文字设计,是个大家平时关注比较少的设计内容,但其实字体LOGO设计,一直出现在我们身边。一笔一划的文字设计,看似简单,却更加考验设计师的能力。文字并非只是客观地传达信息,只要用对了文字设计,那它本身也能表现出强烈的情感与力量。文字除了传递信息外,还能通过本身的形态传达出特定的感觉。即使不完全了解语言的意义或具体的内容,只要字体使用得当,受众也能建立起具有关联性的广义印象。
标签: 字体设计
文字logo设计,也叫字体标志设计是一种常用的logo创作方式。 主要的做法是通过对现有字体进行创意变形来形成独一无二的企业标志。 基于字体文字的标志设计主要有以下几个优点

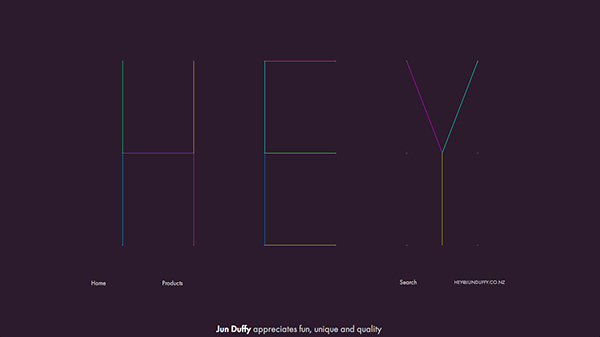
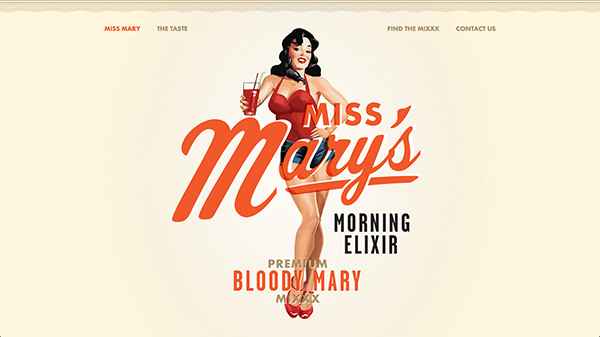
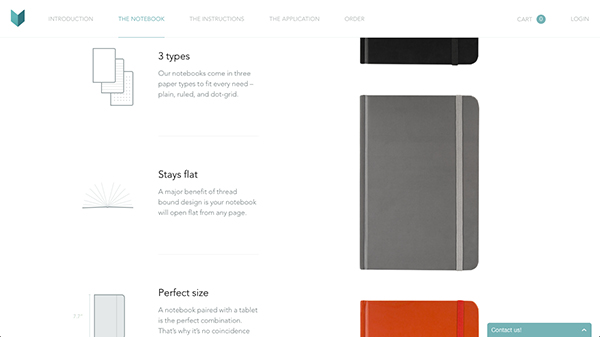
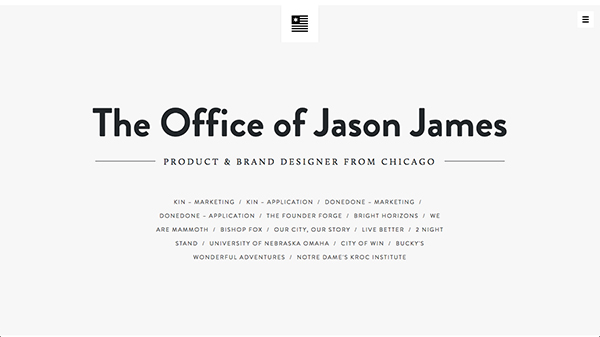
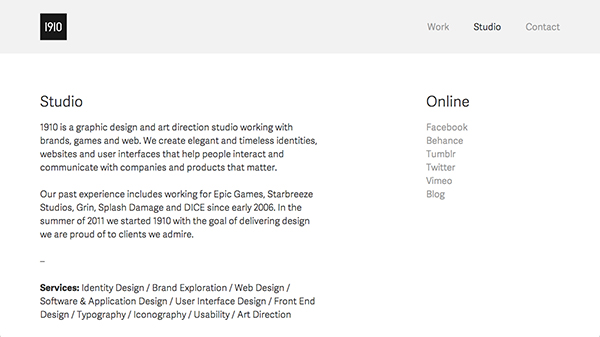
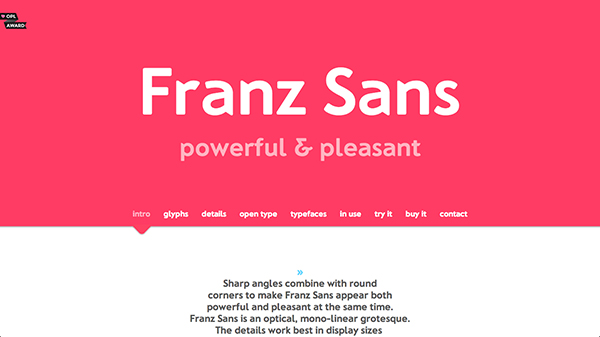
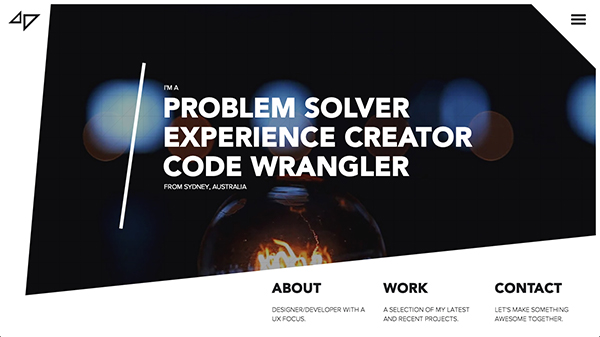
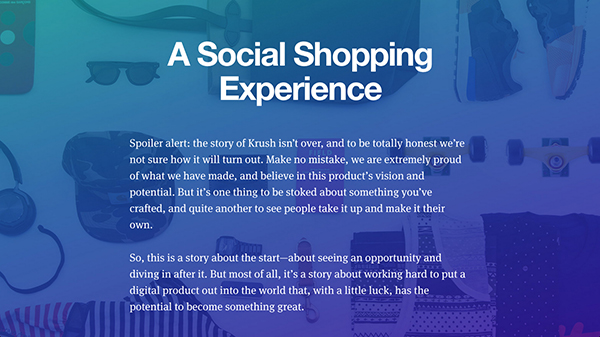
字体logo设计中,选用合适字体或者改造设计字体,都可以成就一枚创意十足的logo设计,然而今天我们介绍的不仅仅是字体设计成就logo,而是字体设计成就一个网站。字体漂亮或者整体设计不错的网站我们之前也展示了很多,但是这次展示出的16个非常漂亮的网站,都是因为他们选用了精美的字体,因此我们说字体成就了网站。那么,不论你是想找网站还是字体方面的灵感,下列内容都能对你有所帮助:
创意类:


简洁类:



舒适类:



大胆类:



厚而薄:





原文阅读:http://designmodo.com/websites-typography/

今天的主题是“以少胜多 以一挡十”,通俗地说就是字体设计中的笔画省略,在开始之前我们不得不提一下“格式塔心理学”,这是我们省略字体笔画的理论基础。格式塔是德文“Gestalt”的译音,意思是“完形”,即具有不同部分分离特性的有机整体。我们的眼睛和大脑在观察事物、接收影像刺激的时候,会有一些特别的倾向。这些倾向常常可以帮助我们快速的辨别事物,有时候也会产生所谓的“错觉”。格式塔心理学重要的概念便是“整体不等于个体的总合”,举例来说:当我们在观察另一个人的时候,并不是先看到他的手、脚、头、眼睛、耳朵、鼻子,然后把这些视觉特征组合成一个称为“人”的组合。我们是直接的观察到人这个“整体”,而不是其他器官的“个体的总合”。格式塔心理学主要有相似性原理、连续性原理、封闭性原理、对称性原理等,举例来说,比如我们看到下面几个图形:

我们可以发现,虽然上图中的几组线条没有完全闭合,但是我们依然能看出他们是圆、三角形、方,我们的大脑会自动填补元素与元素间的空白部分,形成一段不存在的线段,这就是格式塔性理学中所说的封闭性原理。对于格式塔心理学的其他原理,有兴趣可以寻找相关书籍进行更深入的学习,这里就不一一介绍了,下面我们通过几个例子,给大家简单介绍一下“格式塔心理学”在字体设计以及logo设计中的运用。
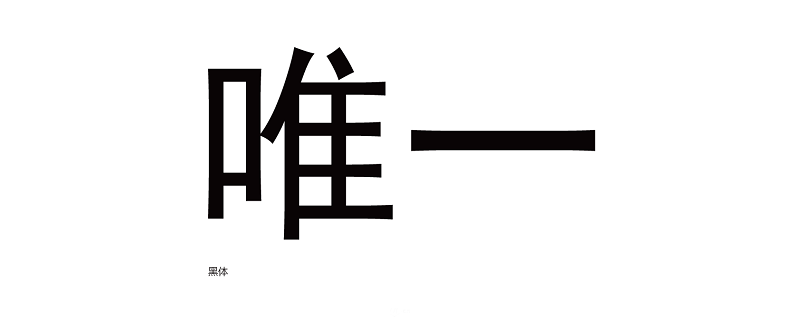
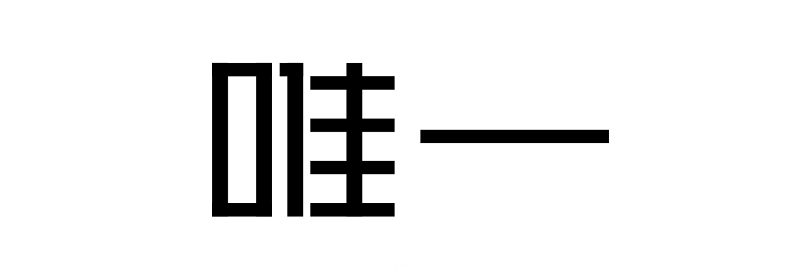
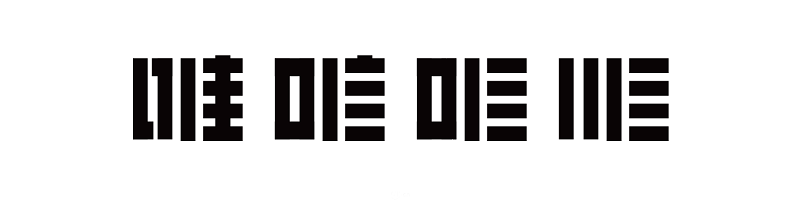
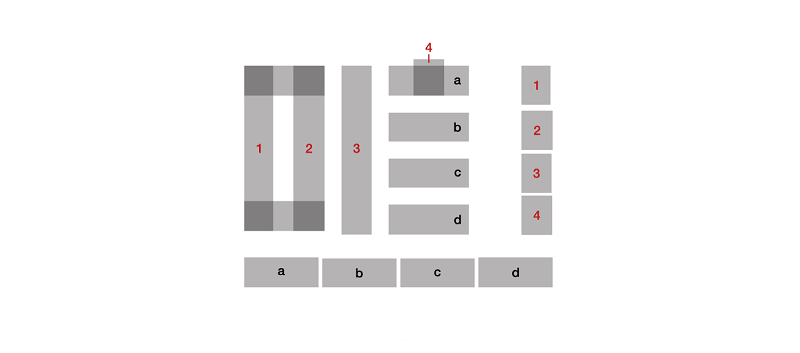
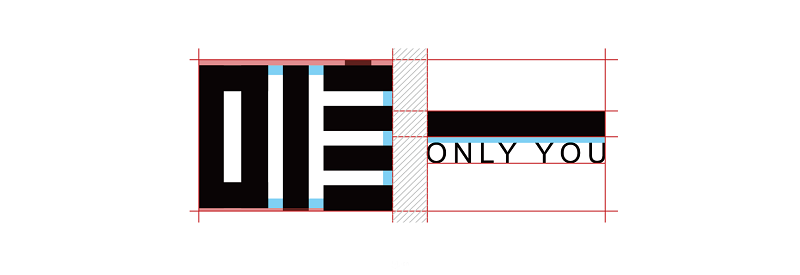
案例1 唯一










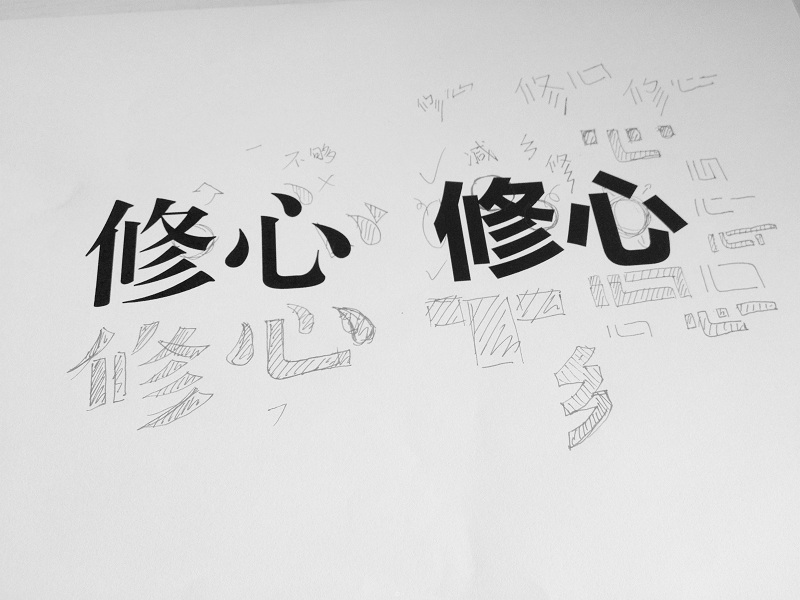
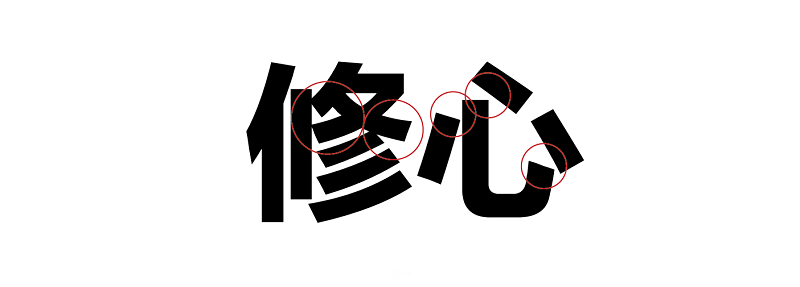
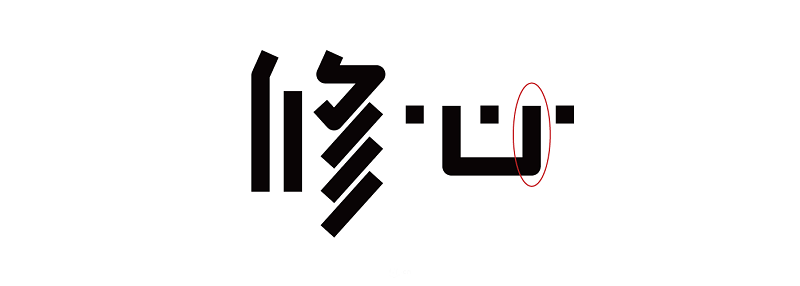
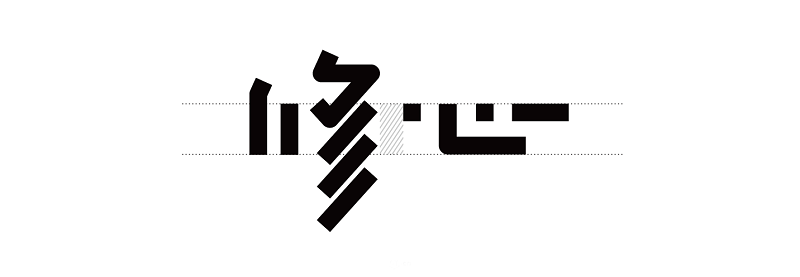
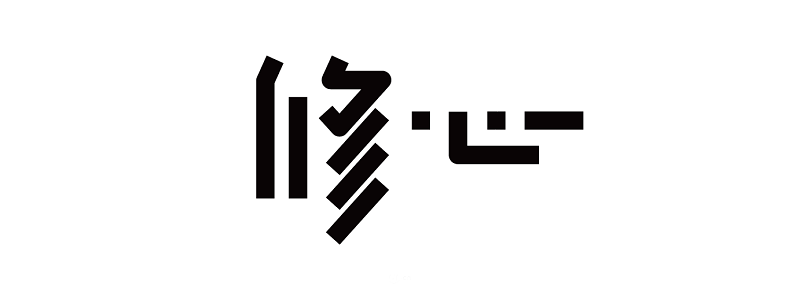
案例2 修心
修心是一种心灵境界上的超脱,是一种心无杂念同时又懂得包容的博大胸怀。因此在字体上,我们也要去除繁杂的笔画,回归本心,让字体更单纯。










欣赏
前面我们通过两个案例来和大家介绍了了一下“笔画省略”的字体设计方法,希望大家有所收获。下面给大家整理出几个其他案例进行欣赏学习。

原文阅读:http://jdc.jd.com/archives/1161

复古怀旧风格在网站设计以及海报设计、甚至logo设计中是非常受欢迎的。但是如果你想要营造出一种经典或者复古的感觉,字体选择是至关重要的,幸运的是,你可以从下面的这些字体设计中轻松获得这种风格。在这篇文章中,我们将展示多款免费复古风格字体。如果你正在寻找想要使用在自己海报设计中的复古字体,你一定会在这里找到一些符合你想法的。












123标志整理

宋体非宋
我想告诉你,宋体并非来自宋朝。如果你愿意,我也想跟你说,猪肠粉是没有猪的,鱼香茄子也没有鱼。对于这个反智的社会,每天遇到多少荒诞离奇的事情,就有多少默默接受,成为理所当然。这些荒诞之中就包括我们将要谈到的「宋体」,就是那种「横细竖粗撇如刀,点如瓜子捺如扫,横笔末端小三角」,最适合用来印刷的宋体。今天给大家欣赏的这篇关于字体设计的博文,将详述宋体的历史渊源,同时在日常设计中,特别是一些海报设计和logo设计中,设计师经常使用到宋体,使用宋体,但宋体的历史知道多少呢,这篇文章将告诉你答案:
宋体与明体的关係
谈到宋体,必然会联想到港日台常说的「明体」。按照维基词条的说法,大概就是目前我们所认知的「宋体」盛行于明朝。而日本于19世纪,从上海美华书馆引进的字体彷自明朝万曆年间,故称为「明朝体」。
至20世纪中叶,台湾从日本引进照相排版及相关字模,所以日本的「石井明朝体」、「本兰明朝体」等名称也进入台湾市场,不知不觉的,「明体」一词渗入台湾市场裡。所以「宋体」与「明体」本为一物,由于文化差异所带来的名称上的差异。「明体」由来有迹可循,可是宋体为何称为宋体呢。
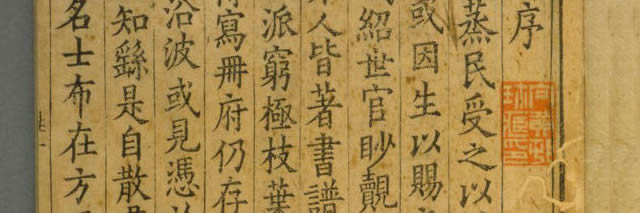
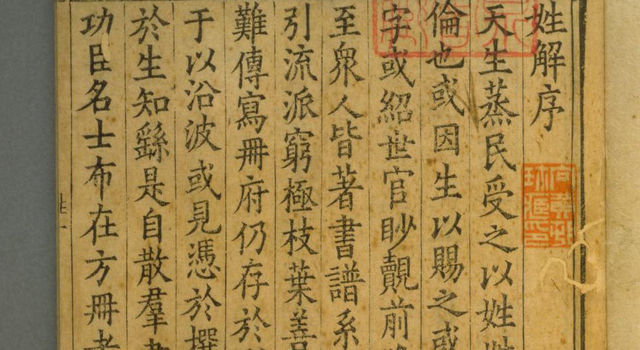
《中国印刷史》作者张秀民在书中谈过汉字印刷体中被称为「宋体」的字体,在宋版书裡并不存在过,而是在三四百年以后的明朝中期才逐渐形成。
其实,宋体与真正的宋版字毫无共同之处。笔者曾翻阅现存宋版书近四百种,从未发现过此类呆板不灵的方块字,所以应改称「明体」比较名副其实。
如果要追寻「宋体」名称的来历,就不得不从汉字演变,印刷技术的发展来回溯出其中的因果关係。下图为厉向晨所製作,从中可以看出书法体和印刷体在唐宋元明时期的发展。

宋朝体
宋朝体,是中国宋代(960-1279)木板印刷中出现的字体。宋代文人对印刷书刊的字体,以模彷名家的毛笔楷字作为风尚。当时印刷业盛行于浙江、四川、福建三地,其中浙江的字,多有欧体之风;四川的字,效法颜体的丰润;福建的字,则彷照柳体的骨。



大都书写肥瘦有则,佳者绝有欧、柳笔法
为何宋朝时期印刷书刊字体以模彷前代名家的毛笔楷字作为风尚呢。这也许要追寻至印刷技术与书法艺术的发展上,在凋版印刷技术尚未盛行的抄书时代,出现以抄书谋生的群体,因抄写宗教经文居多,称为「经生」。
随着楷书在唐朝时期演变成成熟的书法字体,并出现像欧阳询、颜真卿、柳公权这样的书法大家,经生为了让自己抄写的商品受大众接纳,在字体上必然需要追逐宗法名家。
在唐末和五代的战乱之后,迎来了印刷技术快速发展的宋朝,其中有初中课本常常提到的四大发明「活字印刷术」,当然还有没被提及到的因为印刷钞票印上瘾,印到恶性通货膨胀而亡国的,也是宋朝。脱离了抄写的时代,宋朝的经生(按凋版印刷的行话,应称呼为写工)没有同时代的书法名家的书法字体可彷,自然要追彷前代的书法名家。
明人张应文所写的《清密藏》里,是这样形容宋代凋版印刷的字体:
“藏书者贵宋刻,大都书写肥瘦有则,佳者绝有欧柳笔法,纸质莹洁,墨色青纯,为可爱尔。”
这也是为什麽宋朝体,多以唐朝书法名家的毛笔楷字进行凋版印刷製作。同时也为张秀民先生所说的「宋体与真正的宋版字毫无共同之处。笔者曾翻阅现存宋版书近四百种,从未发现过此类呆板不灵的方块字」提供佐证。
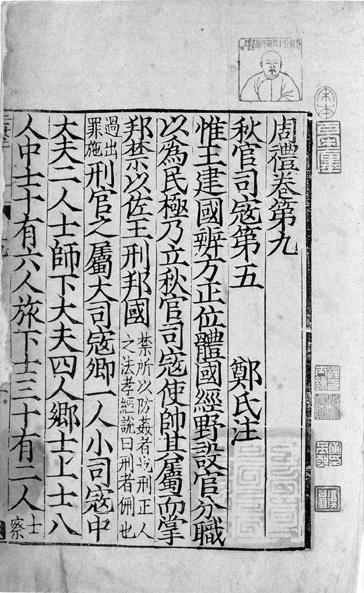
明朝体
明朝体,是中国明代(1368-1644)木板印刷中出现的字体,也是现今大众所认知的「宋体」的原型。随着历史的发展,社会对书籍的需求愈益增长,促进了明朝的商业化印刷,以及印刷产业分工更加细化、专业。

肤廓字样,谓之宋体
为了应付印刷需求,刻匠工作量增加,出现字形大致彷照宋书,笔画却随凋刻刀法方便而横平竖直,用三角形装饰代替起末顿势,已失去毛笔楷字原有的风味,此后亦被称为「肤廓字」或「匠体字」。
清人钱大镛在《明文在》亦有所叙述:
“古书俱係能书之士,各随其字体书之,无所谓宋字也。明季始有书工,专写肤廓字样,谓之宋体,庸劣不堪。”
虽然明朝体逐渐失去宋朝体所特有的风格,但由于易于凋刻,字形便于走刀,能满足当时的印量而得以发扬。同时,明朝体利用汉字横画多于竖画的特点,将笔画较少的竖笔加粗,而横画更细一些,解决笔画间空隙较小,笔画宽度与着墨不均匀导致的易认和可读性问题。
此后刻书,凡方体称宋体字
目前,我们已经梳理清晰「宋朝体」、「明朝体」的发展,可是还未明白为何将「明朝体」称为「宋体」。我们不妨尝试将历史的时间轴拉近一点,来到康熙十二年(公元 1673 年),康熙皇帝在《文献通考》的序裡,做了以下规定:
“此后刻书,凡方体称宋体字,楷书均称软字。”
至此,我们终于明白为何「明朝体」被错误地称为「宋体」,俗话说,皇命难违。中国文人自此将「明朝体」称为「宋体」,而远在东洋的日本人,依旧称为「明朝体」,也影响后世的港日台对此的称呼。
总的来说,现今认知的「宋体」一般为「明朝体」,而宋朝没有所谓的宋体,北宋印刷使用的是「楷体」,南宋则兴起「彷宋体」。明朝时期,因刻匠凋刻工艺的演进所造成横细竖粗的「明朝体」,则为当今「宋体」的原型。
关于宋体的演变史上部分已写完,遗憾的是没有花更多时间精力翻阅史料,仅能从前辈们的作品和论文,将其梳理,谈谈宋体之名的演变。但宋体之名的演变,与印刷技术,人文艺术以及政治的影响息息相关,不是一篇文章能说透的,希望将来有机会可以继续深究。
因为工作的关係,宋体的演变史下半部分,将会谈到字体在电子屏幕上的应用。这也是作为一名前端工程师,应给社区的回馈。
延伸阅读:
[1] : 明朝出现的印刷字体称作“宋体字”探因
[2] : 宋朝體與明朝體的流變─漢字字體歷史
[3] : 民国的一场字体著作权纠纷
[4] : 明體?宋體? 傻傻分不清楚…
[5] : 宋體非宋
[6] : 龍爪
[7] : 宋體-維基百科
延伸观看:
[1] : 鑄字人
[2] : 西藏木版印刷的前世今生
本文转自:http://www.bigertech.com/post/song-ti-de-yan-bian-shi-shang/

在日常的平面VI设计中我们几乎都会用到字体设计,如今形形色色的字体日增月盛,也就有了不同的性格和气质。选择使用一款字体的时候,除了考虑它的易读性,更多考虑的是这款字体能否准确地传达出对产品独有的气质,同时有的设计需要采用英文字体设计、有的则需要中文字体设计,那么应该怎么选择合适的字体呢?
或许这篇来自百度ued的文章能够为你提供一些思路。
第一节:选择更符合主题气氛的字体字形
案例1–战争气质

原型/圆体、哥特体
左图字体所传达的气质:趣味、活泼;
显得对这部战争类型的电影所表现的气质格格不入。
右图字体所传达的气质:哥特、凌厉;
采用了具有装饰性的衬线字体,衬线字体的特点在于线条交接处和末端具有明显的粗细变化和装饰,使字体气氛感觉犀利,加上纹理质感处理,便有了神话意境和哥特式惊悚的味道,很好的衬托出电影本身的气质。
案例2—文艺气质

原型/宋体
上面两张电影海报应用的字体都是宋体,宋体的衍生有很多,又长有扁,有胖有瘦。一般用于书籍印刷。而在电影界上这类型字体多用于文艺片,正如案例中,两部都是文艺温馨的爱情片,运用宋体进行排版处理,既显得清新又文艺。
案例3—女性气质

原型/细线体、衬线体
字如其人,女性的特点是细致优雅、苗条细长;常被用作化妆品、女性杂志、艺术等女性主题领域。
案例4—男性气质

原型/黑体
作为强现代感的无衬线字体—黑体,给人感觉粗壮紧凑,颇有力量感,可塑性很强,对比案例3的细线体,即可表现为阳刚有力的男性气质,也可以变成纤细优雅的女性气质。
案例5—历史文化气质

原型/书法字体
书法字体具有很强的设计感与艺术表现力,运用好的话往往是点睛之笔。各式各样的书法字体有着自己独特的细腻的特点,把握好这一点,既能给电影增加文化内涵,也能衬托出电影的气质。
第二节:字体艺术化设计
案例1—游戏角色

原型/菲奥娜、凯南 作者/叶小凉
相信玩过LOL的人对这两个角色名字都深有感触,作者把角色本身的性格和气质通过字体表现得淋漓尽致;例如菲奥娜是一位心狠手辣的女剑士,挥舞起剑下手快准狠;作者在字形设计上呈现出了角色本身的特质,加上被剑砍下的视觉效果,很好的体现出了菲奥娜所散发的独特气质。
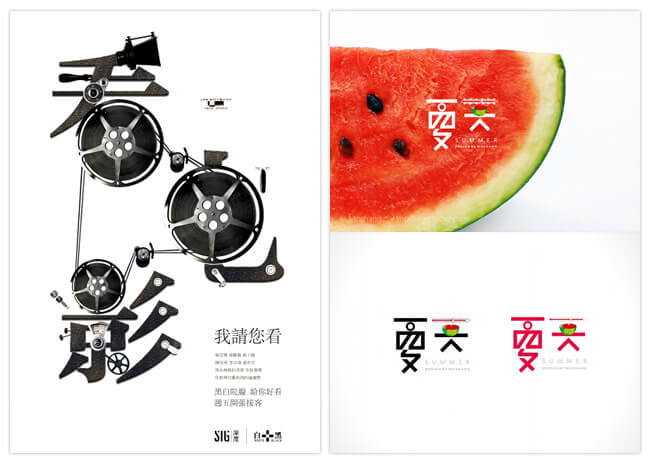
案例2—移形换影

原型/生活 左图作者:未知/右图作者:陌Moshang
这是一款很有趣味的字体作品,通过字意本身所表达的情感,巧妙的把图形跟字体结合起来。比如“看电影”融入了真实的胶卷电影转轴;“早安”融入了太阳和早餐,夏天让人联想到西瓜,带给人冰凉夏日的感觉;
第三节:生活中常见字体运用
前面给大家讲了字体的气质,接下来给大家挑选的几组日常生活常见的品牌类型,分别是报刊、运动服饰、奢侈品、手机;试着去感受一下他们所散发的气质是怎么样的呢?

小结:
不管是中文还是英文,文字不仅是传达信息的载体,也是设计中的重要元素,设计过程中尽量保证文字的阅读性,在严谨中寻求突破。经过艺术设计的字体,可以使信息更形象、更美感的铭记于你心中。对于字体这门科,还需要我们不断的去探究和学习。本文主要是对字体设计的一些粗浅的感受,欢迎大家一起交流与探究。
原文阅读:http://ued.baidu.com/?p=4865

