在logo设计中,设计师们经常会使用一些专业的设计软件进行设计。但即使看起来非常科学的对齐、同样的形状大小和色值,也可能与我们现实中感受到的完全不一样。优秀的设计师应该感受到这些细微的差别,并且懂得去纠正它们,因为有些时候客户虽然没有专业的这些知识,但是通过直觉就能立马感受到设计中的“不舒服”,下面就让123标志网交给你几个小技巧,让你的logo看起来更加符合人们的视觉要求。
对齐+视觉权重

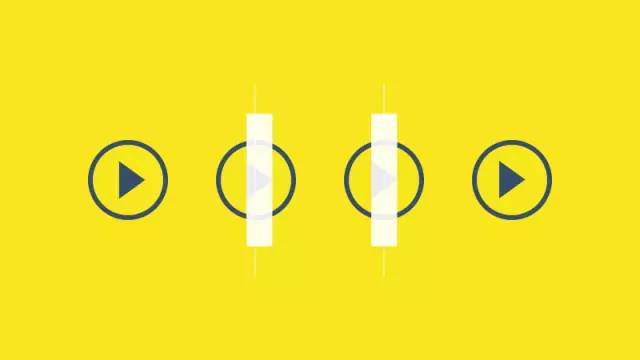
右边的按钮是中心对齐的,但是看起来却不在中间。
颜色
颜色的光学调整更细微。再一次重申,这是关于视觉权重和颜色何如展现。
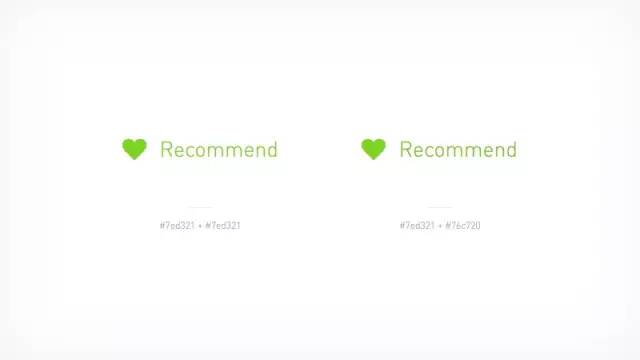
实心的图标和文字用了相同的颜色填充,但是他们其中的一个颜色会看起来会淡一点。

左边的图标和文字使用了相同的色值,右边的组合用了不同的色值。
你可以发现图标的颜色细微的比文字要重,为了调整它,可以让图标颜色变浅一些,或者让文本变暗一些。

建议在使用设计软件的时候,使用HSB色值代替RGB色值。好处就是可以调整颜色的明暗。
面积
面积是我们大脑感知物体的大小(包括文字)。如果我们用圆形和正方形来思考这个问题,一个120px长的正方形比一个120px半径的圆面积要大,如果要使他俩看起来一样大,圆的半径要稍微大一些才行。

左边的形状都是120 x 120 px,远看起来小一些。右边的圆是126 x 126px,面积和正方形差不多了,看起来差不多大。
这也是一个很细微的调整,但是这很有利于整体的设计。这是对元素非常轻微的调整,上下调整1像素,可能感觉就对了。

注意Didot字体的上部下部的曲线是怎么变化的,在字高之上,落到基线之下。在这7个字母上都有体现。
在英文字母设计上亦是如此。带有弯曲弯曲字母的上升或下降是在大写字高、基线等之上。如果你用garamond字体写了一行字,然后画一条基线,一条字高线,你可以看见弯曲的笔画时垂直于这些县的。如果没有超过,单个字符会显得比旁边的字母要小。
大写文字
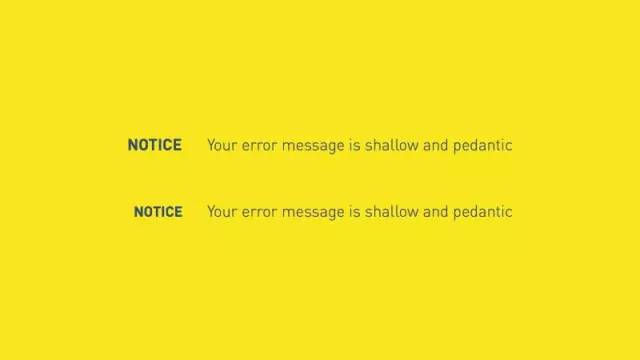
最后,有一个视觉调整是必要的:如何排放大写文字和普通的大小写文字。大写文字比普通的文字要突出的多,需要调整来达到视觉平衡。

上面的大写文字似乎比旁边的普通文字要大,下面的大写文字调整了2像素,让他们看起来一样大。
除非目的是让大写的文字更佳突出,大写文字应该始终减少几个像素,例如16px减少到14px,或者12像素减少到11像素。
当在做大型项目的时候,每一个细节的设计会叠加起来影响整体的设计。好的设计需要我们对细节的关心。
一旦他们称为工作流程的一部分,文字大小减少2像素,或者轻移三角心10个像素让他去到合适的位置,就是这种细微的调整会让设计看起来更完美。

电脑或者人工智能无法完全理解设计的上下文情境,所以他们不能做出准确的调整而设计师却可以。直到有计算机能对设计情境中分离出来的独立的组成部分做出合理的判断,我们都不能只是依赖计算机给予我们设计的解决方案。
我们不能依赖计算机告诉我们所有的想法,我们可以依赖我们的眼睛和我们的直觉。设计师在日常工作中磨练自己的直觉,所以我们信任我们的直觉,即使计算机告诉我们相反的答案。

“涨姿势|几个不可不知的logo设计细节小技巧”上的2条回复
我并不是南宫家三姐妹虽然夕颜犯罪过但她在72话表示要救出朝颜。月见虽在前几十话懦弱无能但她在后几十话变得坚强。朝颜虽被筑洛迦抓吸血但她仍不屈服。南宫家三姐妹都分别有不同的气势坚强勇气为了姐妹她们付出了太多了请你们不要黑她们。
还想绕到后面