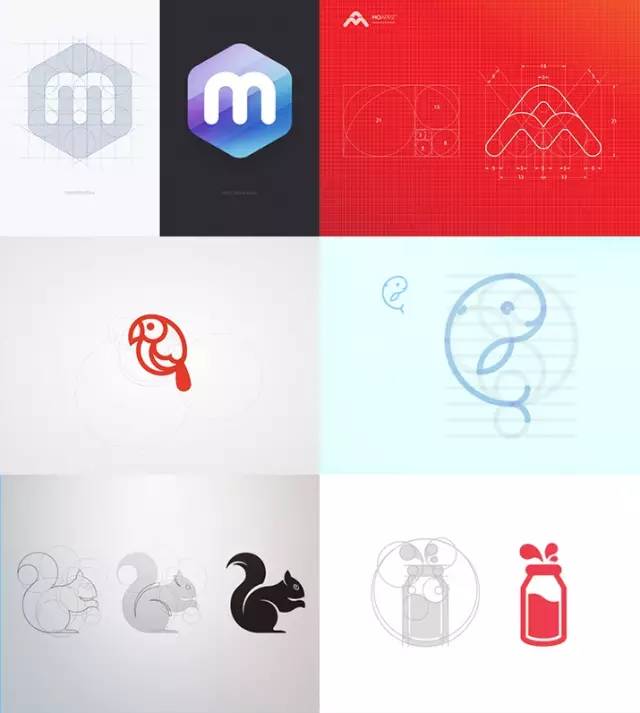
大家一定看过,在一些品牌的logo设计中,在前期的草稿阶段会出现一张密密麻麻的辅助线制作logo的图纸。这一步到底是为什么呢?下面就让123标志网给大家仔细扒一扒。
到底什么是logo网格?

Logo网格是在设计Logo的过程中,用以保持几何图形和谐度的工具。网格也被称之为结构辅助线,具体取决于图形的网格(或辅助)线条的使用方式。
Logo网格源于小方格,类似以前学校里用的网格纸。然而,其结构的可能性很多,有些设计师使用圆形网格,或甚至根据不同案例创建自定义的网格系统,包含定义高度、元素间距以及空白区域的“隐形”辅助线。
Logo网格通常利用数学运算得出,用以规整设计过程元素和间距的关系。
常规网格样式
1.坐标制图法

画很多方格子,界定出标志在每个格子里的图形的样子,依此为标准样本。大多应用在VI设计、工业,民间的十字绣,还有唐卡的绘制。
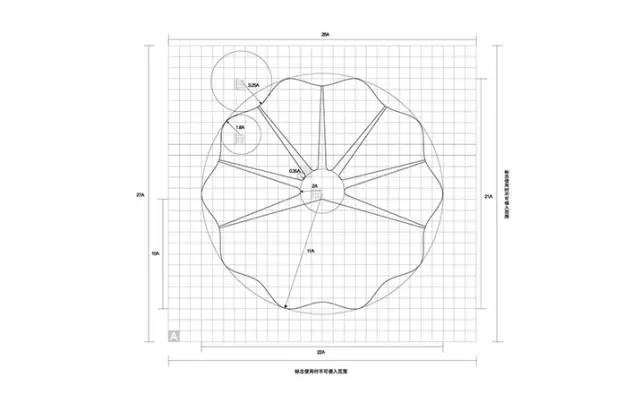
2.几何制图法

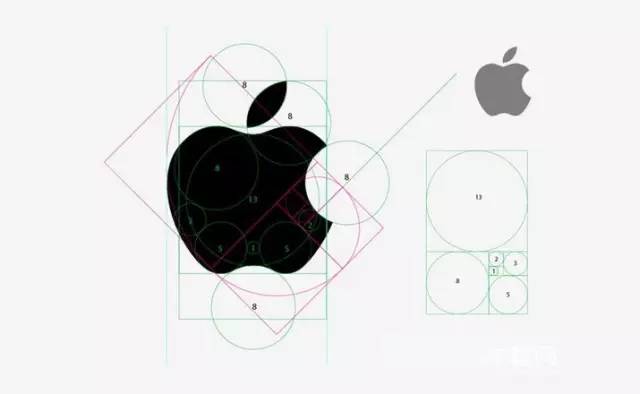
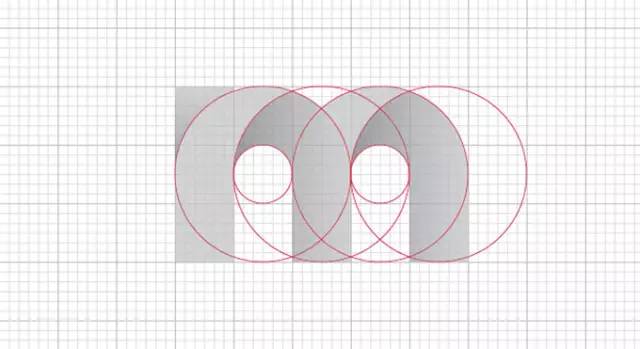
通过不同的圆相切,获得标志的各处曲线、弧度和转折数据,并证明这些数据的必要性和合理性。比如苹果logo,缺口、叶子、上端凸起和下端凹进,相应圆形直径是一致的。

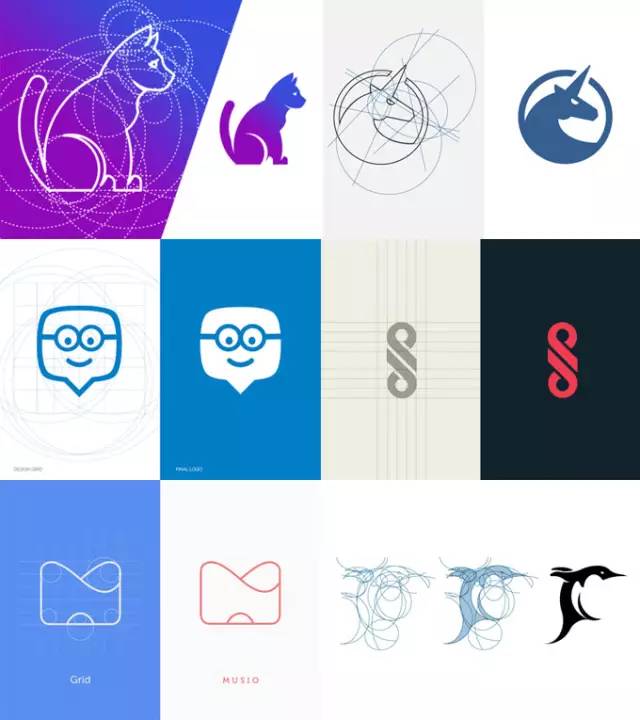
网格被广泛运用于各类印刷或电子类设计项目。其中,有些网格系统历史悠久,却经久不衰,更有一些现代或自定义样式。(童鞋们可以尝试回忆一下自己的工作流程,是否也会根据不同项目创建迷你网格系统呢?那就可称之为自定义网格。)
有些最常用的网格系统也许是你每天所用,却从未意识到的,譬如:三分法则——多被用于照片工具、黄金分割,或只是简单的分栏网格系统。
构建logo的网格系统其实和其它项目中所用的网格相仿,所不同的是logo图形有时并没有像长方形明信片或广告牌那样准确的画布尺寸。由于这个原因,有些logo设计中仍选择使用符合常规网格系统的辅助线,但是线条或曲线元素较为灵活,并不要求其精确吻合网格。
使用网格的好处

我知道你在想什么。你肯定觉得这看起来那么复杂,我为什么非得用网格?在你决定闪人自由行事之前,至少应该了解一下使用logo网格或结构辅助线的诸多用处。
网格可以帮你找到核心元素,从而建立简约、经典不过时的设计。例如:苹果和壳牌的logo,它们都使用了超简约的经典形式。
网格可以帮你定义logo的各种尺寸。譬如像iOS图标设计,辅助线是必不可少的,这样你从一开始就能更好地考虑到各种情况,是事半功倍的良方。
虽然有人觉得网格制造了诸多限制,但其实它反而提供了更大的灵活性。辅助线展示出绘制元素和移动线条的更多可能,并且帮助你看到各元素能达到视觉平衡和美观的组合方式。 网格对于空间的规划很有好处,轻易就能打造元素间的协调感。 网格可以修饰你的设计,为其加分。有些网格,你设与不设,它都在那里~因为大家的视线有固定模式。(譬如三分法则就是个很好的例子,因为这是视线在物体上的移动规则。)因此,即使你未使用网格,有些网格仍然自动适用。
网格使用须知
当然,对于logo设计中使用网格系统也有反对的声音。对于此点,设计师们的立场通常分为两极,或者非常赞同,或者完全嗤之以鼻。
网格可能对创意产生限制,设计师们会有被固定图形或图案“锁住”的感觉。因此,这可能导致最终logo们都长得很像。
自定义网格的流程是艰辛的。对于不熟悉网格的童鞋们,可能需要花一定的学习时间。
有可能会过分受制于网格的数学原理,致使网格呈非常规整的几何形,不再是个真正的logo设计。
设计师们也很可能受困于网格,不知何时该打破。
是否该使用Logo网格?

你是否应该使用logo网格呢?
答案是……看情况。
每个设计师的情况都不同。一般先画草图,而后勾画轮廓,最后再用网格进行梳理。这个流程可以帮助我检测logo的整体结构是否“合理”,并发掘可以改进的潜在可能性。
从网格开始,或者只是简单对大小和图形稍作界定,都是极好的~从零开始设计logo其实和造房子很像,有一个牢固的地基是长久效用的保障。如果你是在做企业品牌或品牌形象的一部分,那么至少在logo设计的结构部分运用网格,以确保元素的整体性。
这并不意味着你非得刻板地遵从所有隐形辅助线和曲线,它只是帮助你明确logo的设计流程。在过程中,你兴许会发现设计中的某些元素正是由网格系统而得来的。

“Logo网格 – 提升Logo设计逼格的神器”上的2条回复
问个问题,审核是不是需要把游戏玩通关了呀?而且是每种结局都通关一次?
营销经典书籍:《怎样向秃子卖梳子》以及《怎样向回教兄弟卖猪肉》