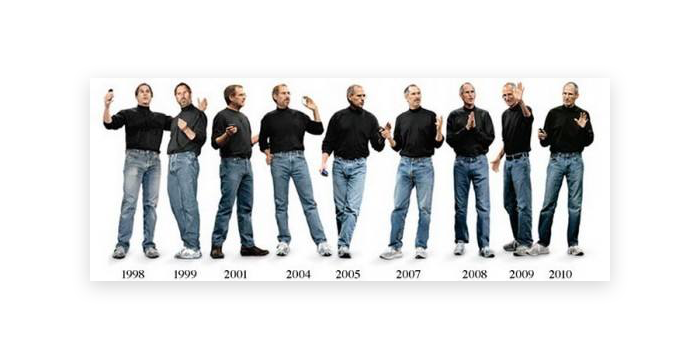
不知不觉中,品牌设计业掀起了一股“性冷淡”的新风潮。 作为21世纪的全球偶像,Steve Jobs的影响力可以说是摧枯拉朽式的,从90年代末期开始,Steve Jobs一直坚持黑套头衫加牛仔裤和旧球鞋的打扮,脖子以下的部分几乎是一模一样的。Steve Jobs的着装风格正是现在最为流行的“Normcore”,俗称性冷淡风格。他也潜移默化的影响了当前各个行业,引领了性冷淡的苹果风。本文从“Normcore”的缘由开始,探索“Normcore”在UI界面中的影响。

▲乔布斯从1998年——2010年着装示意图
何为“Normcore”?
Normcore是一个混合的单词“norm”(正常)和“core”(硬核),趋势预测公司K-Hole在2013年十月的《青年模式:自由报告》中提出,K-hole用“Normcore”特指一种态度。
原文如下:
“Mass Indie responds to this situation by creating cliques of people in the know, while Normcore knows the real feat is harnessing the potential for connection to spring up. It’s about adaptability, not exclusivity.”
这里的“Normcore”指的是一种超脱解放的生活态度。纽约的一份杂志在2014年将这一概念普及,杂志称之为“Acting Basic”,并将这一概念引用到时尚圈,泛指一切中性化,简约,舒适,单色调的,弱化品牌的存在感同时又不失自己的格调。在一系列高端品牌,如服饰品牌Celine的带动下,Normcore开始在各大时装周,以及社交媒体如Twitter和Instagram上遍地开花。

▲CELINE官方品牌宣传海报

▲MUJI品牌店陈列
“Normcore”存在有多久了?
“Normcore”一词是近几年提出的,但是Normcore风格一直都在,当下的Normcore浪潮是我国的宋代美学,日本物哀、侘寂美学的集中体现;更是对极简主义设计风格的延续。

▲《瑞鹤图》宋徽宗赵佶

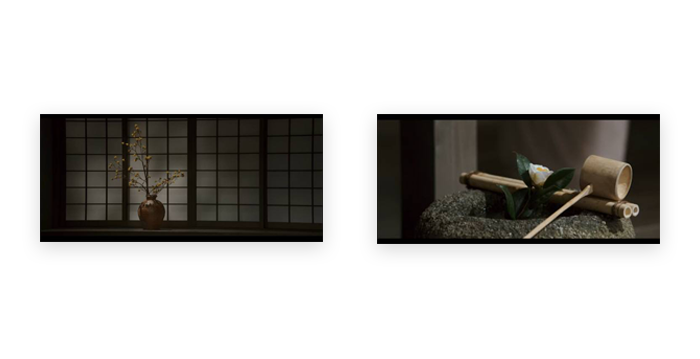
▲电影《寻访千利休》截图
“Normcore”对UI设计的影响有多大?
如今Normcore风已经侵入我们生活的方方面面,连美学、设计行业也不例外。在这股风潮的推动下,UI领域诞生出Complexion Reduction——一种超越极简的UI美学新风潮,这种风潮也是Ascetic aesthetic(性冷淡艺术)在移动端上的体现。这个概念率先由纽约数字设计公司SWARM的用户体验与界面设计师Michael Horton在 < Complexion Reduction: A New Trend In Mobile Design > 一文中提出。
Michael Horton是这样解释“Complexion Reduction”:
最近我注意到这样一种超越扁平化设计、超越极简设计,独立的一种简约设计。有人可能会说这是移动端极简设计的下一步,但是我注意到它与极简设计有许多不同。所以我决定将它命名为Complexion Reduction。
Complexion Reduction的这种简化又和“认知简约”不同,后者的英文是 Progressive Reduction,是指在设计符号时,由于用户的学习不断深入,逐渐简化复杂和先前用于“解释”的信息。而Horton认为Complexion Reduction是一种更为特征鲜明的改变,虽然你第一眼看这些Complexion Reduction的APP,好像它们都变成同一家的了。
Complexion Reduction风格的四个特征:
1、去掉多余的颜色
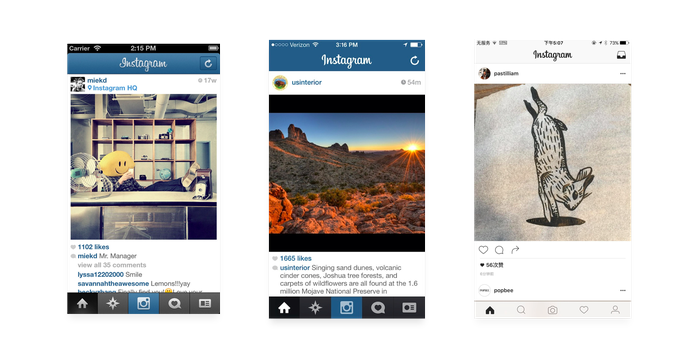
单色的黑白设计,可以突出操作本身,让App的内容成为产品最亮眼的地方。例如,这种风格最早的实践者Instagram:

▲Instagram界面
Instagram 是一家图片社交媒体,在UI改版时有明确的设计目标,是为了突出Instagram这个产品最最核心的东西——照片。新的界面利用纯白底色减少干扰,让用户更关注内容,除了遵循平台设计规范,大部分改变都是为了让内容更突出。

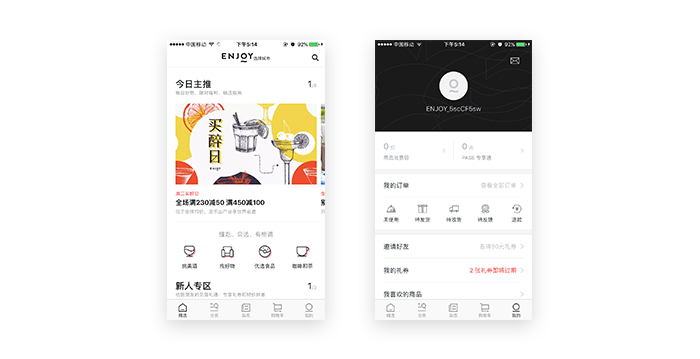
▲Enjoy界面
Complexion Reduction风格也已经在国内流行开,ENJOY是一家电商品牌,从中高端人群切入,为用户提供高端餐饮体验。ENJOY的界面主要以黑白为主,给人以高级感觉,凸显出所售卖商品的品质。
2、变大,加黑,变粗的标题

▲Apple Music界面
Apple Music最新的改变是对于市场变化反馈的应对。上一版中,很多用户反映字体过小导致无法阅读,此次改版中Apple Music将字号变大,加黑(甚至用到了纯黑色),变粗,也去除了原本花哨的唱片背景,使得用户打开Apple Music的目的更明确——听歌。就像Reddit上的高票评论说“I just want it to play my damn music.”。

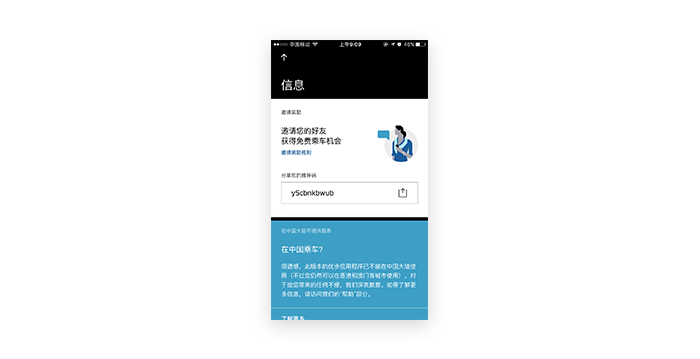
▲Uber界面
标题字体的变大,加黑,变粗还反映在几个当下较为流行的App中。Uber国际版本中,我们直观的感觉到在字体方面做了调整。
3、简单,纤细,可辨的图标
简单、纤细、更好识别的图标。适用性的图标,也不要使用颜色。

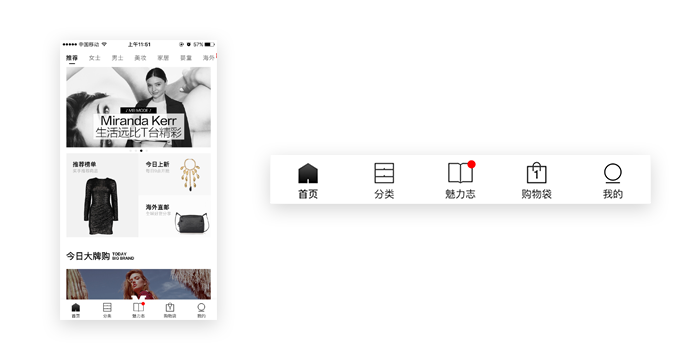
▲魅力惠界面
魅力惠是一家时尚奢品限时折扣网站,致力为顾客提供奢侈购物体验的App。在最新的改版中,可以明显的体现Complexion Reduction风格,在图标上面使用了2像素的纤细线形图标,选中后使用的是黑色渐变面形图标。

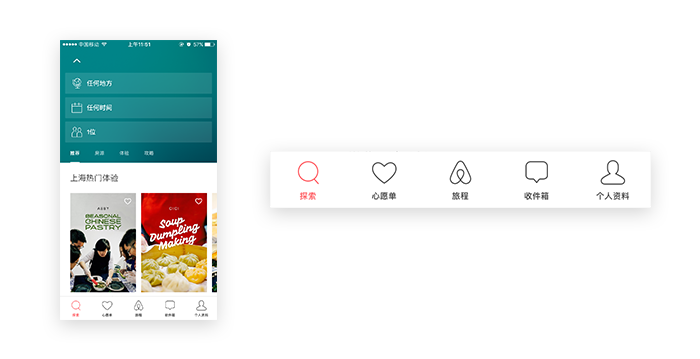
▲Airbnb界面
Airbnb网站在最新改版中,图标上沿用了线形,在选中状态下也是线形展示,只是换用警示级别比较高的红色。原本只有图标的底部导航,现在也变为了图标文字的形式,降低了用户的学习成本。
4、大胆留白
移动端屏幕尺寸有限,所以这个区域寸土寸金,所有的内容都想抓人眼球,但是往往要突出所有的内容却变的所有内容都不突出,Complexion Reduction风格却逆道行之,将页面大面积留白,留白面积2倍、3倍甚至是4倍,在白底上面的功能自然就变得重要和抓人眼球了。

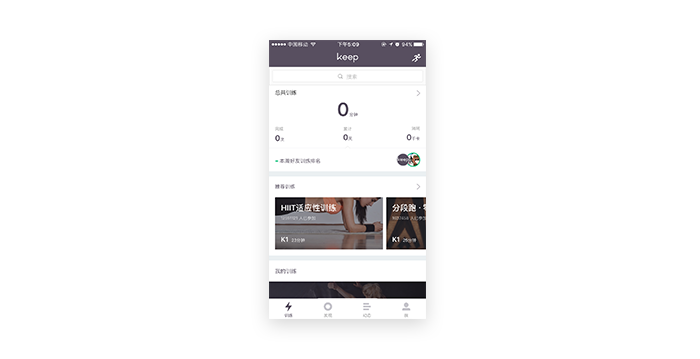
▲Keep界面
Keep是一款健身类的移动App,页面也是大面积留白。
“Normcore”这个性冷淡风格会存在多久?小编认为这个风格会存在很长的时间,设计以人为本,设计的发展必然会越来越注重功能化。同样LOGO设计的大趋势发展也是如此,之前讲到过越来越多的客户开始喜欢简约logo了,Normcore这个风格正是让事物回归原本功能本身,去除一些浮夸的装饰。
这股“性冷淡”除了在UI中掀起美学新风潮外,logo设计也可以赶一赶这波潮流,Less is more是永不过时的潮流。
了解123标志logo设计价格>>

还想要获得更多优惠吗?可以扫一扫二维码:)
