慢慢地,慢慢地,GIF动图开始越来越多地出现在我们的视线中,可能出现最多的地方就是文章中的配图了。
但是,你知道吗?动态的图标也开始在界面设计中大量运用,并有流行开来的趋势。虽然早期的GIF动画不论是从技术层面还是从应用范畴来看,都和界面设计并无特别直接的关系。
坦率的讲,让图标动起来,或者通过动态图表达一些有趣的场景并非什么新鲜的东西。但是,通过精巧的后期处理,这些动态的图标成为了界面上令人流连忘返的重要组成部分,成为了提升用户体验不可或缺的元素。如此一来,Gif图所构建的动画图标开始“大规模入侵”网页设计和UI设计领域就不是什么难以理解的事情了。
下面,就让我们一起来看看有趣的图标吧!
KickMaterial
KickMaterial 是Kickstarter的Material风格APP的动态图标,这个令人讨喜的设计是源于Material Design,柔和的色彩和平整的形态赋予图标精致而时尚的外观,流畅的动画令赋予图标以动感,强化用户对于它功能的理解。

Animated Android Webview by Jovie Brett
微妙的色调让简单的齿轮拥有了立体感,加上旋转效果之后,整个图标开始拥有了真实的质感。

Contacts by Jovie Brett
这个联系人图标同样采用了朴素的蓝白配色,色调营造出拟真的质感,名片反转的动画不仅暗示出了图标的含义,而且确保了设计的识别度。

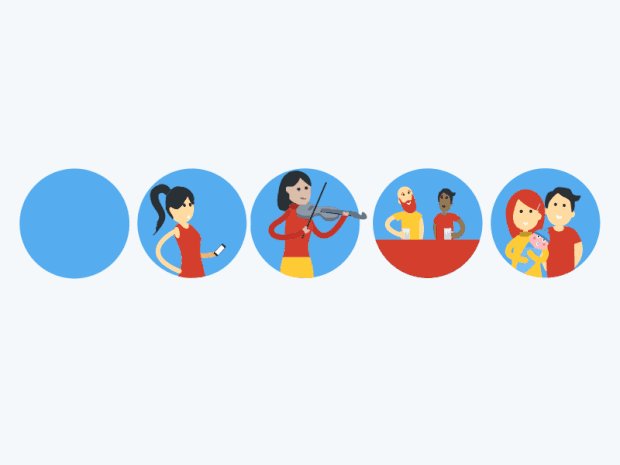
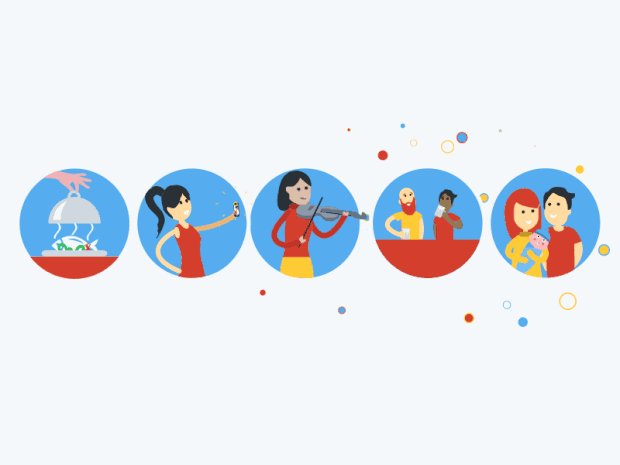
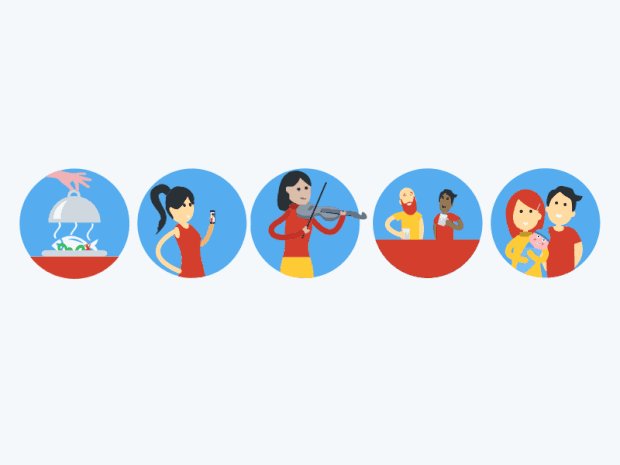
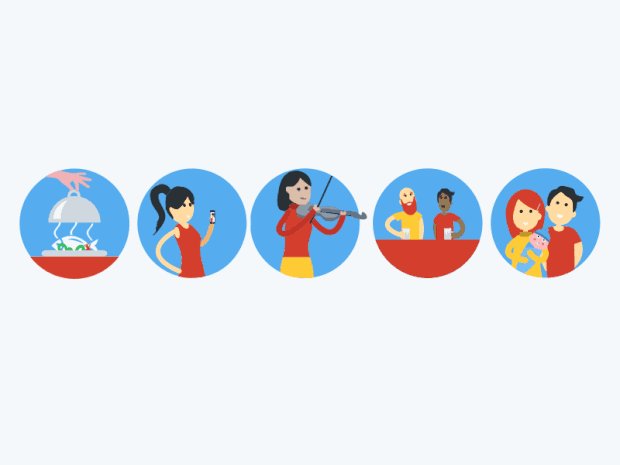
Icons for Business School Strategy Simulator by Valeria Ruiz-Schulze
设计师展示了一组充满活力的扁平风圆形动画图标,每个图标都包含一个类别,图片中的信息量比传统的图标要大很多,能更好的传达信息。

Icon Animation | Immersus Media by James Prola
这个设计项目中,三个动画图标的设计细致平整,其中各种元素的运动速率变化极为自然,使得整个图标的视觉体验非常优秀。

UX Camp Proposals by Tim Walsh
单色的动画图标是否会让人感到单调?并不是这样,这个项目中,设计师融合了喇叭和地图两个不同的元素,通过快速的变动呈现出图标演进变化的过程,体现出和静态图标截然不同的功能和体验。

Twitter Canada by Al Boardman
扁平化设计趋势的一个重要的影响就是让动画图标更易于制作也更富有生命力。这组活动相关的圆形图标用色鲜明,但是效果足够专业,其中的动作设计节奏感很强,看起来亮眼而独特。

Animated icons by Tommaso Dal Poz
这是一组动画图标的设计能在第一时间吸引你的眼球,它的视觉设计堪称典范,它最突出的地方有两个,一个是开头的色彩切换,一个是图标出现后微妙的运动效果。

Animated Icons by Zach Murphy
这组图标同样是扁平风,动画式的展示手法让它可以在一个过程中包含三个不同类型的图标,三个独立的动效无缝地融为一体。

Concept Icon Animation 2 by ReignDesign
动画图标有一种流行的玩法,就是展示图标的制作过程,而这个Concept Icon 就是这么玩的,这个看起来漂亮的对话图标最开始就是这么简单,但是简单几步之后,就是一个精致的扁平风图标。

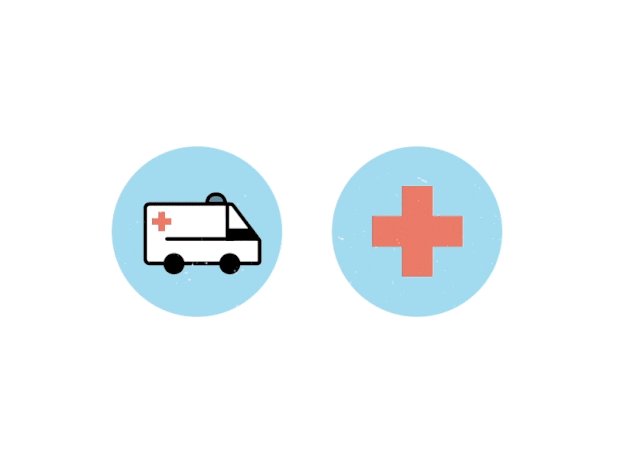
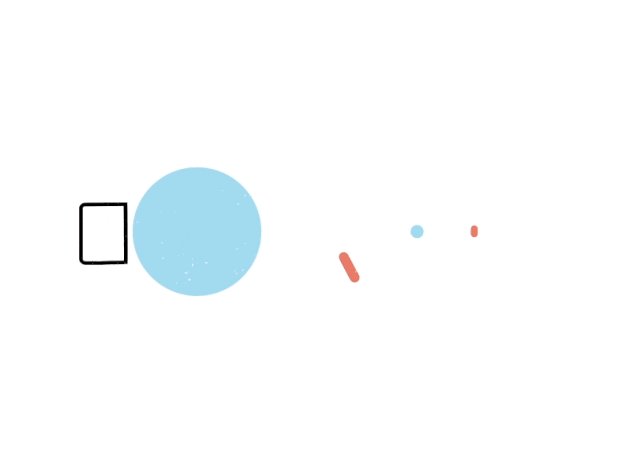
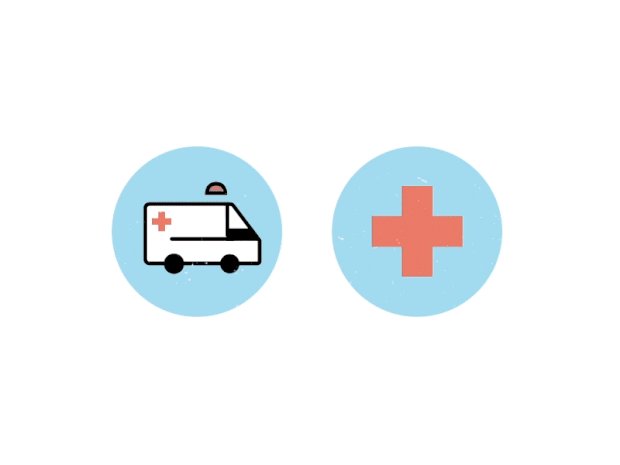
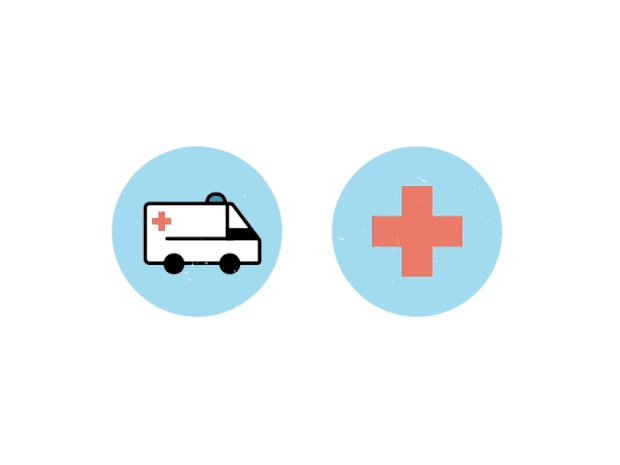
Houston, We Have a Problem by Mike Russo
这是两个简单明了的医疗类的动画图标,动画展示呈现出了图标中各个元素构成的过程,包含了不少医疗相关的元素,有趣好玩,又包含隐喻。

Thumbs Down by Mike Russo
这个Thumbs Down 图标相比其他更富有艺术感,虽然它也接近于扁平风,但是细致而复古的纹理和灵动的运动过程让它脱颖而出,虽然拇指向下但是整个动画的节奏却是有趣而积极的。

Tiny Icon Animations: New & Fixed by Fabricio Rosa Marques
细致的勾勒和漂亮的色彩让图标养眼,而微妙拟真的动画让整个图标活了过来。虽然它们的变化并不复杂,但是使得整个设计都生动了起来,这也就是所谓的点睛之笔吧。

Weather Icon by Miguel Natividad
这个动画图标展示了一组细腻有范儿的天气图标控件,由太阳转为雨天的图标不仅展示了图标的转变过程,而且非常适合于天气切换的动效,这些简单线条构成的天气图标本身更容易实现。

Google Express by Jason Zigrino
这个拟真又充满活力的图标是为谷歌快递所设计的,整个动画变化过程中,包裹从天而降,降落伞撑开,运动到中间构成一个圆形的图标,自然而流畅。

B by Al Boardman
转变是一个很有意思的是,动画就是为了呈现转变过程的。从复杂变为简单和同简单化为复杂是同样有趣的,复杂的元素共同组成了大写字母B的轮廓,然后化繁为简,一个扁平直观的B就出来了。

Sports Analytics Icons by Mike Mirandi
这组运动相关的图标同样也是走到额简单直观的路线,而它的突出之处和其他的几个一样,赋予节奏感而微妙的运动动画让它充满了活力,个人耳目一新的感觉。

Concept Icon animation by ReignDesign
这个概念图标设计同样是展示从线框图到最终图标成型的绘制过程,看着这个明艳细腻的成品再对比之前简单的框图,非常有趣。

看完这些动态图标,是不是觉得也不错呢?对,动态图标不错。但是,前提是有一个图标!还不赶紧在LOGO在线制作神器为自己的LOGO挑选一个好看的图标?
