOGO设计(设计师:周耀辉)
8号作品也是来自艾克斯录音棚LOGO设计项目,LOGO整体设计同样采用了字母X设计,同时设计师融入音乐符号与唱片元素,体现行业特性,整体画面显得更加简约,更加容易识别。

9号作品:巴彦淖尔市华鼎新坐标服务有限公司(汽修类logo)
雇主所属企业为车身清洁维护、汽车装潢,因此在logo的整体设计采用汽车元素,同时雇主在设计建议中希望凸显汽车尾标元素,因此设计师在LOGO作品中巧妙的应用了“标“字元素笔画。

10号作品:苏州上知装饰工程有限公司LOGO设计(装修装饰logo)
雇主公司为室内设计公司,同时雇主希望凸显设计感与国际化,因此在设计师的作品表现上采用纯文字设计,采用黑白颜色的应用,凸显简约、国际化方向。

11号作品:北京智信和成机电设备有限公司LOGO设计(设计师:司马瑜)
雇主所属公司为机电设备有限公司,同时在设计建议中希望能够以榕树形象设计一款LOGO,预示公司坚实的基础,繁茂的人脉与发展,因此设计师的LOGO作品以榕树的外观进行整合设计,提取首字母Z进行整合设计成闪电形象,突出品牌行业特征,简洁时尚。

12号作品:娄底青少年健康人格研究院LOGO设计(设计师:郑国麟)
雇主希望参考奥运标志设计,拥有中国传统文化或者中国韵味在其中,因此LOGO设计取中文“娄”字,突出主题加深记忆 ,印章风格,有文化,传承的意境。文字中加入青少年形象,象征着青少年健康的向前冲,积极向上。

经过20天的投票,最终设计师何嘉健的作品馨逸达LOGO设计以425票获得123标志2014年9月最佳标志设计冠军,何嘉健2013年8月加入123标志,累计参与标志设计1915次,入围209次,LOGO设计中标132次,客户好评率达95%,同时也是123标志金牌设计师。

原文地址:http://www.logo123.net/blog/3253
