标签: logo颜色
logo设计中最重要的两个部分一个是图形另外一个就应该算得上是颜色了。logo的颜色很大程度上决定了品牌的性格和定位。今天小编就来跟大家一起来看看在logo设计中如何选择适合的颜色。
引言:说实话,每天和各种品牌logo设计, 平面设计趋势, 和logo设计欣赏打交道,有时候真感觉有点审美疲劳了。各种各样的logo经验文章也着实让人眼花缭乱。 其实我们需要的不是简单的设计技巧,而是一个完整的设计思路,今天这篇来自优设网的文章应该是对标志设计的创意思路有了一个比较完整的梳理和总结。其实不光只是设计师,作为一个需要设计logo的创业者或者CEO也应该是一个不错的启发。

最近在知乎看到大家在聊一个logo设计领域比较有趣的话题:为什么很多简洁风格的LOGO设计都是红黄蓝绿的色块组合在一起,因此我将众多回答者的意见整理了一翻,汇集成下面这篇文章,同时我们一起来看看众多的logo设计颜色搭配方面采用红黄蓝绿色调的案例以及使用这种方法的理由。
就像腾讯的电脑管家的LOGO和最近的淘宝手机安全卫士,重合度已经相当高了。后来者(如淘宝手机安全卫士),明明都是装机率很高软件,为什么还要这么设计呢?
像是Chrome和应用宝等等~ 在电脑上、手机上相似的风格的LOGO、Icon已经打堆了,还要趋之若鹜吗?太相似不怕用户混淆产品吗?
用Windows的朋友一定不会陌生,我亲切的叫这种搭配为“微软经典四色”。鉴于大部分童鞋每天都必看windows开机时出现的LOGO,这里就不上图了。
先来一张我手机上、电脑上的软件LOGO截图,其中很多大部分人应该都挺熟悉的。

有没有觉得,如果仅凭图标来记住一个软件软件,N次练习是必须的,累啊~
再深入一点点,肯定就会想问,为什么这样设计的问题了有木有。
1、颜料三原和色光三原色
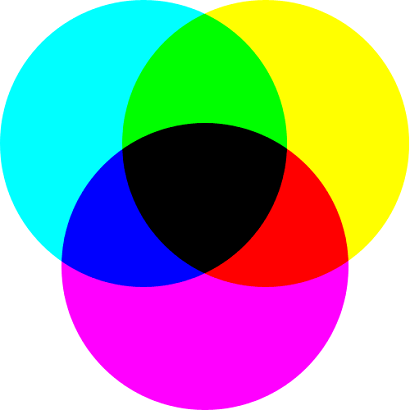
颜料三原色一般用于绘画和印刷,就是我们平常说的红(品红Magenta)、黄(Yellow)、蓝(青Cyan)。属于“消减型”的原色系统,举个例子,你看见我今天穿红色的衣服,是因为其他颜色,像是蓝绿紫等都被吸收减掉了,剩下红色,所以就只有红色到你的眼睛里了。进一步说,介质表面被动发光(反射光源的光),物品所呈现的色彩是光源中被颜料吸收后剩余的部分(减法)。
当三种原色饱和度最大等比混合时,得到黑色。因为颜料的制作材料纯度关系,一般混合后是浊褐色,所以,在印刷上,会加入第四种原色——黑(Black)。这也就是我们知晓的“CMYK”色彩模式,用于印刷。关于最后一个字母K,你会问,为什么不是B呢,Black。因为还有一种色彩模式叫RGB(下面会提到),这里是为了避免与RGB中的B(Blue)而采用Black(黑)的最后一个字母K。

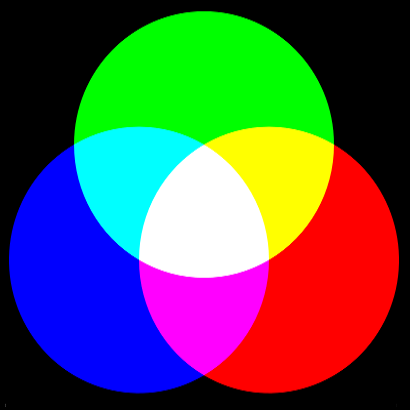
色光三原色一般用于显示屏等,由红(Red)、绿(Green)、蓝(Blue)构成。属于“叠加型”的原色系统,同样举个例子,你看见圣诞树上一个小灯泡是黄色的光,是因为红色和绿色频段光的进行叠加,得到绿色。进一步说,光源主动发光,眼睛接受到的色彩是光源中的原色进行波长叠加(和前者的区别在于光源中某些频率的色光还未被吸收)。
这三种原色构成“RGB”色彩模式,每天都面对手机、电脑、显示屏,很熟悉吧~

2、心理原色
心理原色为蓝-黄、红-绿,互为补色(在色环上相差120°)。这四种心理原色加上黑白两色,形塑了色彩感知,理论上还能让人产生不同的心理作用。心理上,会认为其他颜色都是由这几种颜色构成的(黑白除外)。
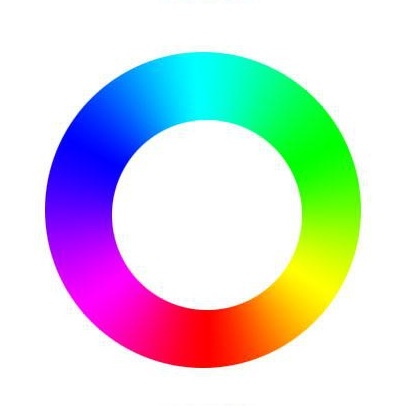
做个小实验来解释下,让某人(不管是设计师还是普通人),从色环中拾取颜色,基本上他首先颜色的就是红、绿、黄、蓝这四种颜色。

现在,我们回过头来说我们的LOGO:
由上述得,颜料三原色→便于印刷;色光三原色→便于显示器显示;
取补集为红、黄、蓝、绿。
心理三原色→红、黄、蓝、绿对人的视觉刺激最强。→红黄蓝绿搭配简洁的LOGO是很好的选择。
(为什么是简洁呢?换种风格的话,纯度高的色彩会让人自动想起儿童用品,想想你家小孩或者弟弟妹妹平时的玩具、书包、文具、常上的网站,或者美术课上的画作等等)
再说下设计师,在开头的图片中,都是互联网产品,就以互联网行业为例。就设计师而言,一流设计师少,用色方面,新手往往就是喜欢用色环上显而易见的这几种色彩。互联网作业中一个团队基本一条龙负责一个产品,需求、设计、代码,搞定,这样算下来,有一流设计师的概率是多少呢(看淘宝的手机助手,有兴趣的用图片google一下吧)?当然,设计师可以说,虽然同样都是红黄蓝绿,明度、纯度不一样,也就是完全不一样的。
上述内容就是关于简约LOGO设计中红黄蓝绿色块的组合应用说明,如果感兴趣的logo设计师可以参考上文的描述在今后的logo设计中采用同样的手法,创作一枚红黄蓝绿色块组合的logo吧!
