前不久,我们推送了一篇日本设计师的汉字动态设计(点击本句自动查看),不得不说动态的视觉效果比静止的平面要更吸引人注意,所以呢,今天小编再为大家带来一组动态效果,只不过这回的主角变成了知名互联网公司的LOGO,一起来看看这些LOGO动效是如何让大众耳目一新的吧!
1、Linked in

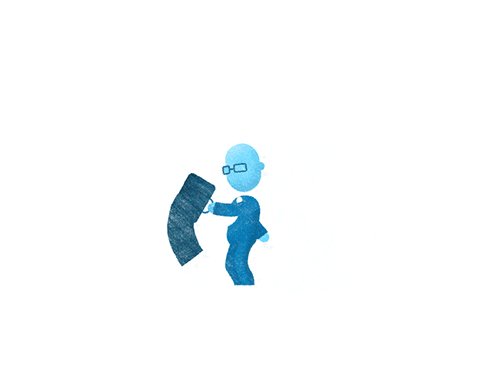
Linked in(领英)作为一款全球职业社交网站,以其精准的用户定位,和垂直化的信息资源服务,成为了白领商务人士的“Facebook”。而它的Logo动态化之后,也成为了一个蓝色小人的形象,戴着眼镜,拎着公文包,最后将包甩向空中,在落地的时候,通过变形,组成了Linked in的Logo样式。
额……小编就想问问,难道这些朝九晚五的上班族,都会如此洒脱地把公文包乱扔的吗?
2、Instagram

Instagram(以下简称ins),是一款以图片视频分享为主的社交平台。而动图也将这种平台定位生动地阐释出来:相机形象率先出境,将景色拍摄下来后“突突突”地出照片~最后再将画面定格在产品名称上~
3、Twitter

Twitter(大陆地区非官方又称为“推特”),是一款类似微博的社交平台产品。其显著的LOGO就是一只蓝色的小鸟。而如今加上了动态的效果,这只蓝鸟终于可以自由自在地飞翔了。
4、Flickr
5、Pinterest

如果你是Ins的使用者,那么对Pinterest也一定不陌生,同样是一款基于图片分享的社交平台,Pinterest更多在于对分享在网络上的图片进行归纳,就像图钉把各种纸张订在一起一样。
So,聪明的你已经发现了,动态化的设计中,率先登场的字母P,被拟物化成一个小图钉的样子,紧接着后面的几个字母陆续跟进,最终拼成了Pinterest的的全貌。
6、Facebook

Facebook(脸书),一款对国人而言接受度相对较高的国外社交平台。而它的LOGO在动态化之后,也是个性化十足——小扎亲上阵,为自家产品做推广,光是他这一露脸,估计没有人不知道这是Facebook了吧?
7、Behance

Behance,一个成立于2006年的著名设计社区,所有创意设计人可以在网站上展示自己的作品,发现别人分享的创意作品,同时还可以进行互动。
应该说,Behance的Logo动态化设计还算是中规中矩,用依次跳动的字母元素最终组成全称,整个过程,因为字母元素的不停跳动,倒也让整个画面充满了一定节奏感和律动感。
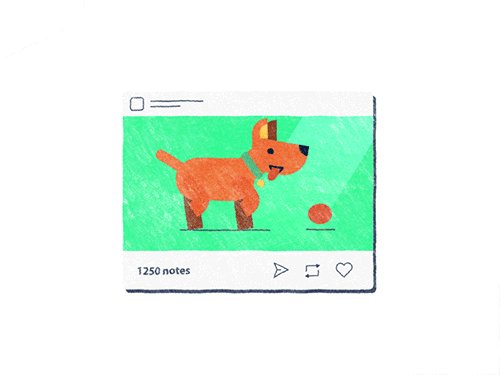
8、Tumblr

Tumblr(国内又称之为“汤不热”)是目前最大的轻博客网站,同时也是轻博客的始祖。其实从动图中,我们就可以看出改如何使用这款产品,同时也先向我们展示了汤不热侧重的社交范围,用一只亲善的小狗在玩球的画面来体现汤不热的生活化气息~
So,你觉得如果你的LOGO动态化起来,会是什么样子呢?