看见一个网页设计师是否漂亮, 无论内行还是外行基本都能说出123. 但是究竟为什么漂亮, 或者如何变得更漂亮, 可能需要专业人士指点123. 今天分享一篇关于网页设计改版的文章, 不仅适合设计师,也适合所有人。
说来也简单,做改版设计大体思路只需要做好两件事:第一发现问题;第二解决问题。今天我们首先说说“发现问题”。
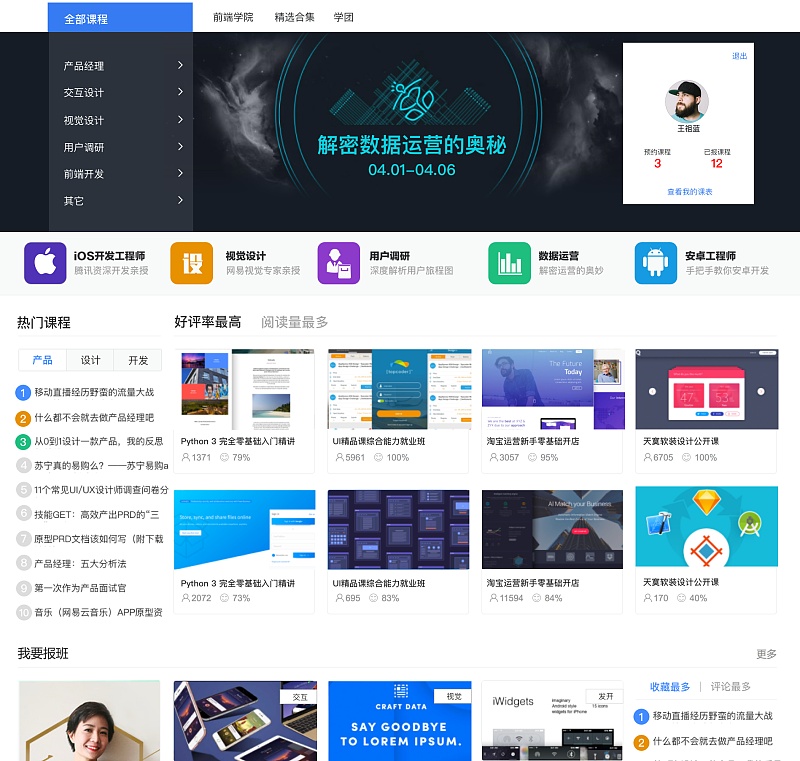
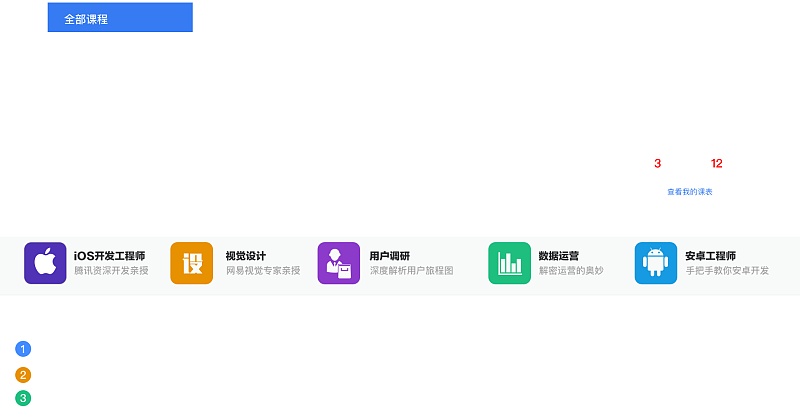
拿案例来说话吧,看看下面这个网站首页,你的第一视觉感受是怎样的?(注意:本文只讨论视觉层面问题。)

他说:我感觉这个页面太乱。
你问他乱在哪里,他说不出来,仅仅是感觉!这种设计师可能刚刚踏入设计行业,或者做了很久但每天混日子的那种。
2.混乱型
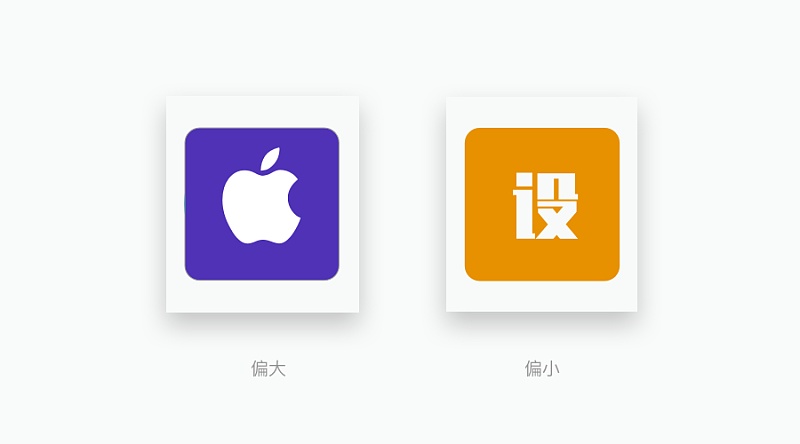
他说:这个图标重心不稳,页面颜色有点脏,banner有点丑,图标描边粗细不一致。
这种设计师有一定的经验与见解,但是不善于总结与梳理,所以你会发现他们虽然能够说出问题,但都是零散的点,没有逻辑。
3.体系型
他说:问题出现在以下几个方面:颜色、图标、布局等等,其中颜色问题有….、图标问题有…..
他们能够先从大的方向将问题归类,然后再阐述细节问题,思路非常清晰。
如果别人让你挑毛病,首先我们要禁止说“凭感觉”三个字,其次即使你能说出问题所在,说之前也要先思考一下,你所说的问题够不够系统,是否先从大的方向将其归类,然后才具体阐述。
例如就拿上面这个网站来说,我会从以下5个方面来挑出视觉层面的问题(仅供参考),大纲如下:
1.布局; 2.文字;3.颜色; 4.图标; 5.控件

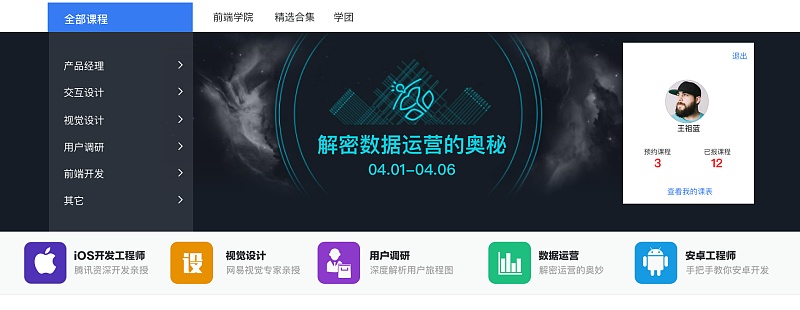
我觉得布局层级一定要清晰,该收的应该收起来,比如个人信息;该轻的应该轻一点,比如快捷入口的图标区,如下图:


2.2 文字层级
文字层级区分不明显,我们看下图:


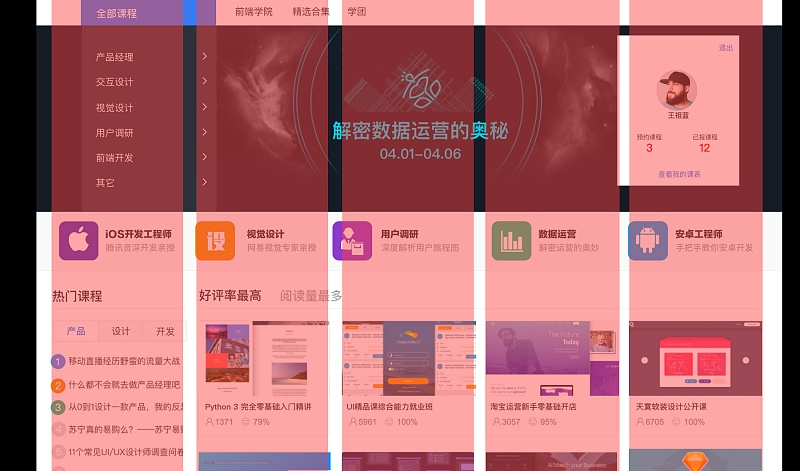
3.2 颜色饱和度过高,种类偏多


4.2 描边粗细不一致
 非常低级的错误!
非常低级的错误!

5.2 选项卡样式缺乏统一性
排行榜的选项卡有两种样式,没有进行统一设计,差评,如下图:

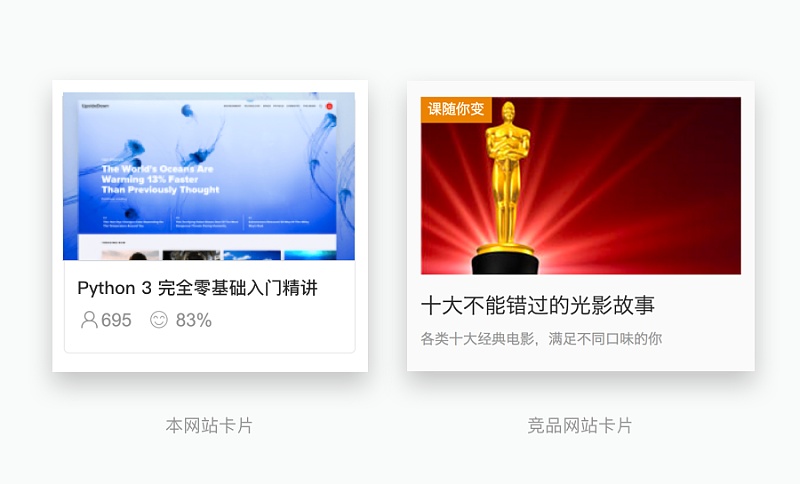
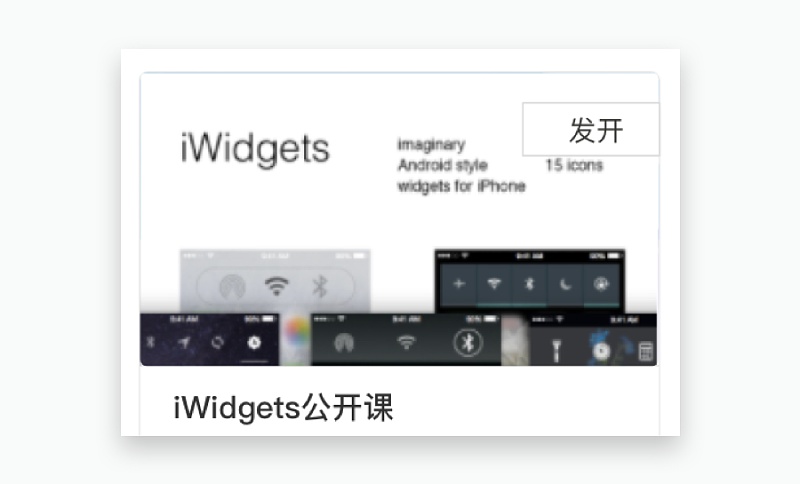
5.3 样式的细节过于复杂
都说现在的设计要简洁,比如今年很流行的无线化分割等等,来看下图:


这是网站的一块截图,我至少看到了10条分割线,包括卡片的线条,选项卡的线条等等,这么复杂的细节,你说网站能不乱吗?
以上就是改版的第一步——发现问题,也许问题覆盖的并不全面,但是思路是清晰的,可以在真正进行设计的时候查缺补漏,我也仅仅只是提供一种思考方式,至于你怎么找问题,不一定用我的方法,只要能够系统的解决问题,那就是正确的。
关于第二步——解决问题,由于篇幅原因,我们下周六再见喽!
原文地址:http://www.zcool.com.cn/article/ZNDg1NjMy.html

“如何系统的进行网页改版设计(上)”上的9条回复
我想十年后我、最后悔轻易放手失去很多很多吧
怎么可能,明明是练了好久终于学会了时间倒转乾坤大挪移才出现的这种效果。
怎么可能,明明是练了好久终于学会了时间倒转乾坤大挪移才出现的这种效果。
怎么可能,明明是练了好久终于学会了时间倒转乾坤大挪移才出现的这种效果。
怎么可能,明明是练了好久终于学会了时间倒转乾坤大挪移才出现的这种效果。
与贪小便宜无关
与贪小便宜无关
你MB,我一听说主角没穿内裤,我又从头到尾看了一遍。。。。
你MB,我一听说主角没穿内裤,我又从头到尾看了一遍。。。。